1.绘制基本原件
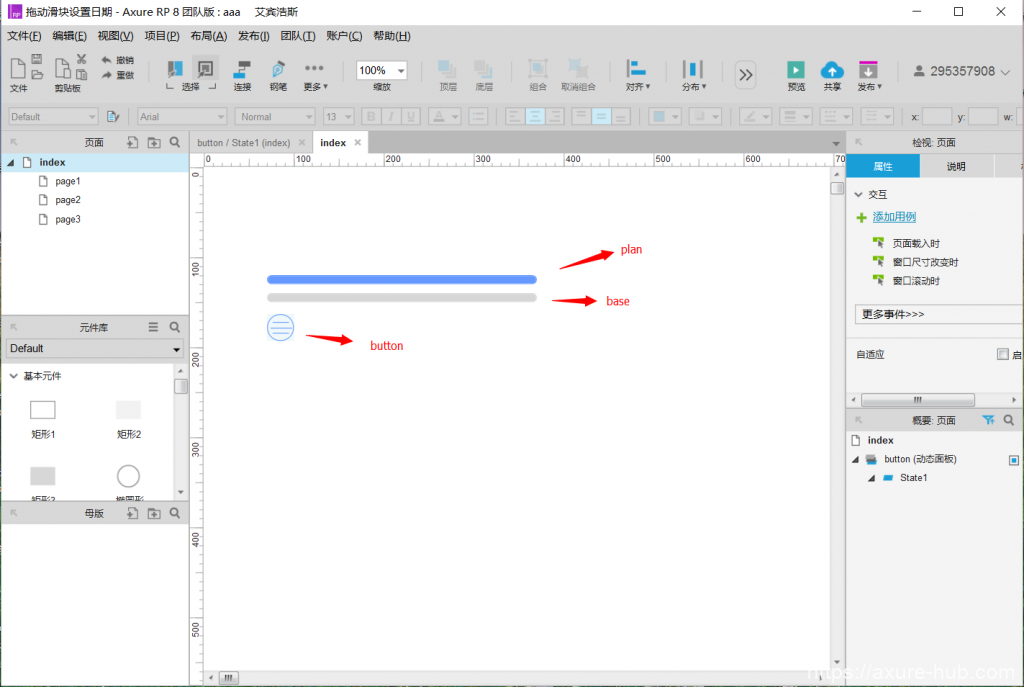
(1)在滑动块中一共由三部分组成:
- 滑动的按钮
- 左侧随滑块变化的进度条
- 右侧逐渐减少的进度条。
先创建这三个组件:

按钮套入动态面板中,命名为“button”,左侧增加的进度也套入动态面板中,命名为“plan”,底色不用动态面板直接命名为“base”。
(2)添加滑动效果
缩短“plan”面板的长度(注意:面板内的矩形长度不改变),原件从上向下顺序依次是“button”“plan”“base”。
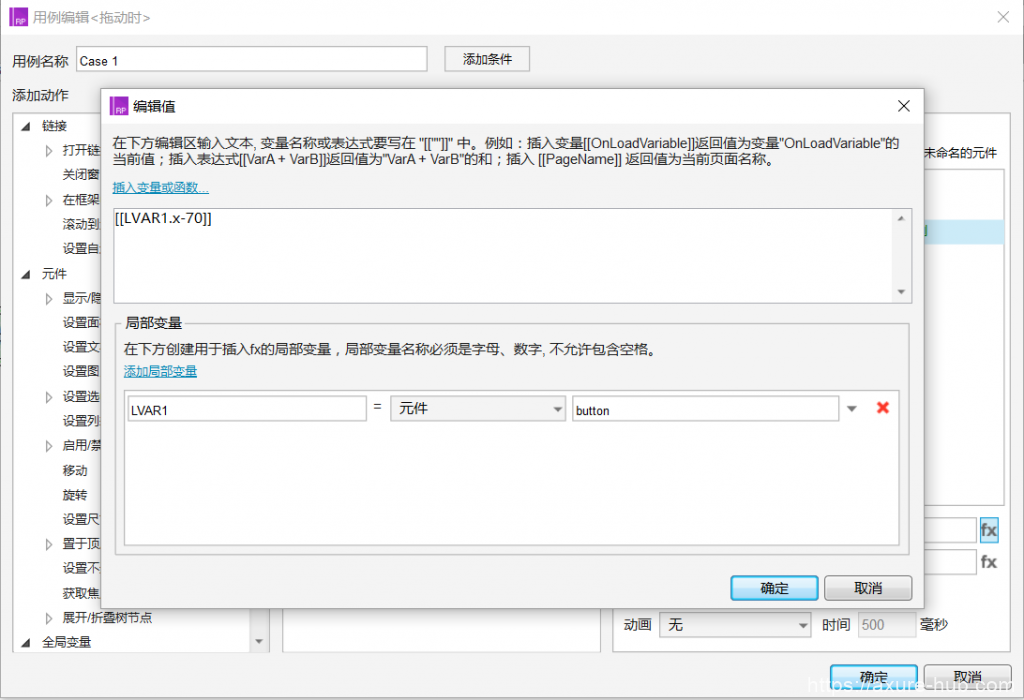
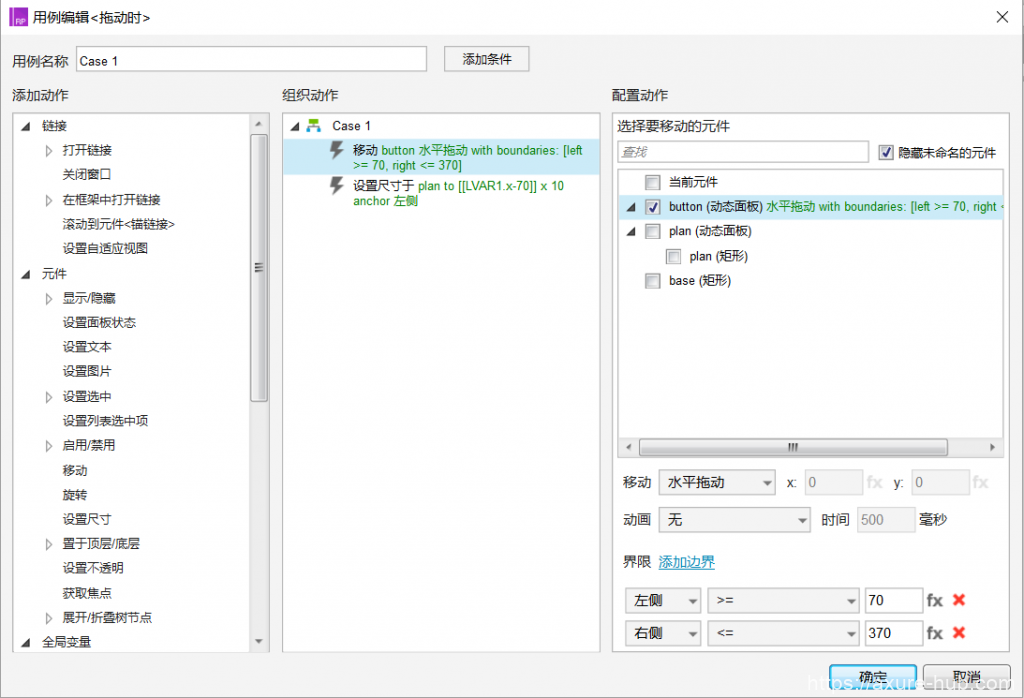
然后,我们对滑块“button”添加用例:

这里我采用的是坐标定位,因为滑块是横向滑动,所以设置X轴坐标的变化。(用TotaldrapX函数时来回快速拖会有bug,而这样不会)

思路:计算出滑块“button”在X轴拖动的距离来改变动态面板“plan”的长度。
完成这一步,就可以左右滑动来设置进度了。
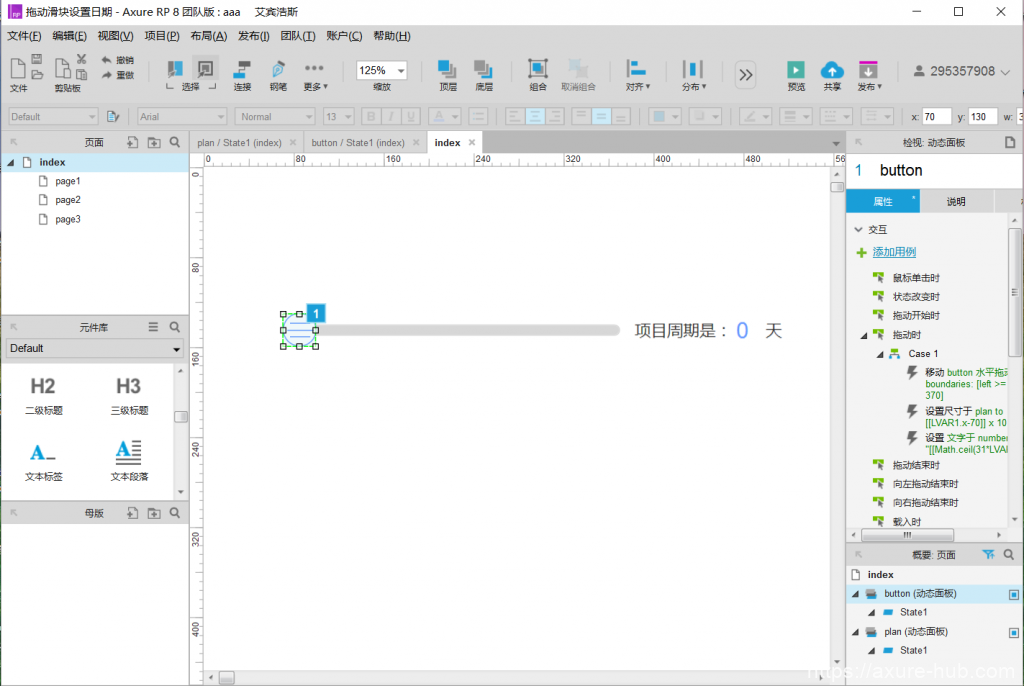
2.设置拖动滑块显示进度的值

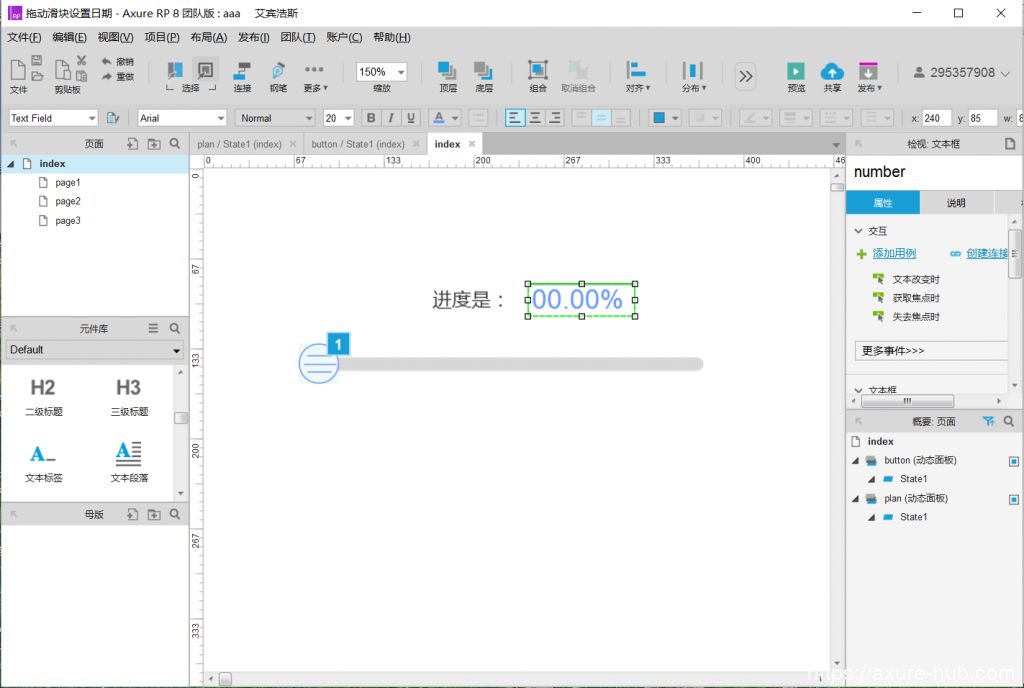
这里我们添加一个显示数值的文本框,命名为“number”,为了美观把边框隐藏了。
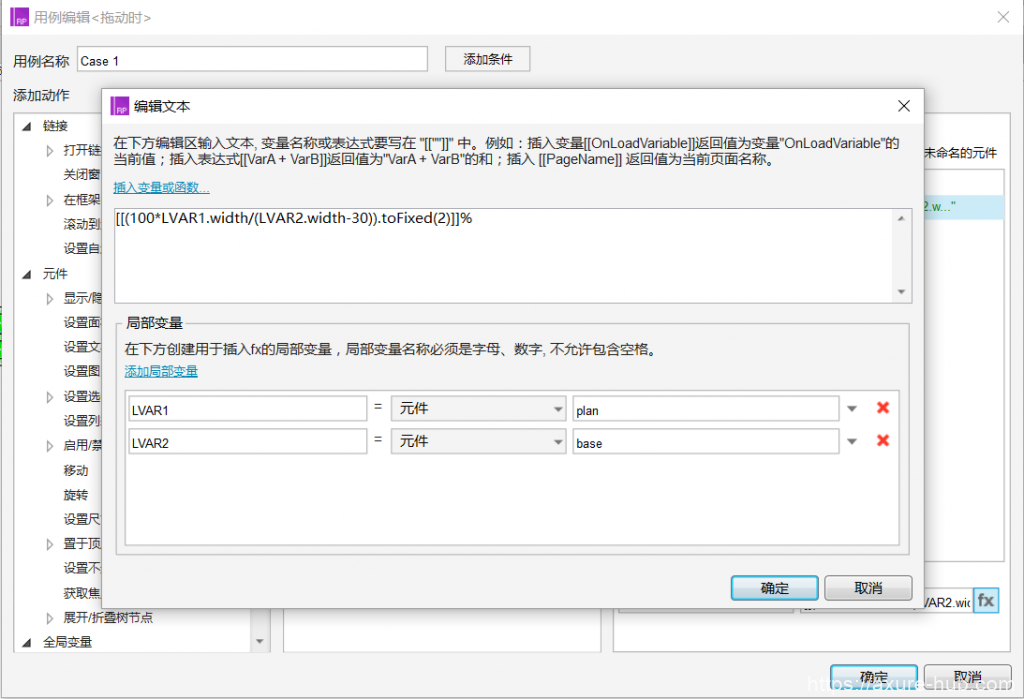
接着之前的步骤再添加一个拖动“button”改变“number”文本框数值的用例。在之前用的是坐标定位,这里我用了原件宽度的函数来定位,这样看起来麻烦一些,但是有利于之后的调整。(也可以直接写宽度的数值)

不要被这一大坨唬住了,一点一点看:
- LVAR1.width/(LVAR2.width-30) 这一段是计算“plan”在“base”长度上的占比,因为“button”本身有宽度,所以减去30;
- toFixed(2)函数是固定小数点后保留两位;100和后面的%抵消,将小数转化为百分数。
到这一步,在浏览器中就可以拖动滑块,显示比例了。

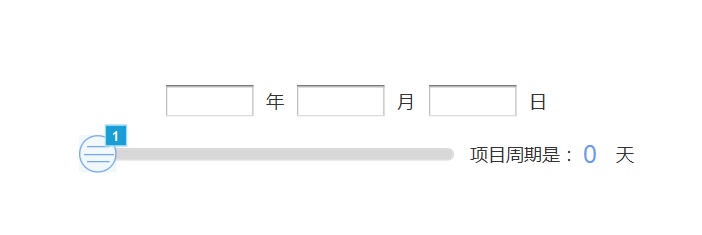
3.拖动滑块设置日期
如果仅仅是拖动滑块来改变百分比,这个小元件实在没什么意思,但是在很多情况下可以拖动滑块了设置时间。比如在众筹的产品内,发布项目时需要设置筹款周期,这个原件就派上用场了。我们继续往下看:
将刚才的样式稍微修改一下:

然后将用例修改一下:

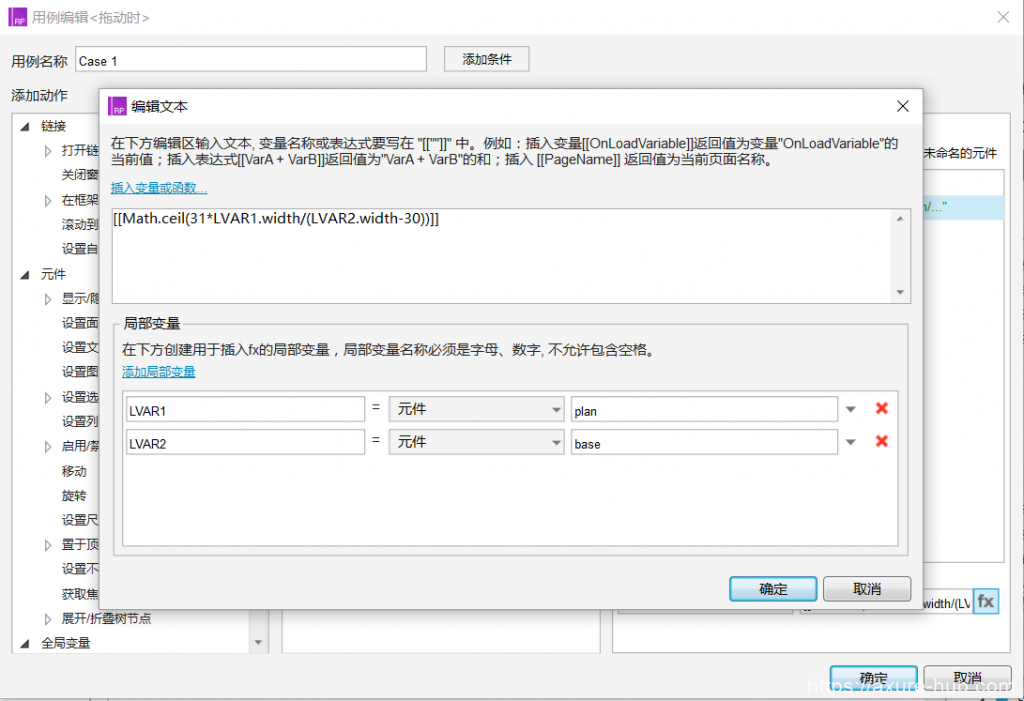
这里我设置本月天数为31天,如果想要通过判定来获取某月的天数可以参考上学时做的判断某一年是否是闰年的思路。
math.ceil()函数是向上取整,及滑动到15.5天时显示为16天。
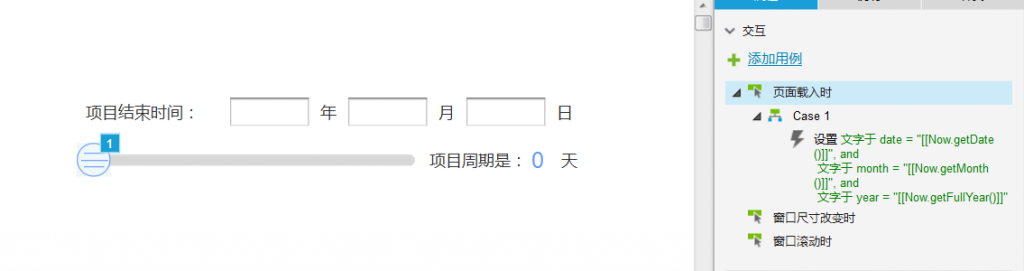
然后添加日期,依次添加三个文本框,命名为“year”“month”“date”,方便之后的赋值:

给文本框赋初值,获取本地时间:

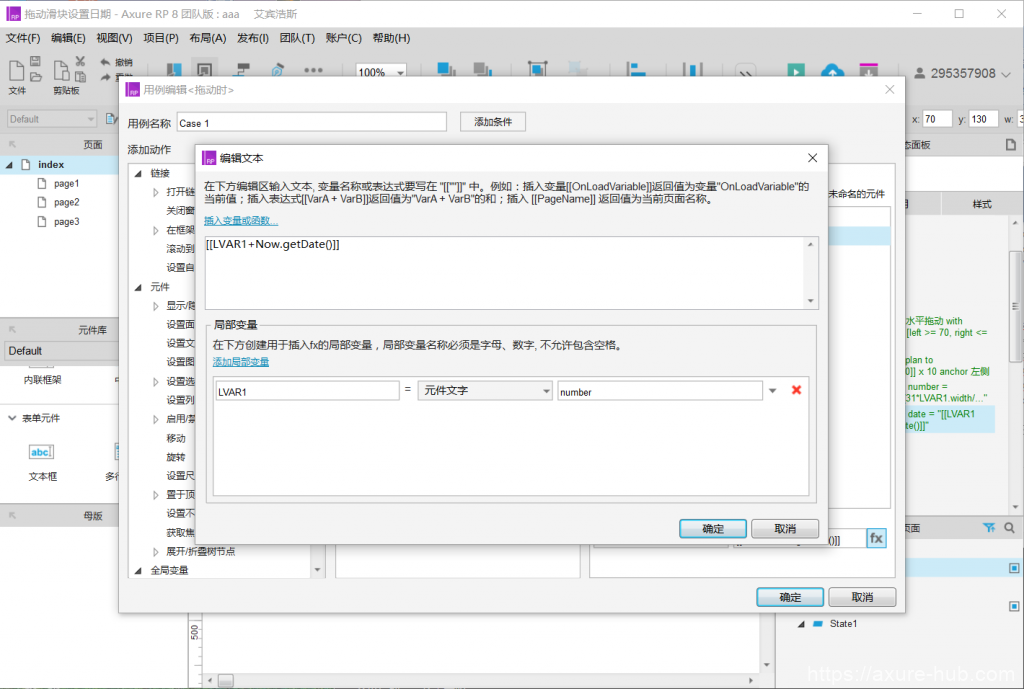
给“button”添加用例,拖动时设置“date”文本框的值为今天的日期now.getdate()加上“number”的数值

但是这样有一个问题就是,超过31天之后应该是往月份进1的,没关系,继续看:
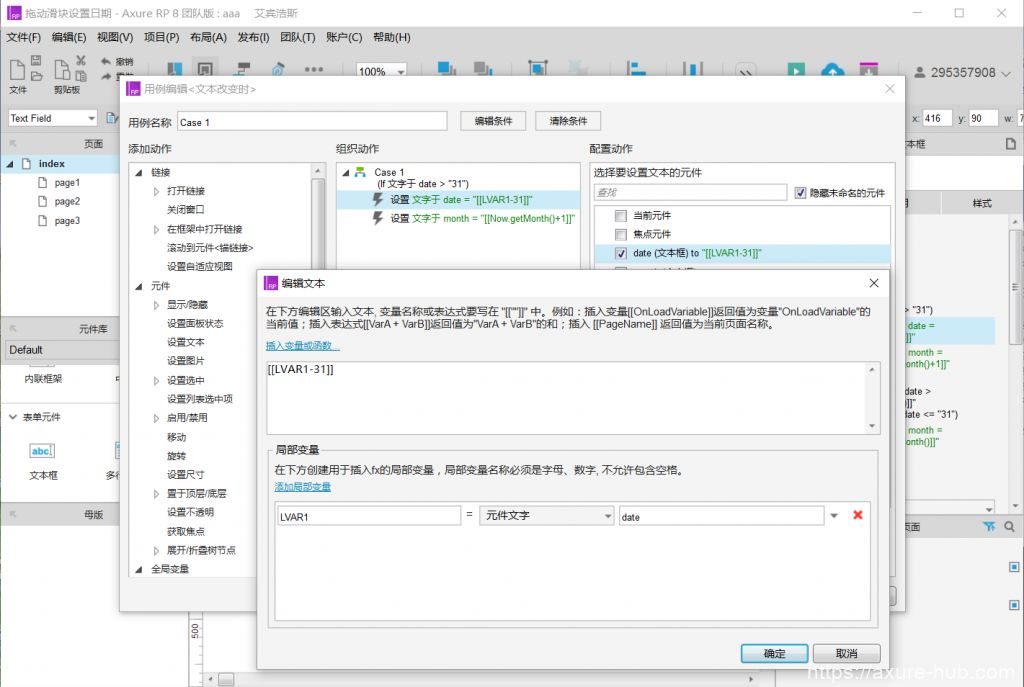
我们为文本框“date”添加用例,当文本改变时:

思路:当日期大于31时间去31,月份加1。
是不是到这里就完了呢?不是的,如果这样就结束的话向右拖之后再向左往回拖,月份可不会自己变回去哦~
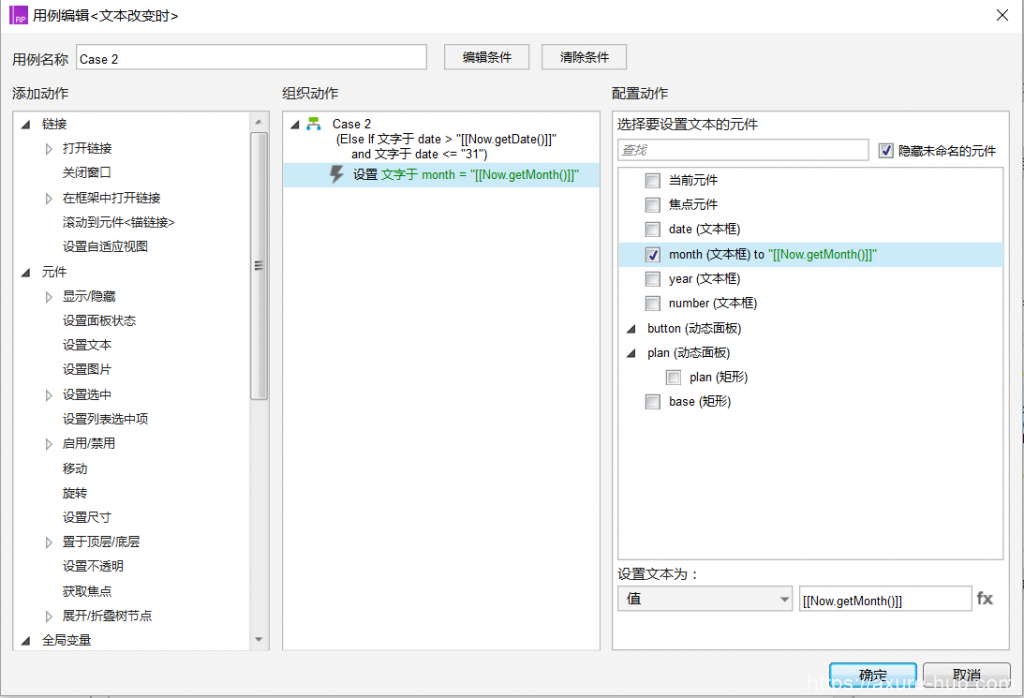
所以我们继续在“date”文本框下添加用例:

思路:日期的值大于今天的日期&&小于等于31时 说明月份的值是本月。
就这样大功告成~~~233333,欢迎小伙伴们告诉我更多更简便的方法~
下载链接: http://pan.baidu.com/s/1migy00w 密码: sb2c
