应用交互效果中,动画效果是应用的锦上添花效果,比起死板的页面切换,动画过渡效果还是会让人感觉自然,不那么生硬,也是一款优秀应用的加分项。我们以几个例子来说明一下如何应用axure里的动画效果。
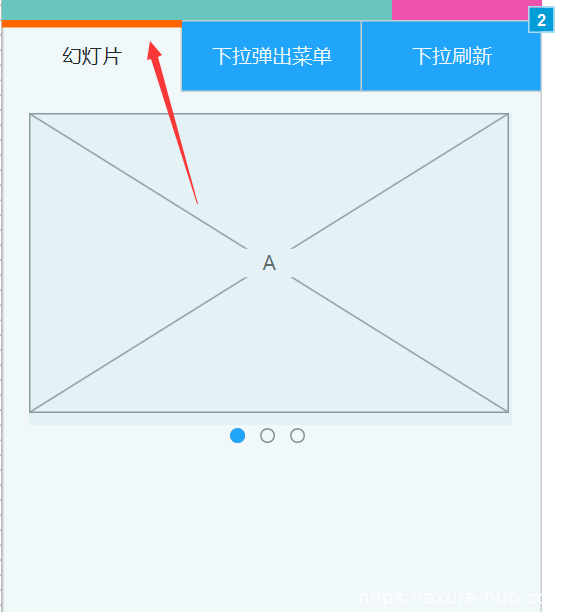
幻灯片效果
我们要做的是一个自动轮播的幻灯片效果,也就是会自动从第一张片子开始,停留几秒后自动切换到下一个片子,显示到最后一个时再返回到第一个片子。几个着关键点说明如下:
1. 自动轮播
需要使用到动态面板的两个重要事件,“载入时”和“动态面板状态改变时”,状态切换时的动画效果设置如下:

并且注意勾选上“从最后一个到第一个自动跳转”
2. 左右滑动
我们还可以给动态面板添加左右滑动事件,这两个事件是动态面板特有的,这样可以模拟手指向左或向右滑动。
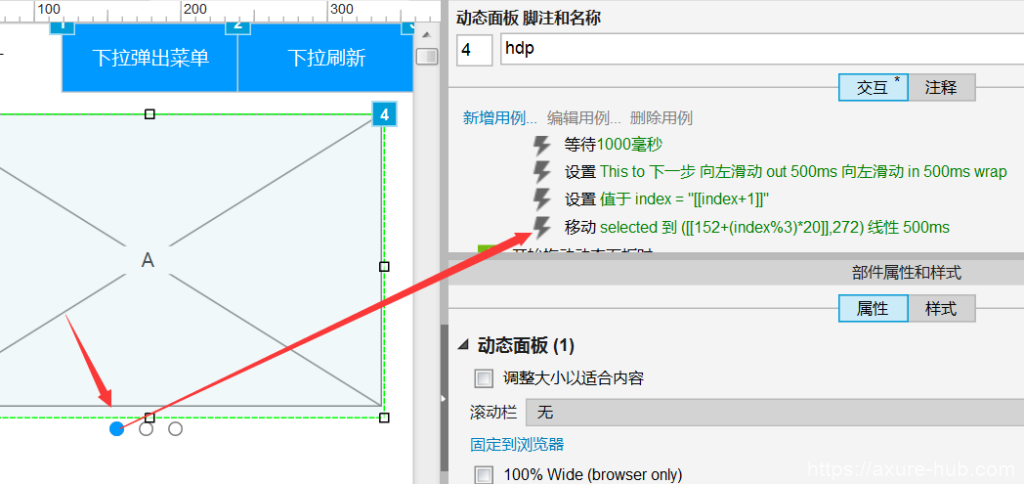
3. 指示器的动态效果
在切换片子的时候,我们希望下方的指示器也能自动指示当前选中的片子,并且有动态的移动效果。这里为了处理方法通用,使用了一点小小的技巧,用一个变量来控制当前的索引,然后索引整除3,根据得出的余数移动指示器的位置。

自定义下拉弹出菜单
axure自带的菜单样式太丑了,我们完全可以自己实现一个下拉弹出菜单,可以设置自己想要的样式。下面的例子是单击按钮时,如果菜单没显示,则向下弹出菜单,如果显示了,则向上收起菜单。
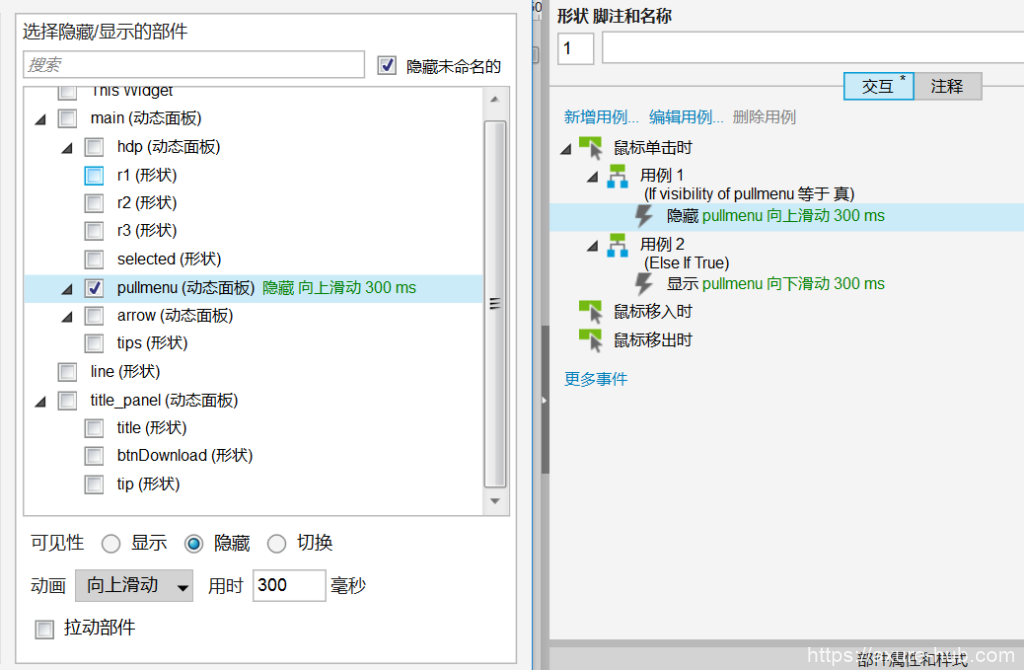
1)弹出菜单
我们使用了同一个按钮来控制弹出和隐藏,因此需要在事件上添加条件判断,判断的依据就是下拉菜单动态面板是否处于显示状态。

2)隐藏菜单
如果我们不添加动画效果的话,菜单的显示和隐藏就太突然了,有了动画效果,体验效果会好很多。
3)TAB属性页面
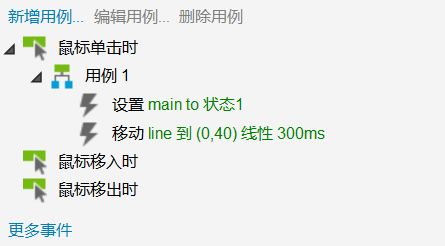
TAB的实现一般都是通过动态面板的方式,这里不说动态面板的用法,只说一下动态面板按钮上方的红色线是如何移动的。

给TAB的三个按钮添加事件,单击后,切换到指定状态,然后移动这个红色的线到当前点击的按钮位置。

4)下拉刷新
下拉刷新效果常见于信息流的更新,例如手机QQ消息下拉刷新、微博客户端消息下拉刷新,它主要对应下面几个过程:
1)开始下拉
在下拉到一定距离时,指示箭头方向变化,文字更新为“释放更新”
2)下拉到临界点
下拉到临界点时,会在“下拉刷新”和“释放更新”之间切换
3)释放
超过下拉临界点后,再往下拉时显示状态不会变化,这时释放后并不会立即还原,而是显示一下当前“正在更新”状态,更新完成后,列表位置还原到初始位置。
4)刷新
在释放后,系统请求数据完成后,就会刷新界面上的显示数据了。
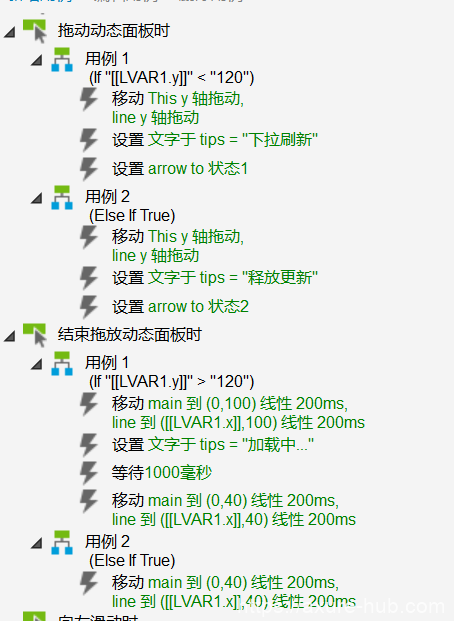
用到的事件主要是“拖动动态面板时”和“结束拖动动态面板时”:

几个示例说完了,稍微小结一下:
动画效果虽然可有可无,但是一个小小的动画会给你的交互增色不少,不需要太炫,过渡自然就行了。也不要搞得到处都是动画效果,只在必要的地方添加即可。
点击这里查看在线演示
