花了大概1年整理出一份全面通用的移动端产品需求文档,包含了我多年产品经验以及对业务的理解,对技术原理的涉及。命名为浪子PRD1.0,请查看全文后再直达源网址。
这份PRD虽然内容很全面通用,但是还不够系统结构化。所以才命名为1.0。首先希望对大家有帮助,其次希望大家给我提建议,然后可以不断迭代到2.0、3.0……
营销出身,先做运营,后转产品,一直研究技术原理。做过B端、C端产品。做过PC client、Web产品、H5 app、原生app、多平台产品。现在做移动端社区电商APP的商城模块。相信这样的经历和大家应该可以共鸣。
从网上学到了很多产品文章,最终自己也算是略有心得,所以特此回馈给大家。
先预览一下PRD的结构

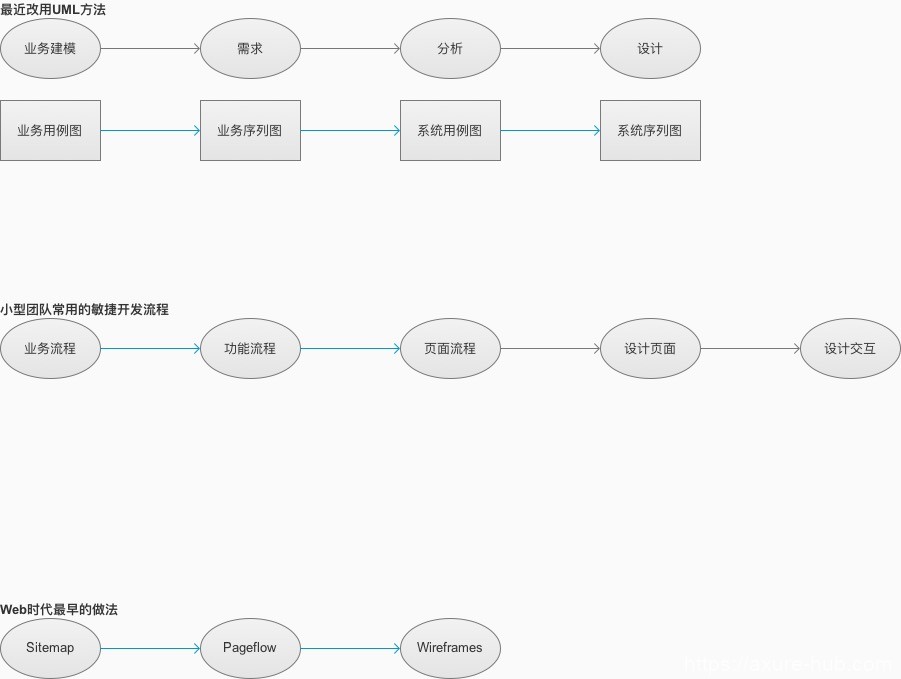
一、画原型的步骤

二、PRD撰写原则
其实我觉得这个特别重要,但是偏理论了。
大原则
业务优先于需求,需求优先于功能,功能优先于交互,交互优先于UI。
PRD的目标
旨在对APP项目的业务架构&产品流程&功能需求做详细的介绍,为产品后续的需求、设计、开发、测试、上线提供依据。
- 向项目组成员(项目经理、开发、测试、运营)传达产品的业务信息与需求细节。
- 管理需求,进行归档,为后续需求迭代与变更提供依据。
- 实现项目的规范化管理。
PRD的撰写说明
- 只有一种输出物,在线原型。
- 只用原型传达思想和表意,不过度考虑视觉呈现。
- 逻辑确定后不经常改动,如有必要上线前统一和前端对照并修改。
- 内容文案是否经得起推敲,顶部标题以及按钮文案以及各种小提示是否简洁清晰。
- 内容结构:一级目录使用”一”,二级目录使用”1″,三级目录使用”③”。
- 元件样式和交互的通用规则,请写到全局规范。其他写到对应的元件逻辑中。
- 写的逻辑禁止不确定字样(也许/可能/maybe/考虑/好像/类似/暂时/待定/等等/像/真的/?)
- 所有变量统一使用红色表示并且配上说明,比如满x元减x元。
- 英文单词尽量小写,易识别。除非是约定俗成的词语,比如iOS、Android。
- 双引号&单引号&小括号不使用全角,只有半角。
需求描述原则
- 表述清楚需求的位置是在什么位置,比如”x”页面、还是”x”页面的”x”元件。
- 需求是新增”x”功能、还是修复”x”bug、还是优化”x”功能。
技术处理原则
- 某些场景下技术上可以考虑合并多步操作,以减少客户端对于异常情况的判断。比如确认订单页面的保存地址并返回运费。
- 某些警告框应该当做页面来处理数据埋点以及交互,单独说明。
- 尽量解耦到每一个页面,每一个警告框,而不是多个页面之间关联性太强。
PRD的核心模块
- 页面,写在Axure的Pages中。生成原型后请点击左侧Pages进行查看。
- 交互,写在Axure的Interaction中。生成原型后请点击左侧Pages中的链接图标进行展示和隐藏。
- 逻辑,写在Axure的Notes中。生成原型后请点击左侧Notes后查看,或者点击右侧元件旁边的图标进行查看。
元件的逻辑有5种,具体如下:
- 功能逻辑:详细讲解该功能的逻辑。
- 交互逻辑:对页面之间的相互跳转进行说明。
- 视觉逻辑:对颜色,对图标的要求。
- 业务逻辑:讲一下该功能对应着什么业务。
- 技术逻辑:有些逻辑可能用技术语言描述更清楚一点,以及对技术有特殊的要求。
关于命名
- 动作,状态的命名一定要区分,比如删除是动作,已删除才是状态。
- 动作的命名一般是”操作+名词”,比如修改文章。
- 条件的命名一般是是否怎么样。
- 功能的命名要么是名词,比如购物车;要么是动宾短语,比如确认订单。
其他说明
- PD指产品经理,产品设计师
- PM指项目经理
三、PRD阅读指南

四、产品工作流程

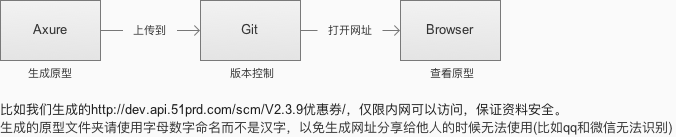
4.1、发布原型

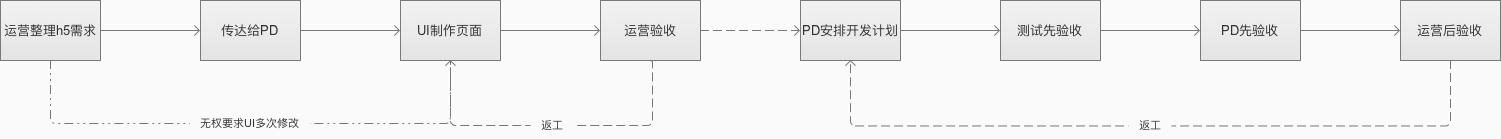
4.2、制作H5

查看大图
4.3、PD到UI

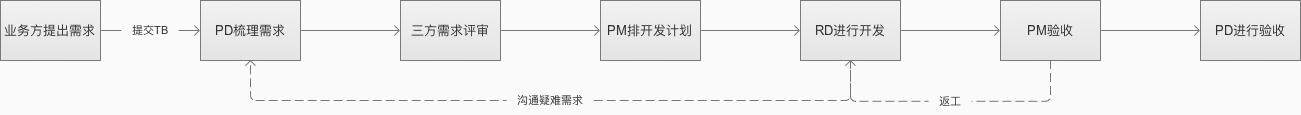
4.4、项目开发

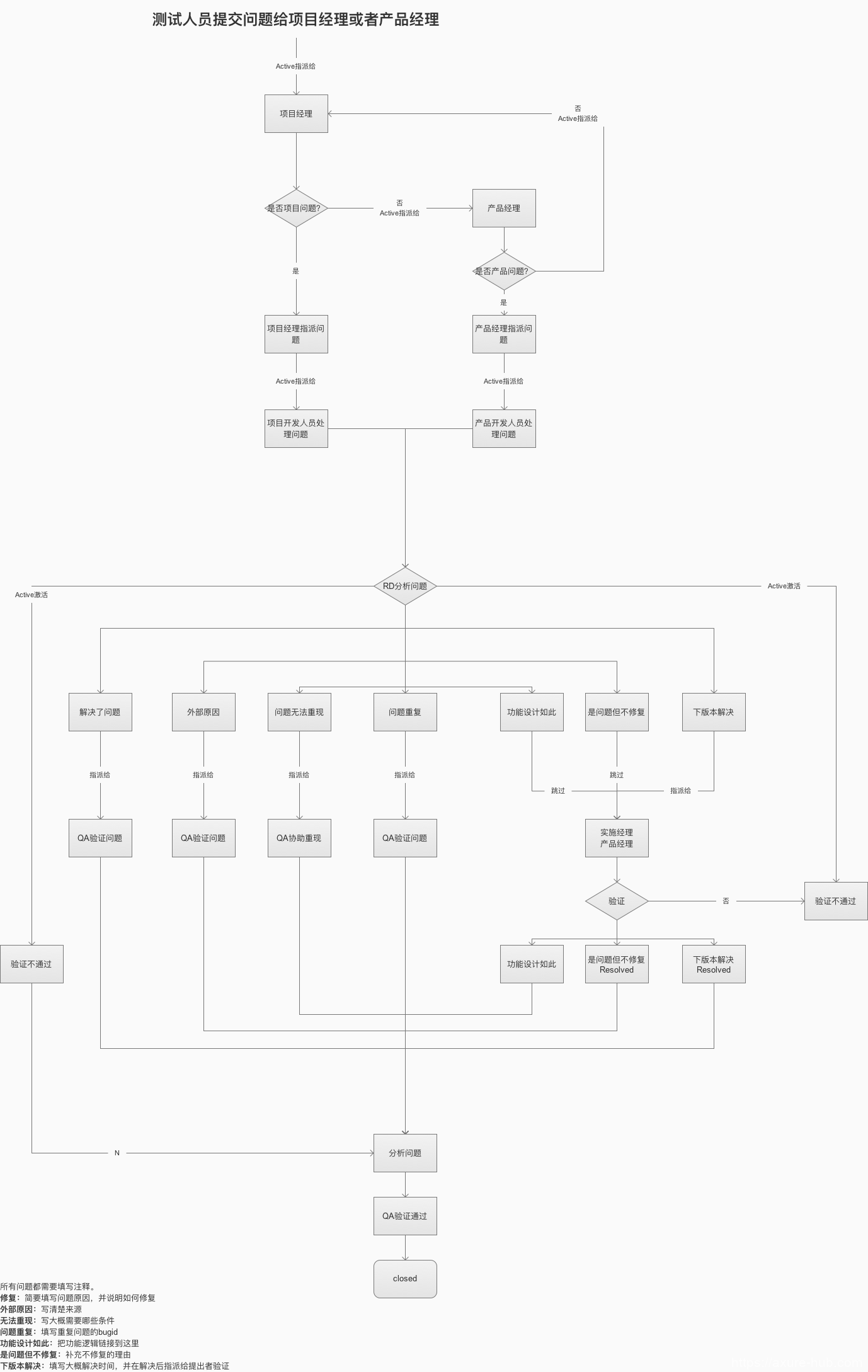
4.5、处理BUG

所有问题都需要填写注释。
- 修复:简要填写问题原因,并说明如何修复
- 外部原因:写清楚来源
- 无法重现:写大概需要哪些条件
- 问题重复:填写重复问题的bugid
- 功能设计如此:把功能逻辑链接到这里
- 是问题但不修复:补充不修复的理由
- 下版本解决:填写大概解决时间,并在解决后指派给提出者验证
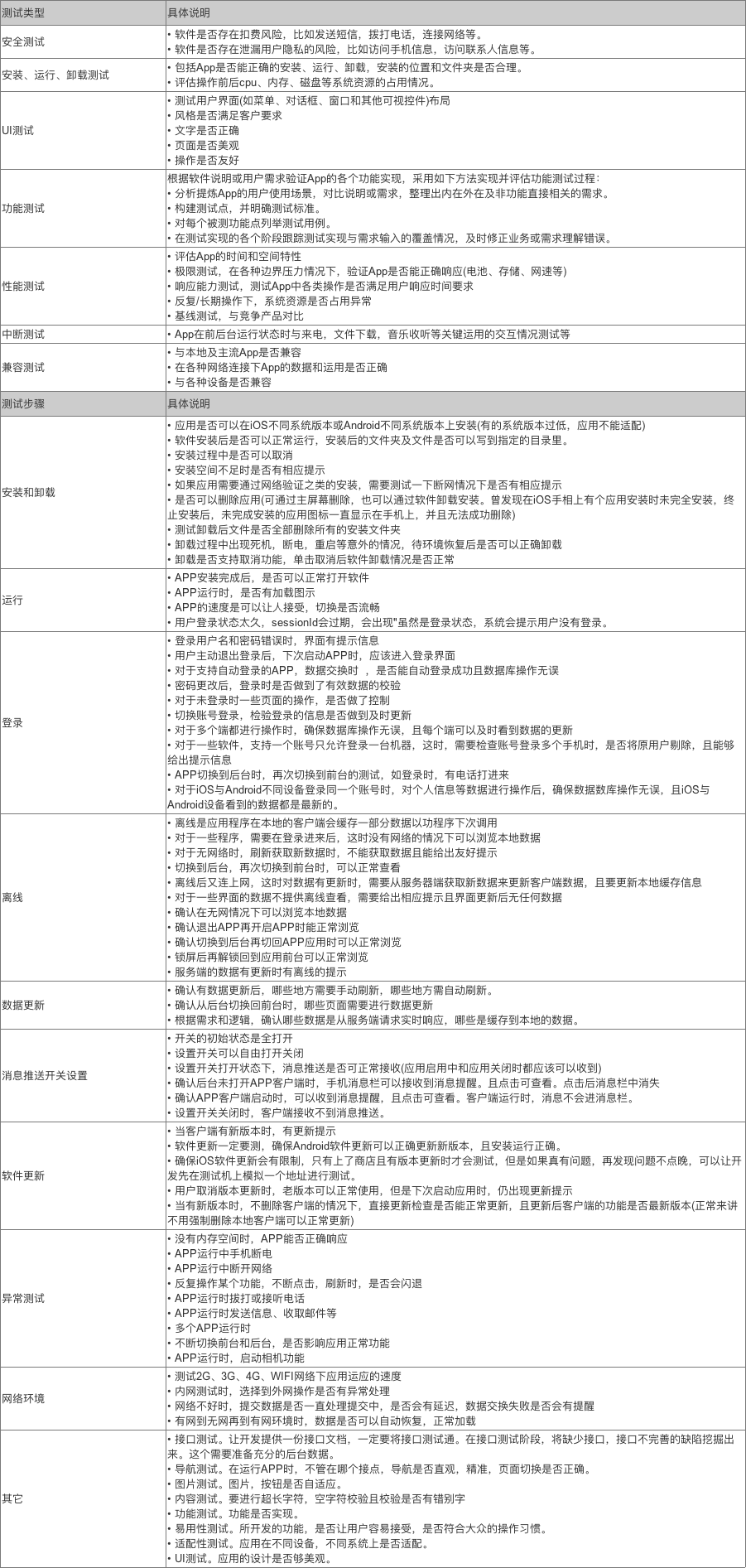
4.6、软件测试

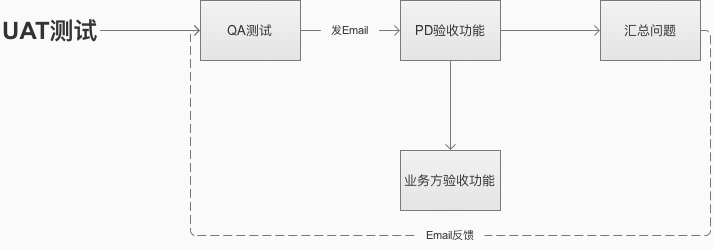
4.7、UAT测试

五、PRD全局清单

六、内禀原则
内禀规则是什么?指业务实体本身具备的内在规则,并且不受外部以及用例交互的影响。这类规则应该实现到你的实体类中,根据面向对象的封装原则,内禀的逻辑一定不要让它暴露到外部。不论你的业务实体是EntityBean,JavaBean,POJO还是COM+。
操
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
