这次带给大家的案例是基于 Axure RP 8.0,利用了 8.0 所特有的新功能——旋转。随着对 RP 8.0 的了解,我是越来越喜欢这个版本,尤其是这个新增的的“旋转”功能,绝对是我做原型时的御用特效师(duang duang duang 的特效就靠它了)。
其实这个案例我已经构思了很长时间,只是因为时间关系,一直都没有实施,有时候画原型、写教程也是需要一点感觉的,感觉来了,事半功倍,没有感觉,只会浪费时间(这么说貌似有点矫情)。

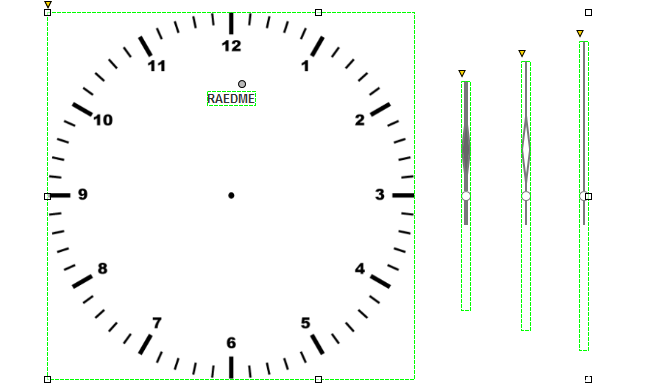
(原型效果图)
原型预览
预览地址:http://raedme.cn/axurelab/009_clock/index.html
制作过程
制作 Clock 时钟原型,需要解决的核心问题有以下三个:
- 绘制时钟部件,包括时针、分针、秒针、表盘等,当然也可使用 PS 直接制作所需图片,或上网寻找相关素材(本案例中的表盘为网上下载,表针均用 Axure 绘制)
- 实现表针的旋转和逻辑,这里是两层概念,一层是要实现表针的旋转动作,二层是要处理好秒、分、时的递进逻辑关系,也就是秒针旋转一周,分针要对应的走一分,分针走一圈,相应的时针要走一个点。
- 当原型预览时,可以动态显示当前系统时间。
明确了以上问题后,接下来就可以动手画原型了。
Ⅰ.绘制时钟部件

表盘可以自行绘制,也可从网上下载相应图片(上图中的表盘为网上下载)。
绘制表针的时候需要注意一点,就是要考虑到对表针进行旋转的时候需要有一个轴心,在上图中可以看到我的表针下端都有一些空白区域,这个是为了保证整个表针部件的中心位置正好是表针旋转的轴心,而后面的旋转动作也是加在表针部件的中心位置。
另外一个就是可以通过形状的运算及组合来形成一个表针部件,但是在时间过程中发现,旋转组合后的部件,在浏览器预览效果的时候容易导致部件错位,因此建议将表针转化为 PNG 图片,这样可以保证原型预览时旋转效果的完美。
第三个需要注意的点就是,将表盘、时针、分针、秒针组合在一起的时候,需要绝对的中心重合,这个时候需要考虑到各个部件的尺寸问题,居中排列是可以保证两边的距离都是 1 个完整的像素(如果出现 0.5 个像素可能会有问题)。
那么基于以上几点,在加上你的耐心细致,相信很快就可以搞定一套时钟部件。那么接下来就进入我们第二个过程。
Ⅱ. 时钟走时逻辑
这个过程就是要让时钟动起来,并且可以正确的走时。动起来自然是给时针加上相关动作,但是正确的走时就需要一个完整而又合理的逻辑。
① 添加 3 个辅助部件——文本框,分别命名为“时”、“分”、“秒”,并分别用来显示时、分、秒,由于文本框有一个特殊的事件——文本改变时,所以可以利用这个事件实现计时以及循环触发所需事件。
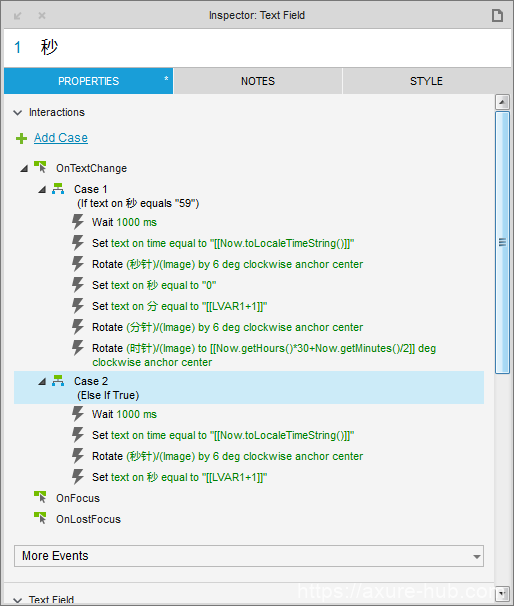
② 在“秒”文本框上增加如下事件:

【解释】
Case 1:当文本框“秒”的值等于 59 时,等待 1 秒,设置 time(time 为第 4 个文本框的名称) 的值为当前时间,顺时针旋转秒针 6°(因为一圈 60 秒 360°,所以每秒 6°),设置文本框“秒”的值等于 0(因为 59 的下一秒是 0),设置文本框“分”的值 +1(因为秒针走到 59 后,再过 1 秒,分针要 +1),顺时针旋转分针 6°(因为分针走 1 分旋转的角度是 6°),顺时针旋转时针到“当前时*30°+当前分/2°”的位置(这个请仔细体会一下)。
Case 2:其他情况,等待 1 秒,设置 time 的值为当前时间,顺时针旋转秒针 6°,设置文本框“秒”的值 +1。
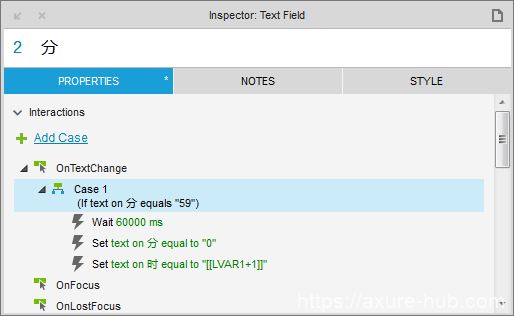
③ 在“分”文本框上增加如下事件:

【解释】
Case 1:当文本框“分”的值等于 59 时,等待 60 秒,设置文本框“分”的值为 0,设置文本框“时”的值 +1。
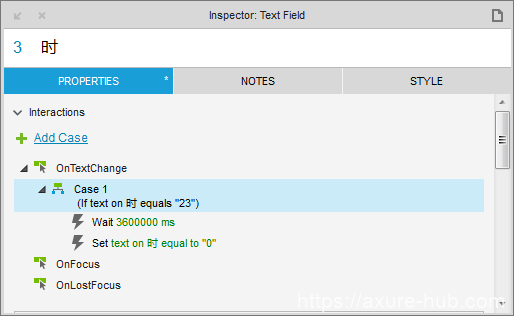
④ 在文本框“时”上增加如下事件:

【解释】
Case 1:当文本框“时”的值等于 23 时,等待 3600 秒,设置文本框“时”的值为 0。
到这里就完成了时钟走时的逻辑,那接下来就是解决如何在原型预览时(也就是页面加载时)获取当前系统时间。
Ⅲ.获取当前系统时间
由于上一步中时针走时用到了 3 个辅助文本框,分别表示时、分、秒,那在这一步,获取当前系统时间的时候,我也采用单独获取的方式,也就是单独获取当前的时、分、秒,然后赋值给文本框“时”、“分”、“秒”。

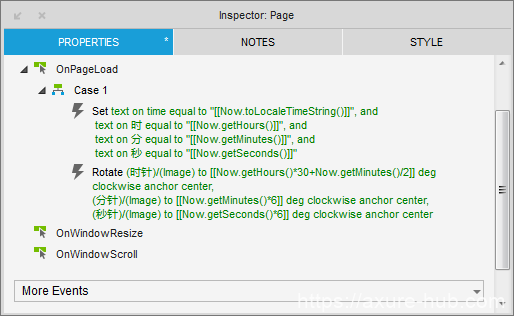
【解释】
Case 1:第一个 Set 是把获取的当前系统时间的时、分、秒分别复制为文本框 “时”、“分”、“秒”;第二个 Rotate 是根据当前获取的时分秒,来分别将时针、分针、秒针旋转到指定的位置。
当时钟读取并显示了当前系统时间后,就会按照之前设置好的走时逻辑继续走时,并可以和当前系统时间保持同步(不同浏览器会出现不同步的情况,本人测试 Edge 和 IE11 浏览器兼容效果最好)。
Ⅳ.总结
OK,到这里整个案例就讲完了,而且文中也讲述了所有的事件、动作、逻辑,接下来感兴趣的小伙伴就需要自己去动手实践了。当然如果有更好的方式方法也欢迎与我交流(微信:urmagic)。
原型下载:
http://pan.baidu.com/s/1nuWP2Zn 密码: dtbf
