原型工具有多种,为何我确对Axure情有独钟? 看了你就明白他的强大。
本文重点是自己制作经验分享,视觉元素是次要(自己搞的界面,欢迎UI同学提上你的宝贵意见)。本次教程分享的是移动APP端的左侧滑菜单,在制作的时候,我们应该对左侧滑菜单有如下理解。
- 侧滑菜单拉出需要触发条件,如必须从最左侧(或者靠近左侧一定范围)往右滑动才能拉出菜单。
- 侧滑菜单需要对滑动距离应有一定的反应,如拉动距离不足10时候,菜单退回,距离大于10完全滑出。
以上就是对交互的重点,了解到上面的条件后,我们可以开始制作左滑菜单了。在这里,还有一个难点和重点需要和大家分享,如何在内联框架中的页面操作,影响父级页面的行为。解释一下,就是你在内联框架打开的子页面,发生事件后需要父级框架作出响应。
并且下期Axure教程预告-中继器元件大小,根据你录入的文字动态调整尺寸。
容器框架搭建及简单处理

框架搭建,主要是由三个元件构成,尺寸调制合适即可。
- 外观框架(自己画的,简陋了点)
- 底部导航栏-Tabbar
- 空白页面-内联框架
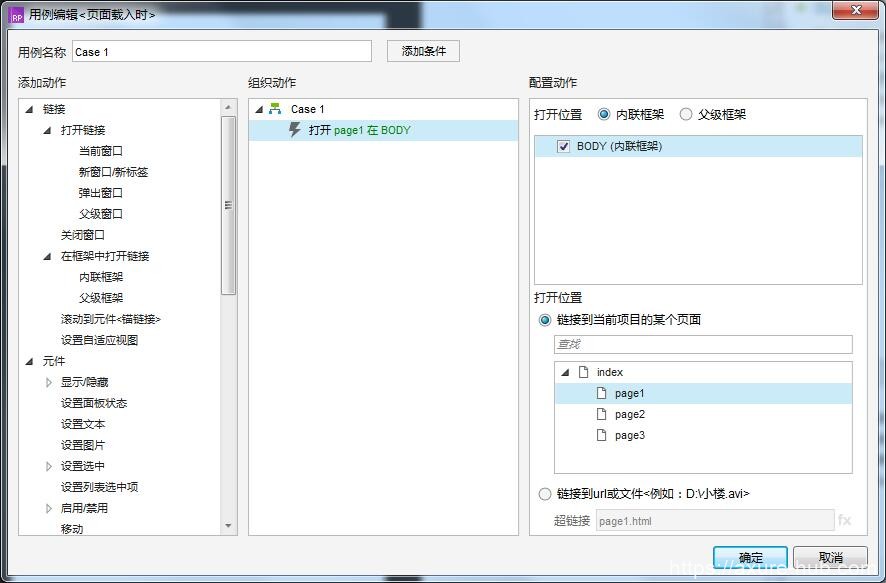
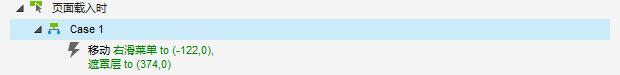
事件设置-载入时在内联框架中打开首页。

首页搭建及简单处理
首页是我们对侧滑行为作出反应的操作页,一系列事件都需要在上面完成,下面直接使用我最近做的首页,只讲重点元件。

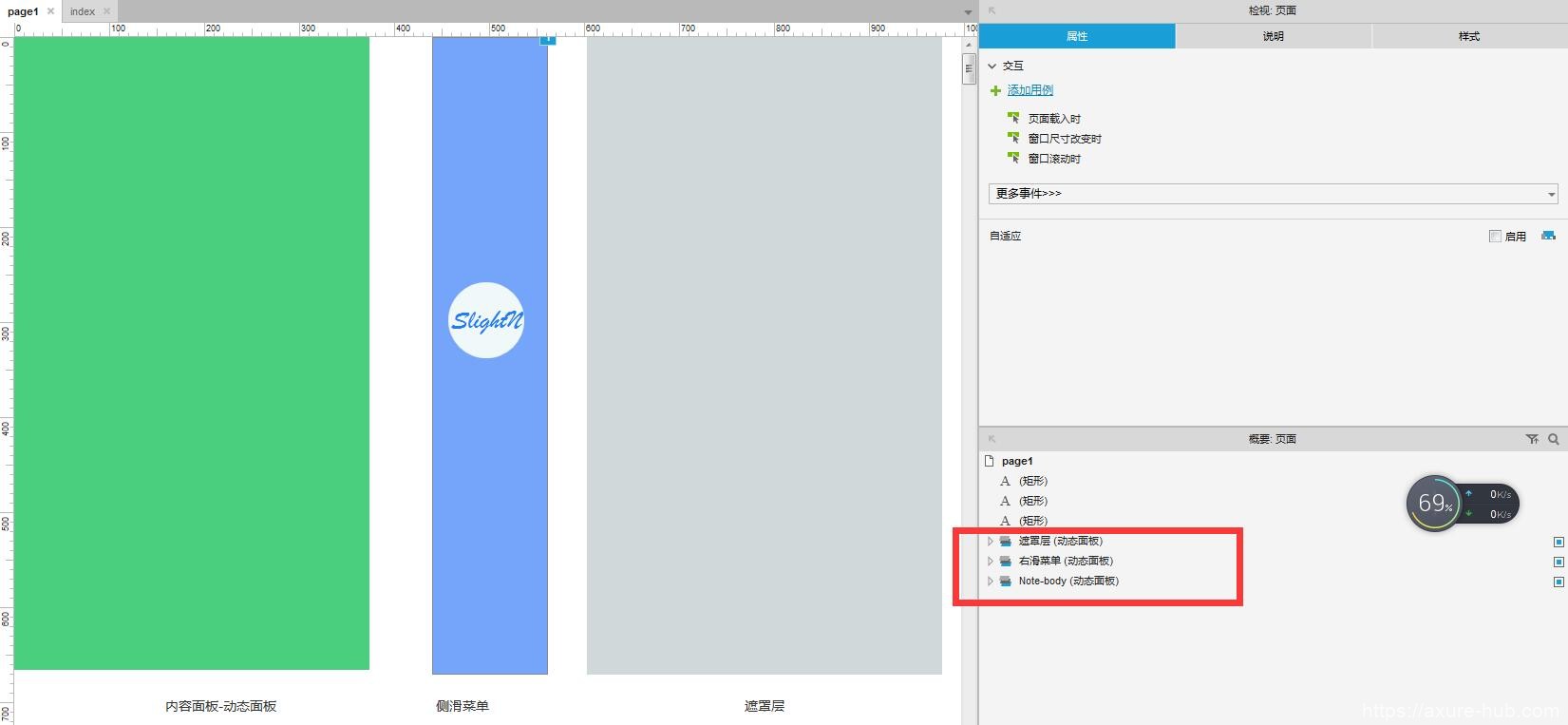
基础搭建
首页主要元件三个:
- 一个是主要内容面板-动态面板,我们的拖动滑动等手势行为,都应在这里才能进行交互感应。
- 一个是我们的侧滑菜单,元件类型皆可。
- 一个是我们的遮罩层-动态面板,尺寸大小和内容面板一样,遮罩层在这里的作用即是位于内容面板之上,侧滑菜单之下,用于防止用户在侧滑菜单后误触内容内容面板的遮罩层,我们设置背景为黑色,透明度为百分之30,这样一个防误触遮罩层就出来了。
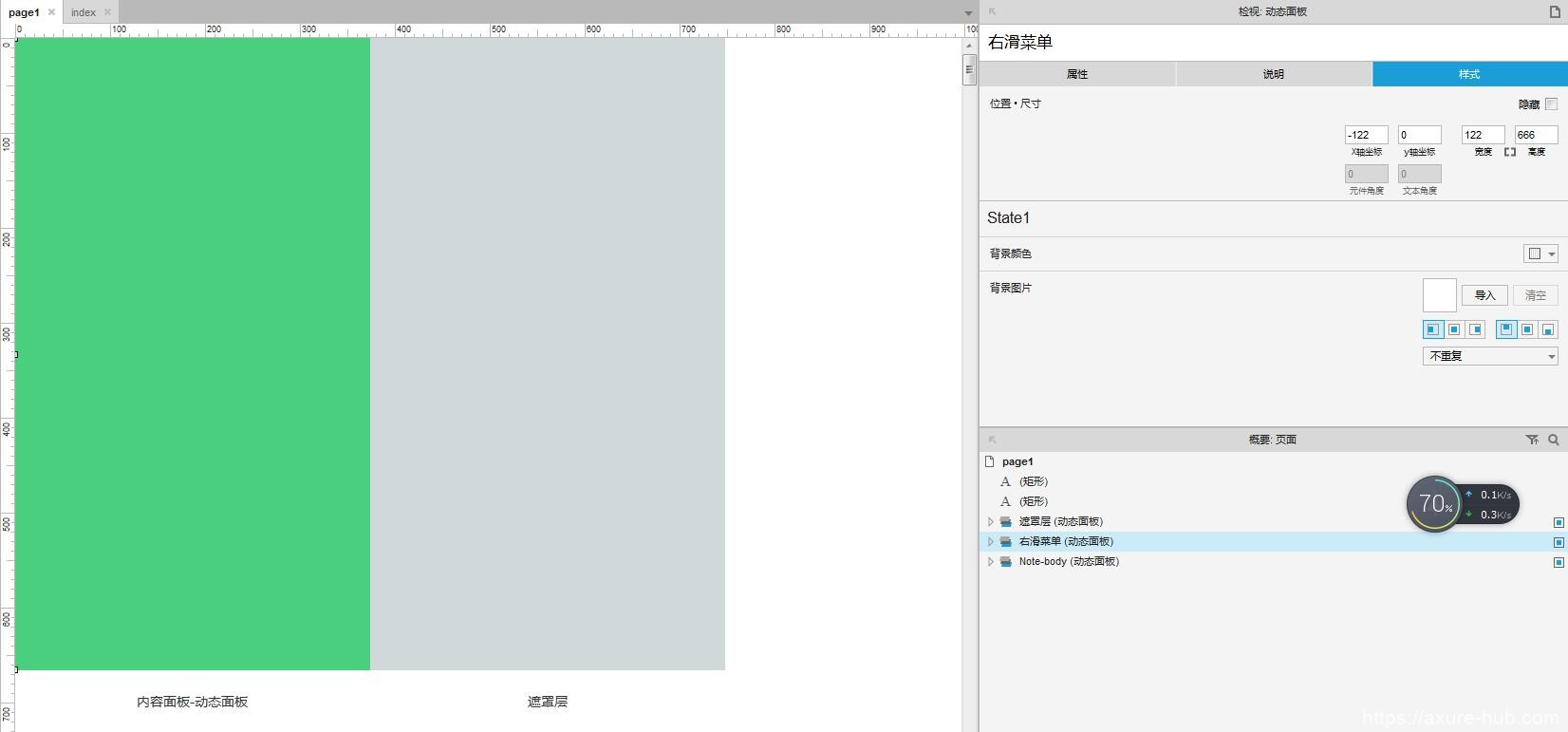
元件位置:
内容面板位置坐标为 x->0 y->0 ,方便在父级容器框架中正好完美契合。
侧滑菜单,设侧滑菜单的宽度为cH, 当侧滑事件开始的时候,应该是在内容面板 x-ch ,y坐标不变。在这里举例我就按照实际数字(侧滑菜单宽度为:122)写了。通俗说,就是在内容面板左侧并排。
遮罩层,尺寸和内容面板一样,位置坐标为x->内容面板宽度 ,y 坐标不变。通俗说,就是在内容面板位置右侧并排。
调整后的相对位置是如下放置(这里是为了方便展示位置调成这样),红色标注为主视觉

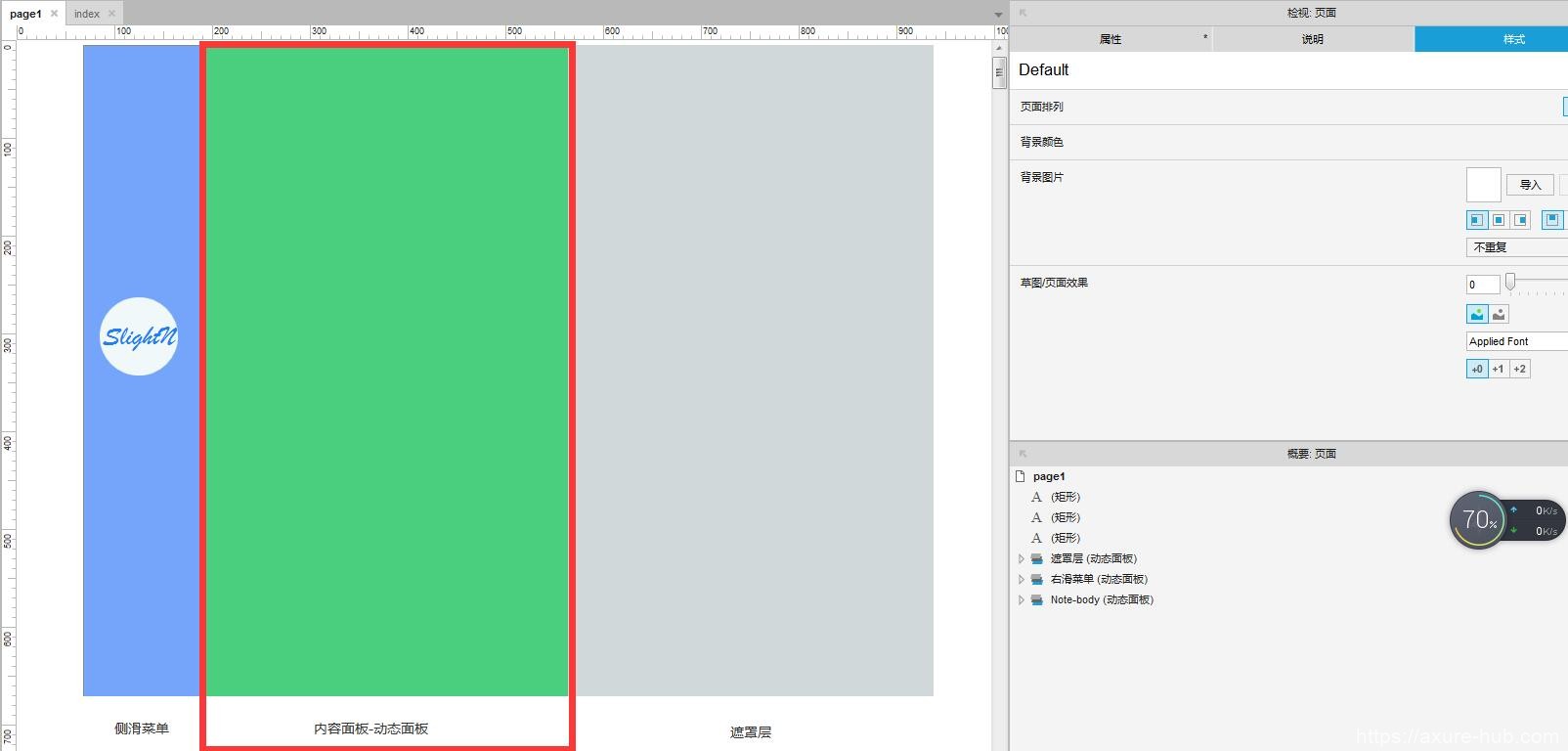
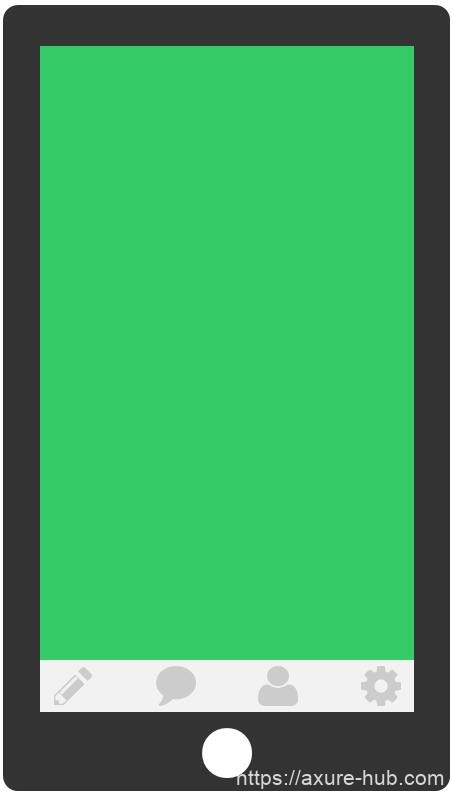
实际位置应是这样:

这样我们在内联框架打开的时候,只看见绿色的主内容面板。
当然,我们也可以设置事件来调整元件坐标,x坐标根据你的内容面板和菜单宽度来进行调整。

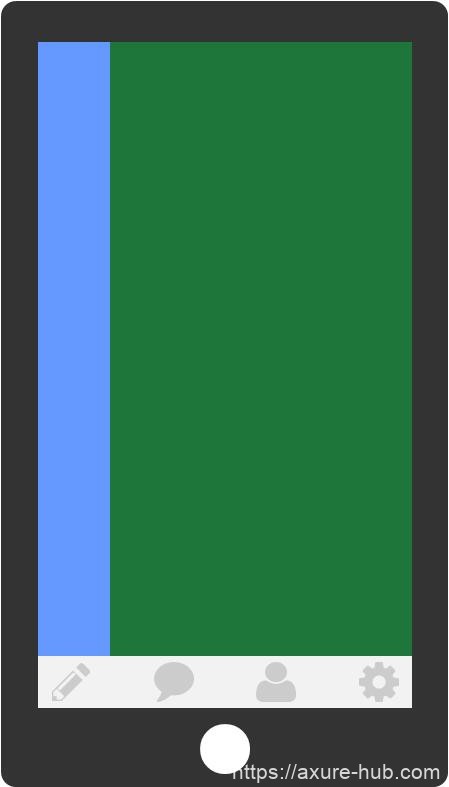
这样基本尺寸我们算是调整完毕了,可以在网页中预览一下。 无误的应是下图。

以上,基础搭建完毕。下面开始进行侧滑事件设置。
侧滑事件设置
元件:内容面板-动态面板
事件:
拖动开始时:
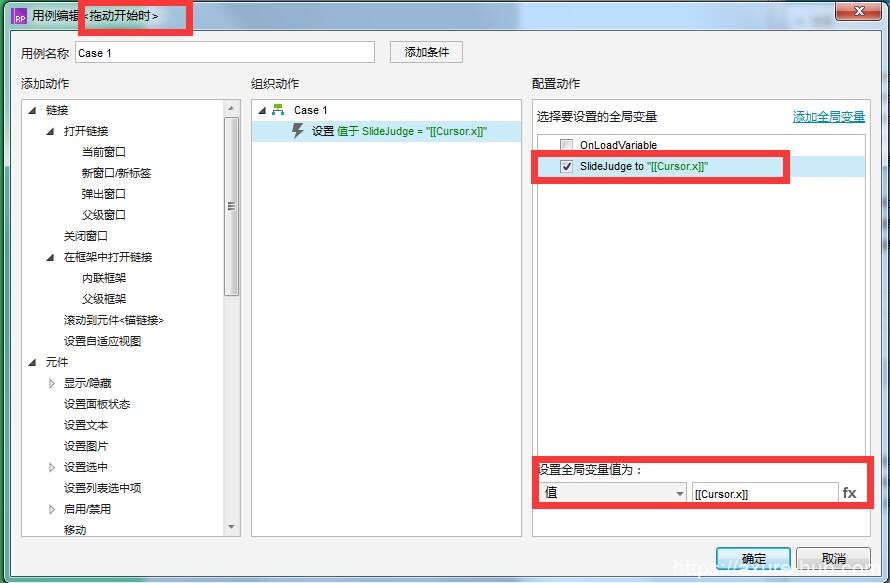
还记得侧滑条件么,必须要是在左侧边缘才能触发菜单拉动,在Axure的函数中,有一个是记录你滑动开始时的的坐标点,这里我们用全局变量记录下来侧滑开始的x坐标,只用记录x坐标即可,y坐标这里用不上。
重点:
拖动开始时-设置 变量值为当前触摸点x坐标。
说明:
全局变量自己取名,我这里叫SlideJudge,中午意思大概就是滑动判断;
[[Cursor.x]]表示你触摸点的x坐标 ;
事件必须是在拖动开始时。

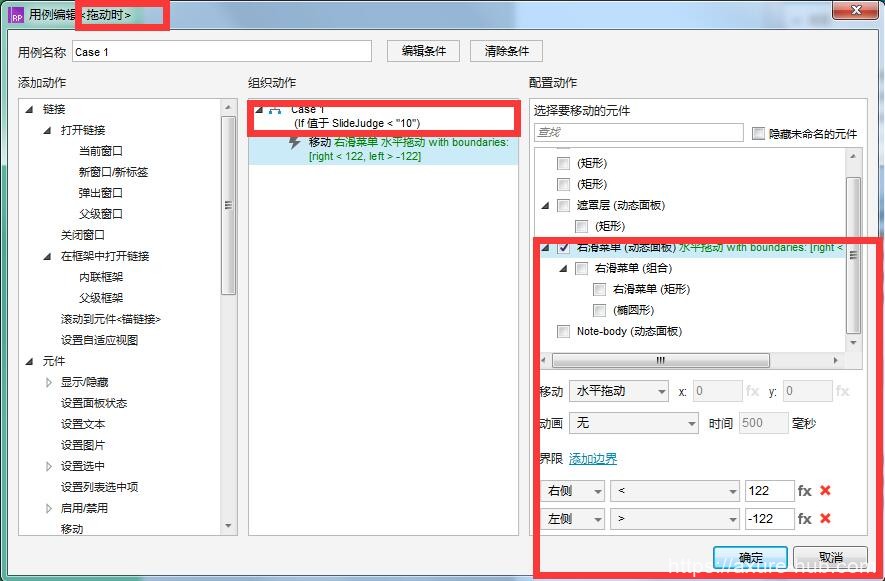
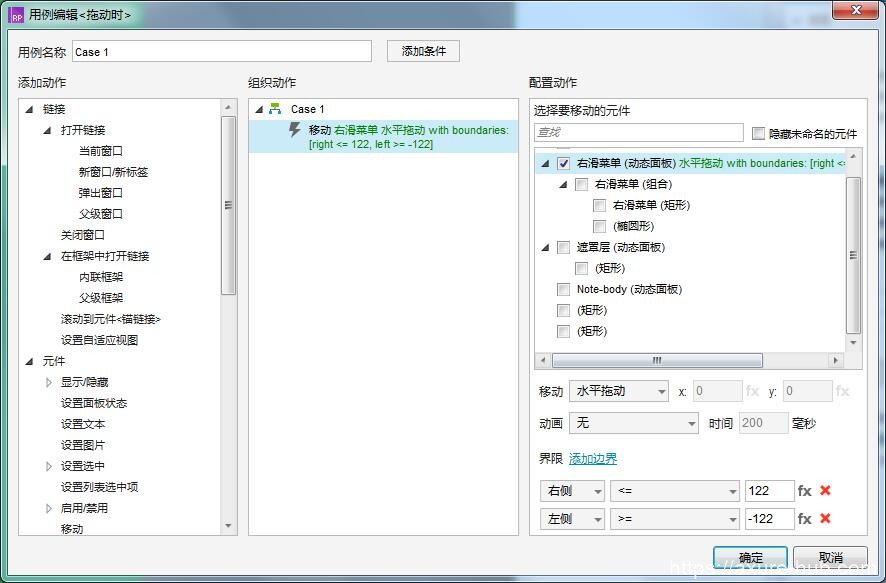
拖动时:
拖动时让侧滑菜单元件一起拖动事件很简单,但是重点是细节,这里有几个个细节。
(1)拖动条件,必须全局变量SlideJudge(触摸点) 的X坐标应该小于某一个值才能触发侧滑菜单拖动。
(2)侧滑菜单拖动的边界值设置,通俗说就是你不能往右侧滑到中间或者靠右边的位置,我们想要的效果 应该是侧滑菜单滑到尽头的时候应该就停止滑动了。左滑应该也是如此,这里附上图,数字不是最重 要的,重要的理解数字代表的意思。 122是表示侧滑菜单的宽度。
重点: 水平拖动,动画无,边界距离设置
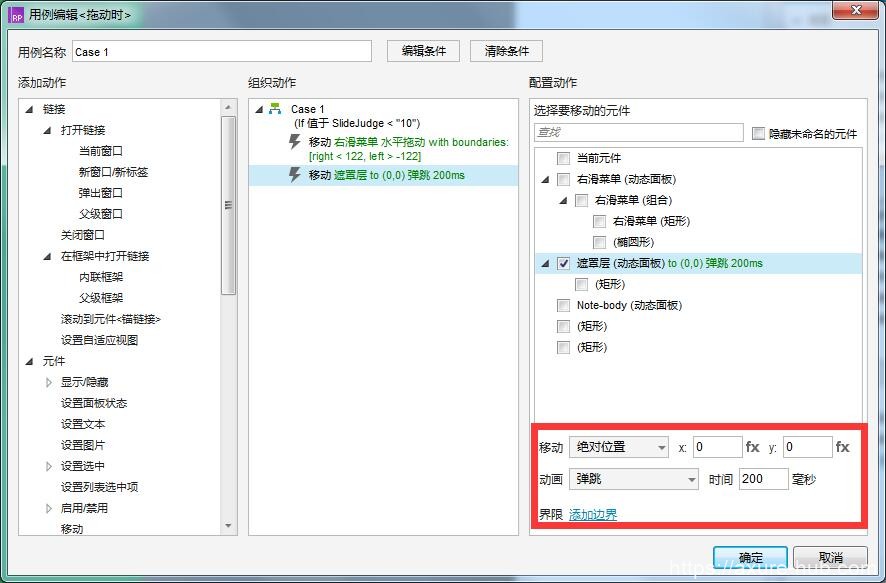
(3)遮罩层的移动,我们直接将遮罩层移动到覆盖主视图即可,具体数字在实际情况中而定。细节就是我 们必须要使遮罩层层级在内容视图之上,侧滑菜单之下。至于动画效果和时间,看哪个效果满意即 可。


我们来看看效果图,这样,你在你设置的全局变量<某值的时候是不能拉动侧滑菜单的,只有满足条件才能拉出菜单。
底下很难看的Tabbar后面单独讲,这里也是重点,怎样在内联框架的子页面中影响父级页面的事件操作。

最简单的完了,重点开始:
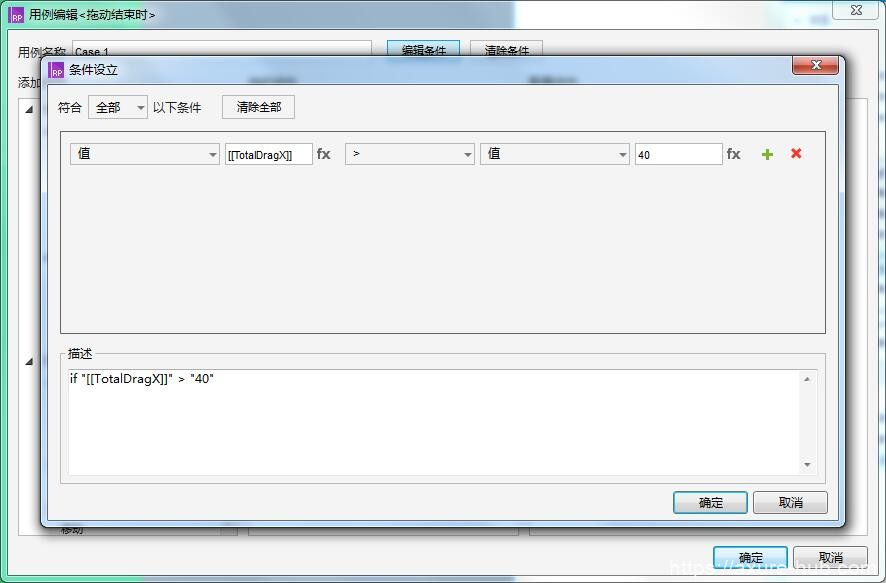
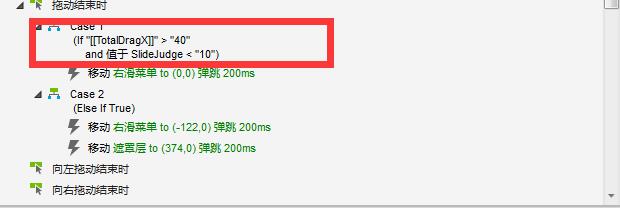
拖动结束时:
我们拖动结束是有几个判断,就是拖动距离大于某个值使,侧滑菜单完全拉出,小于某个值的时候,侧滑菜单完全退出。
函数讲解:
TotalDragX :
首先是以x坐标为参考点,表示你触摸点开始,到你滑动停止的距离大小,比如我开始滑动时,x坐标为20,停止滑动的时候,x坐标为120 ,则此函数表示值为100;停止滑动x坐标为0,则此函数代表值为-20 。
重点:此函数值的有正负值,正值表示你往右滑,负值表示往右滑。

此时我们即可设置判断,拖动结束时,如果拖动距离大于某值,则完全弹出菜单,否则则退出菜单。
- 完全弹出菜单即设置 侧滑菜单-移动-绝对距离- x-0,y-0。 此时可设置动画效果。
- 完全退出菜单即设置 回到拖动前位置即可 。此时可设置动画效果。
补充一点,当我们拖动结束距离小于某值的时候,也就是菜单完全退出的时候,也应该将遮罩层移除。
具体看图:

到了这里,我们就完全解决了拉出菜单这个问题。接下来我们要处理-退出菜单的事件。相信到了这里,大家也明白侧滑菜单退出操作应该也是和拉出相似了。但是还是有几个重点需要说明。
其实事情不是那么简单,还有重要的一步,也就是BUG,如果我们拖动开始x坐标是大于某值,虽然拖动时,侧滑菜单没有出现,但是如果我们拖动距离大于某值的时候, 你会发现侧滑菜单还是完全出现了,这时候这种情况是我们不希望看见的,处理方法很简单,就是在 拖动结束时再加一个判断,判断拖动点是否在边缘。
具体看图:

滑出设置:
元件:
遮罩层
事件:
拖动时:
由于我们内容面板已经被遮罩层覆盖,所以这里我们需要把拖动事件移到遮罩层上来。 拖动时设置如下,此时不需要判断是否是从左侧边缘拖动,在这里我也加入了边界值,防止拖动过界问题。

接下来,处理拖动结束判断问题,也就是向左拖动距离大于某值时,菜单完全退出,小于某值的时候,则还是完全拉出。
这里重点是,我们向左拖动时(此时拖动距离应是负数),如果我们的临界距离是10,则应为拖动距离小于-10时,完全退出菜单,拖动距离大于-10时,完全拉出菜单。并且,我们在完全退出菜单的同时,移除遮罩层。
重点:
拖动距离<-10 ,完全退出菜单,并且移除遮罩层。否则,完全拉出菜单。
如图:

侧滑设置完毕,收尾工作:
到上的时候,可以说我们侧滑菜单全部交互已经全部设置好了,我也是边写边做,已经可以使用,关于说的几个细节需要和大家分享,
在实际中,拖动开始的触摸点判断我是一样的,但是设置的时候我不是直接设置为距离,而是如果触摸点条件下。我将全局变量设置为1,表示允许侧滑,否则设置为0,表示部允许侧滑。
下面的拖动条件则是判断全局变量是否为1,这样的好处就是,内容的动态面板切换的时候,我只需要判断变量值是否为1而决定是否有侧滑事件。只需根据应用场景不同,设置全局变量为1或0即可。
侧滑设置完毕, Tabbar问题:
回到问题,我们的侧滑事件是在子页面中解决的,框架是一个父级页面,那么当我侧滑菜单出现的时候,我不需要Tabbar显示的时候怎么办?
同学会发现,你根本无法设置父级框架的元件是否为可见。我们唯一能做的只有一个事
设置全局变量
思路来了,我们需要在设置全局变量的值的时候,联动的设置Tabbar是否可见。
那么,问题来了,怎样在父级框架中检测全局变量改变的时候,同时设置Tabbar呢?
核心元件,核心元件,核心元件:动态面板。
如果是开发的同学这个问题比较好解决,因为在开发中是MVC设计思想,只需在视图控制器中修改即可,但是我们这里是Axure, 所以没有控制器这个说法。
但是动态面板有个核心交互-状态改变时 触发事件。
重点核心
如果我们动态面板不断循环,那么就不断触发 状态改变时 这个事件,如果在状态改变的时候能检测到全局变量满足某个条件,则可间接改变父页面中的元件状态 。
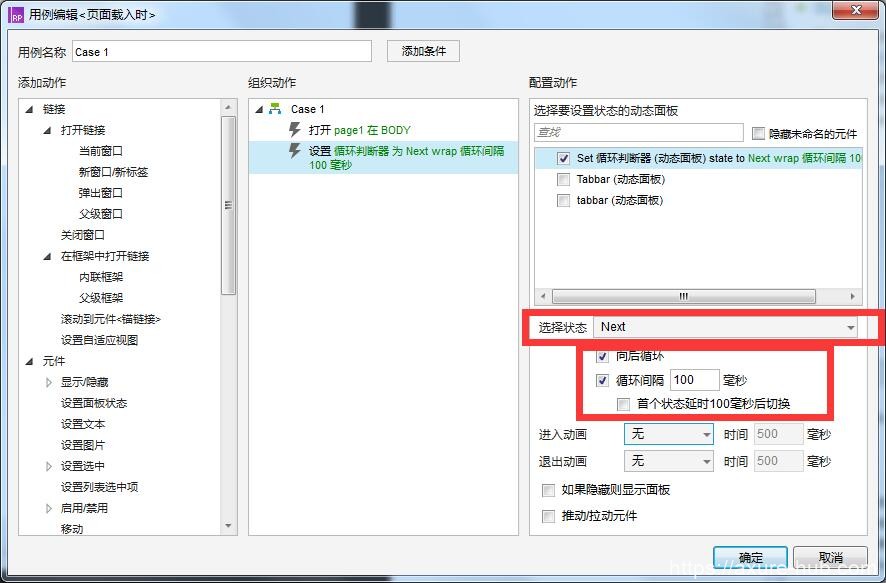
那么我们在父级框架中,应该加入一个动态面板并且添加两个及以上状态,尺寸位置,内容无所谓,为空即可,为视觉效果可设置隐藏,且设置尺寸为(w:1.h:1),取名循环判断器,在页面载入的时候,即设置动态面板不断循环。

重点
父级框架 – 载入时 -设置面板状态 – 状态(Next)-勾选向后循环 – 循环间隔(100毫秒,视情况而定)
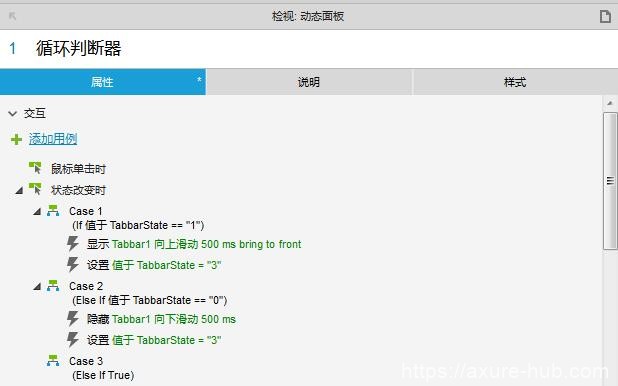
循环器开始了,我们还需要一个全局变量默认为1可见,并且为动态面板状态改变时添加相应事件,这里就不上图了。
口语理解:
当面板状态不断改变时
每100毫秒判断
如果全局变量是否为0且Tabbar元件为显示状态,则隐藏动态面板。
如果全局变量是1且Tabbar元件为隐藏状态,则显示动态面板。
如果都不是,则不做任何操作。
- 1—可见
- 0–不可见
重点:
为了避免Tabbar在100毫秒后频繁改变,在第一次隐藏或者显示动态面板后,随即立即设置全局变量为其他值(我这里设置为 3 )。
附上设置图:

在这里我们的父级框架的设置算是完毕了,但是我们问题是怎样在内联框架中的子页面 操作时影响父级框架,所以,此时,我们转换到我们侧滑菜单页面,进行设置变量值。
- 文字描述: 侧滑开始时(遮罩出现)就应让父级Tabbar设置为不可见,即全局变量设置为 0 。
- 侧滑结束时(遮罩消失时),父级Tabbar应设置为可见,即全局变量为 1.
更高级的设置,其实应该是在遮罩移动时进行判断设置变量值,这里主要讲的是思维,所以不深入了。
附上设置图:

这样大家再看看,讨厌的Tabbar就不见了,当然重点不是讨论Tabbar放在哪里的问题,问题的重点是,怎样在内联框架子页面的行为,影响父级框架中元件的状态。实用场景应该很多的。
结语
好了,不知不觉,这个教程写了几个小时,也许做只要20分钟,我不常写教程,如果有兴趣的同学对于教程写法上有不懂或者建议的地方,请指出来,并且我也不太清楚,这种教程是否有同学看,如果太浅了我可以写更高级一点的。
点击观看原型
下次准备写Axure主体是: 怎样让中继器的每一项,中的某个元件根据中继器的文本而进行改变 。
应用场景:当你用中继器展示文本标签的时候,希望每一行的文本长度是根据文本内容而改变的,而不是固定的。
如图:

讲解: 整个表是一个用中继器表示不同的栏目,长度高度都是根据文字类容调整的,而不是固定高度的。
最后,关于Axure,教程出现的数值,和操作事件真的不重要,重要的是思维理解,一步一步下一步,这样去做。
好了,谢谢大家观看,有点长,有点复杂,感谢每一个用心看完的同学。
