本期给大家带来的是点击购买按钮后,“商品飞入购物车的动效”。
一、照例先上gif

二、制作方式
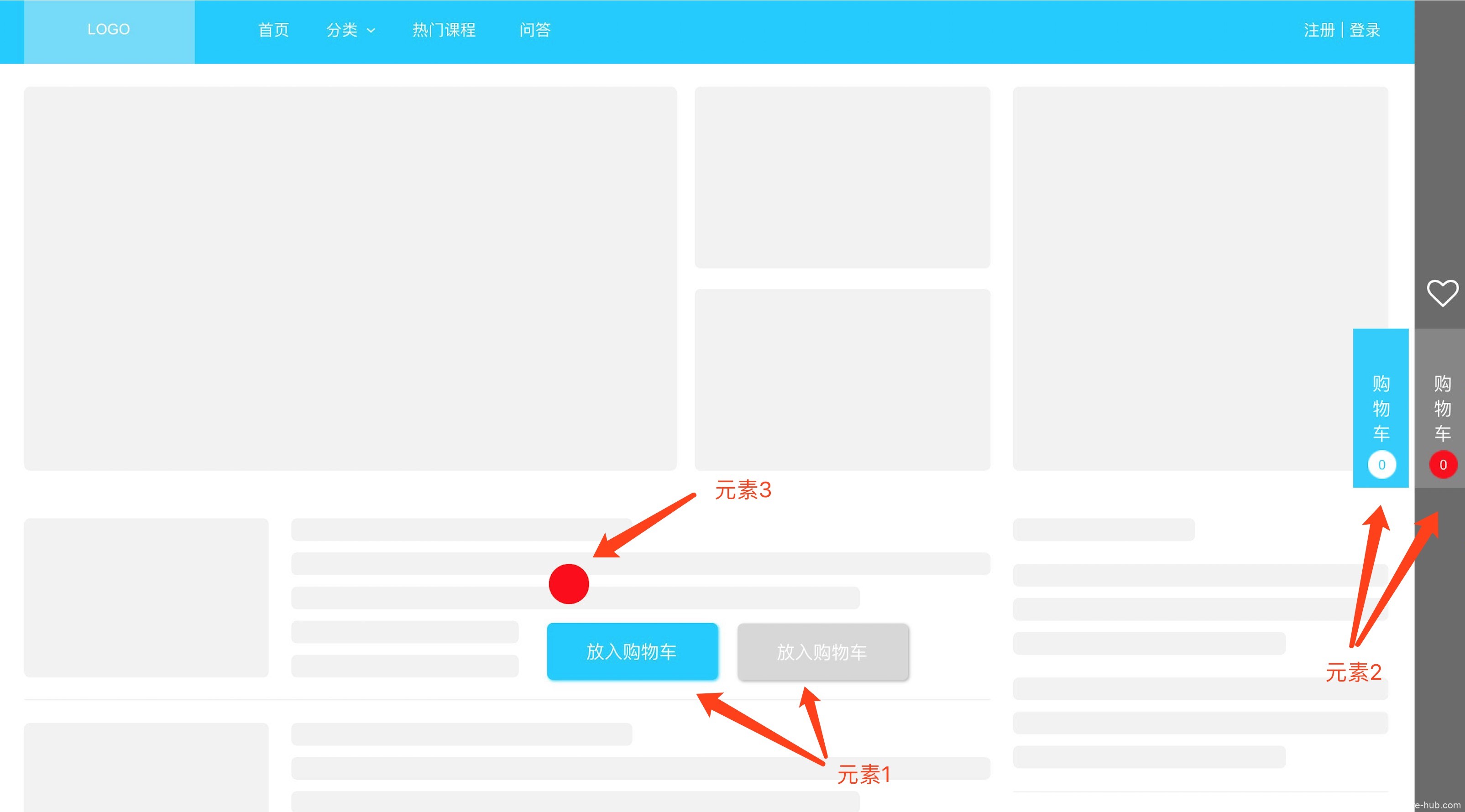
我们准备三个需要用到的元素,分别为右侧的购物车(包括鼠标移入的样式),左侧的点击按钮(包括不可点击的样式),以及代表商品移动时的小红点。

首先我们将元素3设为隐藏并设置名称,比如我这里设置为:“移动icon”。
其次我们为元素2的数字部分设置名称,比如我这里设置为:“购物车数量模块”。
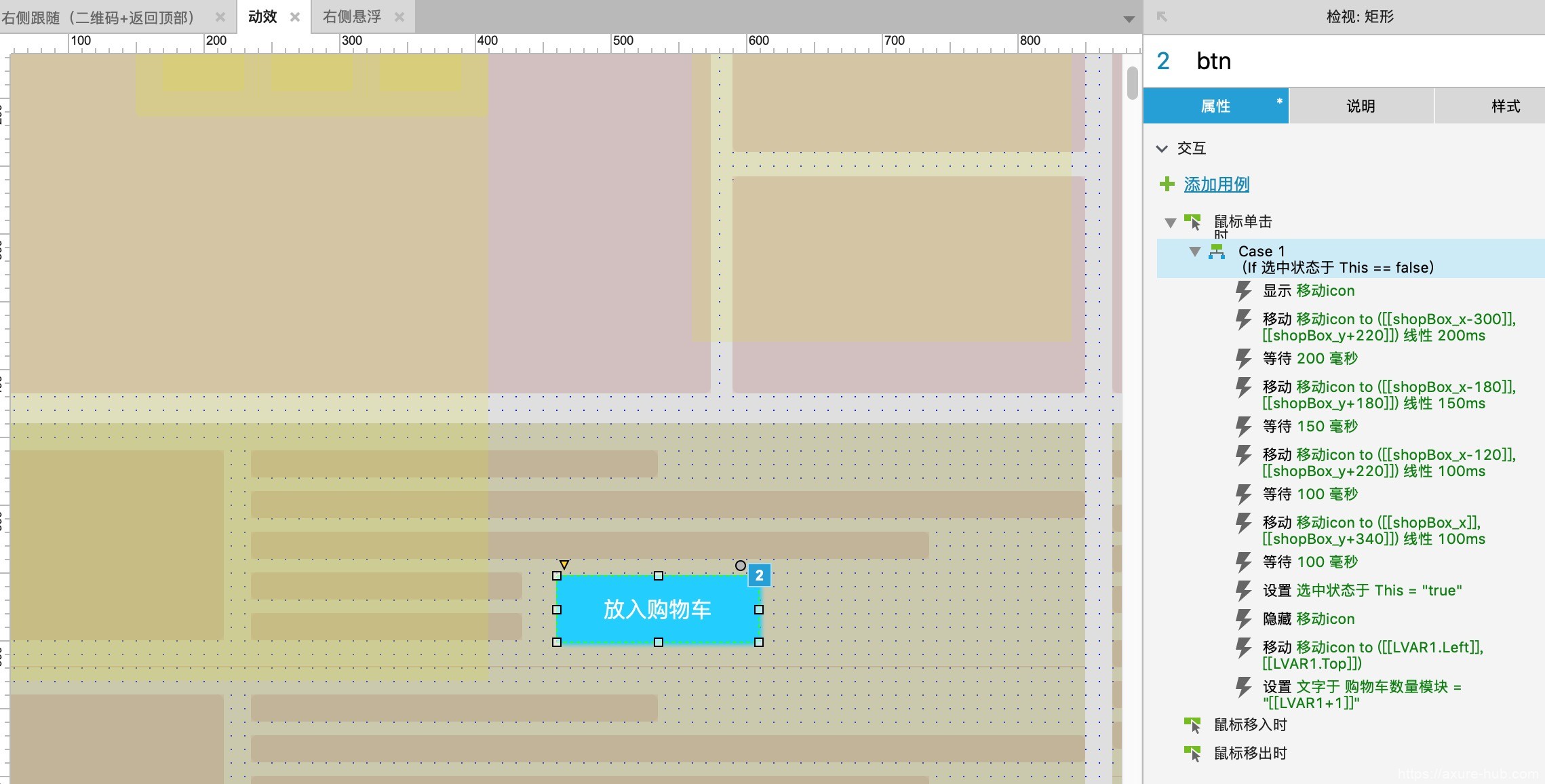
然后我们为元素1“放入购物车”的按钮设置交互,如图所示。这样我们就能实现点击“按钮”后,一个小红点飞入到购物车的动画效果了。

简单解释下,实现的原理:
- 我们设置点击的判断,当“点击按钮”被点亮的时候,我们允许它被点击。
- 当按钮点击后,显示“移动icon”,并移动它,向“购物车”的位置移动。当中我调整了4次方向和时间,为了模拟“抛物线”的效果。(实际效果并不理想,不知道有没有更好的实现办法)。
- 当动画结束后,我们要隐藏“移动icon”,并把它恢复到原点。然后我们要让“点击按钮”设置为不可点击状态,最后我们要为“购物车”中的购物数量加1。
这样我们的“商品飞入购物车的动效”就结束了。
本文原型链接:https://vnmga7.axshare.com
欢迎朋友们拍砖,多多指出其中的不足。
扩展阅读
Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
Axure教程 | 小白入门,制作web端注册/登录
其他原型链接
- 幻灯片原型链接:https://1bqith.axshare.com
- 注册和登录链接:https://tk5yg4.axshare.com
- 普通验证码链接:https://k4x9cz.axshare.com
- 滑块验证码链接:https://61uzxz.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
