本文分享了获取、校验验证码的原型设计方法,希望对想学习Axure的伙伴们有帮助。
一、获取验证码
获取验证码操作,如下:

分析:
- 左图为矩形,主要展示验证码(本例设置4位验证码),其中验证码为字母和数字组合;
- 右图为文本输入框,主要设置点击事件,即点击文本文字,矩形框中的验证码随机出现四位值。
实现:
1.准备相关部件:矩形1,命名为“验证码”,随意输入四个值,中间用空格隔开;文本标签,命名为“换一张”,字体随意设置,如下:

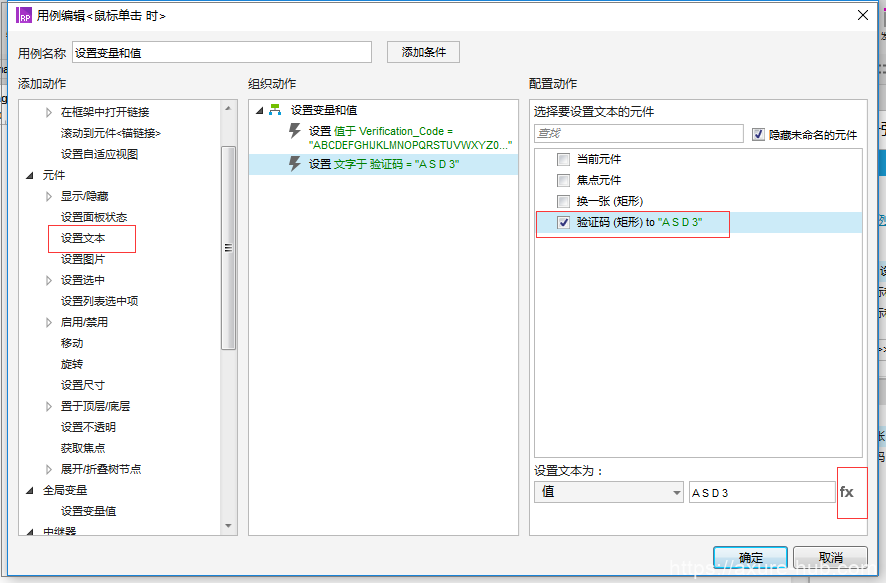
2.选择文本标签,设置鼠标点击事件。
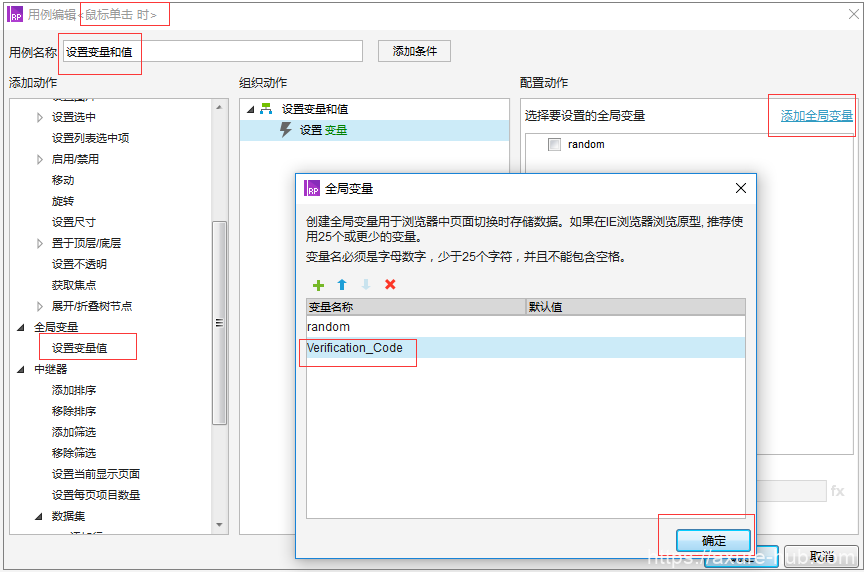
第一步:新增全局变量。

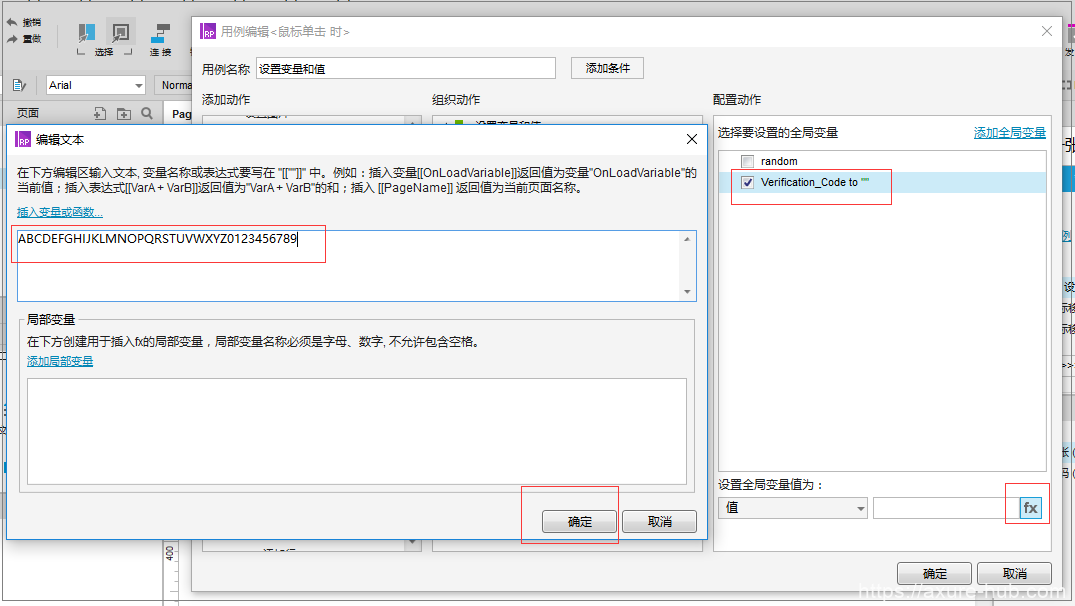
第二步,设置全局变量值ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789。

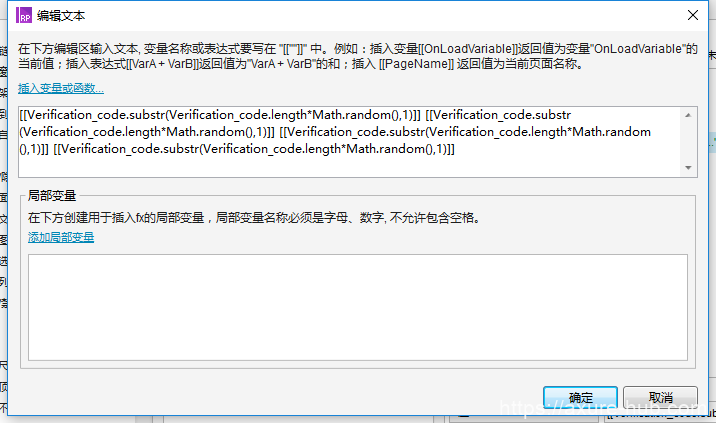
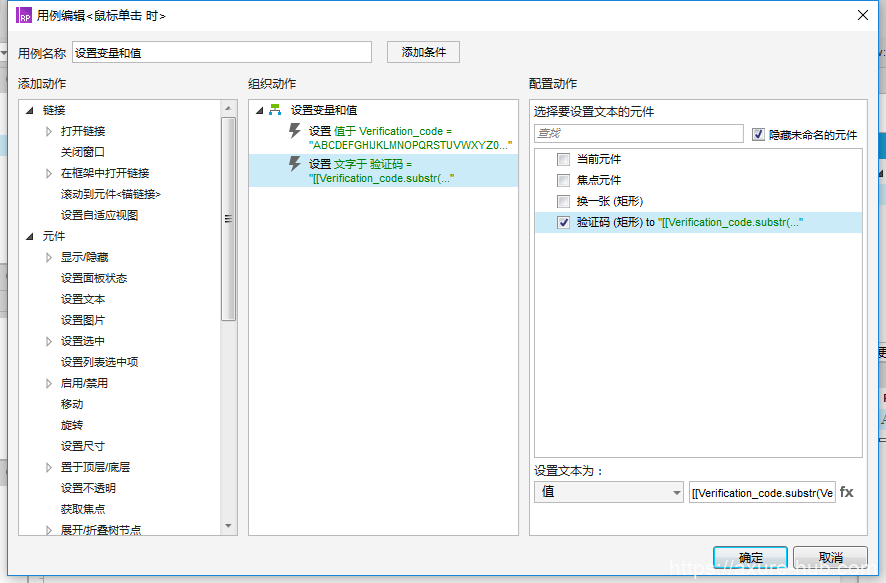
第三步,设置验证码元件文本值,点击FX,插入字符串函数[[全局变量.substr(全局变量.length*Math.random(),1)]],输入四次,中间用空格隔开。


完成,点击“确定”。

F5预览:

原形连接,欢迎下载。
链接: https://pan.baidu.com/s/119S-ERhKMbetLrjCH7pSUg 密码: t5cw
二、校验验证码
输入验证码,并校验验证码是否正确。
实现:
1.在获取验证码的基础上,增加新的元件:
- 文本框,命名:输入验证码;
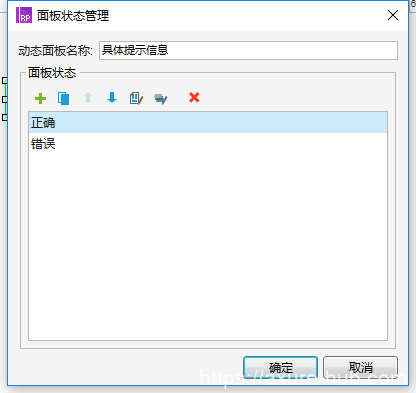
- 增加热区,命名为:具体提示信息,设置值为:正确,错误;
 热区样式,初始化为隐藏。
热区样式,初始化为隐藏。

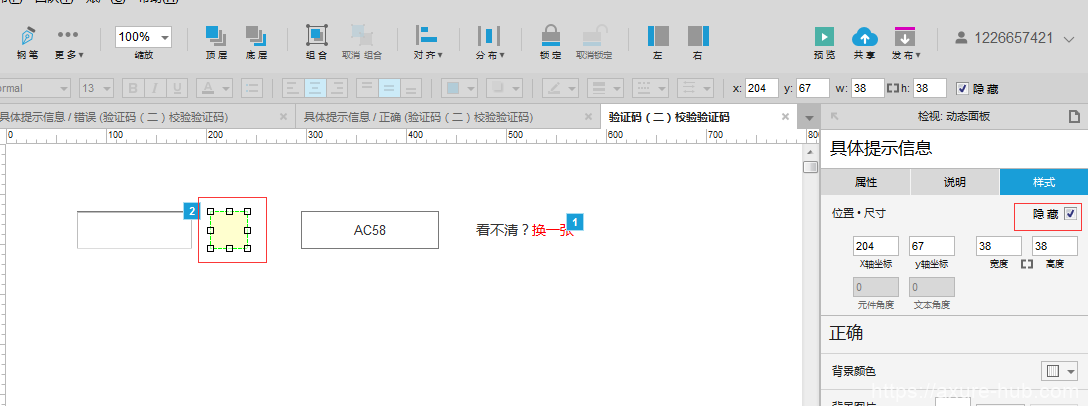
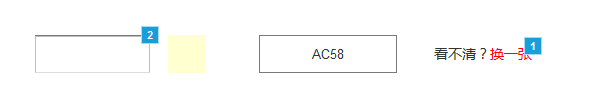
元件设置完成,如下:

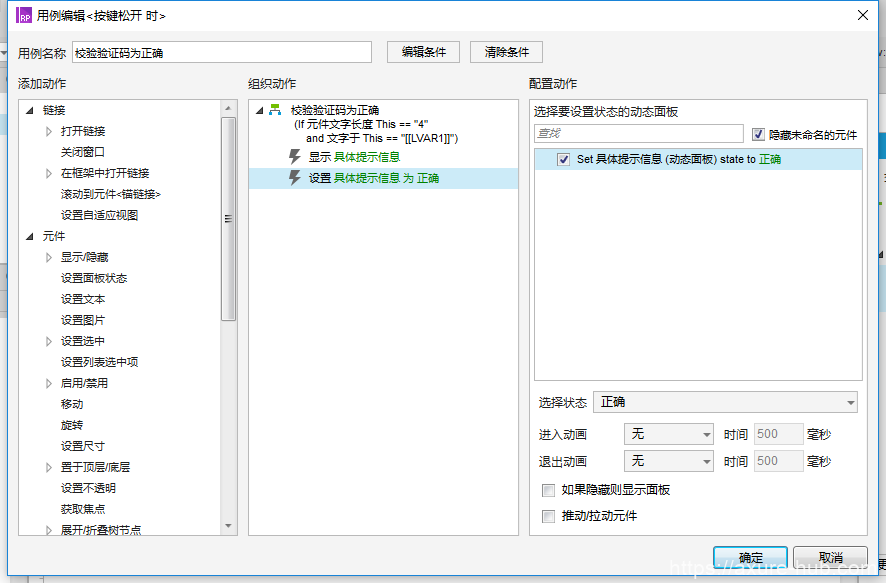
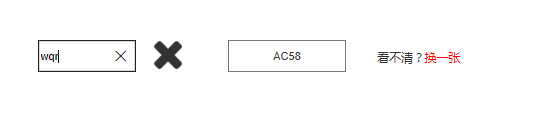
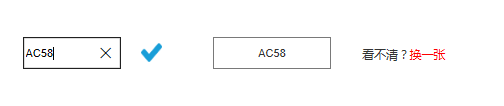
设置输入框用例:主要的作用就是为了检查每次输入完成之后,验证码是否正确,如果正确,则提示信息,显示为“√”,如果错误,则提示信息显示为“×”,添加“按键松开时”用例,即,每次输入完成,松开按键时完成用例。
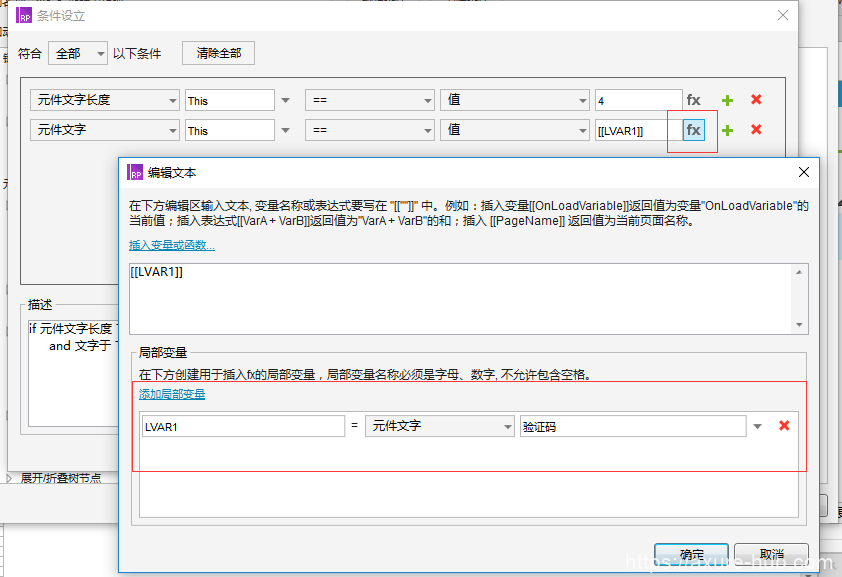
验证信息为:
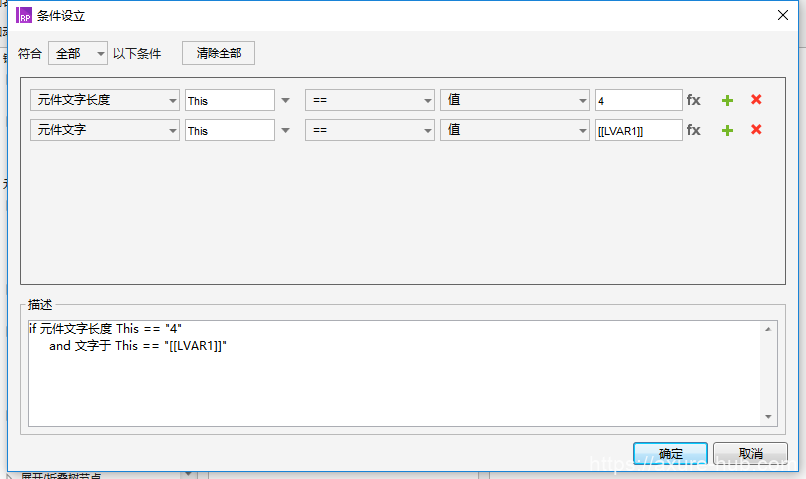
- 文字长度:if等于4,则正确,否则错误
- 文字内容:if 等于验证码内容则正确,否则错误



错误设置,如上。
最后,隐藏提示信息,略。
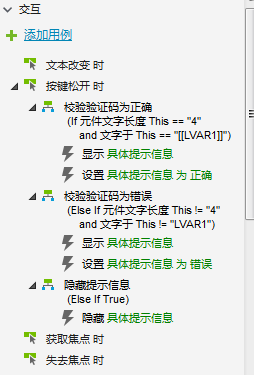
设置完的用例信息如下:

F5预览:


原形见连接,欢迎下载:
链接: https://pan.baidu.com/s/1XOSLO2lBpDocDaoeaiRlzQ 密码: 6a8c
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
