在我们打开任何手机app滑动的手势最多的永远是两种,上下滑动与左右滑动,这个原型是如何在Axure里面怎么体现出来的呢?接下来我就来告诉大家。
要完成这看似简单的操作,其实还是要有一些技巧的。Axure软件动态面板属性可以滑动,但是滑动的结果只能是水平和垂直两种分开的情况。

但是也不是没有办法实现同页面上下、左右滑动这个效果。
主要突破点在对条件的判断。
我们回想一下使用手机App软件的情形,按住屏幕不松手指向下滑动屏幕,手机里面页面只能向下(上)滑动,无论你手再怎么左右滑动,其结果还是向下(上)滑动;向左右滑动屏幕也是一样的道理。
所以,手给屏幕一个动作,页面判断手滑动屏幕的方向,执行手最初始手滑动屏幕方向移动,而且不松手,屏幕移动只能维持竖直或者水平两种效果,并不能从竖直移动转换到水平移动,除非松手后页面再次执行判断。即手最开始的动作决定了页面滑动的方向。
抓住这一点,通过已学Axure软件知识点,我想出如下实现该功能方案。
一、重要定义
1. 三个动态面板
- 动态面板A、B ——A和B为嵌套关系,A在外层,B在内层
- 动态面板C——两个状态循环记录全局变量x、y
2. 两个全局变量
- x=沿x轴拖动总距离的绝对值向上取整([[math.abs(math.ceil(TotalDragX))]])
- y=沿y轴拖动总距离的绝对值向上取整([[math.abs(math.ceil(TotalDragY))]])
二、核心问题——如合精确且迅捷的知道手移动屏幕的方向?
我通过多次尝试终于测试出一种结果较为理想的方法:
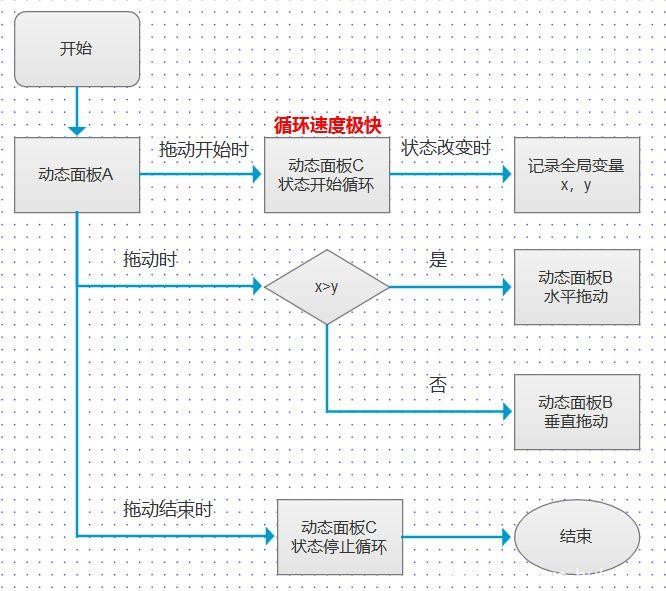
拖动动态面板A开始,通过动态面板C两个状态快速循环,在其状态改变时记录全局变量x、y,进而判断拖动动态面板A时x、y大小从而知道其页面(动态面板B)滑动方向。
流程图如下:

三、具体原型设计
做一个手机外壳,内嵌宽高325X575的内联框架,连接框架到内容页面:
设置全局变量x、y;
点击菜单栏中-项目-全局变量,新增两个全局变量x和y,设值为空或0;
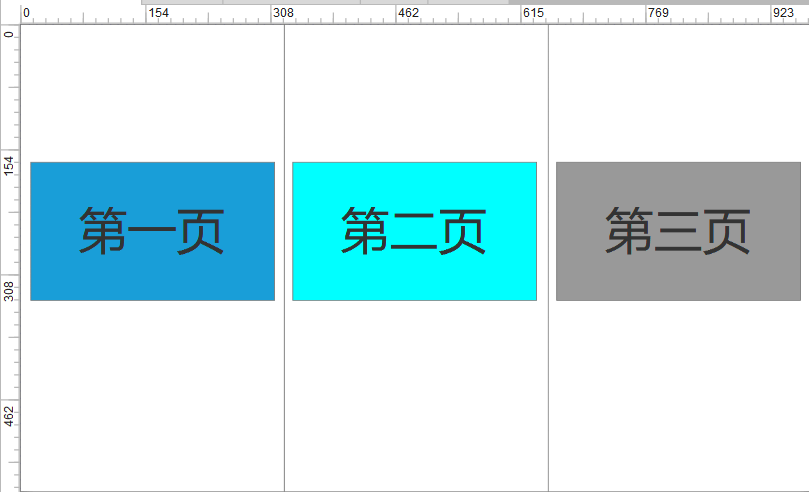
向新的页面添加一个带页码的矩形标识框,复制成三份,分别代表第一页、第二页、第三页,名称分别为1、2、3。

将这三个页面圈起来—右键—转换为动态面板,设置该动态面板名称为B,再点击动态面板B—右键—转换为动态面板,设置最外层动态面板名称为A。
再往动态面板A外面拖入一个新的动态面板C,把动态面板状态添加到两个。

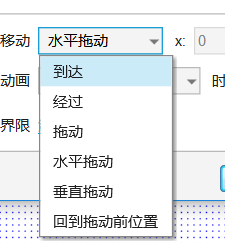
在动态面板A上设置如下用例:
拖动开始时:设置动态面板C状态为Next,向后循环,间隔2ms(时间要短);
拖动时:判断全局变量x,y大小;
x>y时水平移动动态面板B,x<y时垂直移动动态面板B;
拖动结束时:设置动态面板C停止循环。

在动态面板C上设置用例
状态改变时:设置全局变量值。
x=[[math.abs(math.ceil(TotalDragX))]],y=[[math.abs(math.ceil(TotalDragY))]]

点击菜单栏发布-预览即可看到同页面实现了左右、上下两种拖动效果。
emmmmmmm觉得看着很不舒服我们可以进一步完善原型:
增加:
- 页面拖动范围和水平拖动的两种效果
- 缓慢拖动
- 快速拖动
在原来的原型基础上:
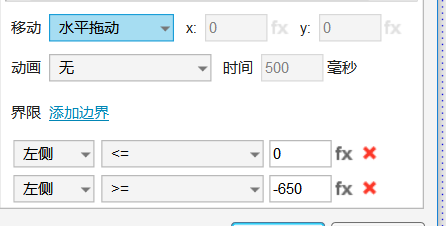
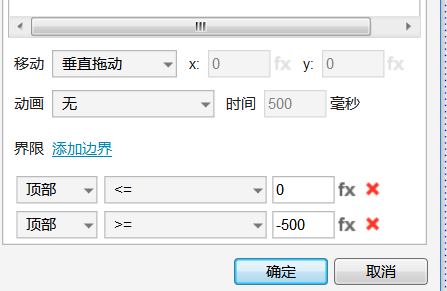
1. 页面范围的限制条件可以添加在动态面板A拖动时-界限-添加边界

水平拖动而言,知道动态面板B元件的宽高为975X1000,单个矩形页面宽高为325X1000。所以水平拖动限制边界范围为[-650,0]即可满足水平拖动时不会把页面拖浏览边框。
同样的垂直拖动,限制边界范围为[-500,0]即可。

2. 缓慢拖动
试想一下手指缓慢滑动屏幕(拖动时间长),页面也跟随滑动,当滑动距离超过半个页面宽度时,会跳转到下一页面,没有超过时会回到当前页面。要实现这个功能,只需要在动态面板A上添加以下用例:
动态面板A 拖动结束时:
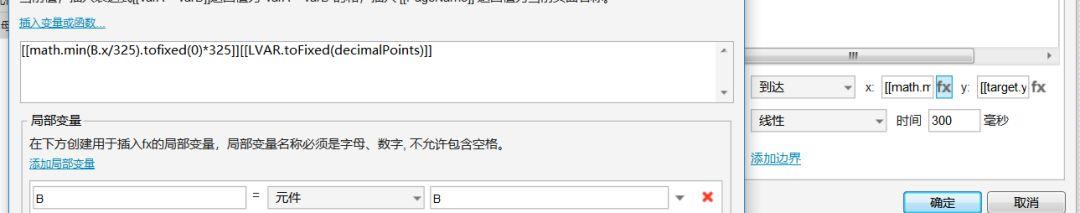
如果拖动时间(dragtime)大于300ms,移动动态面板B以线性300ms的方式到达位置x=[[math.min(B.x/325).tofixed(0)*325]],y=[[target.y]]
解释:math.min(x),取最小值,在此仅用于把(B.x/325)由数值变为对象;B.x,动态面板B的左边界;
LVAR.toFixed(decimalPoints)表示对对象四舍五入,decimalPoints为小数点后几位,注意,该函数只能针对对象使用,不能针对值使用,故把(B.x/325)转变为对象才能使用该函数;target.y目标元件(动态面板B)的上边界。
math.min(B.x/325).tofixed(0)*325,这个意思就是动态面板B左边界与页面宽度的比值四舍五入后再乘以页面宽度的值,这个值(0,-325,-650)即动态面板移动到相应的页面的x轴坐标。

3. 快速拖动
快速拖动页面,对应手指左右快速滑动屏幕,屏幕会直接跳转到下一页面。
这种情况下拖动时间短,需要考虑的是拖动方向与当前页面位置。
拖动方向利用TotalDragX来决定,其值大于0则是向右拖动,小于0向左拖动。
当前页面位置,通过判断动态面板B的左边界位置即可。
在动态面板A上添加用例:
动态面板A 拖动结束时:
- case2.1(第一页左滑到第二页)拖动时间(dragtime)小于300ms,沿x轴拖动总距离(TotalDragX)小于0且动态面板B左边界大于-325时,线性300ms移动动态面板B到达(-325,target.y)
- case2.2(第二页左滑到第三页) 拖动时间(dragtime)小于300ms,沿x轴拖动总距离(TotalDragX)小于0且动态面板B左边界为(-650,-325)时,线性300ms移动动态面板B到达(-650,target.y)
- case2.3 (第三页右滑到第二页)拖动时间(dragtime)小于300ms,沿x轴拖动总距离(TotalDragX)大于0且动态面板B左边界为(-650,-325)时,线性300ms移动动态面板B到达(-325,target.y)
- case2.4 (第二页右滑到第一页)拖动时间(dragtime)小于300ms,沿x轴拖动总距离(TotalDragX)大于0且动态面板B左边界大于-325时,线性300ms移动动态面板B到达(0,target.y)

在此,该原型得以完善。
此原型可以在同一页面实现上下、左右滑动,且滑动页面不会超出页面,左右滑动时,有慢速和快速滑动两种方式皆可实现页面跳转。
好了,就这么多了。第一次写这个累死了,emmm下次会好好排版的,谢谢观看。
emmmmmmm
差点忘记贴连接了:
https://d3gt76.axshare.com
