现在绝大部分APP都有自己的启动画面,那么在原型图的制作中,如何制作这种带有延迟自动消失的启动画面呢?
在这以iOS版微信为例,来为大家图解如何使用Axure进行启动画面制作。
一、功能描述
点击界面中的APP图标,微信启动画面渐变出现,一段时间后显示微信主界面。
二、素材准备
苹果iphone5s.png、AppIcon.png、发现.png、微信.png、启动画面.png、通讯录.png、我.png、桌面背景.png
三、教程学习
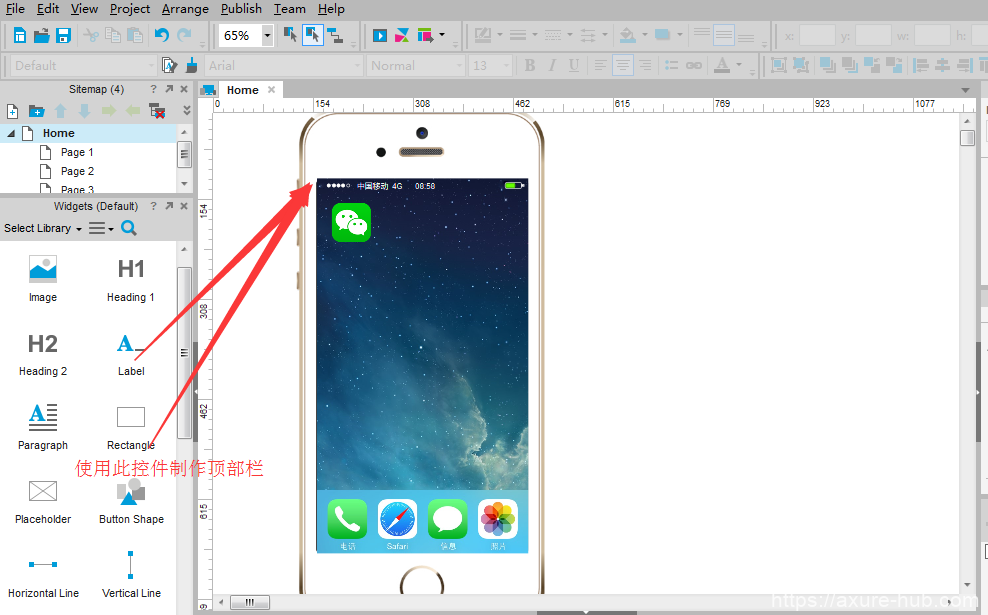
1、制作iPhone手机桌面控件。
打开Axure,拖入“苹果iphone5s.png”作为手机框架,“桌面背景.png”置于“苹果iphone5s.png”上方作为桌面背景,利用label及rectangle等控件作为iPhone手机顶部栏并组合,拖入“微信.png”作为微信APP图标。完成效果如下图所示:

2、启动画面图片加入
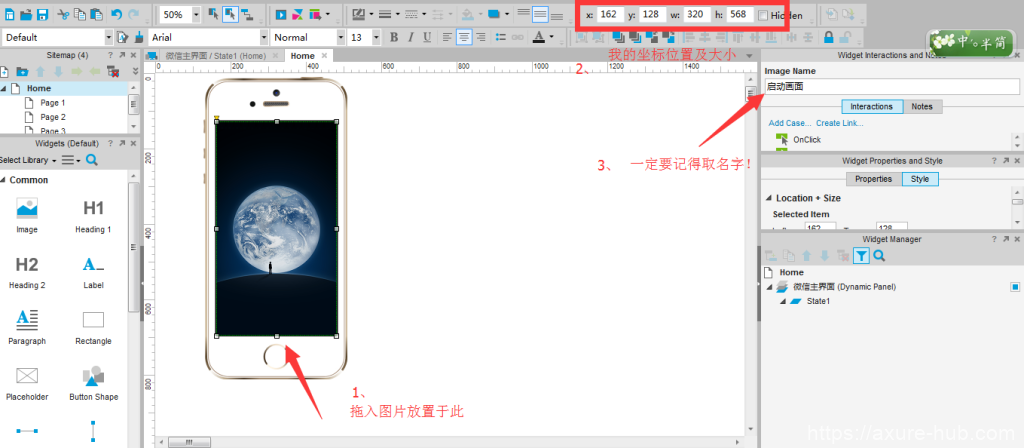
拖入“启动画面.png”至home,我们将其大小和位置数值设置为与桌面背景相同的值,并取名为启动画面,一定要记得取名,方便之后在操作中选中。之后再右击“启动画面.png”设置为隐藏。

3、微信主界面制作
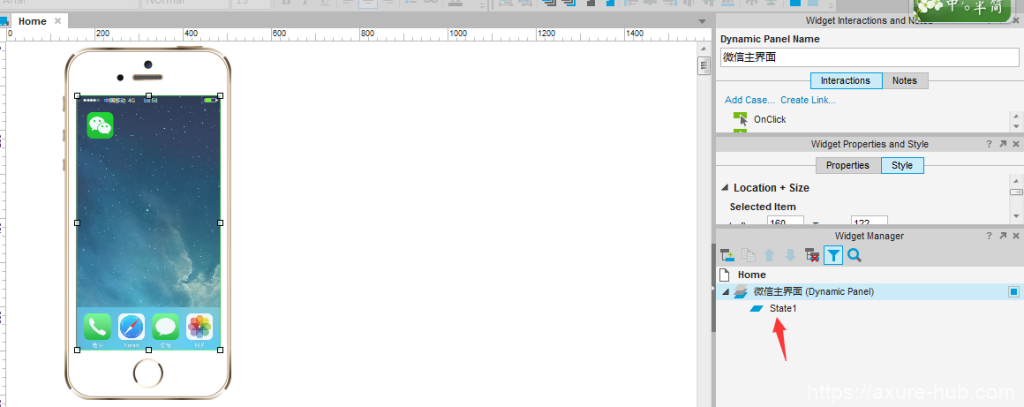
在部件中选择动态面板,将此动态面板命名为“微信主界面”,我们将其大小和位置数值设置为与桌面背景相同的值,双击state1将其打开。

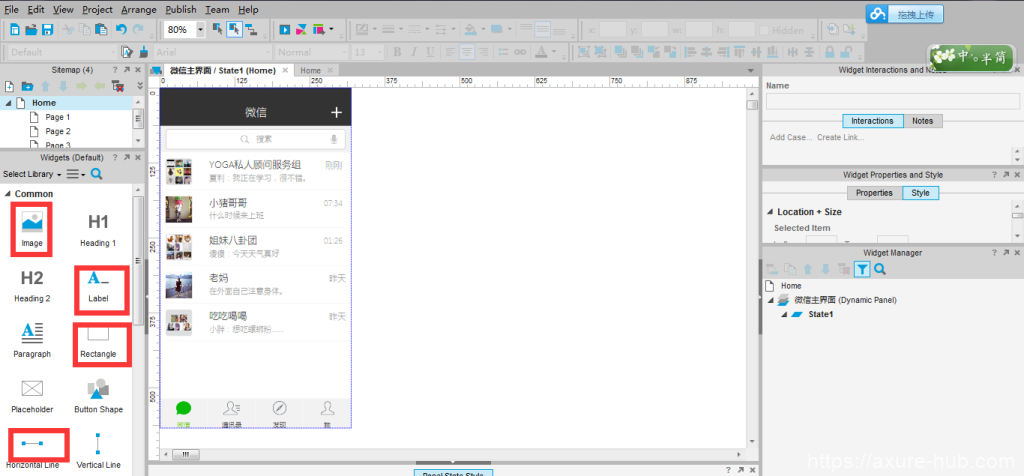
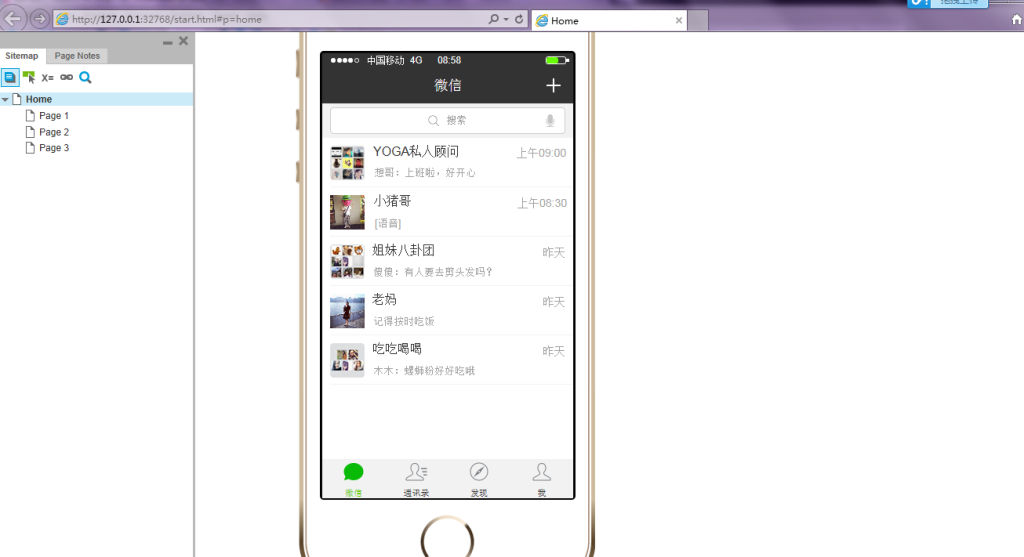
在state1中,利用基本部件组合及图片添加进行微信聊天界面制作,这里就不详细介绍。效果图如下:

制作完微信聊天界面后,回到home选择动态面板将其设为隐藏。
注意事项:手机顶部栏一定要选中它们置于最前方,这样才能在动态面板中显示出来。
4、启动画面动画添加
在添加动画之前,先看一下我们的图层顺序是否正确。置于最前方的是手机顶部栏,之后是微信主界面,再是启动画面,微信app图标,微信背景。
(为了方便看清楚图层顺序,可以先将启动界面和微信主界面设为可见,看其图层顺序是否正确)
为了便于操作,我们先将启动画面和微信主界面从手机页面移开至空白处。
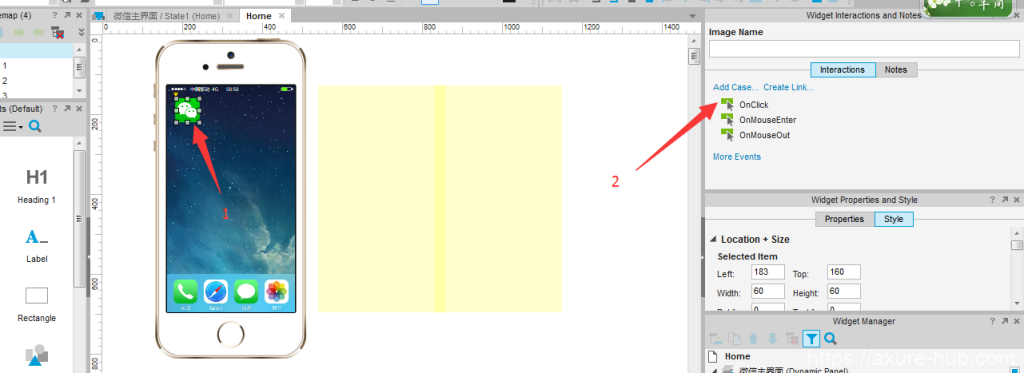
选中微信app图标,选择界面右侧交互事件中的点击事件。

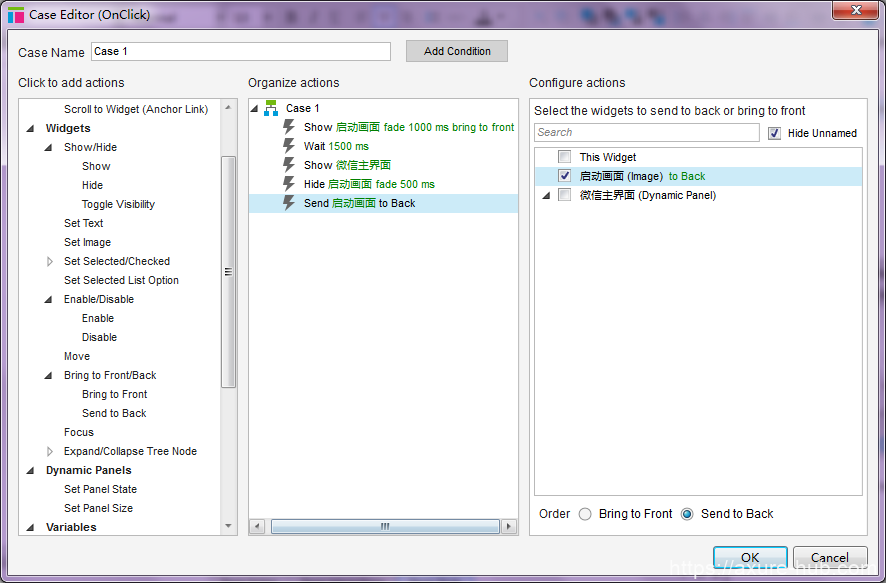
一共添加5个事件:
- 渐变1000毫秒之后显示启动画面,并且启动画面置于前方(置于前方是为了挡住手机顶部栏,因为微信在启动画面中不会显示顶部的时间等信息)
- 等待1500毫秒
- 显示微信主界面
- 渐变500毫秒之后隐藏启动画面
- 将启动画面置于后方(置于后方是为了在日后微信主界面的过程中其他控件可被点击,如果启动画面位于微信主界面之上会影响点击效果)

5、最后一步:
点击预览,就可以看到啦

四、总结
启动画面的制作其实很简单,想清楚启动过程是怎样的,在事件中依次设置便可以。Axure中可以设置图片淡入淡出,因此可达到很好的动态效果。
在此过程中容易犯的错误就是图层顺序问题。在原型制作的过程中,如果没有事先想好图层顺序很有可能预览时会发现后面的图层竟然冒了出来。
原型图要注意其可扩展和修改性以及图层的取名。当原型图变得越来越复杂的时候,需要对每个部件有一定的命名标准,不然很容易混搅。
最后,所需要的素材及本次启动画面源文件以及整个微信原型图源文件的百度云链接如下:
链接:http://pan.baidu.com/s/1qXcYlZY 密码:0sqs
官方链接:http://pan.baidu.com/s/1pKfc2qZ 密码:0os4
#专栏作家#
龙潇,95后工科女,*专栏作家。伪程序猿,熟悉售后服务交付,关注物联网行业的发展趋势,喜欢研究各种好玩的APP,罗辑思维忠实观众,古龙小说爱好者同时是一名二流鸡汤文
