文章分享了一个运用Axure创建浏览器顶部固定菜单及子菜单的例子,和各位PM分享,希望能帮到一些需要的朋友。
在下是个axure新手,要用axure实现下面一个功能:
1.让菜单固定在浏览器顶部(如果仅仅是这个功能,那么可以用动态面板里面装Menu item直接固定在浏览器顶部);
2.菜单有下拉的子菜单(如果用了动态面板,除非动态面板的高度大于子菜单弹出时的高度,否则显示不出子菜单,但是如果一开始把动态面板的高度设置的很高,就会导致挡住网页正文的内容,导致网页的正文内容无法选中,无法复制)。
我就试着寻找,除了动态面板,是否有其他组件,可以固定在浏览器顶部,且不影响菜单的下拉子菜单弹出,但是我并没有找到。
后来,我想到了一个解决的办法:
还是用动态面板,包裹Menu item,然后给Menu item设置子菜单,然后在axure中 选中某个菜单项目,就会弹出子菜单

(图1,选中其中一个菜单项目,弹出了子菜单)
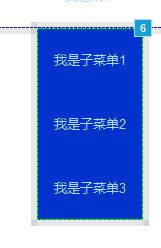
然后选中整个子菜单:

(图2,这是选中子菜单后,子菜单周围有一个边框包裹着它)
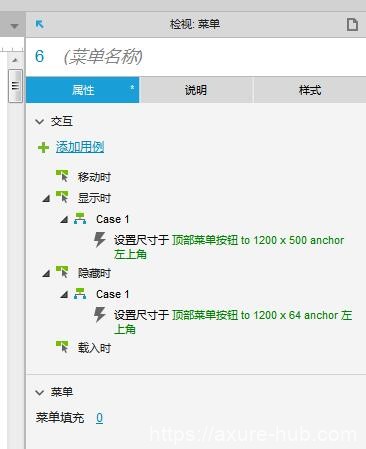
然后在右边的属性窗口,做如下设置:

(图3,子菜单的属性 设置窗口)
这里的【顶部菜单按钮】就是我包裹菜单的动态面板的名称,当鼠标移动到Menu item上,会自动显示出子菜单,那么我们让子菜单在显示的时候,改变包裹菜单的动态面板的高度,从而让整个菜单能完整的显示出来,然后当我们的鼠标离开子菜单的时候,子菜单就会自动隐藏,从而触发 【隐藏时】这个事件,然后设置动态面板的尺寸回到原始尺寸,这时候,就不会影响我们选择页面其他元素了。
update:2017-02-22
最新研究出的方法,快速调整动态面板的宽度:
直接选中 包裹菜单的动态面板, 鼠标右键,设置 【自动调整为内容尺寸】
完毕。
我学做PM的时候,woshipm上很多朋友热心帮过我,现在分享下,希望能帮到一些需要的朋友。
