今天给大家分享一个axure案例,锚点滚动效果,看到名字,大家可能觉得有些陌生,相信这个效果大家并不陌生,在许多html5的网站都有用到,下面直接上示例原型下载地址。
下载地址
http://pan.baidu.com/s/1o6kjpxS
实现目标
点击导航条不同的菜单,页面跳到菜单相应的位置,实现页面自动滚动。
实现步骤
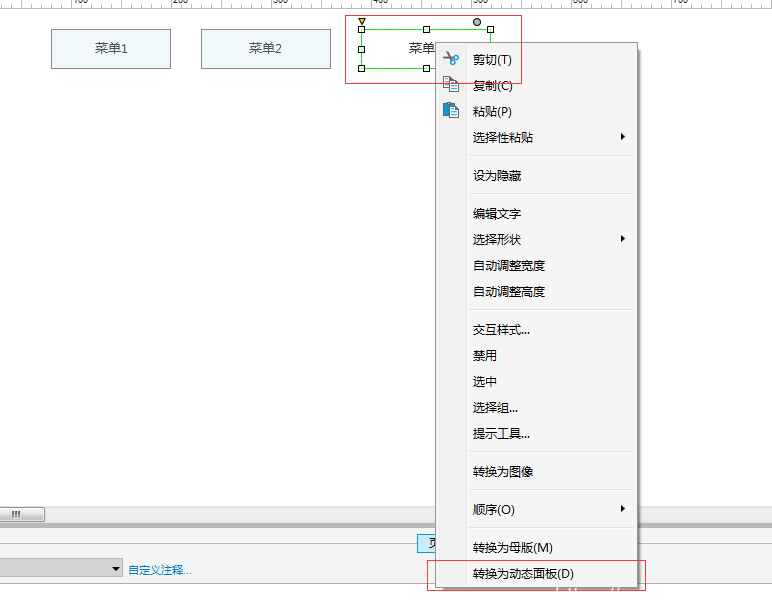
1. 拖入编辑区3个矩形,并相应命名为菜单1,菜单2 ,菜单3,每个矩形都单击右键—转换—转换为动态面板;

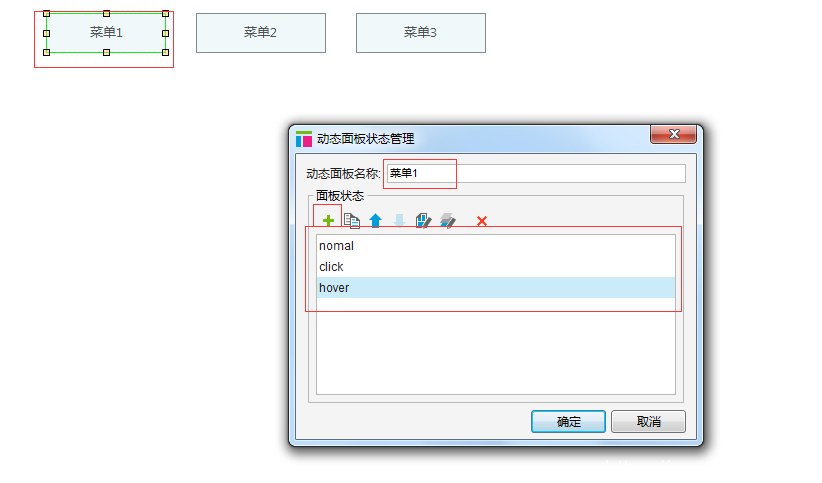
2.双击其中一个动态面板设置标签为“菜单1”(可随便命名),点击+号,添加状态,并将其命名为nomal,click,hover分别表示正常,点击,鼠标移动的状态,其他的菜单动态面板相应的编辑;

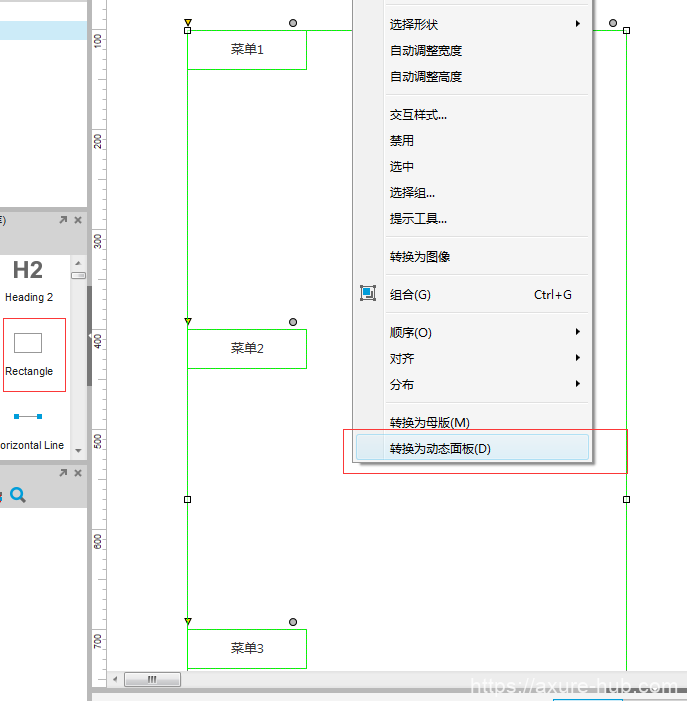
3.拖入编辑区4个矩形,并相应命名为菜单1,菜单2 ,菜单3代表所在板块,在用一个大矩形包含,代表整个页面内容,大矩形单击右键—转换—转换为动态面板;

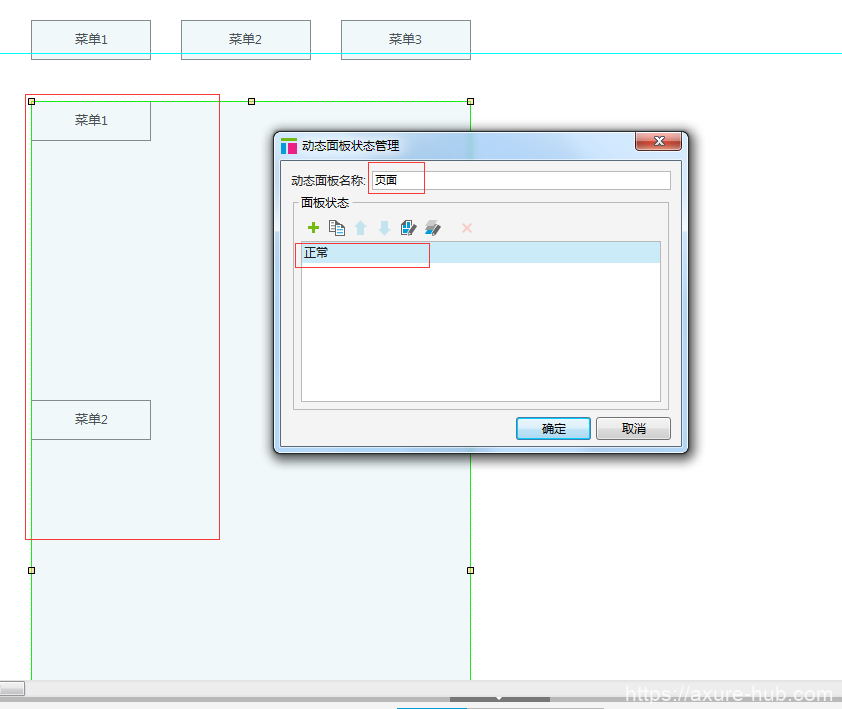
4.双击动态面板设置标签为“页面”(可随便命名),状态命名改为正常;将动态面板“页面”再转成动态面板“内容”;

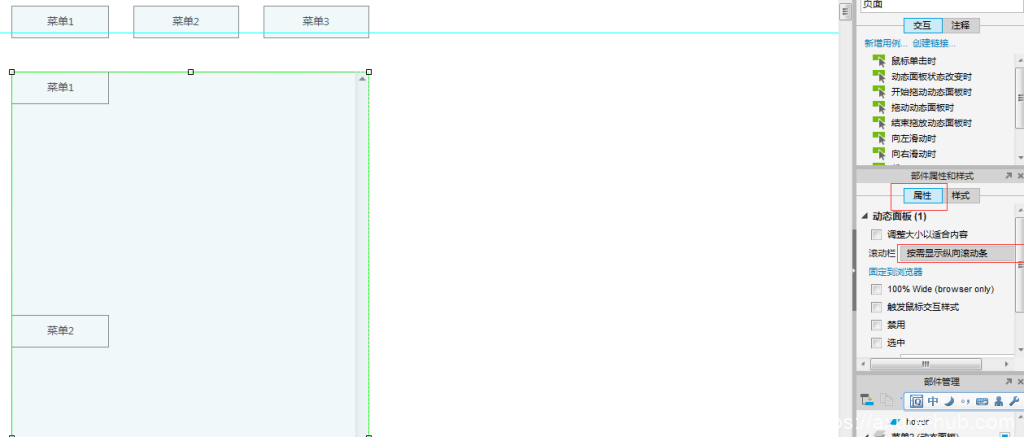
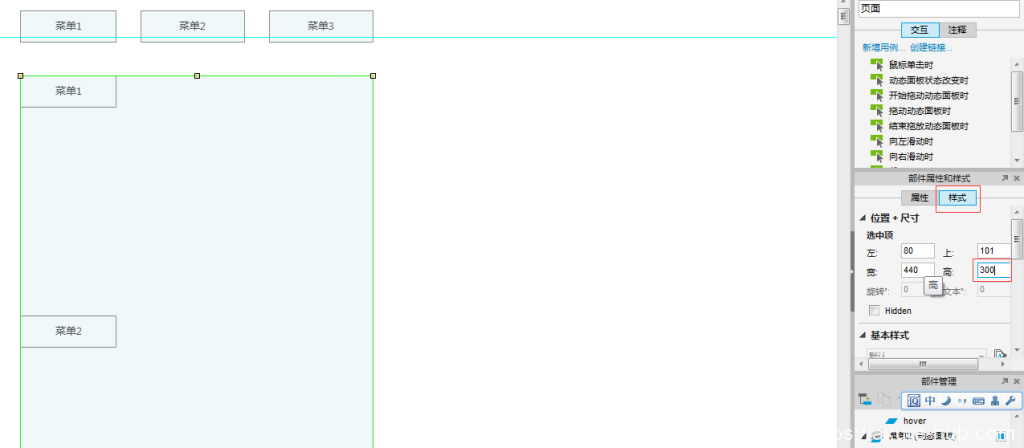
5.单击动态面板“内容”,设置属性中的滚动栏改为按需显示纵向滚动条,样式的高度改成300;


6.设置三个菜单不同状态的样式,包括:nomal,click,hover,以菜单1为例;
7.设置菜单时间,单击时,鼠标移入,鼠标移出;
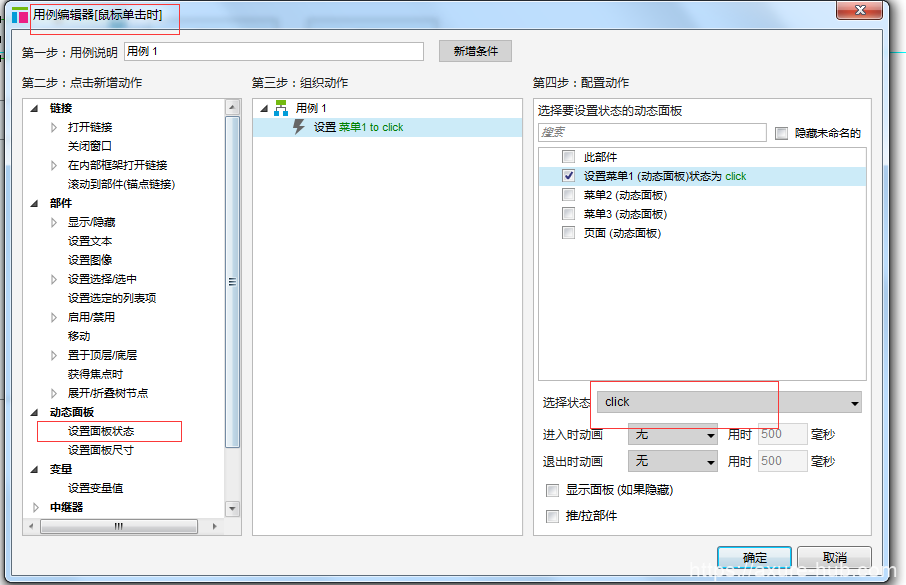
菜单1鼠标单击时:

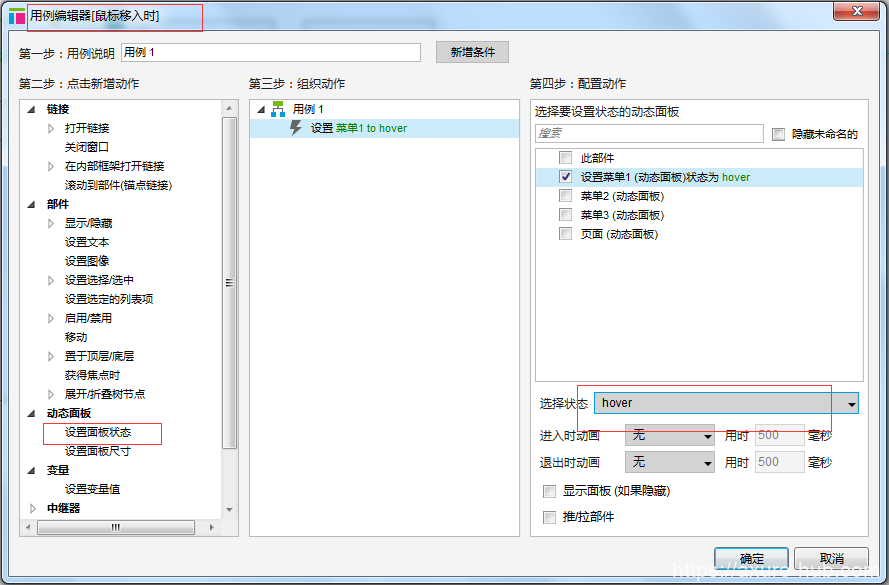
菜单1鼠标移入时:

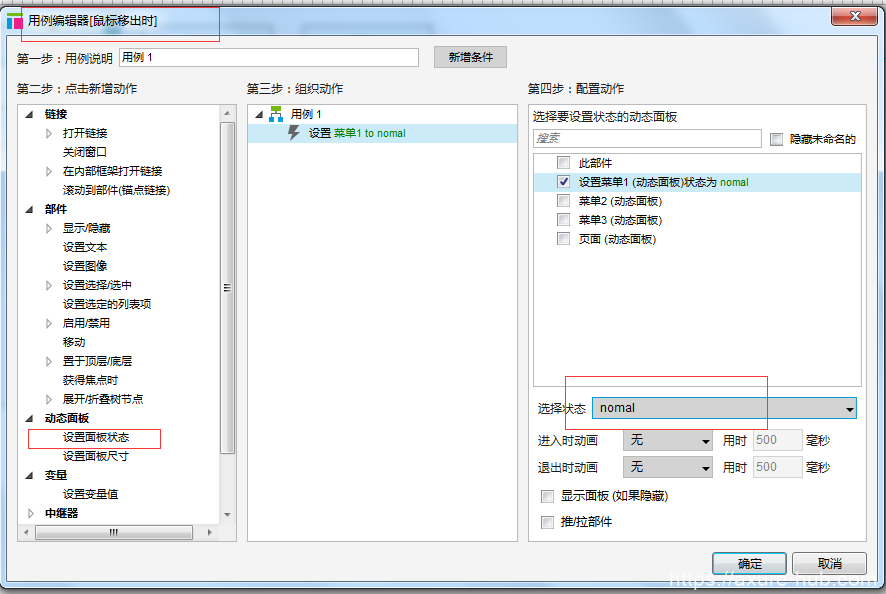
菜单1鼠标移出时:

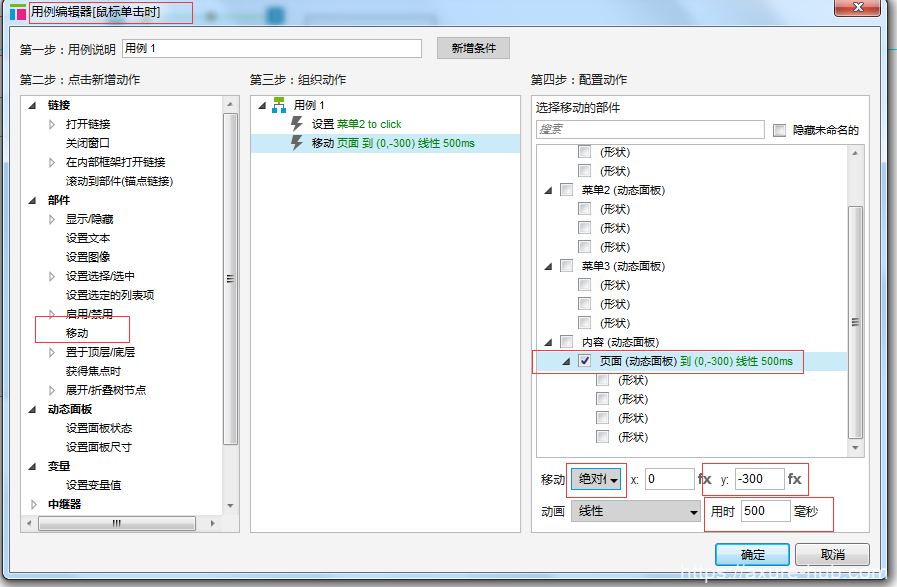
菜单2,菜单3与菜单1一样,但是鼠标单击时还需要加上页面上移的动作,上移多少根据菜单2板块的高度定,比如例子中就是上移300,而且选择绝对位置:

效果出来了:
你的效果出来了吗?好啦,今天的分享结束了。谢谢大家!
本文为*团队@小涵 原创,转载请注明来源并保留本文链接。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
