工具栏用来展示和方便用户完成当前页面的主要操作,俗称操作栏。
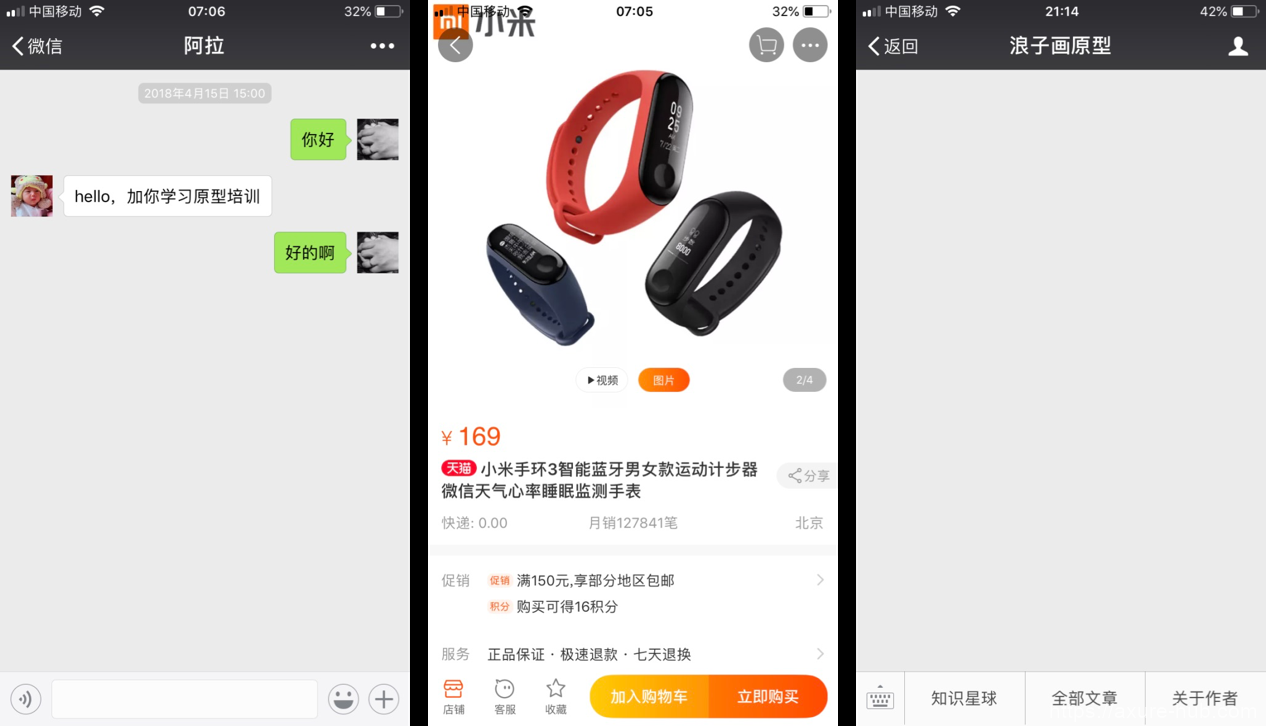
典型应用场景

原型画法(无交互)
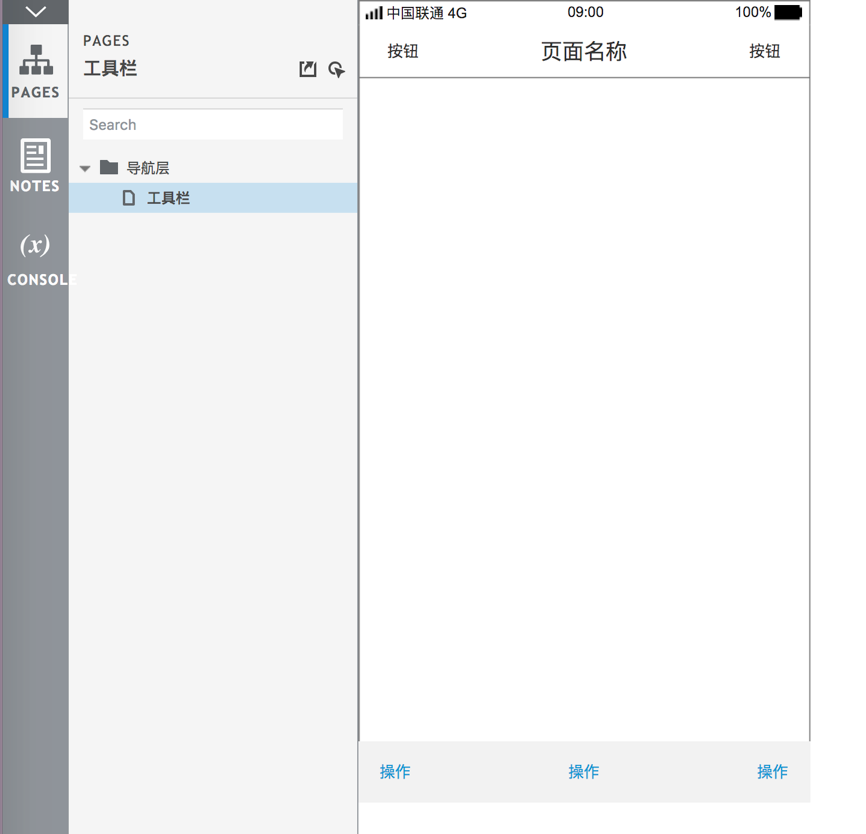
工具栏通常包含多个操作按钮。位于屏幕底部。
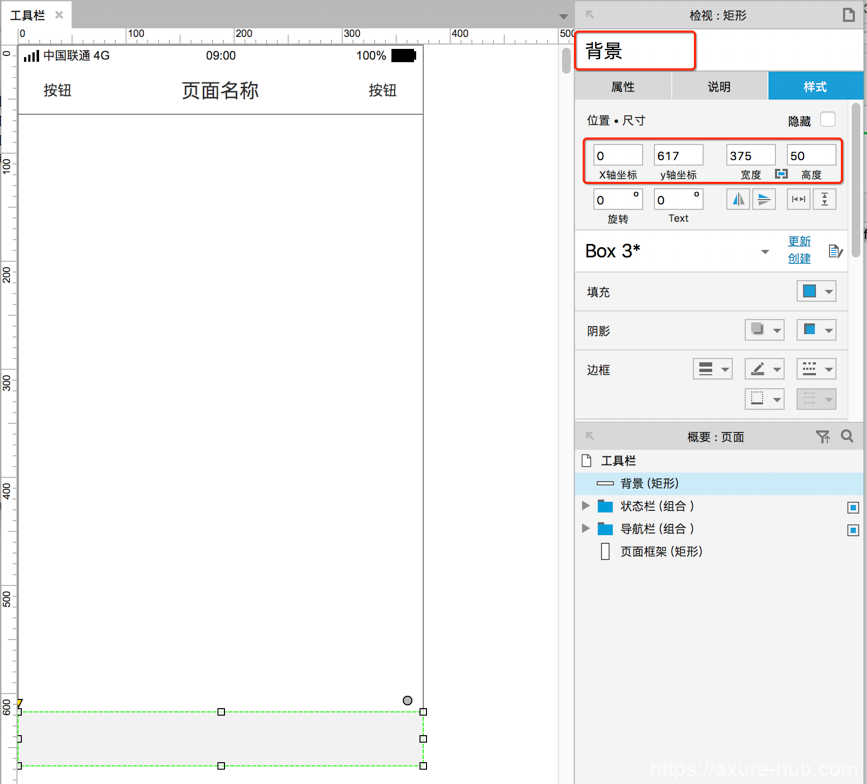
①先画工具栏背景,从默认元件库拖动“矩形2”到工作区位置(0,617),修改尺寸为(375,50)。

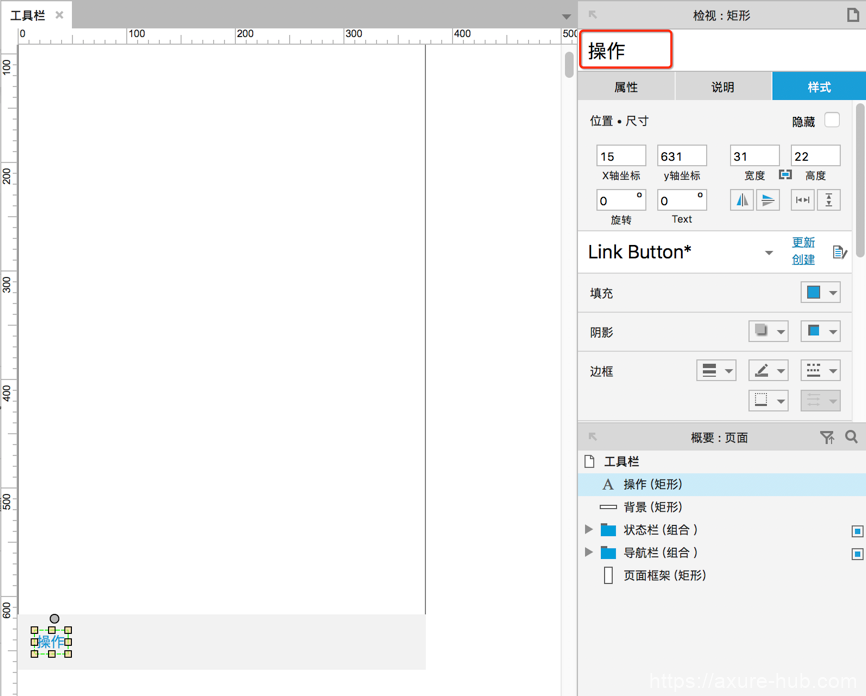
②再画操作,从默认元件库拖动“链接按钮”到工具栏,双击输入文字“操作”,移动到合适位置。

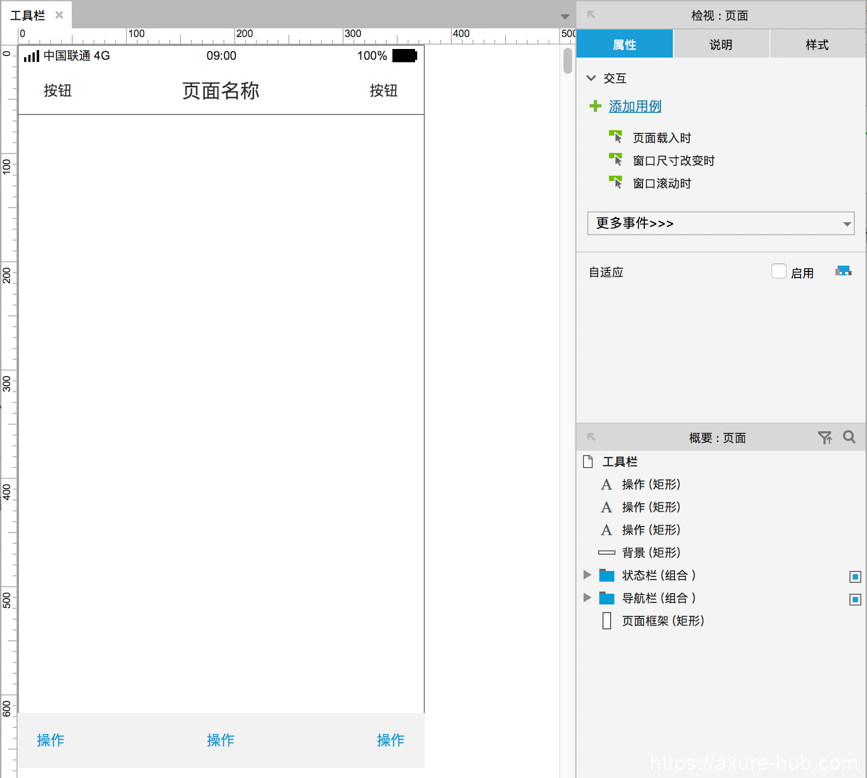
③再画2个操作按钮。

④生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
工具栏的常见交互效果:
- 固定位置不随着页面内容而移动。方法同状态栏。
- 每个操作按钮有不同的交互,需要单独设置。
高保真原型画法
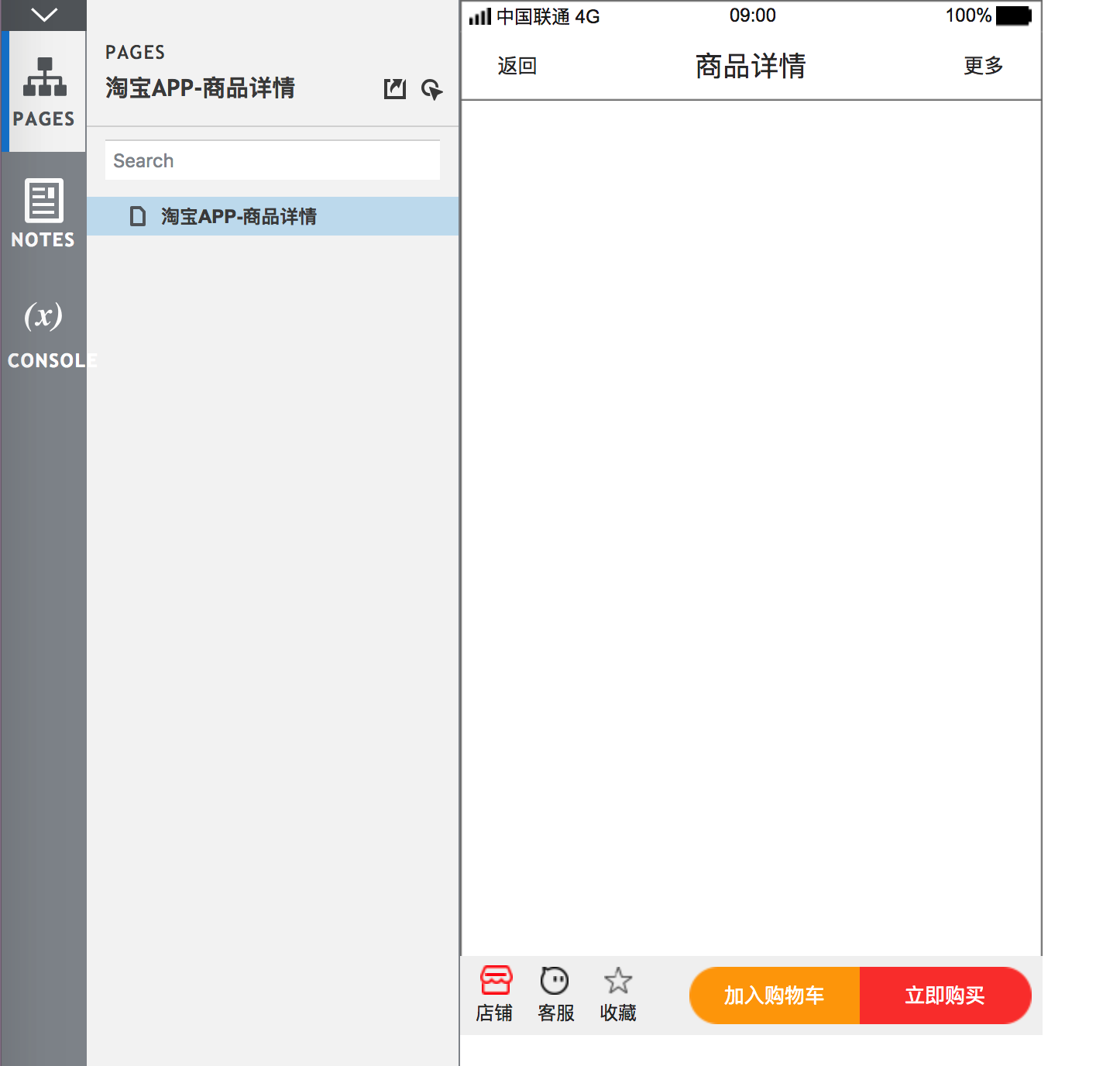
接下来以“淘宝APP-商品详情-工具栏”为案例,讲解高保真原型的详细画法。
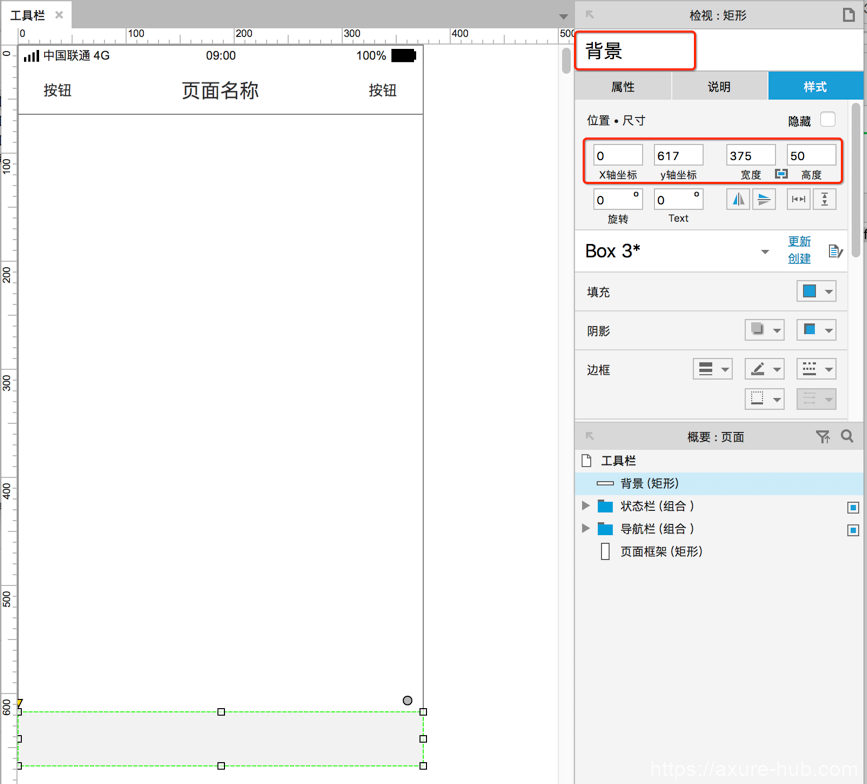
⑤先画工具栏背景。从默认元件库拖动“矩形2”到工作区位置(0,617),修改尺寸为(375,50)。

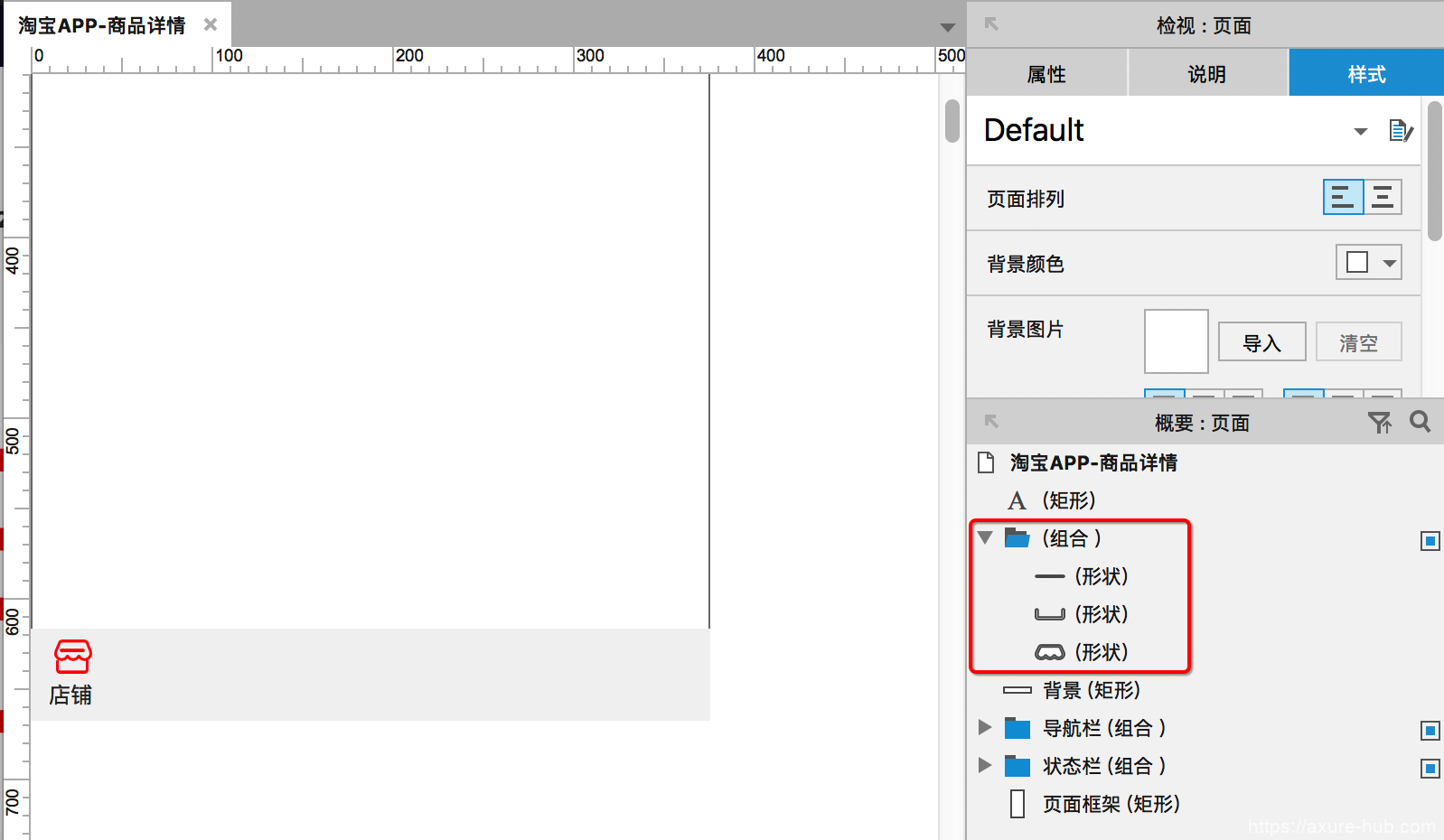
⑥再画店铺文字。从默认元件库拖动“文本标签”到工具栏,双击输入文字“店铺”,修改字体尺寸为12。然后从默认元件库拖动“图片”到工具栏,缩放到20*20,移动它们到合适位置。
然后从阿里巴巴矢量图标库网站http://www.iconfont.cn/collections/index搜索“店铺”,找到合适的图标,下载svg格式。再双击店铺图片,导入该svg图标。并尽量缩放到当时设置的尺寸20*20。
如:需修改图标的颜色,请选中并右键“转换SVG图片为形状”,然后设置它的填充色为红色#ff0000。

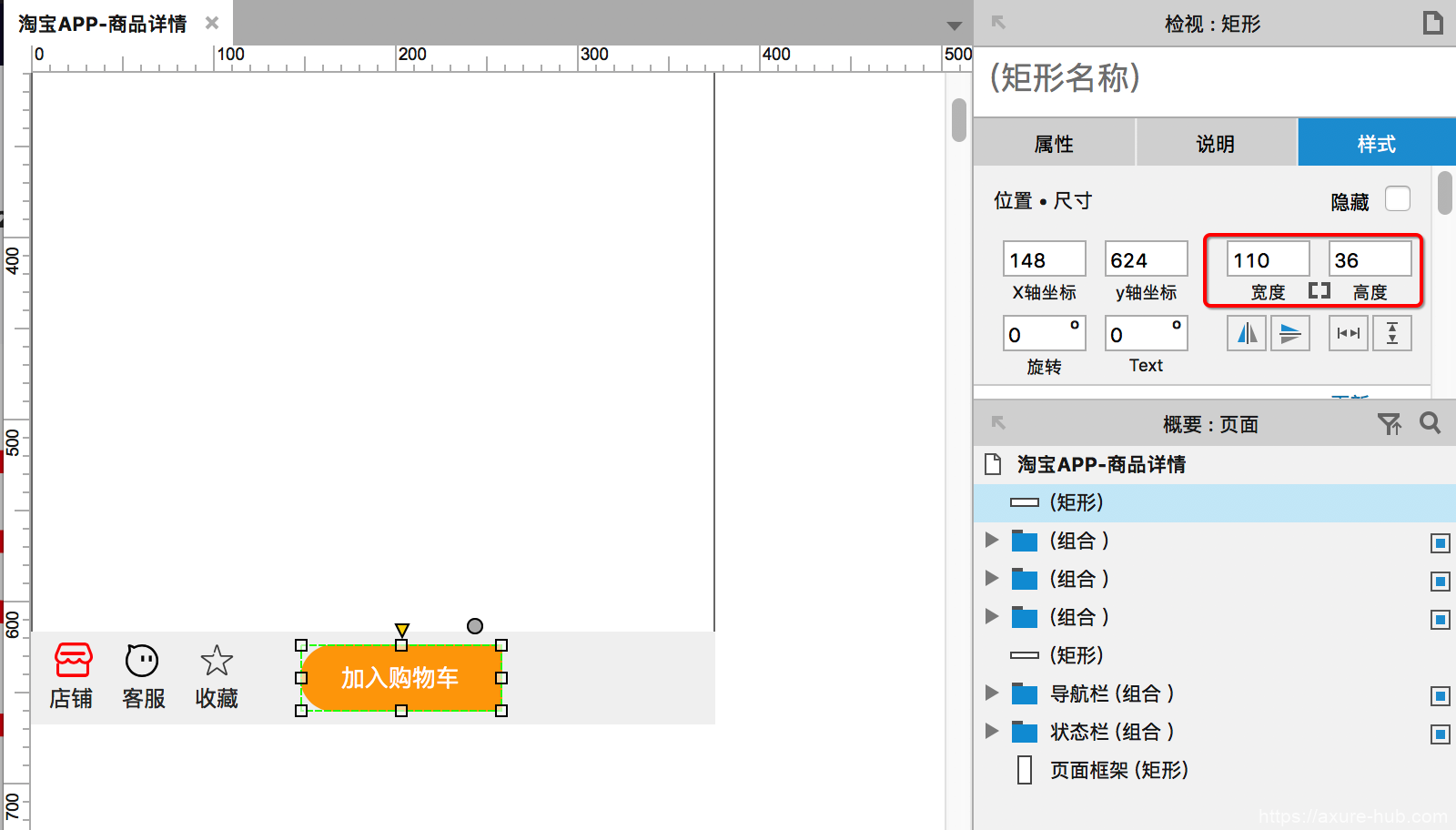
⑦再画客服和收藏。方法同上。
⑧再画加入购物车。从默认元件库拖动“矩形3”到工具栏的合适位置,修改尺寸到合适大小,双击输入文字“加入购物车”。修改文字颜色为#ffffff,修改填充色为橙色#ffa501,设置圆角半径100并取消选中“应用到右边两个边框”。

⑨再画立即购买。修改文字颜色为#ffffff,修改填充色为红色#fc4537。设置圆角半径100并取消选中“应用到左边两个边框”。
⑩生成原型HTML并在浏览器中查看效果。

添加到APP元件库
不同场景下的工具栏功能,操作不一样,位置是一样,样式相对固定。
