本文详细讲解了购物车金额的实时求和,一起来看看~

本文涉及到:点击“购物车图标”增减购物商品数量;多次点击购物车图标,只增加数量,不重复添加条目。在我的上一篇教程《中继器使用场景(一)》中有具体操作办法,在此不做赘述。
Axure中的一个难题:中继器数据实时求和
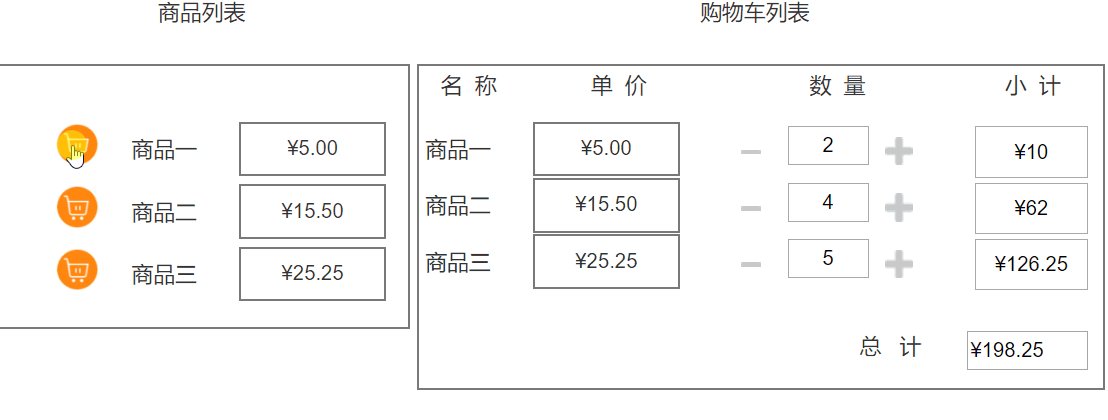
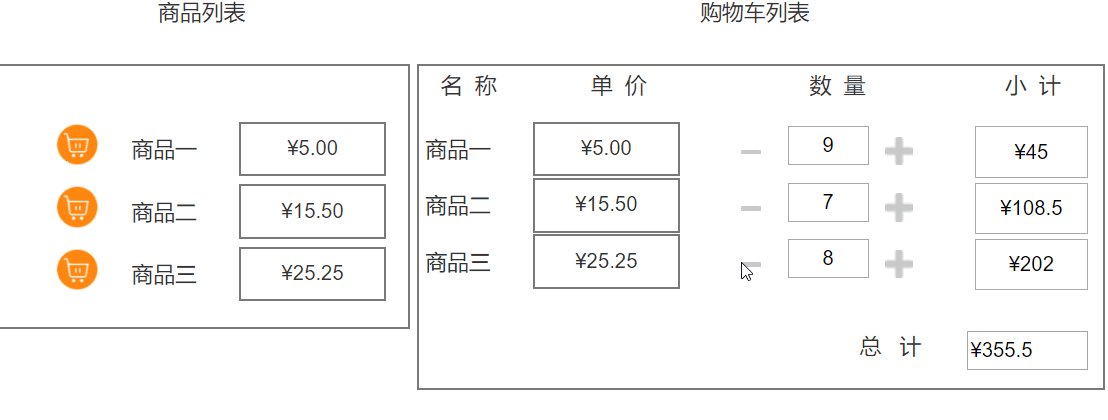
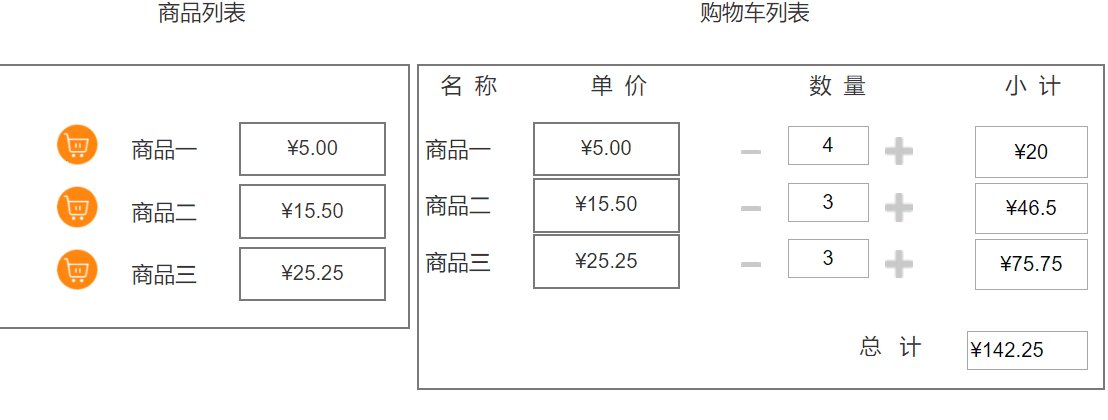
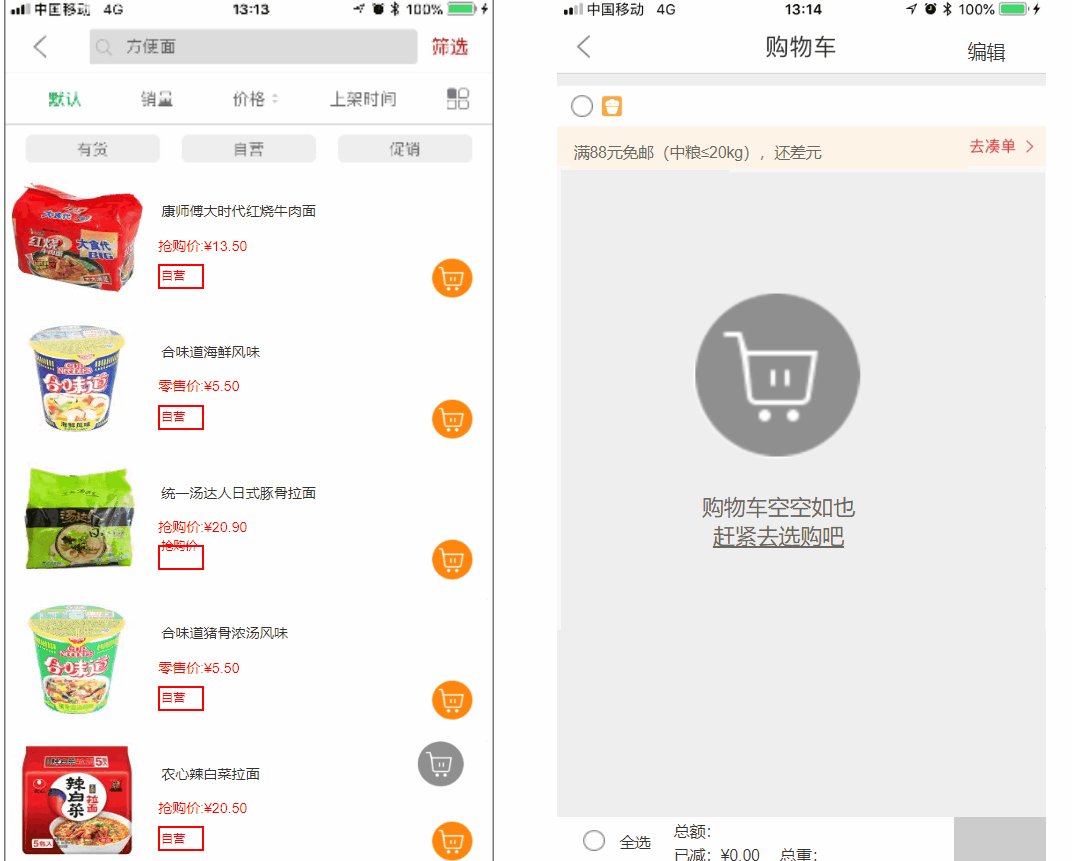
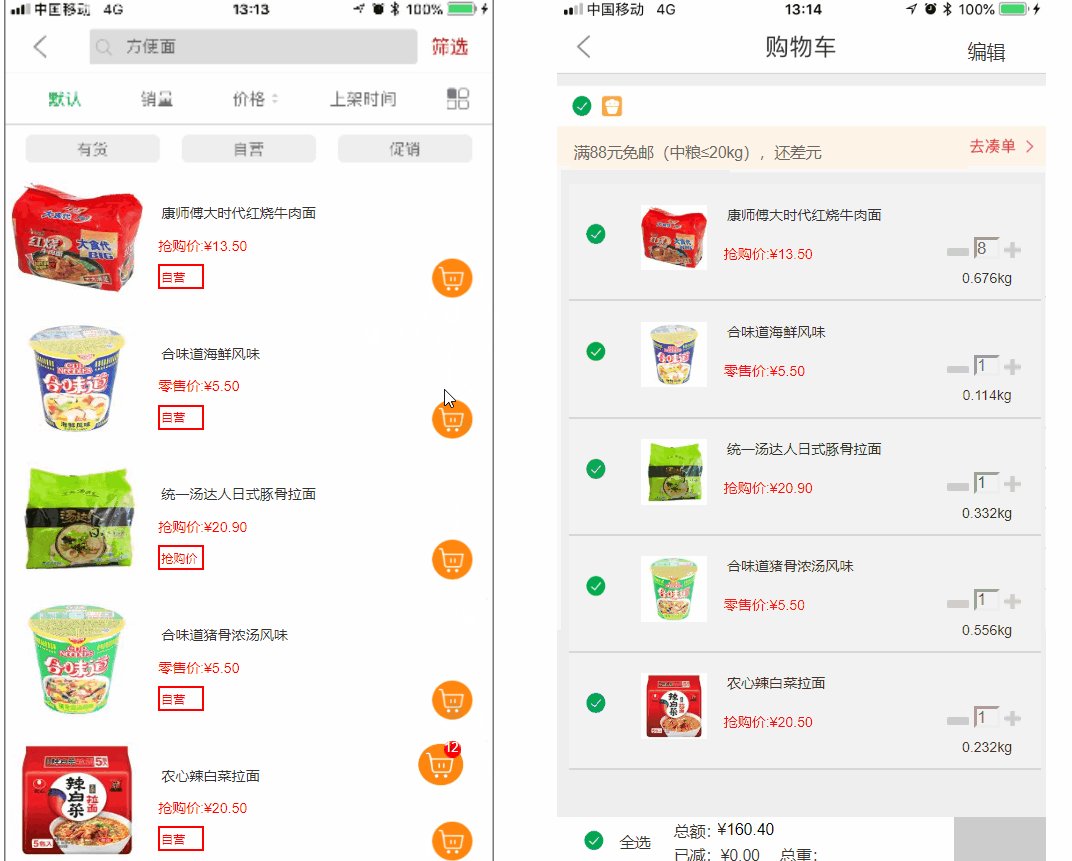
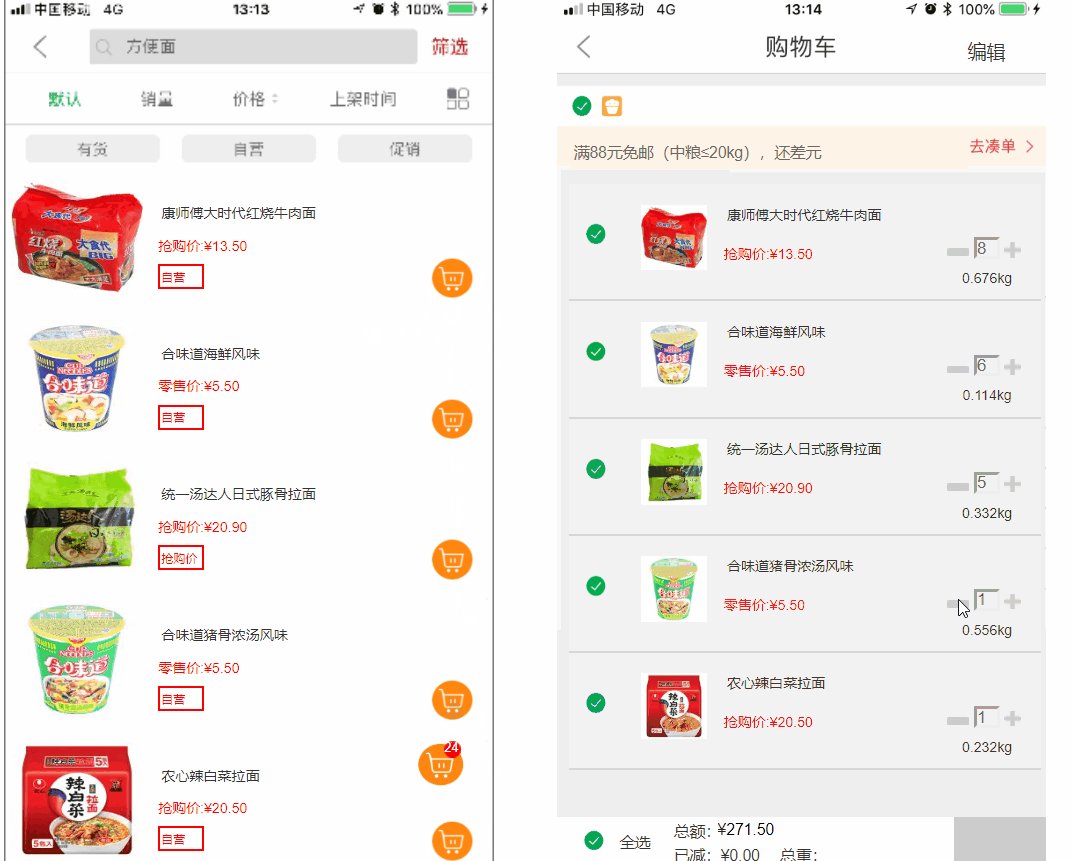
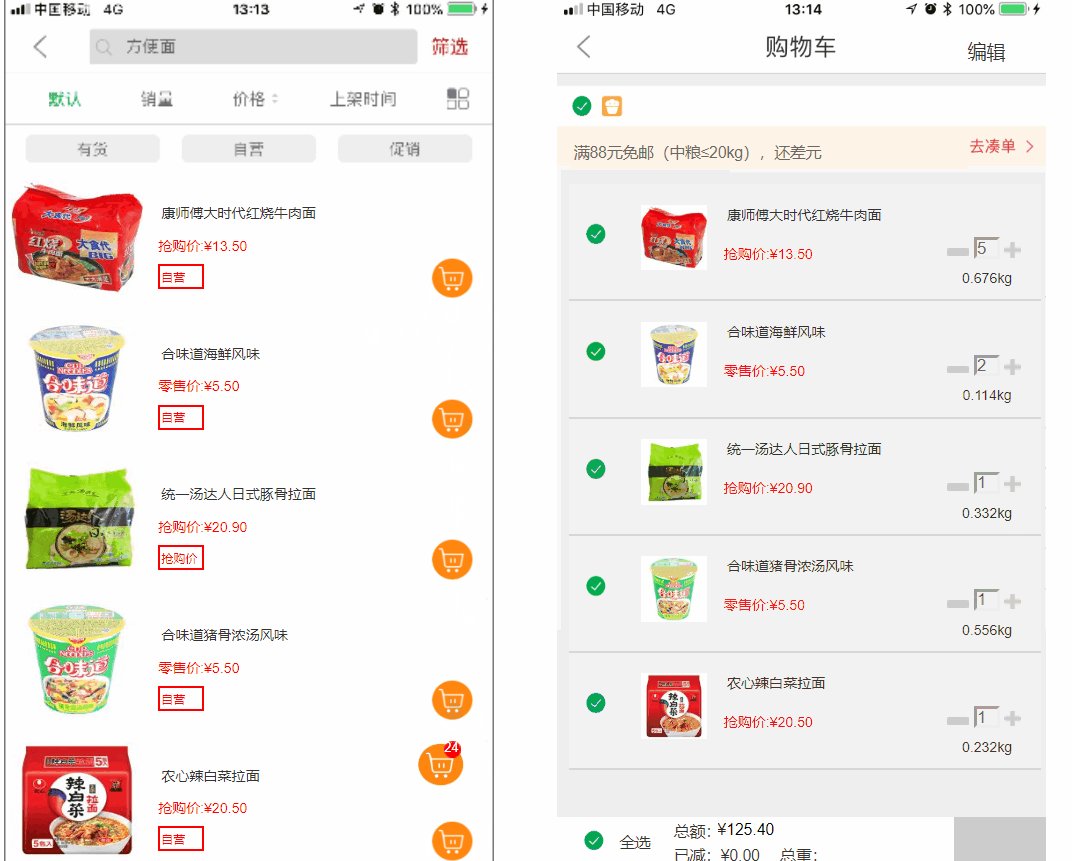
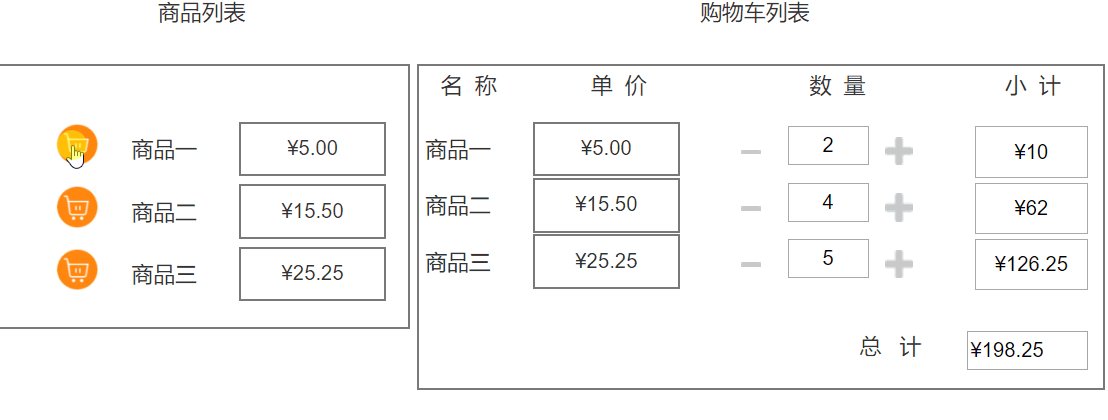
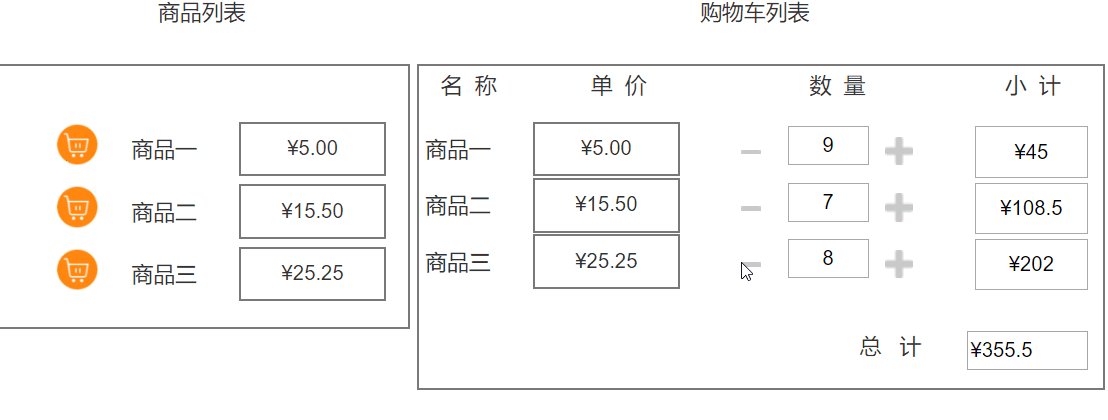
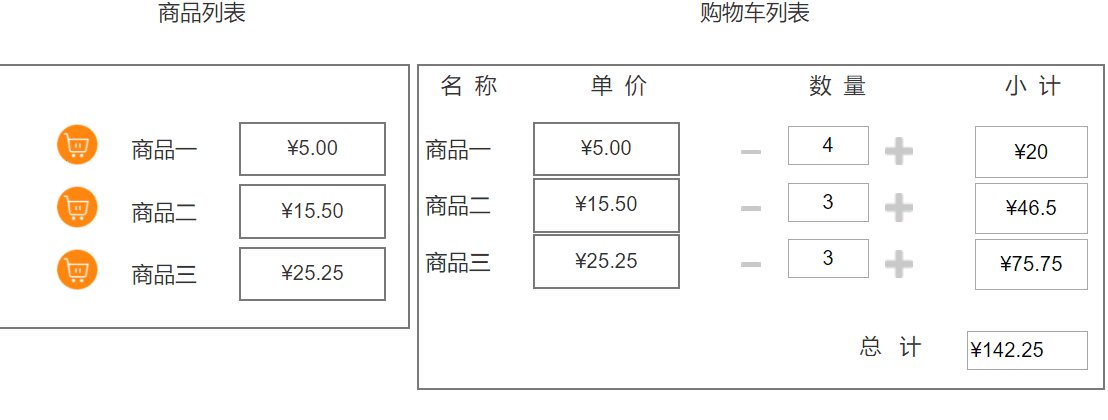
先看一下运用在购物车实景操作中的效果,下方GIF图:大家重点看“最下端的金额”变化,根据商品的多少、数量的多少,实时对数据求和。

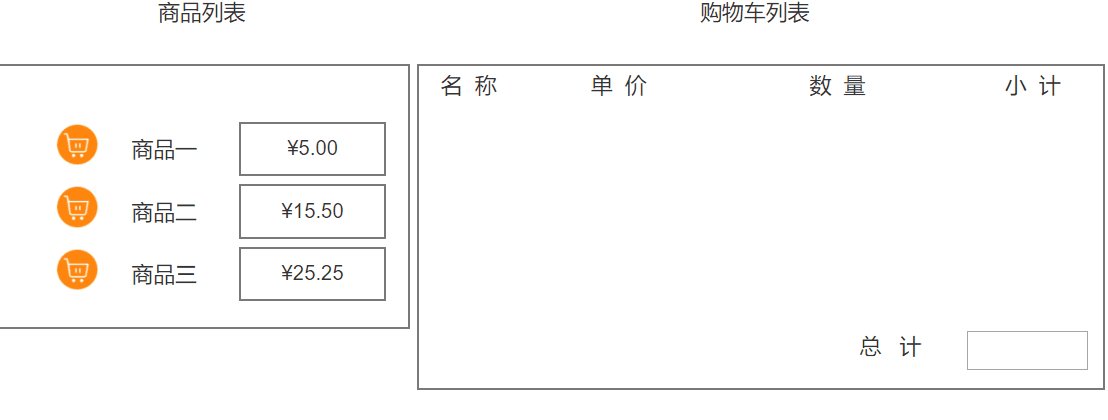
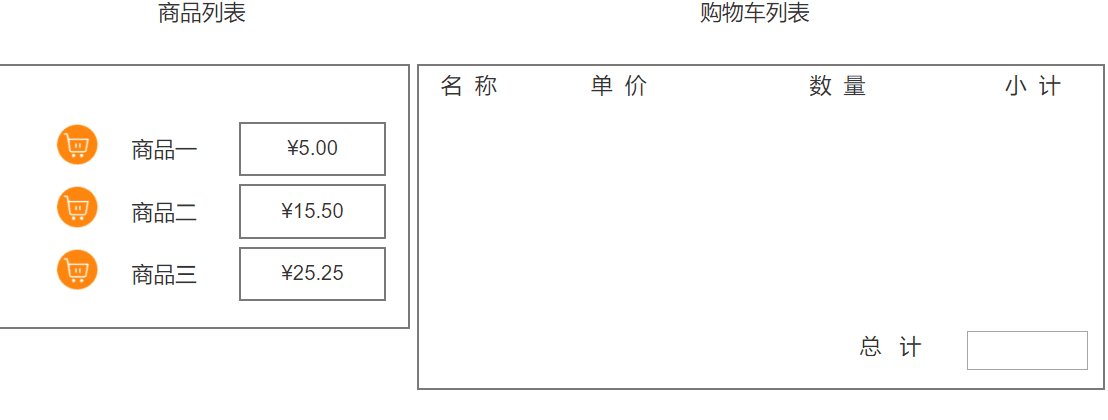
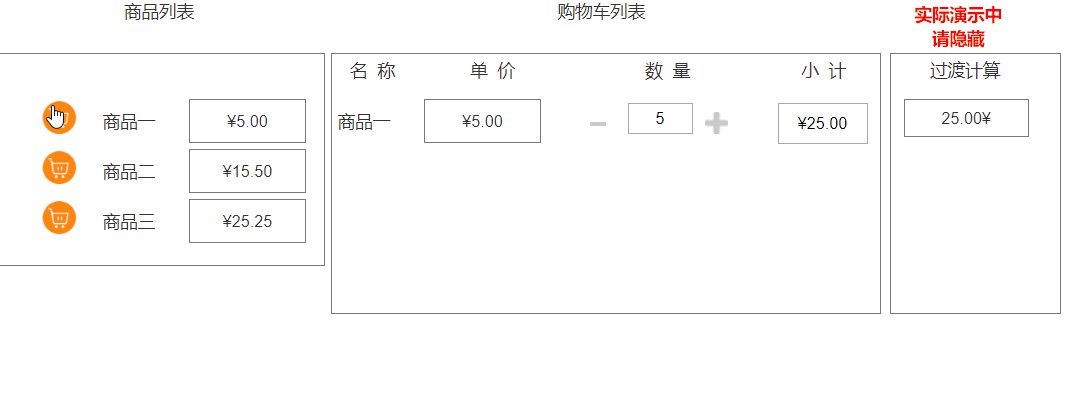
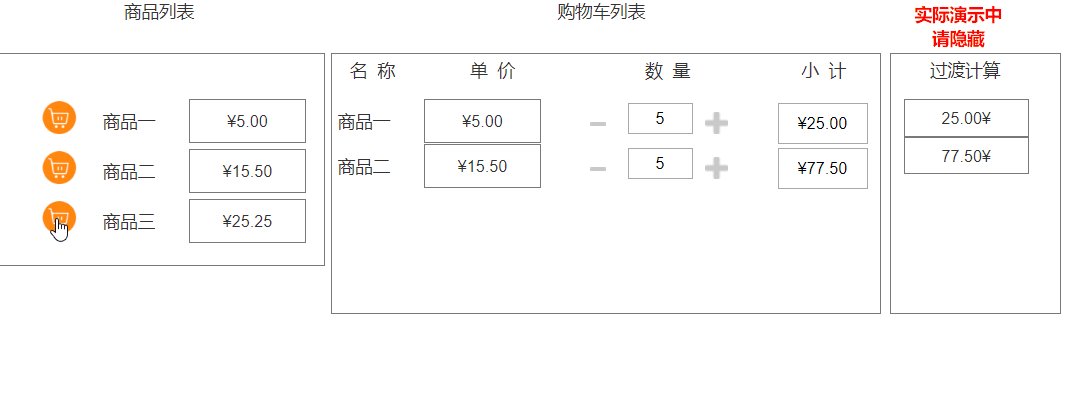
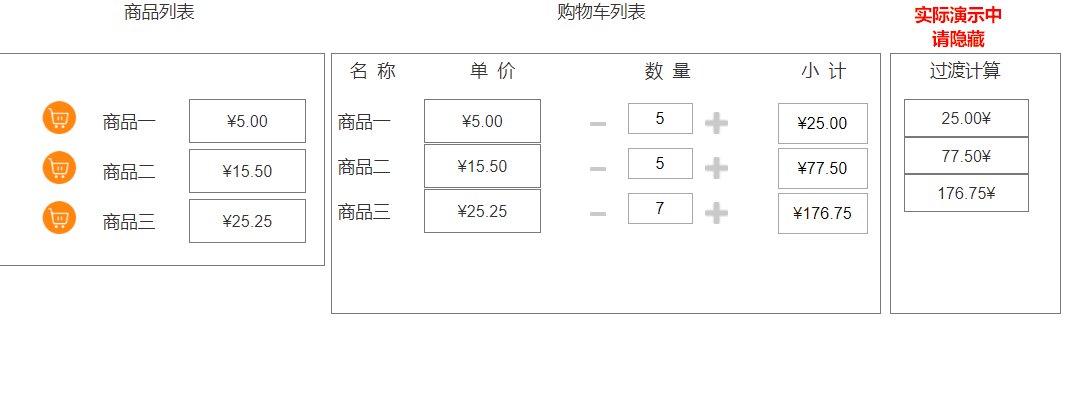
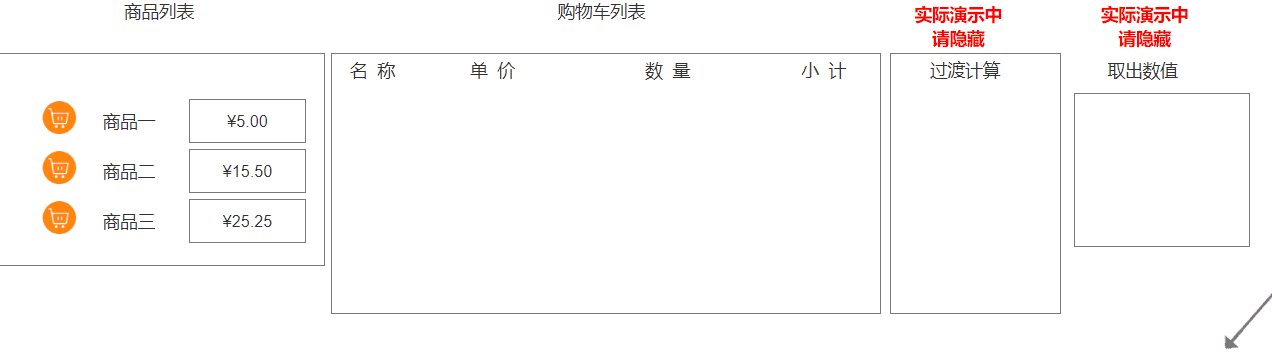
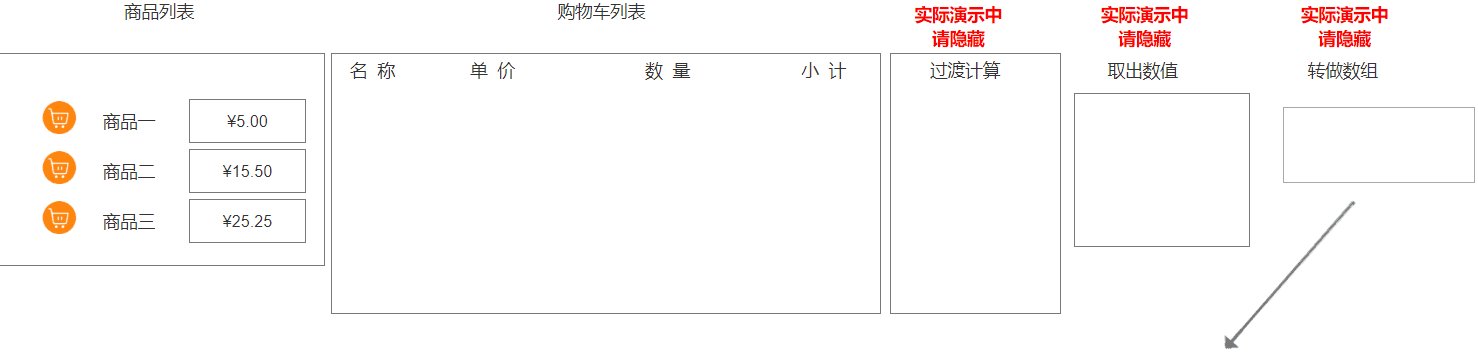
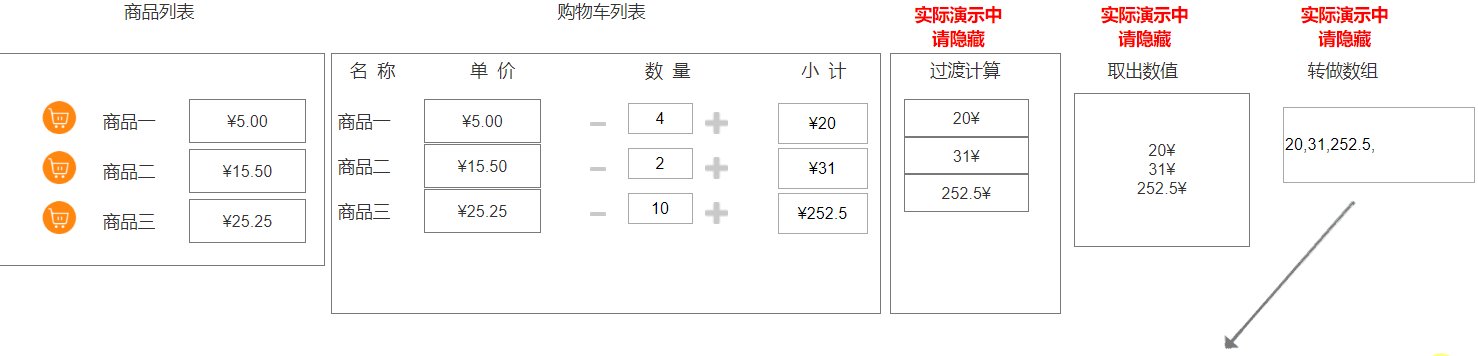
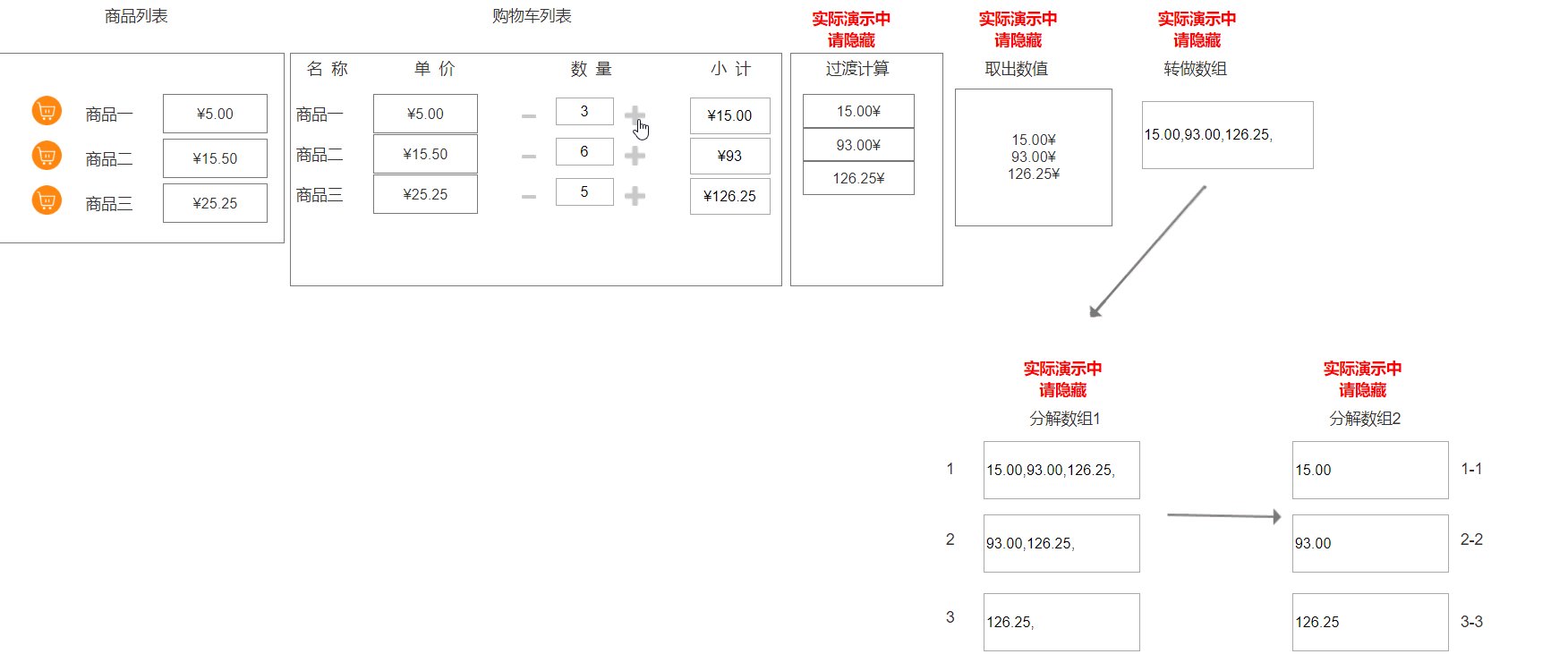
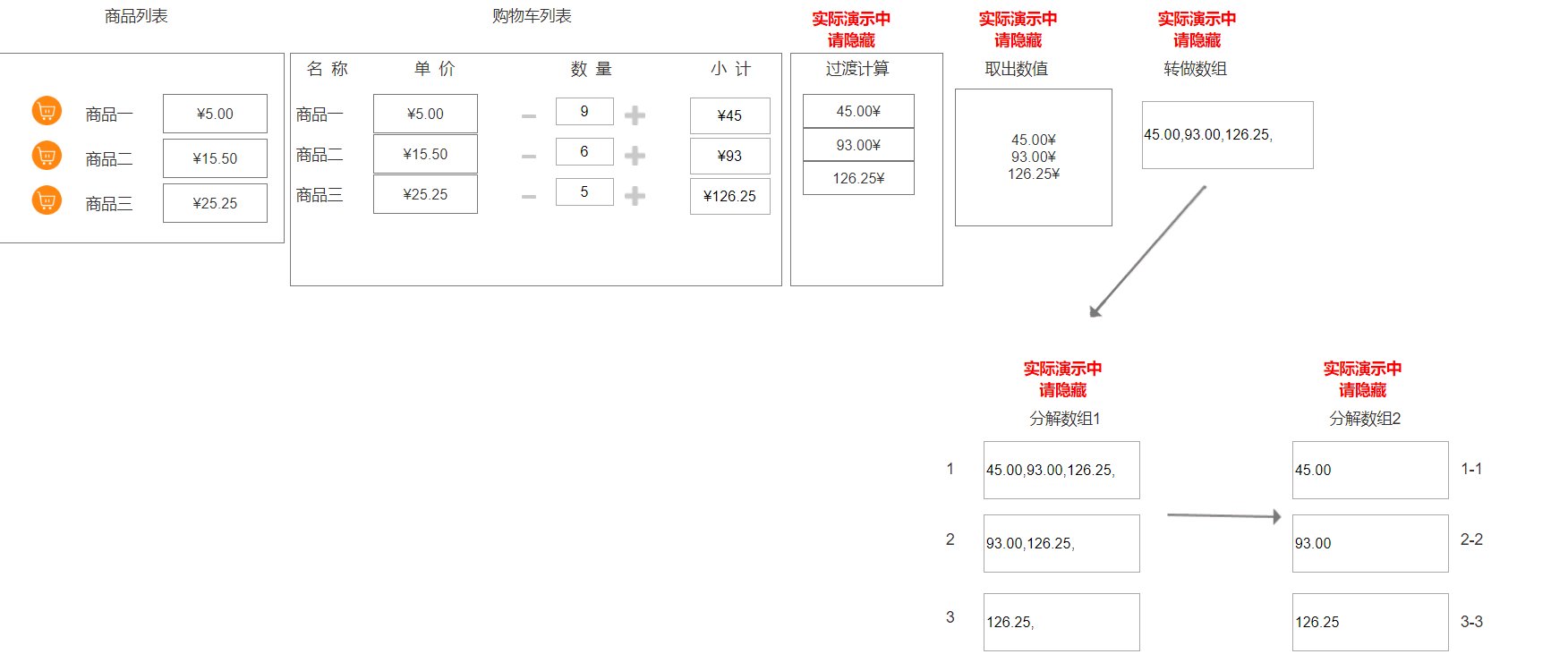
为了讲解清晰,我将高保真原型的逻辑提炼成简单的部件,GIF图展现如下:

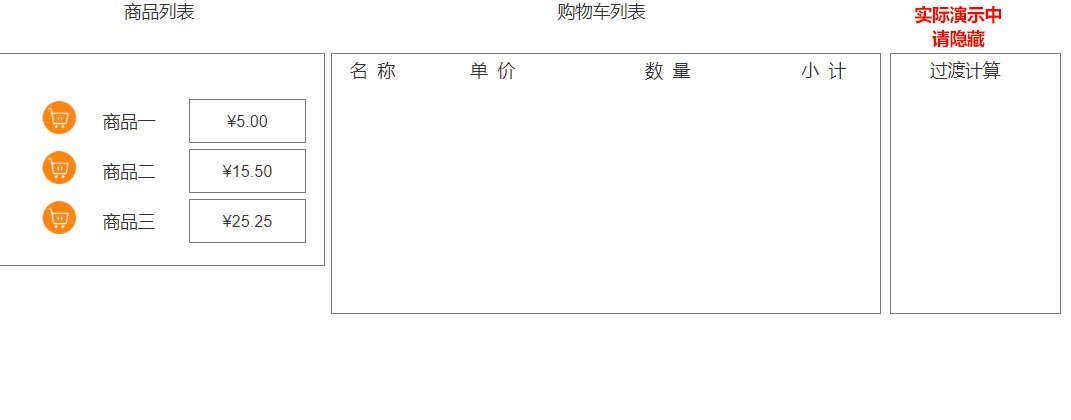
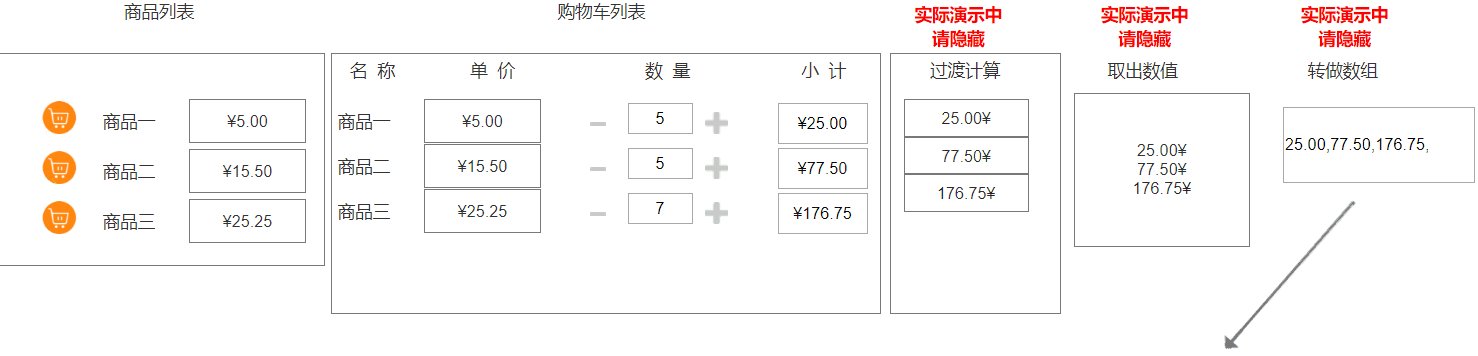
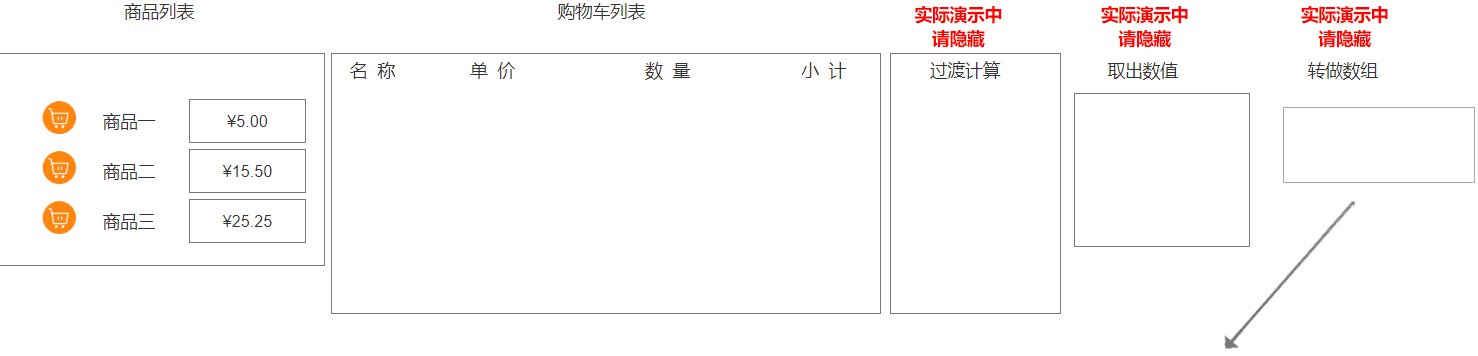
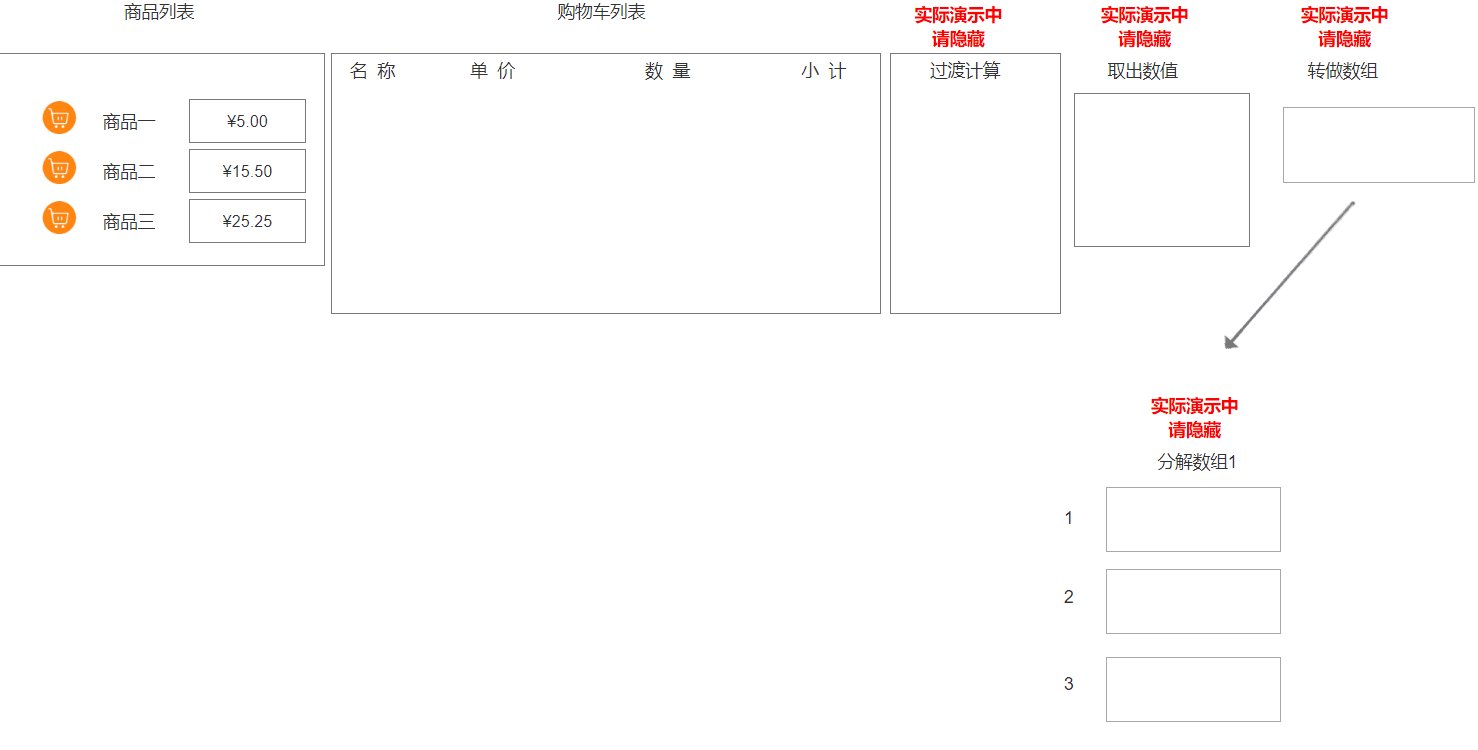
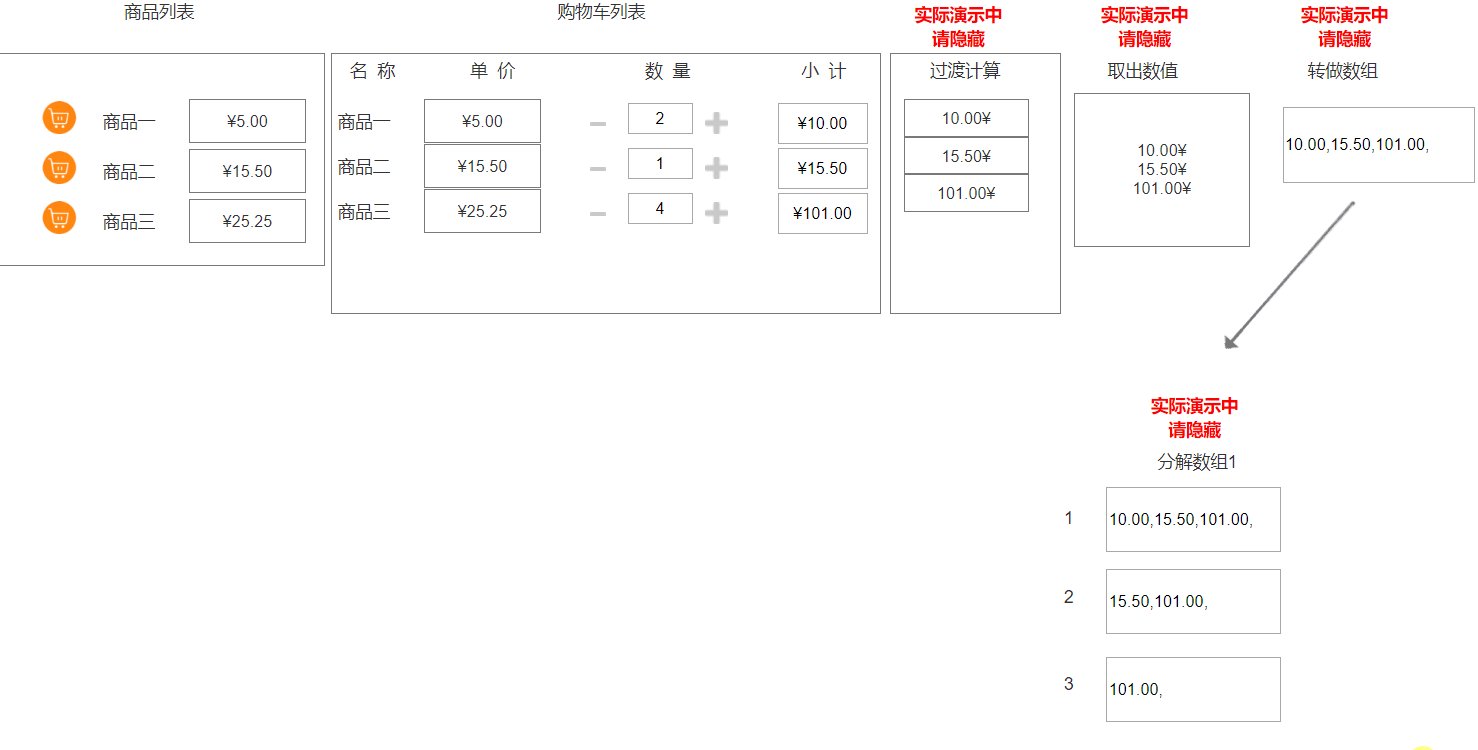
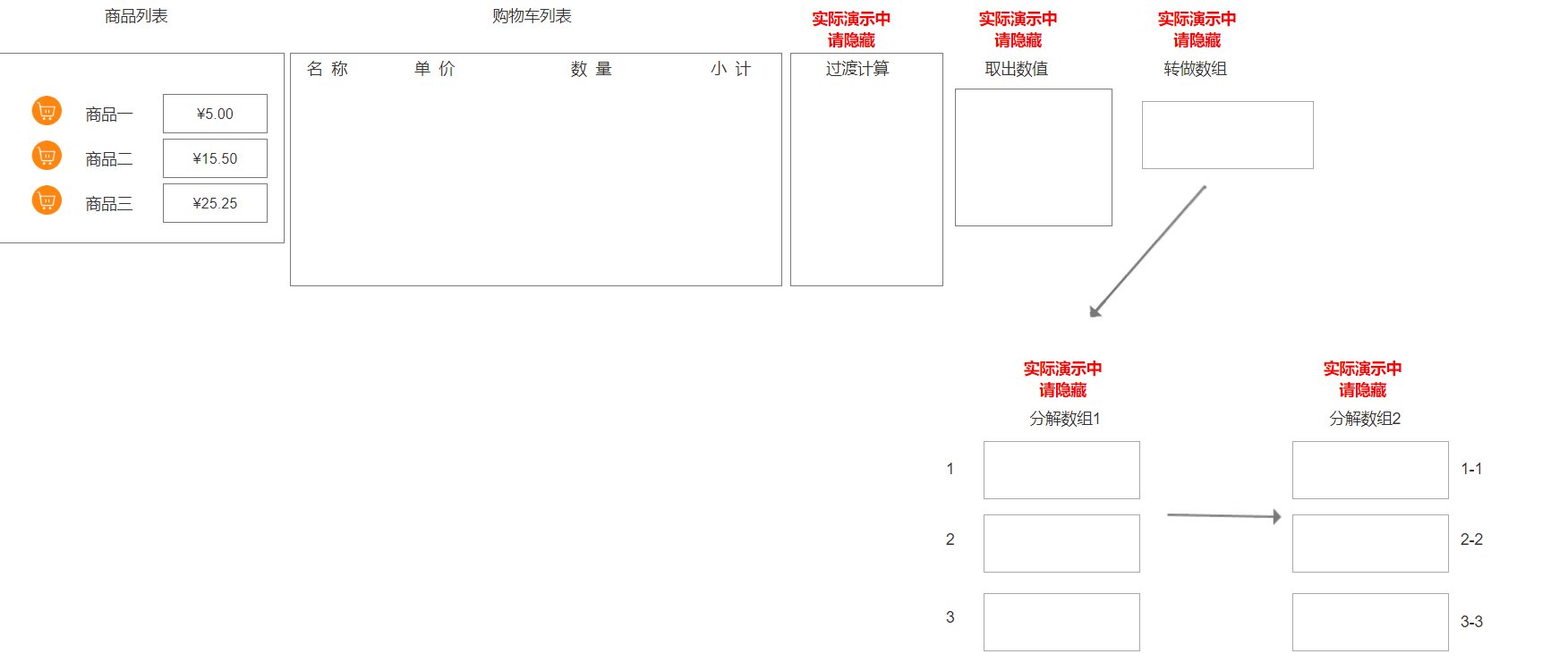
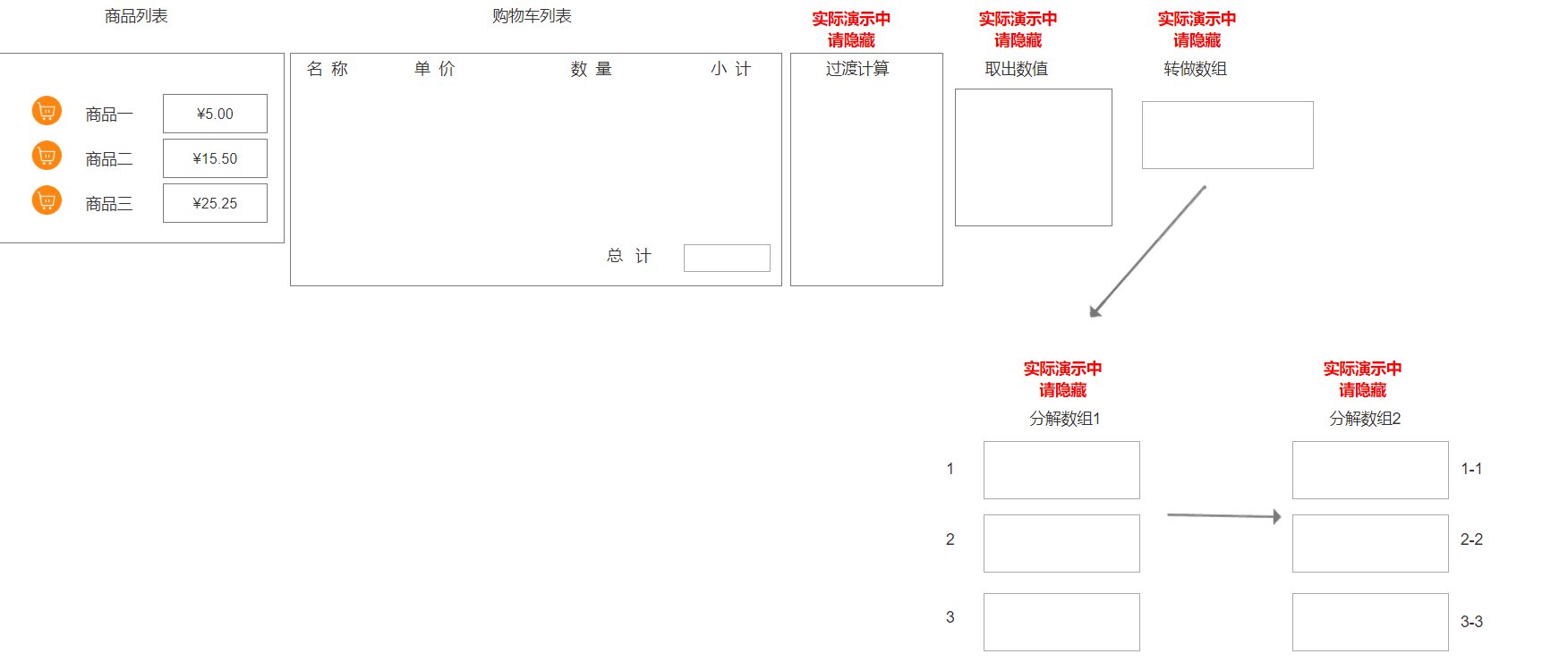
首先,我们准备如下元件

每个元件解释如下:
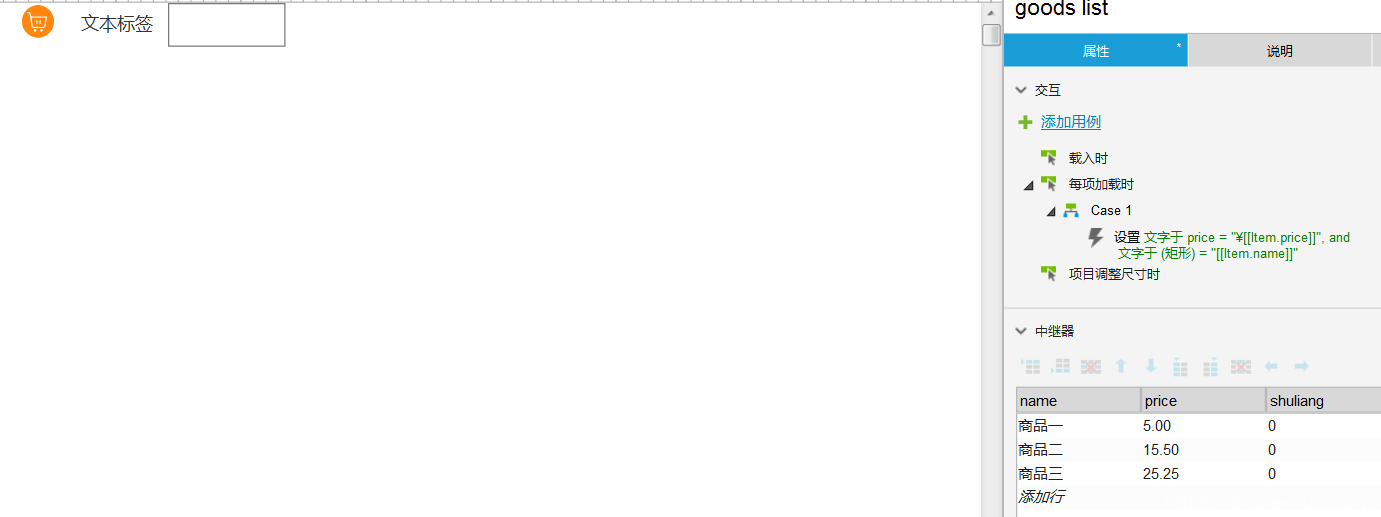
1、商品列表中继器(goods list),包含:购物车图标(shopping)、商品名称(name)、商品价格(price)、商品数量(shuliang),其中商品数量(shuliang)不绑定元件赋值,只存在数据集中。
各项目赋值及初始值情况如下图:注意¥符号的摆放位置。

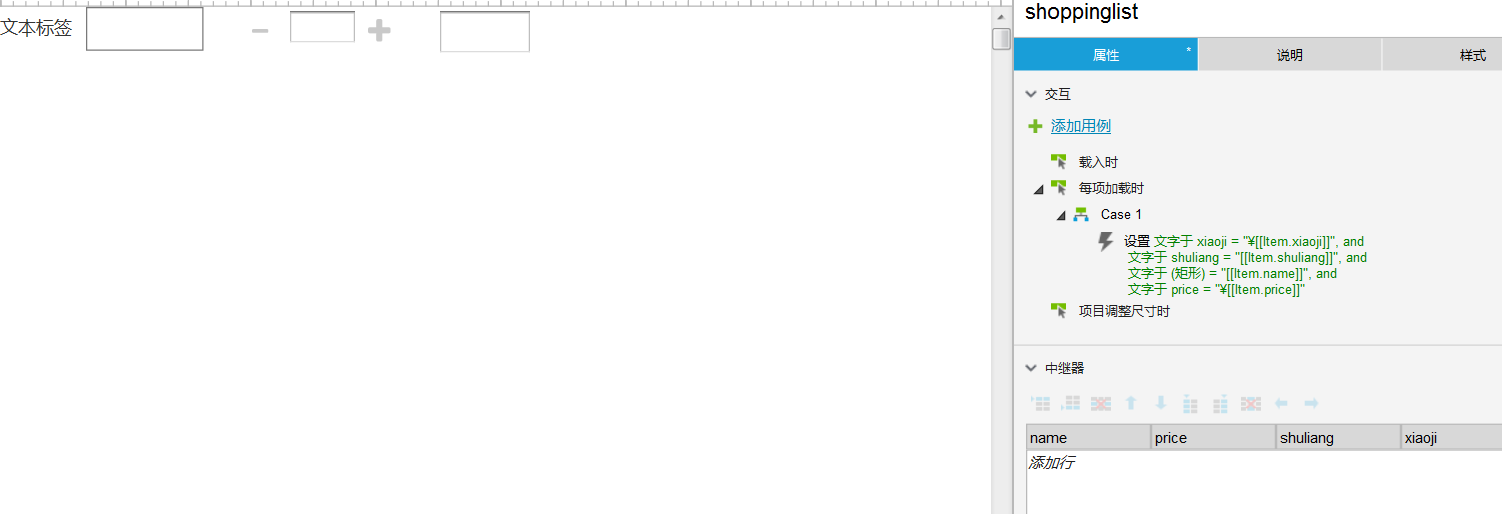
2、购物车列表中继器(shoppinglist),包含:商品名称(name)、商品价格(price)、商品数量(shuliang),增加数量的“+”号(add),减少数量的“-”号(minus),每项的金额小计(xiaoji)。
各项目赋值及初始值情况如下图:其中展示数量的元件,即在加减号中间的那个元件,必须是文本框,此步非常重要。注意¥符号的摆放位置。

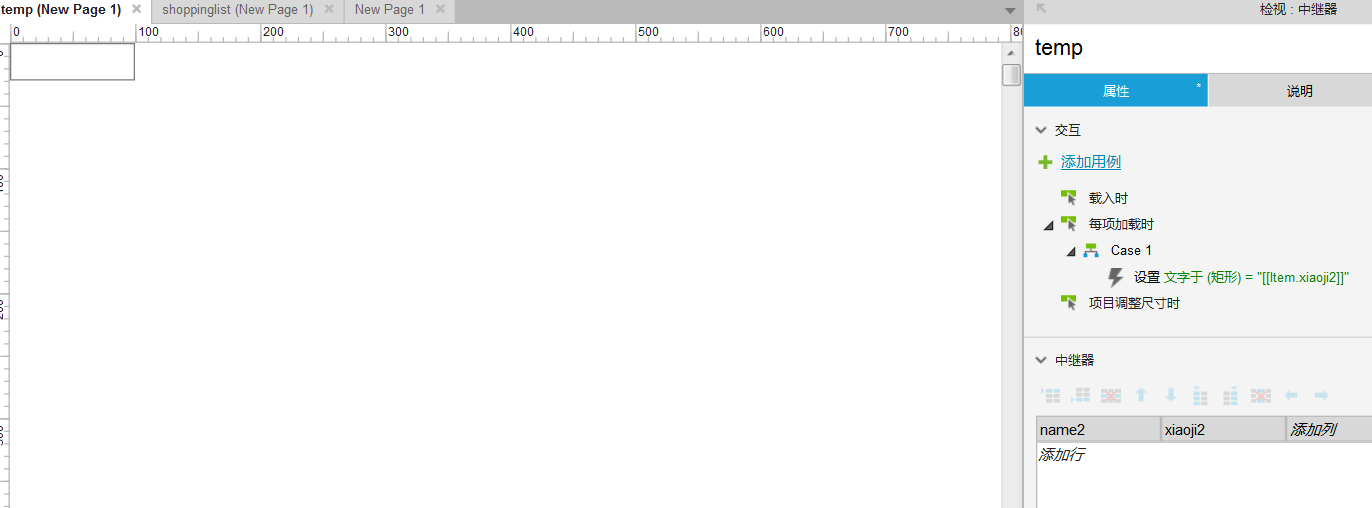
3、过渡计算用的中继器(temp):此元件,在项目调试完毕后,设置为隐藏,在教程中,为了讲解,未做隐藏。包含商品名称(name2)该项不绑定元件赋值,只存在数据集中。提取购物车列表中继器shoppinglist中的小计项目xiaoji2。
各项目赋值及初始值情况如下图:

4、将各行“小计”金额数字脱离中继器,取出数值用的矩形,命名为number。特别注意:此处必须是矩形,不能用文本框,具体原因,后续会讲解到。此步非常重要,此元件,在项目调试完毕后,设置为隐藏。在教程中,为了讲解,未做隐藏。
5、将上一步矩形number中的数值,转变为数组的文本框,命名为numbergroup。特别注意,与上一步相反,此处必须是文本框,不能为矩形,具体原因,后续会讲解到。此步非常重要,此元件,在项目调试完毕后,设置为隐藏。在教程中,为了讲解,未做隐藏。
6、将上一步文本框numbergroup中的数值,进行数字的第一步提取,一共准备三个文本框,分别命名为1、2、3,这些元件,在项目调试完毕后,设置为隐藏,在教程中,为了讲解,未做隐藏。
7、将上一步文本框1、2、3中的数值,进行数字的第二步提取。一共准备三个文本框,分别命名为1-1、2-2、3-3,这些元件,在项目调试完毕后,设置为隐藏,在教程中,为了讲解,未做隐藏。
8、合计金额用的文本框totalmoney,摆放位置在购物车列表中继器下方,单独存在,不放在中继器中。
接下来,我们说思路:
在商品列表中继器goods list中点击购物车图标 →在购物车列表中继器shoppinglist中产生小计的金额 →通过过渡计算用的中继器temp,将小计金额单独提取出来 → 中继器内不能直接求和,将小计金额的数字分离出中继器即矩形number → 因为分离出来的是带格式的无法分割的文本,要转换为数组 文本框numbergroup → 将数组分成单个的数字 → 将数字相加。
大功告成。
接下来,开始添加交互
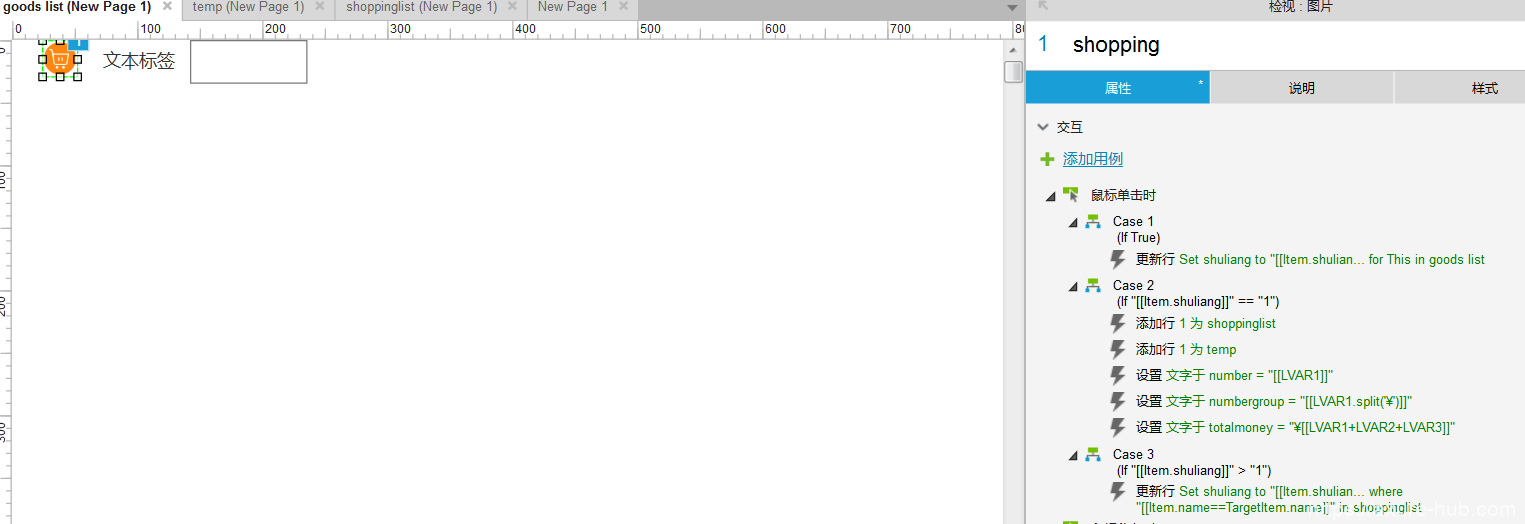
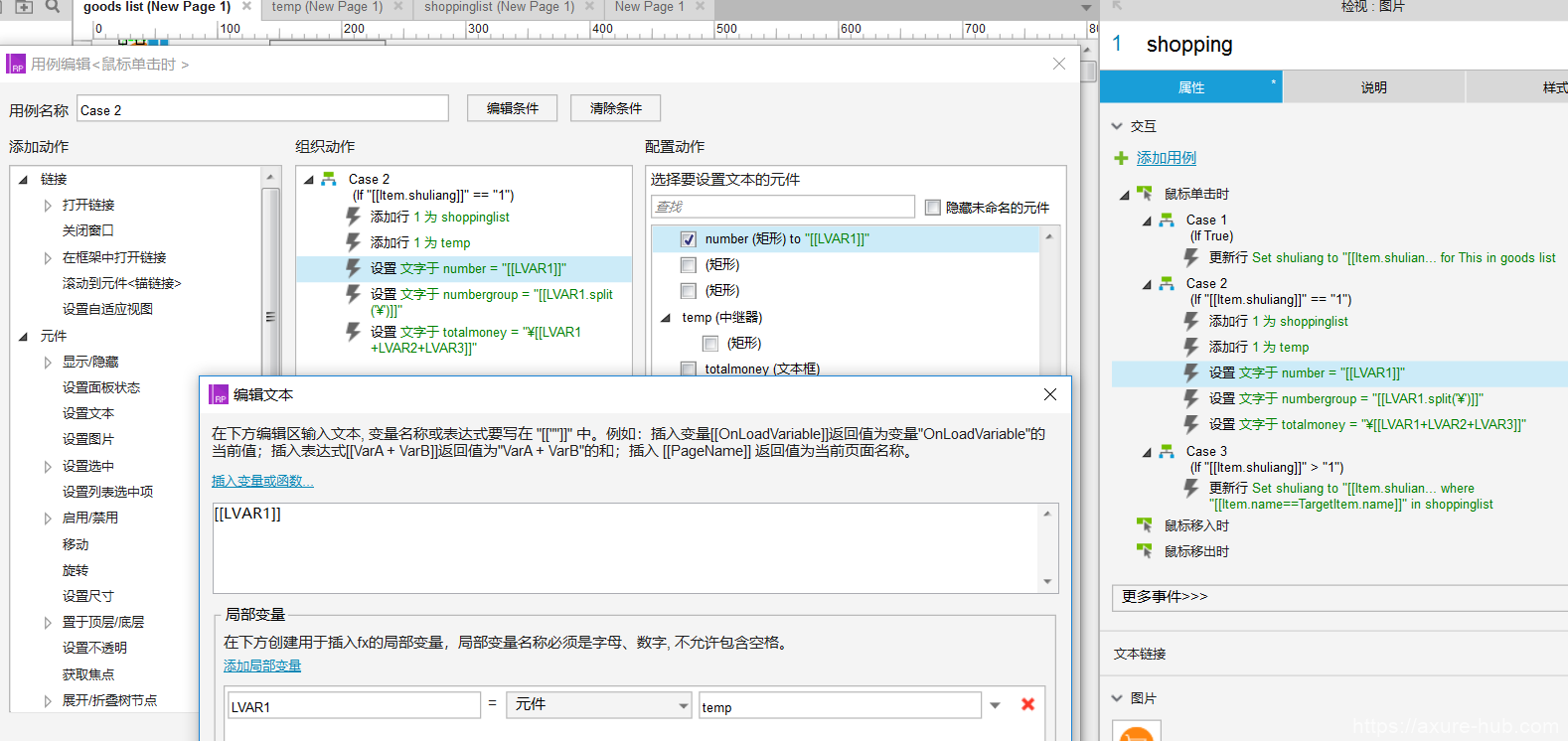
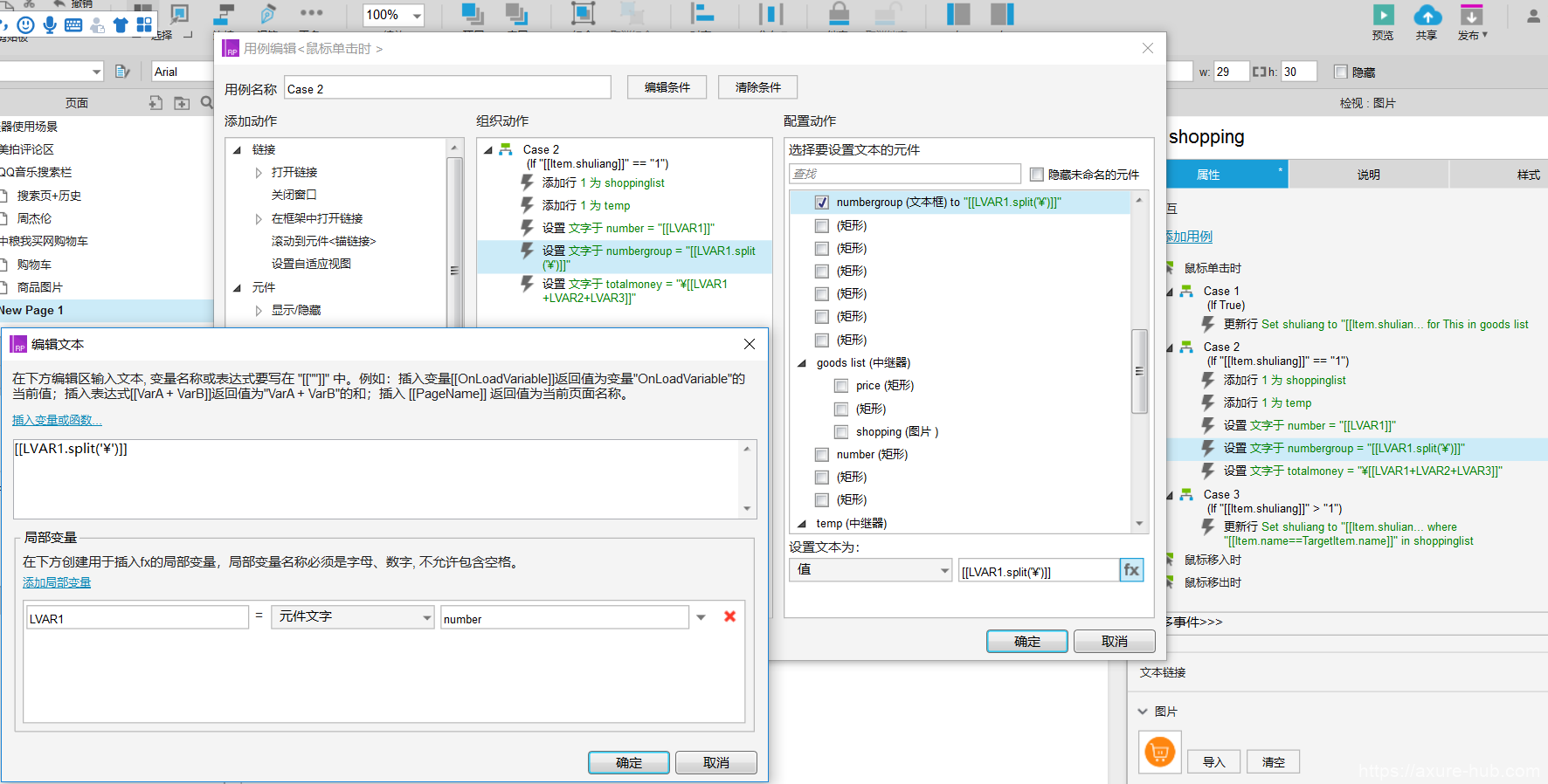
1、在商品列表中继器goods list中的购物车图标添加交互,截图如下:

交互解释:
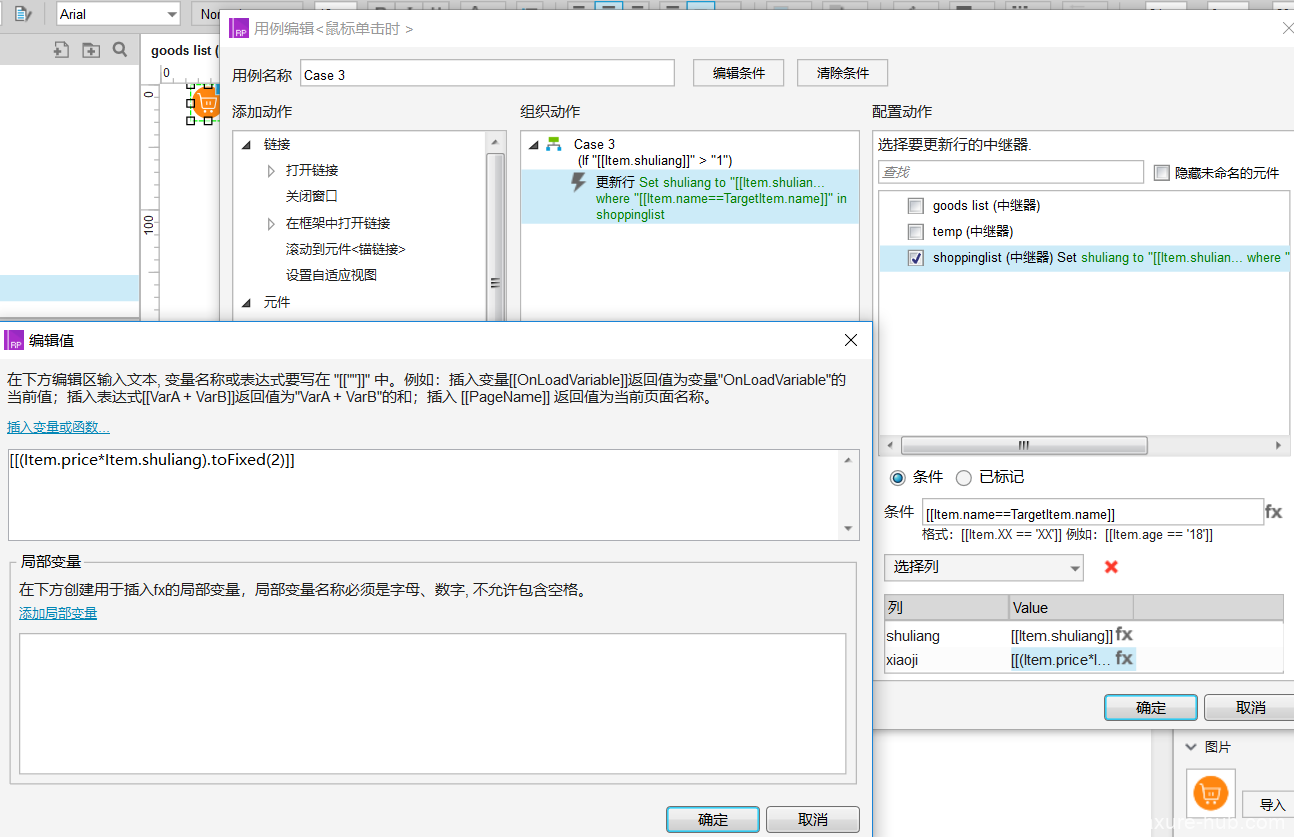
Case 1、Case3的交互解释参看《中继器使用场景(一)》的具体讲解,在此不做赘述。主要功能就是实现当除了第一次点击购物车以外,以后的重复点击,在购物车列表中只增加数量,而不重复添加条目,同时因为数量增加了,小计金额不断增加
所以 Case3的交互多了一个更新项目,为购物车列表shoppinglist计算小计金额:“xiaoji”一项的函数为:[[(Item.price*Item.shuliang).toFixed(2)]],意思为:价格×数量。
然后将结果四舍五入保留两位小数,toFixed(),在实际预览时,有时保留两位小数,有时没有,谁知道怎么回事,不影响结果,无所谓,大家知道意思就行了。

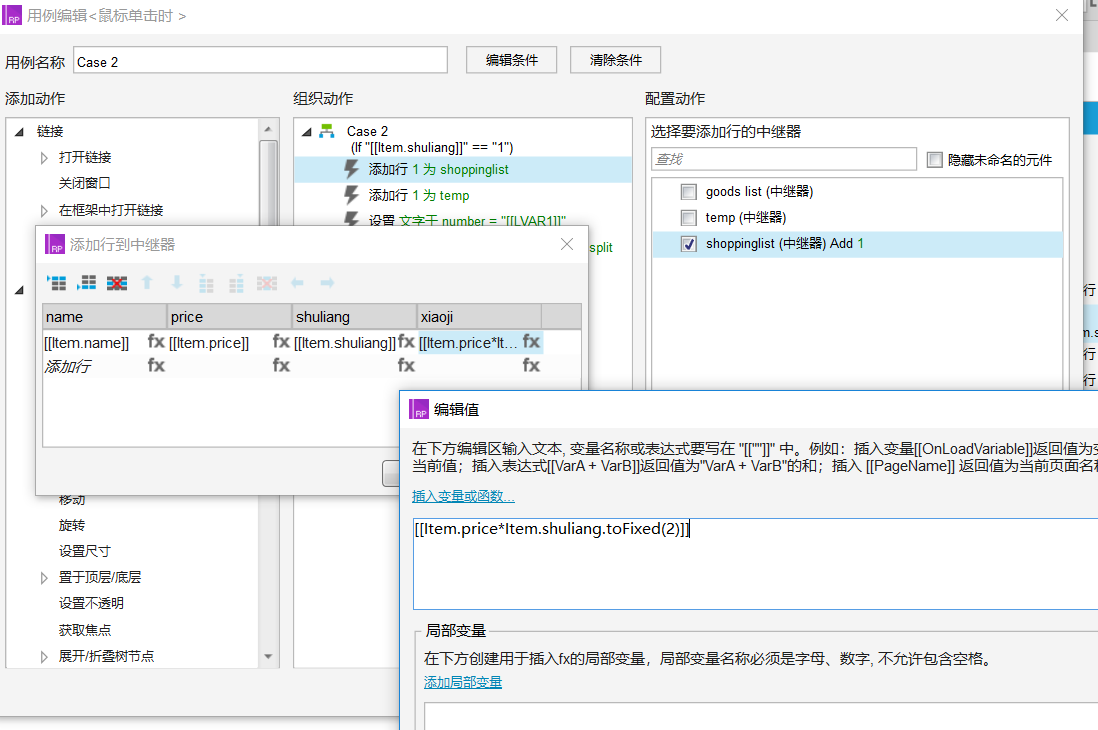
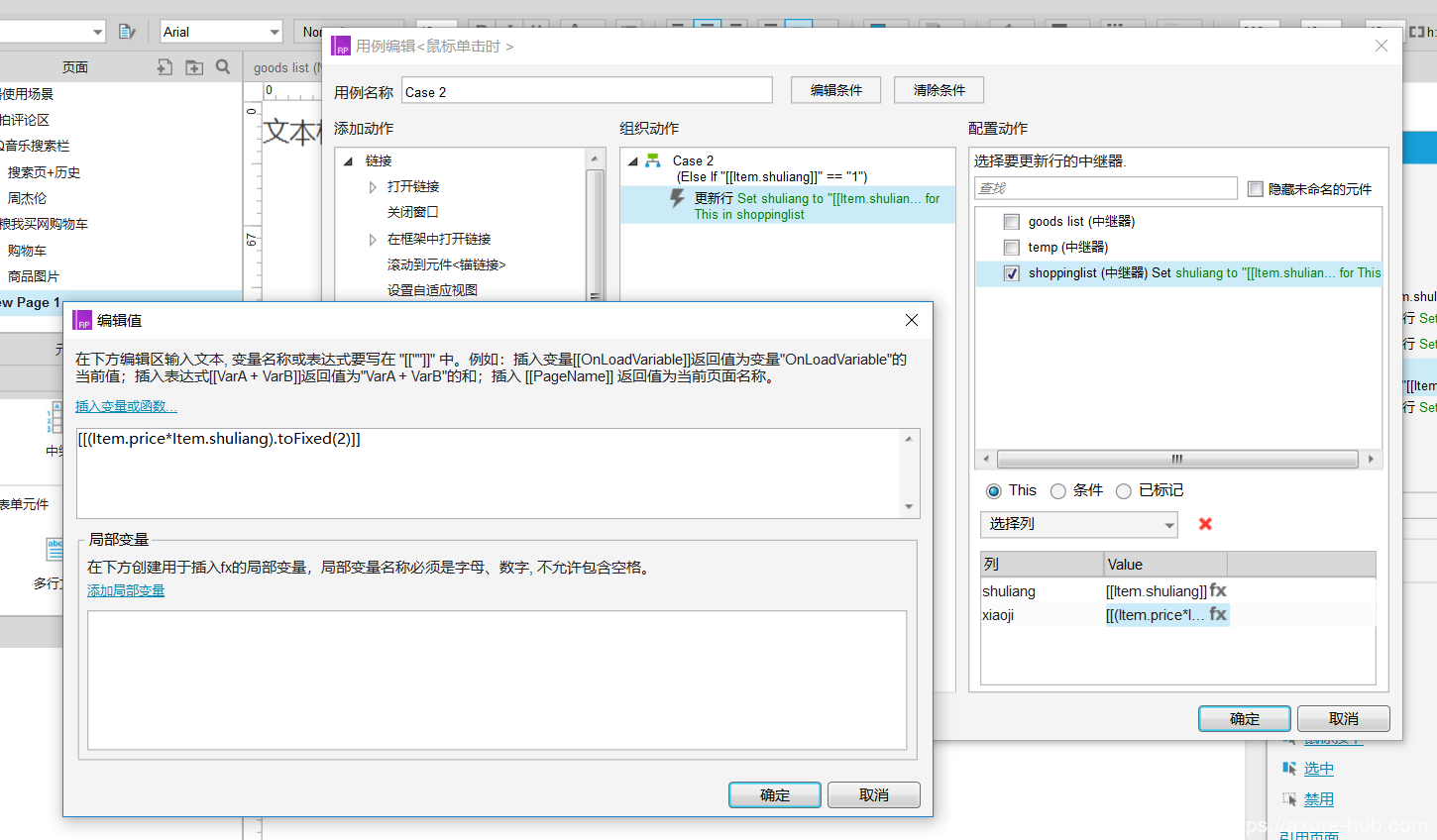
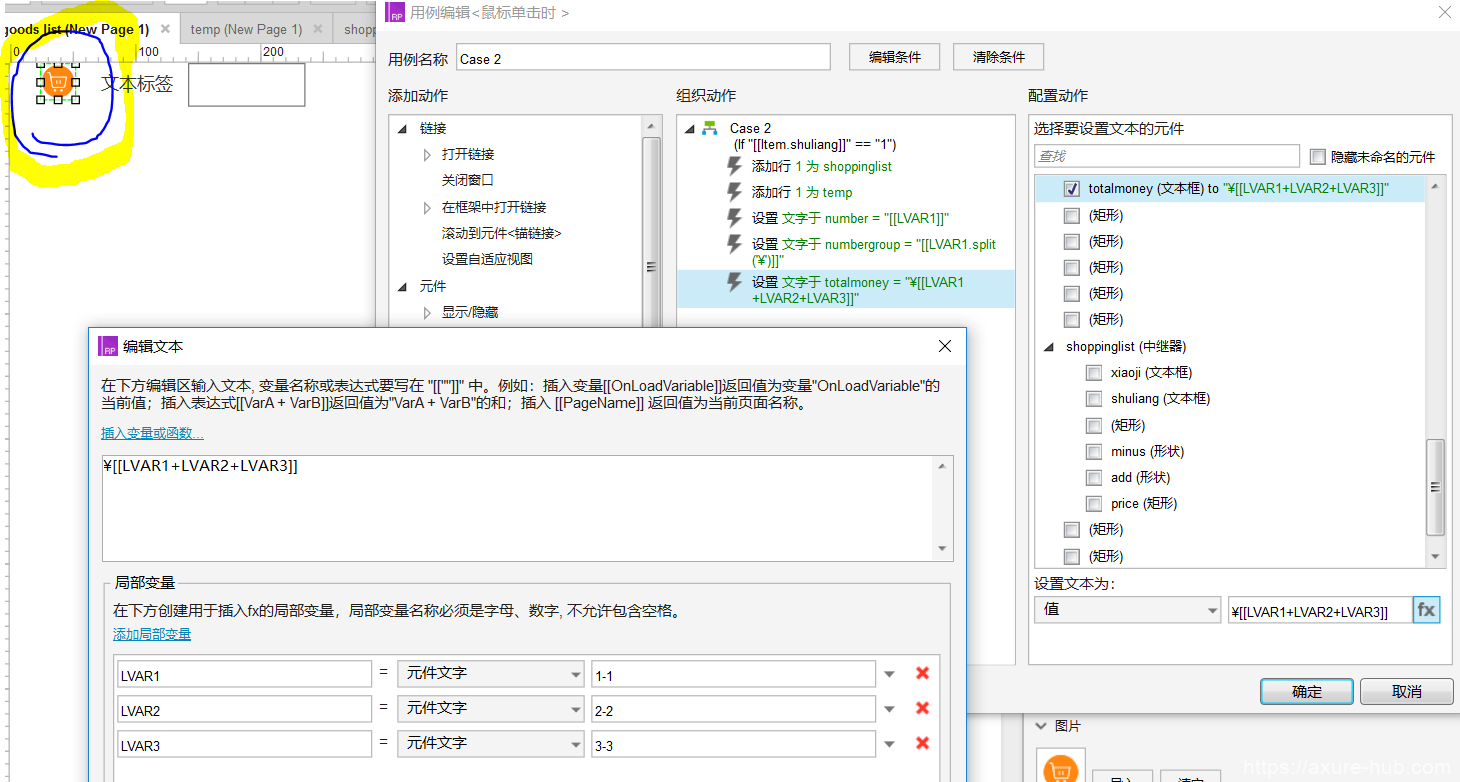
Case2交互解释如下:
条件:if “[[Item.shuliang]]” == “1”,旨在界定是第一次点击购物车图标,解释参看《中继器使用场景(一)》的具体讲解
第一步,在购物车列表中继器shopping中添加一行新数据,具体对应数据绑定如下,其中“xiaoji”一项的函数为:[[(Item.price*Item.shuliang).toFixed(2)]],函数意思在上文做了说明,不做赘述。

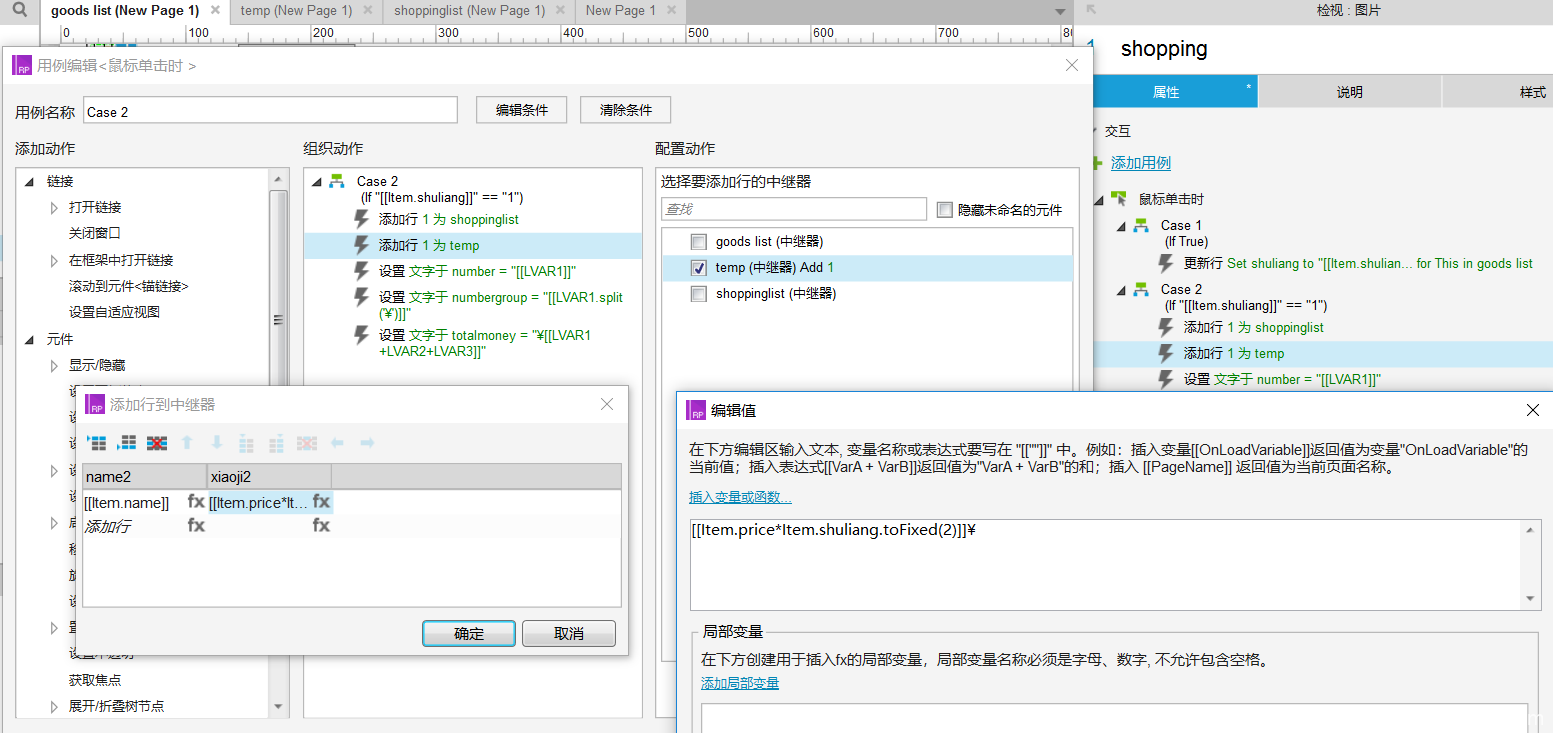
第二步:在过渡计算用中继器temp中添加一行新数据,具体对应数据绑定如下:
解释:将购物车列表页中继器shopping list中的小计项单独提出来。
- 重点1:注意name2的绑定。
- 重点2:xiaoji2的函数形式[[Item.price*Item.shuliang.toFixed(2)]]¥,注意¥的摆放位置,这个日后要做分割数组的标志,非常重要。这个¥符号,可以为任何符号,但是一定要写在[[]]外面,并且写在末尾,后续具体解释,此步非常重要。

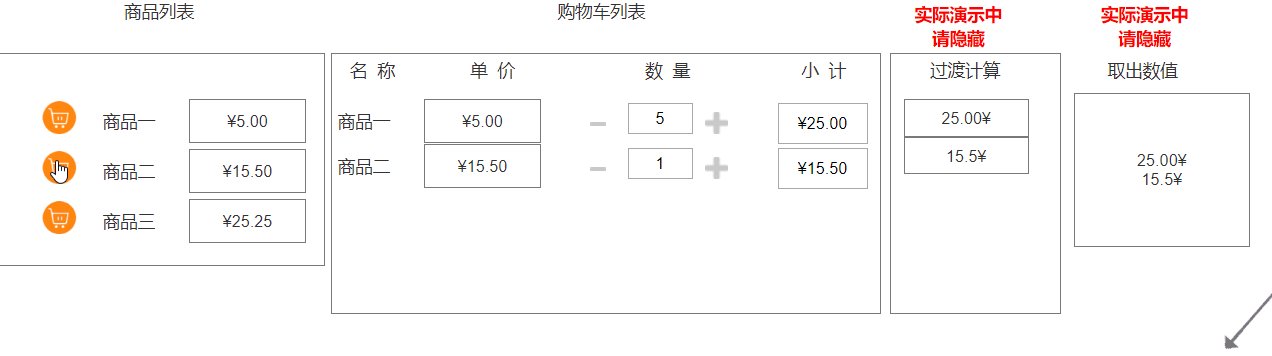
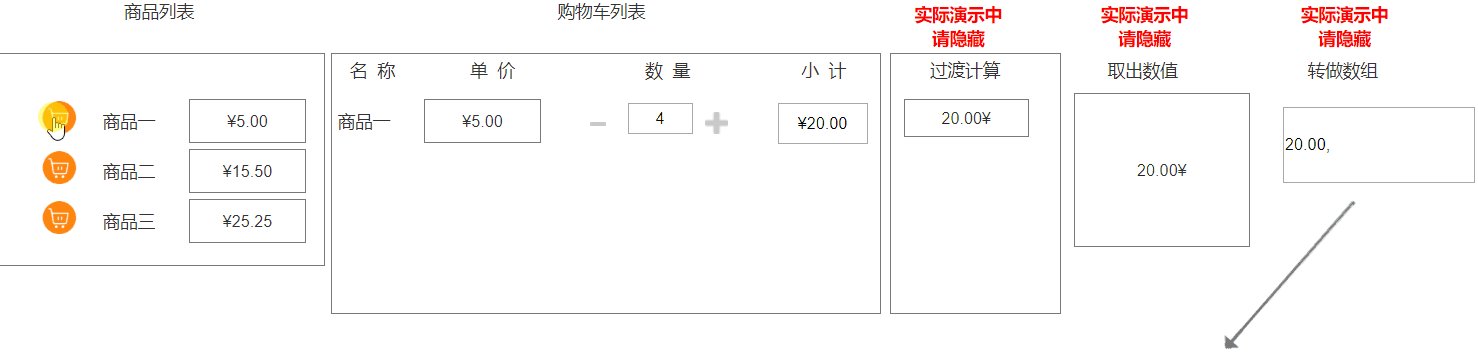
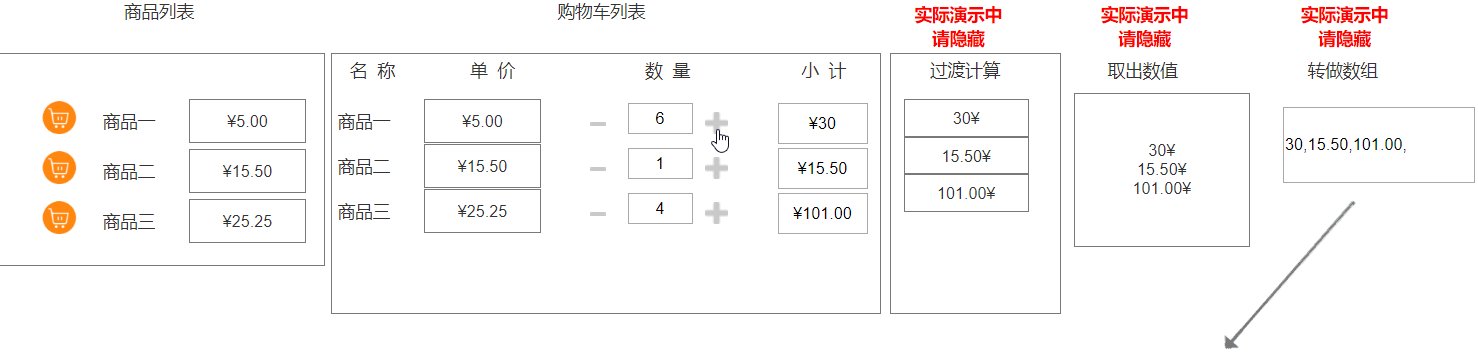
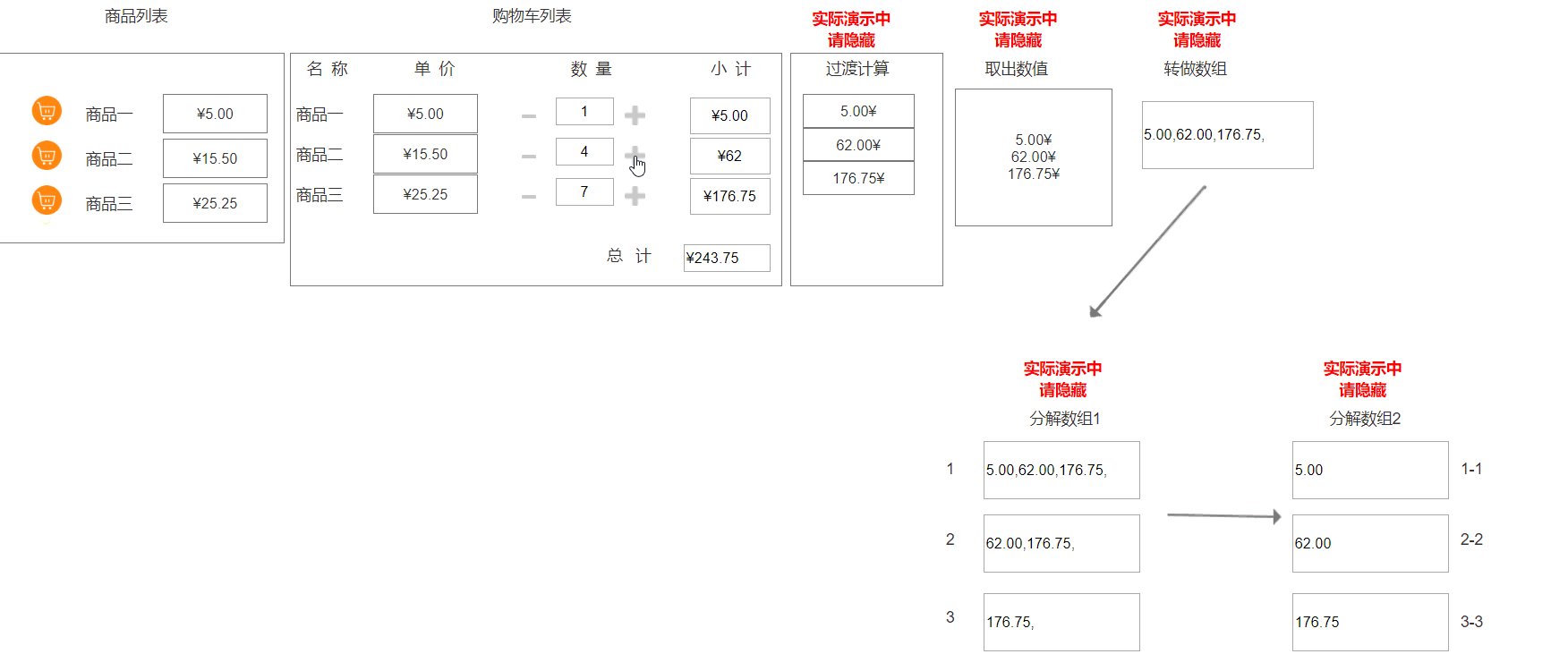
写到这一步,我们来看看交互效果GIF,注意过渡计算temp中的数值,¥符号的位置。
另外,大家在演示时,会发现你们的原型购物车列表中的数量在>1时,过渡计算用的中继器temp数据不更新,不像我的gif演示时的效果,那是因为还有后续的交互未添加,不要着急。因为还没有到算总和的时候,所以我先把总计部分的元件盖住了。

第三步,将过渡计算用中继器temp中的数据,脱离出中继器,非常关键。

解释:设置用于提取数字的矩形number的文字==[[LVAR1]],而这个局部变量LVAR1=元件temp,一定注意在局部变量类型框里,一定选择“元件”,这样就将数字全部脱离中继器。一定要注意提取数字的number元件必须是矩形,而不能是文本框,如果是文本框的话,将不能提取出数字,而是显示代码[object Object],意思是一个对象。
我们来看交互效果GIF:另外,大家在演示时,会发现你们的原型购物车列表中的数量在>1时,过渡计算用的中继器temp数据不更新,不像我的gif演示时的效果,那是因为还有后续的交互未添加,不要着急。

第四步:number中的数据,转化为数组,非常关键。

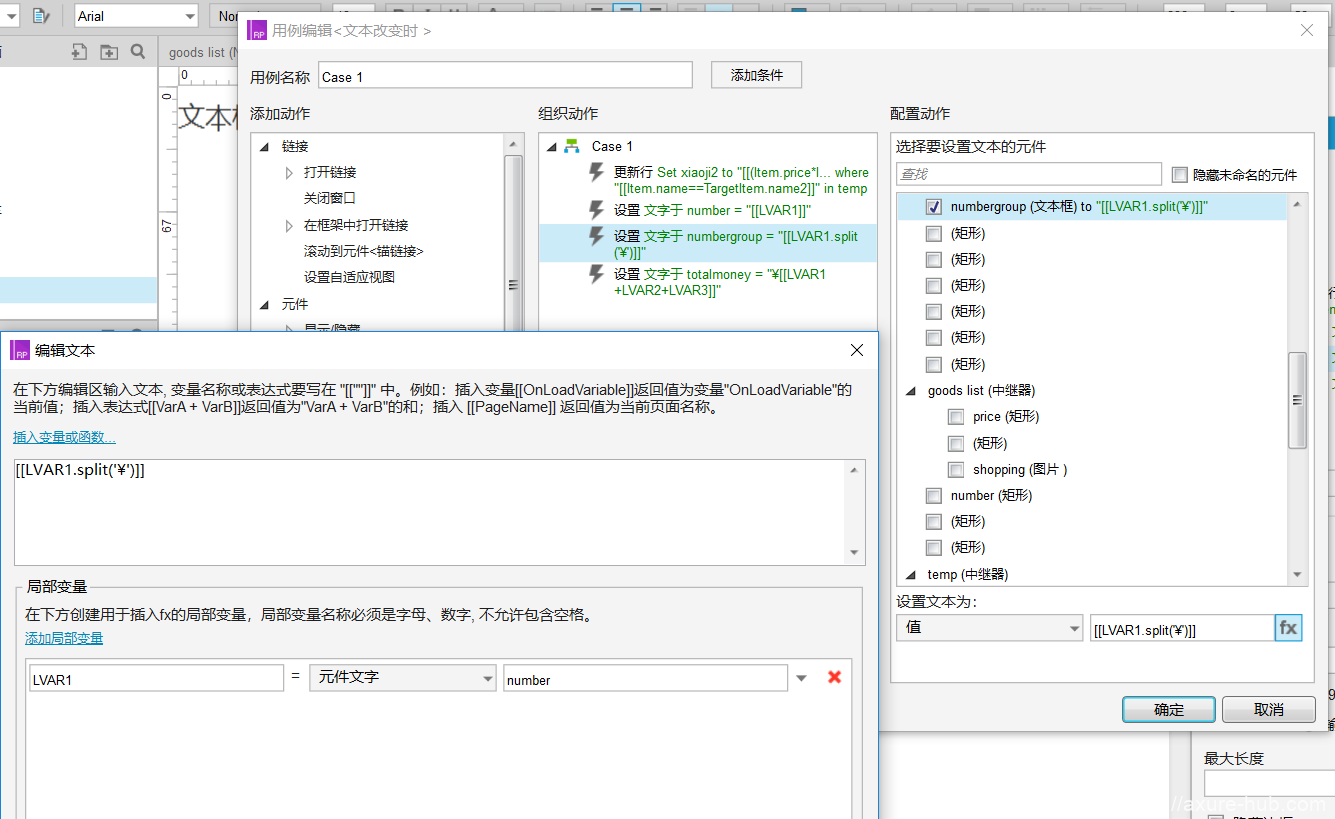
解释:存放数组文本框numbergroup的文字为[[LVAR1.split(‘¥’)]],局部变量LVAR1=number的元件文字,split(‘separator’,limit)这个函数的意思是,将当前文本对象中与分隔字符相同的字符转为“,”,形成多组字符串,并返回从左开始的指定组数。
参数:separator为分隔字符,分隔字符可以为空,为空时将分隔每个字符为一组;limit为返回组数的数值,该参数可以省略,省略该参数则返回所有字符串组。
[[LVAR1.split(‘¥’)]]意思即为将矩形number中的 ¥ 字符转换为“,”并将所有的字符全部分组即形成类似(1,2,3)这种并排数组数组形式。
一定注意:numbergroup元件必须是文本框,而不能是矩形,如果是矩形的话,只是把“¥”换成“,”形成带回车格式,上下排放的数字。在Axure对于有回车格式的字符串,是无法进行截取的,这样就不能将所有数字分开。
我们来看交互效果GIF:另外,大家在演示时,会发现你们的原型购物车列表中的数量在>1时,过渡计算用的中继器temp数据不更新,不像我的gif演示时的效果,那是因为还有后续的交互未添加,不要着急。

第五步:设置总计totalmoney文字为¥[[LVAR1+LVAR2+LVAR3]],这个我们一会儿再讲。
到这里,商品列表中继器goods list里的交互就做完了。
在购物车列表中继器shoppinglist中,添加交互
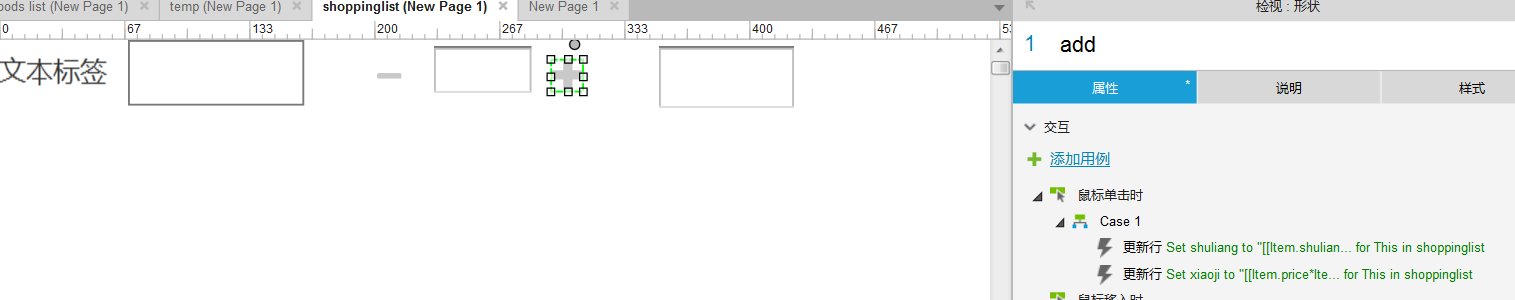
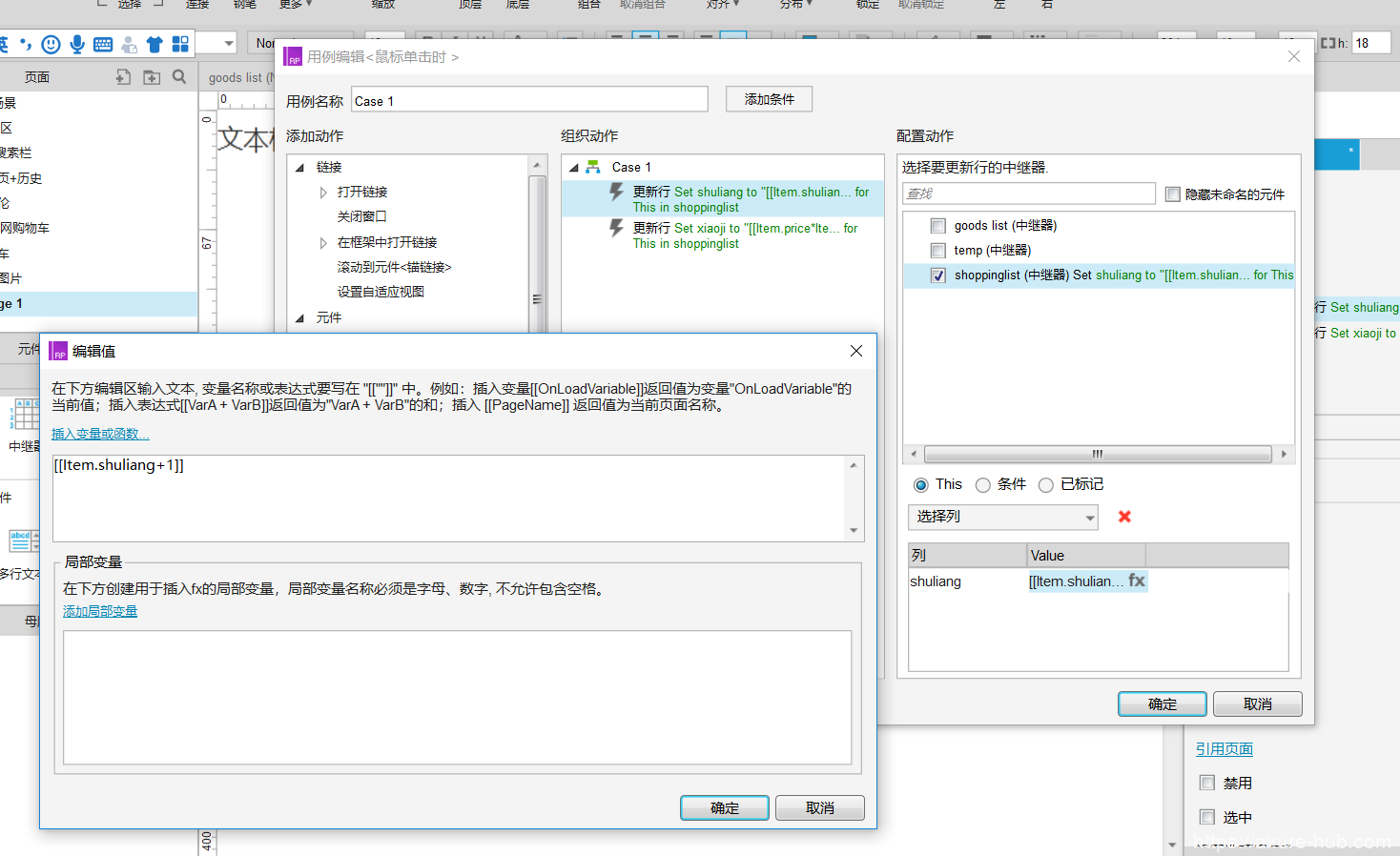
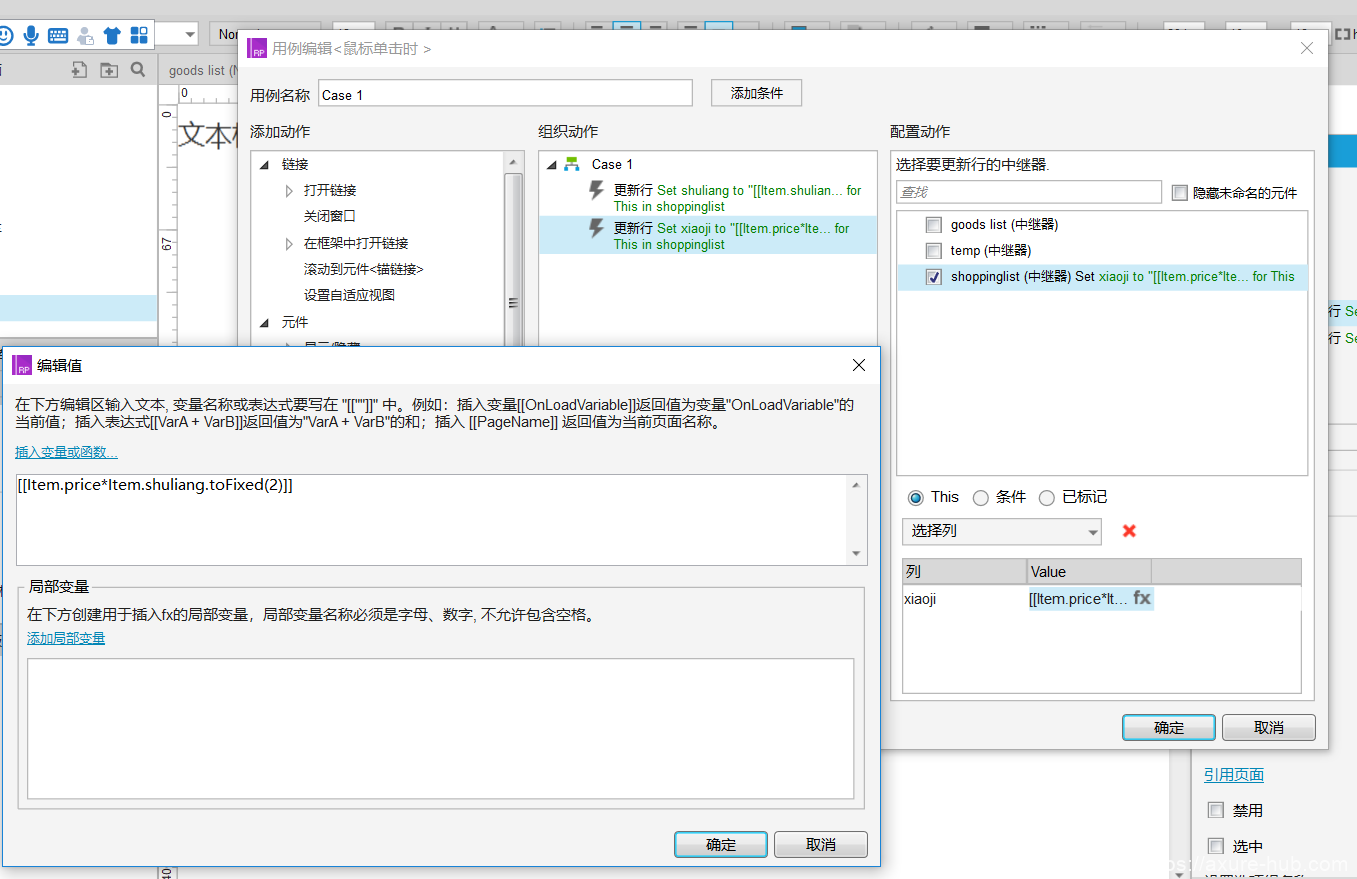
1. 在增加数量的按钮“+”上添加交互

解释:
第一步:每次点击时,更新本行数据中的数量列shuliang加1 [[Item.shuliang+1]]。

第二步:因为数量改变了,所以小计金额也要更新,所用函数及公式,前面已经详述,不再赘述。

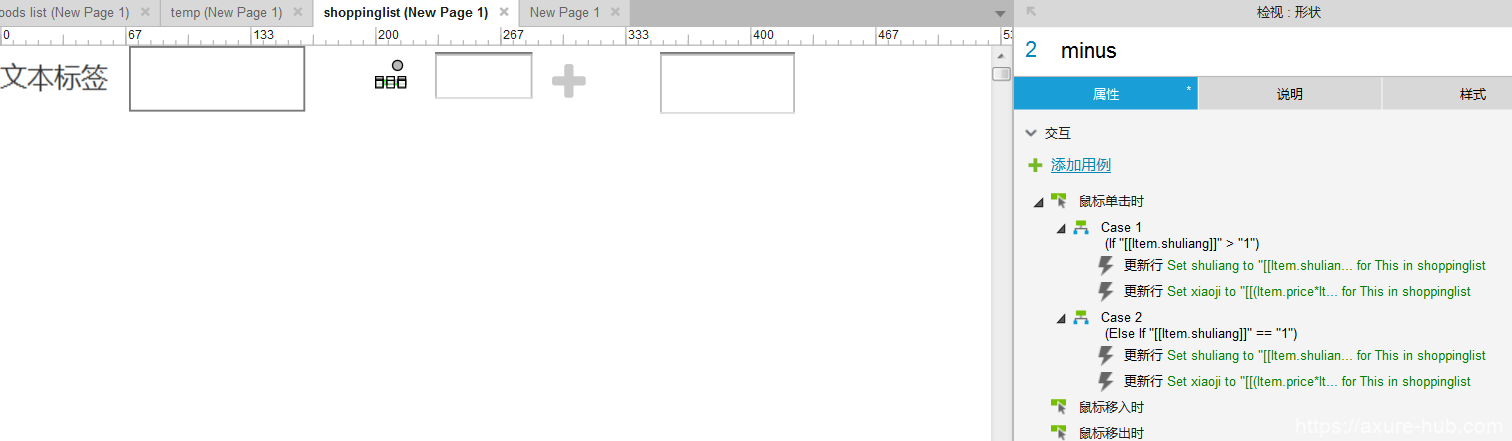
2. 在减少数量的按钮“—”上添加交互

(1)条件:if “[[Item.shuliang]]” > “1”时的交互
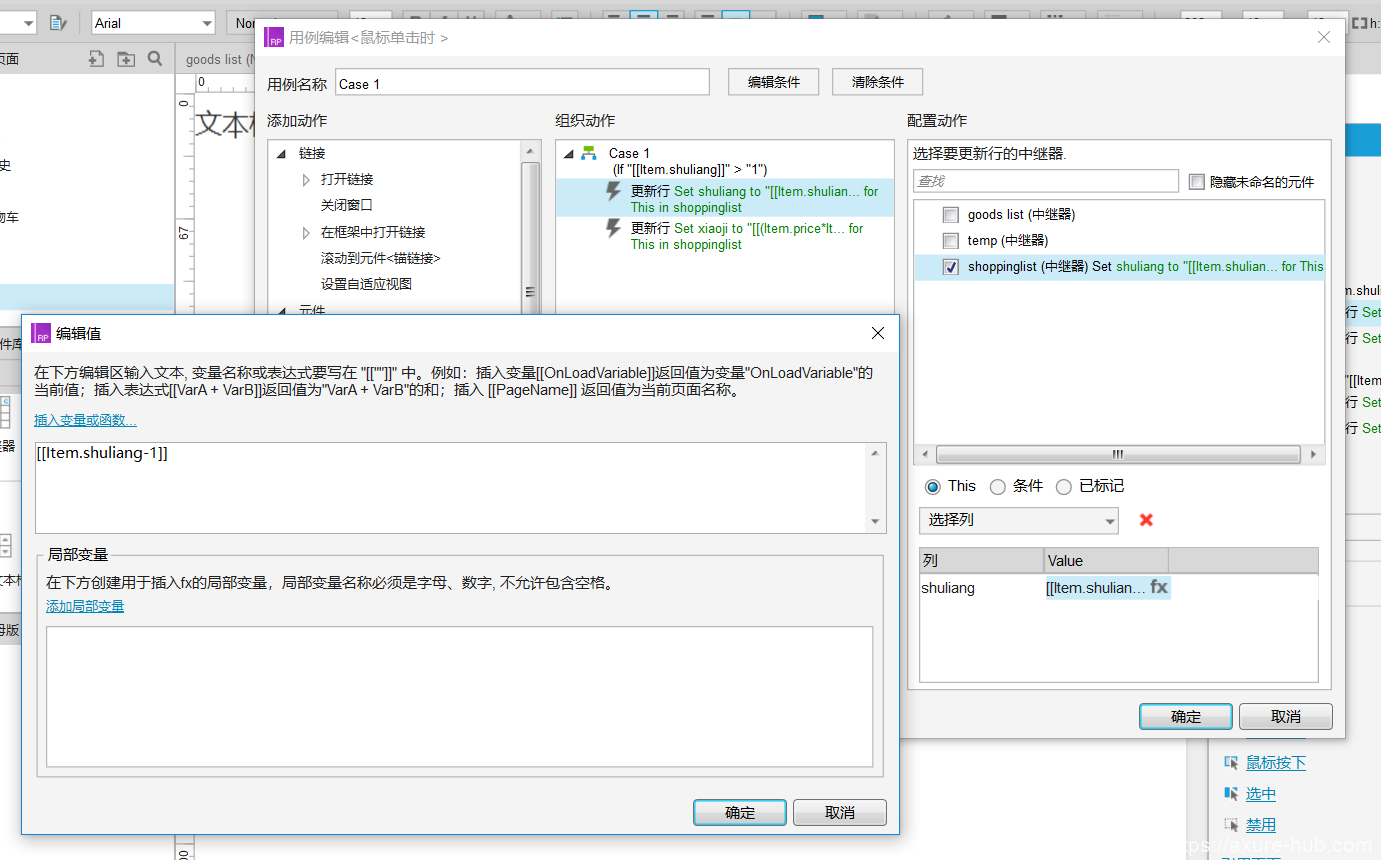
解释:
第一步:每次点击时,更新本行数据中的数量列shuliang减1 [[Item.shuliang-1]]。

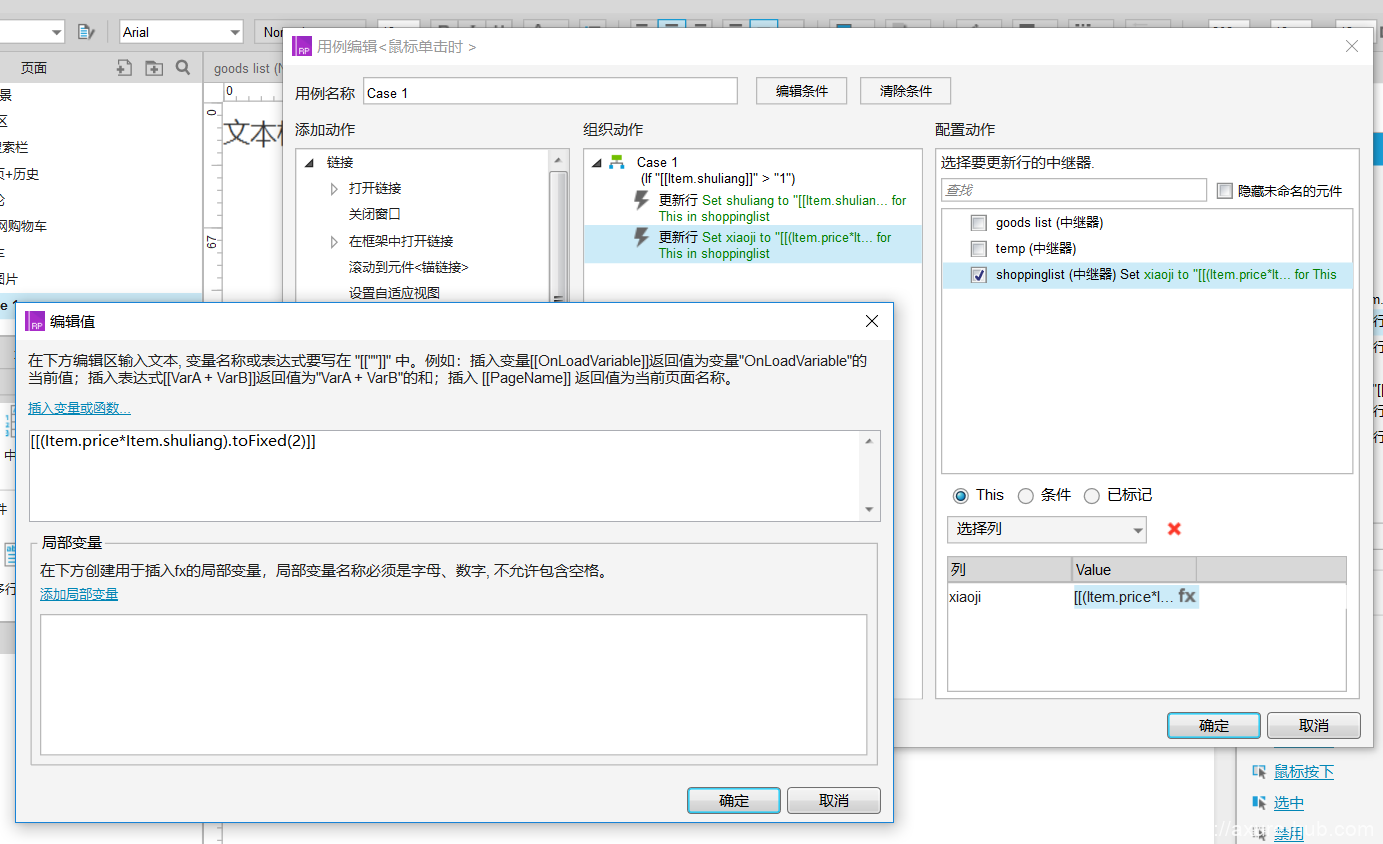
第二步:因为数量改变了,所以小计金额也要更新,所用函数及公式,前面已经详述,不再赘述。

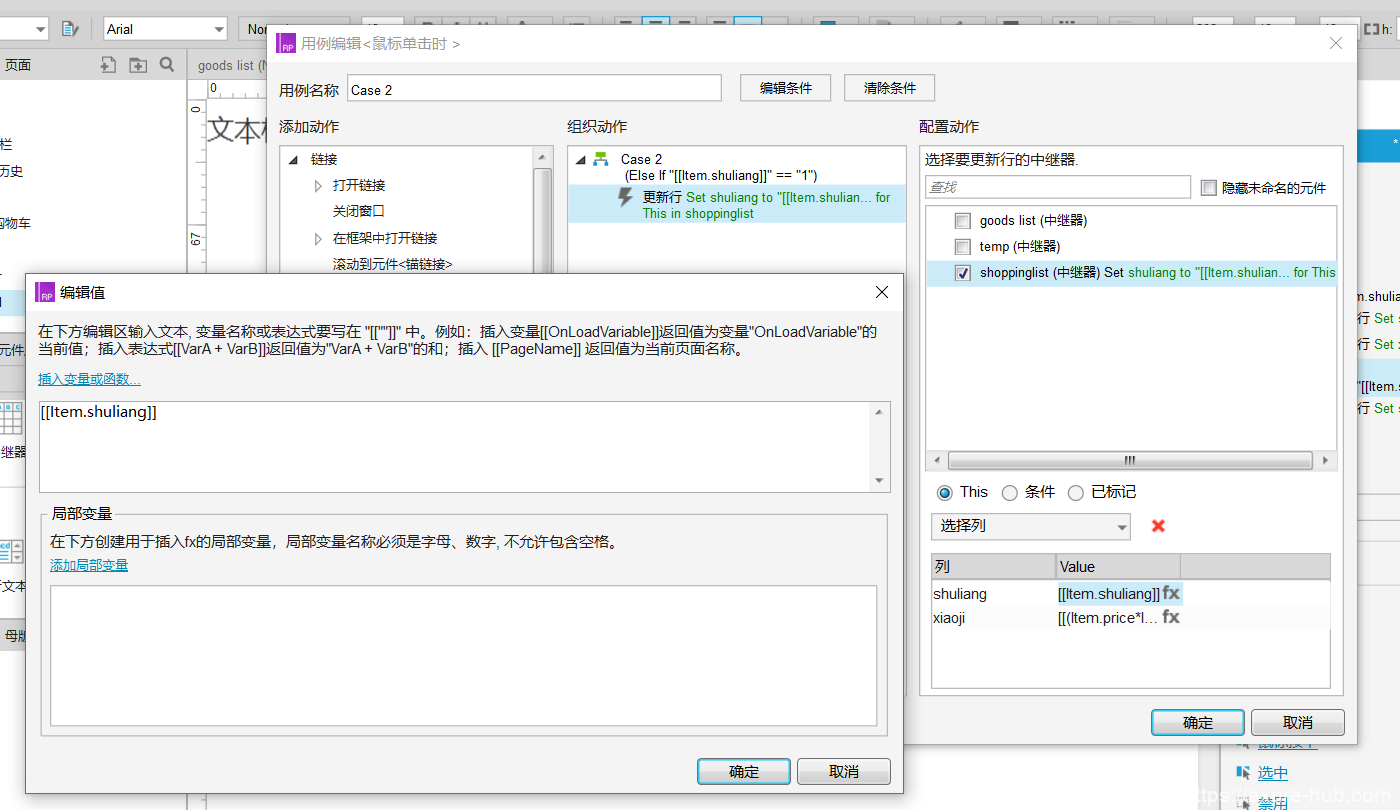
(2)条件:Else if “[[Item.shuliang]]” == “1”时的交互
第一步:商品数量是1时,每次点击减号时,数值不再更新,意思即不能出现0和负数;不能出现0,是因为,实际操作中,如果所选商品数量为0,即表示删除产品,会有单独删除产品的交互。负数就不用解释了,商品数量不能为负,所以更新本行数据中的数量列shuliang为 [[Item.shuliang]]本身,或直接写1也可以

第二步:因为数量改变了,所以小计金额也要更新,所用函数及公式,前面已经详述,不再赘述。

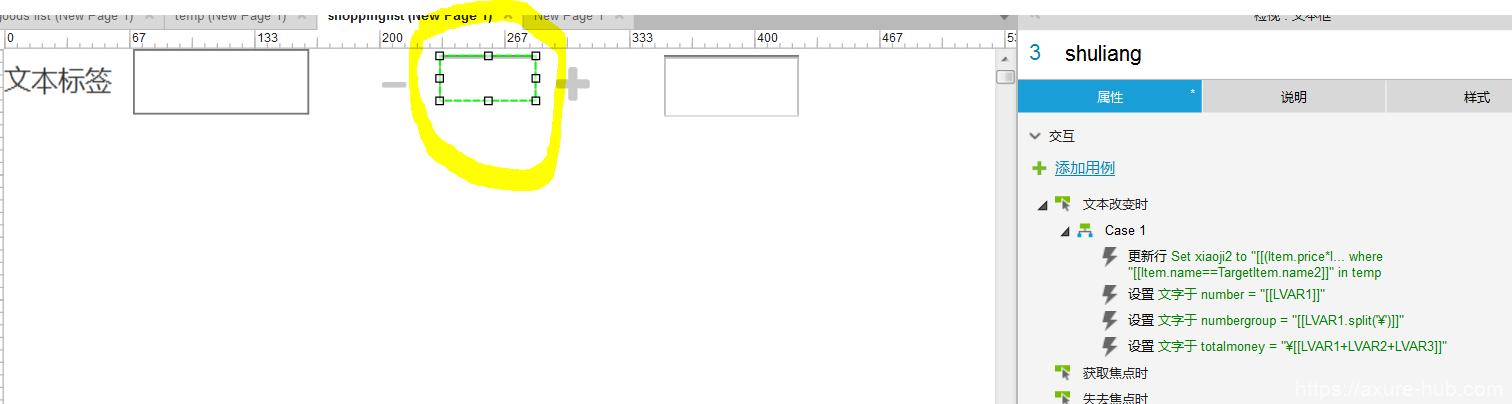
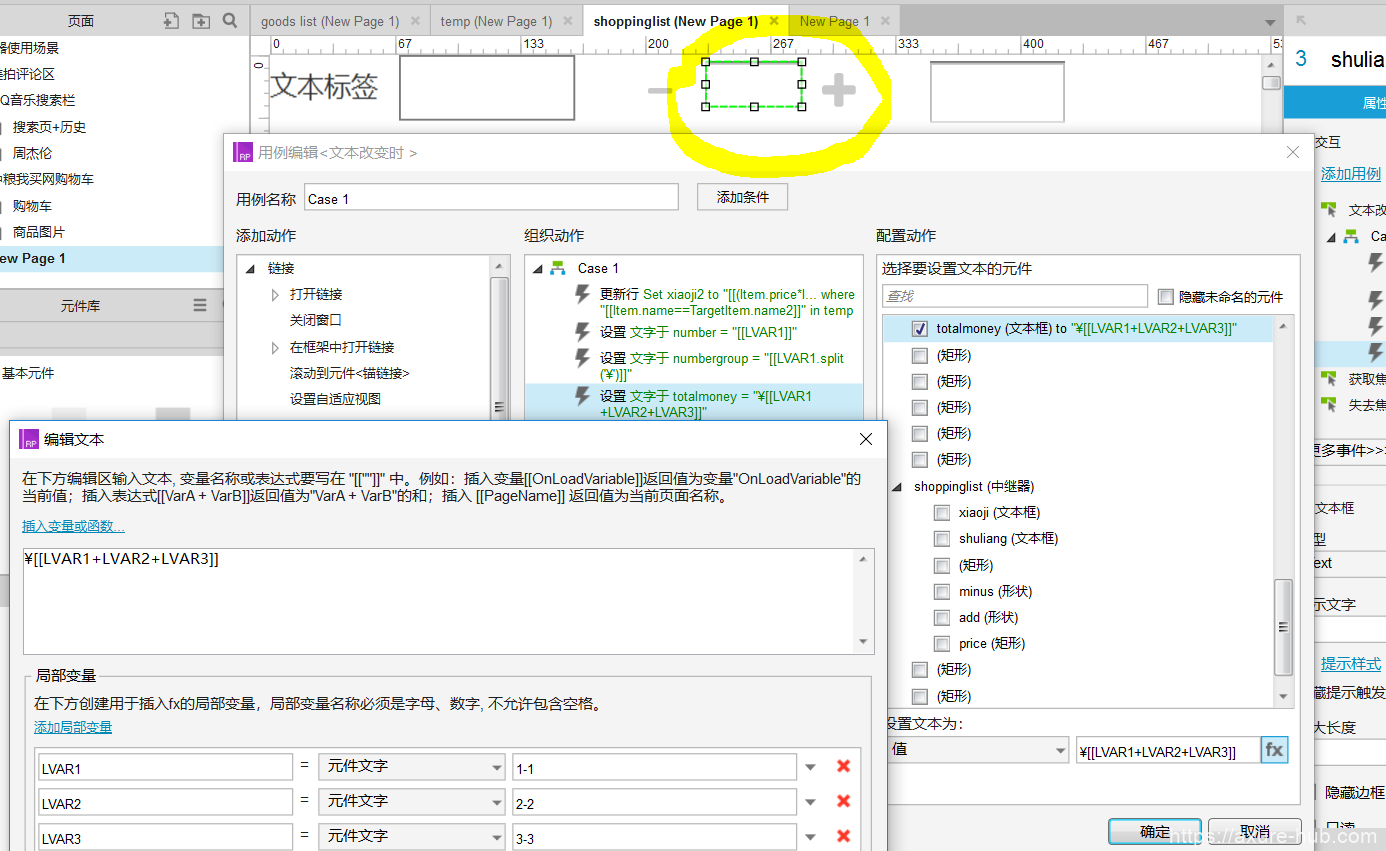
3. “+”与“—”之间的显示数量的文本框shuliang上添加交互

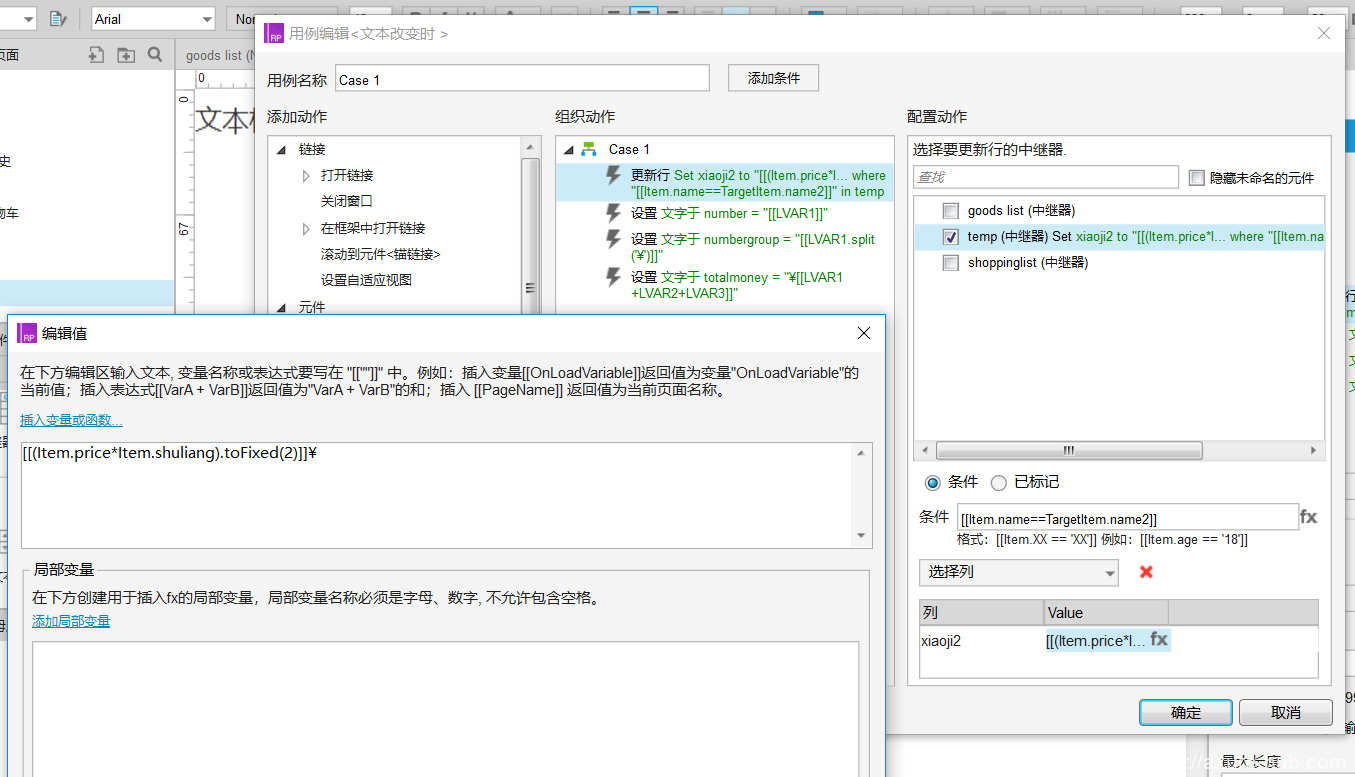
第一步,当文本改变时,更新过渡计算用中继器temp中相应数据。
更新条件:[[Item.name==TargetItem.name2]] 找到同条数据,靠name来识别。
更新列:xiaoji2,所用函数及公式,前面已经详述,不再赘述,注意¥的摆放位置[[(Item.price*Item.shuliang).toFixed(2)]]¥

第二步,将过渡计算用中继器中temp中的数据,脱离出中继器,存放在矩形number中非常关键。所用函数及公式,前面已经详述,不再赘述。

第三步:number中的数字,转化为数组,存放在文本框numbergroup中,非常关键。所用函数及公式,前面已经详述,不再赘述。

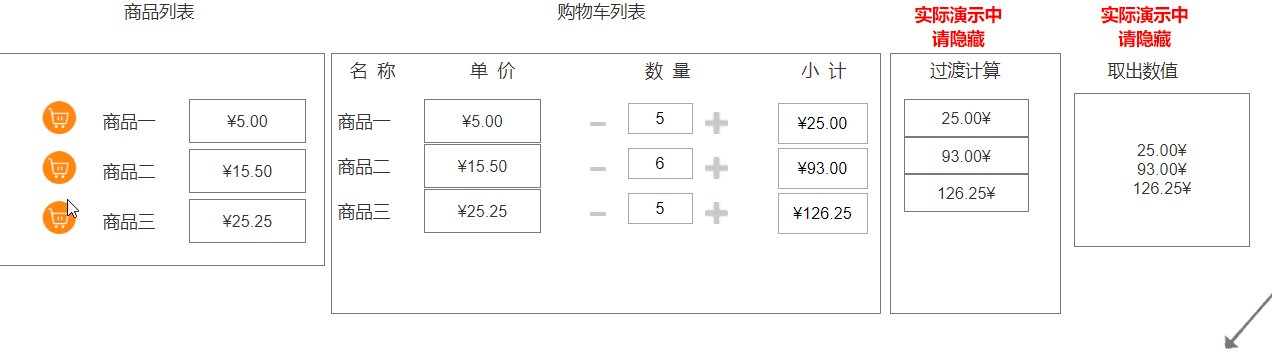
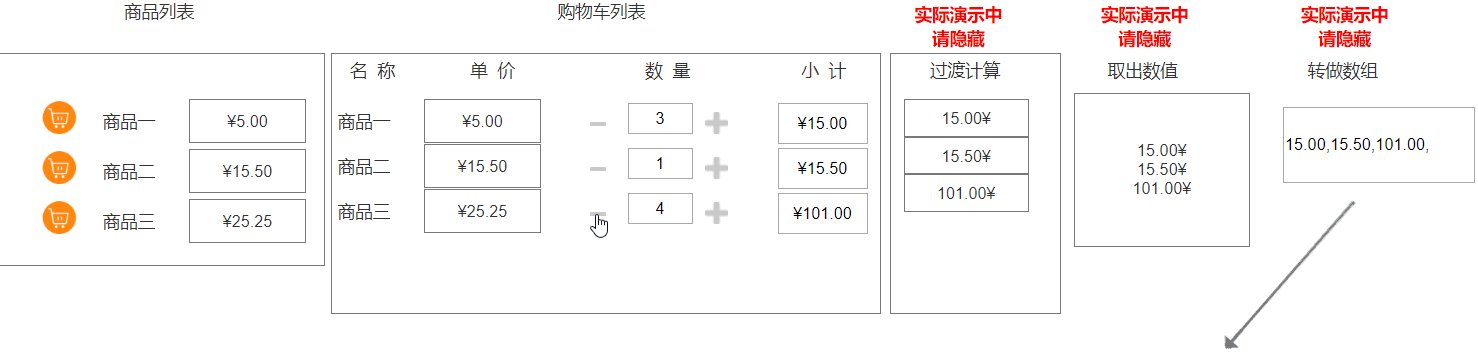
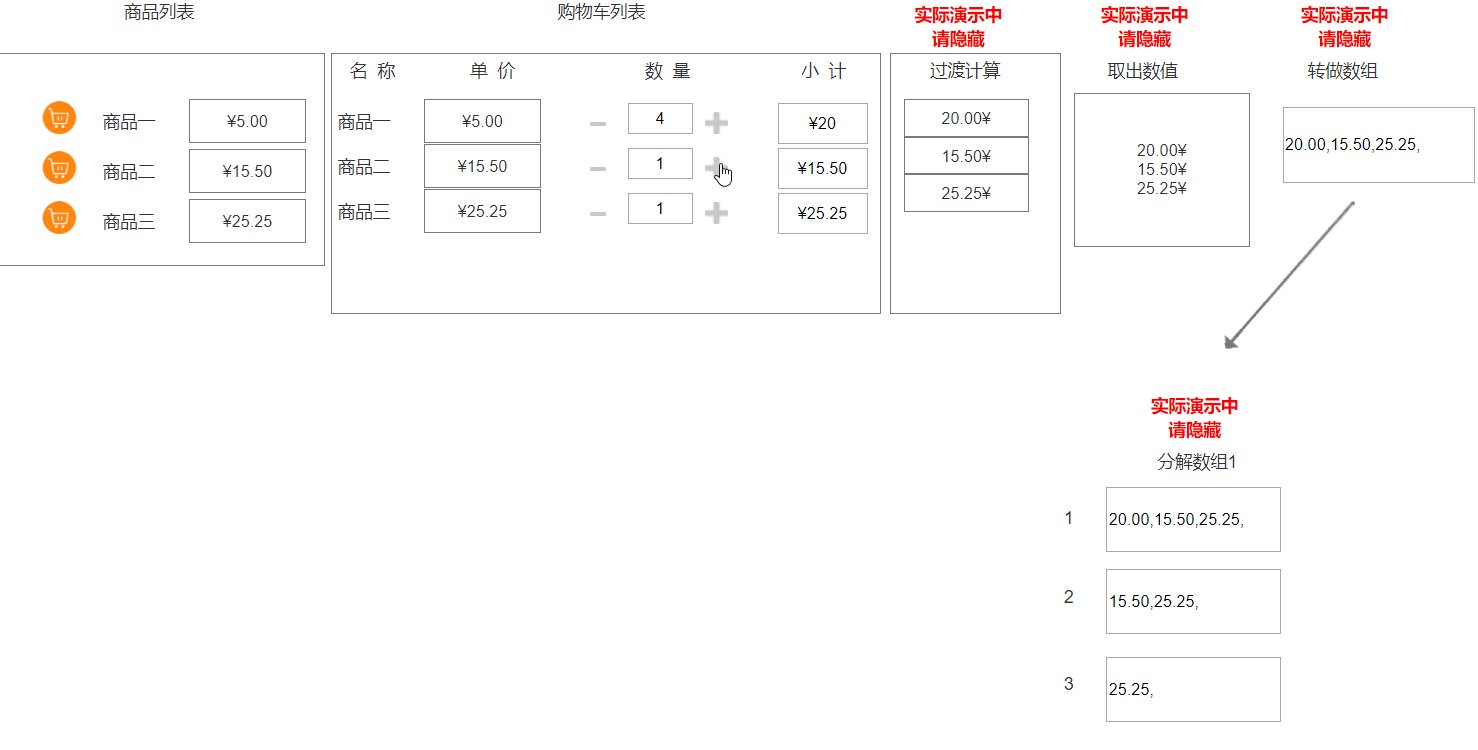
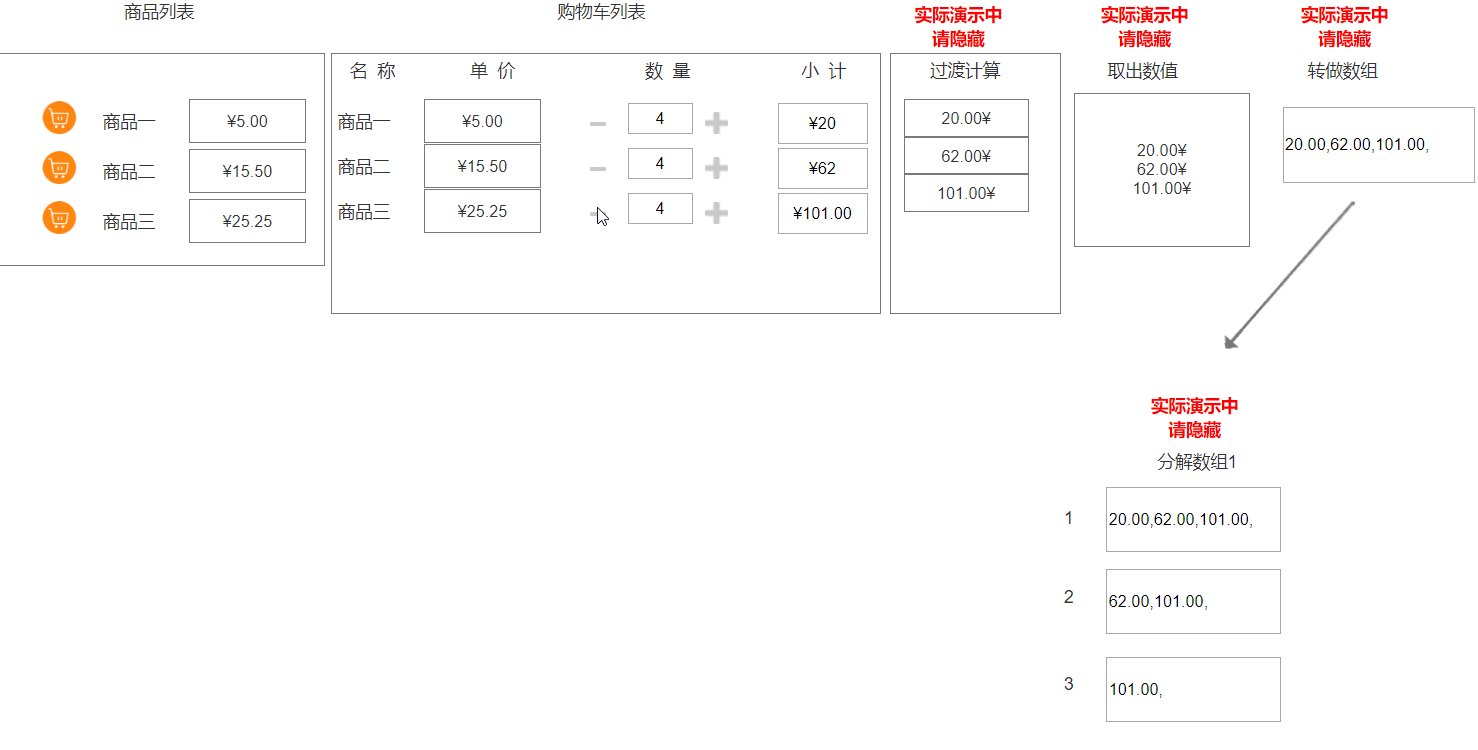
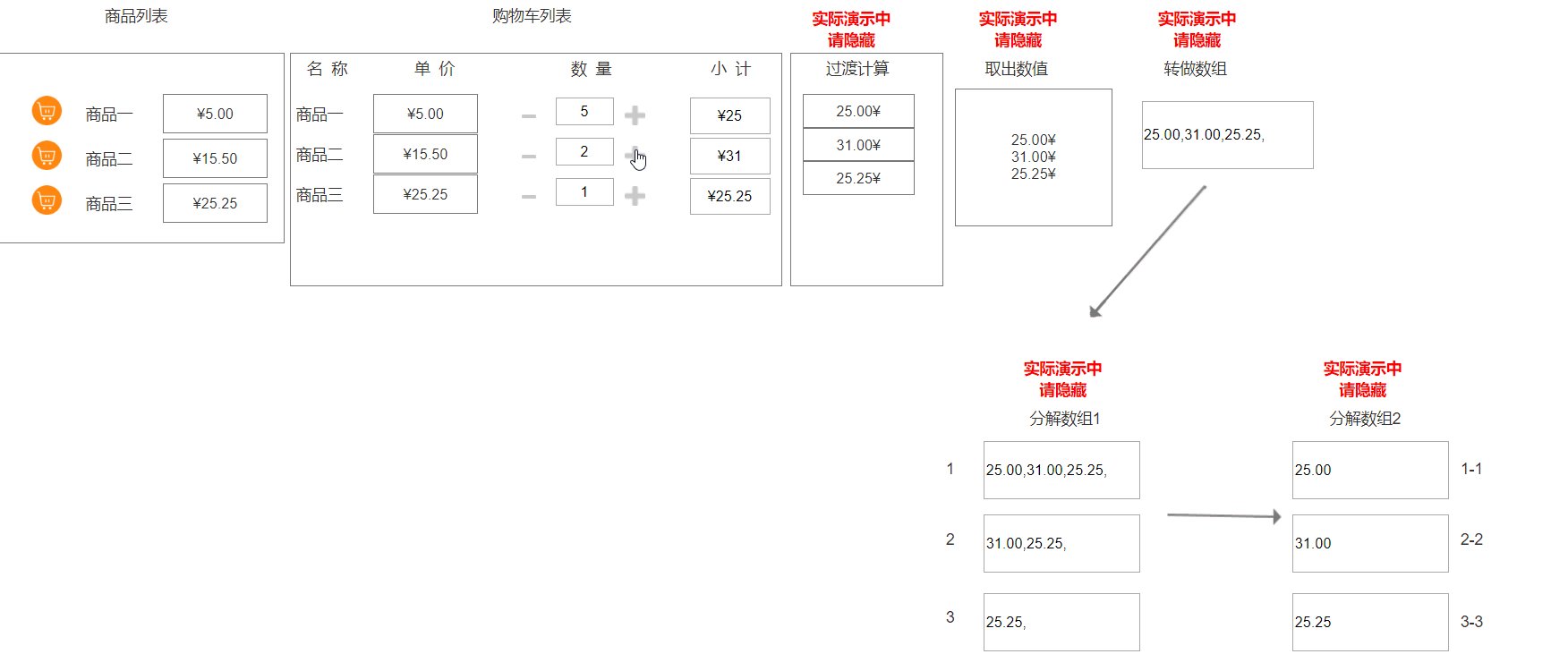
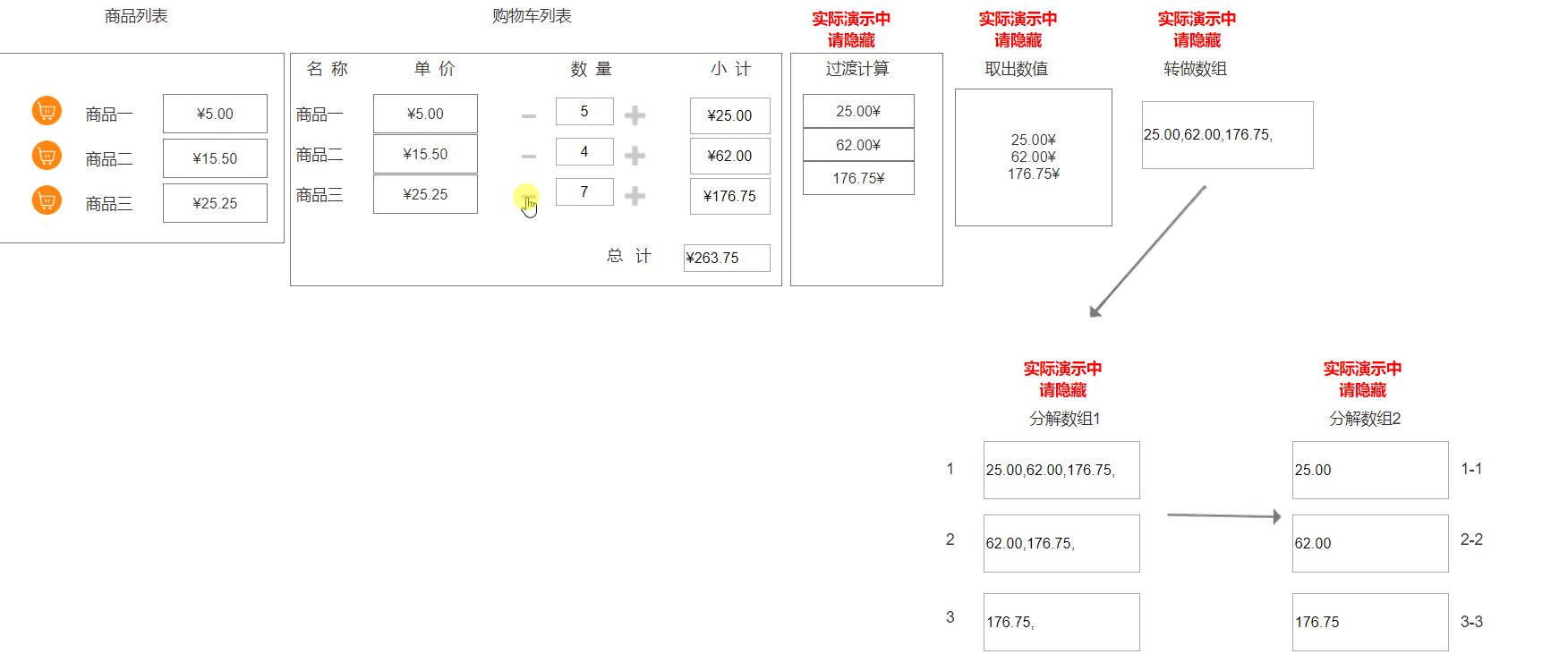
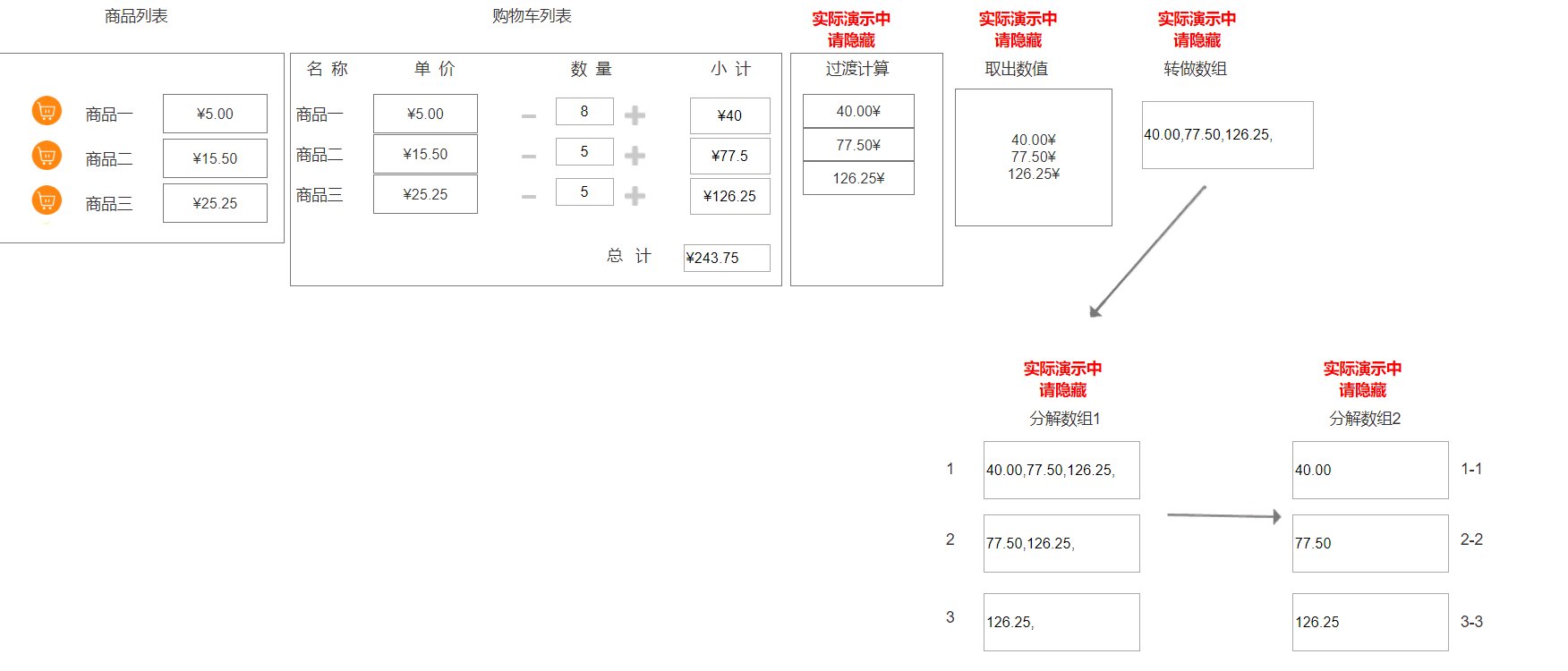
我们来看交互效果GIF:现在大家在演示时,过渡计算用的中继器temp数据已经实时更新了。

第四步:设置总计totalmoney文字为¥[[LVAR1+LVAR2+LVAR3]]。这个我们一会儿再讲。
到这里,购物车列表中继器shoppinglist里的交互就做完了。
开始拆数字
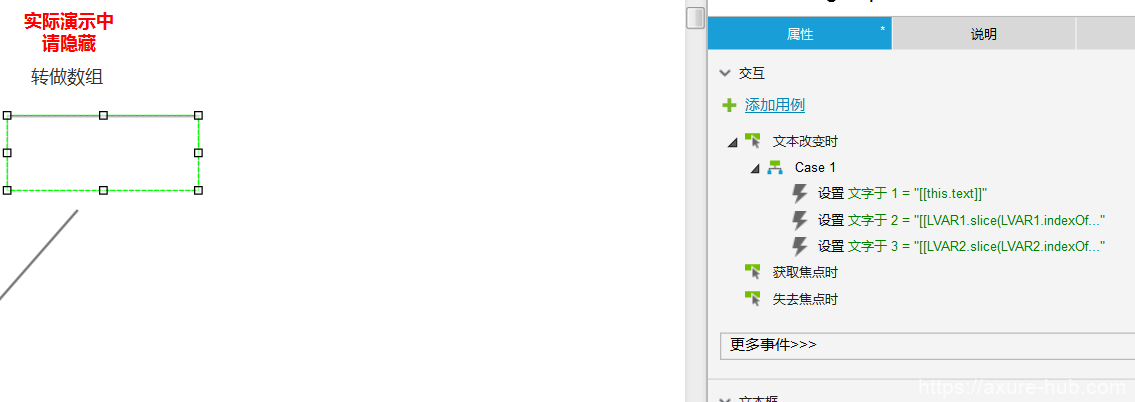
在数组文本框numbergroup中,加入交互动作。

解释:当文本框中有数组出现时,即文本改变时。
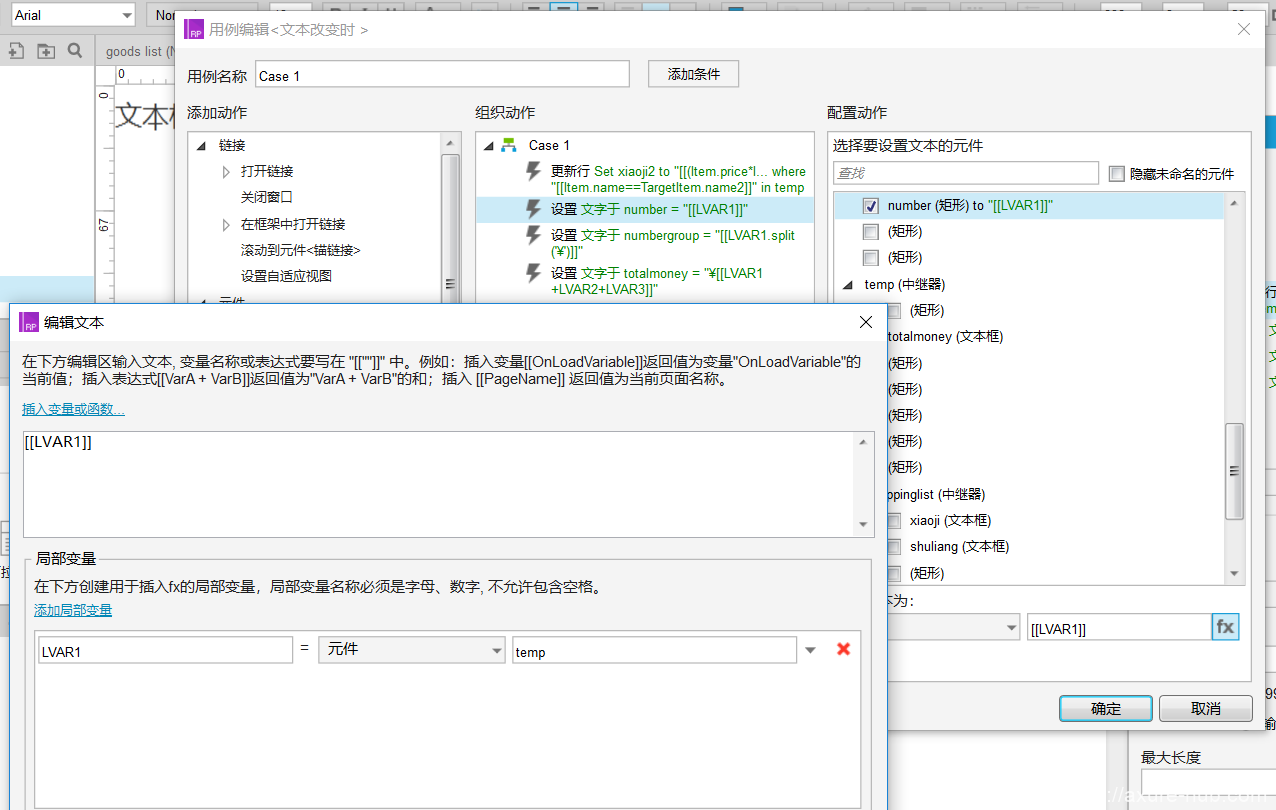
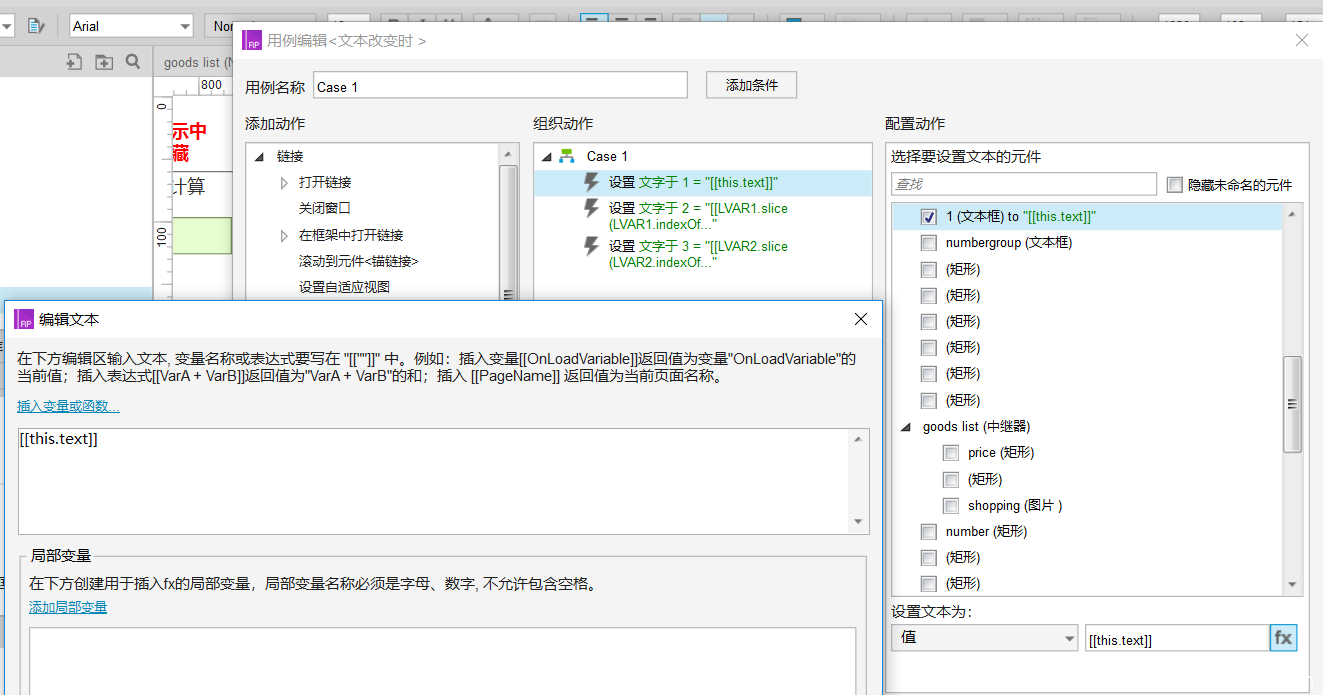
第一步:设置用于进一步分解数组的文本框1等于numbergroup的文本,即1==[[this.text]]。

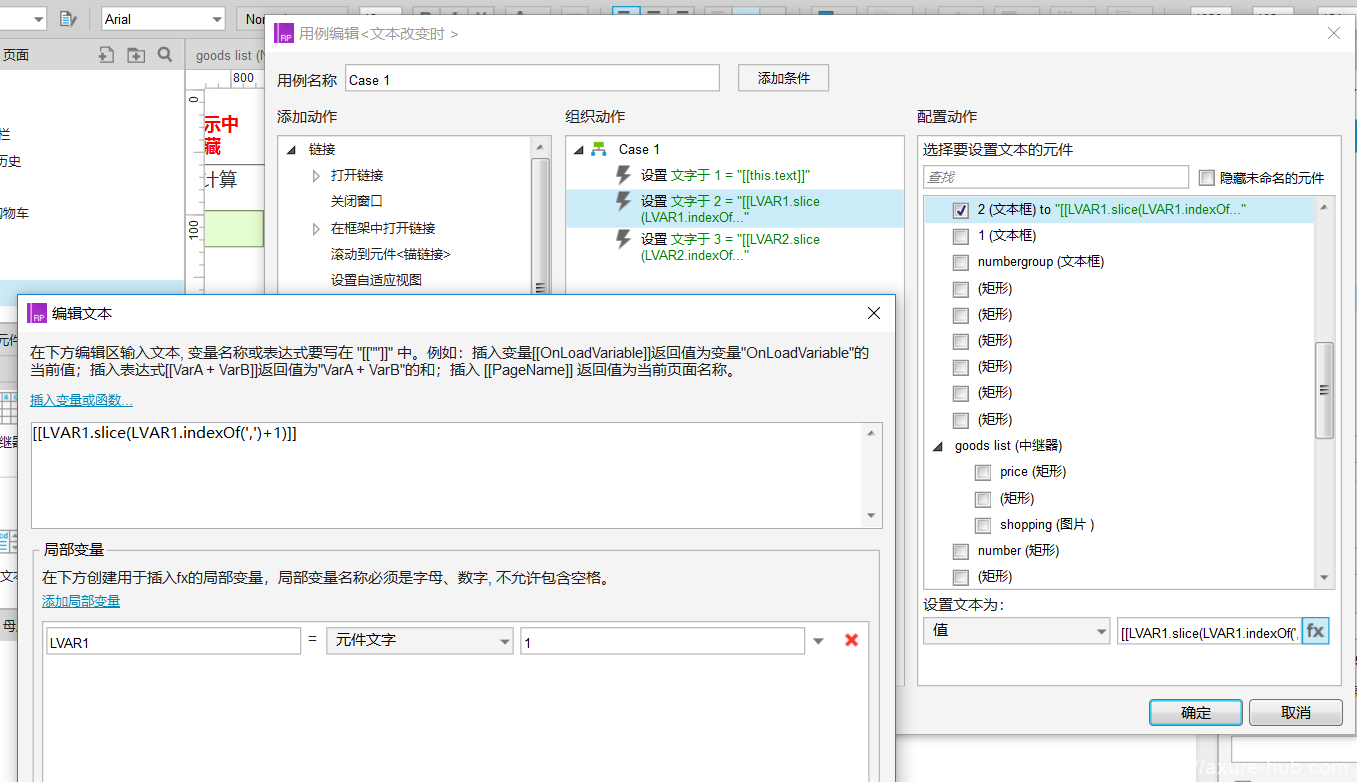
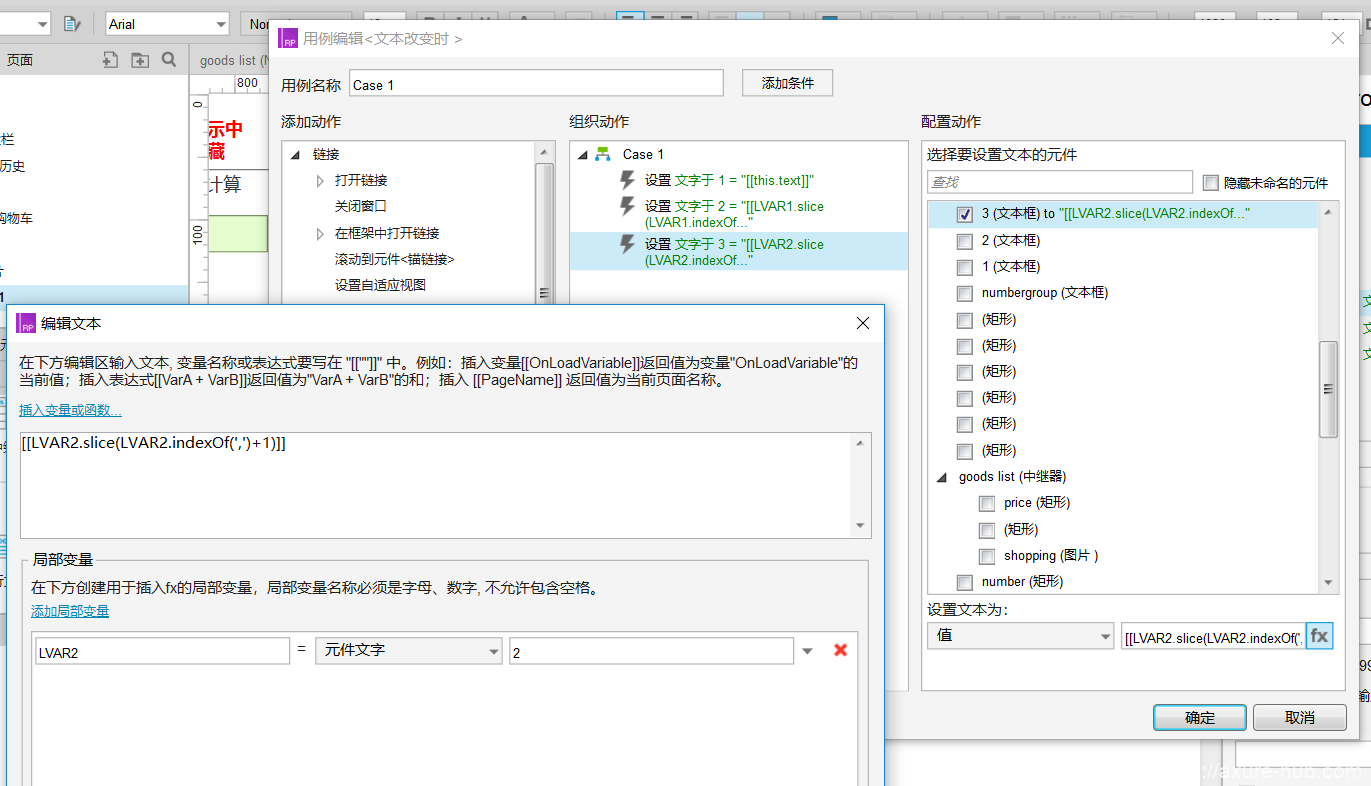
第二步:设置用于进一步分解数组的文本框2等于文本框1的部分文本,即[[LVAR1.slice(LVAR1.indexOf(‘,’)+1)]]。

LVAR1局部变量代表文本框1的文字。
slice(start,end)用途:从当前文本对象中截取从指定起始位置开始到终止位置之前的字符串。参数:start为被截取部分的起始位置,end为被截取部分的终止位置,省略该参数则由起始位置截取至文本对象结尾。
indexOf(‘searchValue’)用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。参数:searchValue为查询的字符串。
[[LVAR1.slice(LVAR1.indexOf(‘,’)+1)]]整体的意思为,截取文本框1的部分文字,位置为第一个逗号’,’后面的所有文字。
第三步:设置用于进一步分解数组的文本框3等于文本框2的部分文本,即[[LVAR2.slice(LVAR2.indexOf(‘,’)+1)]]。

LVAR2局部变量代表文本框2的文字,函数及意义同上,不再赘述。
要特别注意上面三个步骤,一定要一条一条写,既不能都写在一条里,上下位置也不能乱,因为文本框2是基于文本框1得来的,文本框3是基于文本框2得来的,这个顺序很重要。
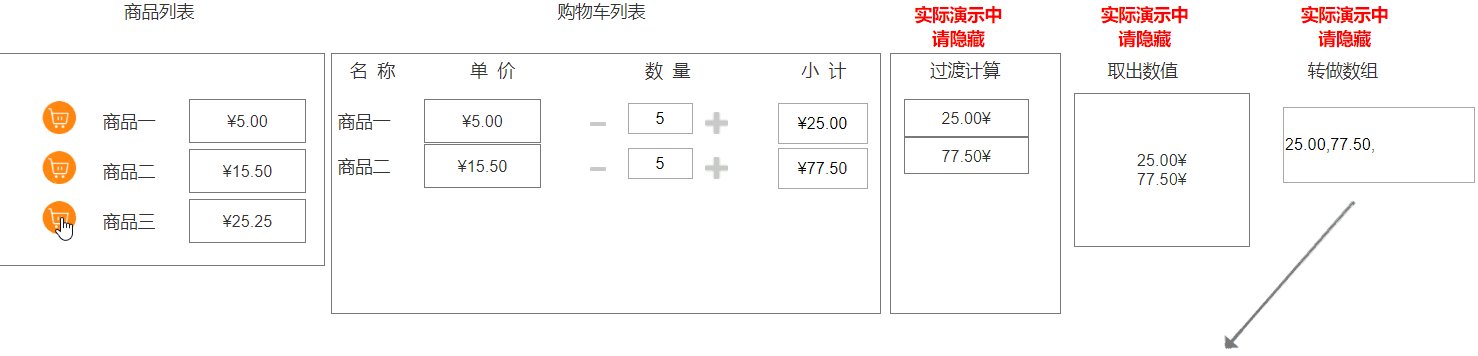
大家看一下演示效果GIF,具体看文本框1、2、3的变化。

到这里,数组文本框numbergroup里的交互就做完了
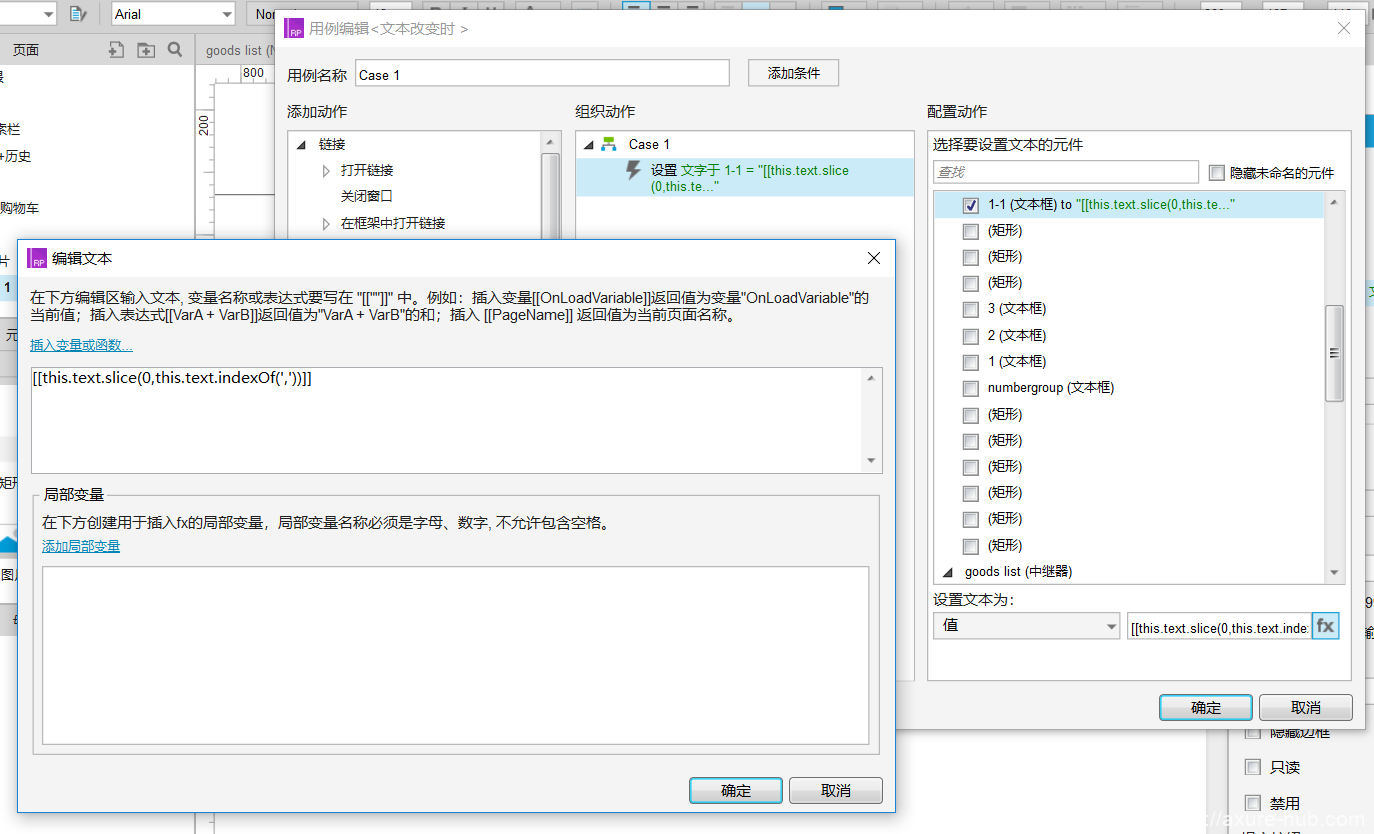
进一步拆数字
分别在文本框1、2、3中加入交互动作,交互动作动一样。
以文本框1为例:在文本改变时,设置文本框1-1的文字为[[this.text.slice(0,this.text.indexOf(‘,’))]]。


[[this.text.slice(0,this.text.indexOf(‘,’))]]的意思是,截取文本框1的一部分文字,起始位置0即第一个字符,终止位置为第一个逗号之前的这部分文字。
将这个交互分别复制到文本框2、3中,我们来看一下交互效果GIF:

到这里,所有的数据都分离成功了。
开始求和,汇总数字
刚才我们再讲商品列表页中继器goods list点击购物车图标时的交互,和购物车列表页中继器shoppinglist点击数量文本框shuliang文字变化时的交互时,都有一个设置总计totalmoney文字为¥[[LVAR1+LVAR2+LVAR3]]的交互没有讲,这个就是最后的汇总步骤。
注意¥符号位置。


回到上述交互中,将LVAR1、LVAR2、LVAR3局部变量分别代表文本框1-1、2-2、3-3。
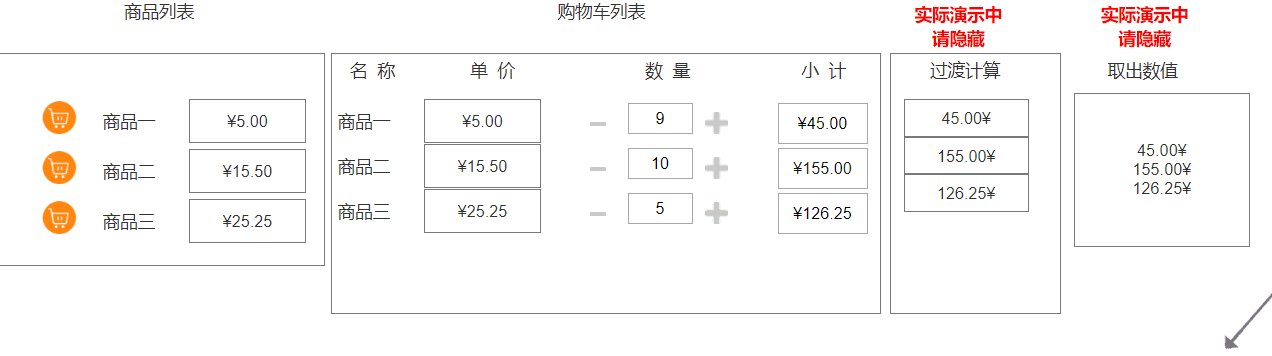
这样就达到了汇总数据,接下来GIF图效果,重点看总计部分。

将红色标注的元件隐藏后,就是如下效果: