本篇教程将展示如何使用Axure制作一个可以跟随鼠标移动导航菜单特效,enjoy~
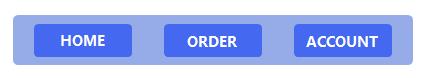
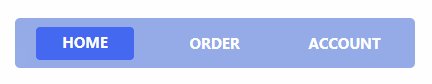
一、最终效果

二、制作过程
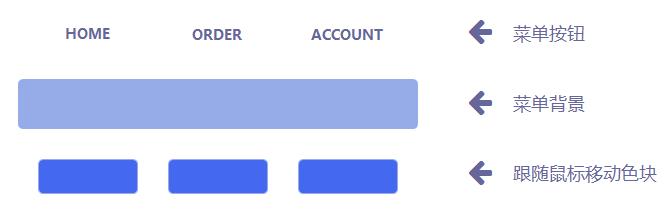
我们先了解一下本教程中用到的元素:菜单按钮+菜单背景+跟随背景移动的色块。

下面我们开始制作,首先将菜单按钮+菜单背景+跟随背景移动的色块排列至固定位置。
如下图所示:

在这里大家可能发现:同时出现了三个蓝色背景块,我们这么做,主要是为了方便记录鼠标移动后色块移动的位置。
A:225×200 / B:385×200 / C:515×200。
记录完成后,我们只保留第一个蓝色背景块,删除其他的;并且将蓝色背景的原件名称定义为“背景”。

下一步,我们开始制作交互操作。
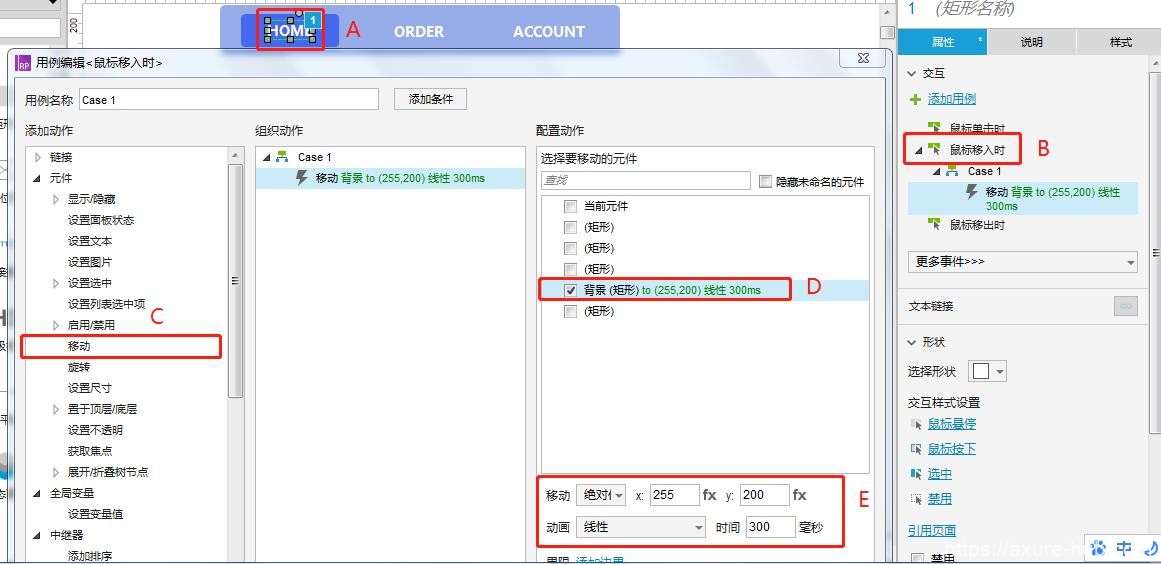
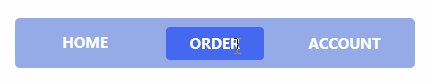
选择“HOME”按钮,在右侧交互栏,双击“鼠标移入时”,按下图设置,这里需要注意一点,“移动”选项需要选择“绝对位置”,坐标值按照我们记录的录入,X:225 / Y:200。

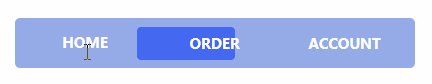
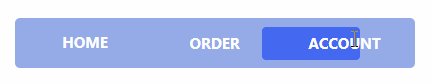
使用同样的方法,对“order”&“account”2个按钮进行设置,并且将坐标值分别设置为X:385 / Y:200 和 X:515 / Y:200。
完成上述设置后,我们已经实现了鼠标移动会出现跟随的背景色块功能。

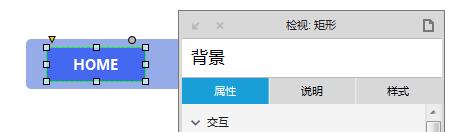
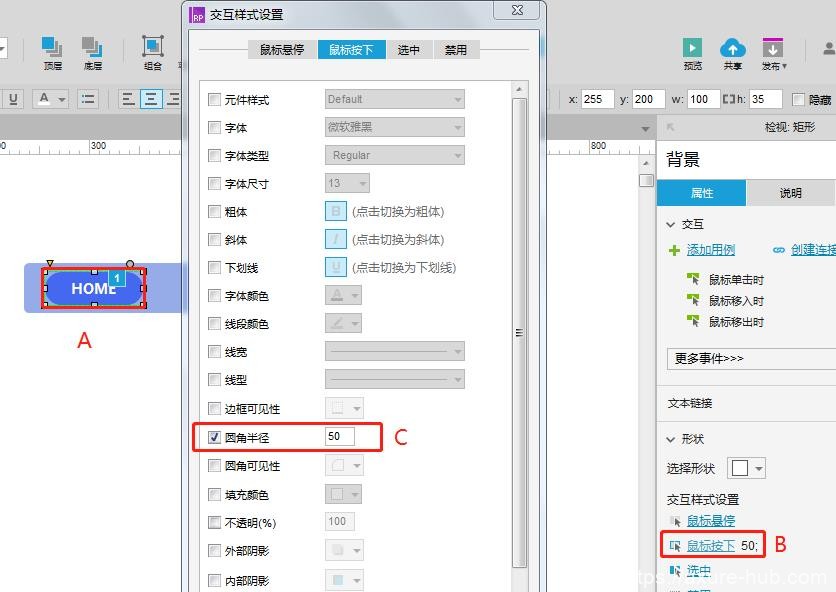
下一步,我们来设置点击后的圆角特效。首选选择蓝色色块,在右侧属性面板,点击“鼠标按下”,在弹出的面板里,勾选“圆角半径”,将值设为“50”。

设置完成后,F5进行预览,就可以看到最终效果了。

三、源文件下载
https://pan.baidu.com/s/1lRPnYgnEEMEkcoP5dIcpQw
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
