在app注册或者登录时,一般需要验证手机号码,常用的方式就是向手机发送验证码。下面介绍在Axure中,通过动态面板切换、文本框文字改变两种方法实现这种效果。文章部分来源于其它网友,感谢分享。
一、效果图
首先我们看一下效果图,如下:

二、具体实现:
第一种方法:全局变量+矩形按钮+动态面板两种状态的切换
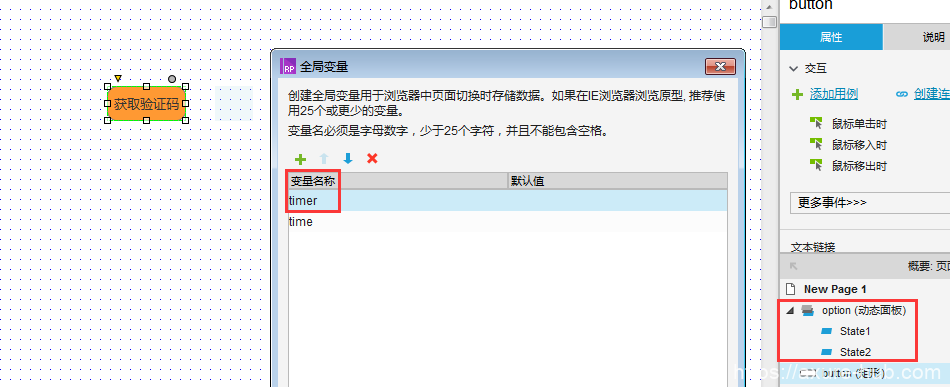
1、创建一个矩形(命名为button)、一个动态面板(命名为:option)、一个全局变量(命名为:timer),动态面板创建两个state。如下图:

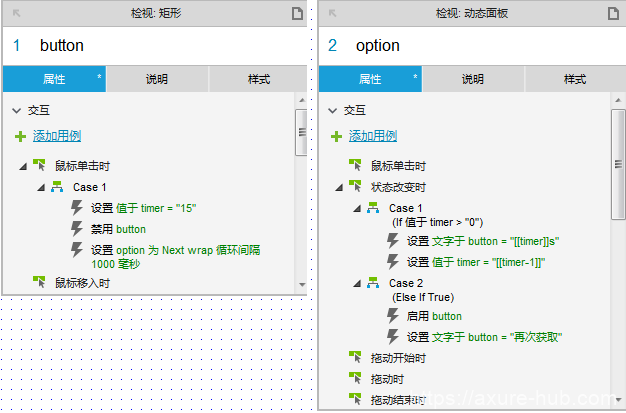
2、为按钮创建“鼠标单击时”事件,为动态面板创建“状态改变时”事件

3、运行即可查看相关效果(底部查看效果)
第二种方法:动态面板+文本改变
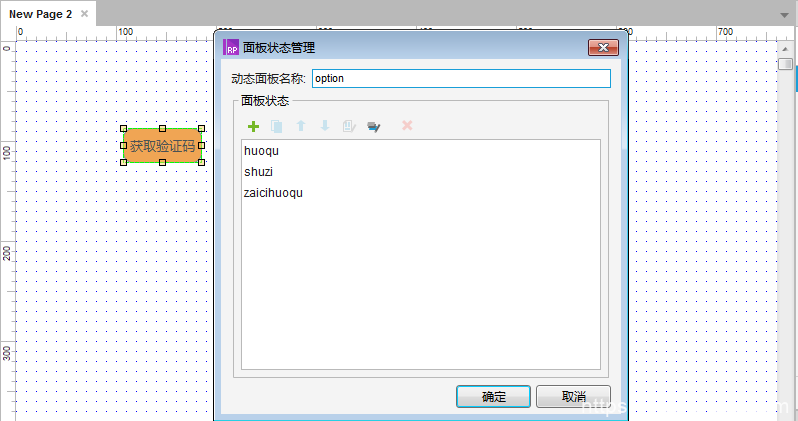
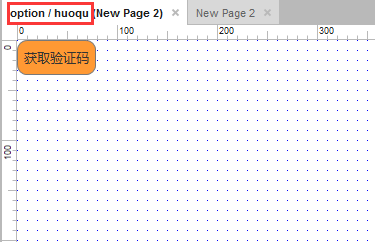
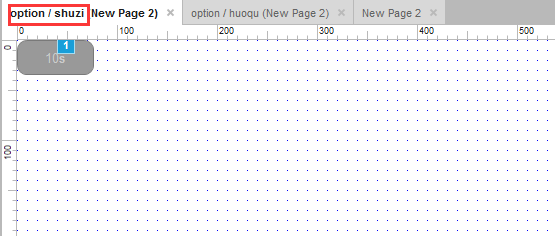
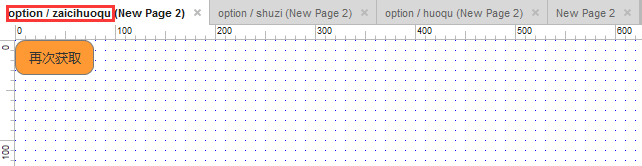
1、创建一个动态面板(命名为:option),添加三个状态,分别为获取、数字、再次获取。三种状态下分别制作对应的原件显示,如下图:




2、为三个状态内原件,分别创建事件:
a、获取状态:“鼠标单击时”事件;数字状态:“文本改变时”事件;再次获取状态:“鼠标单击时”事件。如下:
 3、运行效果如下:
3、运行效果如下:

以上就是实现简单验证码倒计时效果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
