前言:产品老手可以点“X”不用看了,这是给新手的原型手册。
在QQ群里混迹的两年里我收到许多新同学的问题,诸如:“原型需不需要高保真啊?”“原型里都要些什么内容啊?”“有了原型还要文档吗?”“原型怎么画啊?”“原型是必需品吗?”等等。
以上问题在本文中都能得到解答。
一、原型的必要性和作用
原型是什么?
原型是我们的产品的刚出生时的“模样”,它还是一个刚从想法阶段逐渐完善的小家伙,也是产品经理在产品开发过程中产出最直观的东西,现在的原型在很大一部分公司中已经完全替代了之前的PRD文档。
毕竟图文加上一些可交互的事件可以让开发更直观的了解自己的任务,并且让设计开发不用去对着那堆干巴巴的文字。(加班还容易犯困Zzz…)
原型相对于文档来说直接很多,在项目协作中也更加效率,毕竟一个已经开始逐步具现化的demo便于大家开会的时候评估需求可行性,避免不切实际的想法出现。
二、原型应该包含哪些内容
产品结构
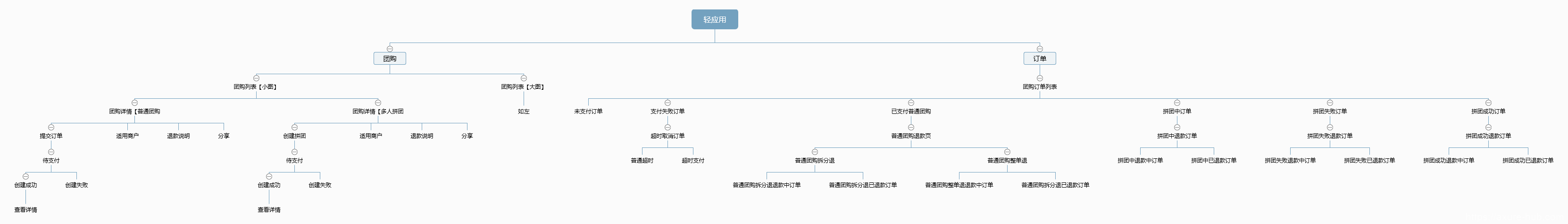
在我们的原型里首先需要把产品的结构给展示出来,方便给设计开发等人员一个整体的了解——我们要做什么。

(点击图片放大按“F”键查看原图)
在这里我们只需要标明产品所拥有的页面,登录前后(也可能是某个可以影响全局的选项,根据所选的不同,展示的内容不同。)展示的内容差异过大需要分两幅图来表示。
如果原型内的页面与脑图不冲突的话【比如一些状态的展示可能会放在一个页面里,或者某些状态在脑图里是一个页面但是在原型里却铺开展示】可以右击左上角的站点地图中层级最高的一项,点击生成流程图即可。
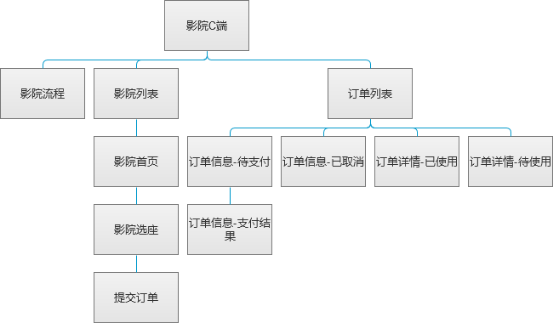
生成的流程图如下:

页面元素(基础布局)
在这一点我想不用太过去说明,大家都知道原型就是一个简略的没有做过视觉美化的线框,所以在原型上图片/按钮/文字段落/选项等都是需要去标明出来的,但是请注意在原型中组件保持统一样式。
比如:
页面内的图片样式都为占位符时,如:

在其他页面尽量不要再用其他部件表示图片,如:

或者弹窗样式都用了下图的展现方式:

就尽量不要再用这种样式去表现弹窗了:

容易让开发对于前端规范产生理解误差。
其实在画原型时最好有一套自有的原型组件样式,比如时间控件、筛选器、富文本框、弹窗、导航栏等,防止团队内的成员在原型的样式表现上不统一,导致开发理解错误等。
功能状态
产品的一个功能下可能延伸出不同的状态页面,此时就比较考验一位产品人的逻辑能力以及经验了。
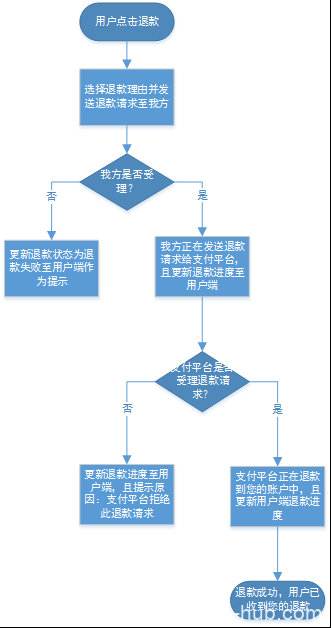
最常见的有退单、支付、订单、登录等,拿退单举例子吧,退单通常是:

在这个逻辑下,出现的状态有:请求退款—退款中—退款后,看似简单的流程就经常会有同学忘了在退款中加入取消退款,或者在退款中的时候忘了提示开发根据接口字段更新退款状态等情况。在退款中也根据不同状态需要标注的页面情况,
- 我方是否受理
- 支付平台是否受理
因为有可能自身业务的缘故,我方不受理的情况下是不允许用户重新发起退款请求的。
然而在支付平台不受理退款的情况下允许用户重新发起退款请求,那么这又是两种不同的退款失败判断。
所以作为一只合格的产品狗需要精确的想到每一个页面状态的情况,不能把所有的退款中状态都叫做一个退款中,不能把所有的订单详情都叫做订单详情,至少在自己的概念里以及原型里要做出区分。
标注逻辑
在没有了说明文档之后,大家都开始在原型里加上了标注。
然而标注应该加哪些内容呢?
如何加标注呢?
对于某些新手产品同学,没有参照没有人带自我摸索的情况下还是比较茫然的。标注的目的是告诉开发我这个页面甚至我这个功能有什么内容/逻辑,比如:
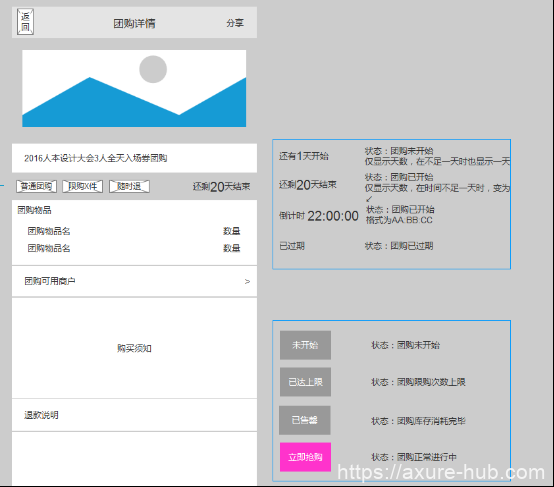
在页面中需要核对的字段,页面中可能触发的交互样式:

某一功能的标注简介,可延伸的小状态、状态的出现条件、字段的格式、字段的说明

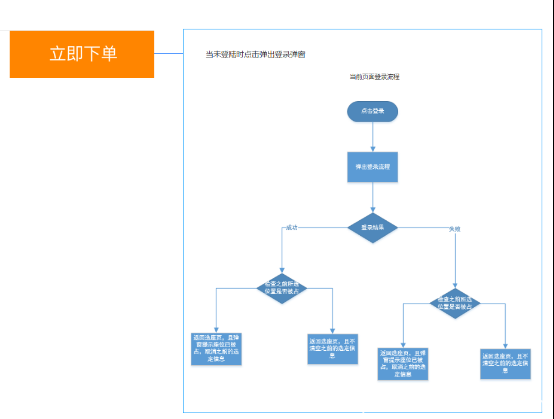
或者这个功能触发的后续逻辑

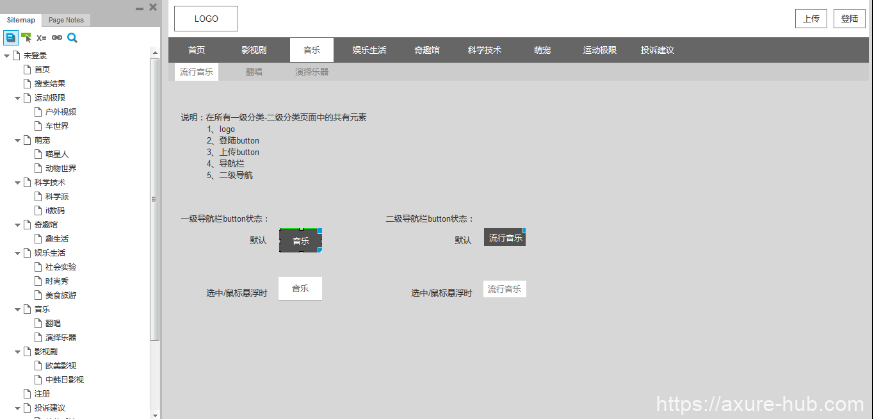
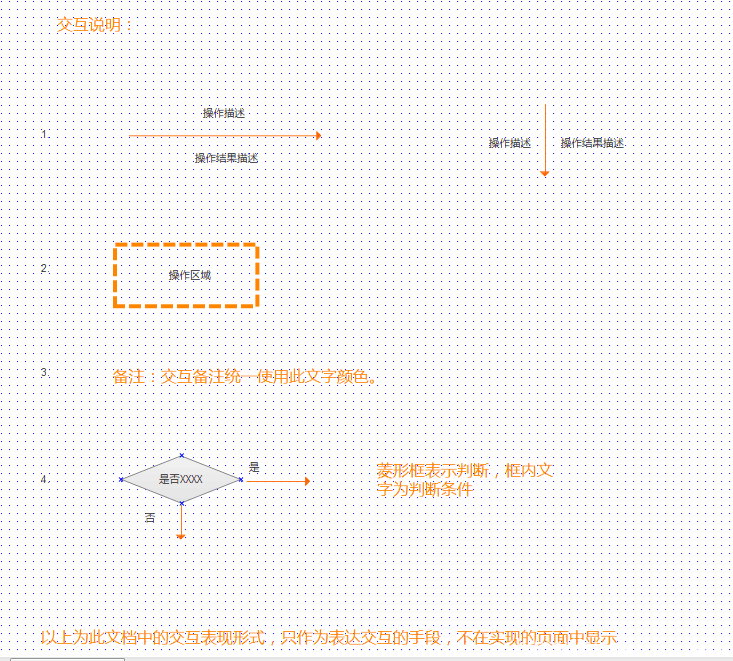
还有一些可以全局标出的字段和样式,这块在原型中可以特别标出一个交互说明页

这些都是在原型标注中需要标出的内容,有助于开发理解产品逻辑,以免沟通不到位遗漏流程、功能等情况。
修改记录
修改记录是你产品迭代的证明,即使是你的第一版正式原型,之前和设计、开发、运营等讨论修改的元素也最好加进去。首先避免工作上沟通的矛盾,因为有时候大家都记不清,直接记在原型上的一个页面里也便于大家查阅。

三、画原型时需要注意的
做不做高保真?
以前总有同学问我产品画原型要不要画高保真,在常规的项目流程中原型只不过是一个用来表示自己想法的东西。
非常细节的交互效果和视觉表现不是产品在原型里去追求的,那些是交给交互设计师和视觉设计师去追求表现的。在没有交互设计师的时候想要去规定表达一些交互动效也尽量通过文字描述去叙述情况,毕竟两句话能解决的事情就不要自己冥思苦想花俩钟头去死抠了。
比如现在的中继器之类的,或者多个动态面板的嵌套拖拉效果,我记得之前自己为了做监测鼠标滚轮方向来翻页想了一个晚上【本人不会代码,设计出身】。虽然最后还是用不会代码的方式解决了问题,但是实在耗费了不少时间。
我其实只需要一句标注【当前页面一屏内容为1080*560,根据鼠标滚动方向,一次翻动一屏】写在旁边就好了,但是你花了这么多的时间去钻研这个效果。
获得了一点点的成就感以外,失去了更多宝贵的时间,也打断了自己思考其他功能逻辑的思路,加长了工作周期,晚上又得继续熬夜加班在各种群里诉苦。
自作孽,不可活。
视觉表现方面,不是到那种非你出不可的情况下,产品还是没有义务出视觉稿的,所以在视觉表现方面我们只需要区分好按钮种类、图片、分类选项等,方便视觉设计师理解原型。
标注样式需统一
我们在标注时的样式需要统一,比如:

在一开始就标注好说明文字,后续的标注都根据此页来进行编写,也能有效减少开发对于产品理解的学习成本
画原型的时候注意观看者的体验
(此部分非原创,已忘出处,侵改。)
首先通过颜色来区分不同模块,别弄得整个屏幕都是白快快和白叉叉。
比如:导航栏深色 上面的button为浅色,视觉层级比较好区分一点。
尽量用不同程度的黑白灰去做颜色区分,颜色太多的话更加影响阅读效果。画原型和文档一起标注的时候,别用太多线牵来牵去,也比较影响阅读体验,会让人眼花缭乱。
像蜘蛛网一样的原型我觉得是谁看了都会头大吧。
毕竟开发也是人,可怜可怜那些在我们成长道路中被坑的程序猿们吧QAQ
