详情页是App原型中比较复杂的页面类型,熟悉它的常用套路有助于快速画出。
之前的文章已经讲解了APP常见功能中的页面模板、下导航、上导航、列表页怎么画出来,请继续关注浪子教你画APP原型后续的其他功能模块。
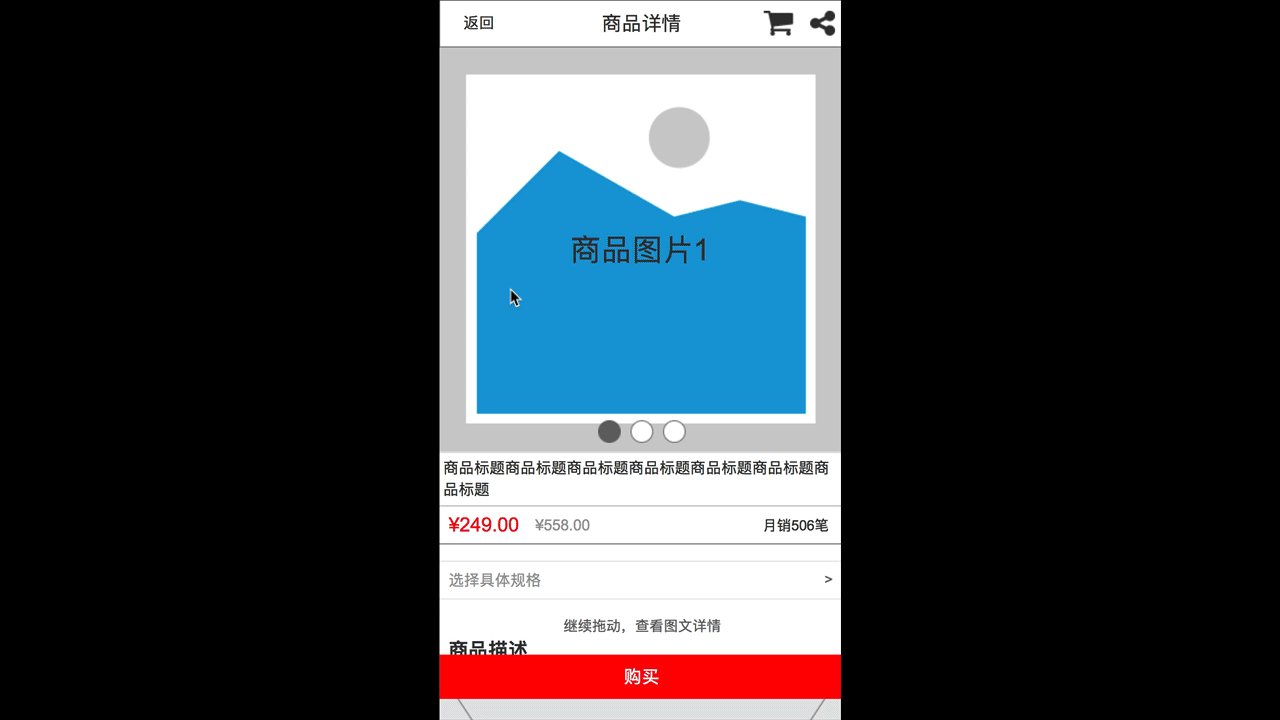
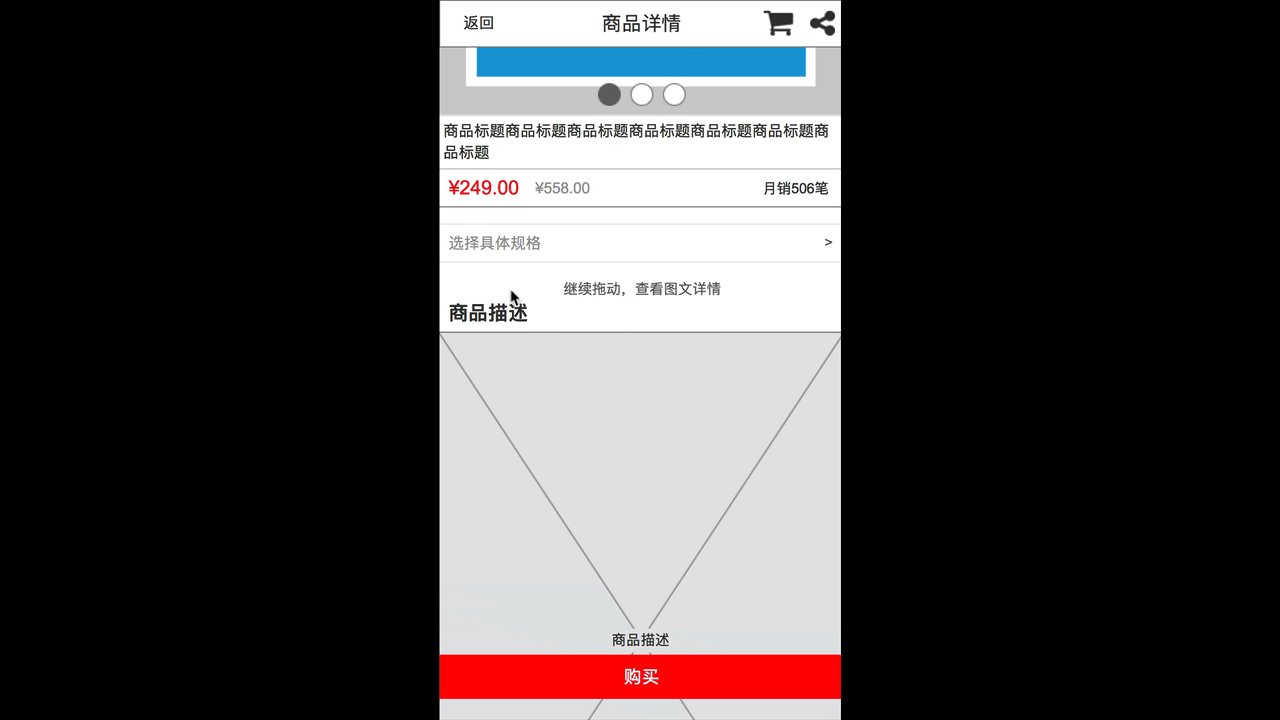
APP详情页往往包含上导航,内容区,工具栏三大部分,内容区会因为业务画起来很复杂。所以我们重点来聊聊内容区的画法。
常见的详情页类型
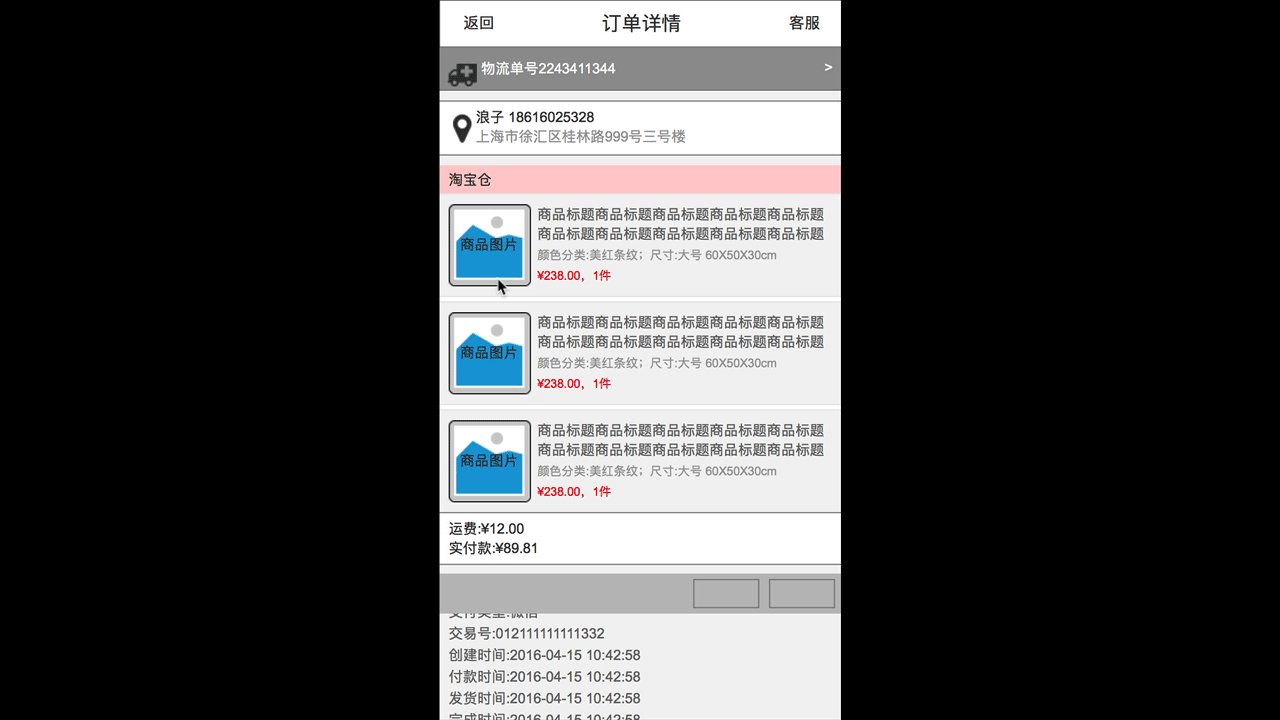
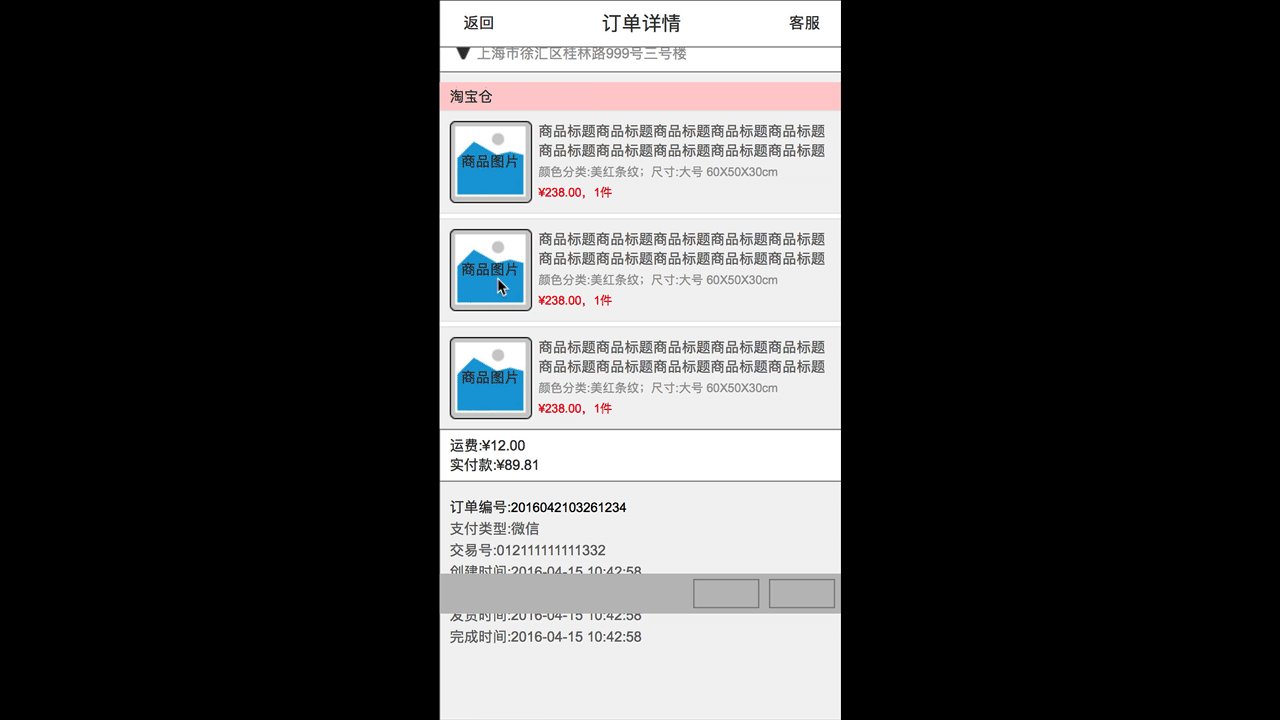
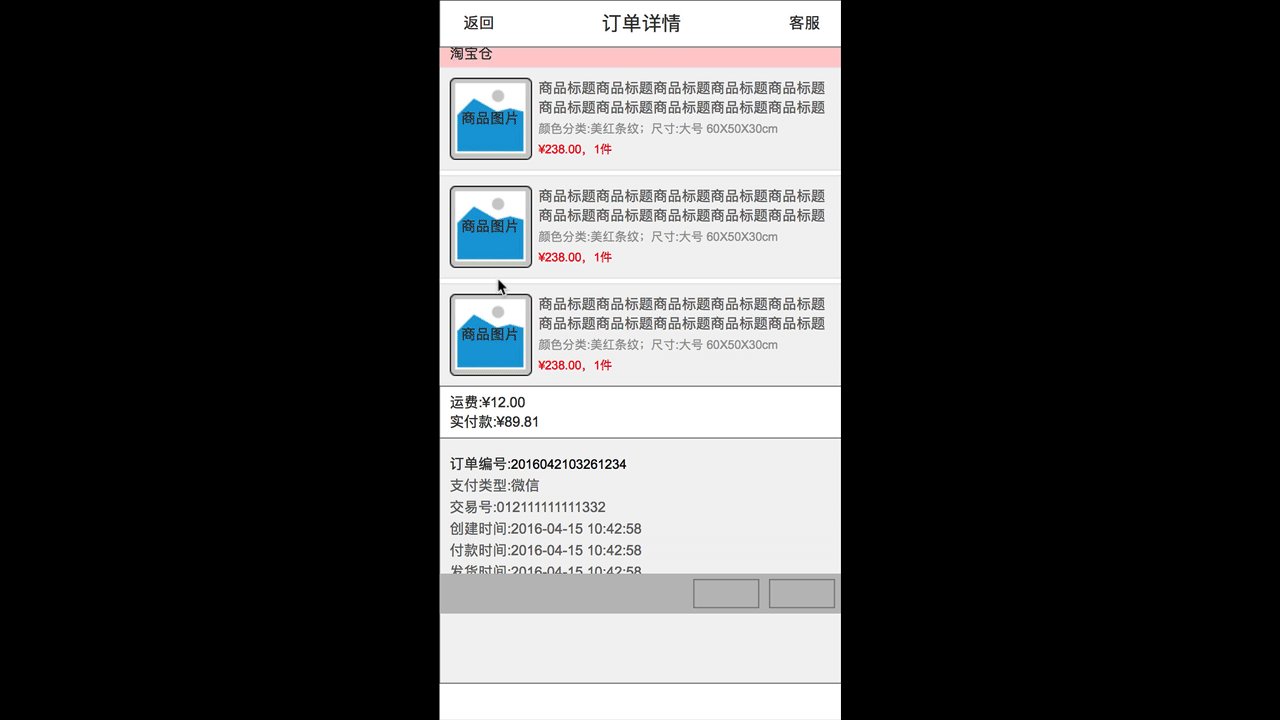
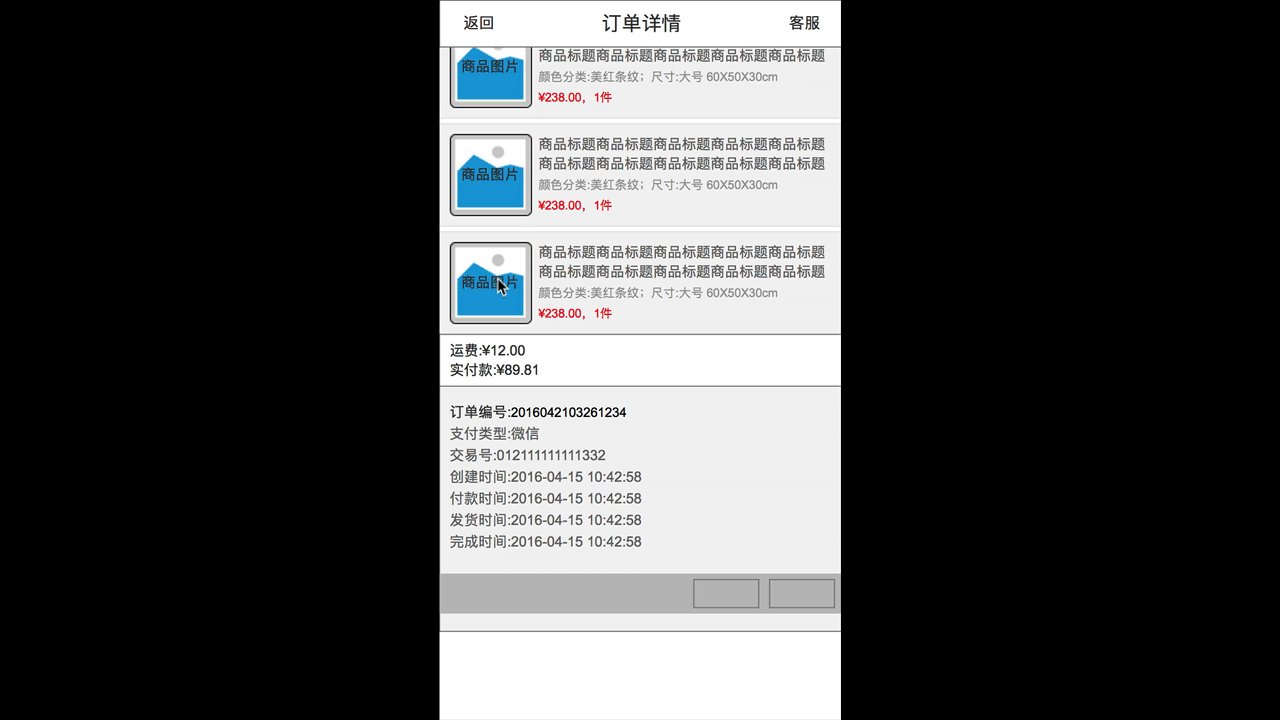
我们经常遇到的详情页有电商类的商品详情、团购详情、订单详情、活动详情,专题详情,以及社交类的聊天详情、主页详情、动态详情等。



常见的详情页组件
相信大家很容易分析得出,它们都包含很多相似的元件,比如通栏Banner,图片轮播,文字列表项,图标列表项。限于文章篇幅有限,下面是我经常用到的详情页组件:
图片轮播

图文卡片

通栏banner

文字列表项&图标列表项
![]()
![]()
圆形按钮&直角按钮
![]()
![]()
创建元件库并使用
所谓的画线框图,本质上就是堆砌各种组件。请根据自己项目的特点,将APP详情页常见的这些组件制作成Axure元件库。
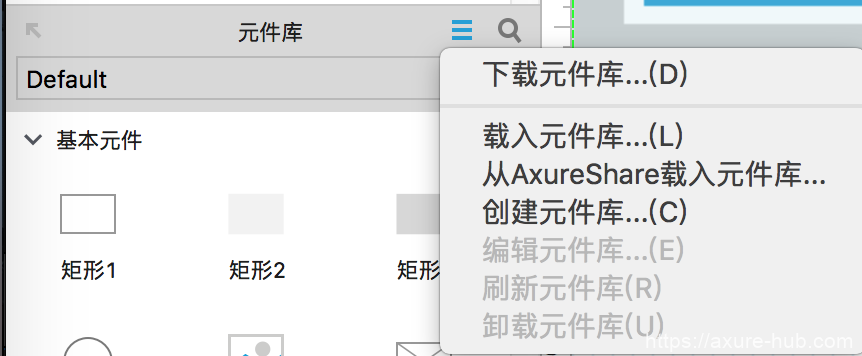
元件库的制作方法并不复杂,点击Axure左方元件库-创建元件库即可。

需要注意的是:创建元件的时候,尽量以375×667的框架来建立,当然也可以以360×640来建立比较通用。具体原因参见《 为什么375×667是移动端原型的最佳分辨率 》。
之所以大家从网上下载回来的元件库,放到自己项目中感觉大小不太合适。主要就是尺寸不是遵循一个标准。
引用过去的rp源文件
每次画APP详情页的时候,我们可能会画一些以前画过的功能组件。所以我们应该养成保存过往项目RP源文件的习惯,
需要用到的时候除了可以打开过去的的rp源文件,复制所需的内容到当前rp源文件。
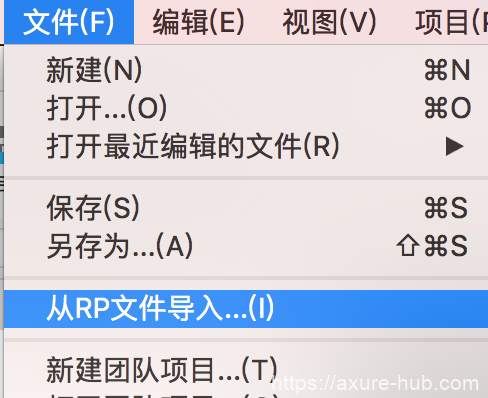
如果需要用到整个页面或者多个页面,更建议使用“文件-导入RP源文件”批量导入更快捷,以及能够继承原先页面的注释,母版等功能。

其他技巧
讲几个经常需要用到的技巧,供大家参考。
- 如果该详情页的部分内容其他页面也会用到,请使用母版。
- 如果需要复制当前详情页,请使用页面快照功能。
- 如果需要使用地图,请使用内联框架功能。
- 如果需要播放视频,请使用内联框架功能。
总结
希望这些踩过坑总结出来的经验,能够让大家画APP详情页的时候少走一些弯路。
相关阅读
定义页面模板是画APP原型的必备工作
APP上导航如何用Axure画出来
APP下导航如何通过Axure画出来
常见的列表页如何用Axure画出来
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
