axure 8.0出了这么久了,在不久前出了正式版,正式版相对于测试版,相对稳定了好多。然而8.0相对于7.0在功能上又丰富了好多,主要增加了对设计这一块的功能,对于一些要求不是很高的设计,在8.0上就可以完成。
今天就以8.0,写了一篇关于模拟手机端纵向滑动的效果。
当我们的手机的内容超过屏幕尺寸的时候,就需要滑动浏览之前未出现的内容。
此份教程也可以模拟出上拉刷新和下拉刷新事件。
先看预览效果吧: http://emhmmb.axshare.com/#c=2
OK,话不多说,接下来进入正题。
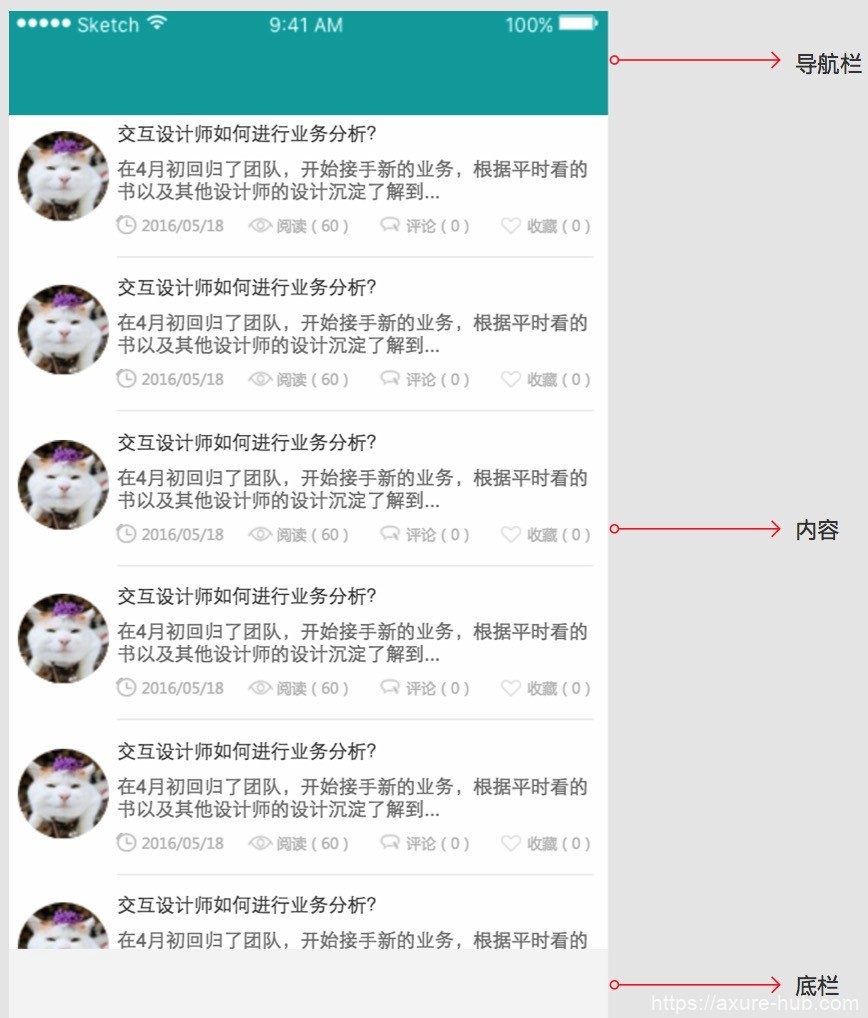
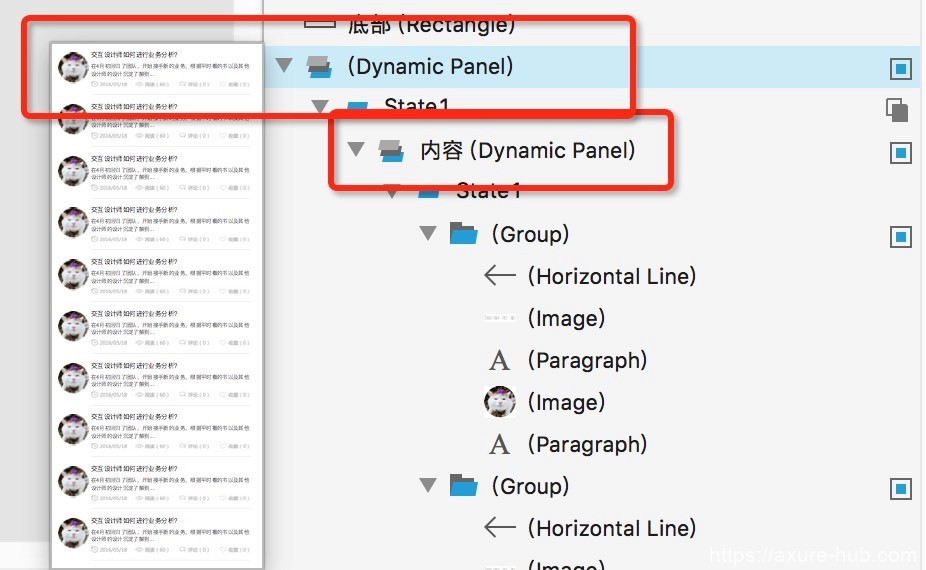
因为是教程,所以很多对于设计和排版上就没过多的装饰了,这里主要有三个部分:一个是状态栏、内容、底栏。这次要操作的部件就是“内容”面板。内容面板一共有两个面板组成,最外层的面板的作用是固定尺寸,固定拖动的范围。第二个面板作用是固定内容,添加事件,完成交互效果。如下图


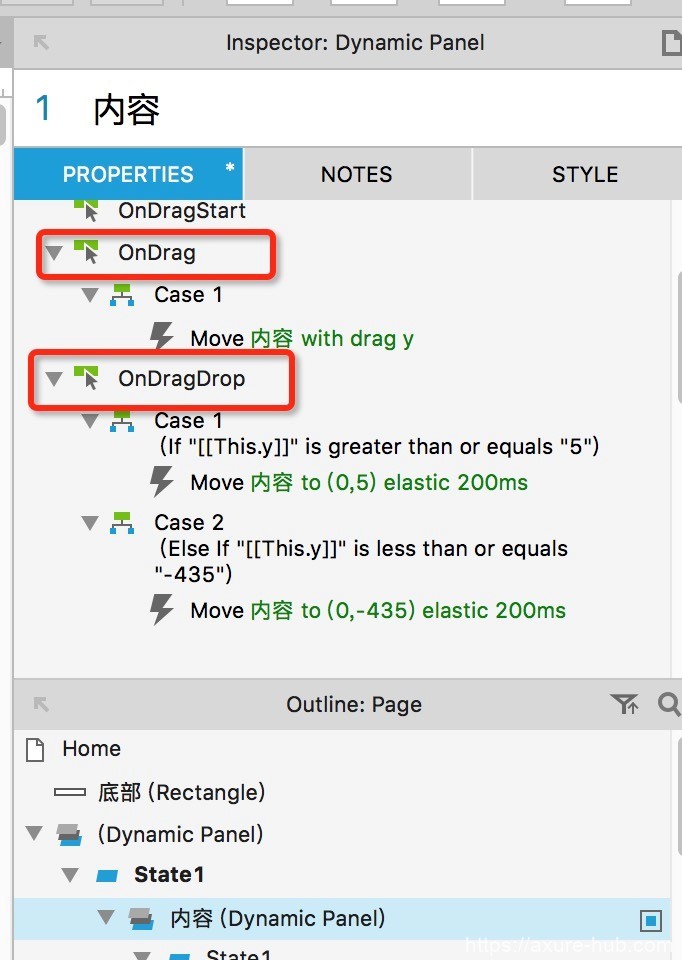
这里要添加事件的是“内容”面板,也就是里层的面板,这里涉及到两个事件:“on drag”拖动事件和“on drag drop”拖动停下事件。

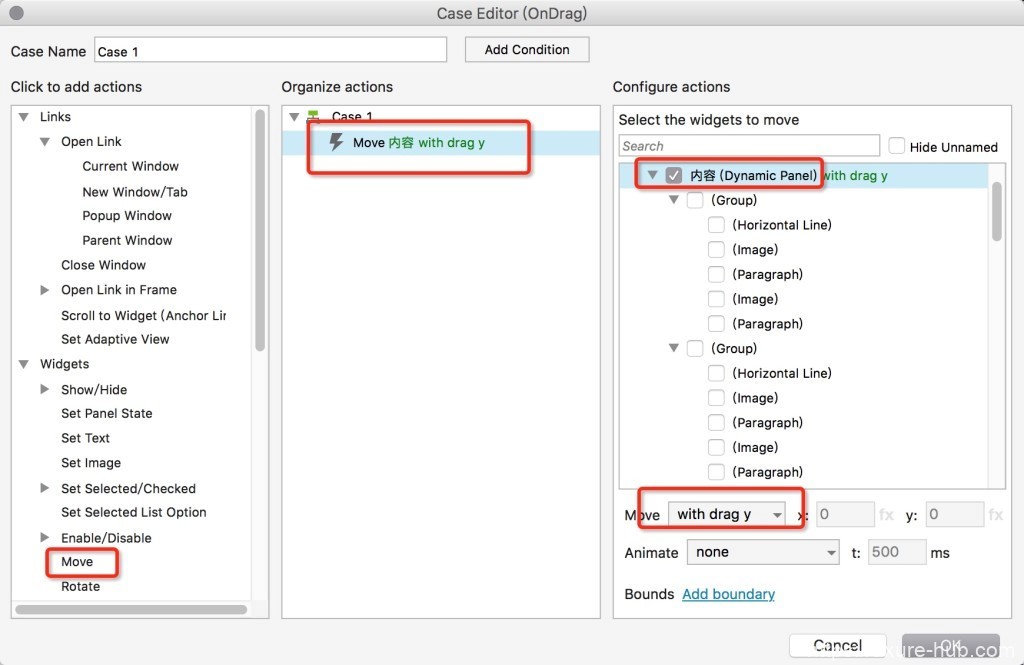
“on drag”,该事件的作用是,让我们的面板能够被拖动,并限制拖动的方向和范围。这里设置的是y轴方向拖动。

接下来是比较重要的,如果只有上面的事件,当我们预览的时候会发现,我们拖动中间的内容面板,面板会超过屏幕尺寸,在距底栏和状态栏会有一片空白。这时就需要第二个事件“on drag drop”,拖动落下时。增加这个条件,就可以防止上面的情况发生。
在添加下面事件之前,我们需要确定两个位置,一个是“内容”面板的起始位置,也就是离开状态栏时的位置,这里是(0,5)第二个位置是,内容面板离开底栏时的位置,这里的坐标是(0,-435)。
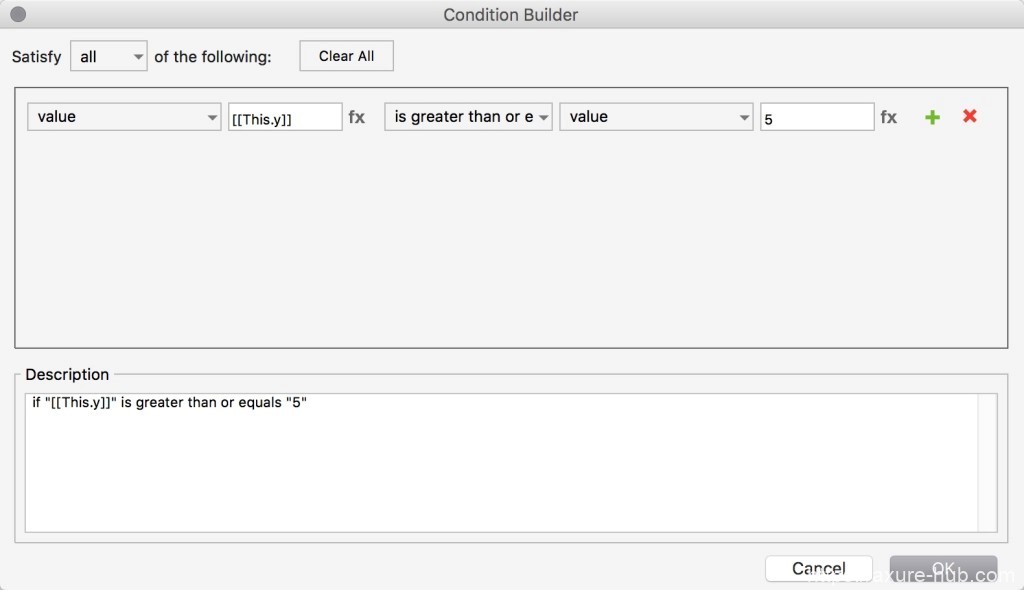
双击“on drag drop”,添加条件,如下图:

这里解释一下这个条件,这里一共两个值和一个条件,一个值是this.y,这里的this就是当前所操作的部件,这里是“内容”面板,第二个值是5,5是“内容”面板起始所在位置。整句条件表达式的意思是,当我们拖动时,如果“内容”面板的y坐标大于或等于5,就让“内容”面板回到该位置。
同理:当向上拖动面板时,如果“内容”面板离开了底栏,也就是y坐标小于了-435,就让面板回到该位置。
到此,整个教程就完成了,可以预览一下效果了。
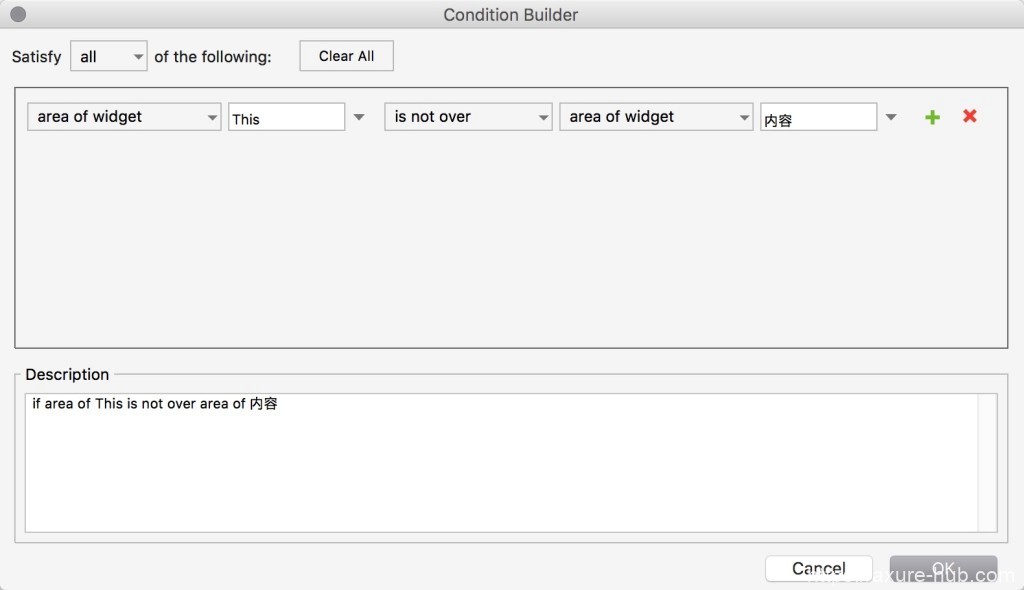
做这种效果,其实方法还是有很多的,接下来可以再介绍一个方法,在文章之前提到了状态栏和底栏,我们可以根据它们的所在位置,设置如下条件。

方法很多,就看大家对事件的理解程度和对软件的熟悉程度了。
这里就不放原型原件了,毕竟交互比较简单,看教程也应该能做出来,而且放了原件,如果某些童鞋实在做不出来,直接看的原件,就没有了求学的欲望,这样还是不可行的。所以希望大家多多摸索摸索,熟悉熟悉部件和事件。axure是个比较强大的工具,好好利用。
