本文用案例说明怎样利用鼠标滚轮控制全屏切换、遮罩动画。来借鉴一下吧~
效果如下:

分析实现目标:
- 自适应全屏
- 鼠标滚轮控制切换
- 图片及文字的动画
分析元素:
- 图片、文字、背景
- 在切换下一个页面的时候,当前页面的图片、文字元素都有动画,动画结束后才切换到下一页
- 图片有遮罩动画
- 文字有位移变化
步骤一:设置结构
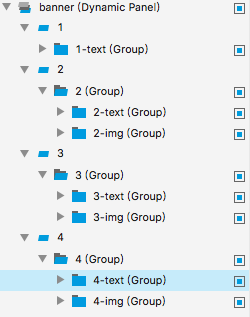
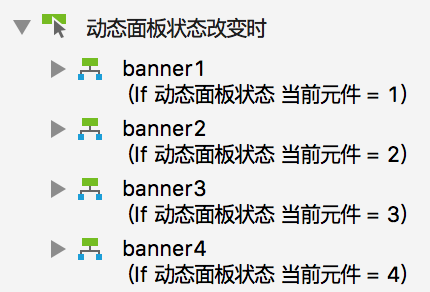
根据以上分析,banner的结构如下:每个状态里存放每张banner的图片、文字元素,这里设置了4张banner

因为要根据浏览器大小自适应,所以将每个banner里面的图片和文字组合如“4(Group)”,一起定位,当然你也可以分别定位。
步骤二:放置元素
banner1只有文字内容,就直接放置进去
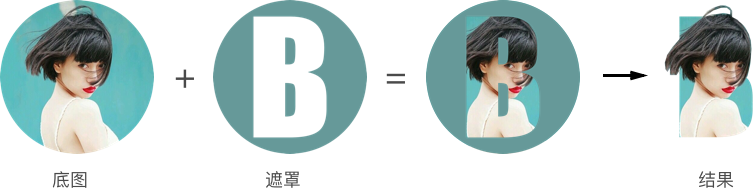
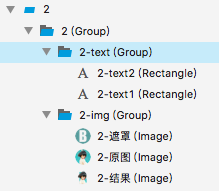
banner2、banner3、banner4结构一样的:图片、文字、背景,文字是比较简单的位移变化,但是图片有动画。其中图片效果拆分底图、遮罩、结果三个图片如下:
这里遮罩“B”处是透明的,周围颜色必须跟banner背景色相同。


步骤三:实现全屏自适应
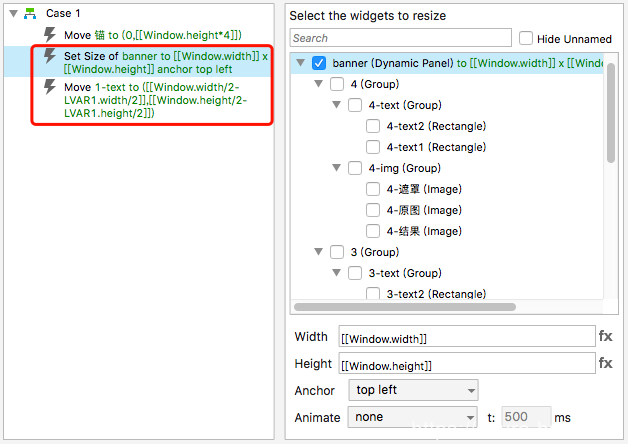
网页加载时(OnPageLoad)或者banner加载时添加事件:
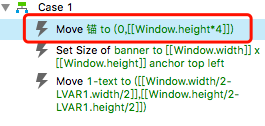
- 设置banner动态面板的宽=浏览器窗口的宽度、高=浏览器窗口的高度
- 因为第一个页面一开始就要打开,所以这里就要设置好元素的位置,第一个页面只有文字且居中,所以设置其位移x=窗口宽度/2-文字宽度/2、y=窗口高度/2-文字高度/2

步骤四:实现滚轮切换
1. 撑页面高度并能滚动
页面内容的高度大于窗口高度Window.height,所以需要增加页面内容,这里使用了一个热区,因为它是透明的,不碍眼。设置它的位移让它来撑起页面的高度。
这个高度不一定非要Window.height*页面数,如果是简单的滚动切换,这样设置是有用的,但是这里切换时有很多动画效果,所以跟页面数没有直接关系,只要高度让滚动起来比较方便即可。

2. 设置banner面板始终固定在顶部
因为上面已经撑高了页面,页面会滚动,所以需要设置banner面板始终显示
3. 滚动切换页面
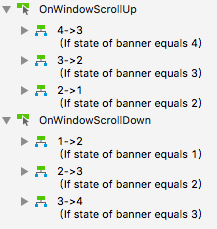
因为在切换下一个页面的时候,当前页面的图片、文字元素都有动画,动画结束后才切换到下一页,所以这里只能分别判断当前时哪个页面,才能锁定需要变化的元素,除非OnPanelStateChange事件分成进入、退出两个事件还可能通过变量来实现。
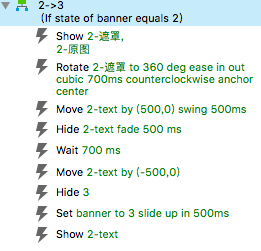
举例说明:从banner2到banner3
/切换之前的banner2的动画/
页面向下滚动时加事件OnWindowScrollDown:


- 先做图片的动画:逆时针旋转遮罩360度->隐藏遮罩和原图。因为进入banner2时是顺时针,所以退出时就是逆时针。
- 再做文字动画:退出时文字右移并消失,设置相对x值即可。
- 然后隐藏banner3里面的图片和文字,因为此动画中有个背景先切换的效果,所以先隐藏起来,等状态切换之后再显示出来。
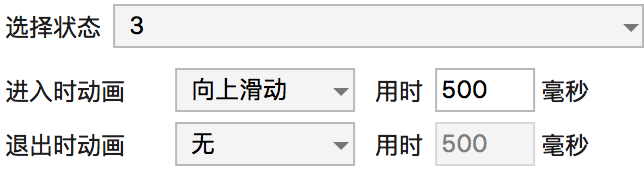
- 切换banner的状态到banner3向上滑动。

- 并将banner2里设置过x值的文字位置还原。
/切换之后banner3的动画/


在banner面板上加事件:也可以在OnWindowScrollDown 2->3那里一起写了
- 将banner3中的图片和文字显示并设置自适应的位置
- 做图片的动画,显示遮罩和原图并顺时针旋转遮罩360—>隐藏遮罩和原图
这里有一些时间的控制,根据每一个操作使用时间和效果进行调整
其他同理。
