轮盘抽奖在各种App和网页的活动页面中经常使用,如何才能方便的设计出抽奖页面呢?
原型分析
流程分析:点击“抽奖”按钮后,轮盘转动足够多圈数后停下
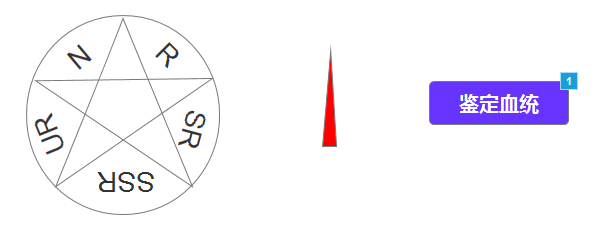
必备元素分析:指针图片、轮盘图片(笔者是用Axure自带的椭圆形和钢笔工具随手画的)、抽奖按钮。

实现步骤
元件的层次
指针在顶层、轮盘在底层,通过”右击图片->顺序”来改变层次。
触发旋转事件
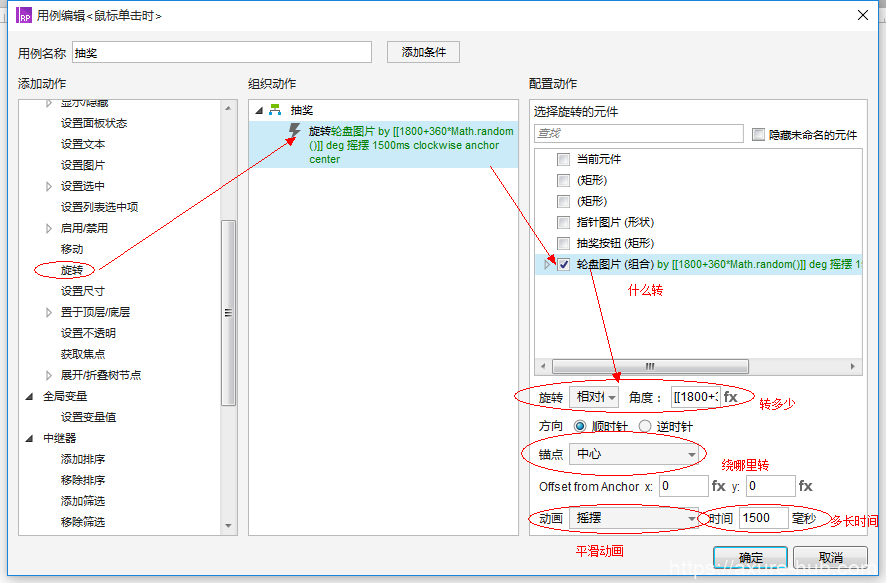
一句话描述抽奖过程:点击按钮后,什么图片围绕什么点 平滑地用多长时间转动了多少角度

注:动画可以自行选择,只要不选”无”就能有过程动画。
角度的设置
既要转够足够圈数,又要有随机性。
足够圈数:我们假设5圈,那就是360*5=1800°;
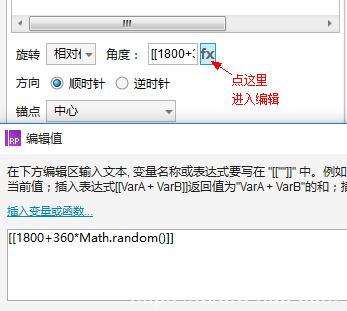
随机性:我们选择使用”Math.random()”函数来产生随机值(该函数产生0到1之间的随机数),所以我们用“360*Math.random()”来满足随机部分(0~360°)。
下面我们设置角度函数: [[1800+360*Math.random()]]

按下”F5″来鉴定下自己的血统吧=w=。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
