APP顶端菜单固定为制作APP原型时最常碰到的交互效果,本文就一起来制作一下APP顶端菜单固定效果,来看看~
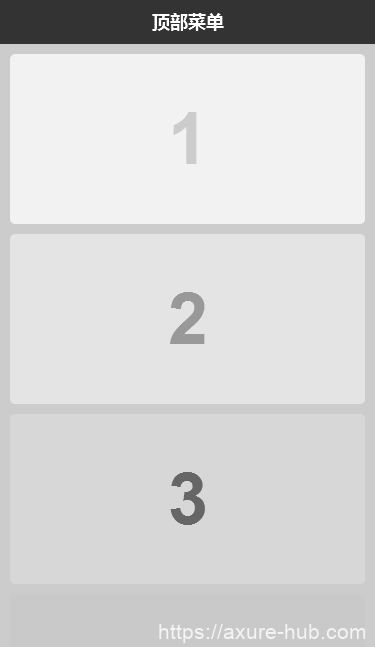
先看效果:

APP顶端菜单固定为制作APP原型时最常碰到的交互效果,常见axure实现方法有以下几种:
- 动态面板固定:顶部菜单作为一个动态面板,固定在浏览器的顶部;
- 内联框架嵌套:顶部菜单页面放置内联框架,内联框架引用主体内容页;
- 逆滚动/拖动:滚动或拖动页面时,顶部菜单向相返的方向移动相应的位置;
- 分块交互:将页面拆分为不同的模块,模块内的交互不影响其他模块。
该案例采用的是第4类方法,下面一起来看下实际应该怎么操作。
主要素材
- 顶部菜单 —— 矩形元件,命名为“顶部菜单”——放置在主界面;
- 内容展位:内容在这个区域内显示 —— 动态面板,命名为“1” —— 放置于主界面;
- 内容整体:由N个内容实体组成 —— 动态面板,命名为“2” —— 放置于动态面板“1”下;
- 内容实体:最小内容单位。在此实例中暂不是重点,固可随便添加一些元件即可 —— 旋转到动态面板“2”下面。
按以上要求准备好相应素材,示例中准备好后的静态效果如下:

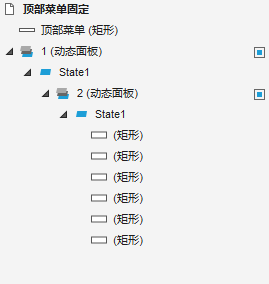
层次情况(视频-工具栏-概要):

由于“顶部菜单”在“2”(内容整体)的外层,所以拖动“2”时“顶部菜单”不会一起拖动,从而达到顶部固定的效果。
交互设计
我们要拖动的是“内容整体”,即动态面板“2”,所以将用户写在“2”上面。
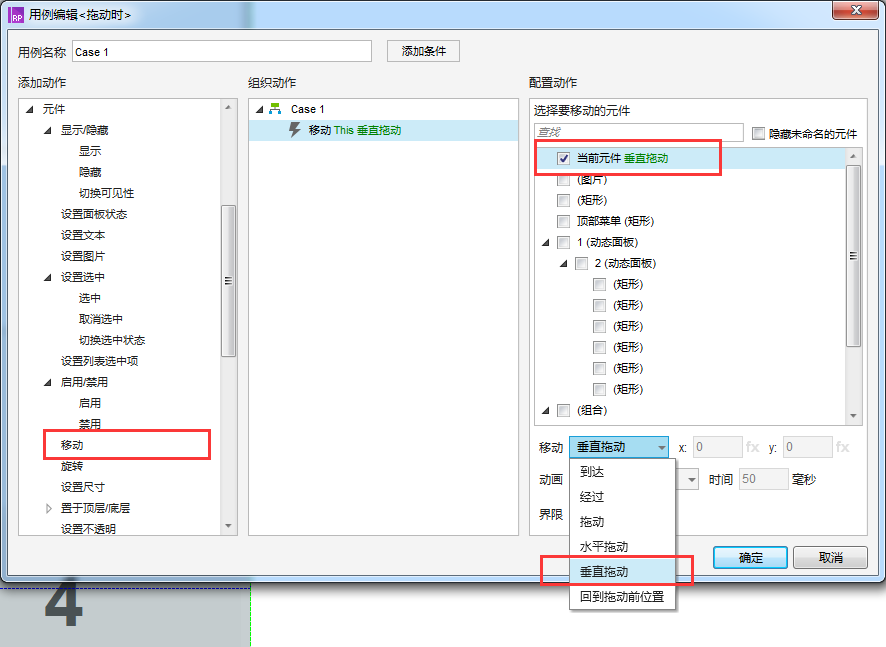
第1步:实现拖动效果
- 点击动态面板“2”;
- 右侧属性中找到并点击用例“拖动时”,进入用例编辑;
- 添加动作“移动”,选择元件为“当前元件”(移动自己),设置移动类型为“垂直拖动”(只上下移动,不左右移动)。

第2步:实现弹回效果 —— 拖动结束后,保证面板在合适的位置
合适的位置应该保证两个条件:
- 上面不能留空 ;
- 下面不能留空。
所以要在拖动结束根据实际情况,判断是否需要进行相应的复位操作-移动到合适的位置。
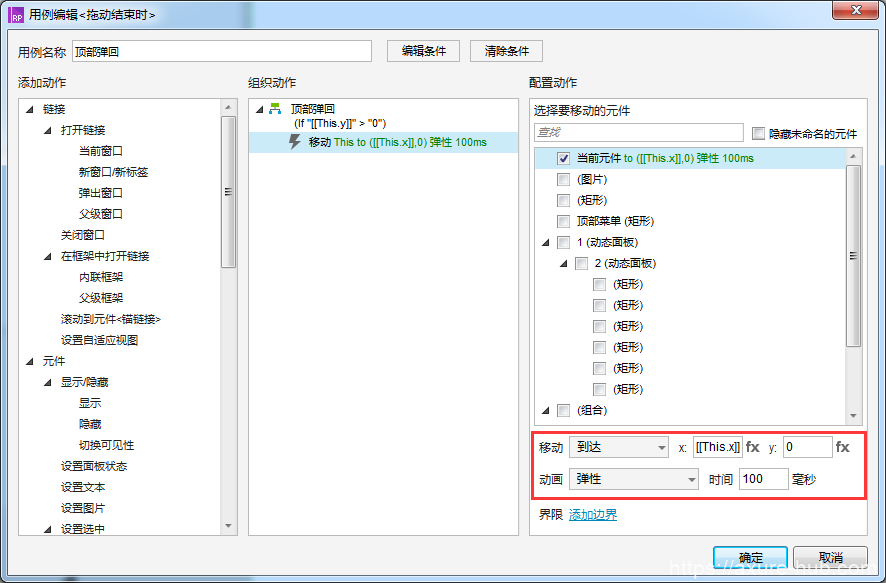
(1)顶部弹回,顶部有空白时,弹回到顶部无空白的位置
即:如果“2”的y轴位置 > 0(顶部出现空白)时,则将“2”的y轴位置移动到0.
判断条件公式:this.y > 0
—— 为了好看,再增加一个动作,具体设置如下图:

注意:
- 判断条件 this.y的意思是当前元件(这个用例中即为“2”)的y轴坐标;
- 设置了一个动画:弹性(移动到目标位置),100毫秒完成;
- 移动的类型选择“到达”,即绝对位置;
- this.x的意思是当前元件的x轴位置,这里代表的意思就是,移动的时候,x轴位置不变。
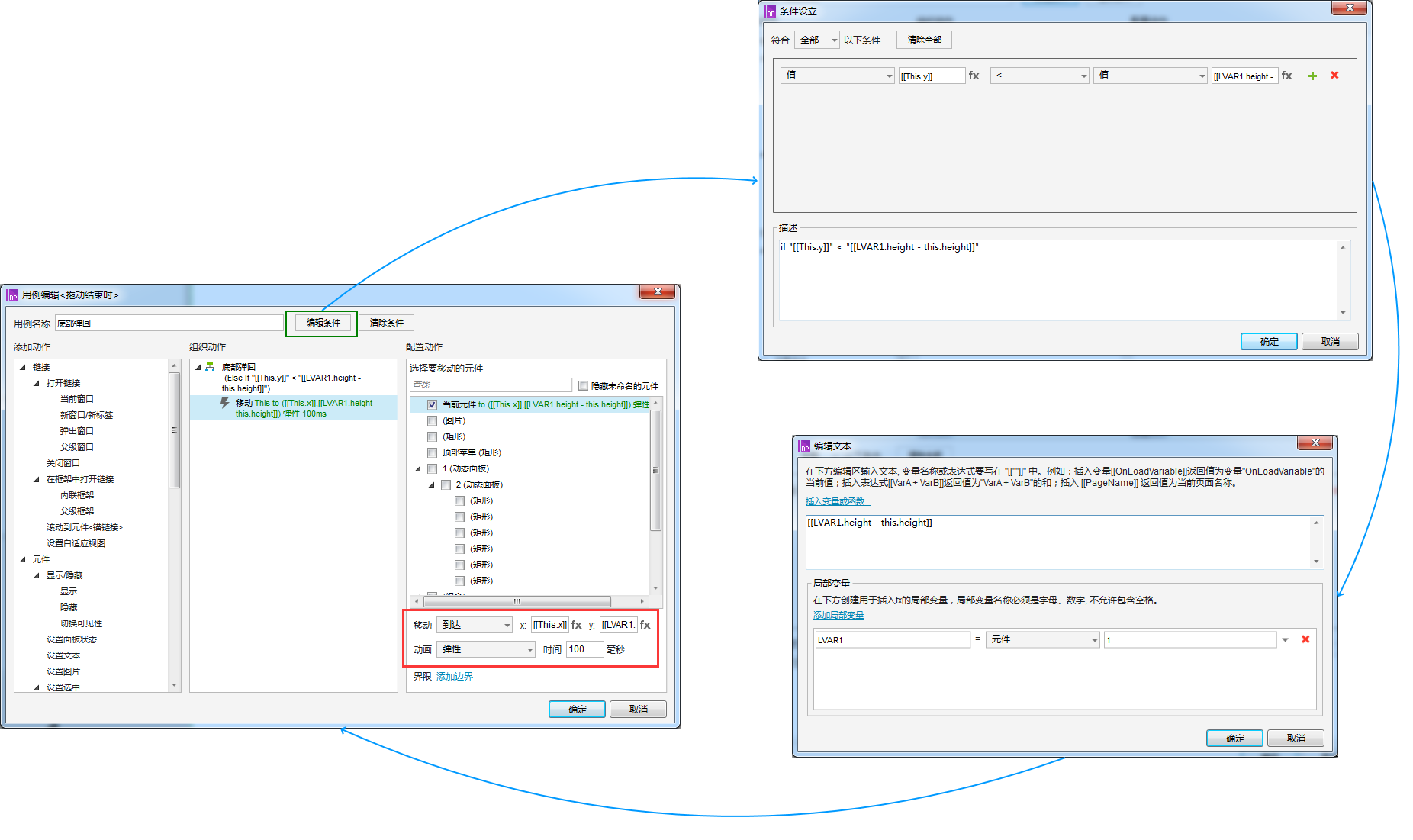
(2)底部弹回,底部有空白时,弹回到底部无空白的位置
即:如果“2”的y轴位置 < (“1”的高度 – “2”的高度)时(底部出现空白),则将“2”的y轴位置移动到(“1”的高度 – “2”的高度).
判断条件公式:this.y < (LVAR1.height – this.height)
y轴复位位置公式:LVAR1.height – this.height
说明:
局部变量LVAR1是指元件“1”(注:是元件);height是指元件的高度。
具体设置情况如下图 :

所有设置好之后所有的动作情况如下:

至此,原型制作完成,预览一下,看看效果是不是做出来?!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
