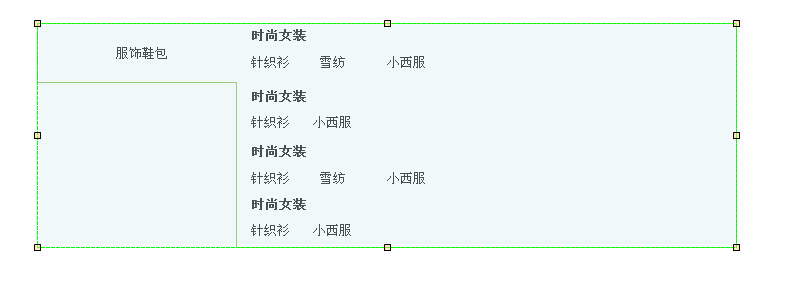
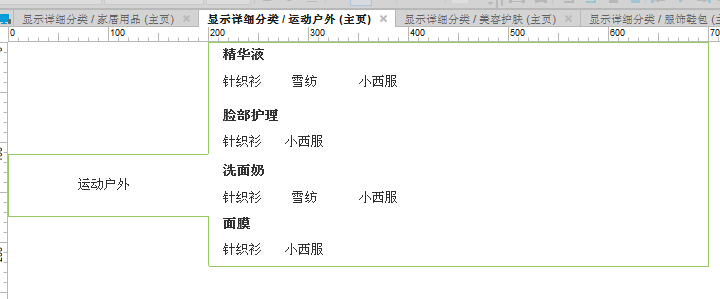
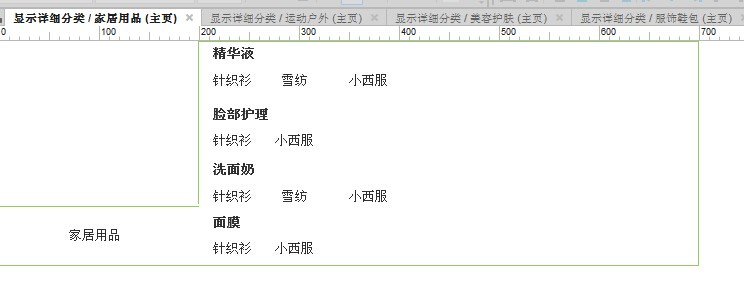
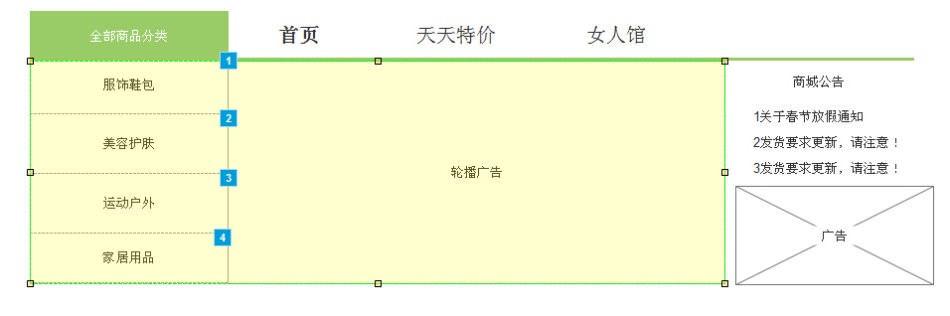
实现后的效果是下面这样的:


这个做法:其实很简单:用动态面板的方法.现在一步步截图给大家:

做一个基础的,先做好左边大的分类(上图 3)

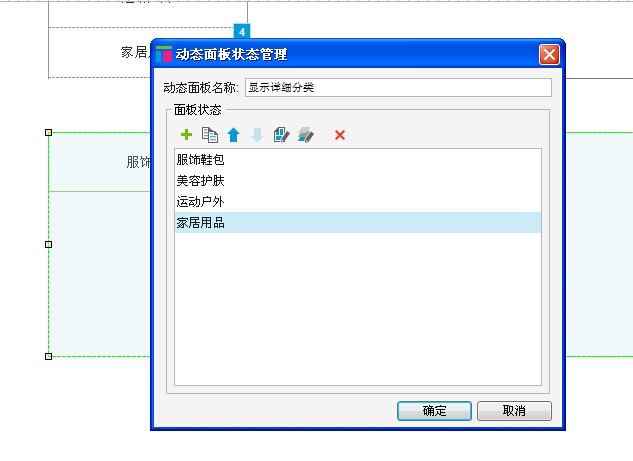
做一个详细分类的动态面板。(上图4)

动态面板含4种状态(上图5)

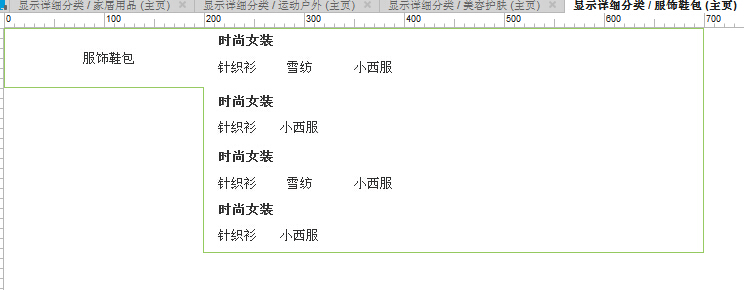
服饰鞋包(上图6)

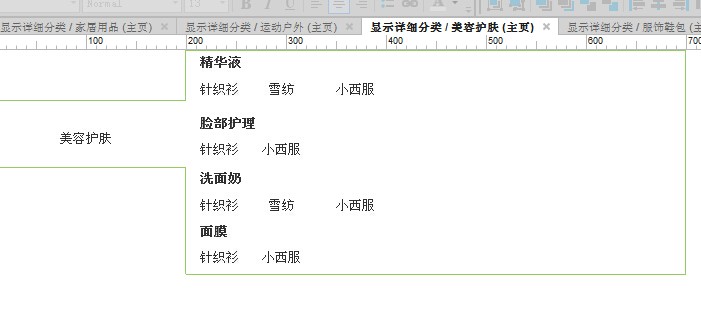
美容护肤(上图7)

运动户外(上图8)

家具用品(上图9)
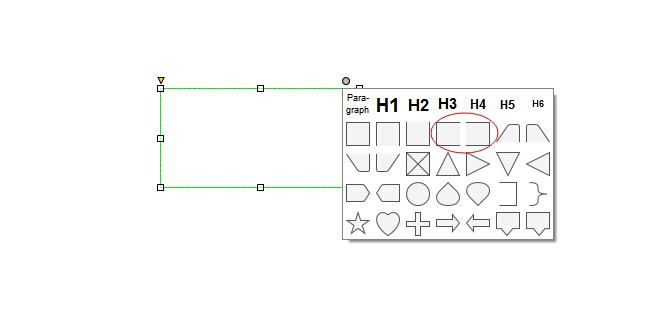
如果你要问我,那个形状是怎样形成的,用矩形。实在不行就用直线。

用这种加直线的方式可以组合(上图10)
下面我们来看下逻辑
鼠标移入某个分类,就让某个分类的详细分类显示出来,所以我们将详细分类的(4个状态)动态面板覆盖在上面,并隐藏。如下图步骤:
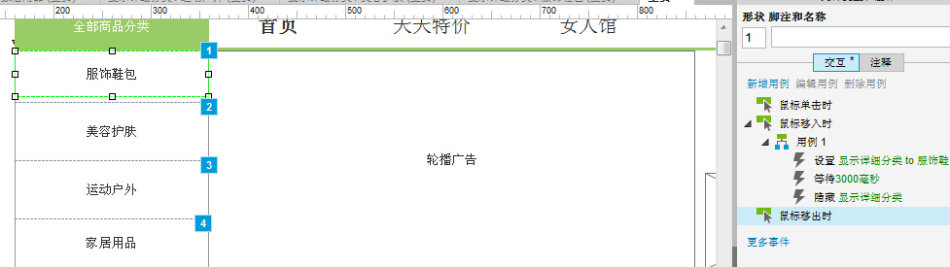
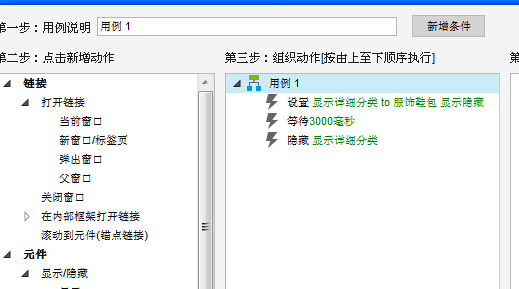
1、设置每个大分类的交互,即鼠标移入某个大分类,就显示这个大分类的小分类(动态面板对应的状态),然后等待多长时间后,自动隐藏小分类(动态面板)


详细的交互,以服饰鞋包为例(上图11 12其它分类,也同样的方法添加同样的交互)
将我们之前做好的动态面板,覆盖分类上面,并隐藏。

隐藏是黄色的(上图13)
这样能运行就实现啦!试试看吧!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
