一、Axure交互
Axure交互是指把静态线框图变成可点击的交互式HTML原型的功能。
每个Axure交互有三个基本的信息单元组成,即When、Where和What。
- When:什么时候发生交互动作? 在Axure术语中,用事件(Events)来表示When。例如:浏览器中加载页面时,用户点击一个控件后。
- Where:交互在哪里发生? 任何一个控件都可以建立交互动作,如矩形框、单选按钮或下拉列表,或者一个页面或模板线框图。
- What:将发生什么 在Axure中,把这是要发生的称为动作(Actions)。动作定义了交互的结果。例如,在页面加载时,将一个动态面板编程一种指定状态。
二、示例
本示例在静态线框图的基础上进行构建。
使用简单词语定义交互
用户点击 全局导航栏 上某个Tab时,会链接到对应的页面。新打开的页面将取代当前页面。使用W3C拆解上述过程。
- When:用户单击时
- Where:全局导航栏上的一个Tab矩形控件
- What:链接到相应的页面
- Condition: 没有条件
Axure交互界面
Axure事件
Axure交互由两类Axure事件触发。
- 页面或页面中的模板加载时:自动交互,在页面加载时触发。
- 用户直接与控件进行交互时:手动交互,由用户触发。
页面加载事件
OnPageLoad(页面加载)事件可广泛应用于页面和模板,很可能成为常用方法。
示例:更改默认的着陆页
打开生成的HTML原型时,总会显示站点地图区的第一个页面。然而,为了便于原型演示,可能首先打开OverView页。
交互的目标:原型加载时,让站点地图区的第一个页面重新定向到所指定的页面。使用W3C方法拆解这个交互的结构。
- When:原型加载时
- Where: 站点地图中的第一个页面
- What: 重新定向到另一页
- Condition: 没有条件
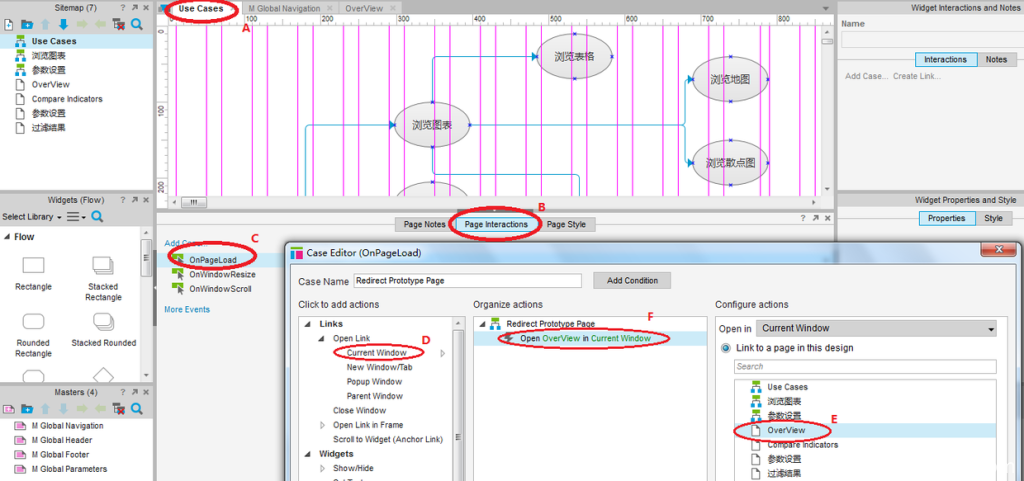
交互设置过程:
- 打开Use Cases页面(A)进行编辑,在Page Properties(页面属性)区中,切换到Page Interactions(页面交互)选项(B)。
- 双击交互选项中OnPageLoad事件(C),打开Case Editor(情景编辑器)窗口。
- Add actions这一栏中列出了所有的Axure动作。Links这组中的交互动作用于处理导航,其中最常用的是Open Link ->Current Window动作(D),表示在当前窗口打开链接。单击它。
- 在Configure actions这一栏中列出了站点地图区中的所有页面。单击OverView页面(E),将OverView页面设置为重定向目标页面。该动作会出现在Organize actions这一栏中(F)。
- 这样就完成了交互设置。点击“确定”关闭Case Edition窗口。

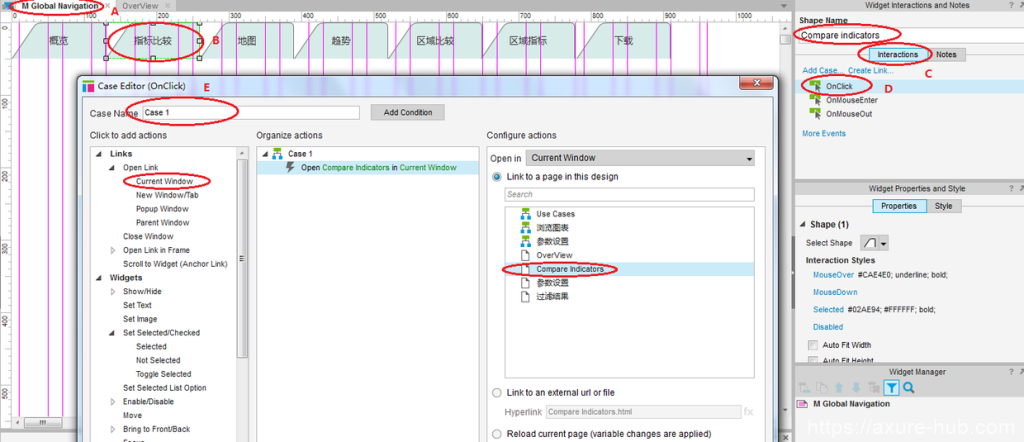
全局导航Tab的OnClick事件
- 打开编辑M Global Nav(全局导航模板)页面(A)。全局导航栏有7个Tab,他们都有相应的交互动作。这里以“指标比较”(B)为例介绍。
- 在Widget Interactions and Notes区,单击Interactions(C)选项,可看到矩形控件包含三个事件。
- 双击OnClick事件(D)或者单击Add Case链接,可以打开Case Editors(E)窗口。
- 然后参照OnPageLoad事件设置。

模拟上下文导航
一种常规的用户体验需求是,通过全局导航栏,清晰告知用户当前处于哪个页面。
页面加载时,全局导航栏会变成当前选择的对应页面。使用W3C方法拆解这个交互的结构。
- When: 页面加载时
- Where: 全局导航模板
- What: 显示当前所选择的页面
- Condition: 没有条件
很多种方法可以实现这个What:当前激活的导航栏Tab可以变大尺寸、变化页签背景颜色、加粗字体、变化字体颜色等。
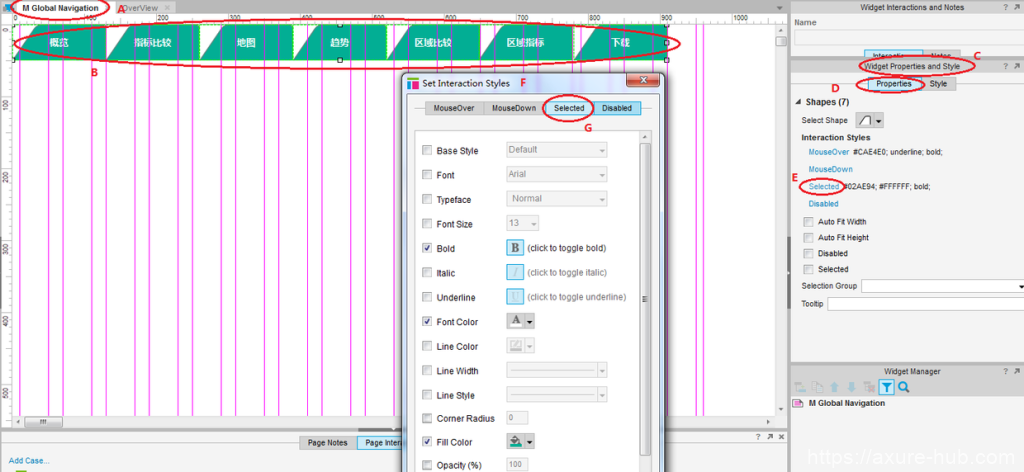
设置Tab选中后(Selected)的样式的步骤:
- 打开M Global Navigation(A)编辑页面,选择构成全局导航栏的7个Tab(B)
- 在Widget Properties and Style(组件属性和样式)区中(C),选择Properties(D)。可以看到四中交互样式。
- 选择Selected(E)选项,弹出Set Interaction Style对话框(F),选择Selected选项(G).
4.选择需要改变的样式,勾选Preview(预览)即可。

三、相关资源
在线预览
原型下载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
