笔者作为小白,将自己画的第一份原型铺出来,目的是为了和大家一起交流学习。本文是基于最新版本的微信来写的,将在最大程度上还原微信原型的交互效果。
先铺上效果给大家看:点击体验
PS:笔者用Google浏览器无法查看本案例的交互,不知道什么原因,知道的同学请留言喔!
由于页面过多,只上了部分效果图。开头已经说明,笔者尽自己最大的能力模仿微信的交互,并没有完全一样,望大家能够体谅。
一、效果截图
启动页:

微信页:

通讯录:

发现页:

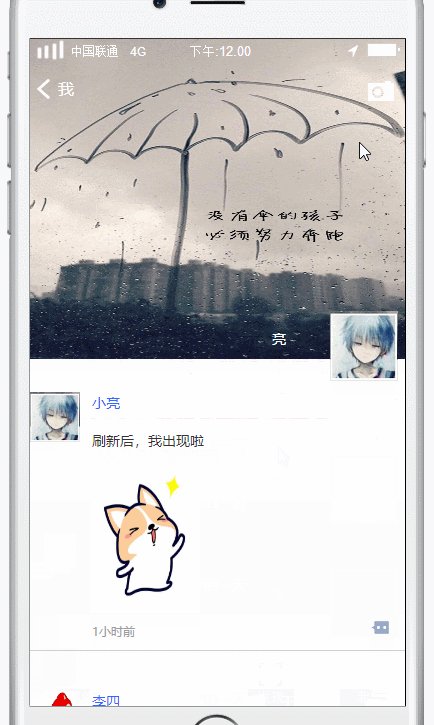
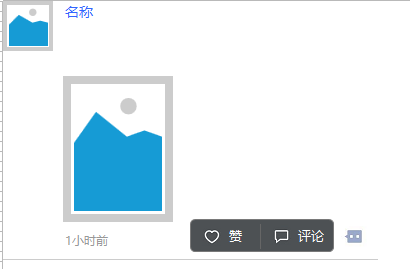
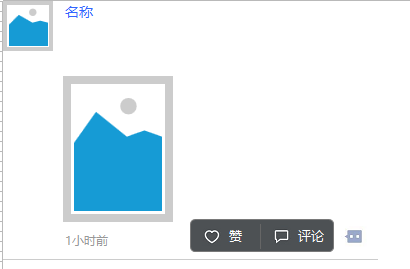
朋友圈:

我:

订阅号:

表情:

二、实现
具体效果及操作见原型地址,在文章头部,本文将着重说说朋友圈发布及刷新的实现过程。
1. 朋友圈的效果实现
分析:
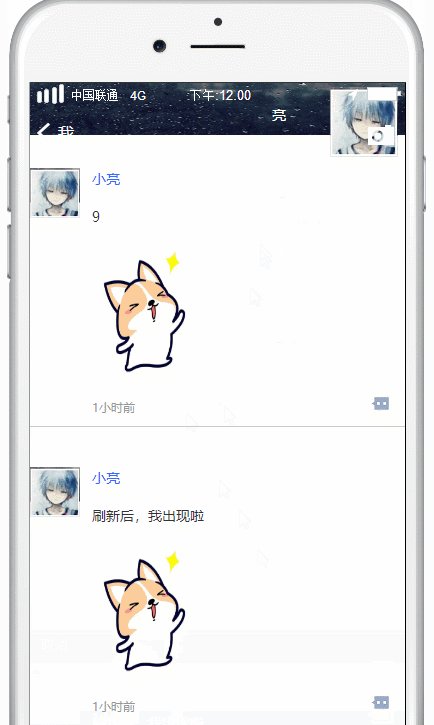
- 界面下拉回弹后,上方出现图案旋转,图案旋转后隐藏,新的内容出现,并且排在首位;
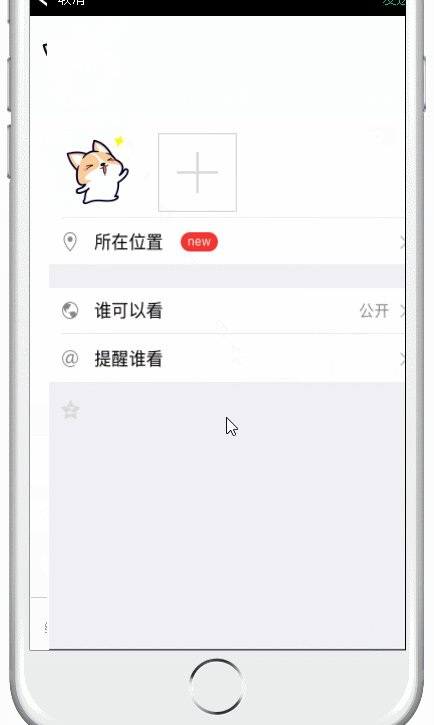
- 发布信息,点击右上角相机,灯箱效果出现相册发布—选取照片—填充内容—发布内容—回到朋友圈界面;
- 笔者将是通过中继器来实现交互效果;

三、实现步骤:
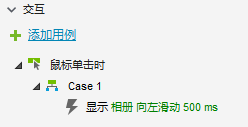
1. 给朋友圈元件组合添加如下交互:

2. 相册界面添加如下元件:

具体元件和微信朋友圈界面是一致的,或者打开我的原型链接查漏补缺,因为实在是太多元件了,这里就不一一标注了。
需要注意的是,要设置两个动态面板,形成嵌套关系,即是要移动的内容放到第二个的动态面板中,第一个动态面板所设置的大小等于所显示的内容。切记,第二层的大小一定要大于第一层的大小。
3. 交互效果如下:

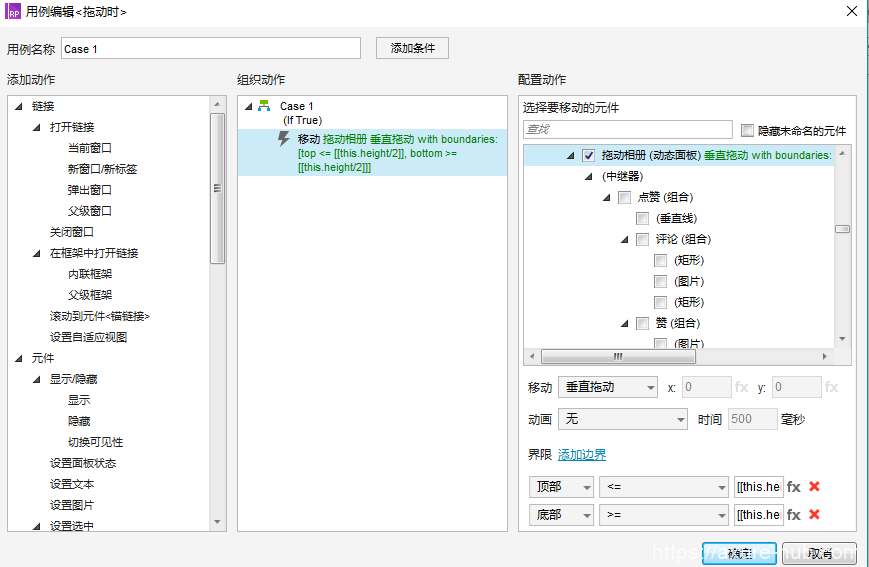
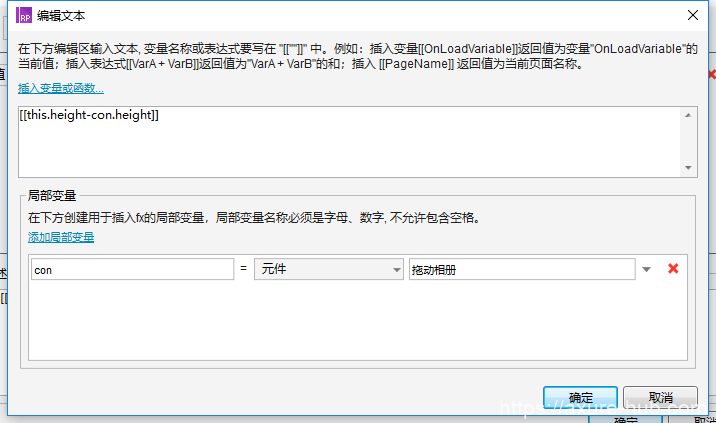
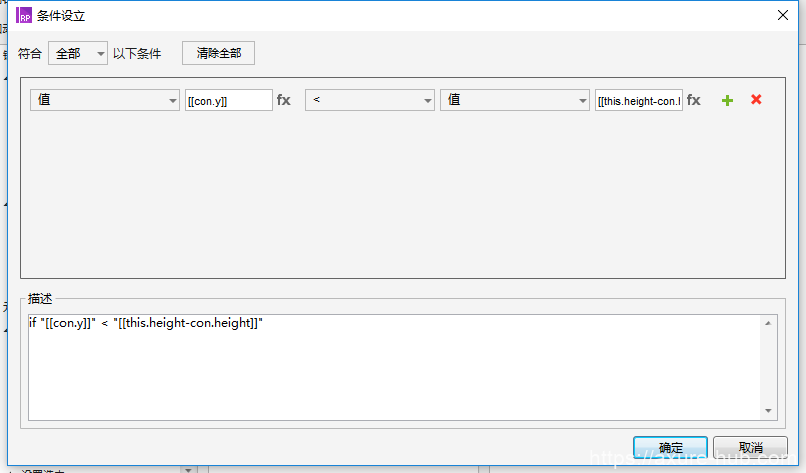
4. 拖动时:

事件一:为了让动态面板能够垂直拖动,并且设置了上下边界,防止页面不见。


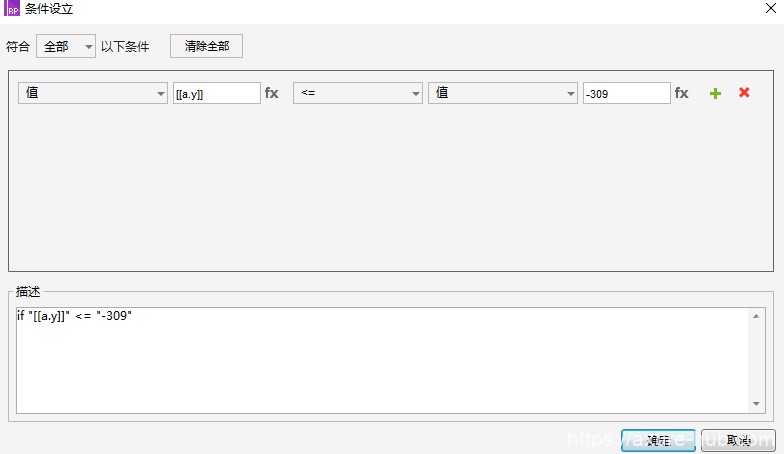
事件二:当上滑的页面高度大于朋友圈的背景图片所呈现的顶部菜单样式,值“-309”是页面下滑的位置,由于页面是上滑,所以是负的,你可根据你的具体大小来设至。
事件三:如果上滑的页面高度小于朋友圈的背景图片,呈现原来的顶部菜单样式,所以隐藏。
5. 拖动结束时:

事件一:如果页面下滑的高度大于0,要是页面回到初始位置;还需显示旋转组合,并且使它旋转触动旋转事件。
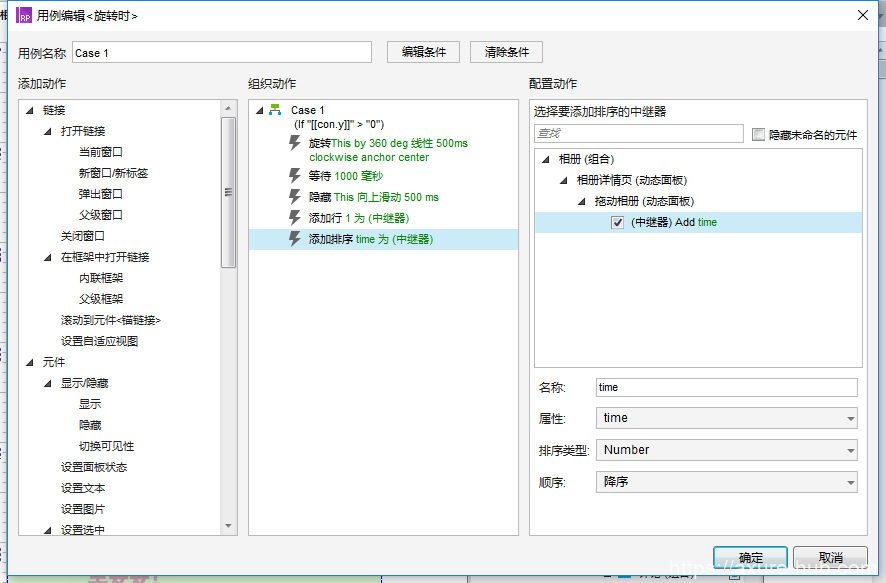
6. 旋转事件里的交互:

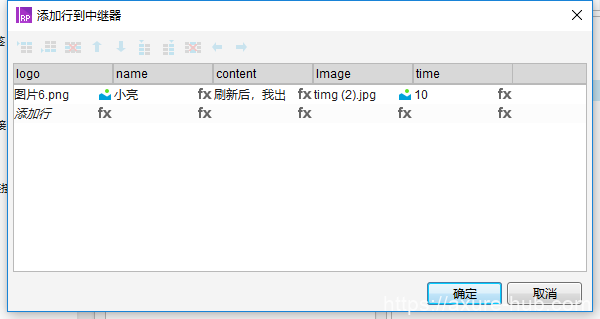
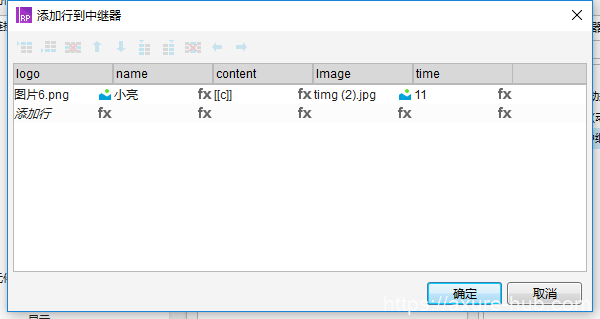
7. 添加行的内容:

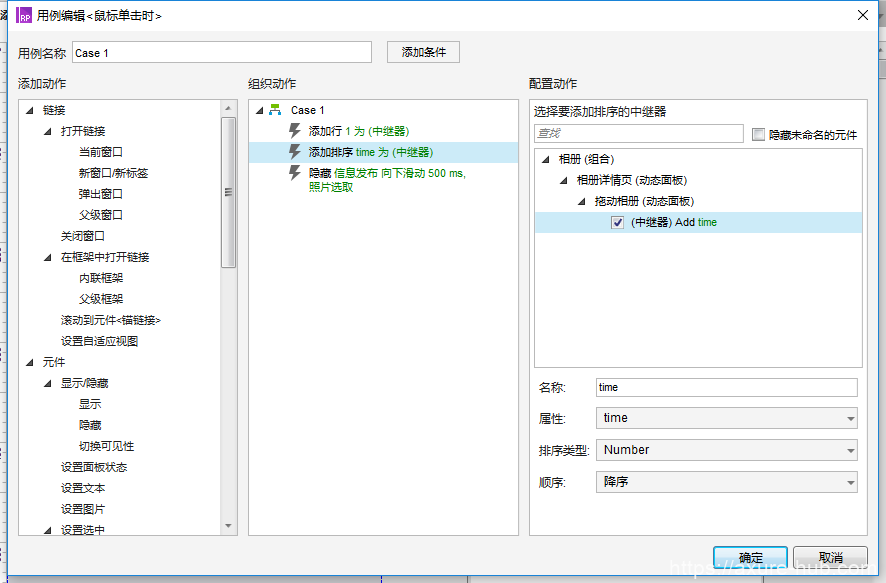
8. 添加排序的内容:

事件二:同理,当页面上滑到底部时,需要回到页面底部。


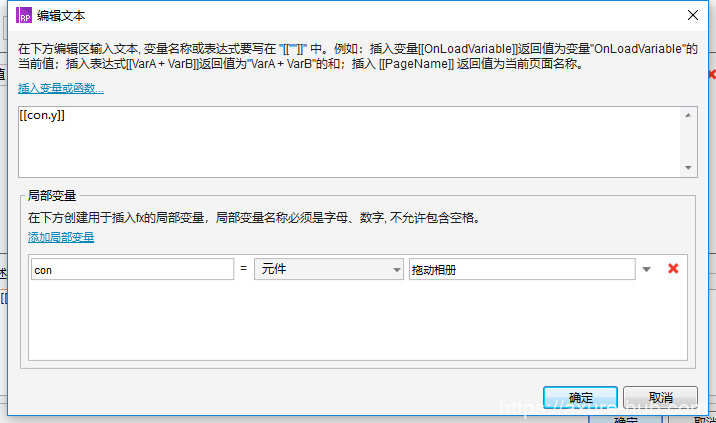
9. 朋友圈里的内容显示交互和元件如下:

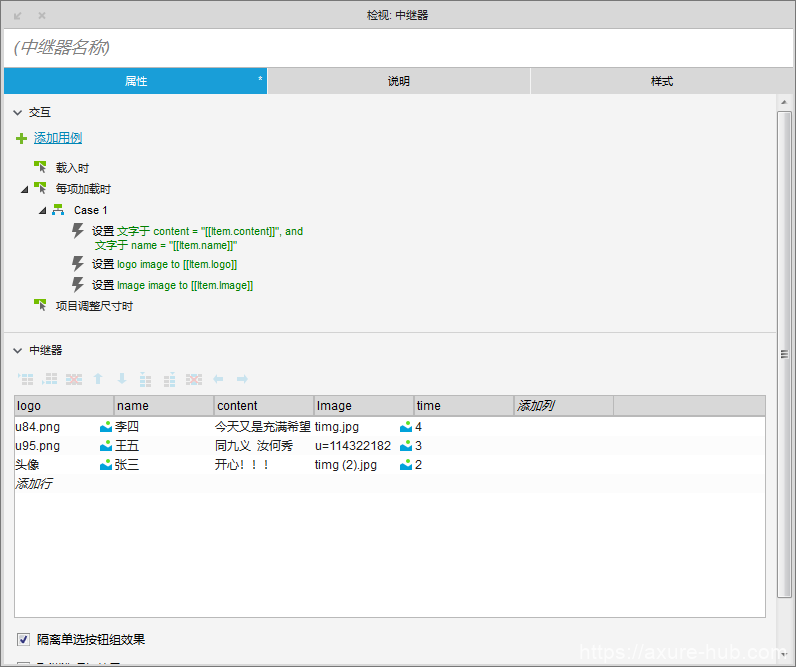
中继器里的元件

中继器元件的交互

10. 相机胶卷页的交互如下:


这里提及的“+”是信息发布页里的元件;


10. 信息发布页的交互如下:


添加行里的内容

添加排序的交互

总结
其实原型的制作过程并不复杂,虽然操作步骤很多,但其交互效果还是及其简单的,如果大家感兴趣的话可以一起交流。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
