之前看到过很多介绍制作2级菜单的文章,大都是制作N个子菜单,隐藏后待适当时机(点击)再显示。看看密密麻麻的隐藏元件,实在头大,是否有简洁一些方法呢?
当然有了!今天就带大家用中继器来尝试完成一个2级菜单,一起来看看~
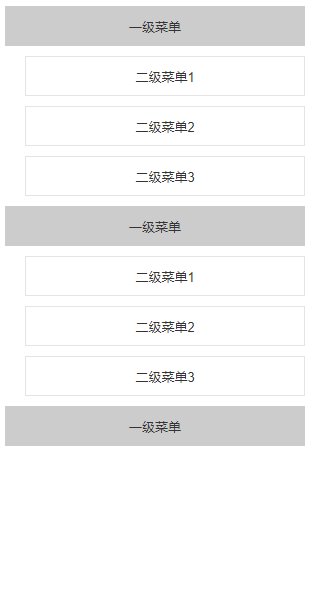
先看看效果:

第一阶段:准备基本素材元件
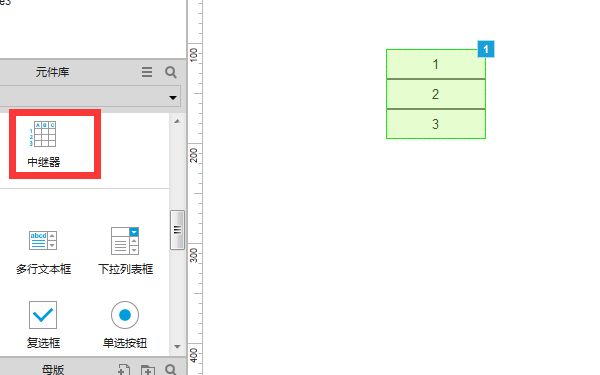
1、拖拽1个中继器到主操作区域
如下图:

2、双击中继器,进入编辑中继器内的元件
2-1、删除默认的矩形
2-2、增加4个矩形
分别为:
- 一级菜单项1个,填入文字:一级菜单。元件命名为一级菜单。
- 二级菜单项3个,填入文字及分别命名为二级菜单1、二级菜单2、二级菜单3。
4个矩形之间的间距设为10像素(练习时可自行调整该值),a、b完成之后的效果如下图:

样例矩形的宽高为:300 * 40。
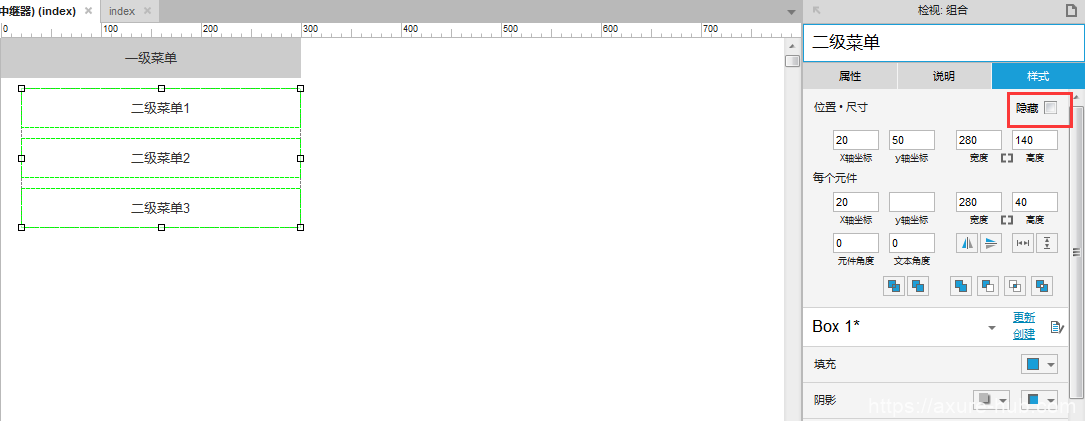
2-3、简单样式调整
设置二级菜单的x坐标设置为20,宽度比一级菜单小20像素。同时适当调整一二级菜单的样式,以示一二级区别。
调整后的效果如下图:

样例一级菜单填充颜色:CCCCCC, 线宽为none,其他地方均为默认设置;二级线段颜色为E4E4E4,其他均为默认设置。
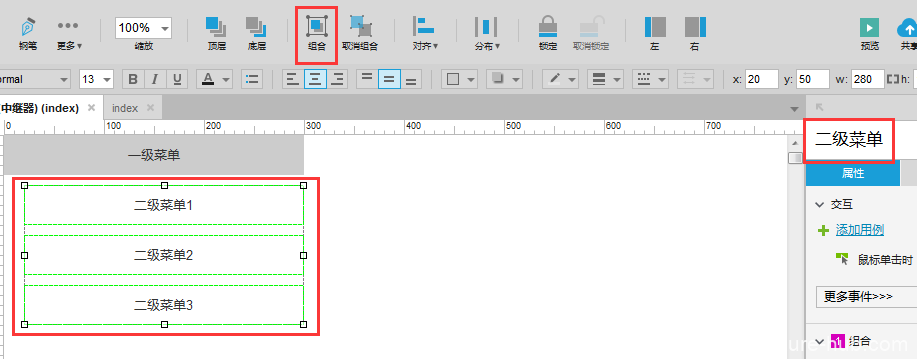
2-4、将二级菜单设置为一个整体
将3个二级菜单矩形组合并命名为“二级菜单”,便于交互时一并展开/收缩(使用隐藏/显示方法)。

注:也可以将其设置为动态面板。
此时回到主区域查看效果,如下图:

可以看出,还有点问题,最后一个二级菜单与相邻的一级菜单之间为紧靠着的,间距没有体现出来。所以,我们还要做一步操作,以保证所有菜单都相邻10像素。
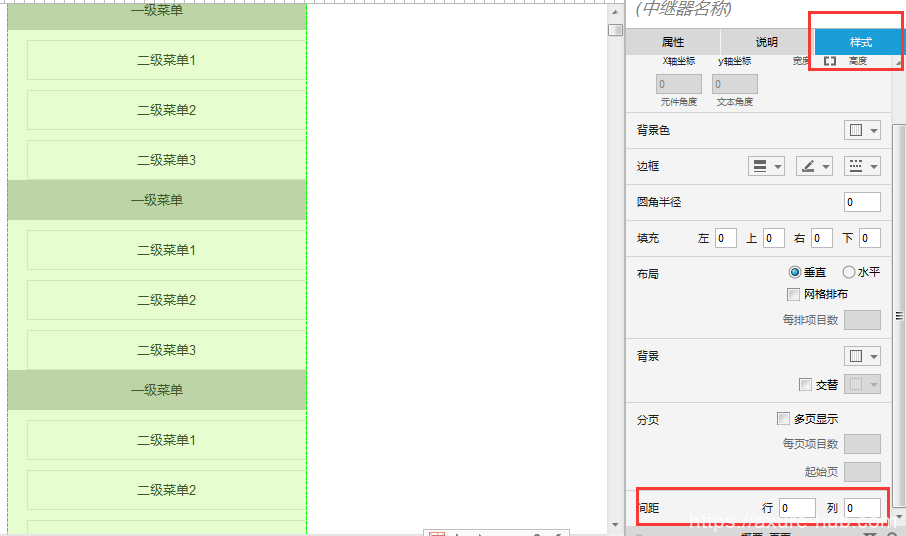
3、设置中继器的间距
单击中继器,然后右侧选择中样式,找到最底下的“间距”设置,如下图:

在“行”后面的输入框中,填入10 —— 表示行间距为10像素,效果立即就出来了,如下图:

至此,完成了基本素材的所有准备,下面进行交互设置阶段。
第二阶段:设置交互效果
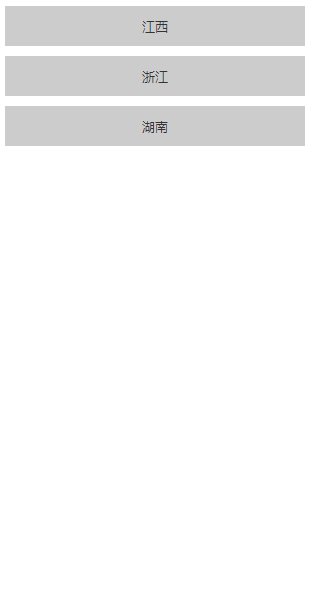
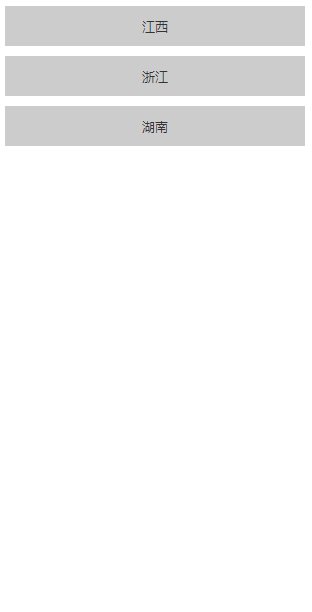
1、设置二级菜单为隐藏 —— 默认情况下二级菜单是未展开的
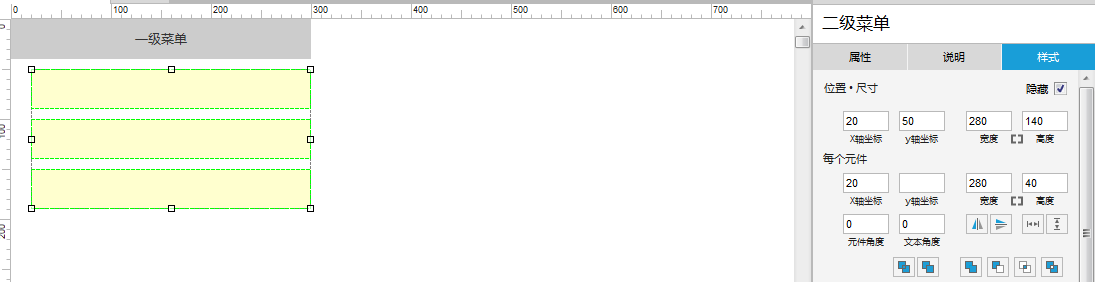
双击中继器进行入编辑,选中二级菜单(组合),勾选隐藏。

选中之后,隐藏效果。

回到主界面,效果如下图:

已达成所有二级菜单默认收缩的效果,下面添加展开的动作。
2、展开/收缩二级菜单
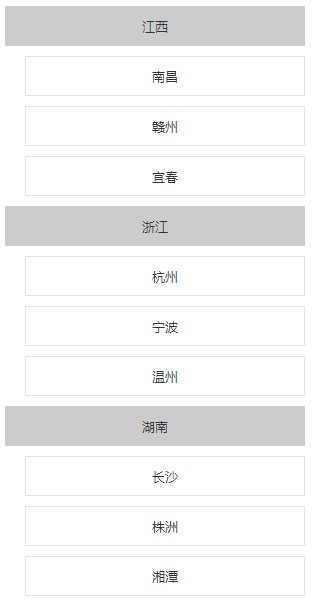
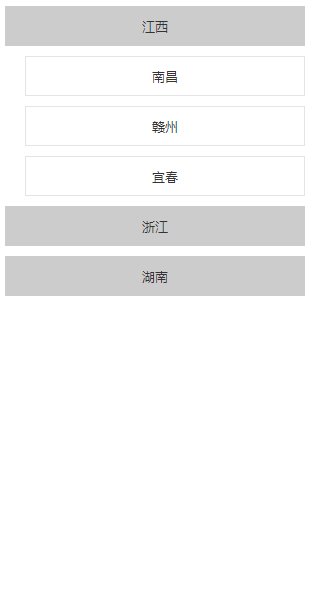
预期的效果为:点击一级菜单,展开/收藏二级菜单。
- 二级菜单收缩时,单击一级菜单,展开二级菜单;
- 二级菜单展开时,单击一级菜单,收缩二级菜单。
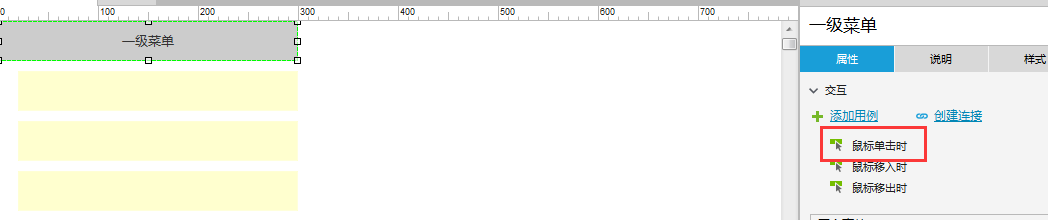
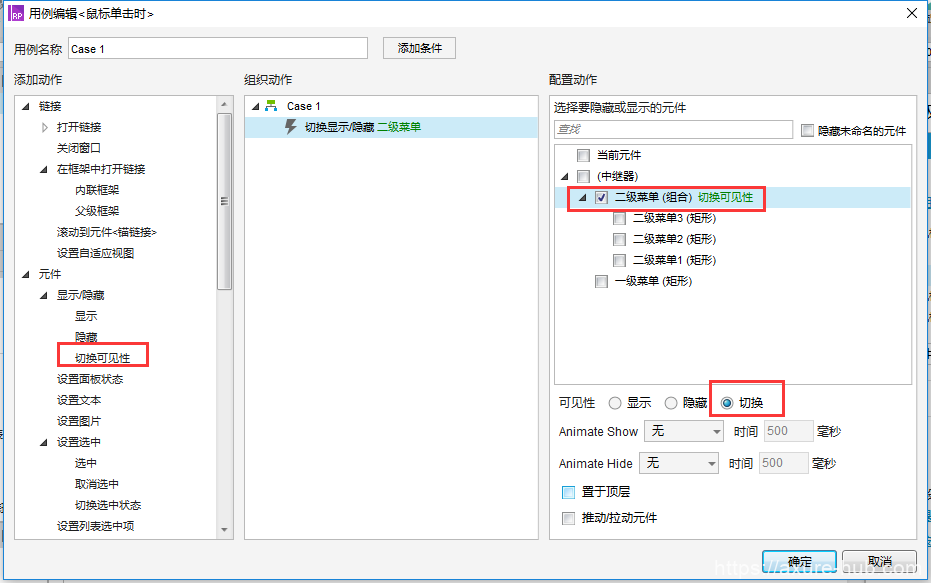
双击中继器进行入编辑,点击矩形“一级菜单”,(右侧属性)双击“鼠标单击”。

设置动作为:切换“二级菜单(组合)”的可见性为“切换”。

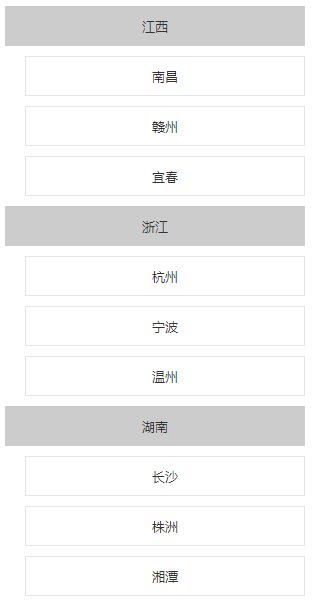
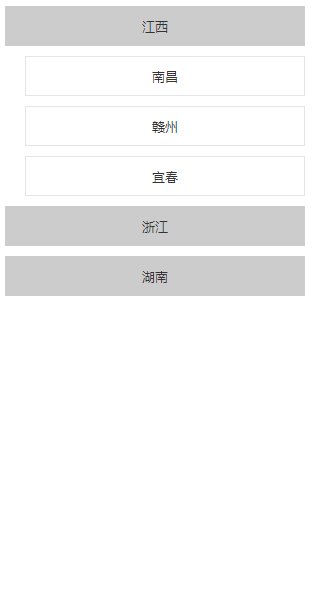
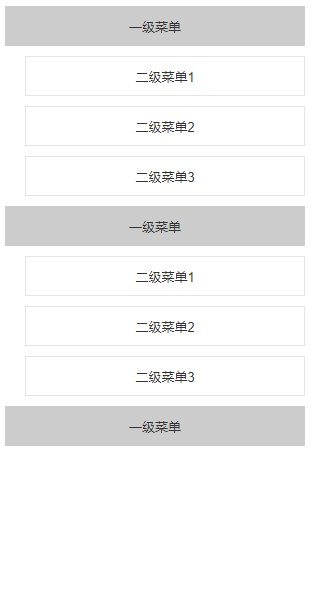
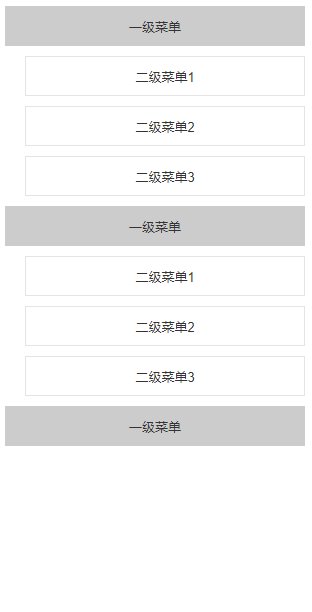
至此,交互动作设置完成,点击F5进入预览效果,正常的效果如下图:

第一、第二阶段完成之后,2级菜单的基本雏形已经有了。但是所有的一二级菜单数据都是一样的,跟实际情况不符合,故接下来要使用中继器的特性,给各个菜单的数据重新赋值。
第三阶段:设置数据
1、添加数据
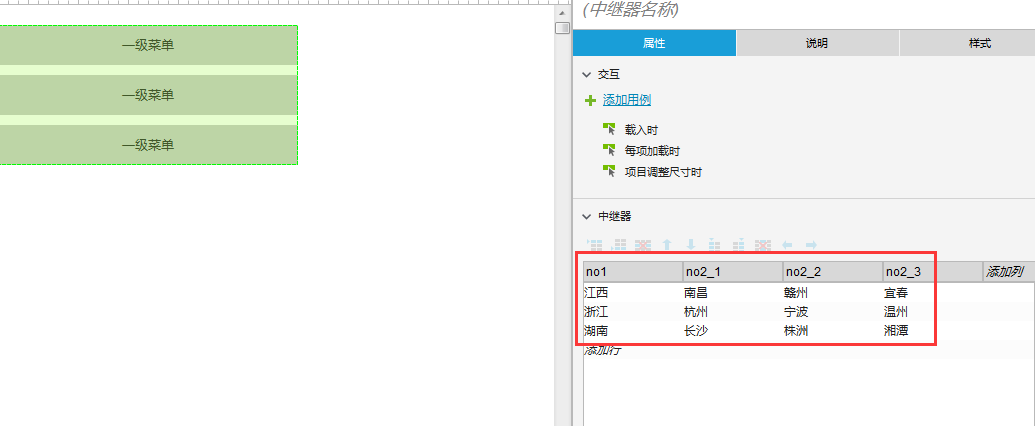
点击中继器,右侧属性,给中继器添加相应数据,如下图:

字段说明:
- no1:一级菜单
- no2_1:二级菜单1
- no2_2:二级菜单2
- no2_3:二级菜单3
2、赋值 —— 给各个矩形赋上相应的值
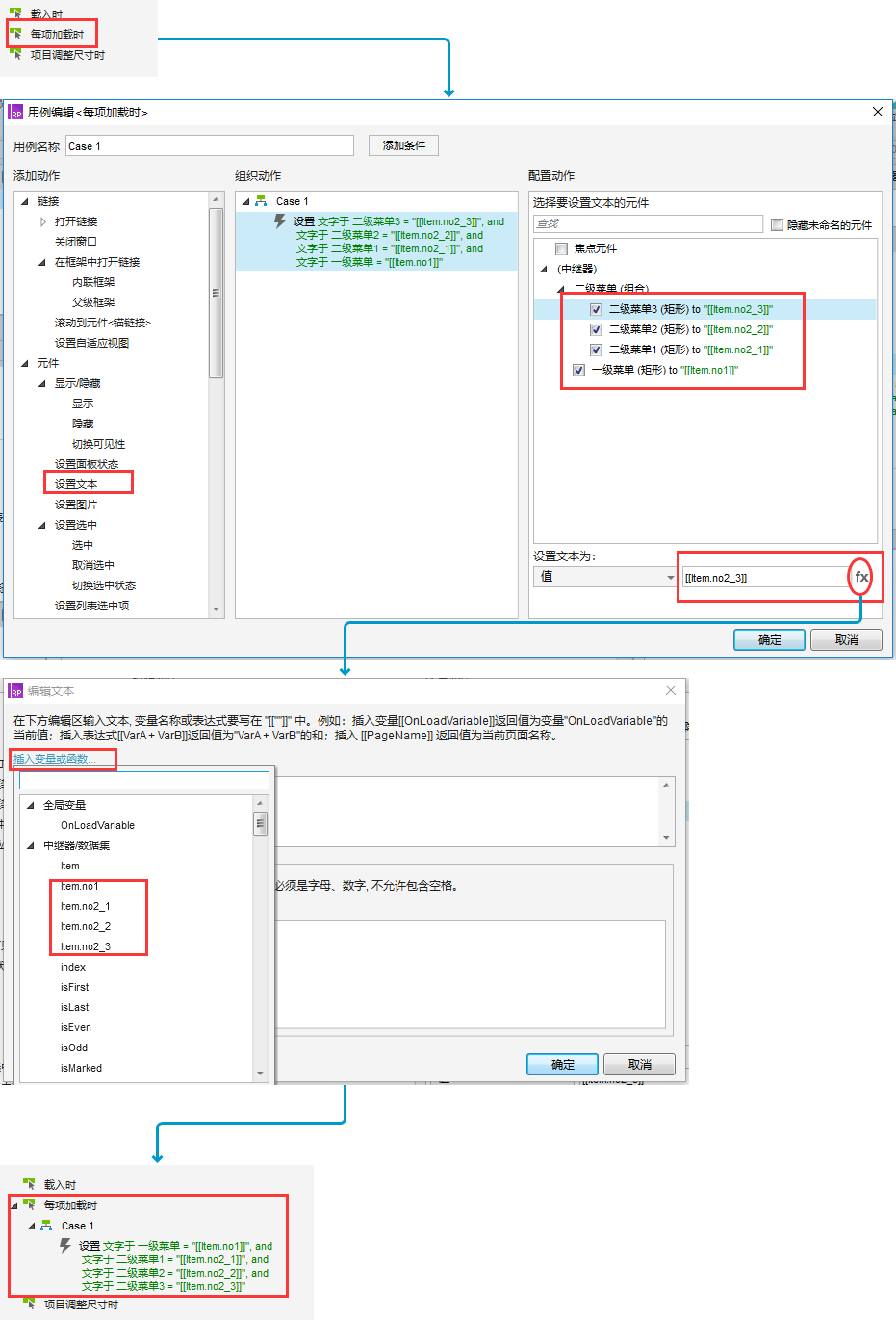
点击中继器,右侧属性,双击“每项加载时”,选择动作“设置文本”,给4个矩形依次赋值,如下图操作:

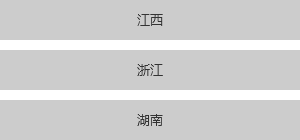
回到主操作区域,看一下,现在的效果,变成了这样。

按下F5,看下预览效果,如下:

至此,二级菜单基本完成。是不是很简单?!
最后,附上原型文件下载地址:
https://quqi.com/s/787633/xMkC449Za4eGia6I/38 无密码
欢迎下载交流!
相关阅读
Axure:一个简单的进度条,了解“触发事件”动作
Axure:菊花转(页面加载动画)如何制作
Axure:巧用交互样式实现多tab切换效果
