大家好,这一次所要分享实现的效果就是:纵向滑动移动端屏幕,内容向上滚动直至tab选项栏到达顶部时,tab选项栏固定在顶部,而tab选项栏下内容继续滚动。由于这里使用了上一篇文章中所分享的移动端简单滚动区的制作,所以最好大家可以翻阅一下我的上一篇文章,有助于理解。
1、材料准备
- 两个滚动区域:具体的制作方法,可以参考我的上一篇分享文章。
- 两个动态面板:一个放置常规内容,一个放置tab选项。
2、页面布局
(1)先从元件库中拖入一个矩形,设置尺寸大小为width=360,height=640,表示手机屏幕;再拖入一个矩形,设置尺寸大小为width=360,height=40,表示标题栏,如下图。

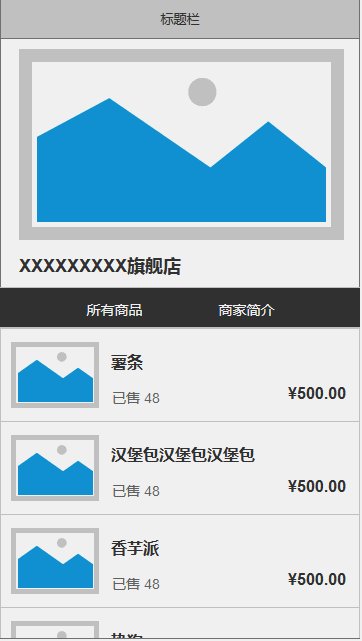
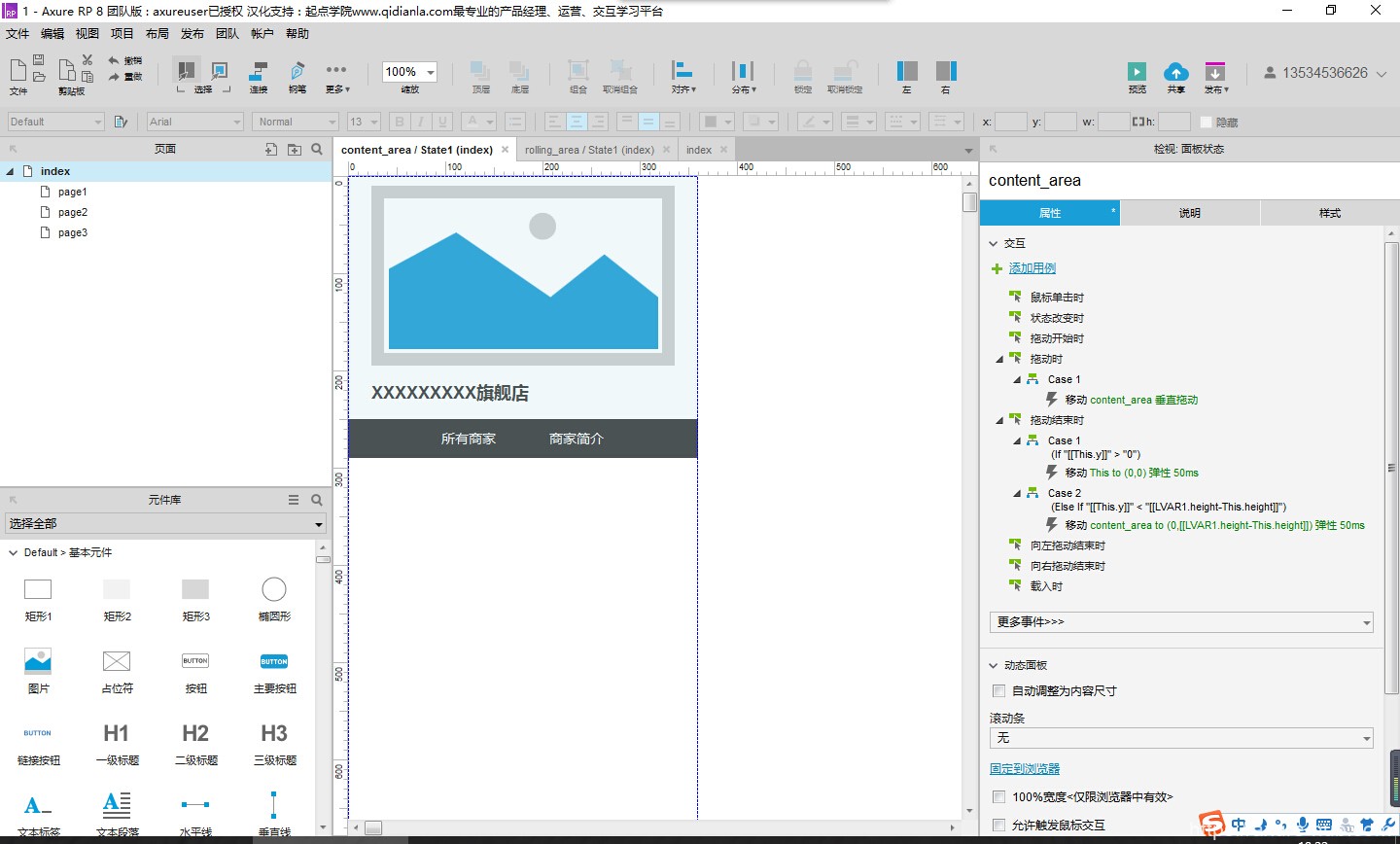
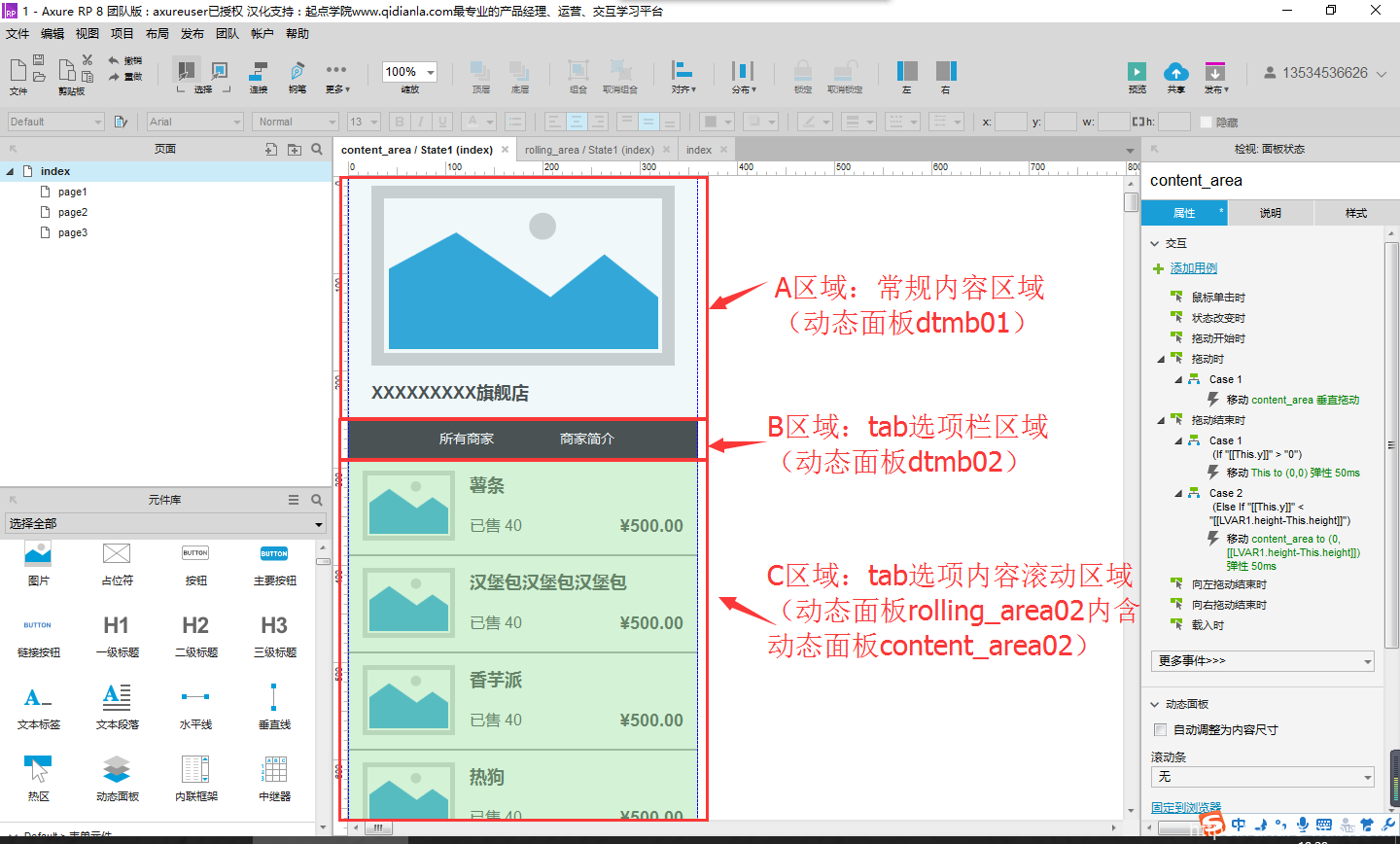
(2)向手机屏幕区域拖入上一篇文章中介绍的内容滚动区动态面板rolling_area(width=360,height=600),双击进入State1,再双击content_area进入它的State1,依次拖入两个动态面板:分别命名为dtmb01(x=0,y=0,width=360,height=250),dtmb02(x=0,y=250,width=360,height=40)。动态面板dtmb01放置普通内容,动态面板dtmb02放置tab选项。举个例子,假如这个页面要用来介绍某个商家,并且要发布商品上去供用户下单购买,那么动态面板dtmb01就可以放置商家的图片和名称,动态面板dtmb02的选项就可以是“商品”和“商家简介”,如下图。

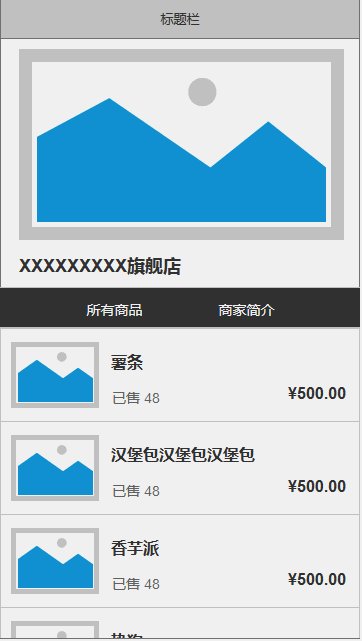
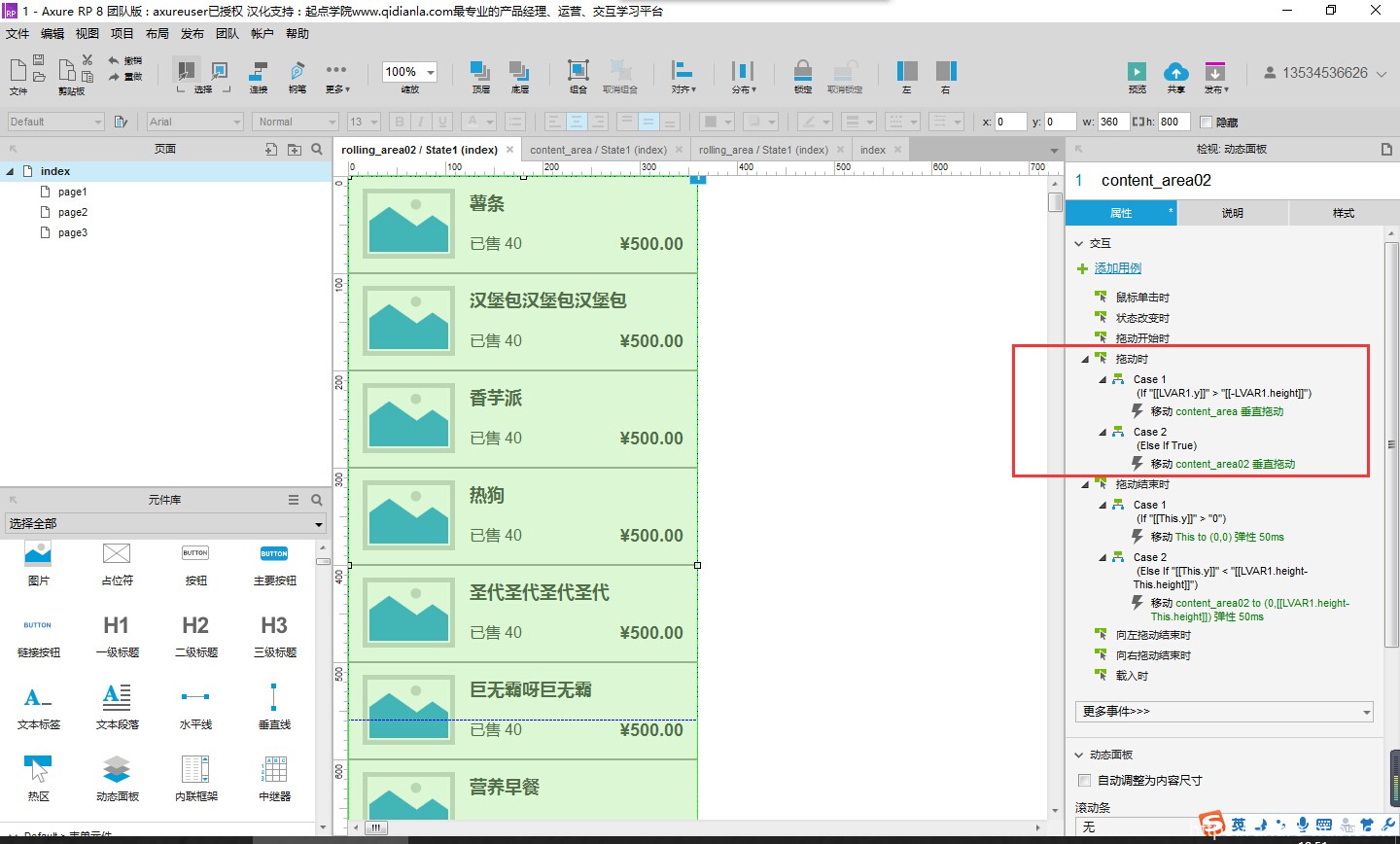
(3)再拖入一个上一篇文章中介绍的内容滚动区,设置width=360,height=560),为了区分上一个动态面板,我们将这一个动态面板命名为rolling_area02,进入state1里将内容动态面板命名为content_area02。在这里为什么要将这一个滚动区的高度设置为560呢?这是因为到最后我们所要的滚动区域,也就是这个滚动区的高度是:整个手机屏幕的高度减去标题栏的高度,再减去tab选项栏的高度,也就是640-40-40=560。为了便于理解,我给这个内容区域加入一些模拟数据。如下图。

3、实现交互
首先,我们先按键盘F5键,预览一下。
我们可以看到,如果拖动A或者B两个区域,滚动的是A、B、C三个区域;如果拖动的是C区域,那么滚动的只有C区域。但是我们最终要实现的是:在最初时无论拖动哪里都是滚动整个的A、B、C三个区域,直到B区域的tab选项栏滚动到顶部被固定住,再换成滚动C区域。所以我们需要为C区域的rolling_area02作一个限制。
(1)设置当tab选项栏(B区域)未到达顶部而去拖动C区域时,滚动的是整个的A、B、C三个区域。如何来判断B区域是不是到达了顶部呢?我们可以通过第一个rolling_area里的动态面板content_area的y值来判断。一旦content_area的y值等于动态面板dtmb01高度的负值时,说明B区域刚好到达了顶部。所以简单的理解就是:在拖动C区域时,如果content_area的y值大于动态面板dtmb01高度的负值,那么滚动content_area整个区域(包括A、B、C区域);如果content_area的值小于或等于动态面板dtmb01高度的负值,那么滚动content_area02。
(2)转换为语句实现交互
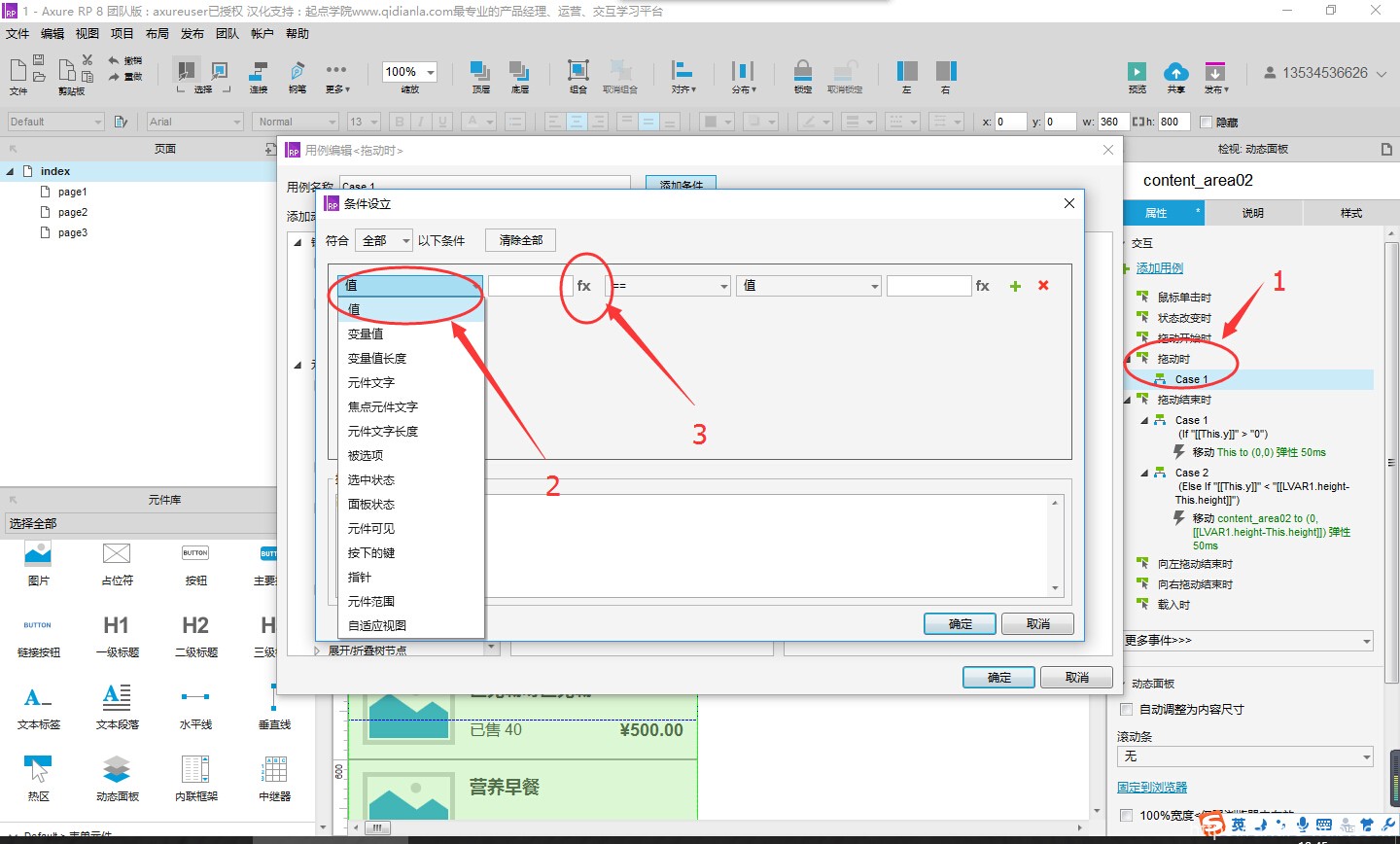
a.如果content_area的y值大于动态面板dtmb01高度的负值,则垂直移动content_area:双击C区域的动态面板rolling_area02,进入state1,点击动态面板content_area02,在右边的交互中添加用例,选择“拖动时,”点击“添加条件”,选择值,然后添加值的对象,点击“fx”来插入受限的对象(这里要监督的对象是content_area的y值)。

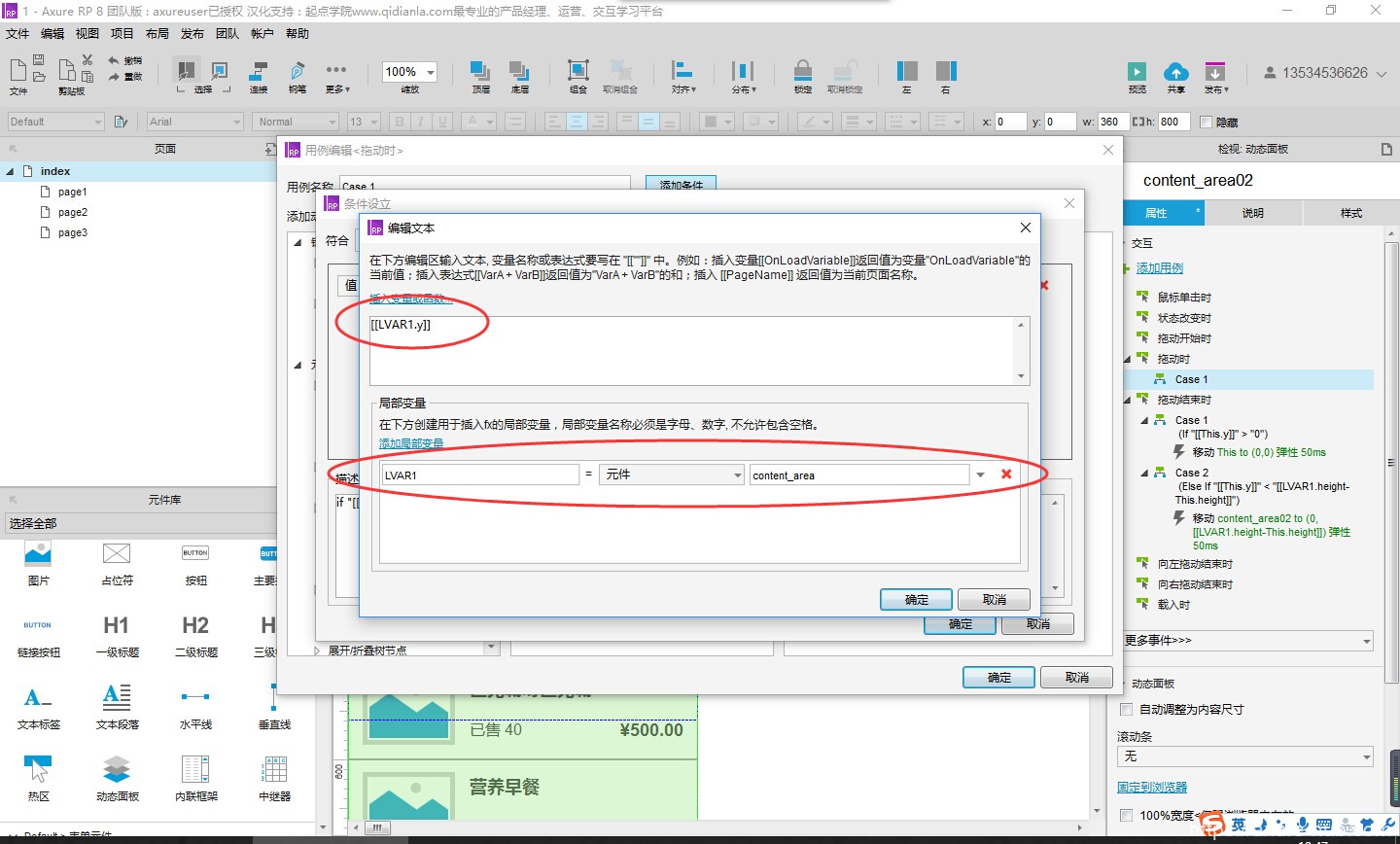
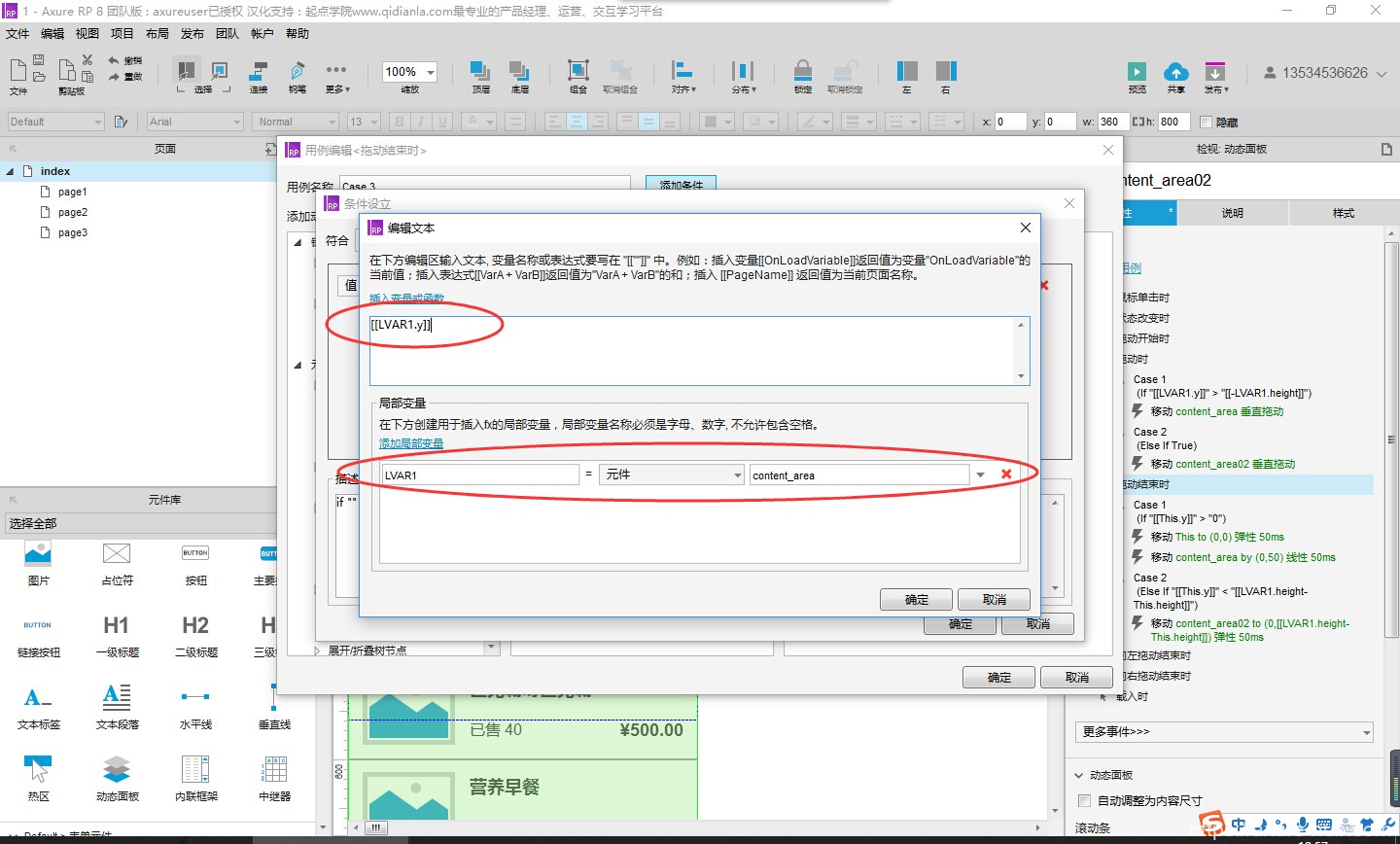
所以插入局部变量(元件content_area,命名为LVAR1),取它的y值,如下图。

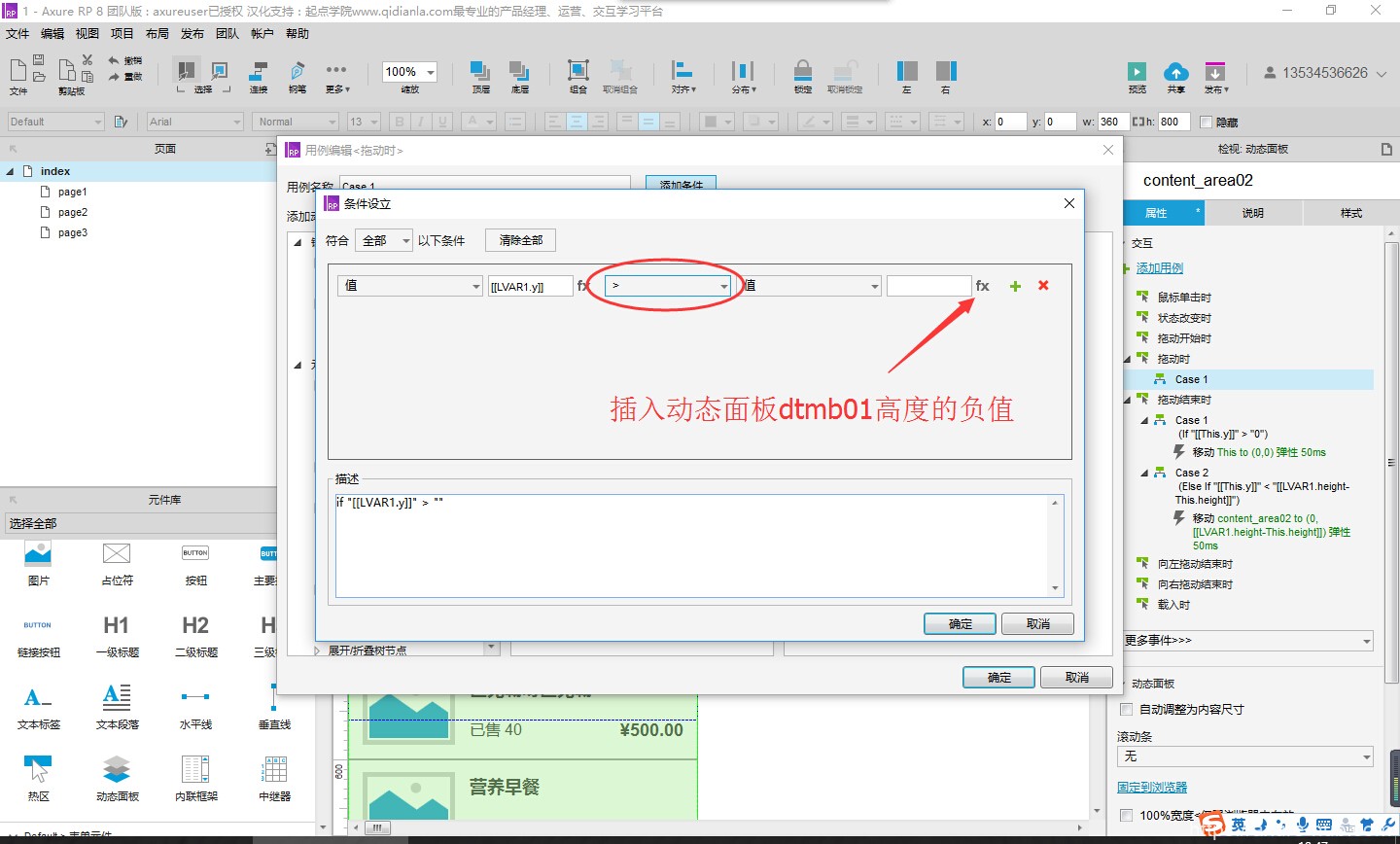
选择”>”运算符,如下图:

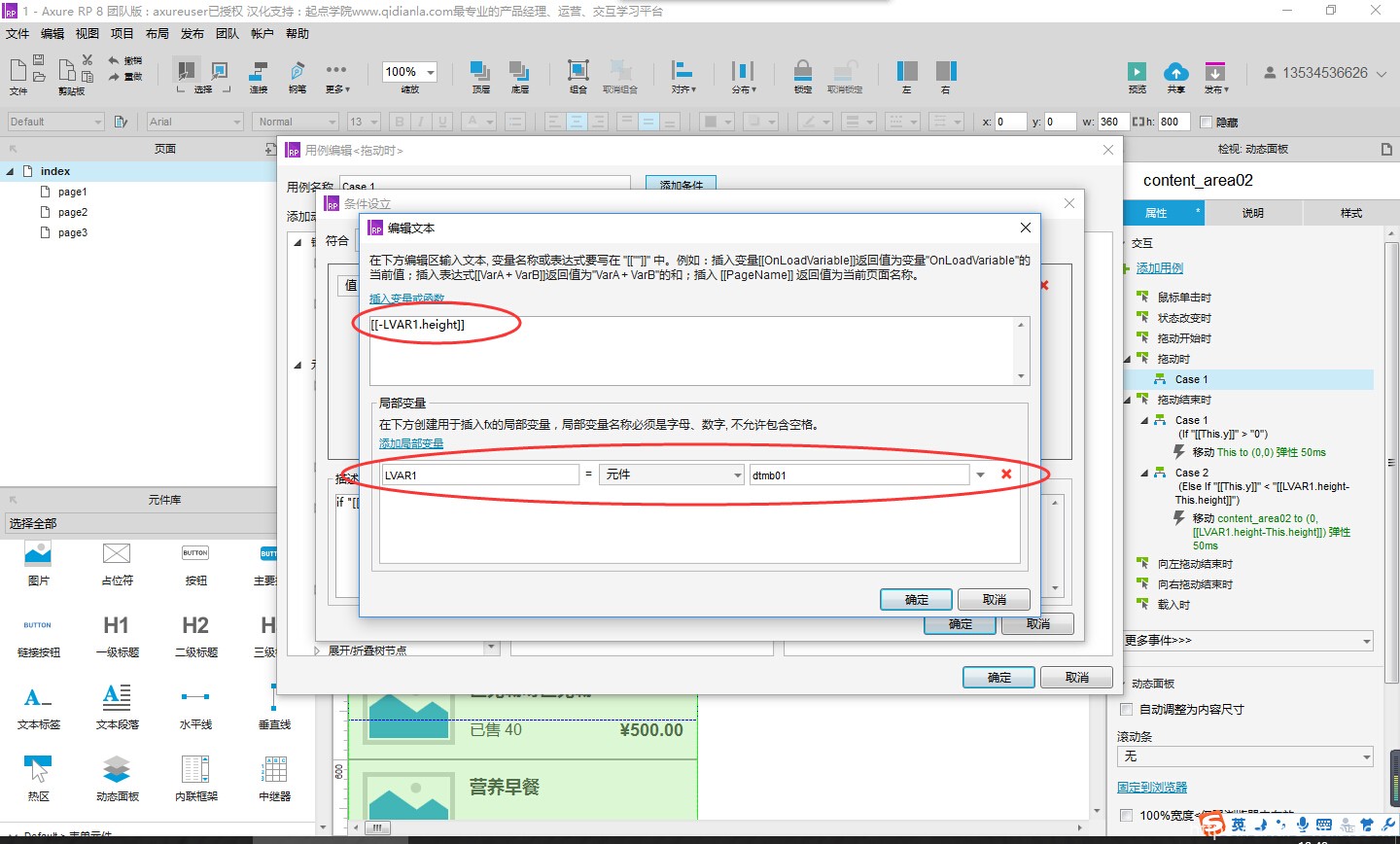
我们需要在右边插入值(动态面板dtmb01高度的负值),点击“fx”,同样插入局部变量LVAR1,并且取它高度的负值,如下图:

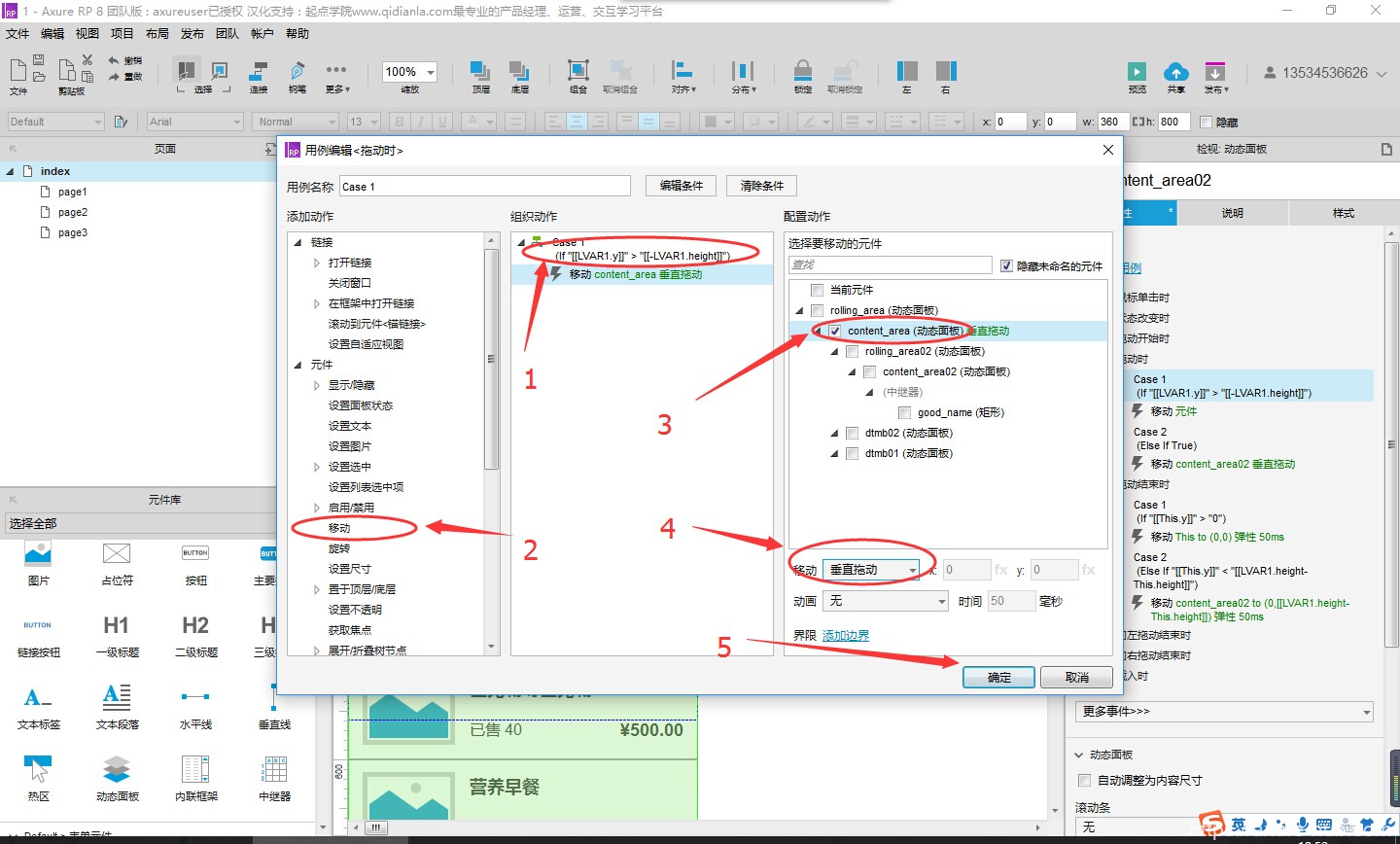
条件设置完毕,接着设置在这个条件下时,垂直拖动content_area。
b.如果content_area的y值小于或者等于动态面板dtmb01高度的负值,则垂直拖动content_area02:添加用例case2“拖动时”的else if用例设置动作为垂直拖动content_area02,如下图:


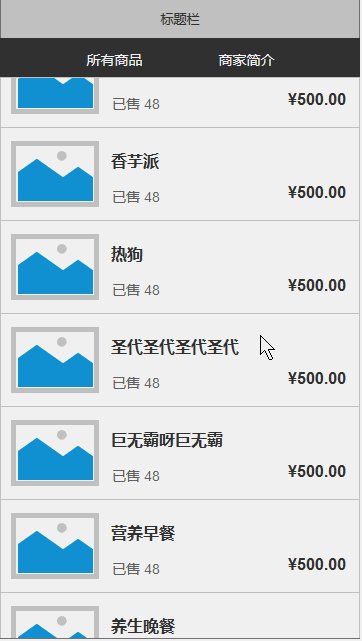
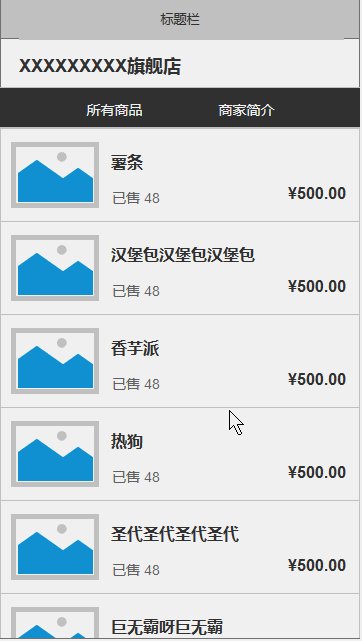
我们再按键盘F5键预览,发现tab栏滚动到顶部时被固定住了,刚刚要的效果总算是实现了。
但是,我们发现当tab栏被固定住时,我们往下拖动商品列表(C区域)的时候,我们无法回去看A区域的商家的图片和名称。
那么这时我们就需要解决这个问题:当content_area02被往下拖到尽头时,content_area需要向下滚动一定距离。
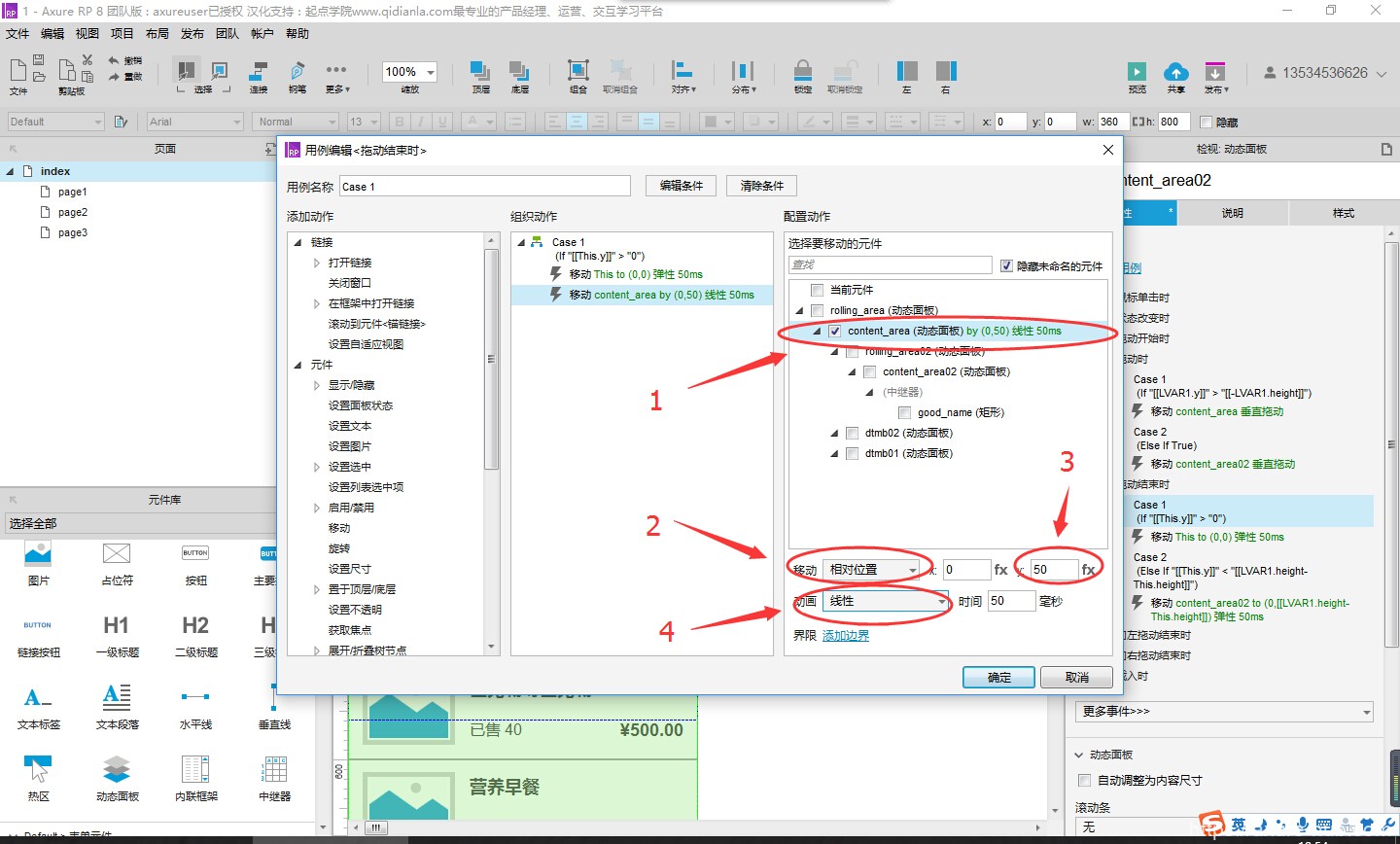
(3)点击content_area02,双击原有的case1(if”[[This.y]]>0″),添加动作设置线性移动content_area到相对位置(0,50),如下图。

我们再按键盘F5键预览,发现刚刚的问题解决了。可是,另外一个问题又来了:我们向下拖动C区域,当拖动结束时,屏幕的内容会被定住,没法弹回去,不过向下拖动A或者B区域结束时不会出现这样的情况。所以这一定是因为我们对C区域,也就是content_area02的拖动结束用例没有设置完善。我们需要设置拖动它结束时content_area要回到顶部,简单的说就是拖动结束时content_area要回到(0,0)的位置。
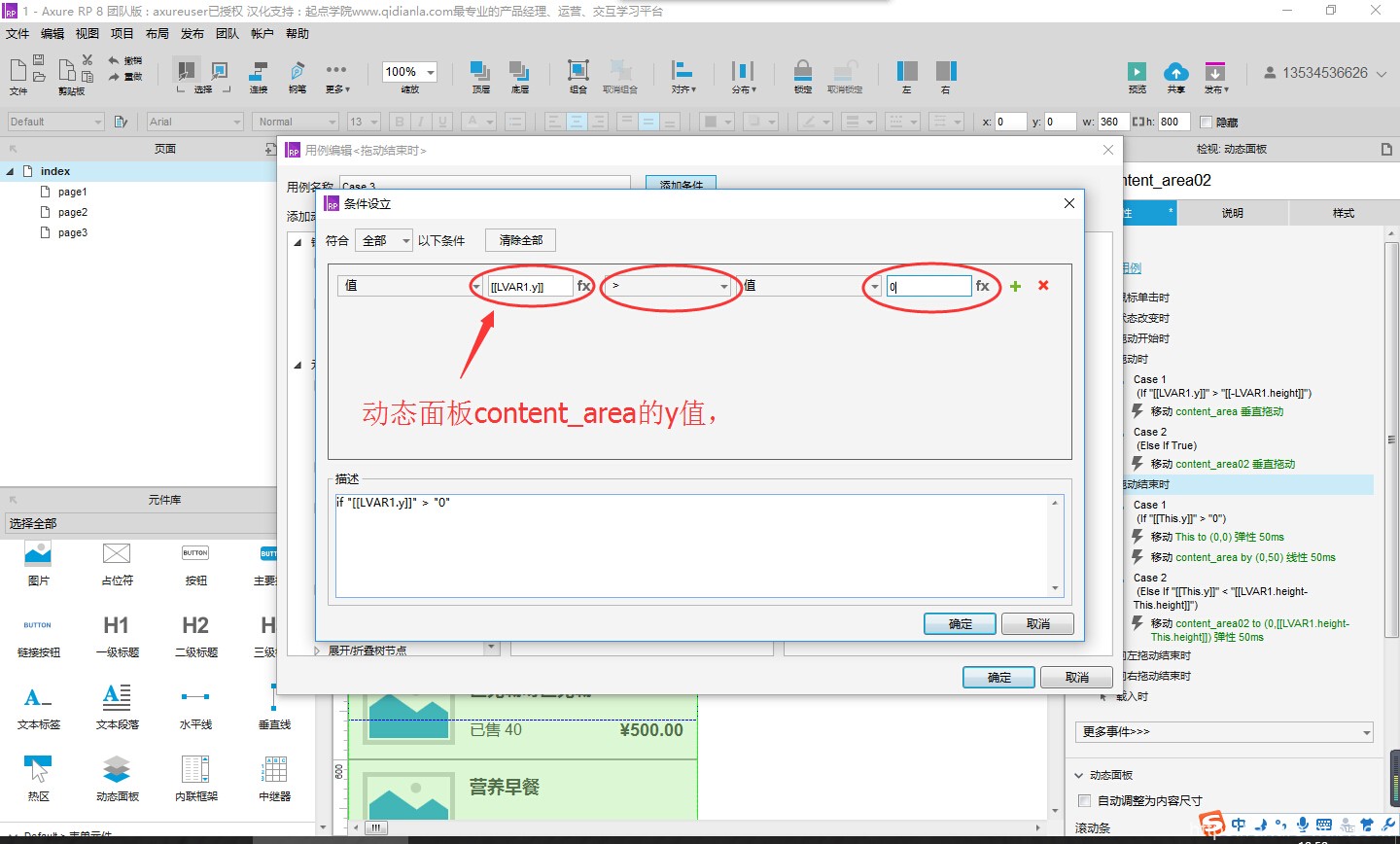
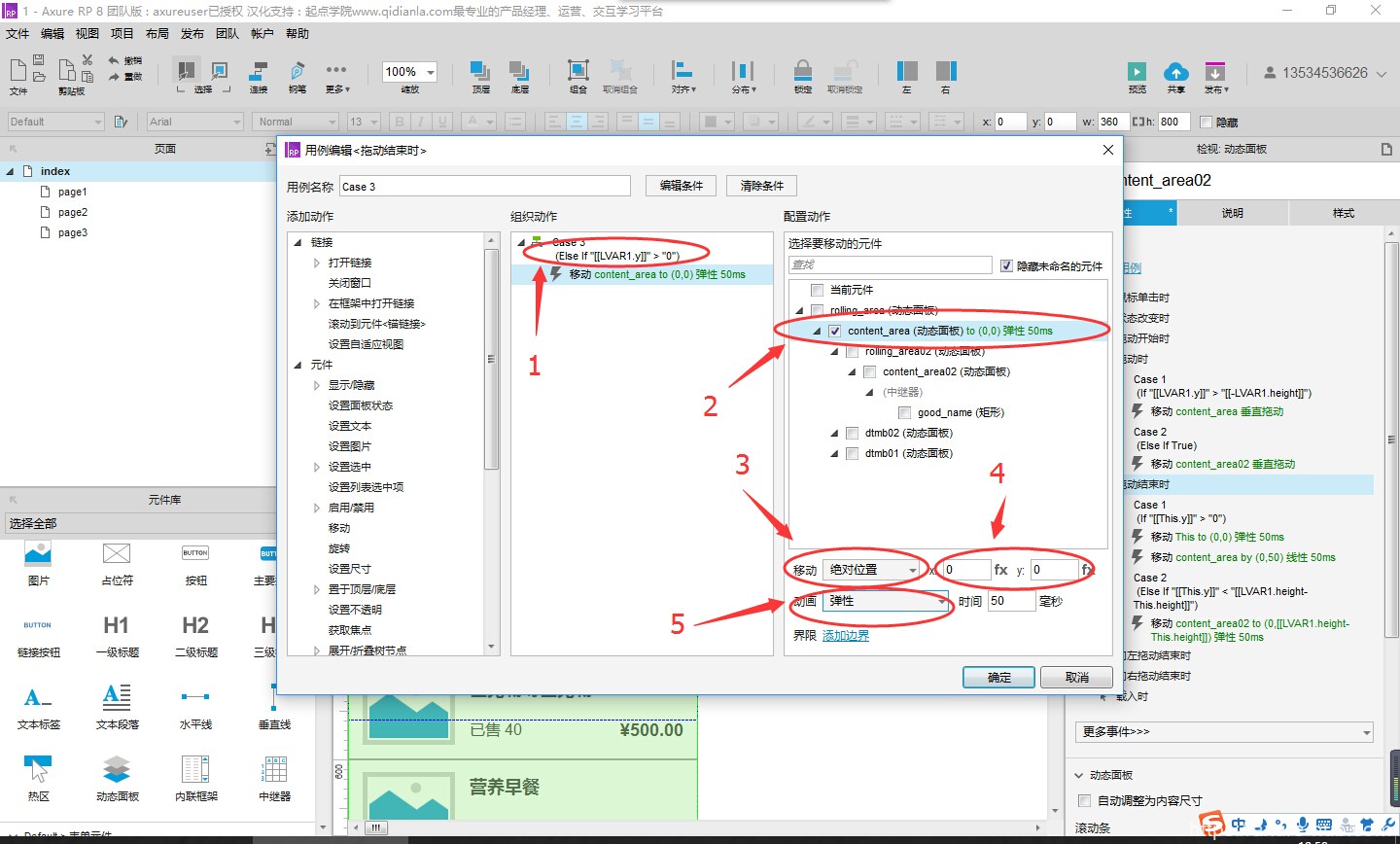
(4)点击content_area02,在原来的基础上添加“拖动结束时”用例case3,添加条件,如下图步骤:



再按键盘F5键预览,刚刚的问题解决了。
至此,一个带有tab选项栏的滚动区就完成了,我们可以看到如下效果!