初入行的产品新人,想向大家分享一个做手风琴的简单办法。
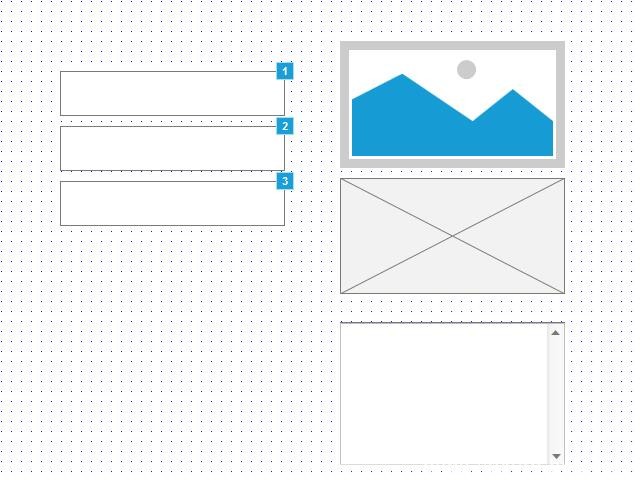
第一步:在Axure里创建三个矩形,一个图片,一个占位符和一个列表框(可根据实际情况替换)。

第二步,给这六个不见取名,在这里,我给三个矩形按照上下的顺序取名为“1”“2”“3”。
给图片取名为“1.”,给占位符取名为“2.”,给列表框取名为“3.”。
并按照一定的顺序排列,如果排列顺序不对,演示的时候会有遮挡。

第三步,隐藏图片、占位符和列表框。
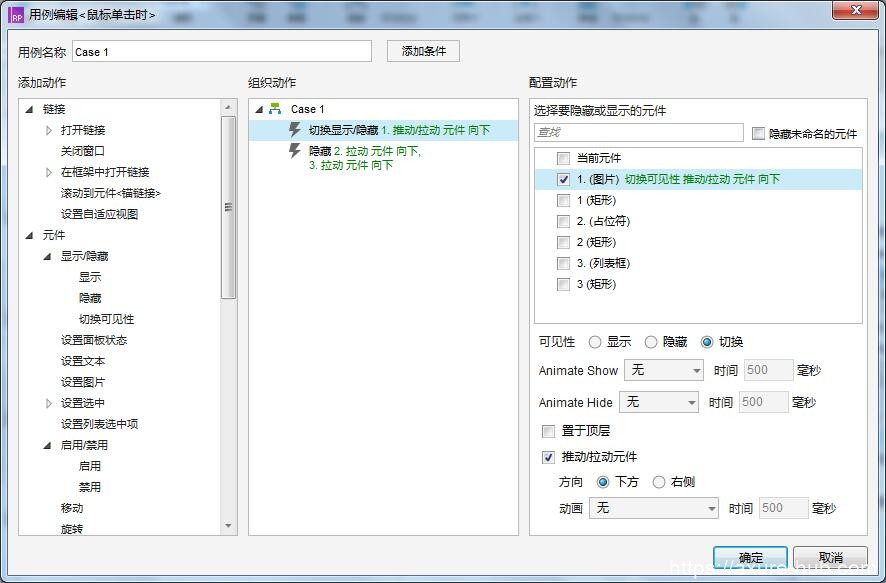
第四步,选中“1”矩形,在鼠标单击时,对“1.”图片,切换可见性,并推动拉动元件,方向默认选择下方,无动画即可。

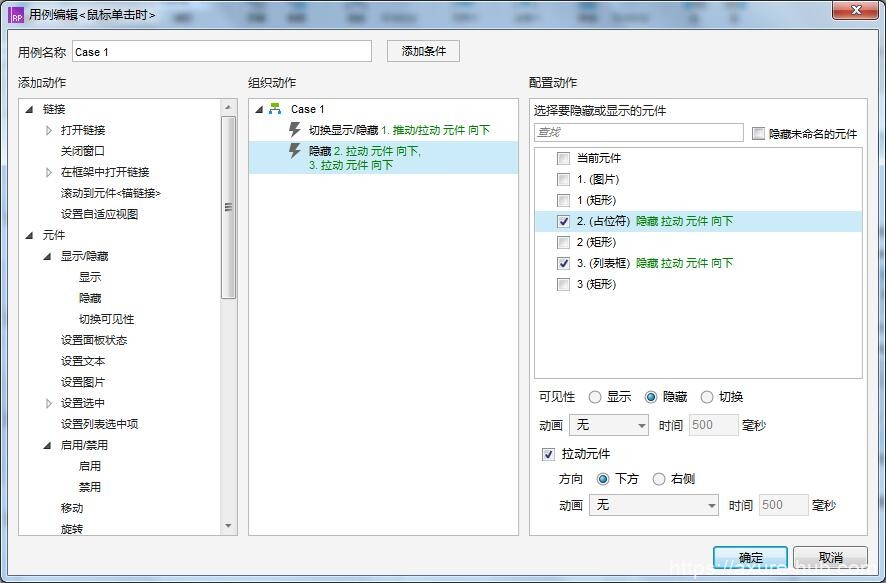
第五步,还是在上个鼠标单击动作里,选择隐藏“2.”“3.”,选择拉动元件,方向为下方。

而另外两个矩形也按照这种方法,只是“2”切换可见性的变成了“2.”占位符。隐藏的变成了“1.”和“2.”
同理“3”切换可见性的变成了“3.”,隐藏“1.”和“2.”
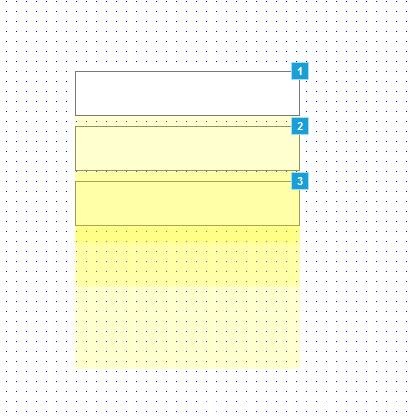
然后将“1.”“2.”“3.”全部隐藏,并调整到合适位置,(就是将“1.”的顶部和“1”贴合,另外两个也这么做)如下图

点击预览,就能有以下效果了:


希望可以帮助到大家,掌握这个手风琴的简单制作方法,也不需要用到动态面板,共同进步~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
