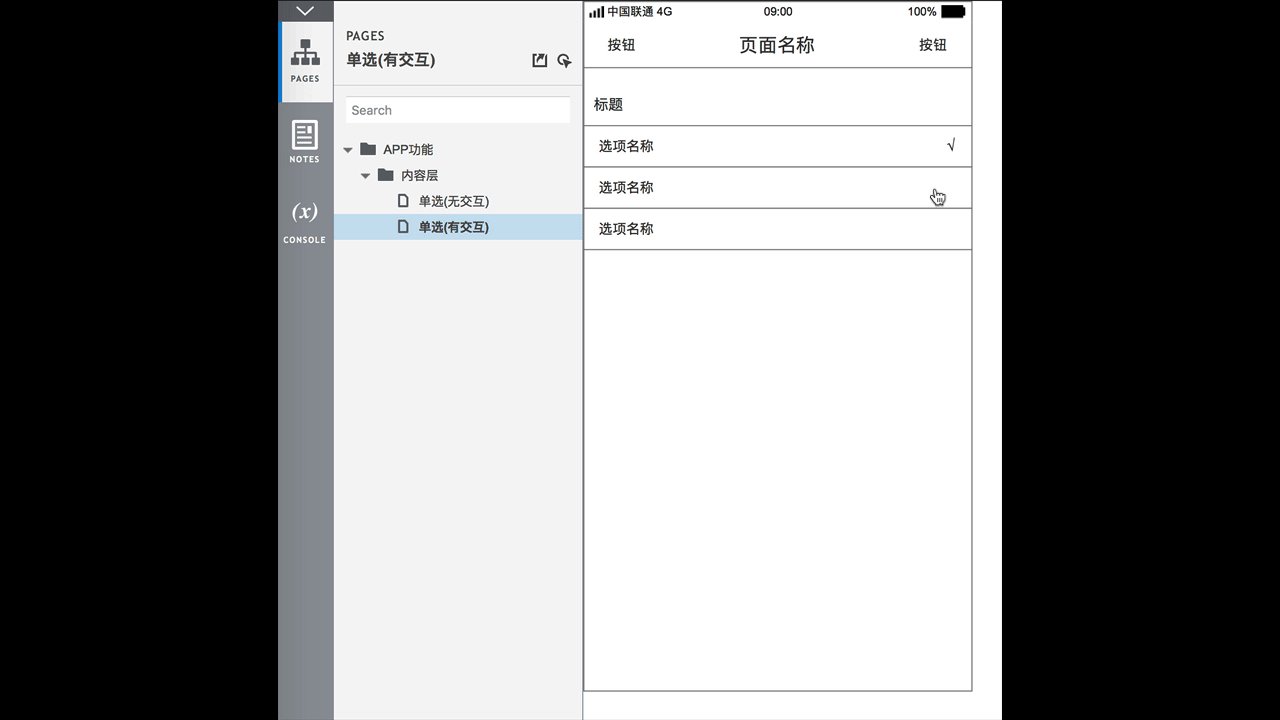
单选是由多个单选项组成的选择控件,获取用户针对某个事情的唯一结果。
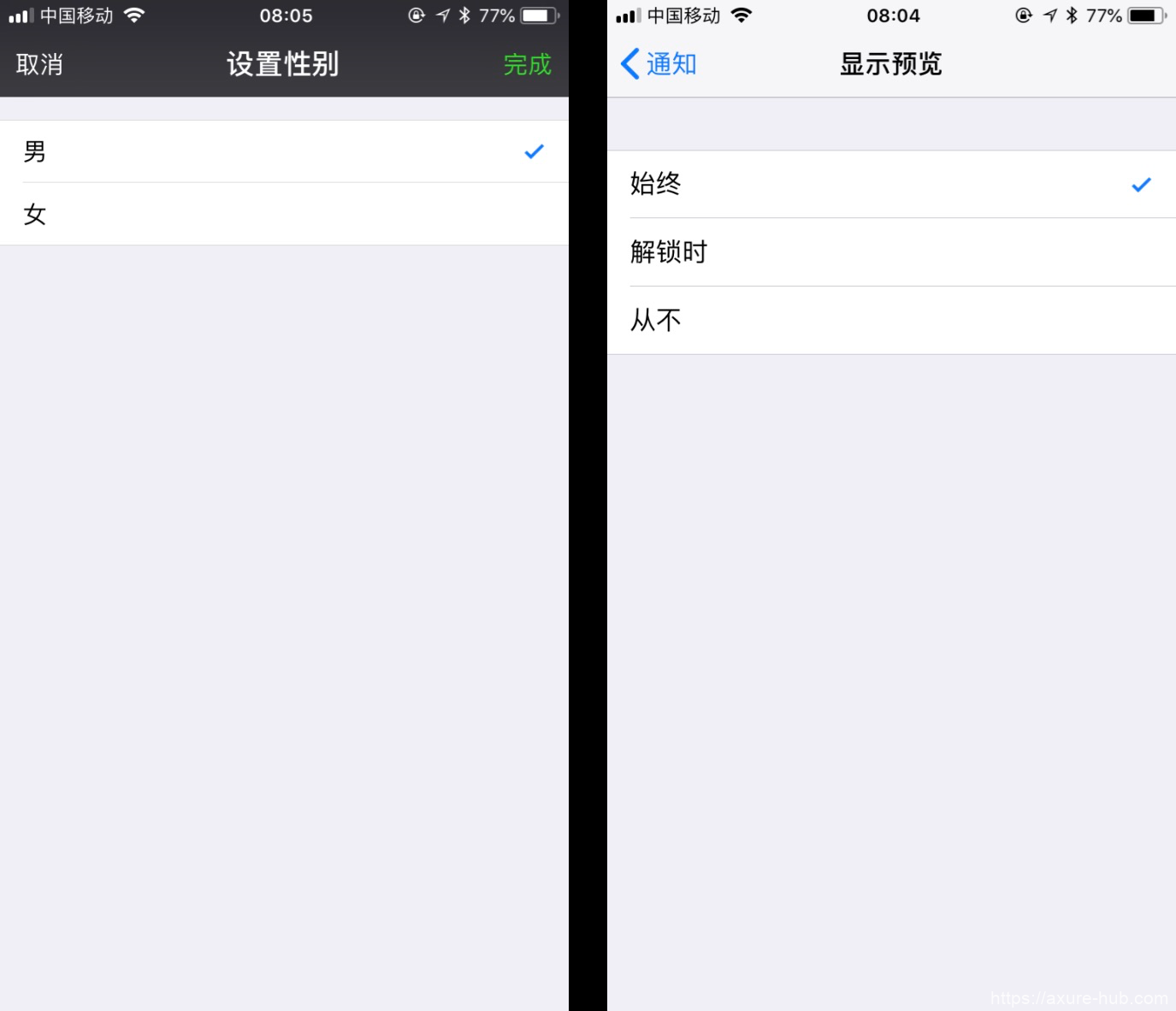
常用场景有“微信APP-我-个人信息-设置性别”、“iOS设置-通知-显示预览”等。

原型画法(无交互)
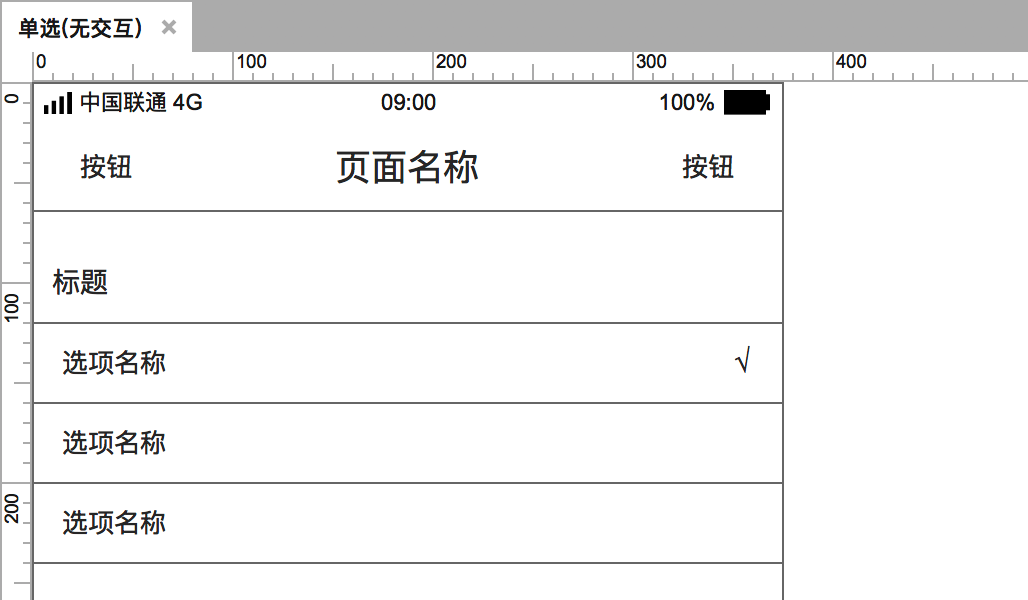
单选功能通常包含标题和多个单选项,每个单选项由选项名称和单选按钮。
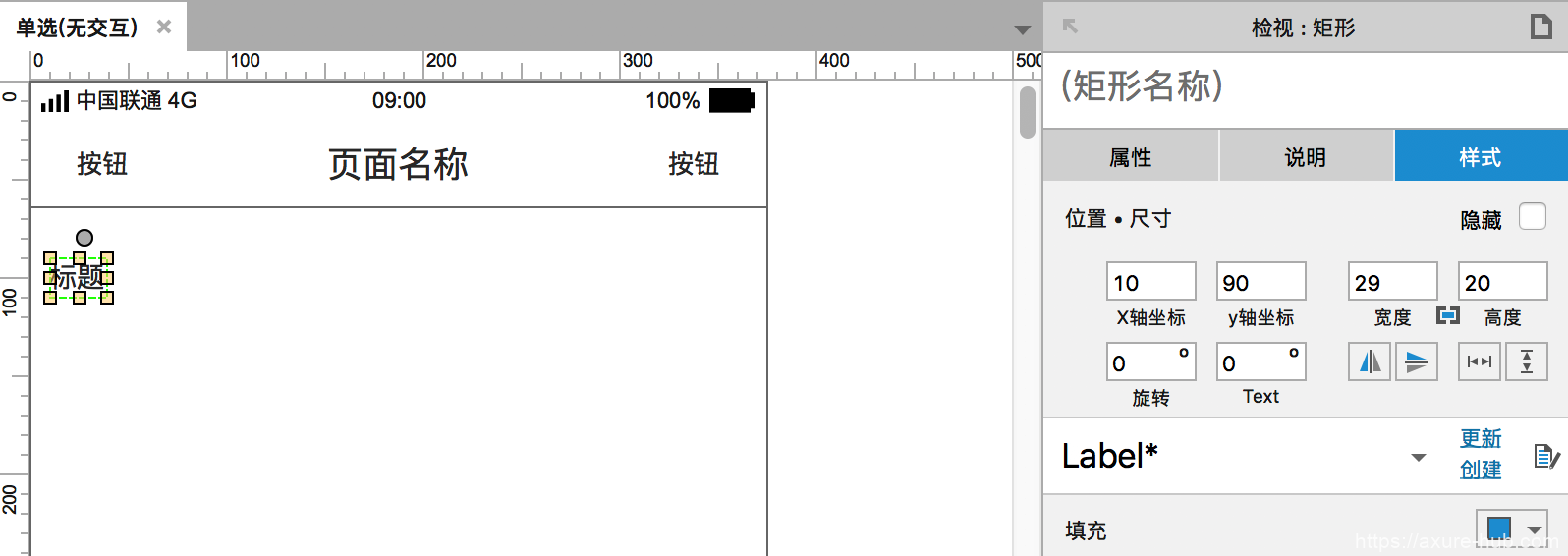
(1)先画标题。从默认元件库拖动“文本标签”到工作区,或者直接把“页面名称”作为标题。

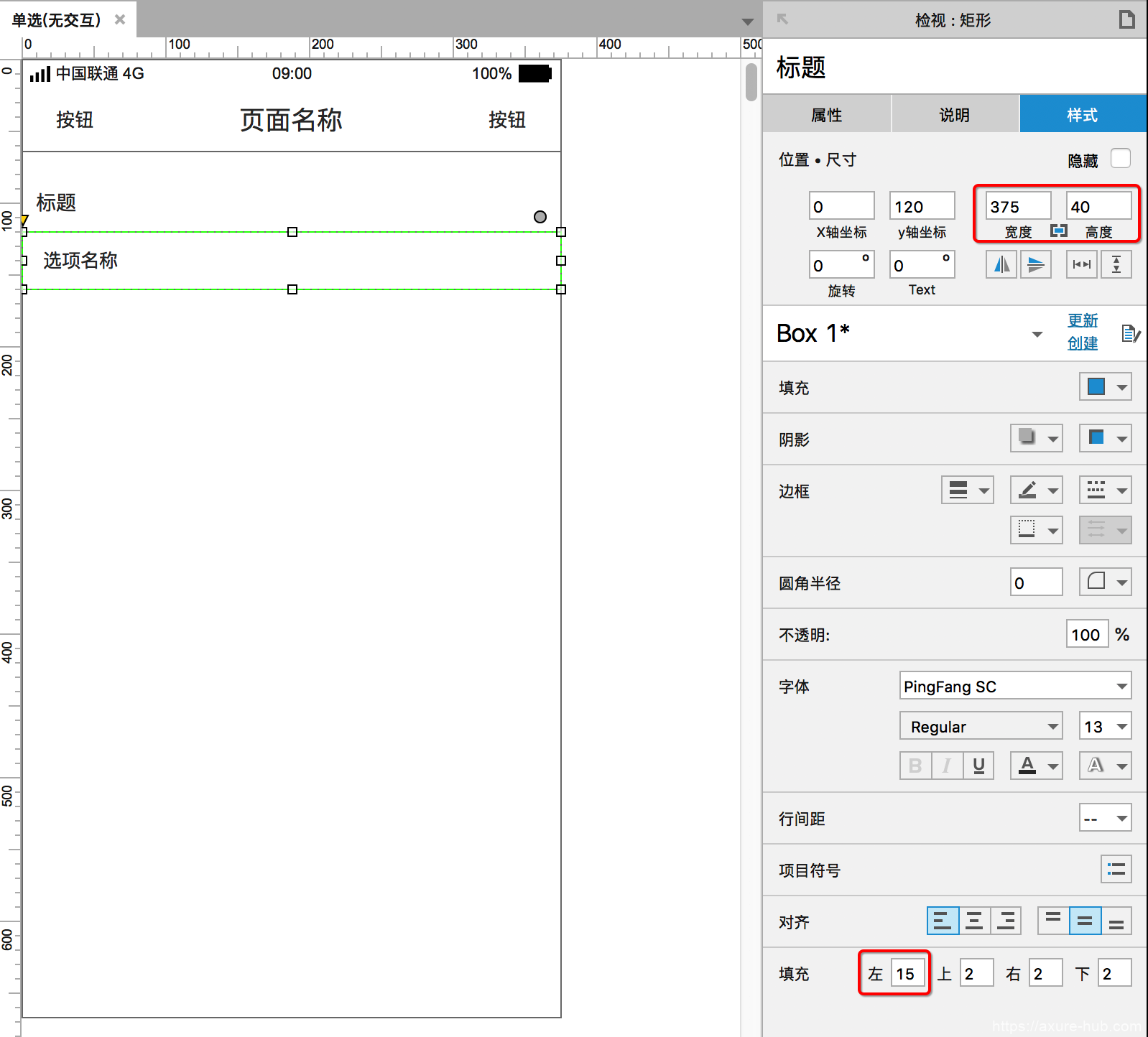
(2)再画选项名称。从默认元件库拖动“矩形1”到工作区,修改尺寸为375*40px,双击输入文字“选项名称”,设置左填充为15px这样展示效果更妥当。

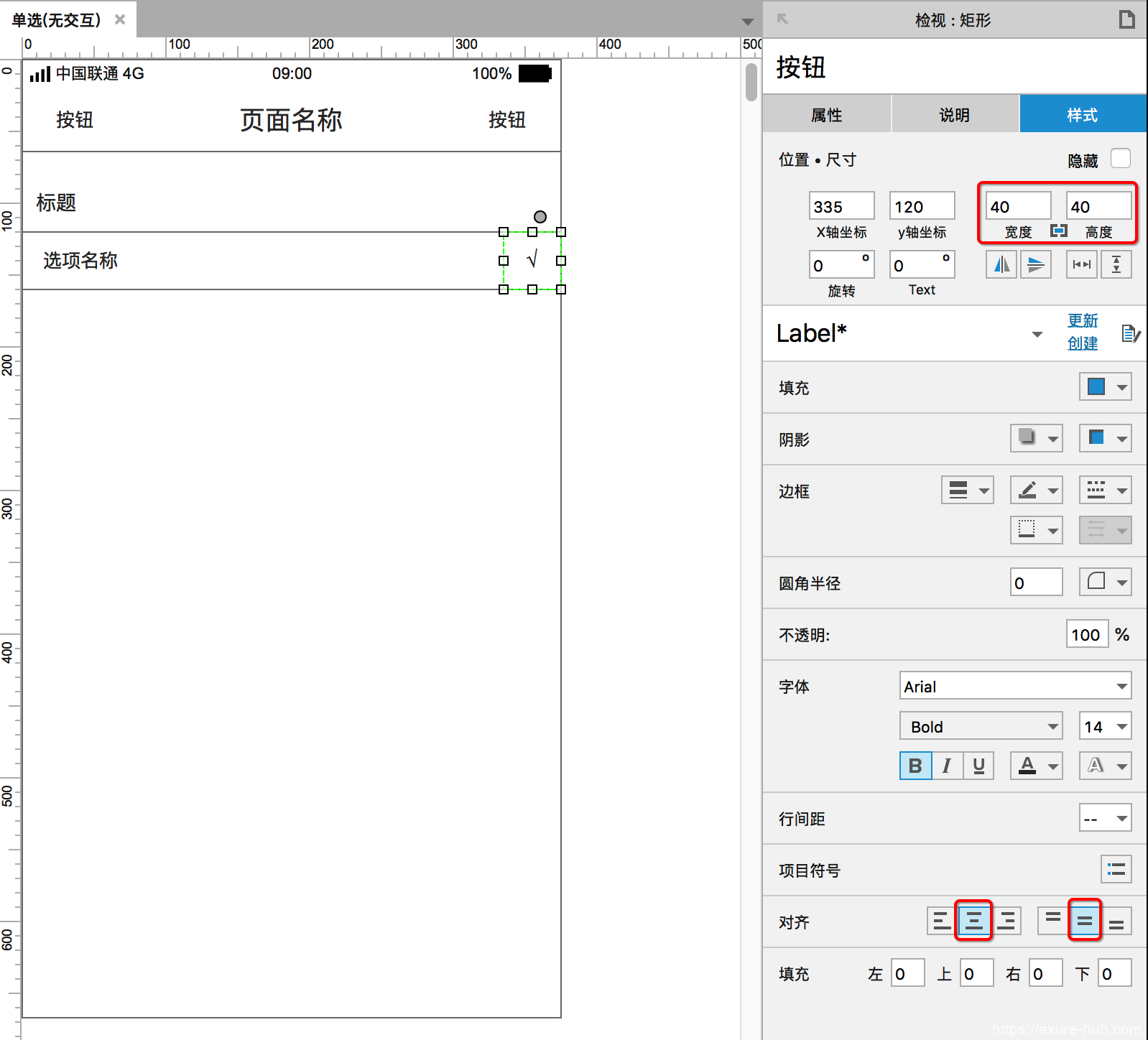
(3)再画单选按钮。从默认元件库拖动“文本标签”到“选项名称”的右边,双击输入“√”,修改尺寸为40*40px,设置对齐方式为左右居中和垂直居中。

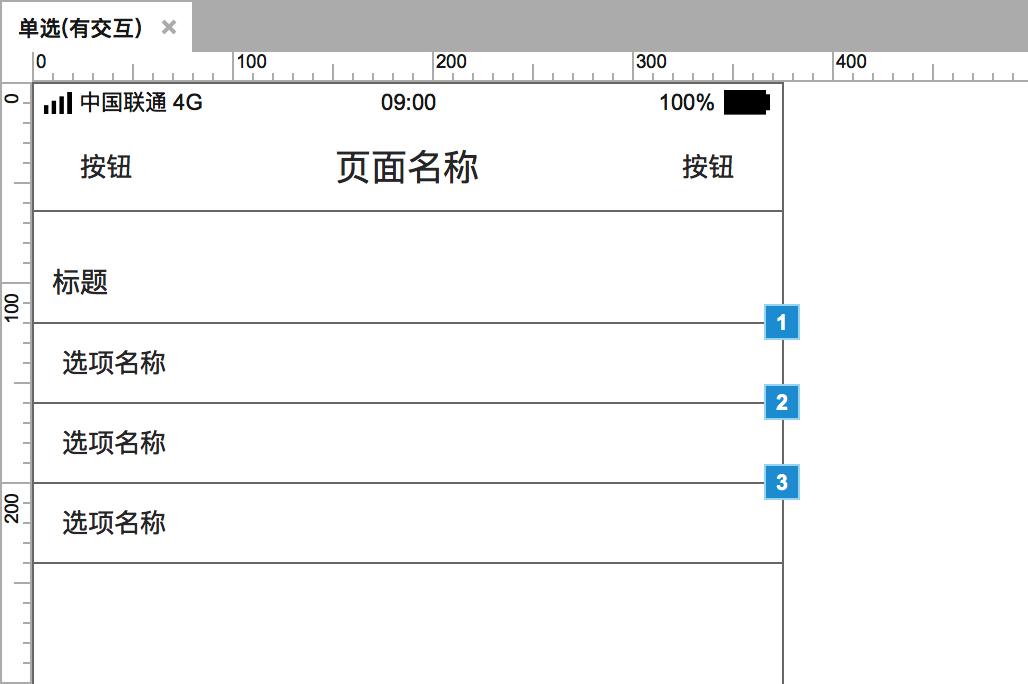
(4)复制单选名称2份,依次排列。

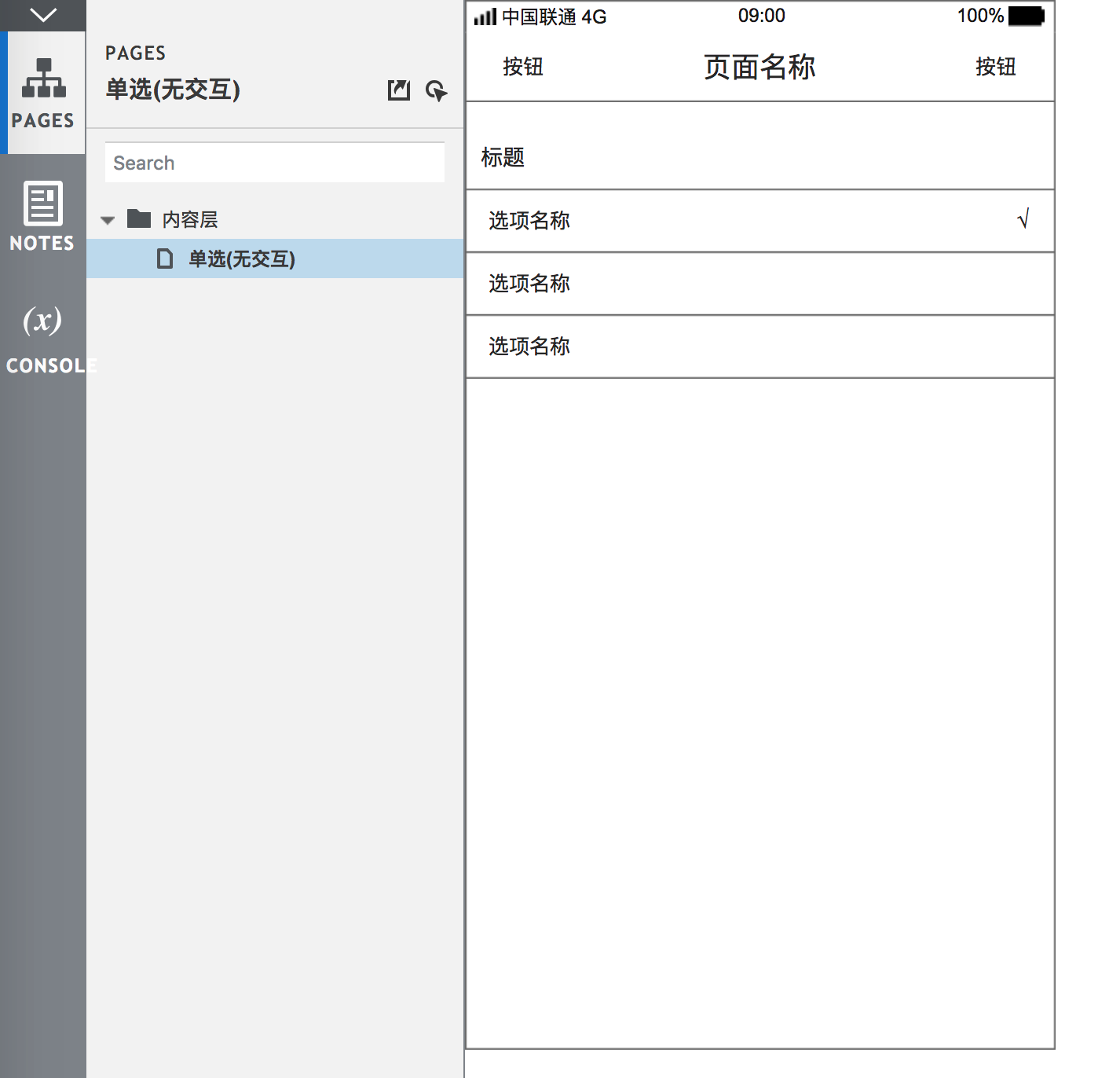
(5)生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
单选功能的常见交互效果:点击任一单选按钮自动变为选中状态,同时其他单选按钮变成未选中状态。选中状态和未选中状态的样式是不一样的。
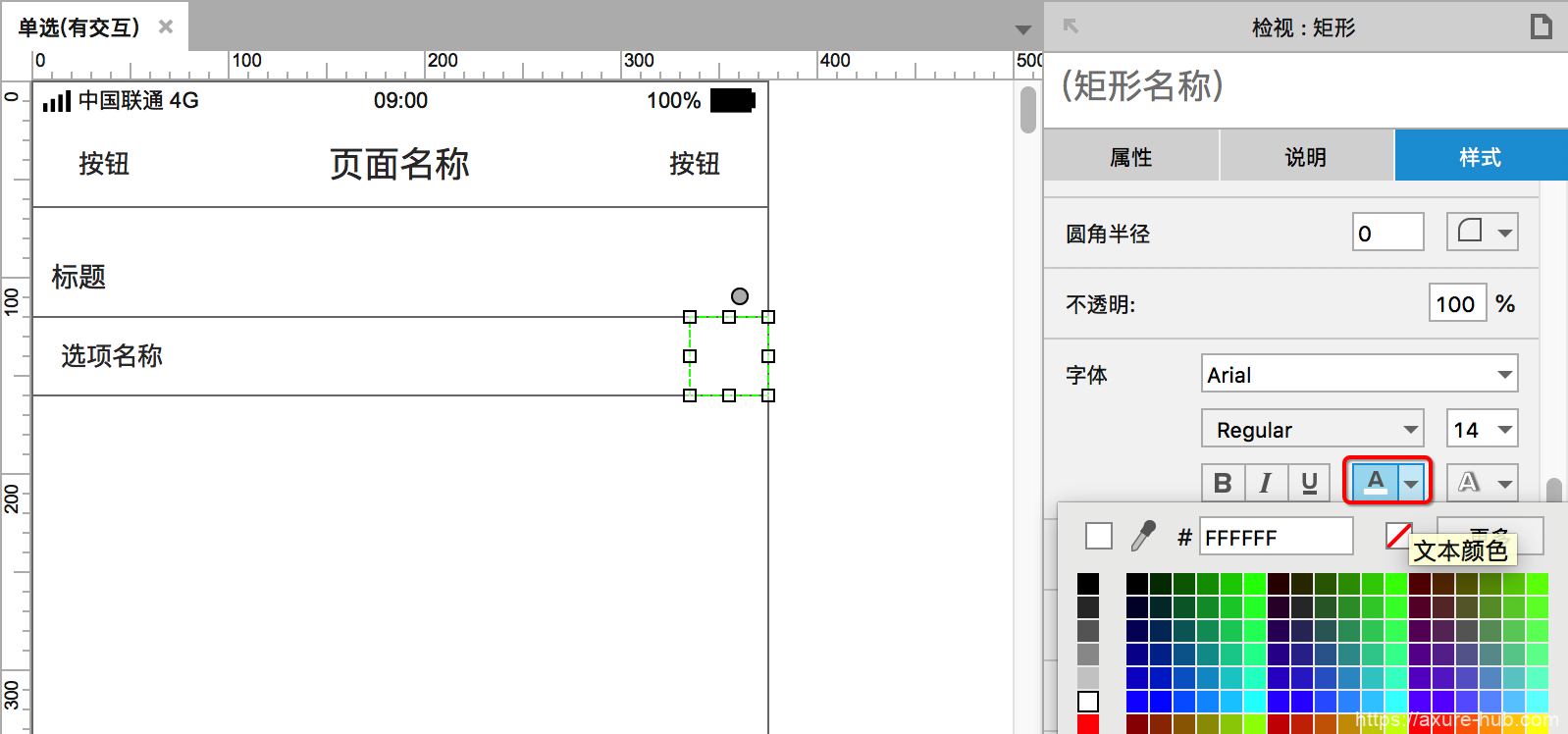
(6)继承上面的“无交互”步骤,从第四步开始继续画“有交互”。设置按钮的未选中状态,设置文本颜色为白色。

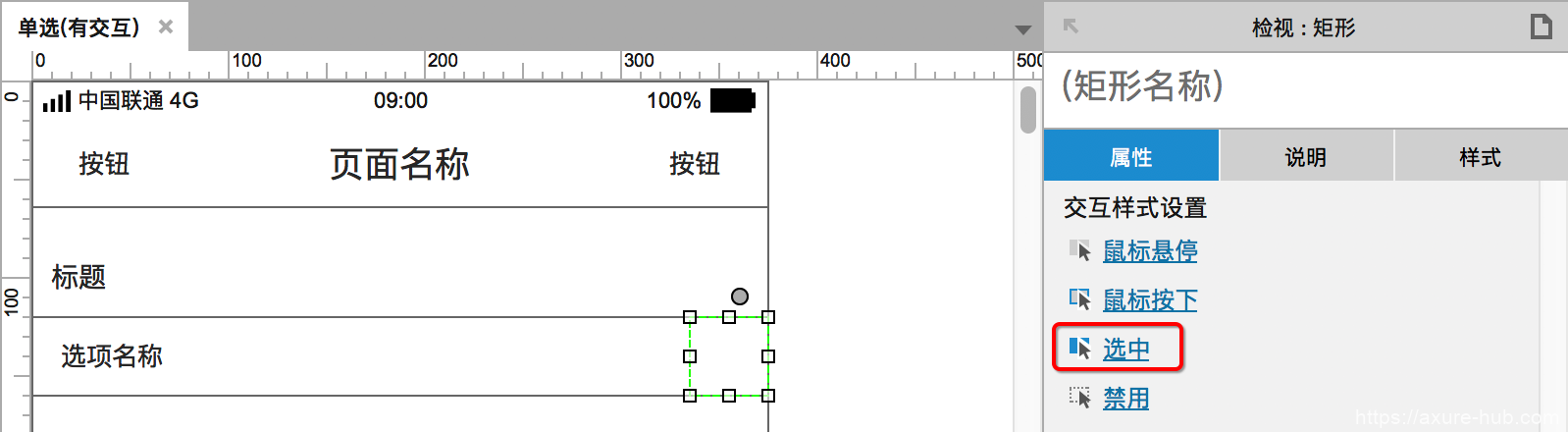
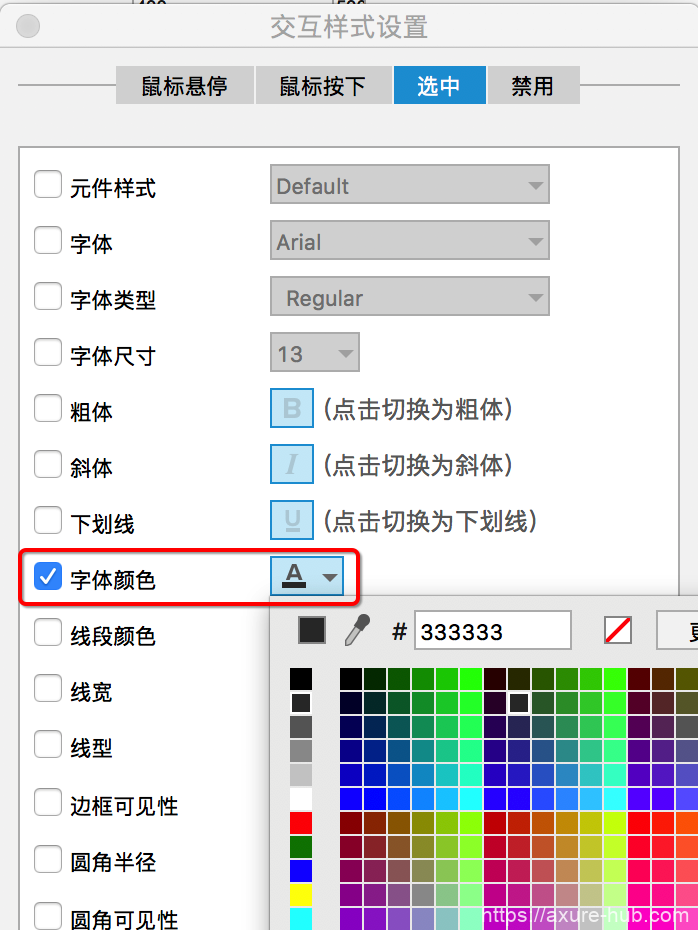
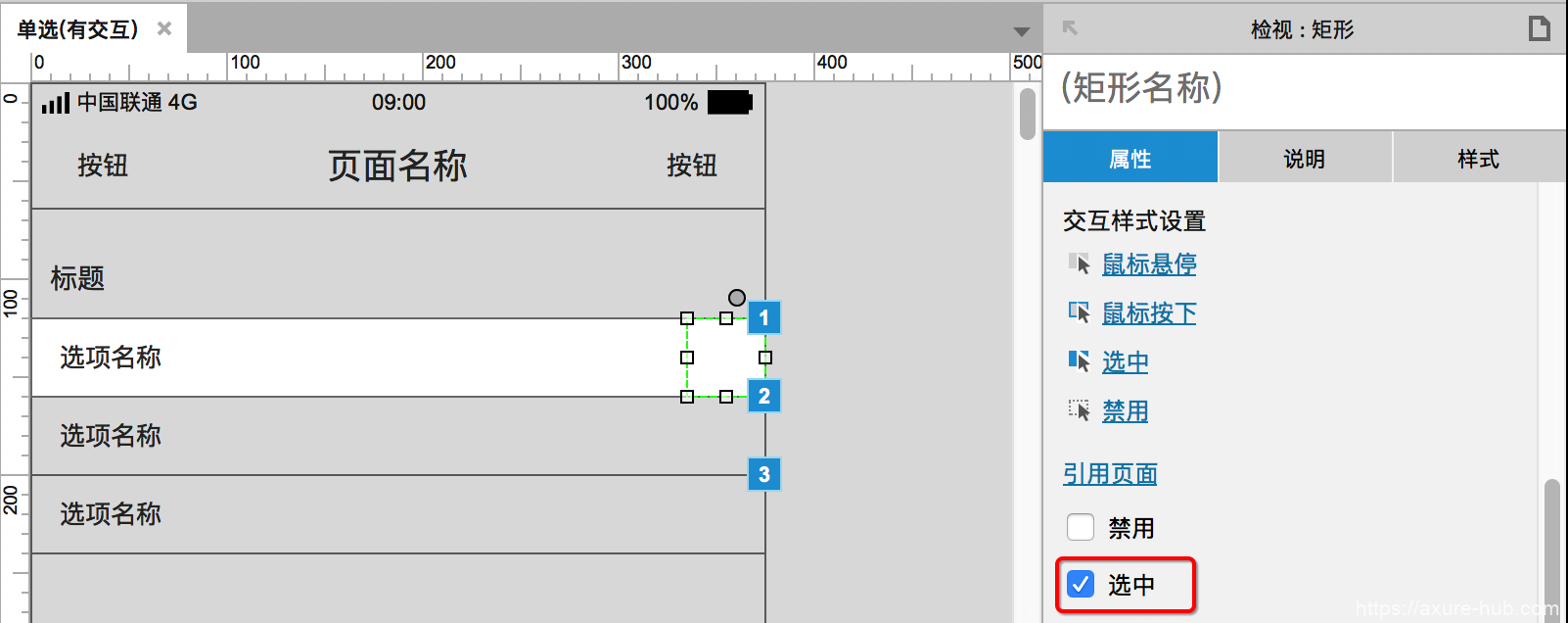
(7)设置按钮的选中状态,点击“交互样式-选中”,选中字体颜色设置为#333333。


(8)设置按钮为选项组。选择按钮设置选项组名称为“单选”或者其他名称,这样代表该组的按钮同时只能有一个选中状态。

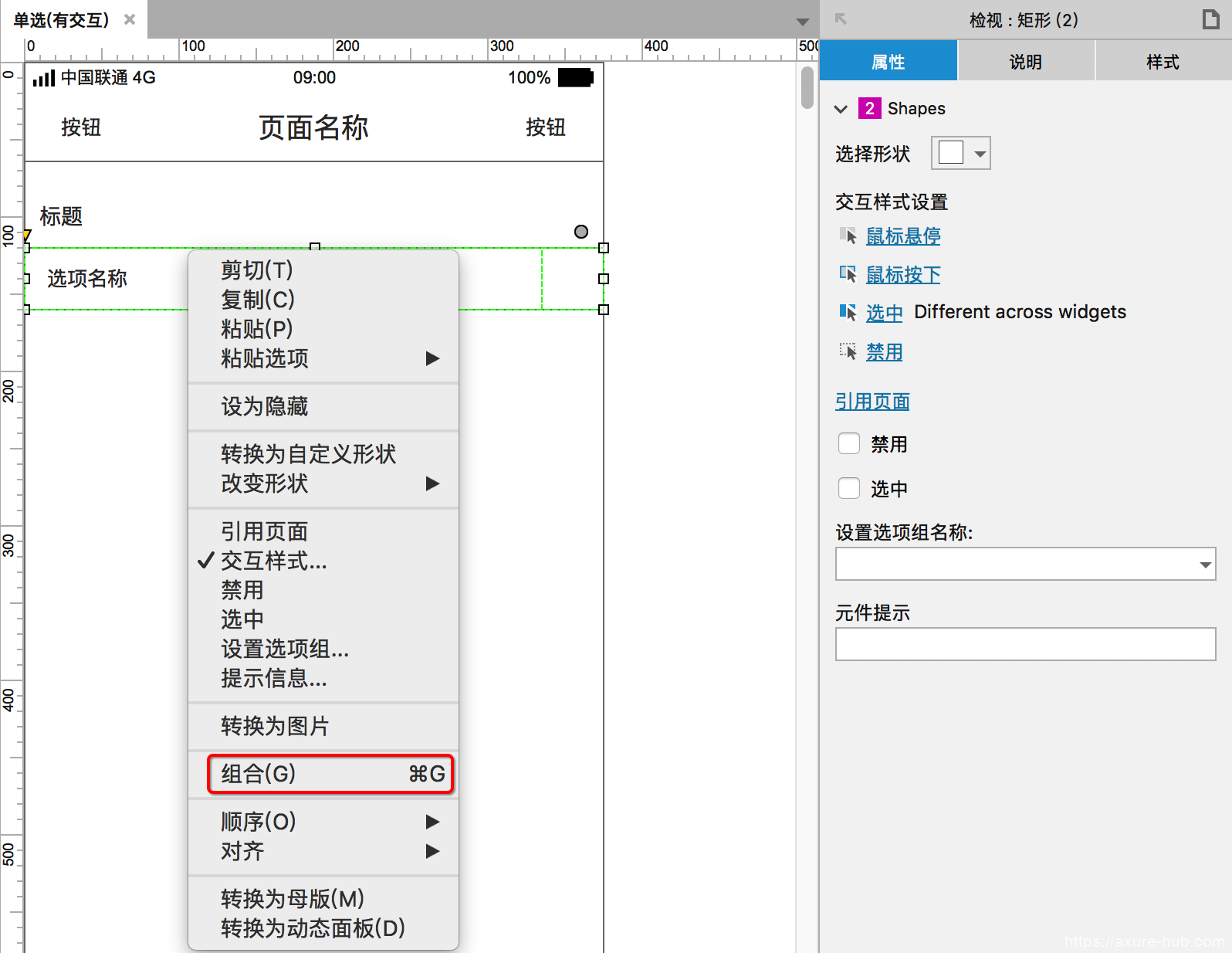
(9)选中标题和按钮,然后右键点击“组合”,然后命名为“单选项”。

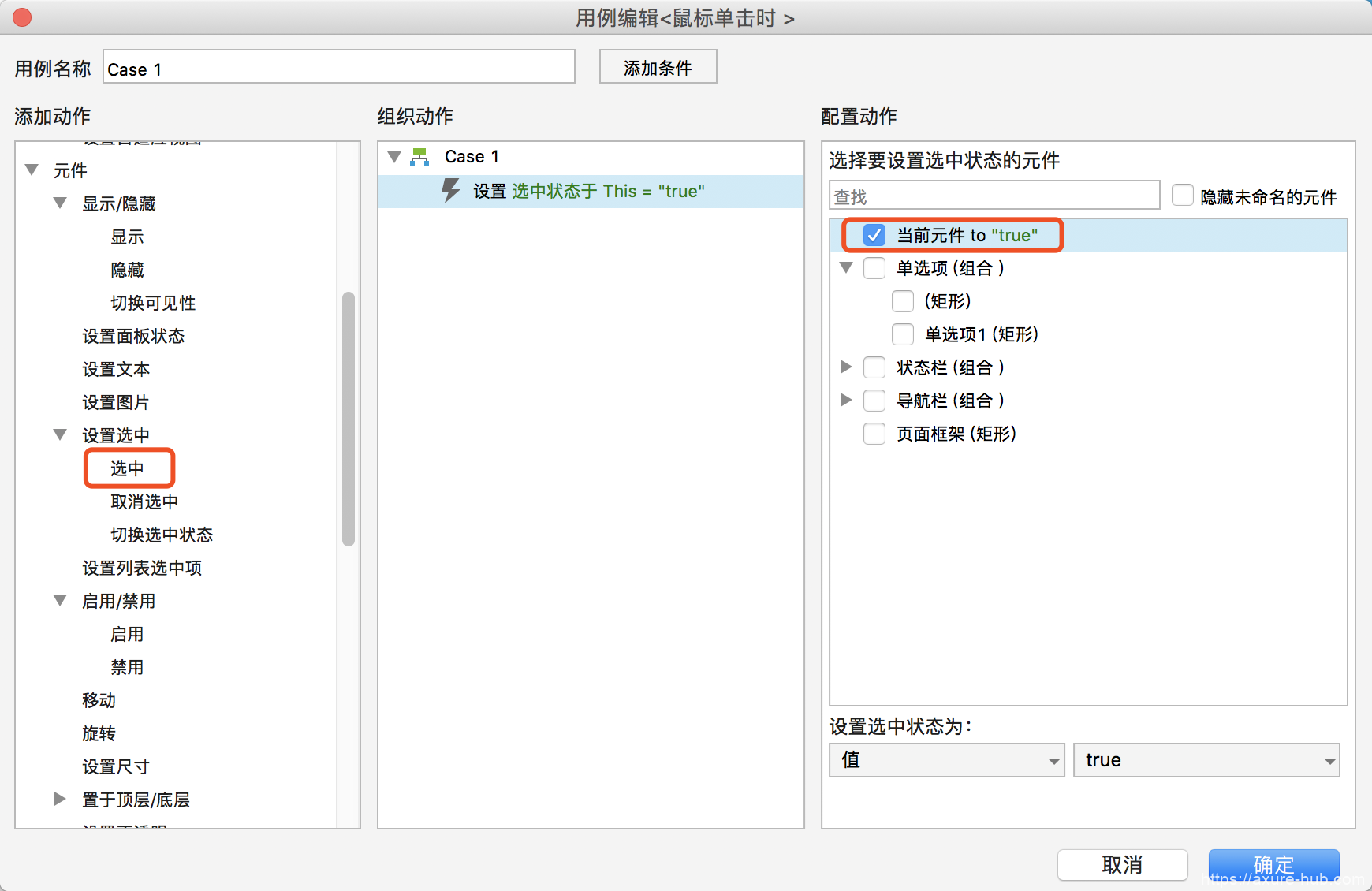
(10)设置单选项的交互。点击该组合,设置“鼠标单击时”事件,添加动作“选中”,组织动作“当前元件”。

(11)复制单选项2份,依次排列。

(12)选中第一个按钮,打勾选中,这样生成原型之后默认选中它。

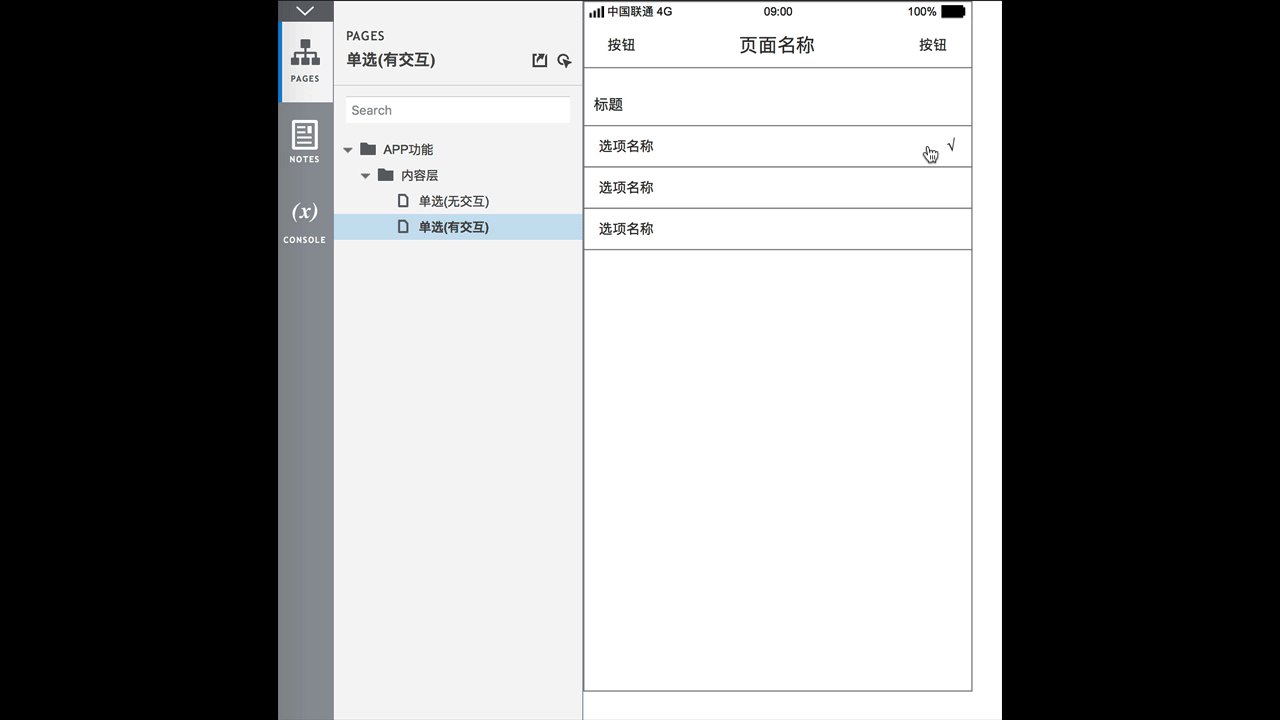
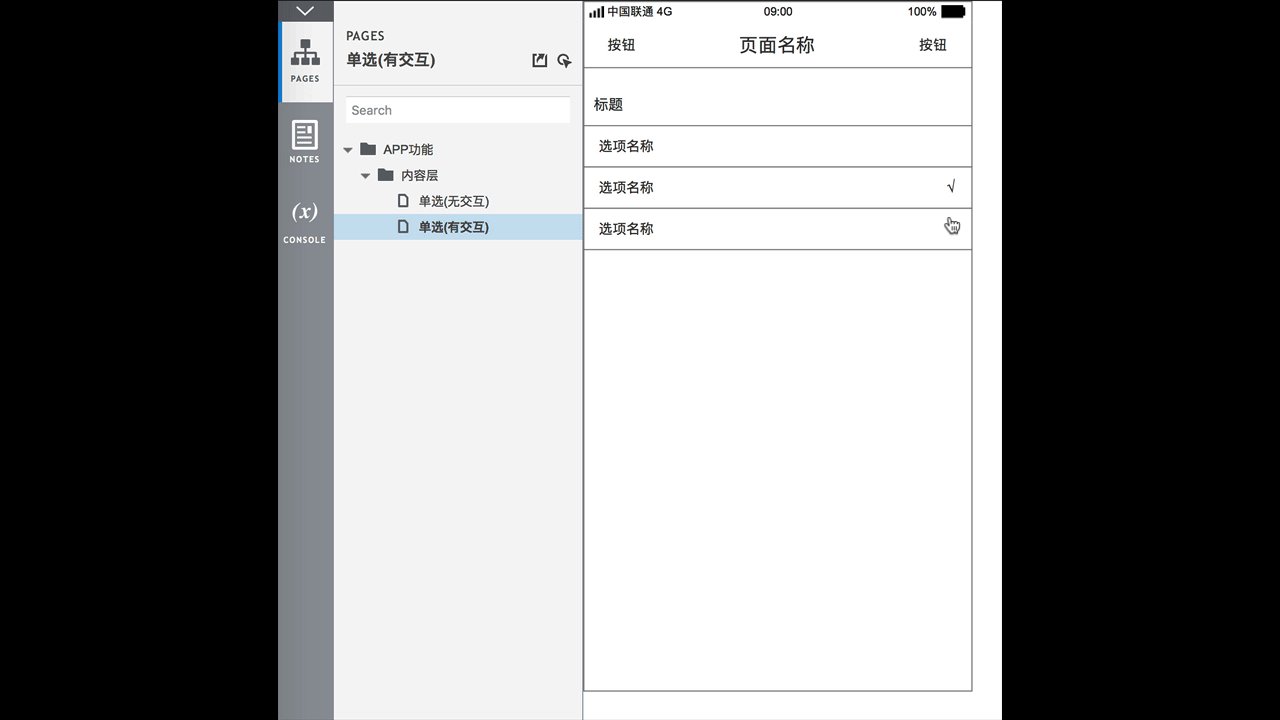
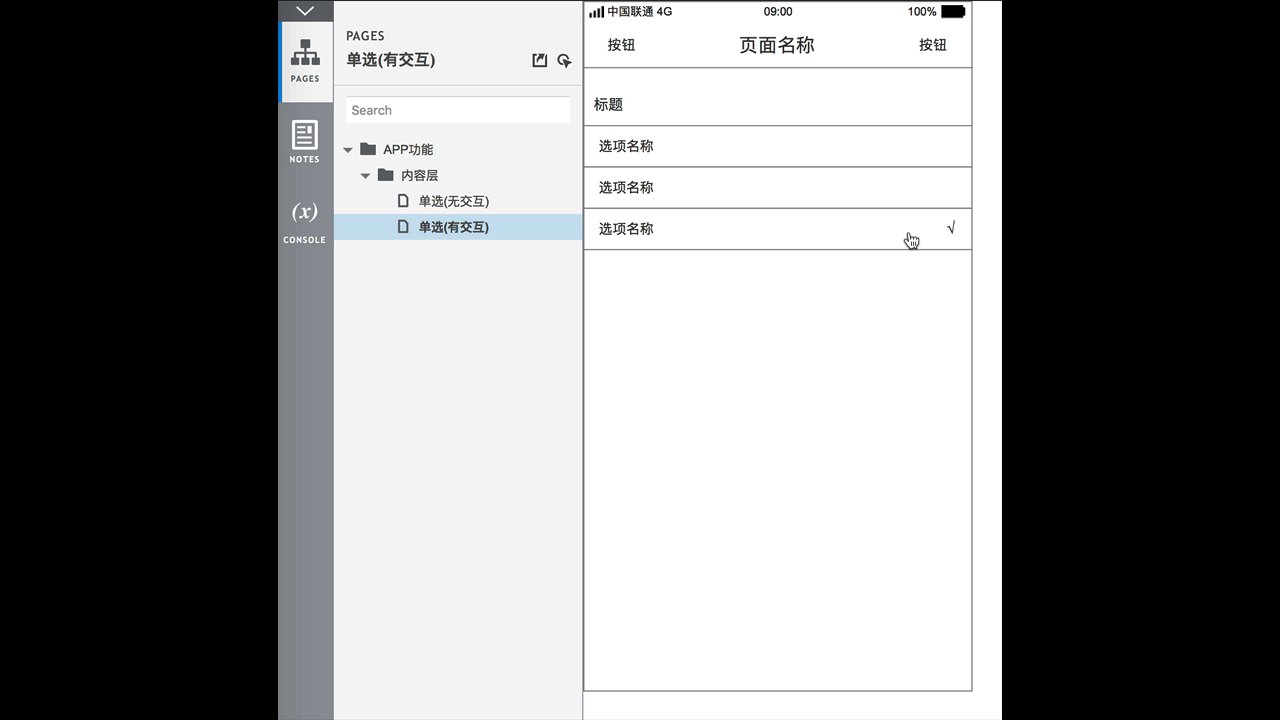
(13)生成原型HTML并在浏览器中查看效果。

添加到APP功能库
不同场景下的单选功能,标题不一样,样式相对固定。
根据多年PM经验,总结出3种常用的“单选”,添加到APP功能库。
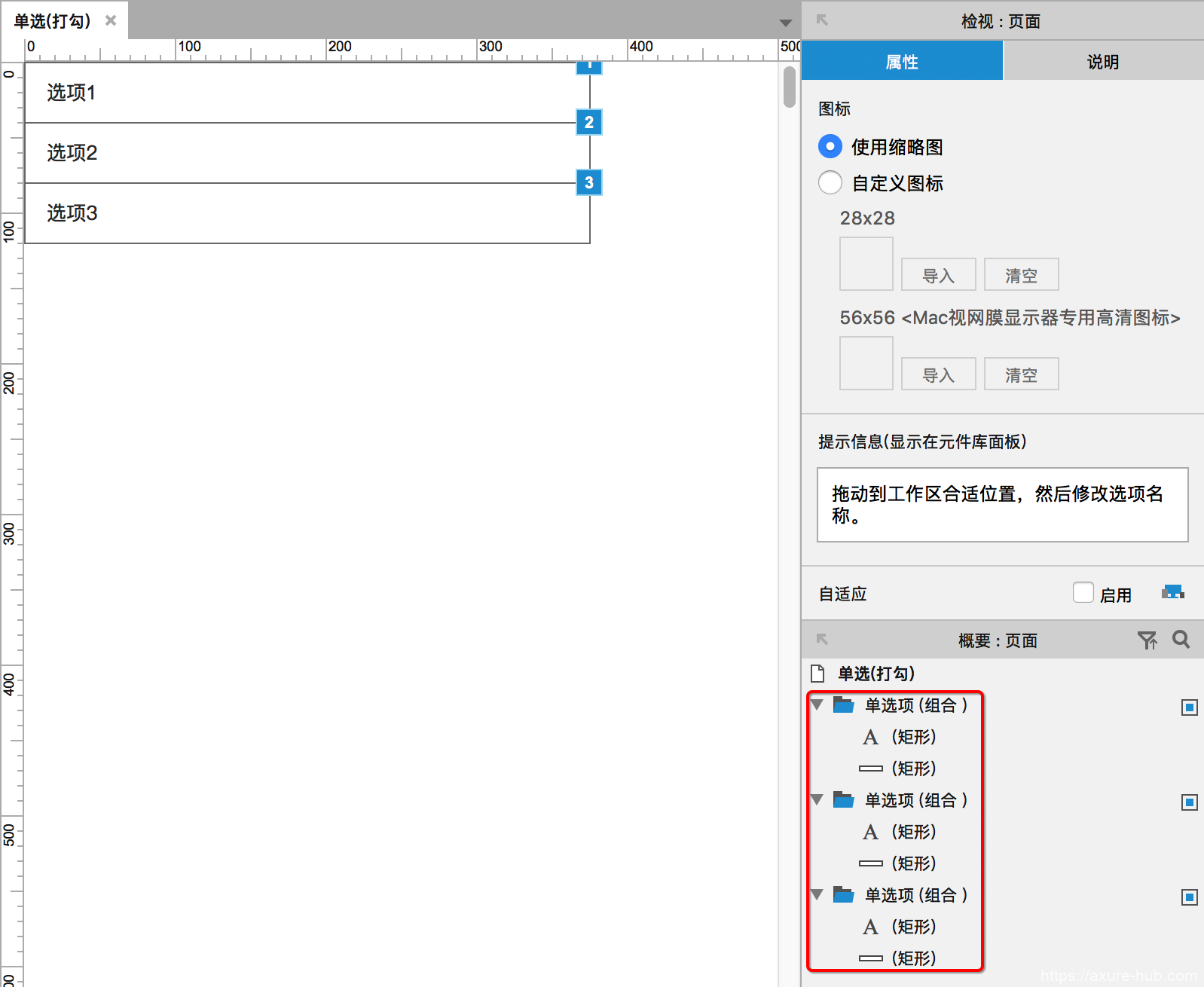
单选(打勾)

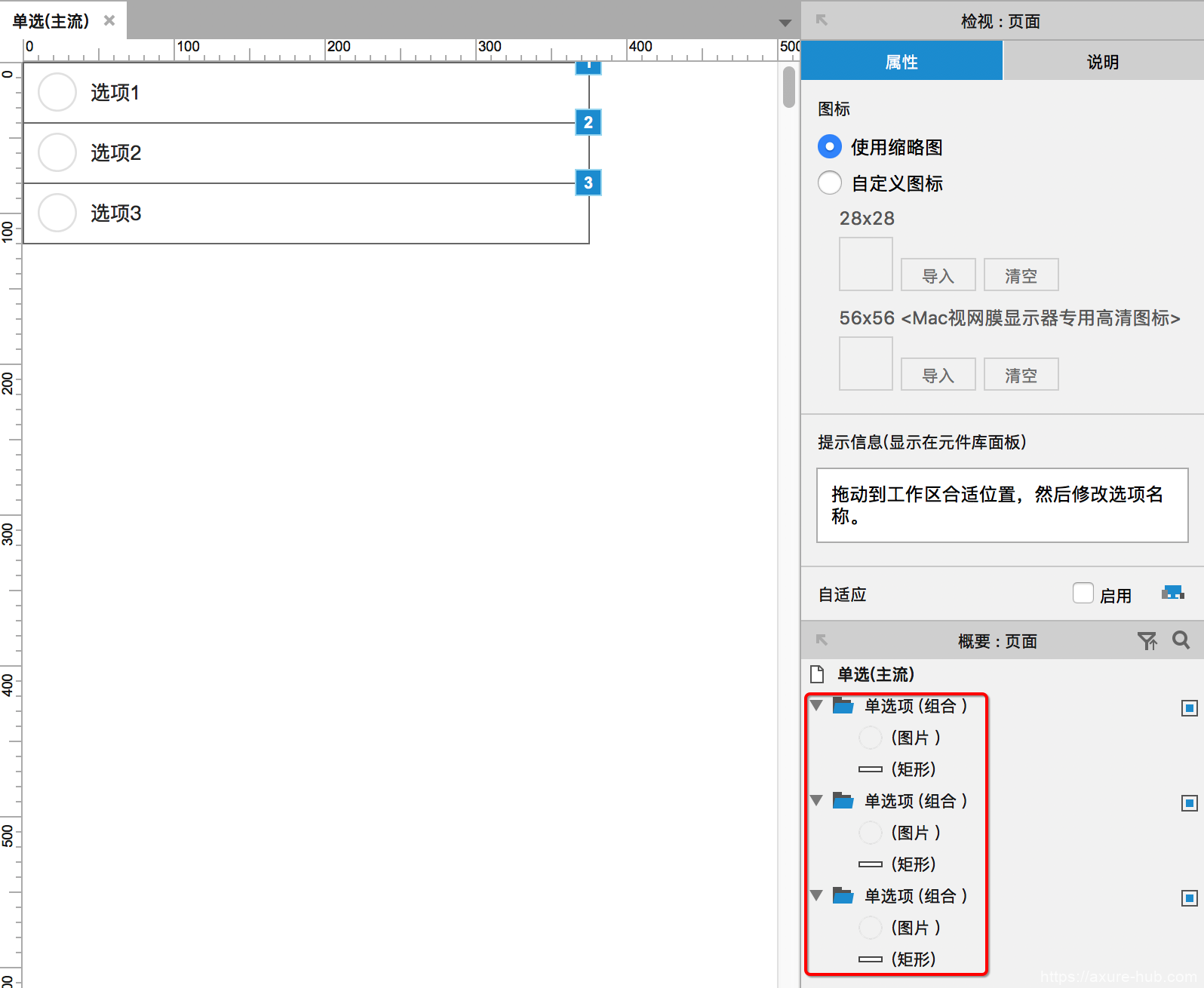
单选(主流)

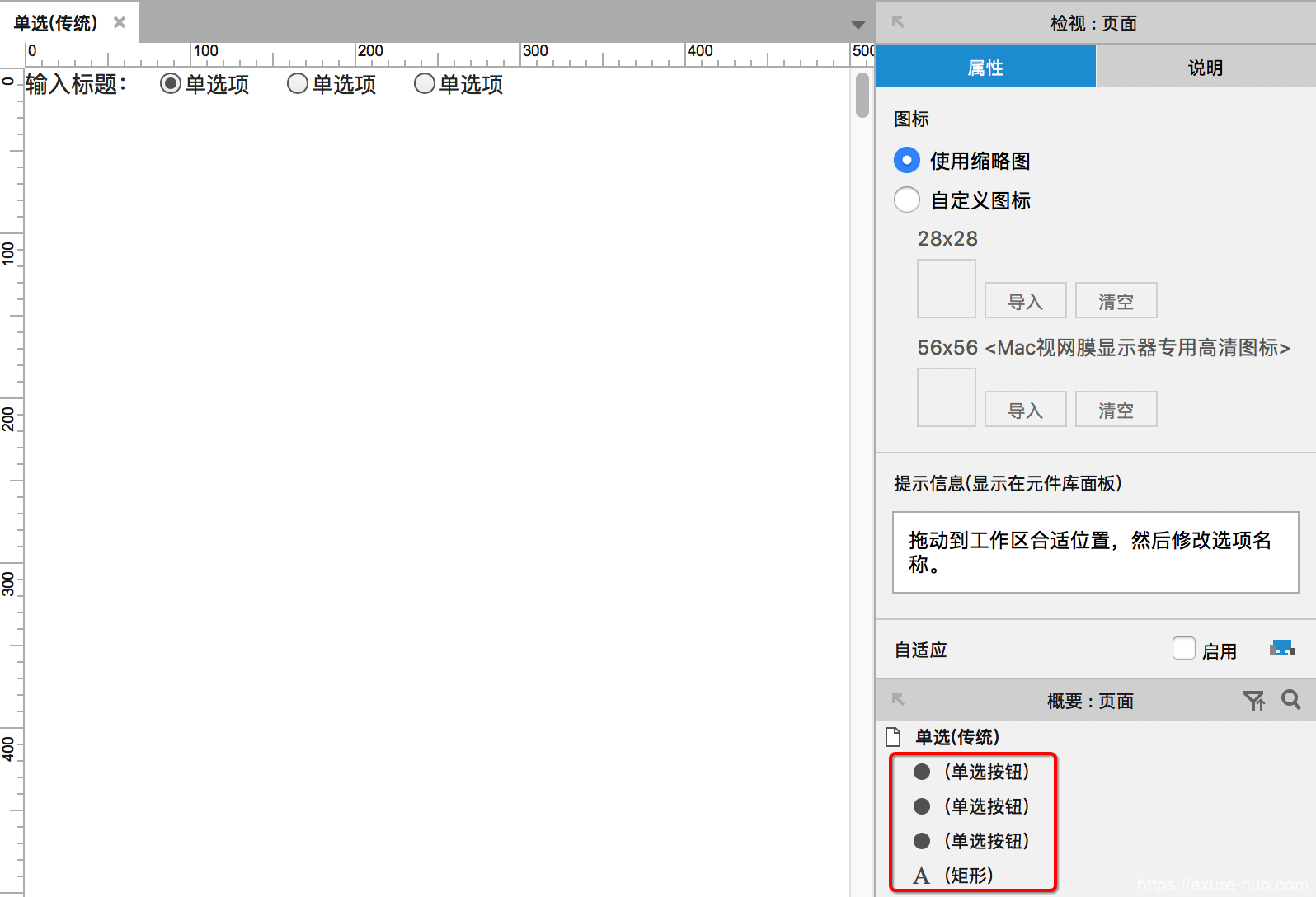
单选(传统)

注意事项
单选功能同一时间只有一个选中状态。
单选功能可以设计多种样式,另外选择器也可充当单选功能。
相关阅读
APP开关功能怎么用Axure画出来
APP九宫格如何用Axure画出来
APP上导航如何用Axure画出来
APP下导航如何通过Axure画出来
常见的列表页如何用Axure画出来
#专栏作家#
浪子,公众号:langzisay,*专栏作家。业务型PM。
