本文介绍如何利用中继器实现给图片打标签的效果,enjoy~

通常来说,有动态内容变化就要用到函数,有相同的数据增添删改的效果就要用到中继器,所以这篇文章就讲的是利用中继器实现给图片打标签的效果。
一、功能分析
- 鼠标点击哪,标签打在哪——需要用到鼠标指针方面的函数,并结合中继器的增添动作(难点)
- 修改编辑标签的内容——中继器编辑功能
- 删除标签——中继器删除功能(难点)
以上几个功能看似很简单,其实很有逻辑难点。
二、元件准备
背景图片:bg
中继器:
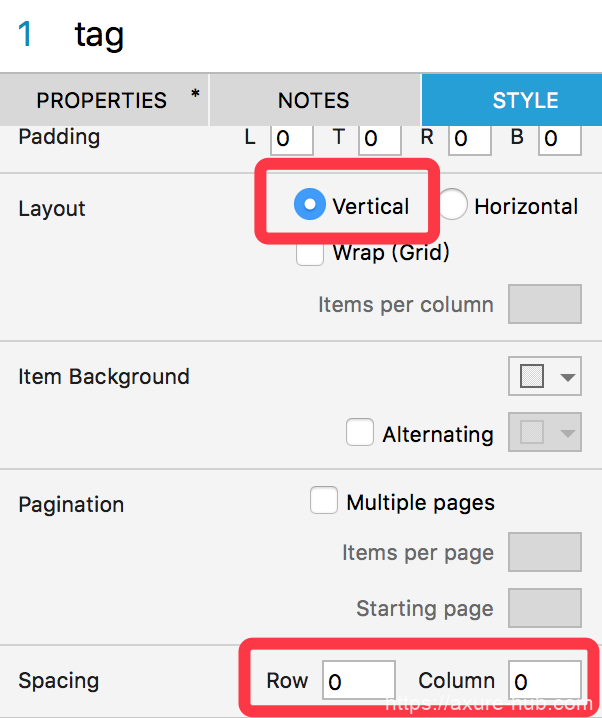
tag 设置如下:


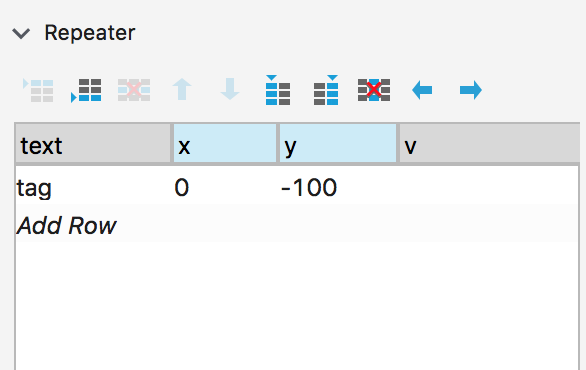
repeater中text存文本内容、x存横坐标、y存竖坐标、v存可见状态(1可见、0不可见)
中继器内部元件:tag_show
![]()
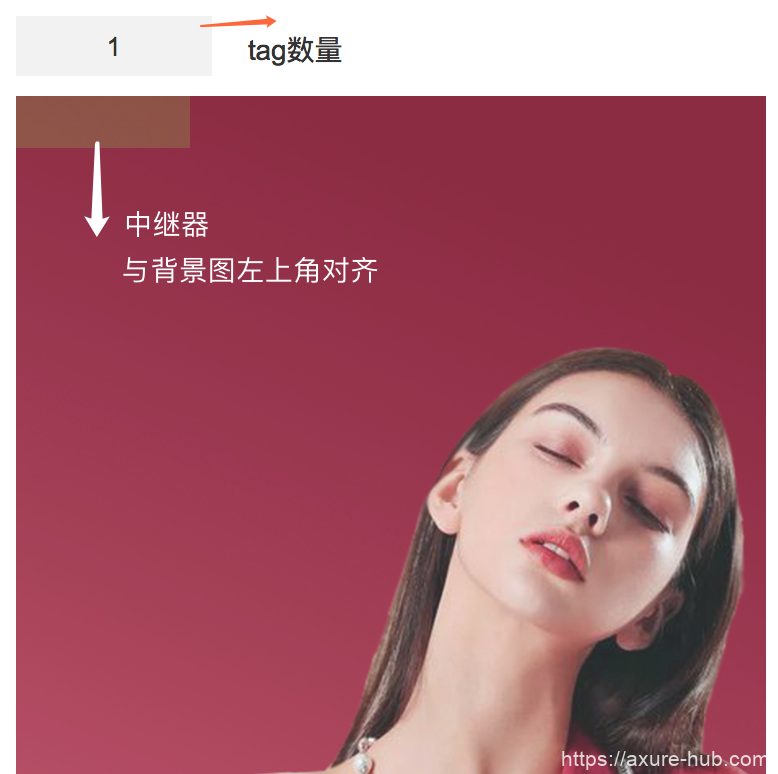
局部变量:n 初始值为1(可以用一个矩形承载这个局部变量)
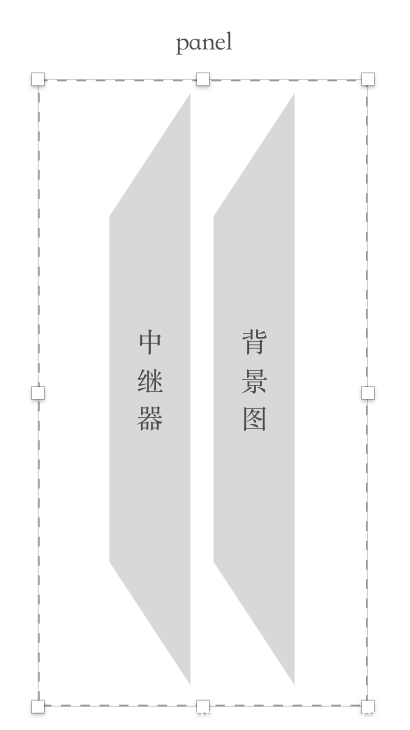
bg+tag 组合成动态面板panel


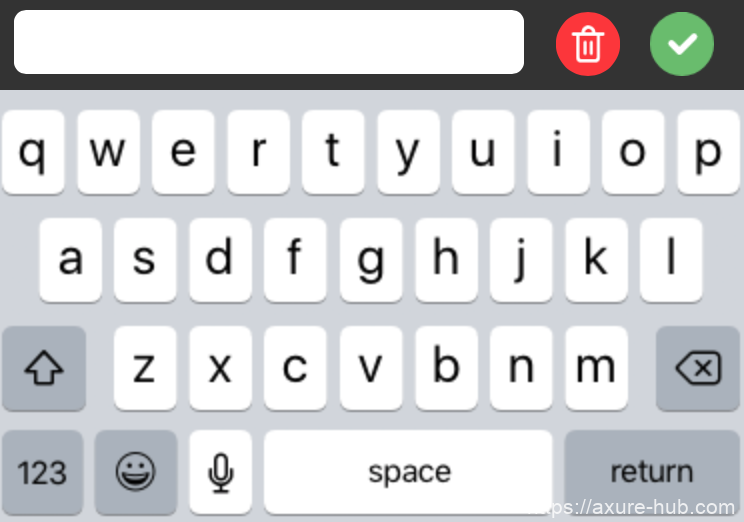
键盘:keyboard 初始状态“隐藏”(由输入框 input、确定按钮 ok、删除按钮 del组成)

三、实现
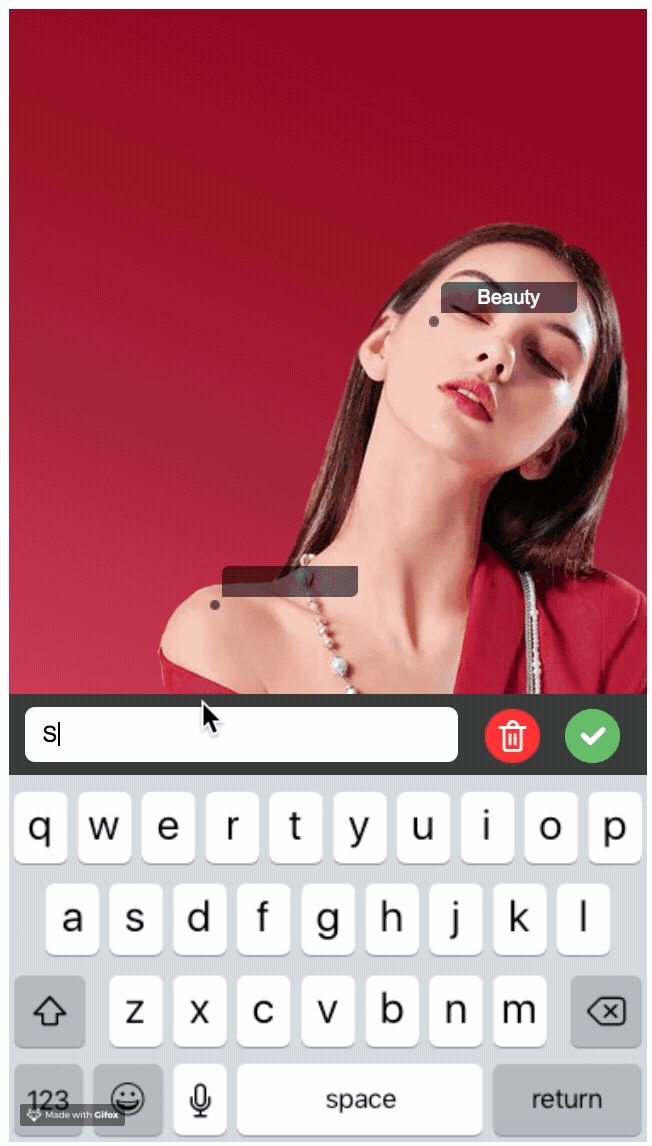
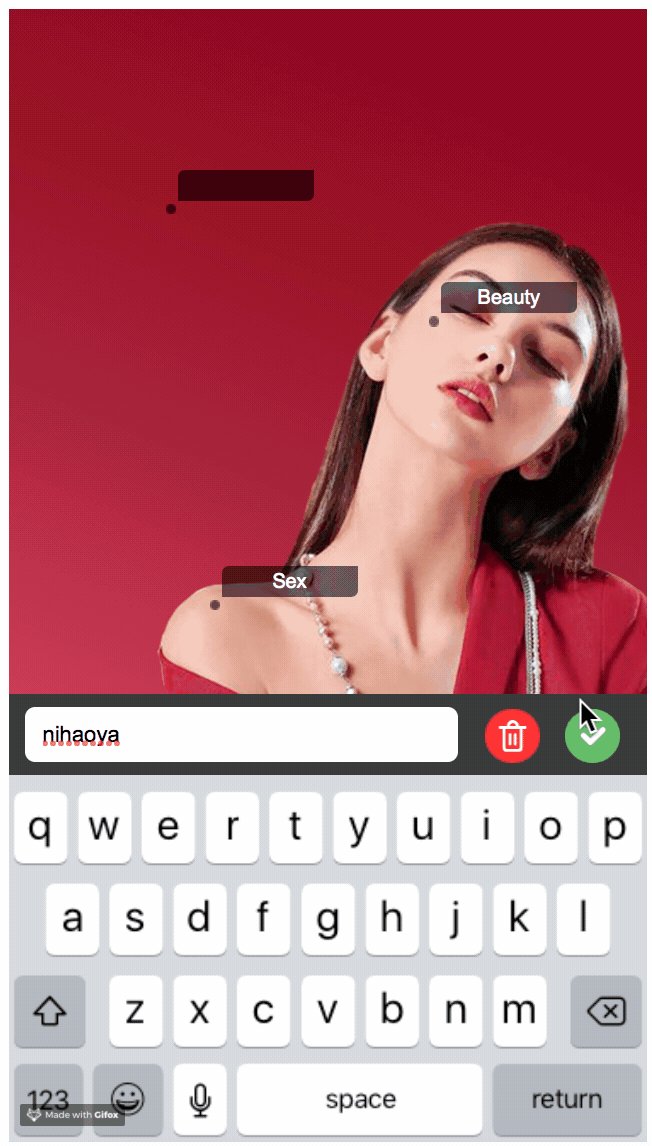
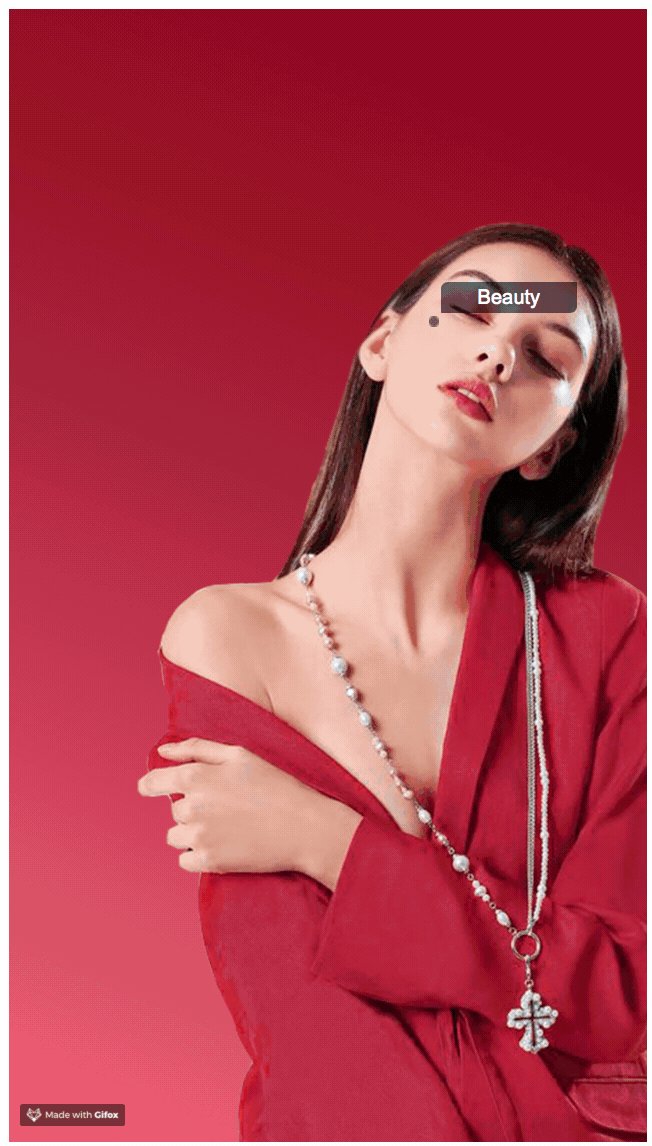
1. 鼠标点击哪,标签打在哪
(1)在做动作之前先分析以下中继器的加载规律

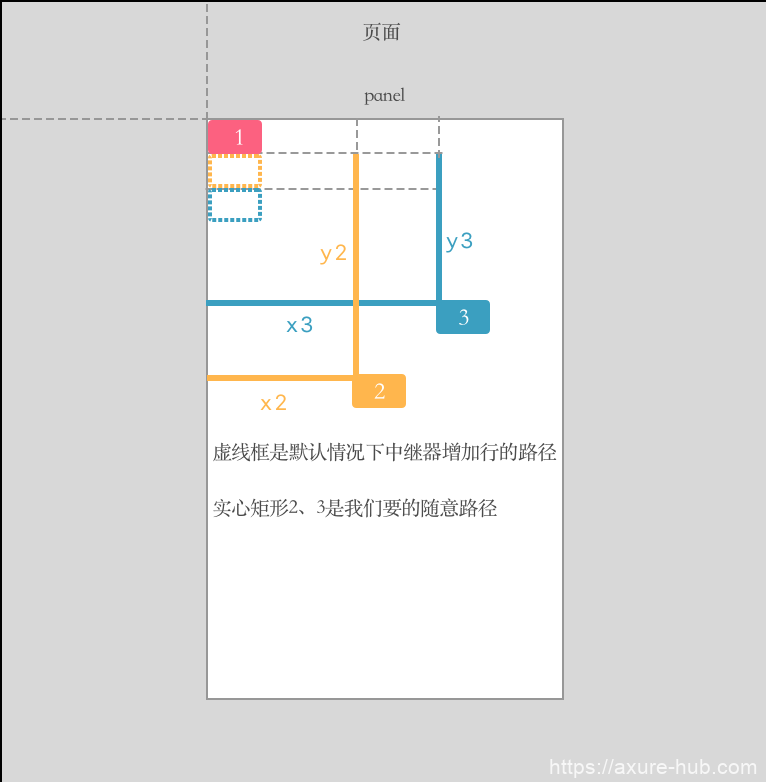
如图,虚线框是中继器在纵向排列时默认情况下增加行的路径,而我们要的是黄色、蓝色实心框的随意路径,就是要求得坐标(x2、y2)与(x3、y3)的值。
这里需要用到鼠标指针方面的函数Cursor.x、Cursor.y,这两个值是页面的绝对坐标值。
因为中继器tag及其行的元件tag_show是居左上,即tag.x=0、tag.y=0,tag_show.x=0、tag_show.y=0,所以得出以下计算:
x2=Cursor.x-panel.x y2=Cursor.y-panel.y-tag_show.height;
x3=Cursor.x-panel.x y3=Cursor.y-panel.y-tag_show.height*2。
由此得出公式:
N.x=Cursor.x-panel.x N.y=Cursor.y-panel.y-tag_show.height*(N-1)
可是![]() 这个点在左下角,所以
这个点在左下角,所以
N.x=Cursor.x-panel.x N.y=Cursor.y-panel.y-tag_show.height*N
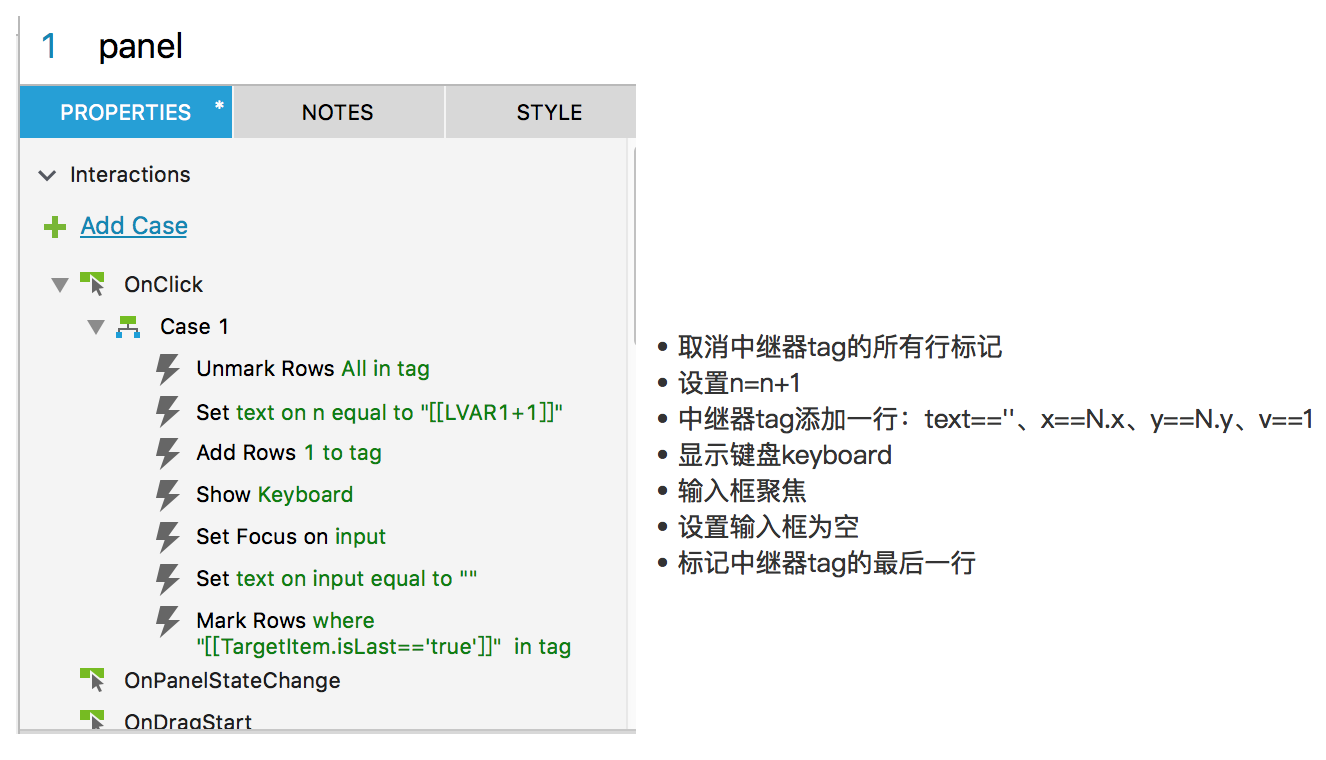
(2)添加动作
在动态面板panel上添加动作,不能直接在背景图上加动作是因为标签多了会遮挡背景图。

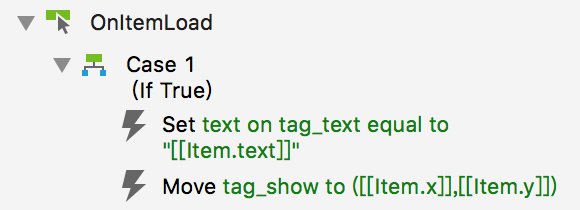
在中继器tag上添加加载动作:

2. 修改编辑标签的内容
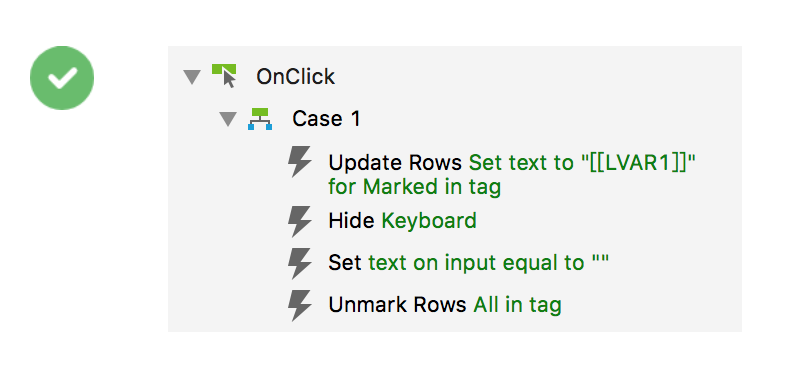
在确认按钮上加动作:
注意在最后一步取消所有行标记。
3. 删除标签
我为什么要说删除功能也是一个难点呢?
因为按照常规删除功能来做的话,中继器的行会自动靠拢,导致目标行之后的行会位移,也就是说删除中间一个标签,某些标签的位移会发生变化,为了解决这个问题,我们就不用删除,而用/隐藏/来代替此功能。
所以中继器中的v就存放了该行的可见标识,v==1表示可见、v==0表示不可见。
依次在中继器行元件tag_show、删除按钮del、中继器tag上添加动作如下:

