软件行业从业6年,流程图看过太多,大部分流程图是在考验阅读者的理解能力,近期在设计公司新版APP,对流程图的绘制也有点体会心得。
用Axure绘制流程图好处是可以随时预览,比较灵活。不过就是没有Visio那么多模板和强大的功能。
Axure默认的流程图控件:

其实我们最常用的是:矩形、菱形、箭头。因为这些基本图形其实并没有形象的表明它们是什么,更多的还是需要使用者根据自身的流程实际情况多加注释,所以大部分流程图只需使用这两个控件即可。
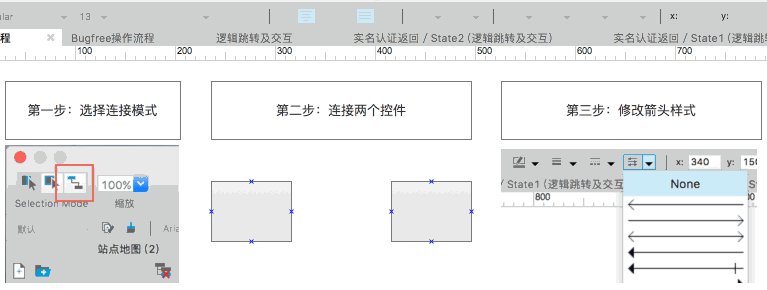
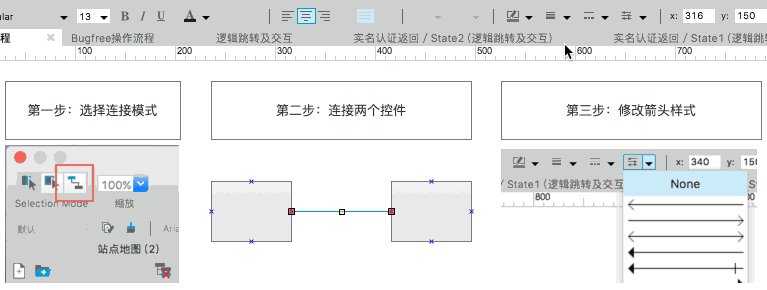
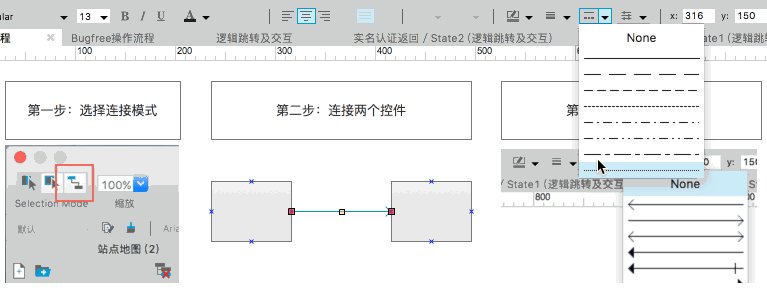
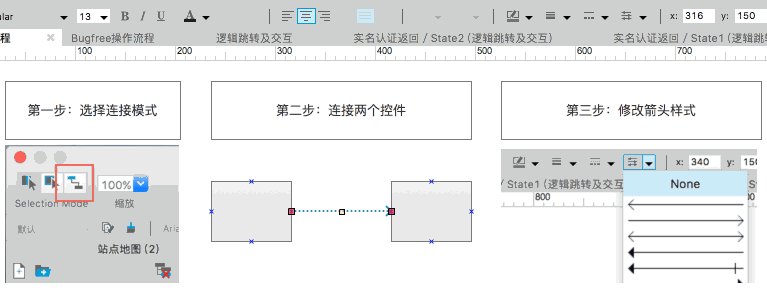
Axure选择连接模式连接流程图:

绘制流程图基本要点:
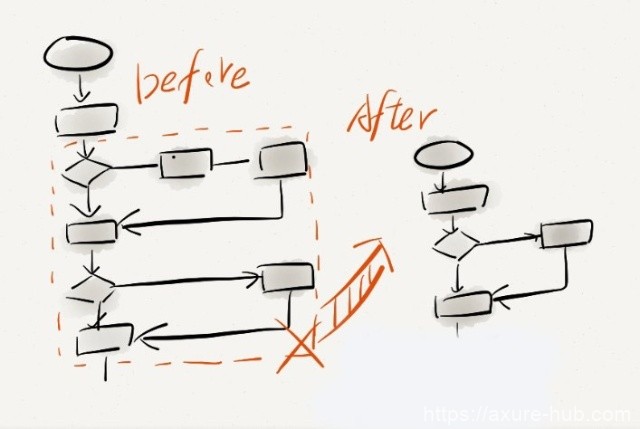
流程路径不要交叉:

对复杂流程进行精简,只保留最少最优路径:

反复思考和理解需求,深入理解才能更好的改进:

网上也有非常多实用的要领和方法,本文不再赘述。我只列出最实用的三条,第一条是基础,考验基本功、第二条是要锻炼清晰的思维、第三条为第二条服务,深入理解需求并改进流程。
案例共享:
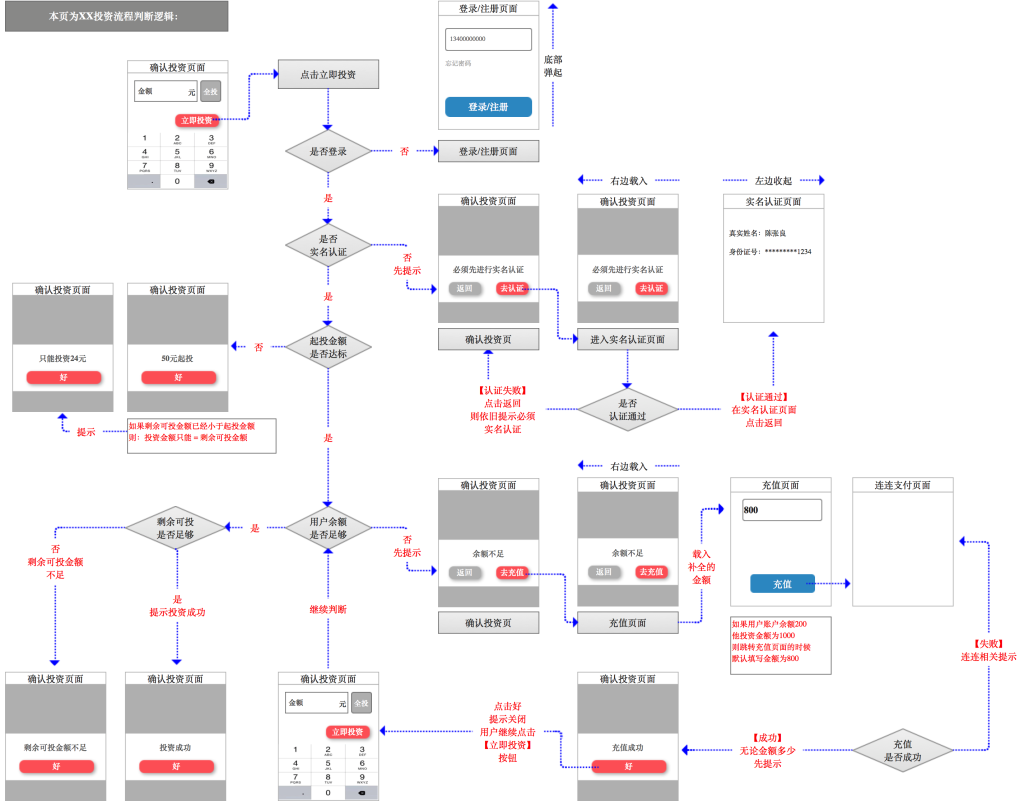
下面这个流程图是我目前正在做的项目,将隐私信息都屏蔽了。是一个P2P金融APP内购买理财产品的跳转逻辑,晚上闲着时间所以加了动态效果,可以让人眼前一亮,而且包含部分页面切换的交互逻辑[建议将交互逻辑分开写],这么写在演示的时候自然更佳!也是能(zhuan)力(bi)的体现~

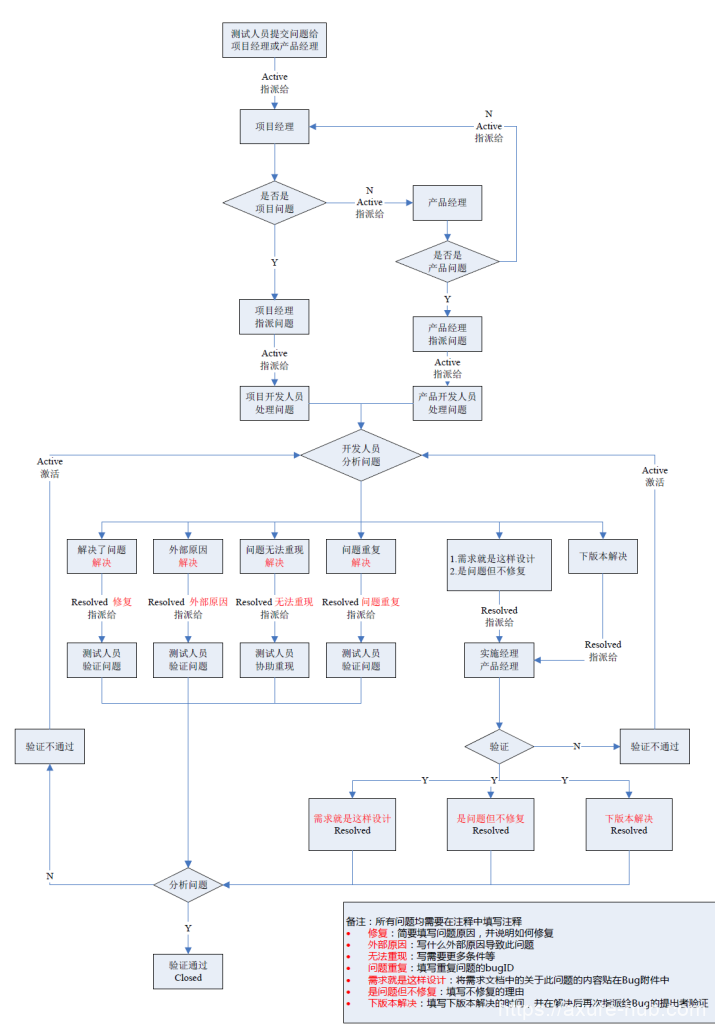
下面是一个几年前写的Bugfree处理流程,用的Visio画的,用了几年了,一直很好用,共享给大家!

由于隐私保密问题,后台的流程及更多的交互稿无法共享,以后有时间将隐私内容除去再共享给大家,一起学习进步!
原型下载地址:
http://pan.baidu.com/s/1oMKgu
密码:ermx
在线预览:
http://bxmky1.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
