制作高保真原型的时候,常常需要将屏幕上下滑动,今天和大家分享的是通过多动态面板套用实现上下滑动不会超出屏幕框架。
一、元件准备
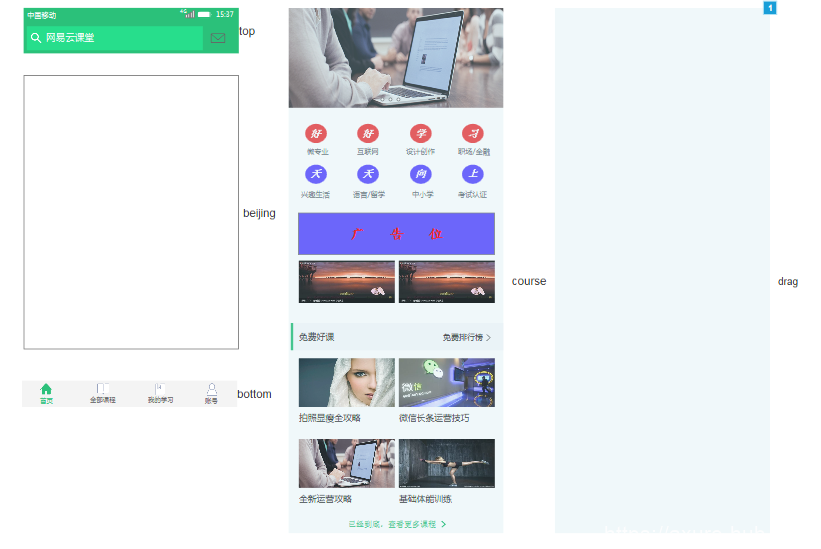
top(头部)、beijing(背景)、bottom(底部)、cours(课程)、drag(拖动)。
注:top和bottom保持在顶层,beijing为矩形,此处应去掉边框,cours和drag是动态面板,所有元件的宽度相同

二、排版
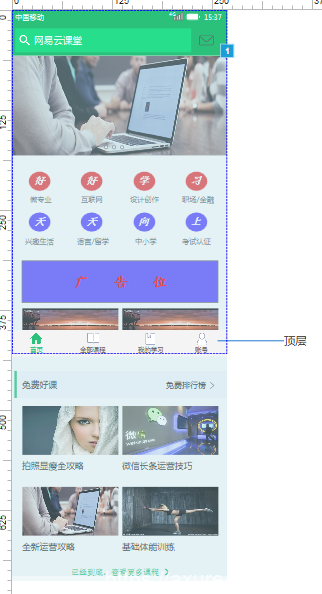
beijing紧挨top底边且对齐放置,bottom紧挨beijing底部放置,接着course以头部对齐的方式覆盖到beijing上,最后drag以头部对齐的方式覆盖到course上。
注:如果bottom之前忘记点击顶层,是会被覆盖住,这个时候要将其放置顶层。

三、添加用例
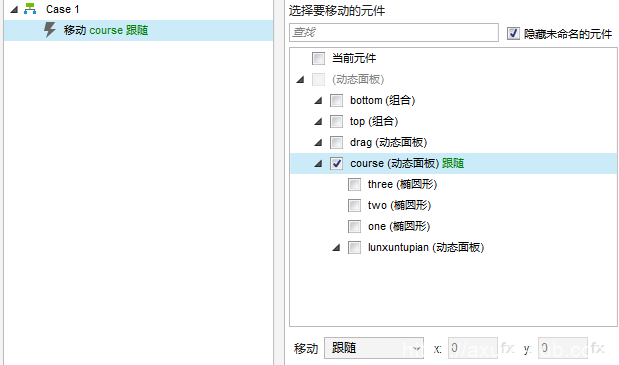
1 drag移动时,移动course动态面板,默认跟随。

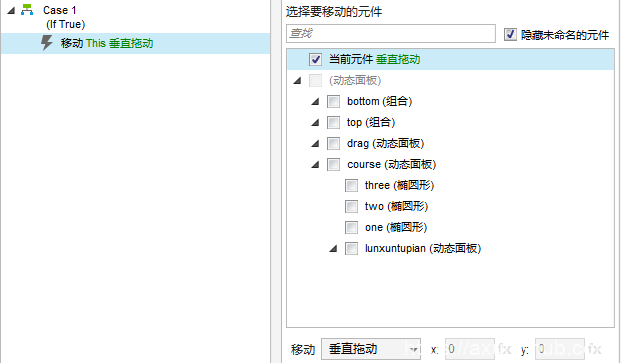
2 drag拖动时,自身垂直拖动。

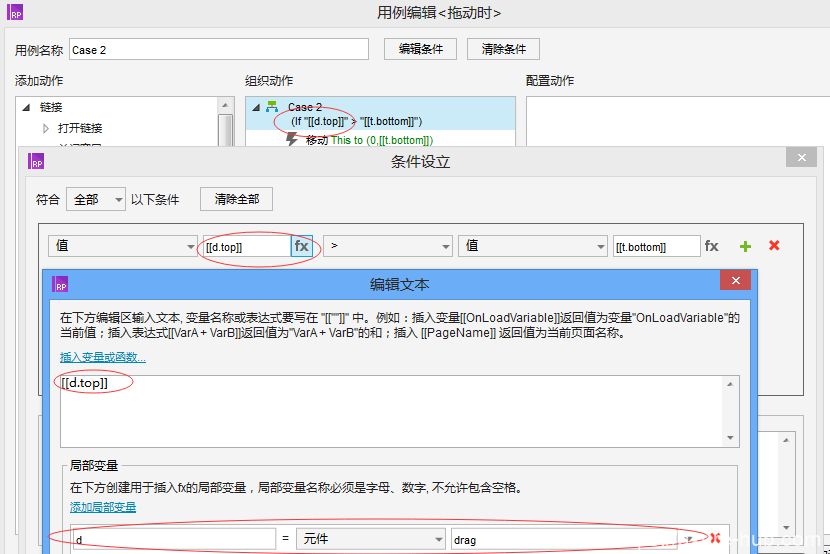
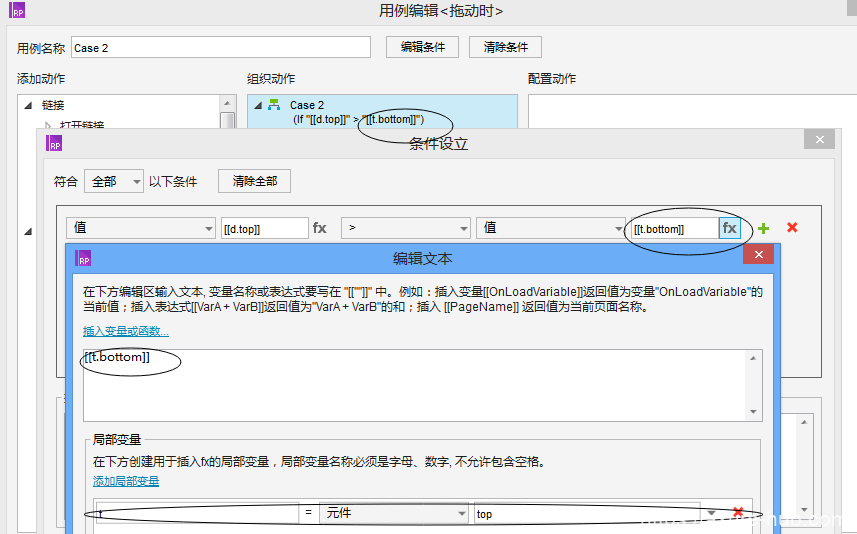
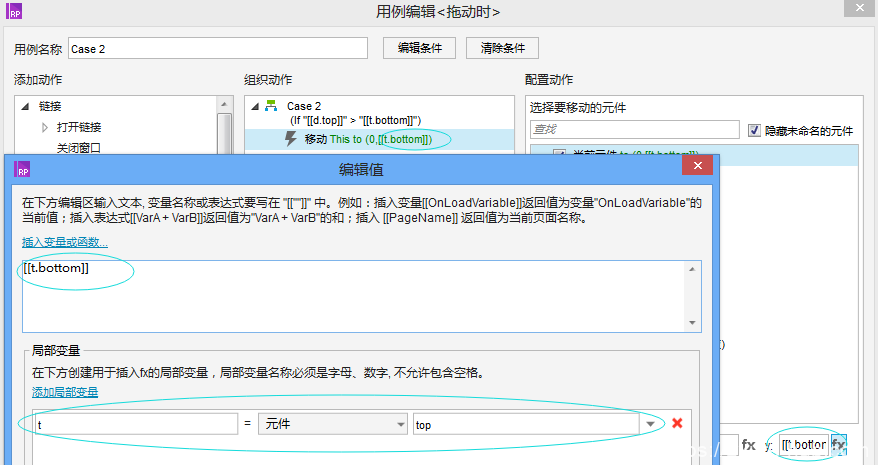
3 drag拖动时,编辑条件 如果drag的顶部大于top的底部,则drag移动到绝对位置(达到) x:0, y:[[t.bottom]]。



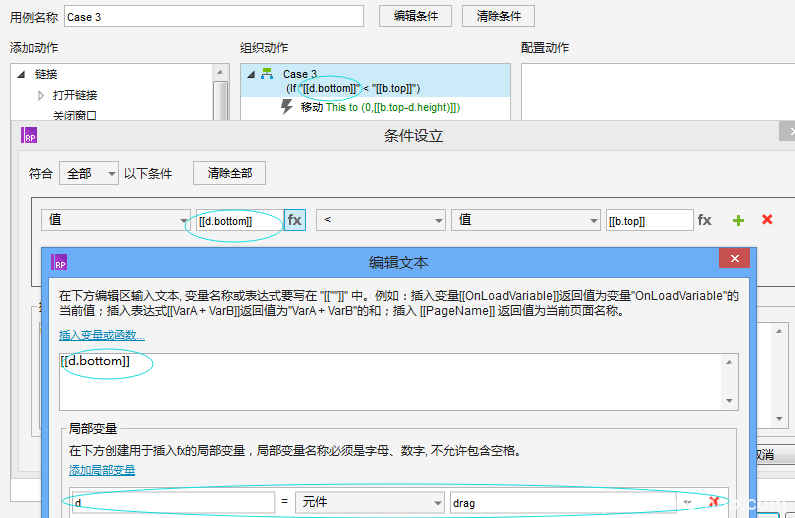
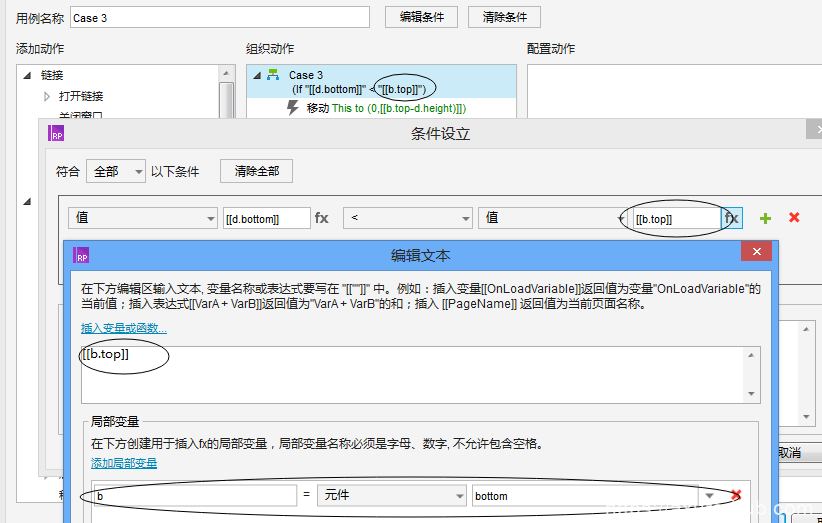
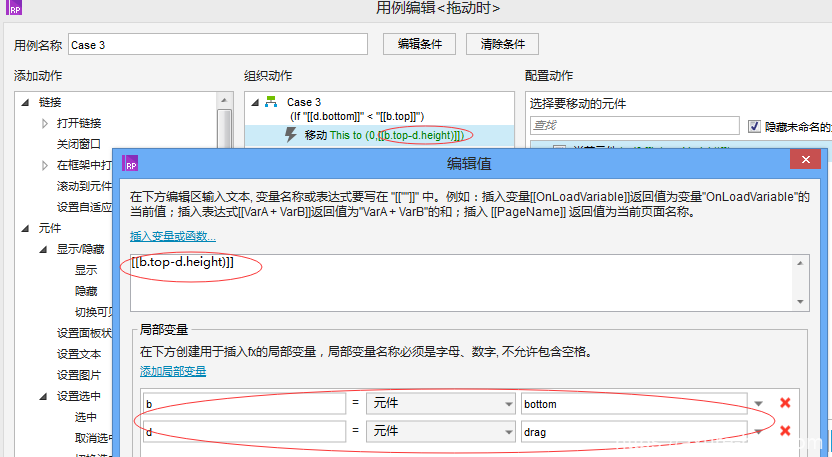
4 drag拖动时,编辑条件 如果drag的底部小于bottom的顶部,则drag移动到绝对位置(达到) x:0, y:[[b.top-d.height)]]。



5将排版好的原型再次转换成动态面板,嵌到高保真手机壳上,并且将新的动态面板的底边向上拉动,直到与bottom的底边重合。
四、效果
具体效果请到如下网址查看:http://67r9k4.axshare.com/#g=1&p=index。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
