很多业务系统之中都会有以列表的形式展现数据的情况,那么问题来了,对列表选择时会出现多选、全选、反选的问题,今天就来叨一叨如何使用axure原型工具实现复选框的多选、全选和反选。照例,先上预览。
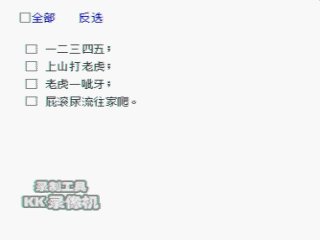
预览

一、元件准备
- 全选复选框一个。用来控制全选或全不选的,命名“全选”;
- 文本标签一个。用来控制反选,命名“反选”;
- 中继器一个。用来存放内容的,命名“中继器”。里面放置一个复选框,一个文本标签。复选框命名“内容复选框”,文本标签命名“内容文本”;
- 添加“全局变量”一个。用来存放选中的“内容复选框”的个数。命名为“test”;
二、添加用例
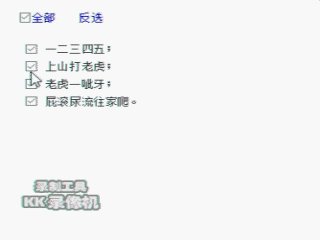
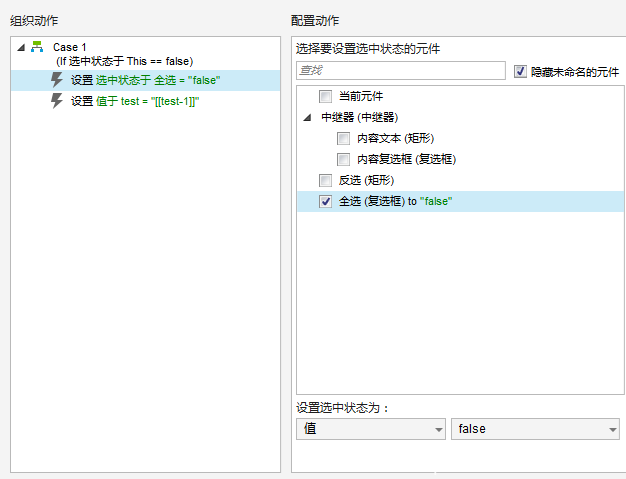
1、“全选”复选框添加用例。先来分析一下:①点击“全选”选中时,“内容复选框”必须全部选中;②点击“全选”取消选中时,“内容复选框”必须全部取消;

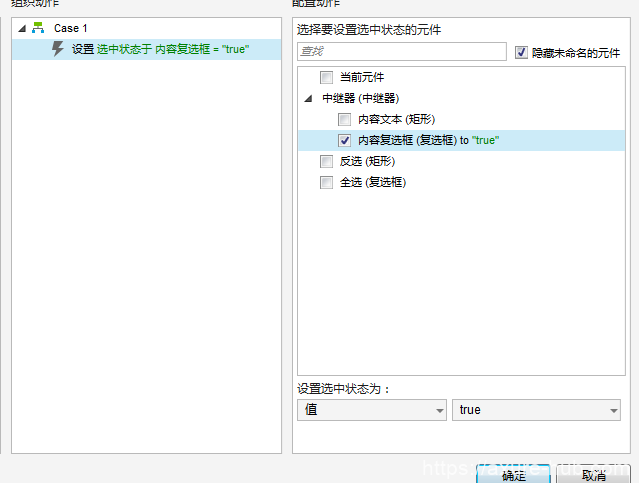
①点击“全选”复选框,选中时,设置“内容复选框”为选中状态;

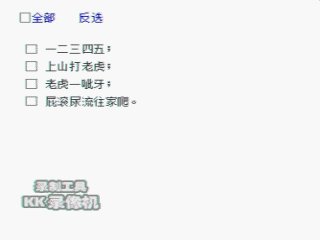
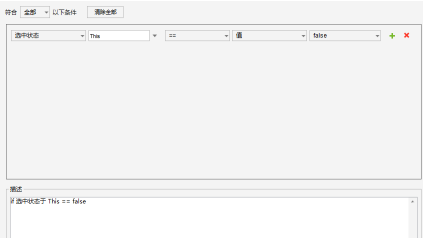
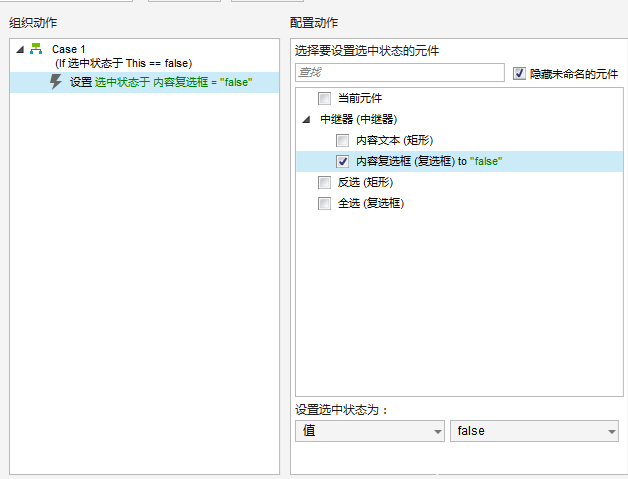
②点击“全选”复选框,取消选中时,设置“内容复选框”为未选中状态。这里可能会有朋友有疑问,为什么不在“取消选中时”中添加用例,非得在“鼠标单击时”用添加,而且还要去判断“全选”复选框的状态是否为未选中,这里说明一下:如果这里把设置“内容复选框”为未选中放到“取消选中时”里,那么后面完成的复选功能会有一点问题,就是当你取消一行的选中状态时,所有的行都会全部取消,想要更直观的话,你可以自己试一试;


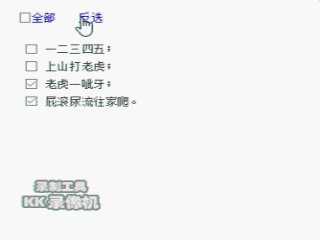
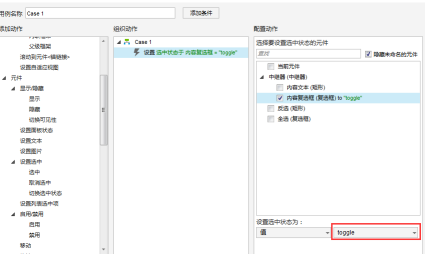
2、“反选”文本标签添加用例。反选的效果就是,选中的变为未选中,未选中的变为选中,这里很简单,直接设置“内容复选框”的状态为“切换选中状态”即可;

3、“内容复选框”添加用例。分析一下:①如果“内容复选框”有一个没有选中,那么“全选”复选框就必须为未选中;②如果“内容复选框”全部选中,那么“全选”复选框就必须为选中状态;

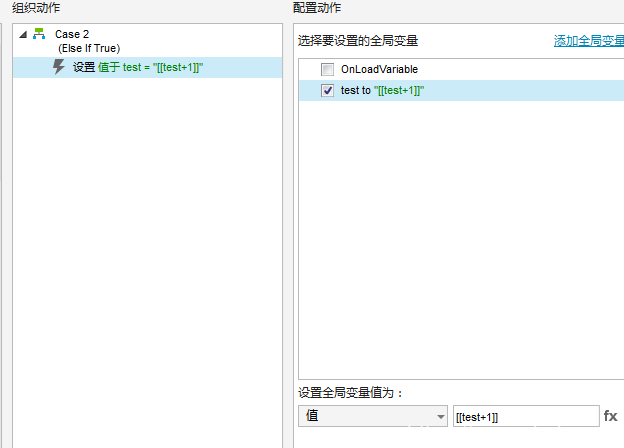
①在“内容复选框”状态为未选中时,首先设置“全选”复选框为未选中,然后将“test”全局变量的值减去1;

“内容复选框”选中时,“test”全局变量加1;

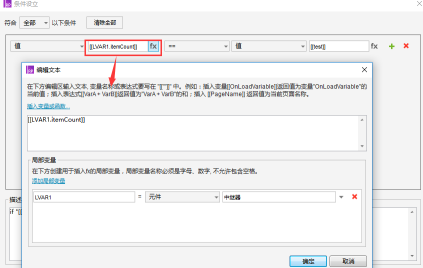
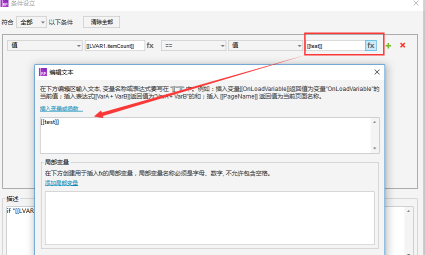
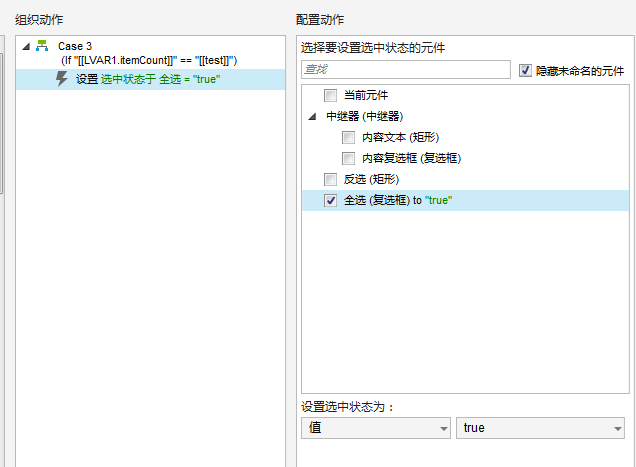
②在“内容复选框”全部选中时,“全部”复选框就要为选中状态。那么如果判定“内容复选框”全部选中了呢?这里就用到了“test”全局变量了,或许有朋友看到这里才明白为啥要设置一个“test”全局变量了。通过“中继器”的行数与“test”做比较,如果两者相等,那么不就是所有的行已经选中了,直接设置“全选”为选中状态就完事了;



4、“中继器”添加用例。给中继器添加“每项加载时”用例,将中继器的内容通过“文本内容”文本标签显示出来;

三、预览
闲话少说,F5吧^_^ ^_^ ^_^
