用中继器制作筛选,使用函数变量制作关键字变色
整个步骤关键有两步:
第一步,我们要通过中继器制作好我们所需的数据库,让用户可以搜索到;
我们使用中继器进行编辑,就是希望能够通过中继器所带有的筛选功能可以对我们所需要的信息进行筛选。这里的信息可以随便编辑,我在这里用歌手名来进行数据库展示。
拖拽中继器:

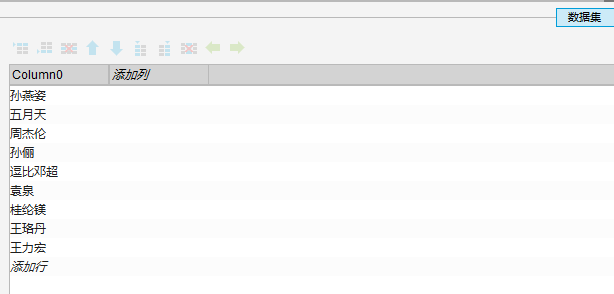
编辑数据:

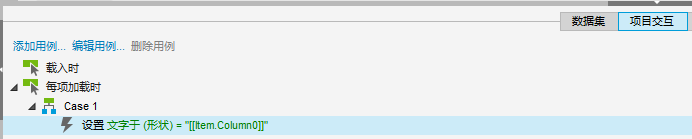
设置赋值:

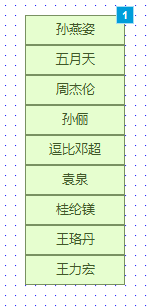
得到数据库:

第二步,通过建立搜索框,对搜索框进行编辑案例。
这一步的难点在于:
- 如何筛选出我们想要的数据;
- 如何对我们选出的内容进行变色。
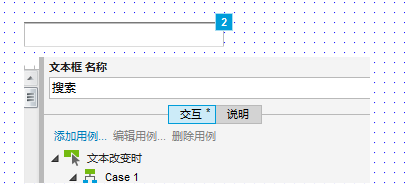
我们拖拽一个文本框,并命名为搜索文本框,然后编辑案例:文本改变时:

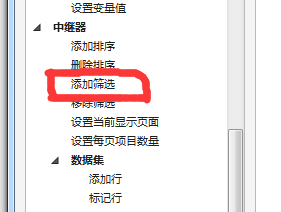
首先,针对第一点,中继器自带筛选功能,我们可以在文本改变时案例编辑里找到中继器,然后选择筛选功能。

现在问题就出现了:中继器只能做到筛选内容与你的数据库内容的位置一一对应。
举例来说:
我想要通过搜索”姿“来筛选出”孙燕姿“,中继器是做不到的。它只能做到,搜索”孙燕姿“或者按顺序搜索”孙“或者”孙燕“才来筛选出”孙燕姿“。这个大家可以试一试。
因此,我们必须换个思路。在这里我们使用的是通过字符串函数”[[LVAR.indexOf(‘searchValue’)]]“进行筛选。
这个函数的意思是从头到尾地检索字符串 LVAR,看它是否含有子串 searchValue。如果找到一个 searchvalue,则返回 searchvalue 第一次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。
为了便于大家理解这个字符串,我在这举例说明:
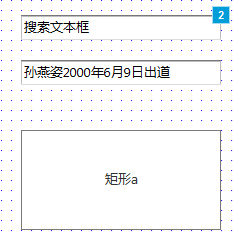
添加一个矩形a,添加一个新文本框b,文本框输入文字“孙燕姿2000年6月9日出道”以及原有的搜索文本框。
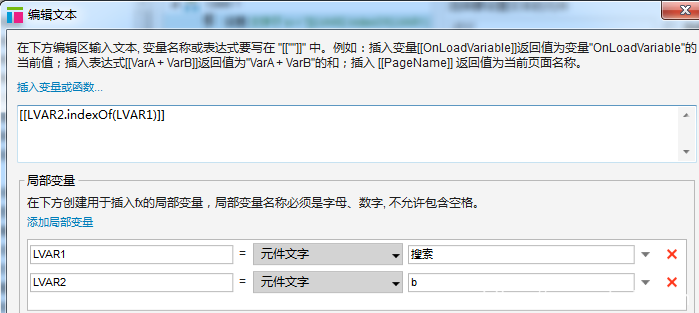
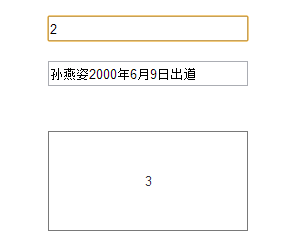
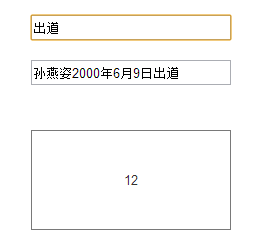
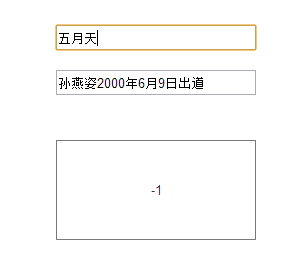
现在我们给搜索文本框编辑文本改变时案例——设置文本于矩形a=[[LVAR2.indexOf(LVAR1)]]
其中,局部变量LVAR1=搜索框文本,LVAR2=文本框b文本。


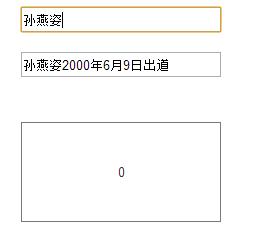
按F5进行预览,效果如下:




从上面效果,我们可以看出,只要是文本框b有的,都是一个大于-1的值,如果输入了文本框b没有的,则输出文本为-1。
因此,通过这个案例,我们不难做到,中继器筛选函数设为:[[Item.Column0.indexOf(LVAR1)>-1]]
其中,局部变量LVAR1为搜索框文本。
通过此方法就可以筛选出我们想要的关键字搜索结果。
当我们通过这种方式,已经可以筛选出我们想要的数据库后,我们需要完成如何给我们检索的文字变色。
变色就意味必须要让系统知道我们输入的是什么文字。
目前,axure可输出文字的有三个字符串函数:LVAR1.slice(start,end),LVAR1.substr(start,length)以及LVAR1.substring(from,to)。
在这里,我们选择LVAR1.slice(start,end)。另外两个函数,如果不太懂,可以网上搜一搜,这里不做详解。
[[LVAR.slice(start,end)]]是指:返回LVAR从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符。这里的start和end指的是字符串所在的位置,0代表第一个位置,-1代表倒数第一个位置,而函数最后输出来的就是具体的文字。
举例来解释此函数:
准备好文本框b和矩形a。
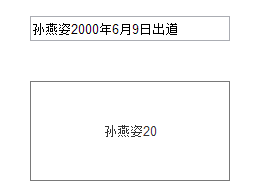
设置文本框b鼠标单击时案例:设置文本于矩形a=[[LVAR1.slice(0,5)]],其中LVAR1为文本框b文本。
(0,5)指的是第一个字符到第五个字符,预览结果如下:

也就是说,如果能够知道我们输入的文字在筛选出来的数据库中所在的位置,则能读取出我们想要的文字。
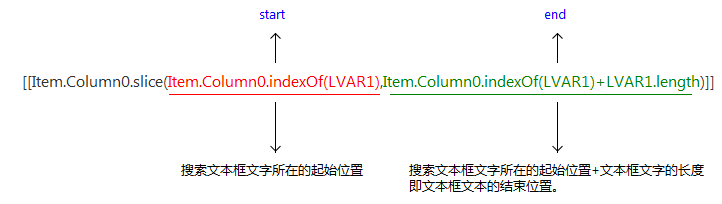
我们通过结合上一步的函数,可以推导 出:

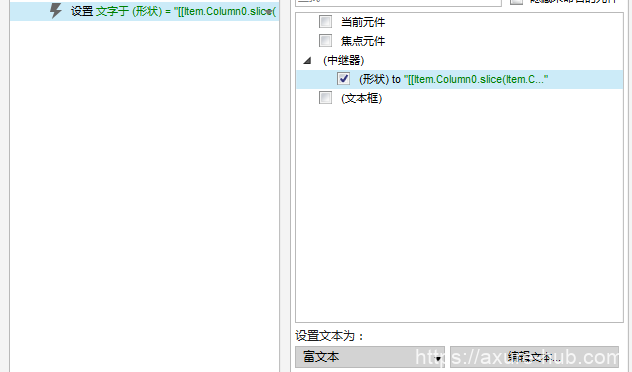
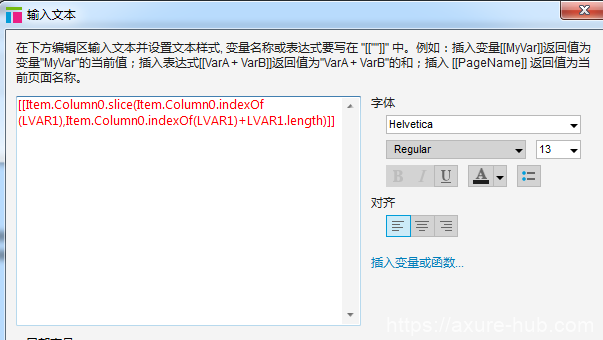
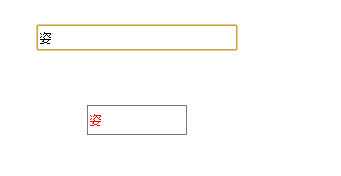
整个函数指的就是在筛选后的数据库里,提取出文本框里的文字。也就是说假如现在只有这一个函数,我们输入”姿“,最后在数据库里,只会显示”姿“。现在我们在函数的富文本编辑里,给它换个字体颜色,就可以完成变色的目标,效果如下:




我们已经完成了筛选换色目标,接下来就是还原前后两部分文字。不难想象,既然我们知道了关键字的位置,就可以推到出前后两部分,前部分,就应该是起始位置0,到我们关键字的起始位置;而后半部分,即是关键字最后一个字的位置,到结束止。具体函数如下:
前部分函数:[[Item.Column0.slice(0,Item.Column0.indexOf(LVAR1))]],即提取首字符,到我们搜索文本框的第一个字符(不包括)止。
后部分函数:[[Item.Column0.slice(Item.Column0.indexOf(LVAR1)+LVAR1.length)]],即提取搜索文本框输入最后一个文字位置到整个数据库文本的结束位置。
最后,整个百度搜索的方式就制作出来了。
原型预览:http://er0yg0.axshare.com
原型下载: http://pan.baidu.com/s/1bn8mqsv
本文为
