绘制网页原型说来简单,技术上与系统、产品的原型相比大同小异。但我们会发现,将几个内容区域画好后罗列在一起,预览时的效果总觉得与真实的网站有很大差距。而问题的关键,便在于是否能够打磨网页中的细节交互。

下面,以内容较多的首页为例,围绕最常使用的交互效果,进行简要讲解。
一、划分区域,设置宽度自适应
首页包含的信息量很大,浏览时通常按内容分为若干屏,一次展示一屏。因此,可以先将各屏内容的背景摆放好,并做好宽度自适应的配置。
步骤1
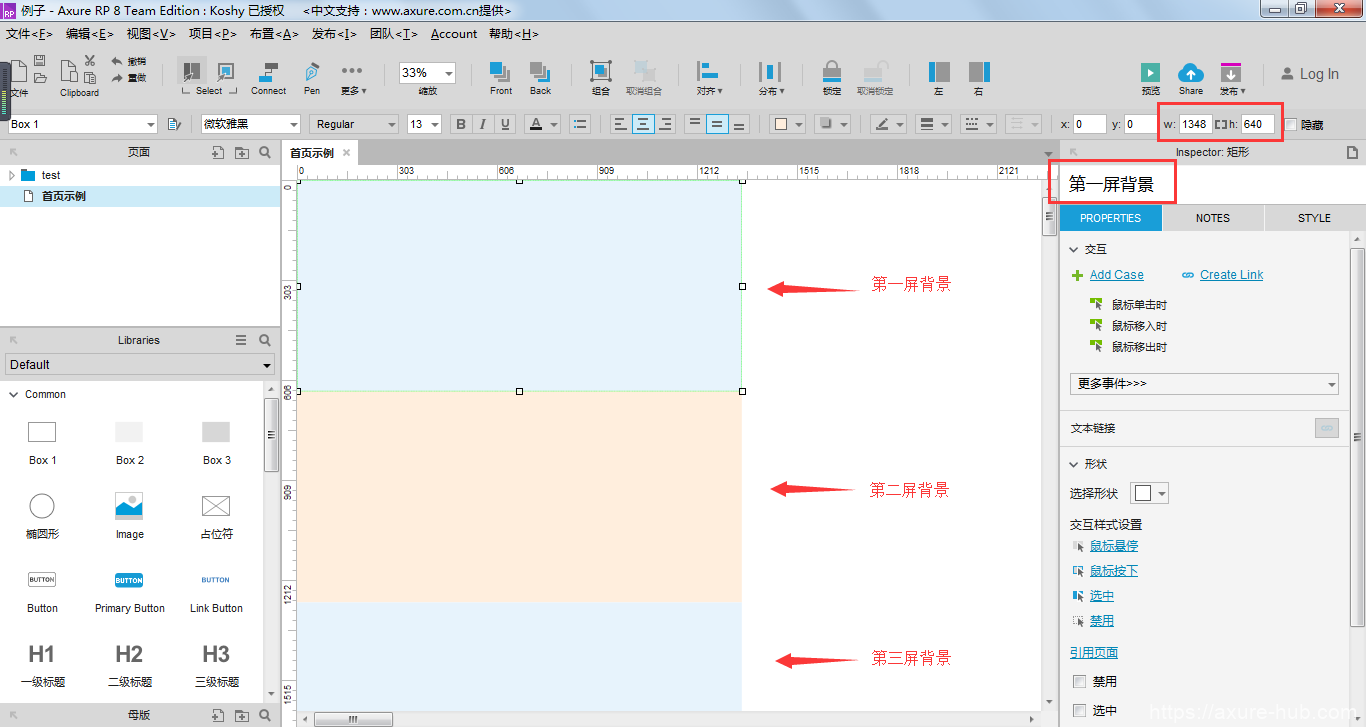
准备几个尺寸1348*640px的矩形作为区域背景(本机演示分辨率为1366*768,可根据不同分辨率自行设置尺寸),分别命名为“第X屏背景”,竖向摆放在一起,并设置相互交替的颜色。这里设置交替颜色是为了各屏的预览效果更明显。

步骤2
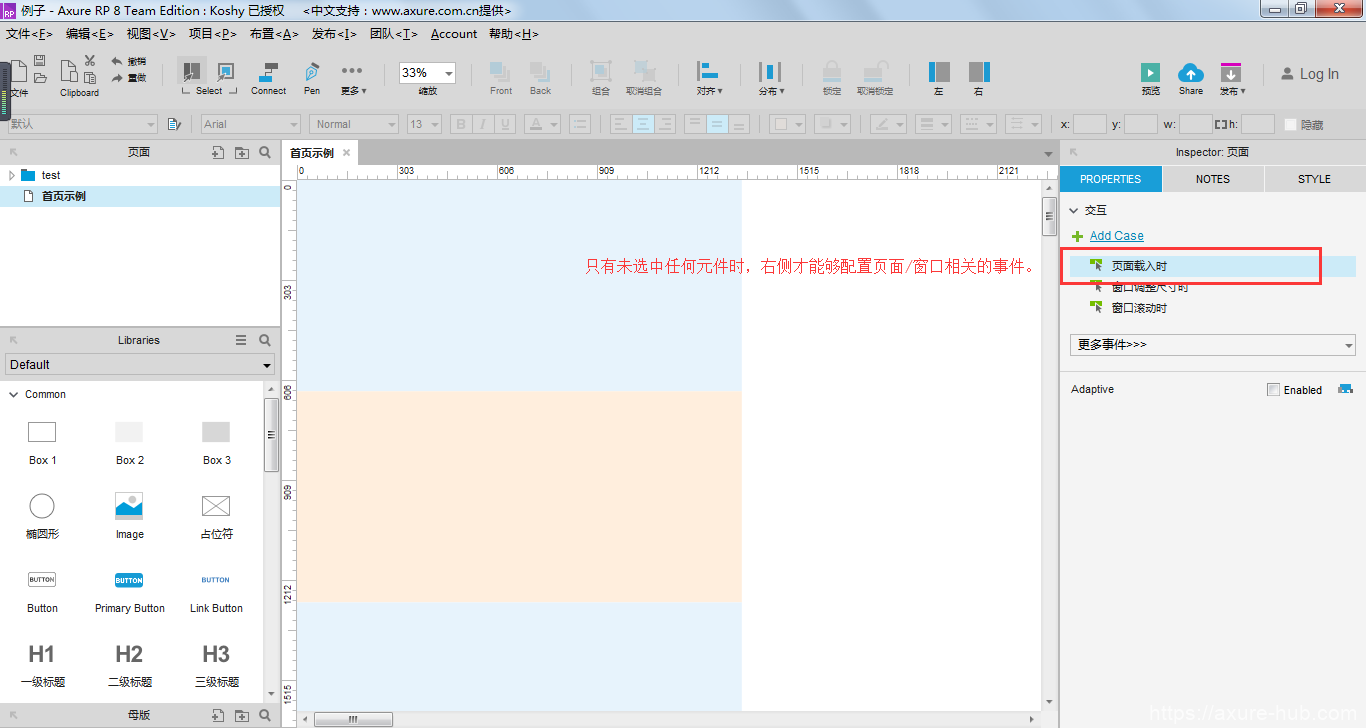
点击空白处,取消选中所有元件。在右侧的“交互”下,双击打开“页面载入时”用例编辑窗口。

步骤3
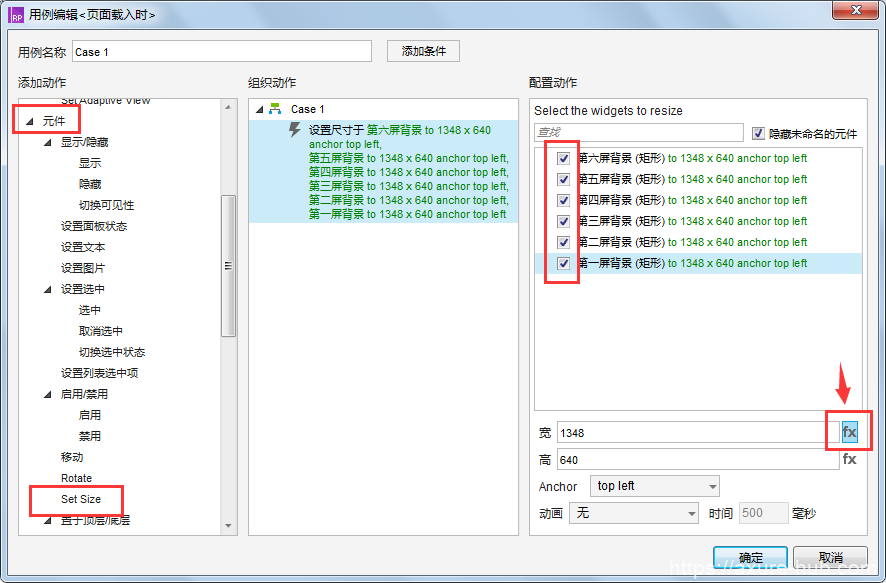
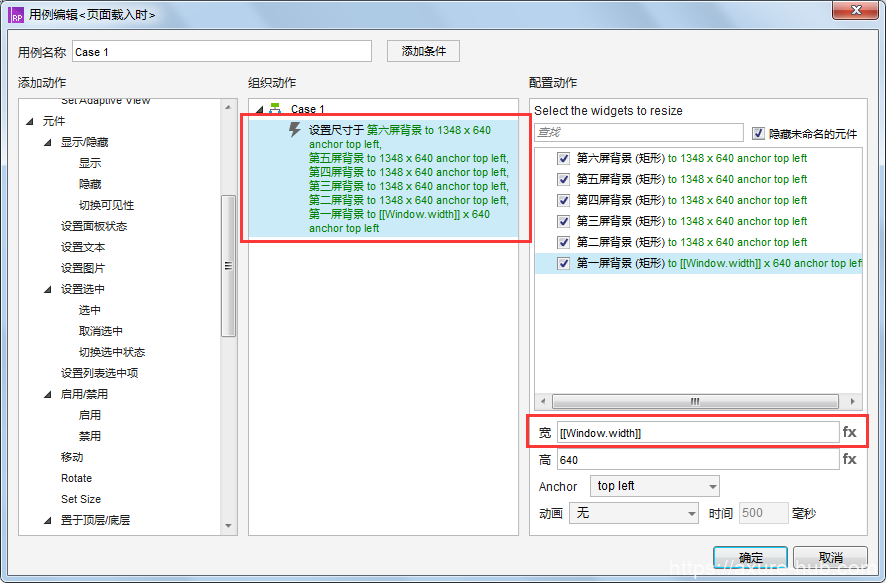
在用例编辑窗口中,左侧选择“元件”-“设置尺寸”(Set Size),在右侧的元件选择区域中,勾选所有背景矩形,可以看到中间的组织动作区域中已经带出了相应事件。在元件选择区域的下方,点击“宽”后面的fx小按钮,打开编辑值窗口。

步骤4
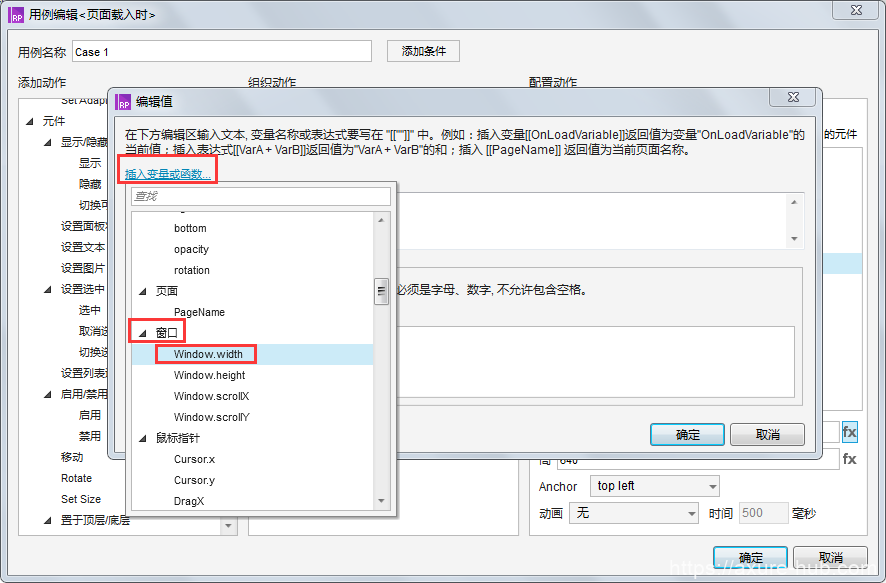
在所有矩形“宽”的编辑值窗口中,删掉原宽度数值(这里为1348),点击上方的插入变量或函数链接,选择“窗口”-“Window.width”。点击“确定”,可以看到所有背景矩形在页面载入时的宽度均已设置为Window.width,即与当前浏览器窗口同宽,在用例编辑窗口中点击“确定”。


步骤5
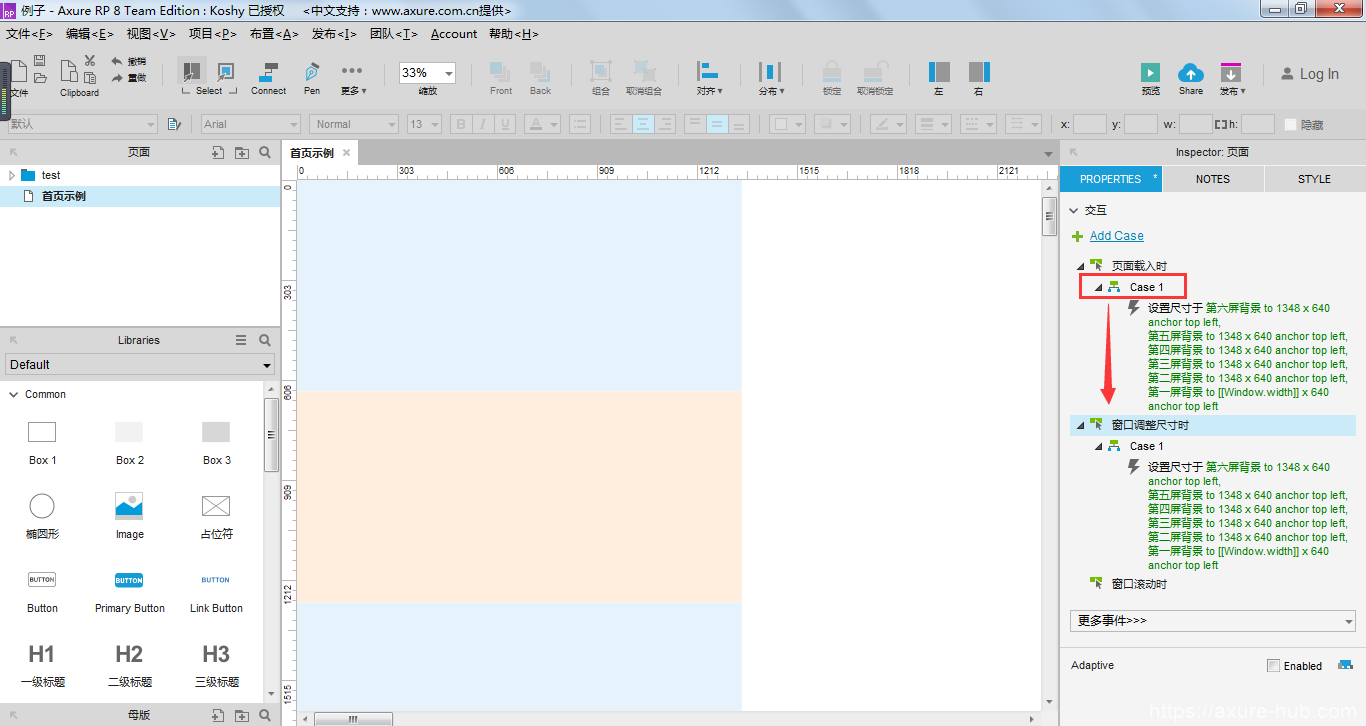
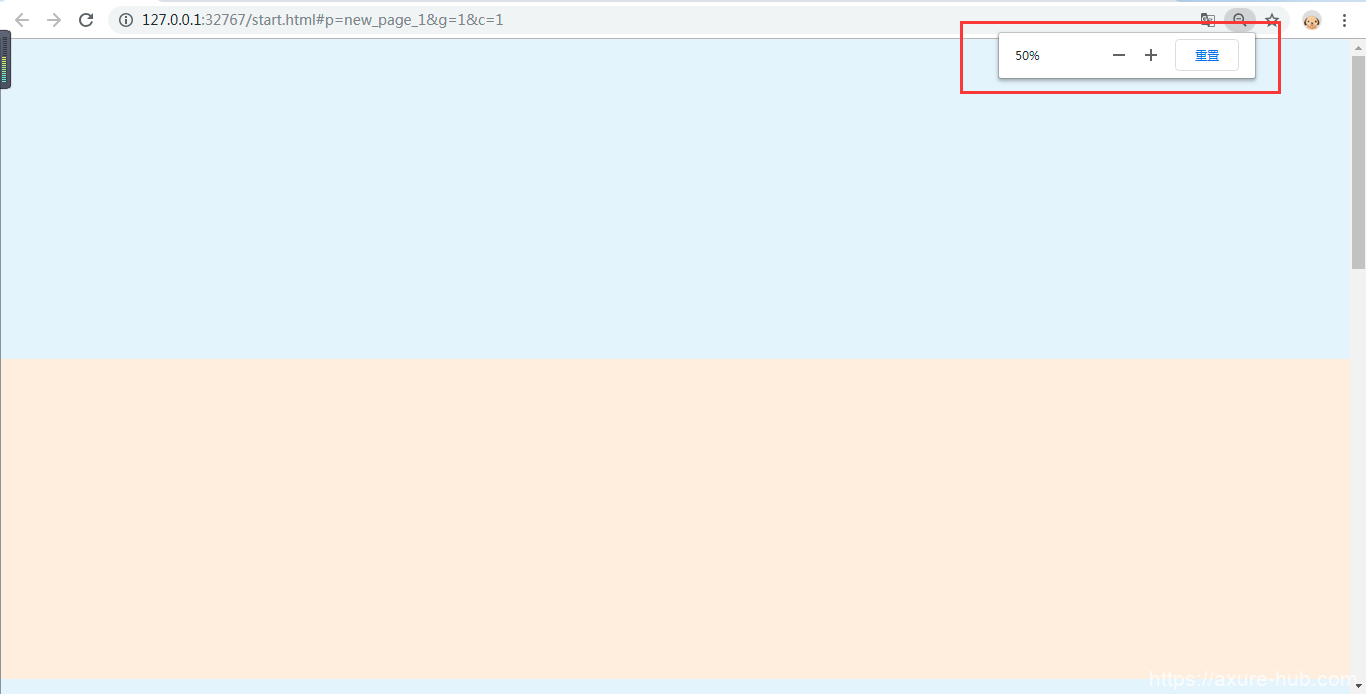
在右侧的“交互”中点击“页面载入时”的Case1,Ctrl+C复制;点击“窗口调整尺寸时”,Ctrl+V粘贴事件。预览页面可以看到此时在页面载入与窗口调整尺寸时,所有背景区域的宽度始终能占满整个屏幕。


二、增加导航,设置锚点交互
上述首页背景设置好后,开始为首页添加顶部导航栏,并实现点击不同导航按钮,页面滚动到相应区域,且滚动到下方时导航栏能固定在顶部的效果。
步骤1
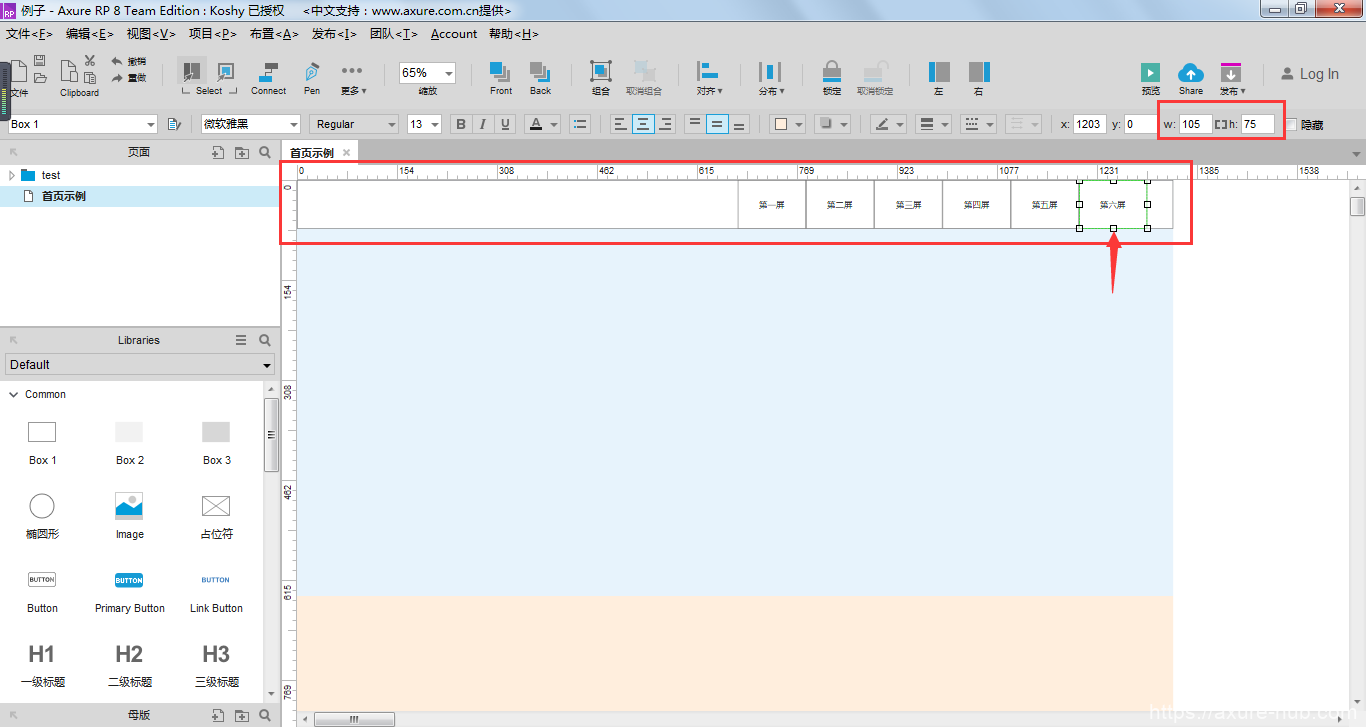
准备一个尺寸1348*75px的矩形作为导航栏背景,背景上摆放六个105*75px的矩形作为导航栏按钮。

步骤2
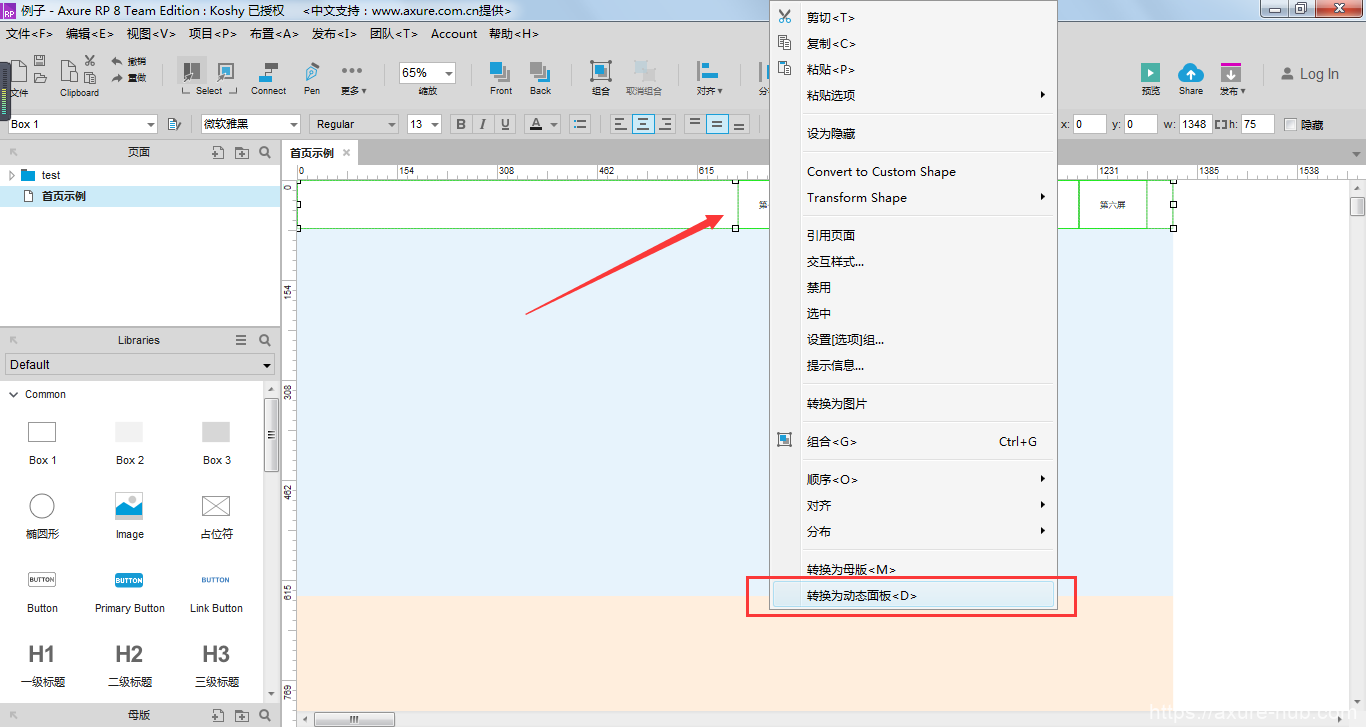
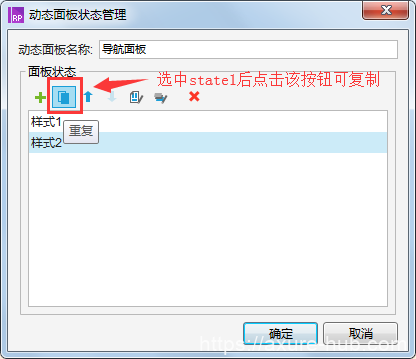
选中导航栏背景和六个导航按钮,右键点击“转换为动态面板”。为动态面板命名为“导航面板”,在面板状态管理窗口中,复制一个state1状态为state2,为两个状态分别命名为“样式1”“样式2”。


步骤3
分别编辑“导航面板”中“样式1”“样式2”两个状态内各自的导航栏样式。在“样式1”状态中,设置元件的背景色均为透明,导航栏按钮文字颜色为白色;“样式2”状态中,设置元件的背景色均为白色,且具有蓝色下边框,导航栏按钮文字为黑色。


步骤4
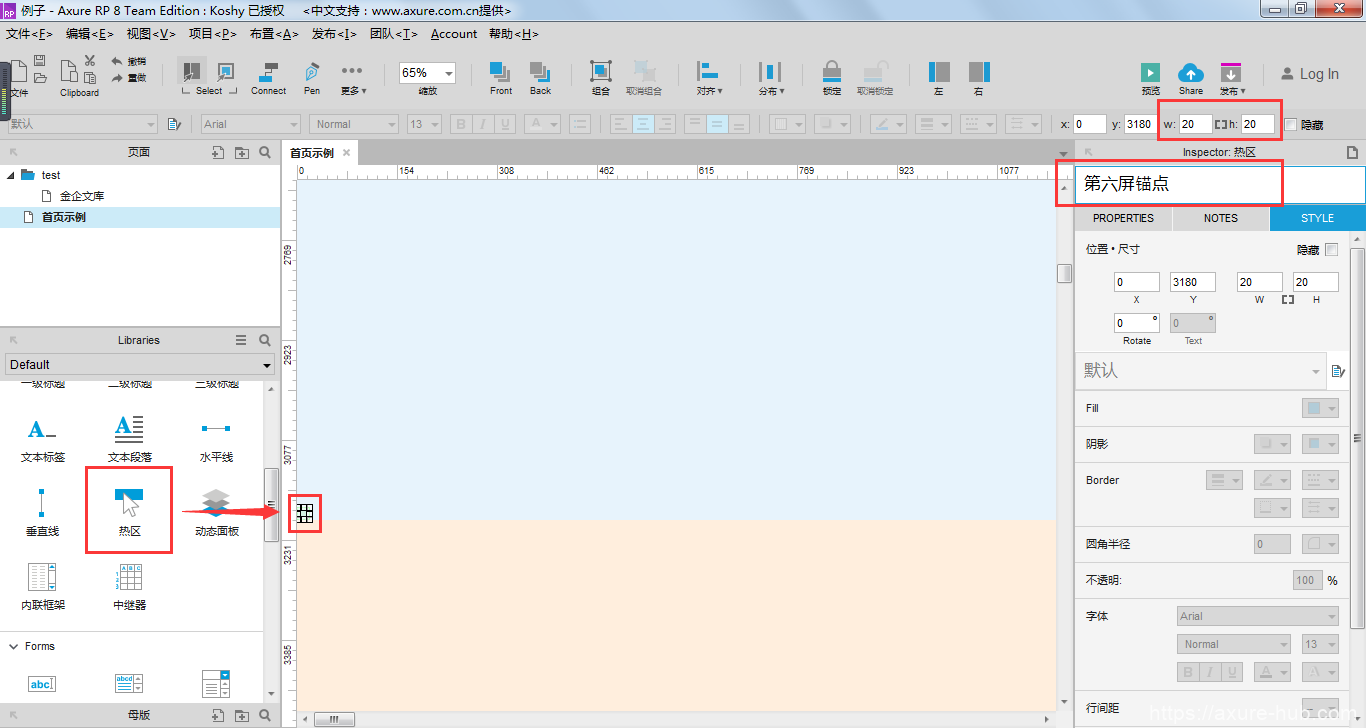
分别在各屏背景的左上角,放置一个20*20的热区元件,元件的下边框与各屏背景的上边框重合,并为各个热区元件命名为“第X屏锚点”。

步骤5
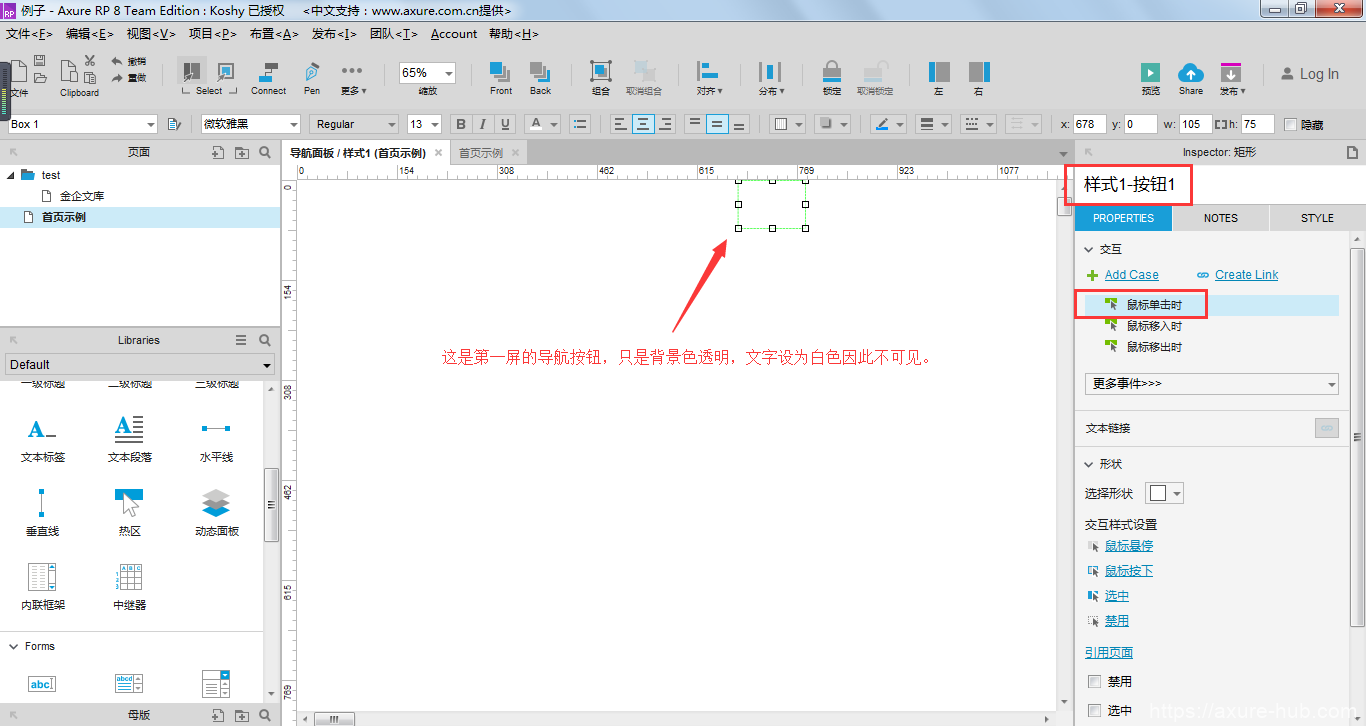
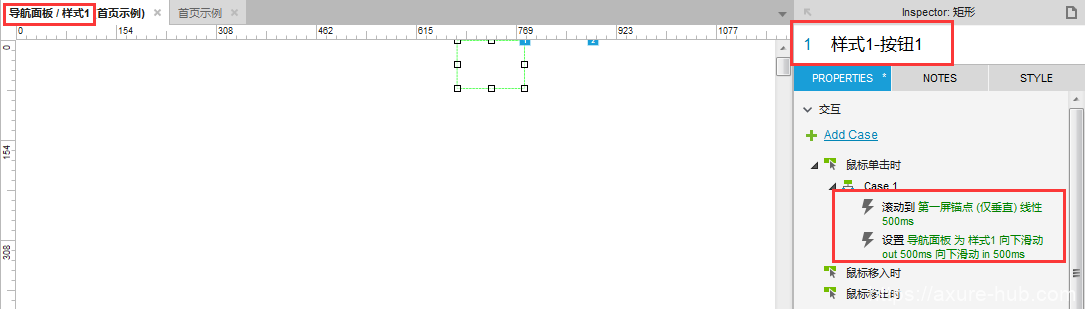
为“导航面板”的“样式1”“样式2”两个状态配置相应的点击事件。首先为各个导航按钮命名为“样式X-按钮X”方便查找。接下来在“样式1”状态中,选中“样式1-按钮1”,在右侧的“交互”下,双击打开“鼠标单击时”用例编辑窗口。

步骤6
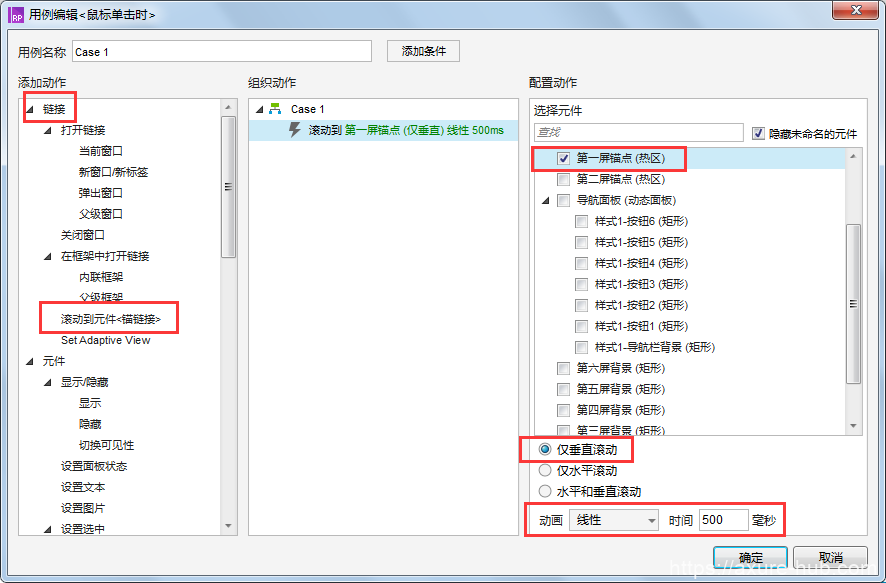
在用例编辑窗口中,左侧选择“链接”-“滚动到元件<锚链接>”,在右侧的元件选择区域中,勾选“第一屏锚点”,下方选择“仅垂直滚动”,动画为“线性500毫秒”。

步骤7
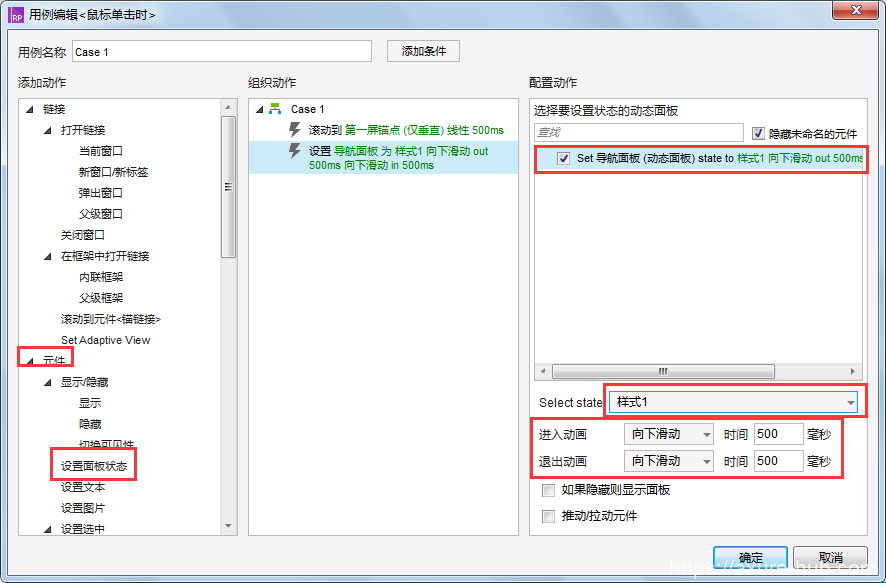
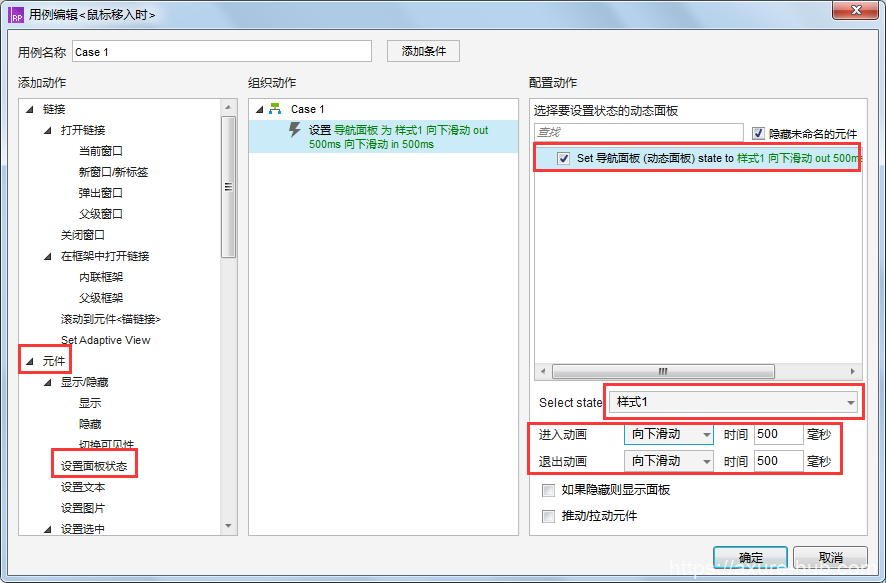
在用例编辑窗口中,左侧选择“元件”-“设置面板状态”,在右侧的元件选择区域中,勾选“导航面板”,下方的面板状态选择“样式1”,进入和退出动画选择“向下滑动500毫秒”。

步骤8
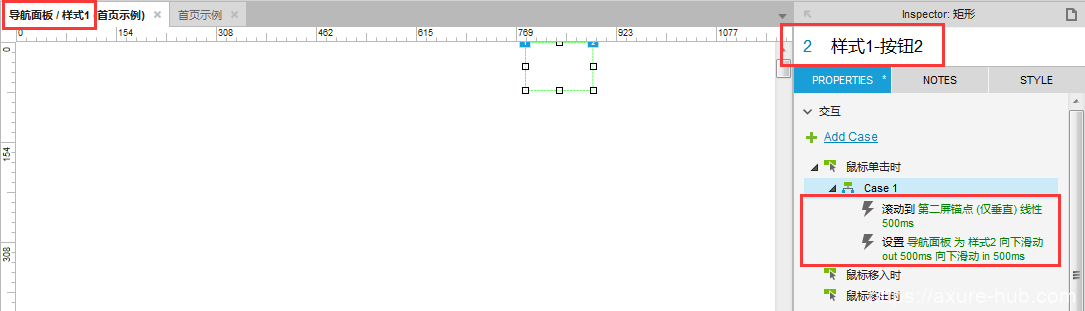
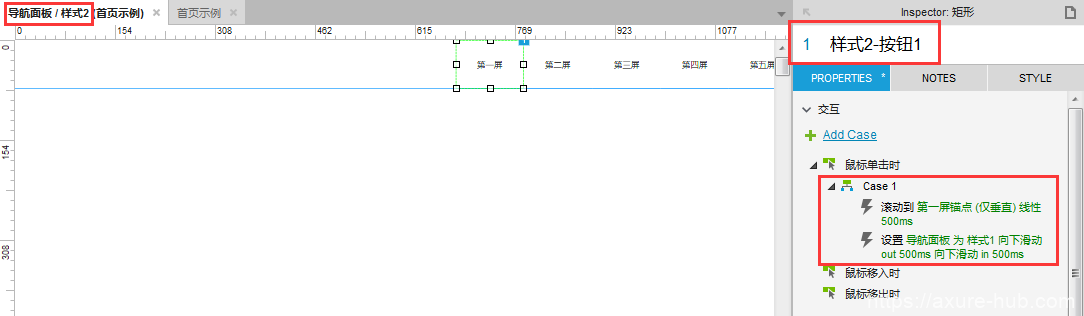
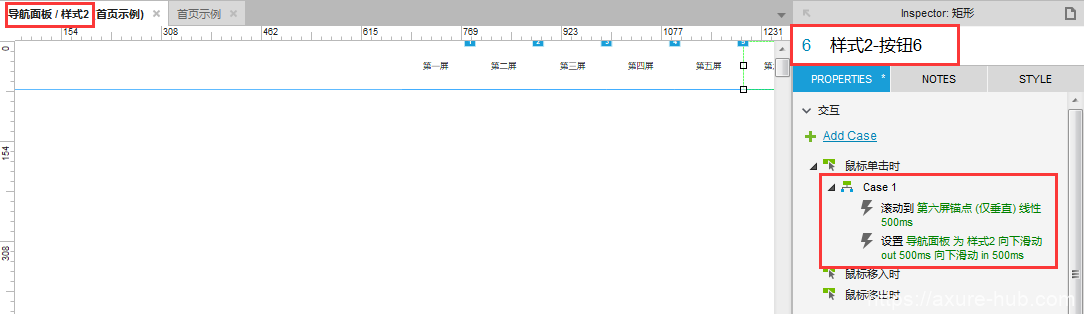
与步骤7同理,为“样式1”“样式2”两个面板状态中的其他11个导航按钮都配置上滚动锚点和设置面板状态的事件,每个按钮滚动到的锚点一定要选择其对应的第X屏锚点。
需要注意的是,在“样式1”面板状态中,除第一个导航按钮外,其他5个按钮都要设置到“样式2”面板;同理在“样式2”面板状态中,第一个导航按钮设置到“样式1”面板,其他5个按钮都要设置到“样式2”面板。
配置结果概览:




步骤9
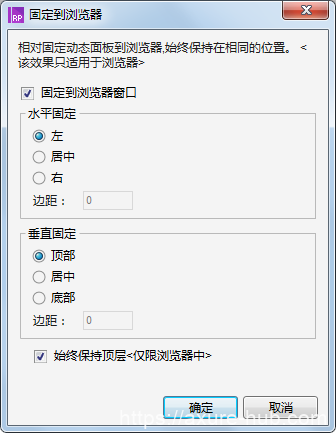
选中“导航面板”,在右侧选择“固定到浏览器”。在固定到浏览器窗口中,勾选“始终保持在顶层”,其余按默认即可。

步骤10
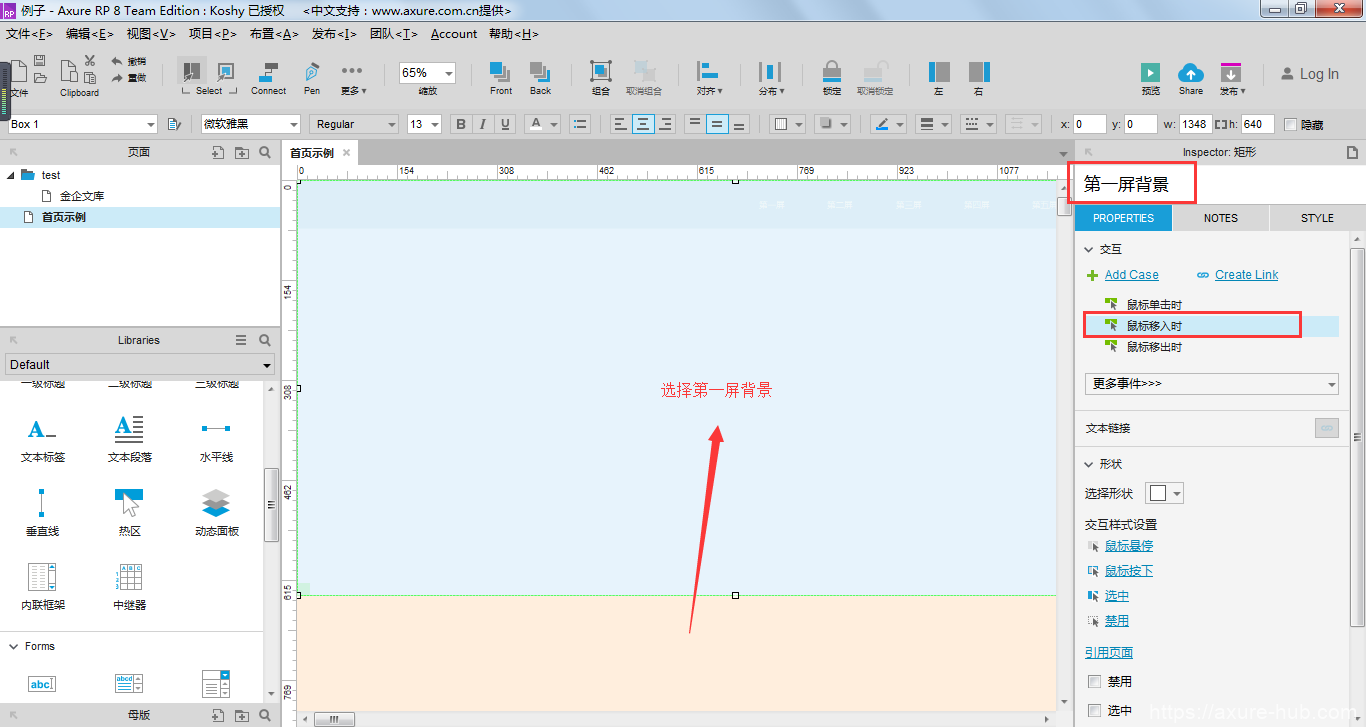
分别选中各屏背景,在右侧的交互下,双击“鼠标移入时”打开用例编辑窗口。

步骤11
在用例编辑窗口中,左侧选择“元件”-“设置面板状态”,在右侧的元件选择区域中,勾选“导航面板”,下方的面板状态选择“样式1”,进入和退出动画选择“向下滑动500毫秒”。同理,为第2-6屏背景设置面板状态为“样式2”。

操作至此,已经可以满足点击导航栏按钮滚动到指定区域,且导航栏始终保持在顶层。当鼠标滚动浏览到指定区域时,导航栏的状态也随之在“样式1”与“样式2”间改变。
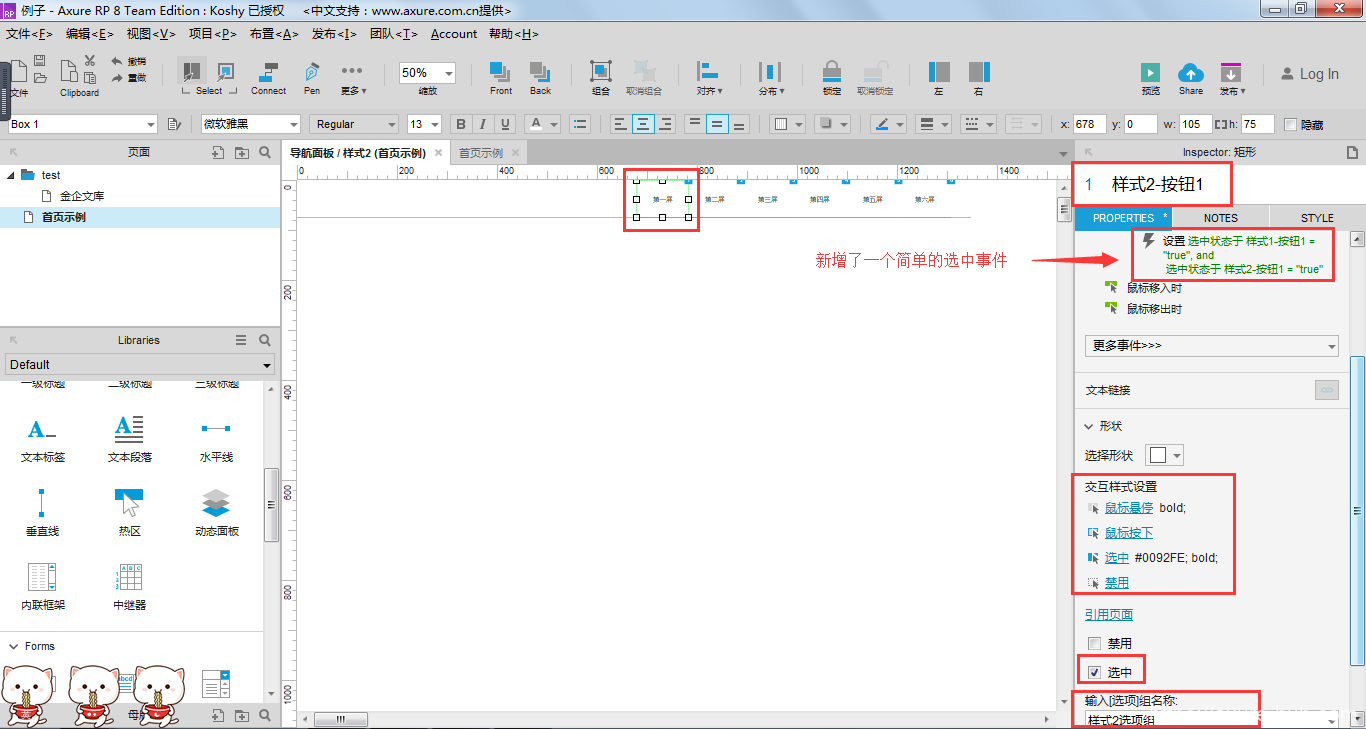
此时,还可以进行样式优化,即为各个导航栏按钮添加选中样式,并在各屏移入事件中也配置上导航按钮的选中事件,可以使得选中的按钮更加明显,页面浏览更加美观。



三、增加元素,完善首页结构
上述首页的滚动效果设置好后,网页的框架就搭好了,接下来,我们可以自主添加网页的内容了。下面以普通网站为例做一些简单的示例效果填充我们的首页,供大家参考。
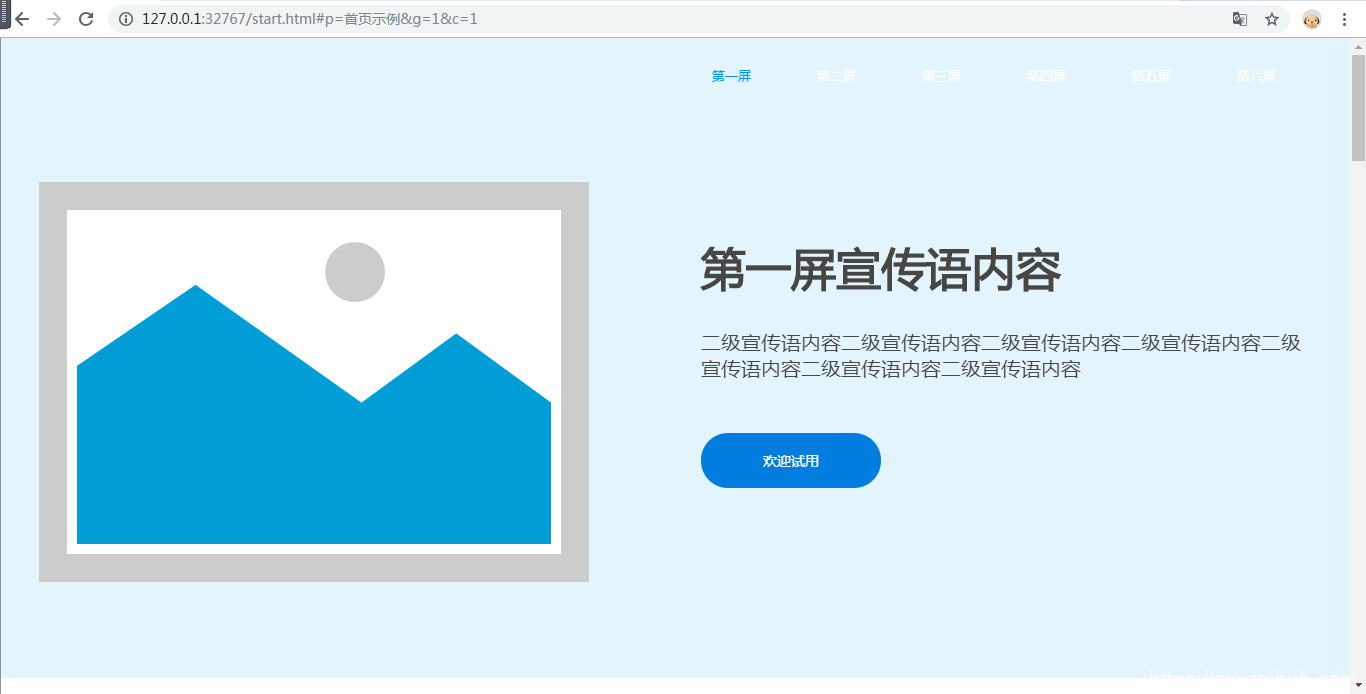
第一屏
左侧可放置一张网站相关的图片,右侧以一级+二级标语的形式介绍本网站,下方可添加一个试用或注册链接。

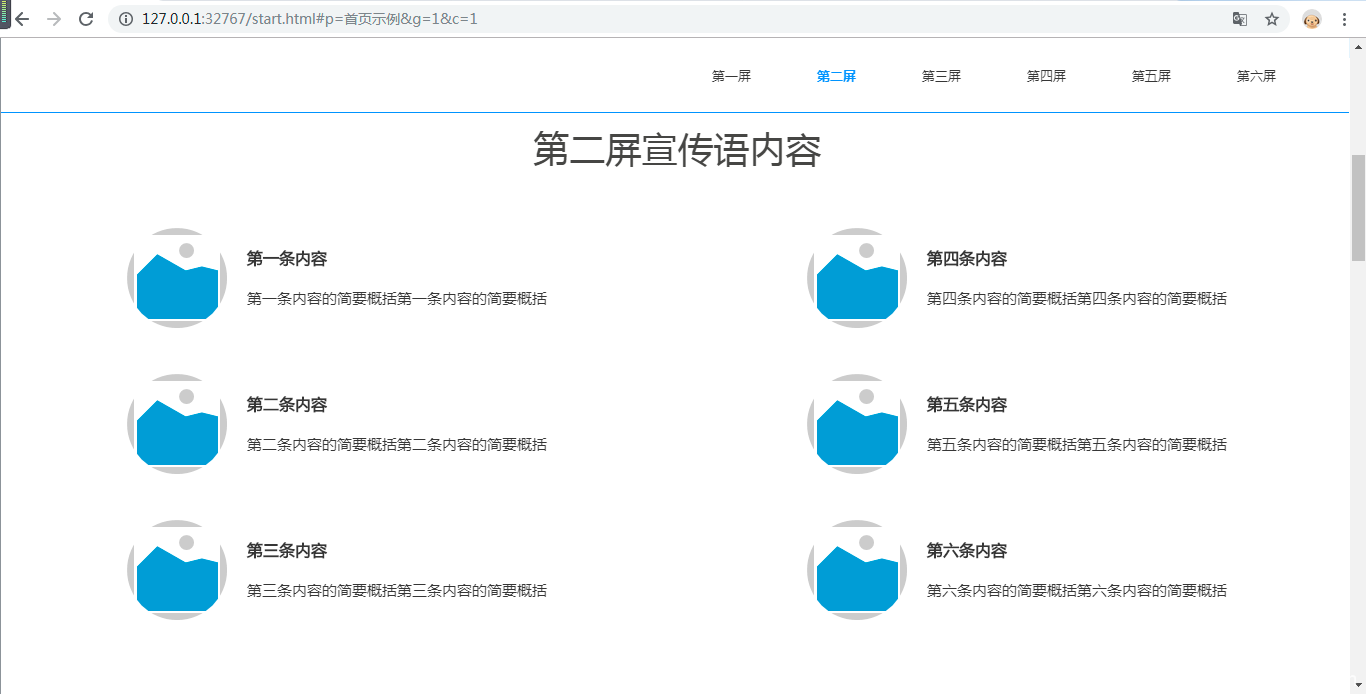
第二屏
顶部可放置宣传标语,下方以带图小条目的形式,展示网站的几条特性或其他内容。

第三屏
顶部可放置宣传标语,下方展示栏目信息,各栏目下包含多条新闻/资讯/通知等内容。内容可配图,也可只展示文字列表。

第四屏
顶部可放置宣传标语,下方与第二屏类似,下方可以带图小条目的形式,展示选择本网站或本产品的优势或其他内容。

第五屏
没有什么重要内容需要介绍了的话,可放网站的合作单位等友情链接。

第六屏
最后当然就是网站底部的版权信息了,此处省略。
绘制网页原型说简单也简单,说难也难,要设计一个优秀的网站仍然需要更多优秀的作品和经验得以启发学习。本文只是从框架上为大家抛砖引玉,希望大家看到这里,能得到一些灵感和收获。
作者:醉猫,软件设计师,3年系统、产品设计经验,曾参与多个系统、产品的设计开发工作。
题图来自 Unsplash,基于CC0协议。
