无论做web段还是移动端,常常会用到动态面板固定在某个区域来变换内容,达到节省空间的作用,今天分享的就是如何实现这种方式。

注:小竖条矩形默认颜色是灰色的,这里填充颜色只是为了看清楚。
二、添加事件
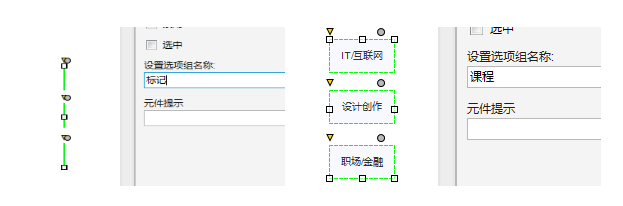
1,将三个小竖条矩形设置选项组,名称为“标记”,并且分别添加选中事件:填充颜色 #2CC27B。
2,将三个矩形设置选项组,名称为“课程”,并且分别添加选中事件:填充颜色 白色。

释:这里设置选项组的目的是为了当点击其中一个为选中时,其他两个就会变为不选中。
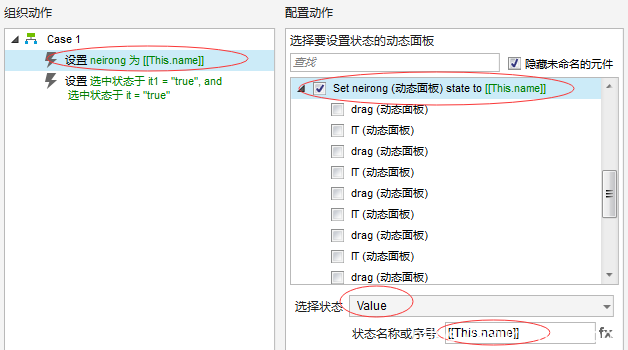
3,鼠标单击 “it(IT/互联网)” 设置动态面板neirong ,选择状态 Value,状态名称 [[this.name]];
选中 it1和it。

将it的鼠标单击事件复制然后粘贴到“desgin(艺术设计)”、finance(职业/金融),且分别将选中对应改为 design1和design、finance1和finance。
4,针对上下拖动动态面板而不超出框架这一实现方式可以参考上一期的 Axure8.0|移动端上下滑动不出屏 。
三、效果
具体效果请点击右侧网址 http://67r9k4.axshare.com/#g=1&p=index 。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
