如何在Axure原型中嵌套百度地图?一起来文中看看~
首先我们要准备好页面的元件,从元件库中拉出内联框架。
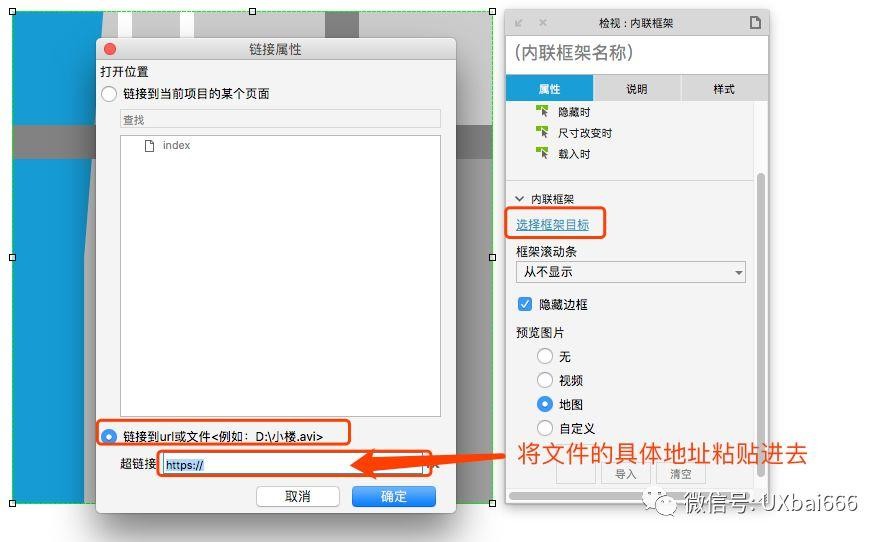
我们先给内联框架一些基本配置:

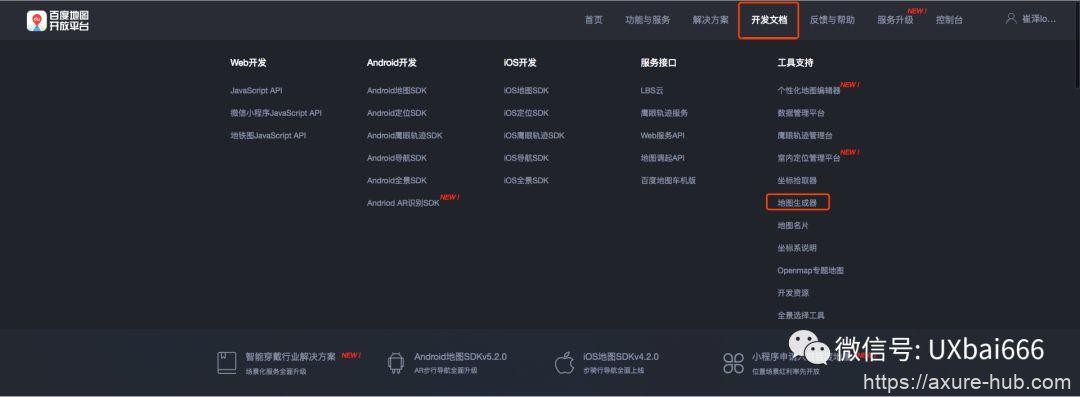
然后,打开百度地图开放平台。
网址:http://lbsyun.baidu.com/,在顶部开发文档的菜单中选择地图生成器。

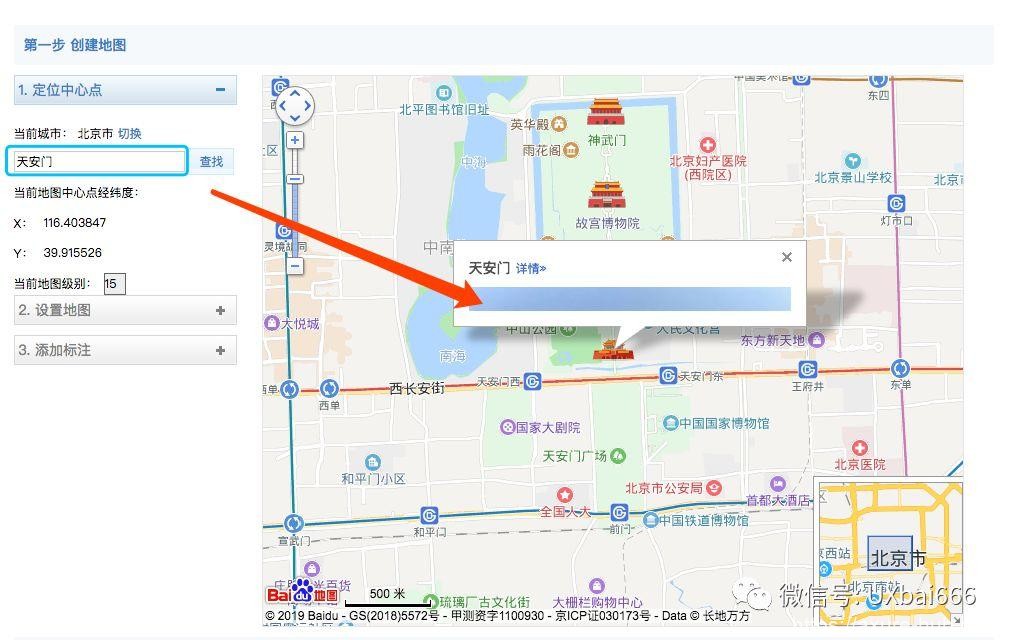
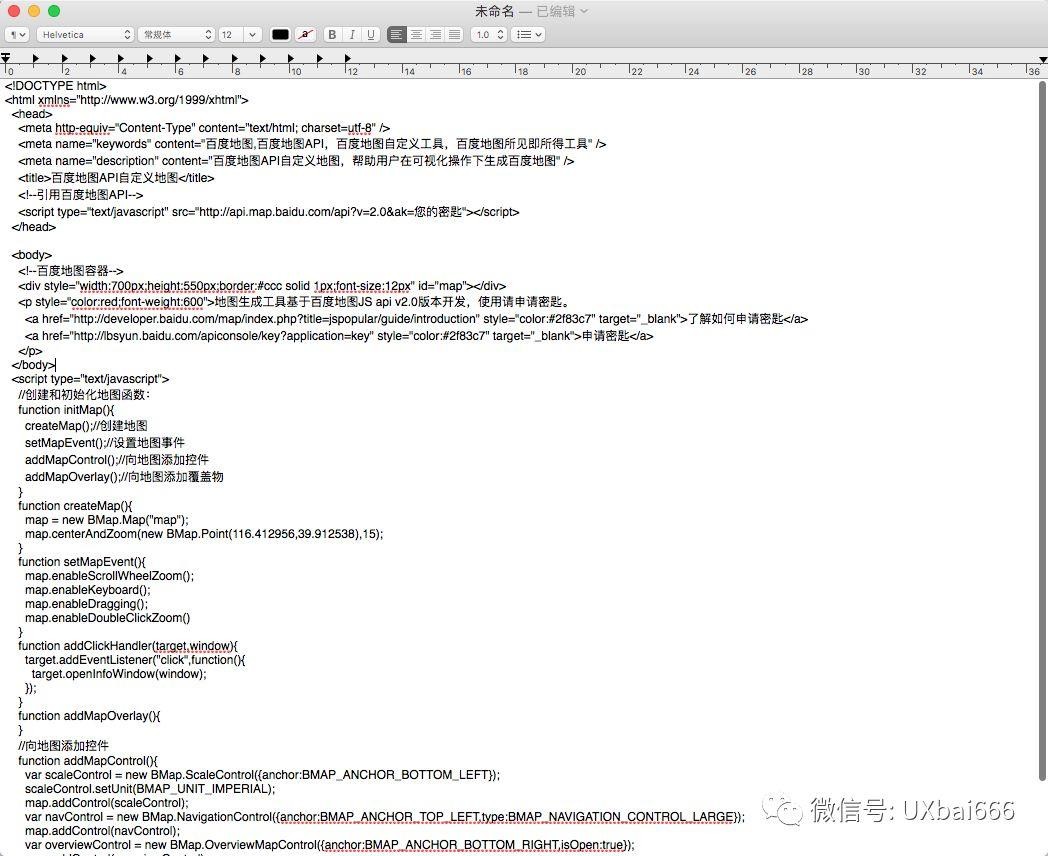
接下来来配置,创建地图的HTML文件,先给地图设置中心点。

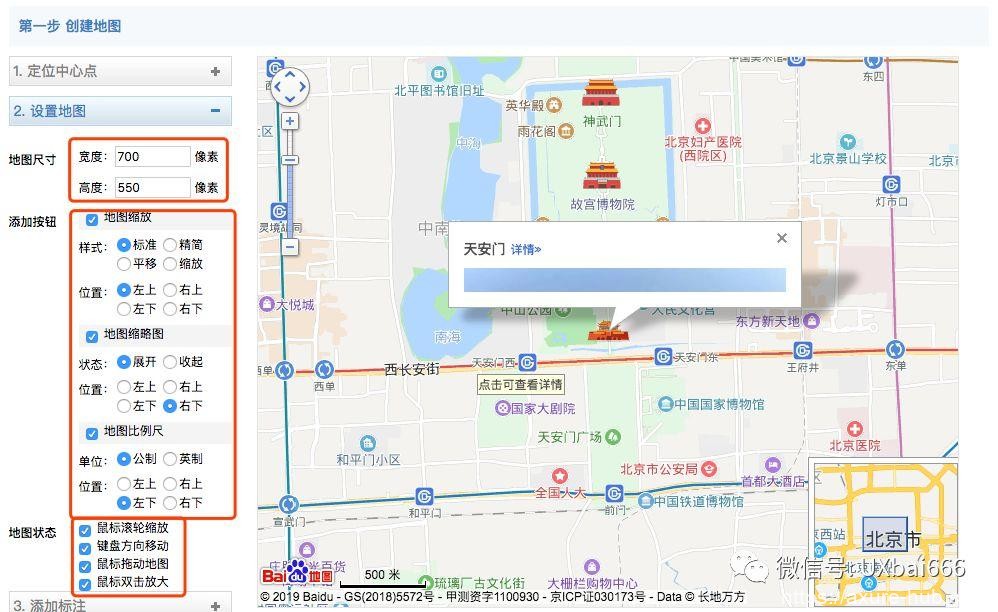
再设置地图的尺寸、显示和功能组件。

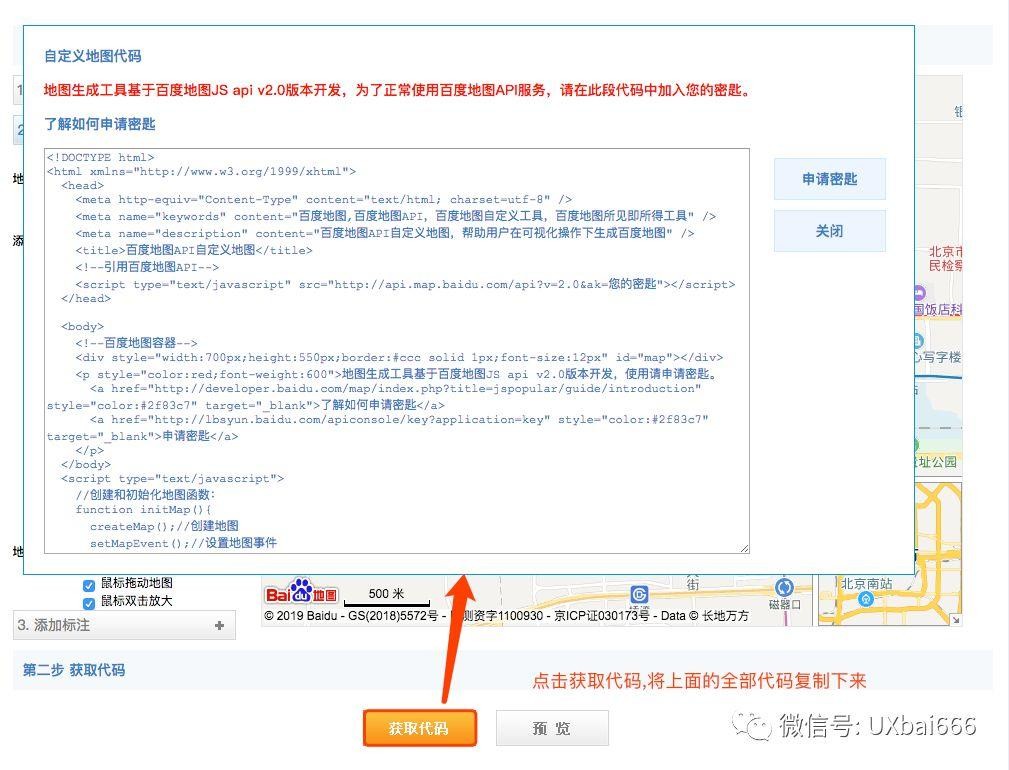
点击下方获取代码,将代码全选复制下来。

在本地新建一个文本,将复制到代码粘贴进去。

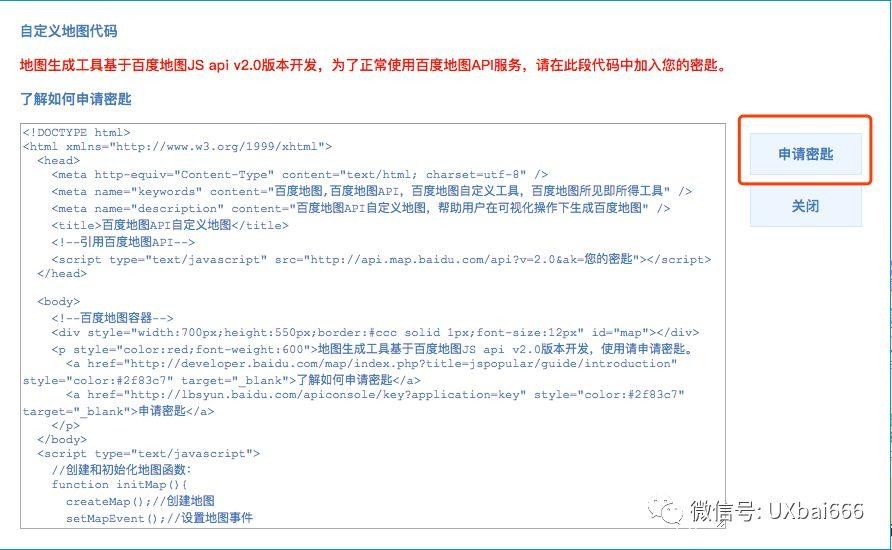
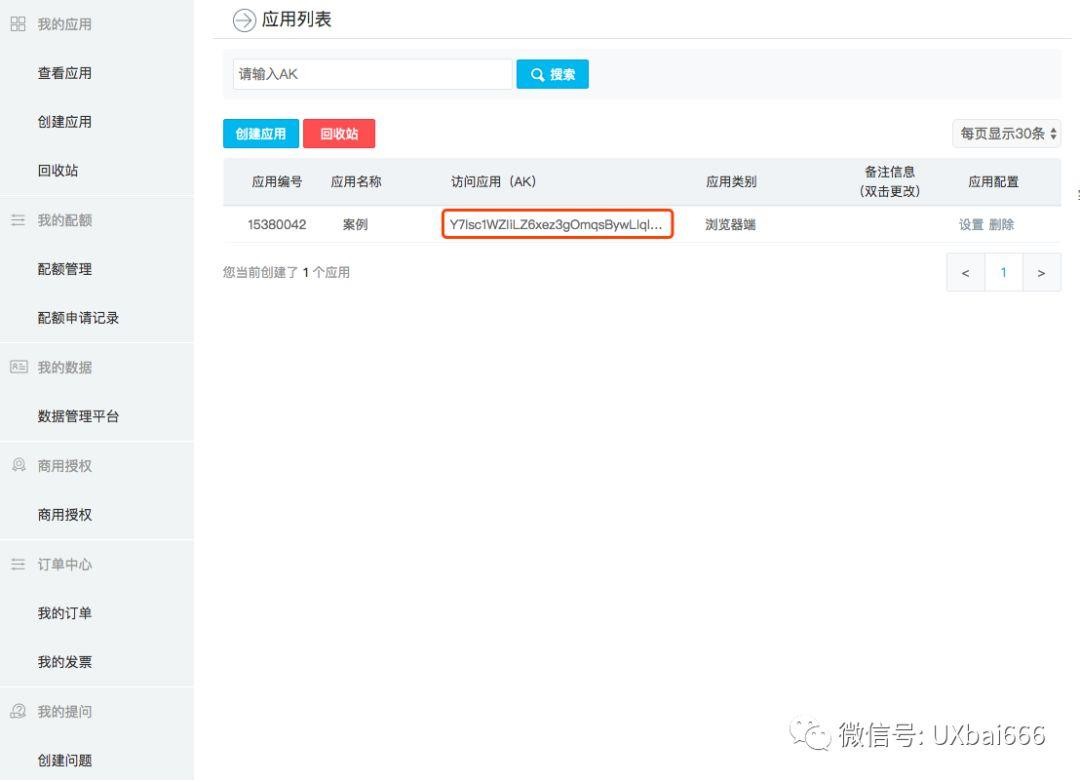
再反回页面点击申请密匙。

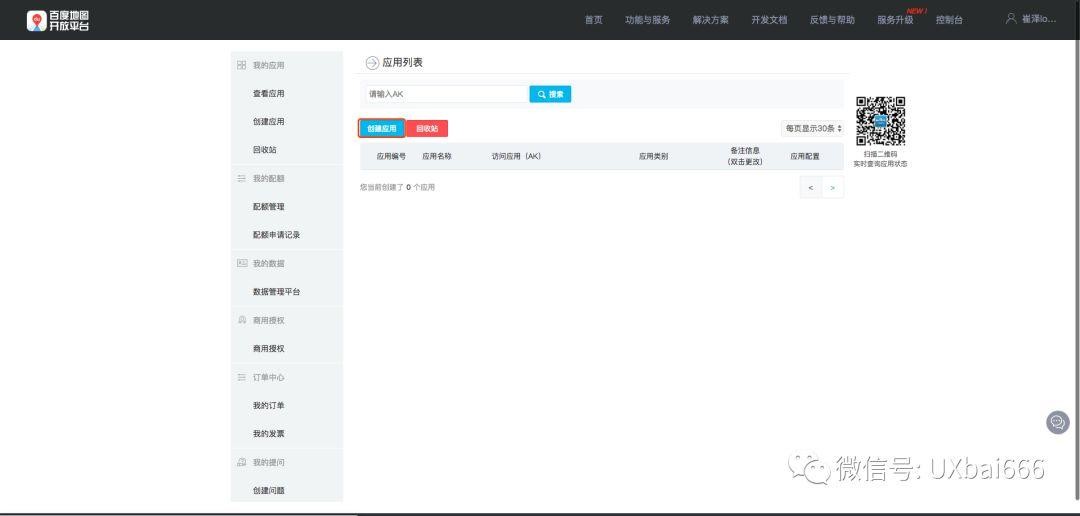
点击后跳转到创建应用页面,点击创建应用。

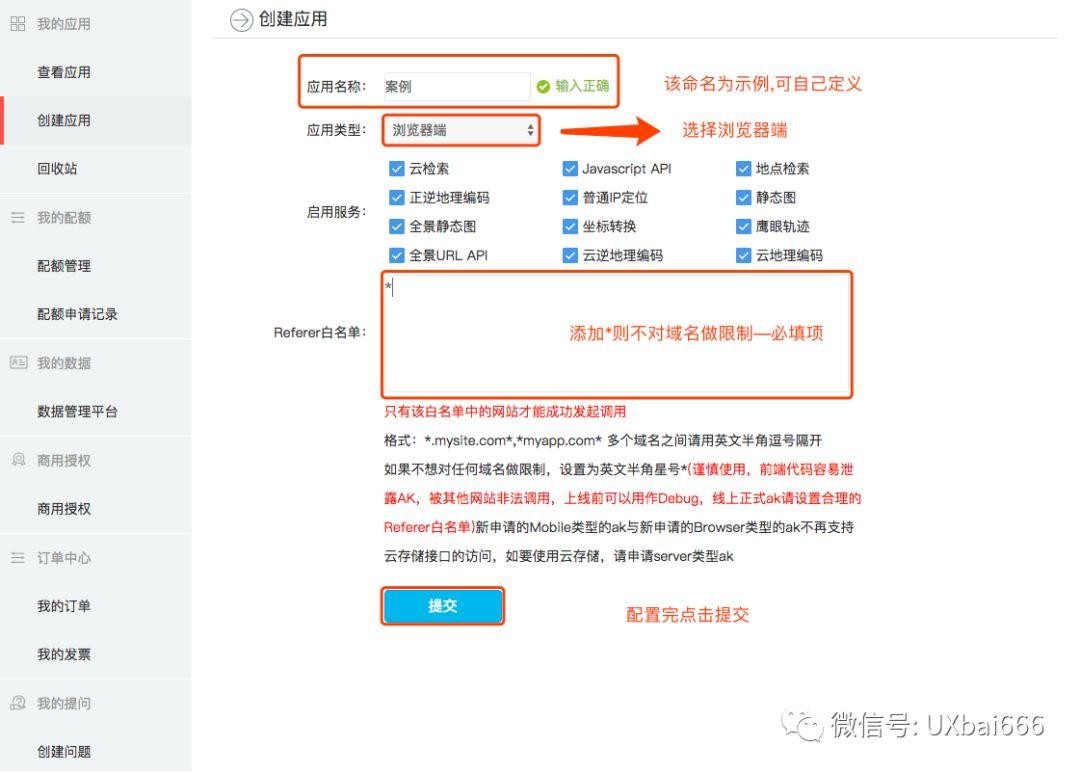
接下来配置应用,结束后提交。

将密匙复制下来。

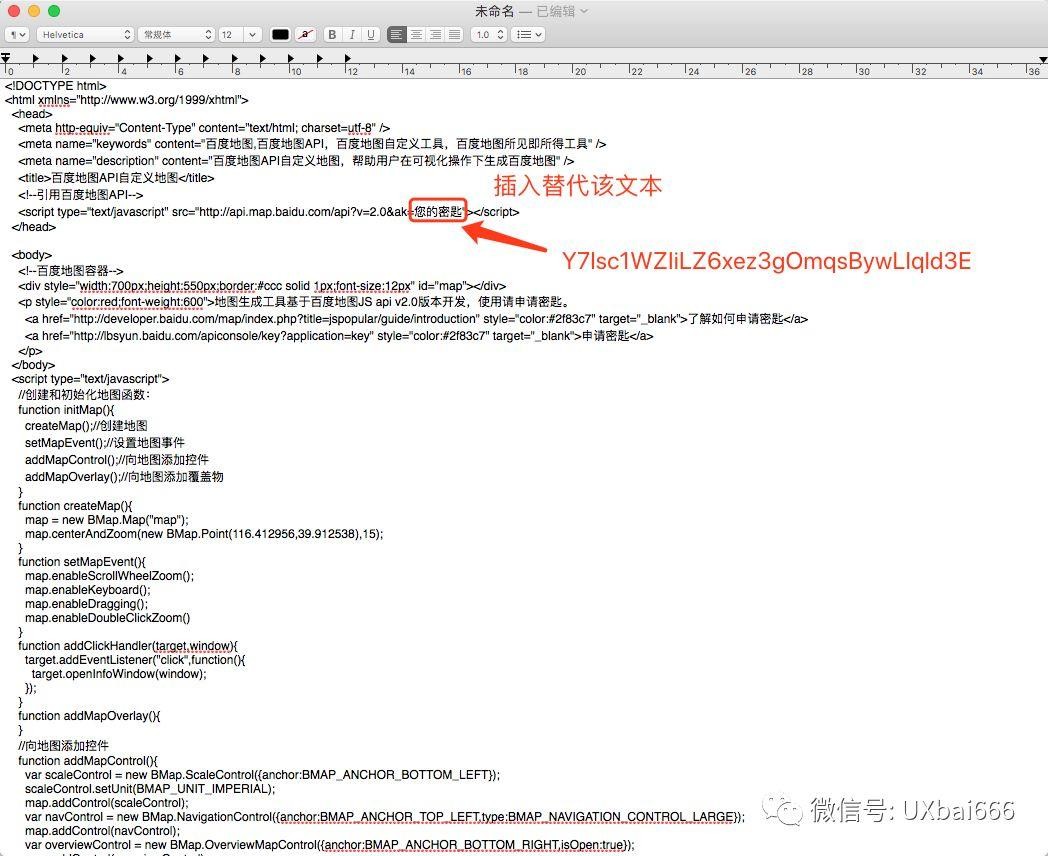
粘贴到刚才创建的文本的指定位置。

然后将文件保存,且命名为:mymap.html。

然后将文件打开就是地图了。

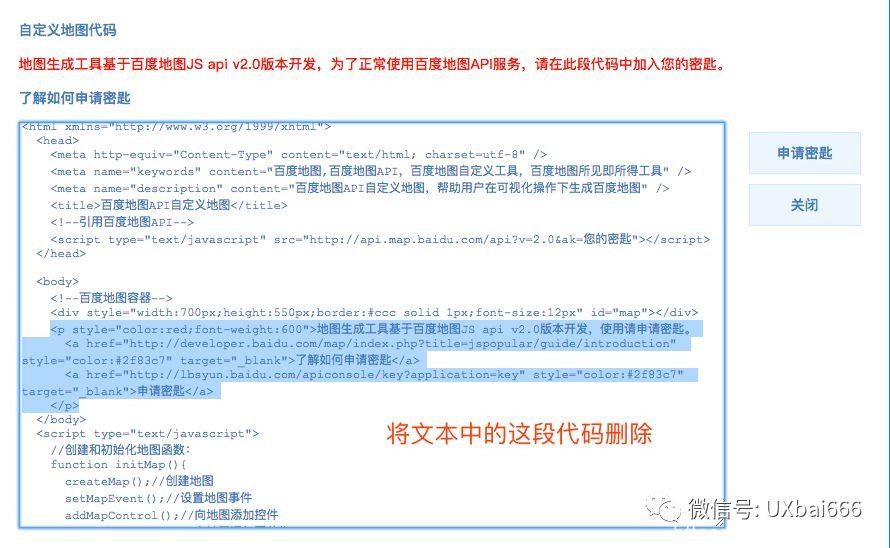
如果想将地图底下的文字删除,将代码中的这段代码删除。

接下来将文件的具体地址放进内联框架的目标超链接中。
(具体地址:打开地图的html文件,浏览器上显示的链接就是具体地址。)

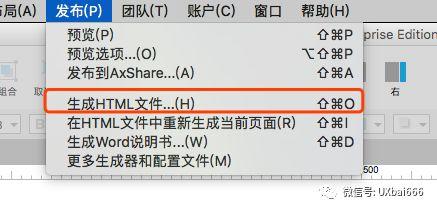
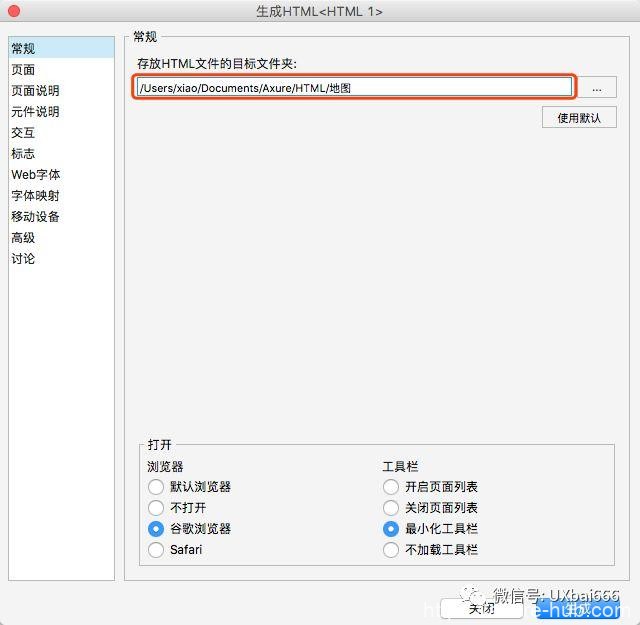
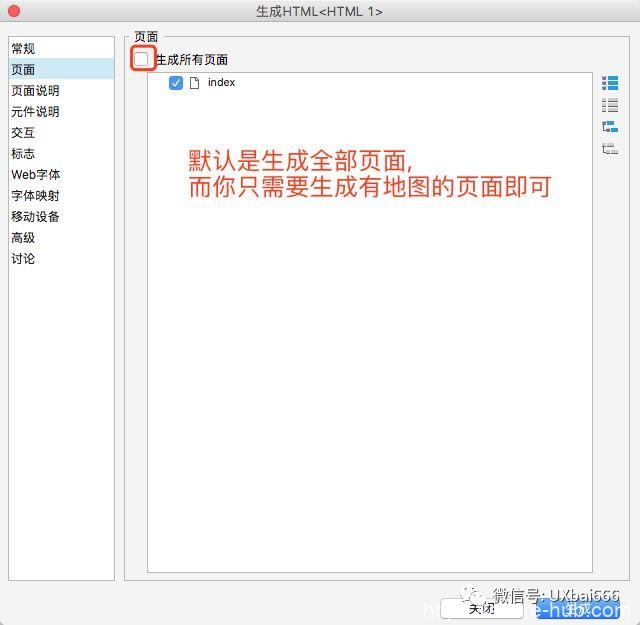
放进去后,文件预览是看不见效果的,只有将文件生成HTML文件才能预览的效果。



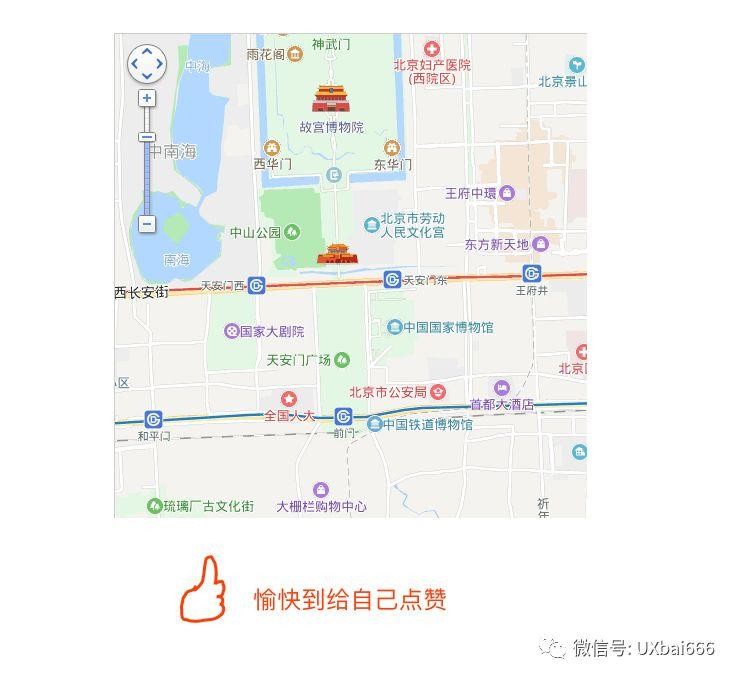
最终效果就是:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
