工作时间越久,我们在职场里就逐渐形成自己的工作习惯,比如产品经理这类职业。工作主要聚焦在需求沟通、原型设计、需求文档上,通过多个案例和不同公司的工作,就逐渐形成了自己的标准了。
上周末,PMTalk6周年成都线下产品经理沙龙就正式结束了。

在和成都本地几十个产品经理聚会后,我提出了一些观点。
分别是:


01.总体来说:做产品经理的工作,是没有标准的
无论是原型设计还是需求、项目管理,每个公司都有自己的方法论,即使在大厂的产品经理都是自我在打怪中野蛮成长的。
对于我们工作中,如果设计原型没有标准,那么要做多细呢?
到底什么该做什么不该做,可以让我们把时间和精力都腾出来干点别的。
今天分享下我们最近在做PMTalk小工具产品下,这款产品的原型案例。
原型仍然以线框图与图片为主
在原型设计里,线框图是产品经理的主要产物,在Axure里面使用矩形、横线、点、正文字就可以完成需求的设计。除了以上的基础元件,还会用元件组成的组件甚至是模版来绘制。
比如下面是Kevin的部件库,每隔一段时间我都会因为工作方向的变化更新组件库,提升线框图设计效率。

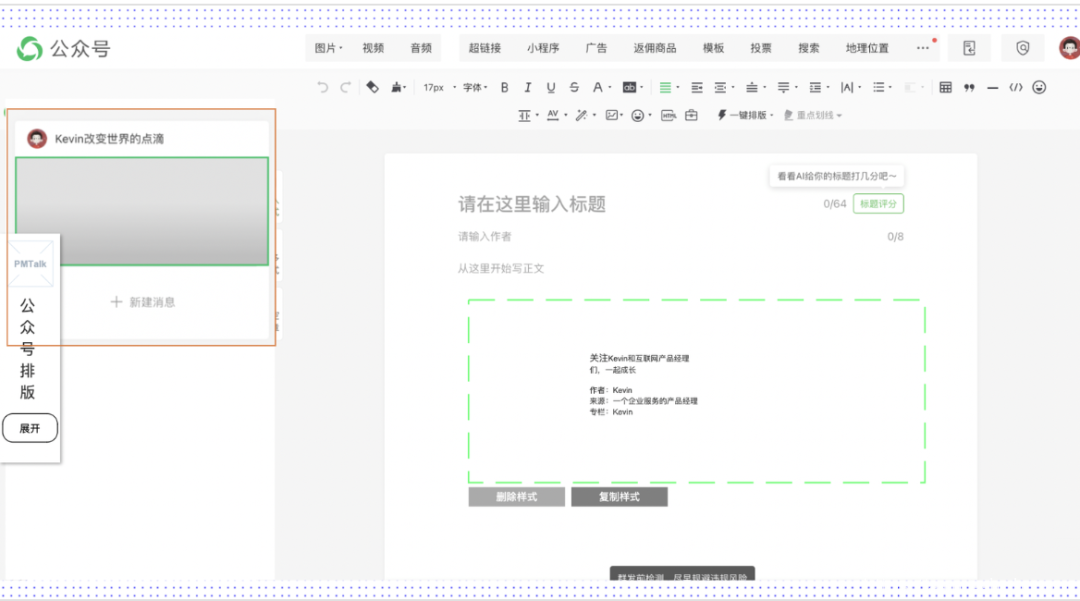
比如利用组件库,我们做的PMTalk作者工具线框图,线框图展示了功能入口、页面布局、按钮,如果有复杂的交互就增加toast组件来提示交互反馈,告知设计师和开发同学这里是可以进行操作的。需要注意设计和前端入口突出

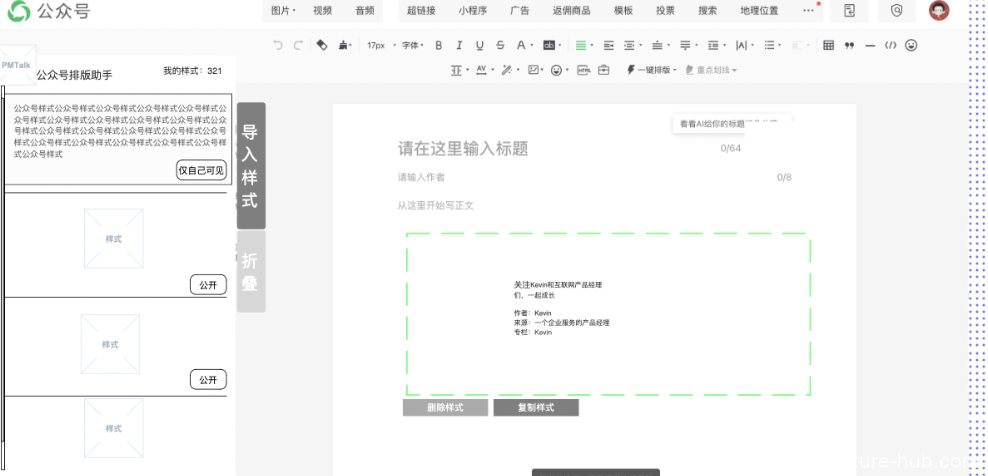
在上面原型设计里,还能看到左边公众号排版样式是有折叠和展开的2个状态,展开后样式信息流,需要告知用户可以通过进度条查询,而不是翻页查询。

线框图实用多了,团队也会习惯你使用什么组件代表什么含义,减少了产品和开发、产品和设计师的沟通成本。
02.用户的主流程操作步骤不能少
前面线框图里的样式进度条,展示了用户翻页操作,在公众号样式内容越来越多后,用户通过滑动进度条进行筛选或者直接提供搜索功能查询,这个时候产品经理要么选择把需求搜索、进度条、翻页等设计方案全都做了,或者就是拆分需求。
因此结合产品生命周期观察用户的主流操作,做产品设计就显得重要。
公众号排版工具刚上线前期,作者用户所使用的公众号样式会特别少,搜索样式的需求可以放在后面。
可是真的在工作场景,许多产品经理为了突出成绩获得年底高绩效,尽可能把需求都上线,所以能多一些需求就做,毕竟所需要的资源和时间就会更长。
需求只有上全了,才能验证整体设计方案的好坏,所以往往需求都会做的很大很全面,不愿意去拆分。
“砍我可以,被砍需求”这句话的段子就可以看到产品经理们对需求的虎视眈眈。
比如上面你可以看到样式有搜索、有分类、有复制和删除,其实我们可以抛开搜索、样式分类功能,优先保证样式同步,使用者只需要关心样式是否是公开和关闭的即可,而后续再做样式分类。
03.线框图不做动态面板
用Axure等原型软件做产品设计,不少产品经理为了让需求还原设计方案,都会使用动态面板做原型,方便在评审展示的过程中让别人知道自己整体方案。

但动态面板却极其花时间的,因为你需要设置不懂的角度和条件,比较好的办法是用直接参考类似的已经上线的产品动画效果或者图片GIF,加上文字说明就可以了。
当然我见过有一些产品团队是明令禁止在需求评审的时候展示竞品,尤其是微信团队里是不允许产品经理拿出竞品在评审会上,你可以在需求调研前期去花时间,但是不能在评审过程中说XX竞品是这样做的。
要求产品团队的整个方案要求是完全自己的。
04.原型设计加上文字说明
线框图不管如何也是图,只有绘制者自己最清楚哪一些是功能的前置条件或者后置条件,而到底要怎么操作,需要演示流程才能清楚。
文字说明里除了包含功能的使用说明外,应该还在线框图增加样例文案,比如下面的输入框,可以给出文案(黏贴复制即可完成),方便开发和设计同学知道公众号排版的边界与规则。

05.不要去抠细节
我还记得曾经带团队,有一个产品经理领取到了完成个人中心的任务,为了验证自己做的用户签名展示问题,把自己的QQ清空亲自尝试QQ支持多少个字符长度写签名。
许多头部产品在这类方面一定是非常规范和严谨的,就连名称的字符串长度和规范都是经过推敲的。但实际上回到公司里来说,大部分产品经理实际上这是没有太大意义的
产品更需要验证设计方案用户能否接受,对新注册用户数、用户活跃数据曲线反而是更加重要的。
当然,产品体量高了,超过上千甚至是上万的DAU,此时产品经理就要开始走细节优化了。完完整整梳理一遍各个用户可以输入、点击、编辑入口处是否有数据丢失、跳转错误甚至是交互歧义等问题。
对于绝大多数产品工作,花时间去验证这个功能到底是不是核心功能,更加重要,
06.先把流程梳理清楚

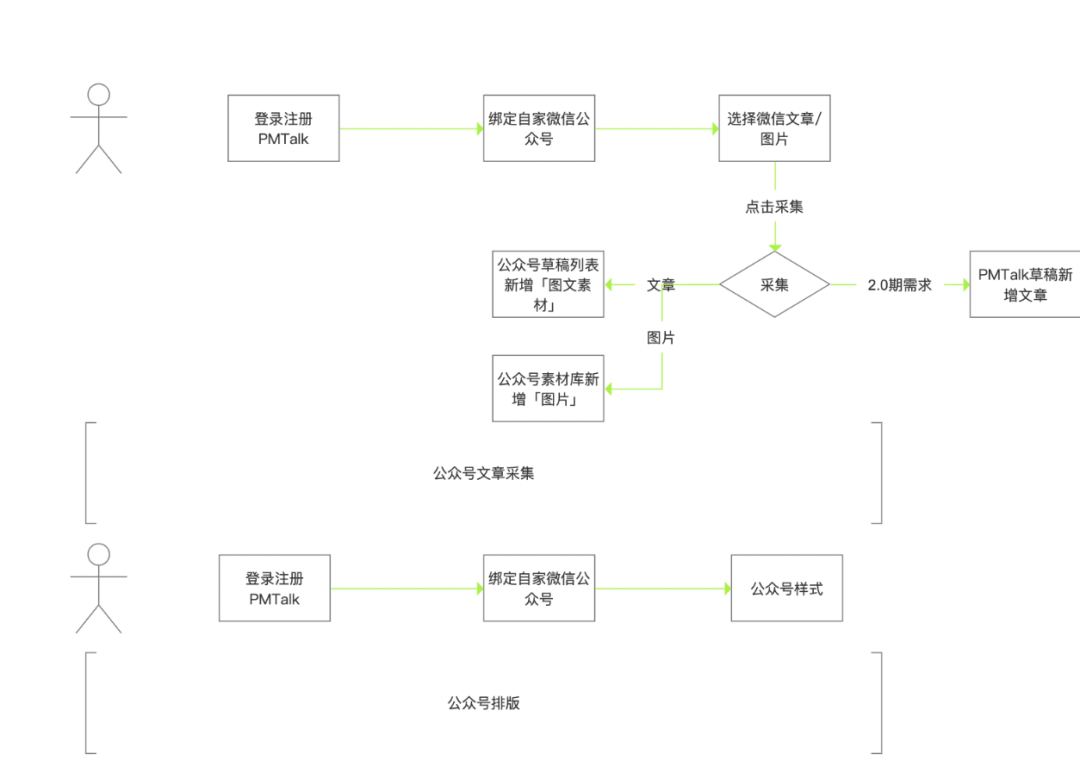
如上是本次插件工具的业务流程,包含了系统之间的对应关系,还有用户使用功能的前后顺序,流程图实际上才是需求评审讨论的核心环节,而不是具体到页面或者组件。
因为有的需求本身页面就比较多,这个时候就依次讨论页面但是流程反而就浪费了大家时间。
针对流程市面上有非常多的流程工具,包括泳道图、时序图,都是UML图类型,而要不要用取决于产品经理对需求的投入时间和精力。
比如我们小团队,反而就是流程图梳理出清楚使用关系和业务即可。
以上针对最近的一个case,分享我们在原型图细节上的考虑。
