开关用来控制某些功能的开启和关闭。那么APP开关功能怎么用Axure画出来呢?
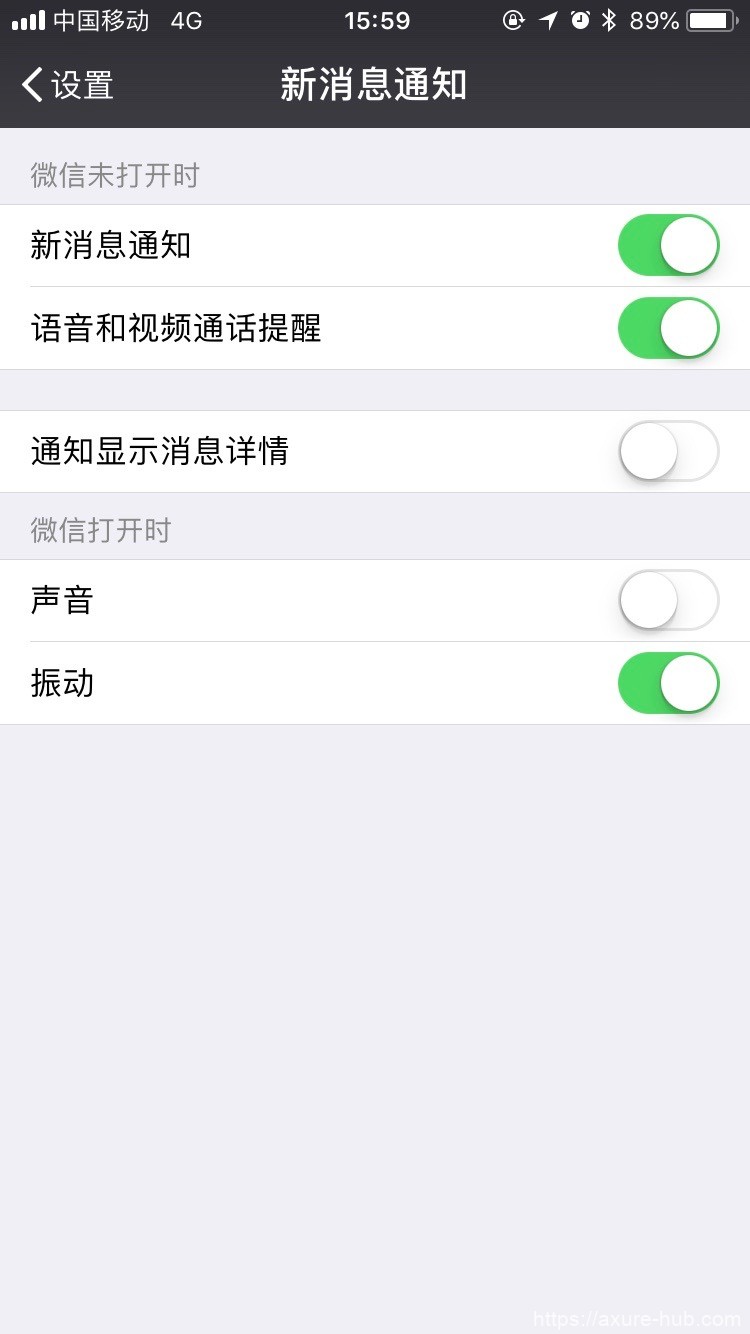
常用场景有“是否允许新消息通知”“加我为好友是否需要验证”“是否允许APP给我推荐通讯录好友”等。


一、原型画法(无交互)
开关功能通常包含标题、关闭按钮、开启按钮。
1.先画标题
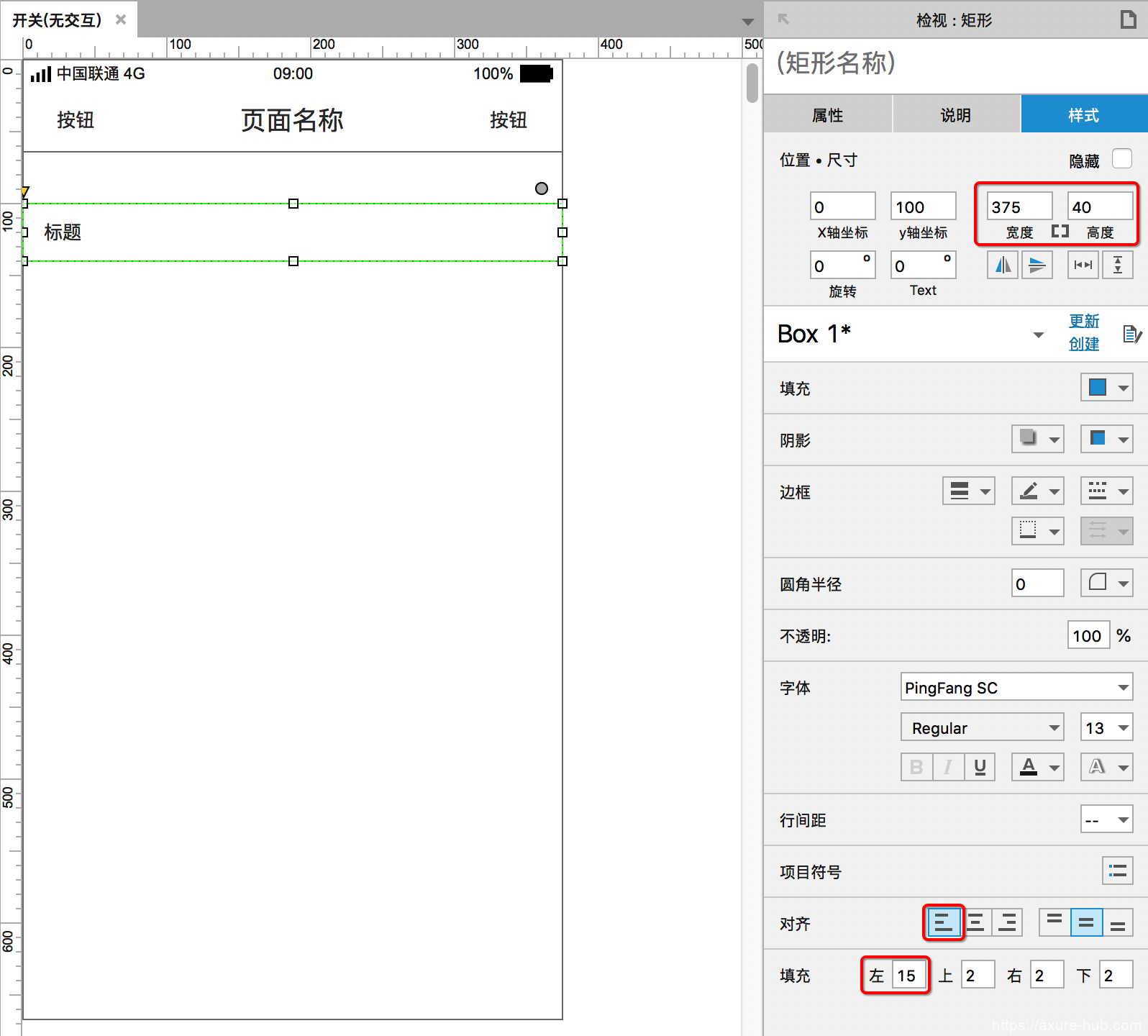
从默认元件库拖动“矩形1”到工作区,修改尺寸为375*40px,然后双击输入文字“标题”,修改左填充15px,居中。

2.再画关闭按钮
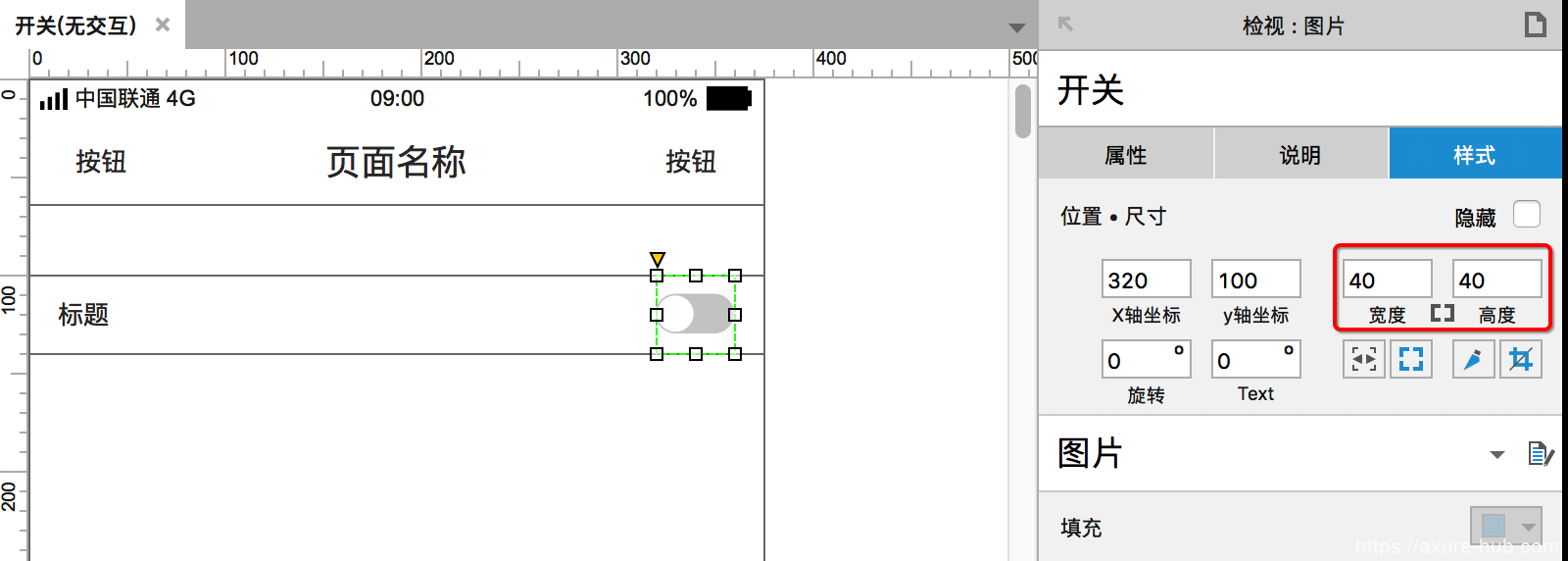
从默认元件库拖动“图片”到工作区,然后从阿里巴巴矢量图标库网站http://www.iconfont.cn/collections/index搜索“开关”,找到合适的图标下载png格式,然后双击图片导入Axure。缩放到40*40px,移动它们到合适位置。代表开关功能的关闭状态。

3.查看原型
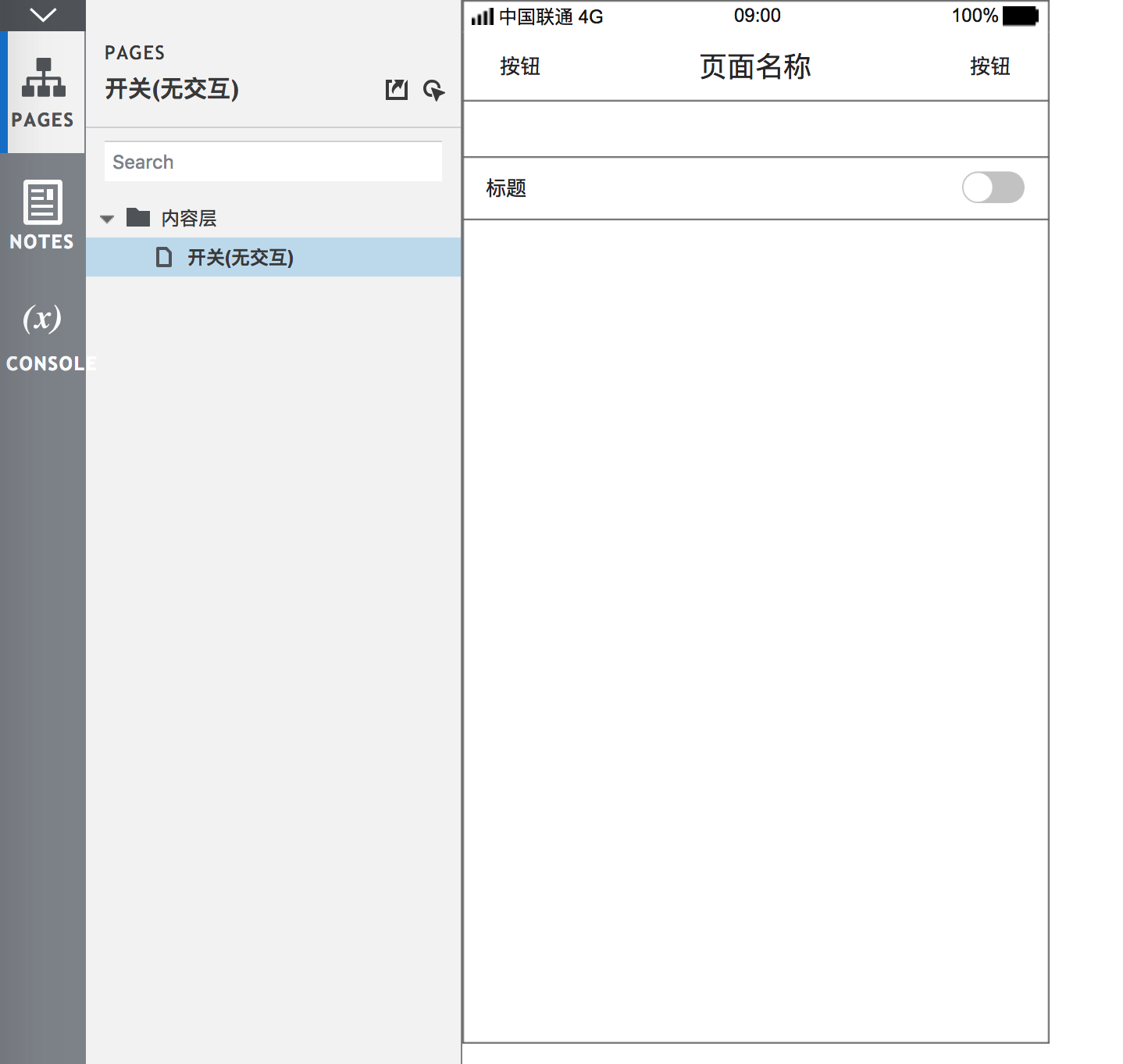
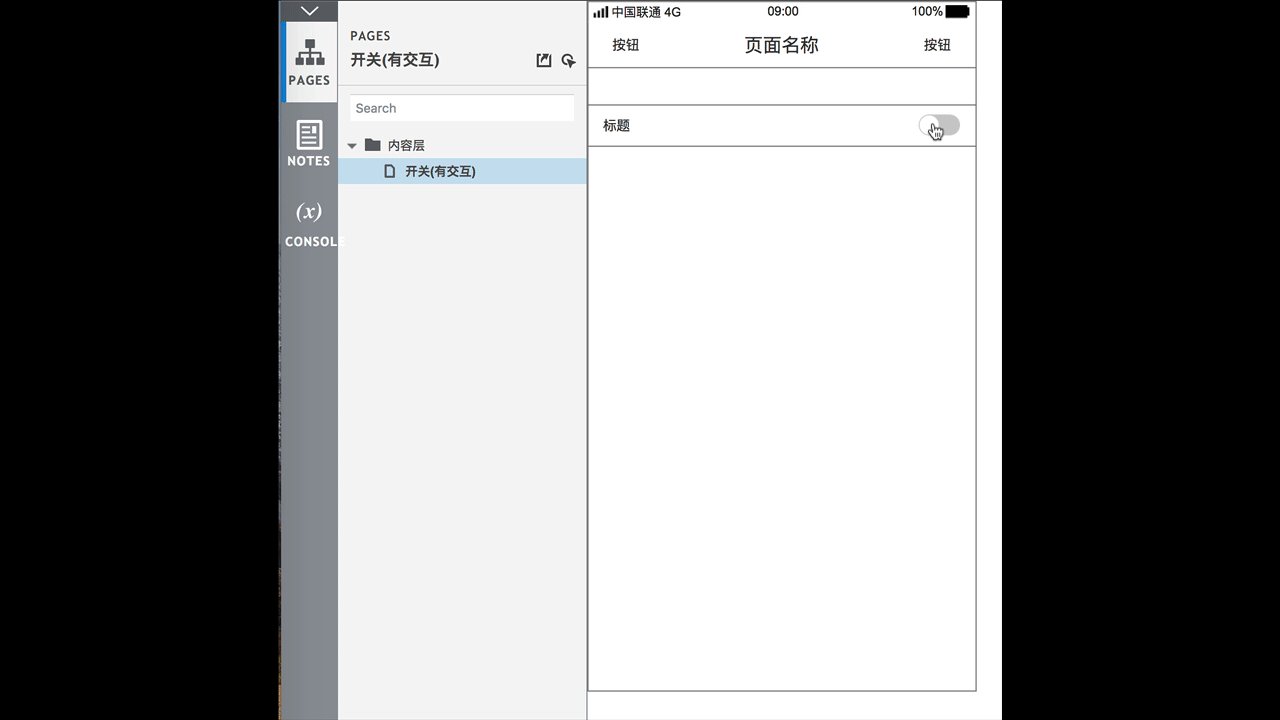
生成原型HTML并在浏览器中查看效果。

二、原型画法(有交互)
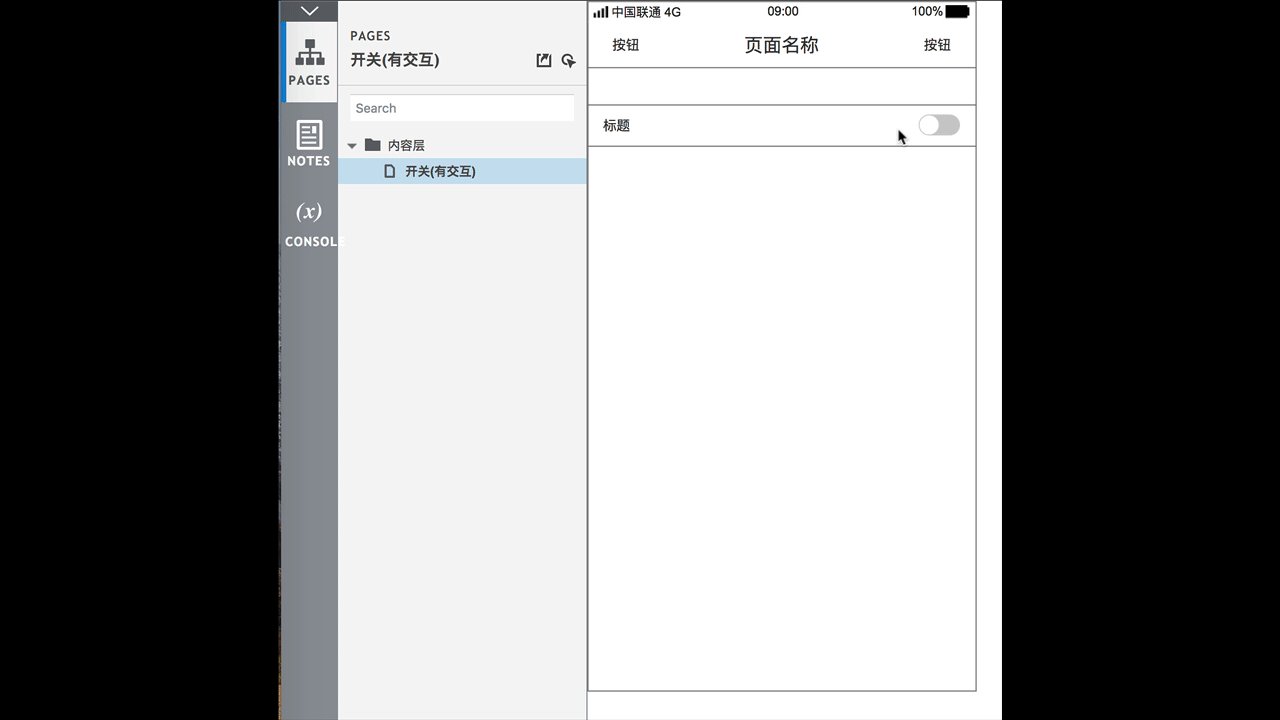
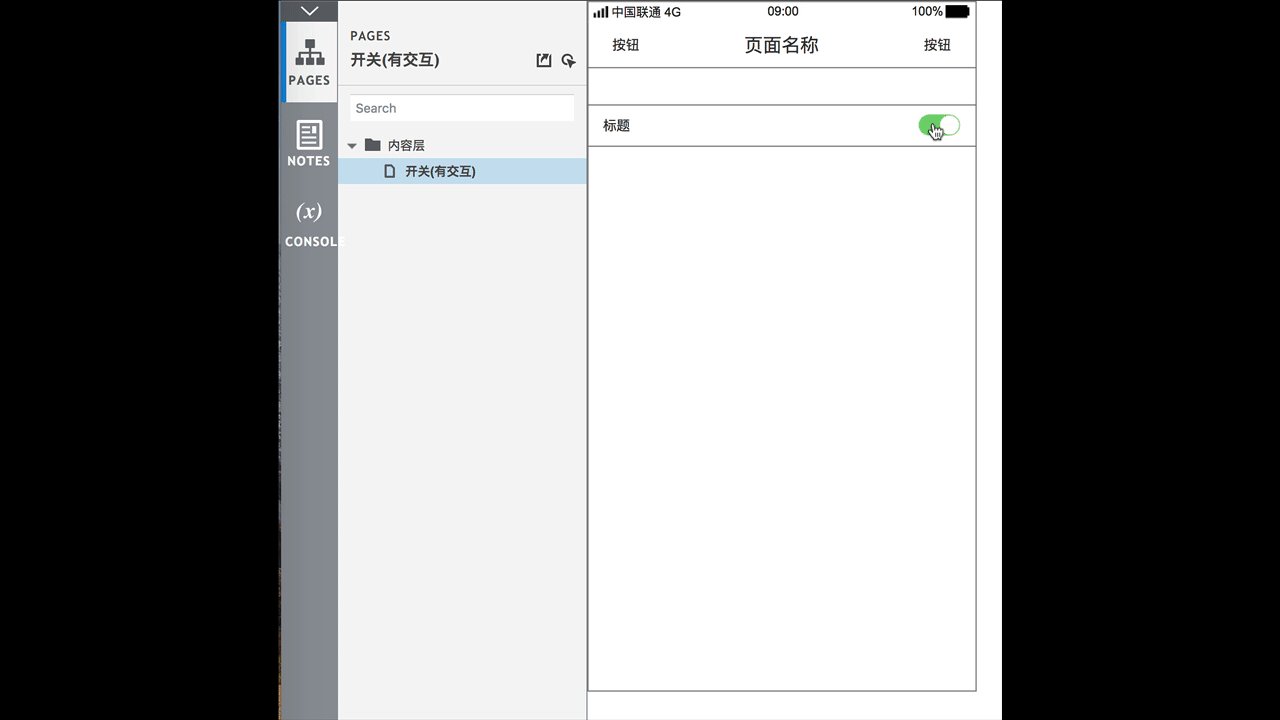
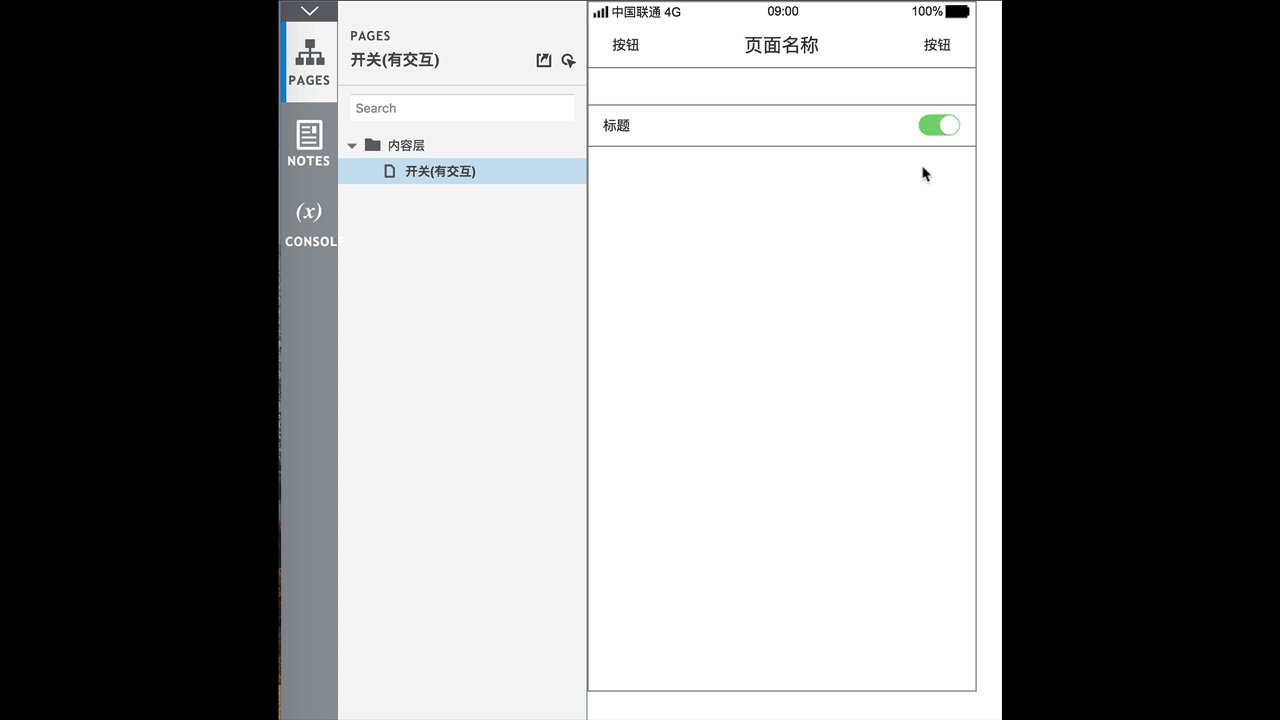
开关功能的常见交互效果:点击开启按钮变成关闭状态。再次点击恢复原状态。
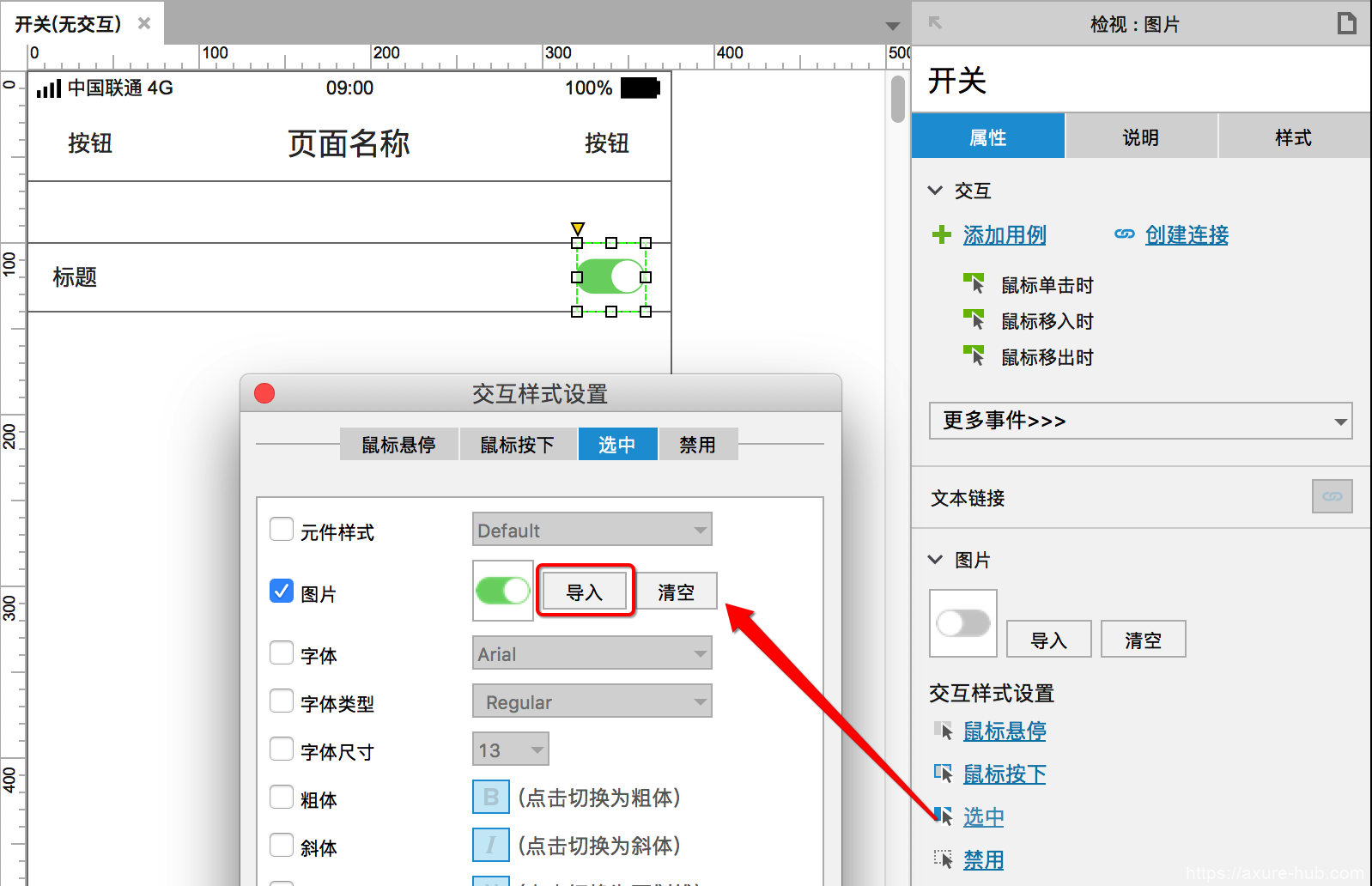
1.选中“关闭按钮”元件, 设置“交互样式-选中”,导入代表开启状态的图片,请提前从阿里巴巴矢量图标库网站找到合适的。

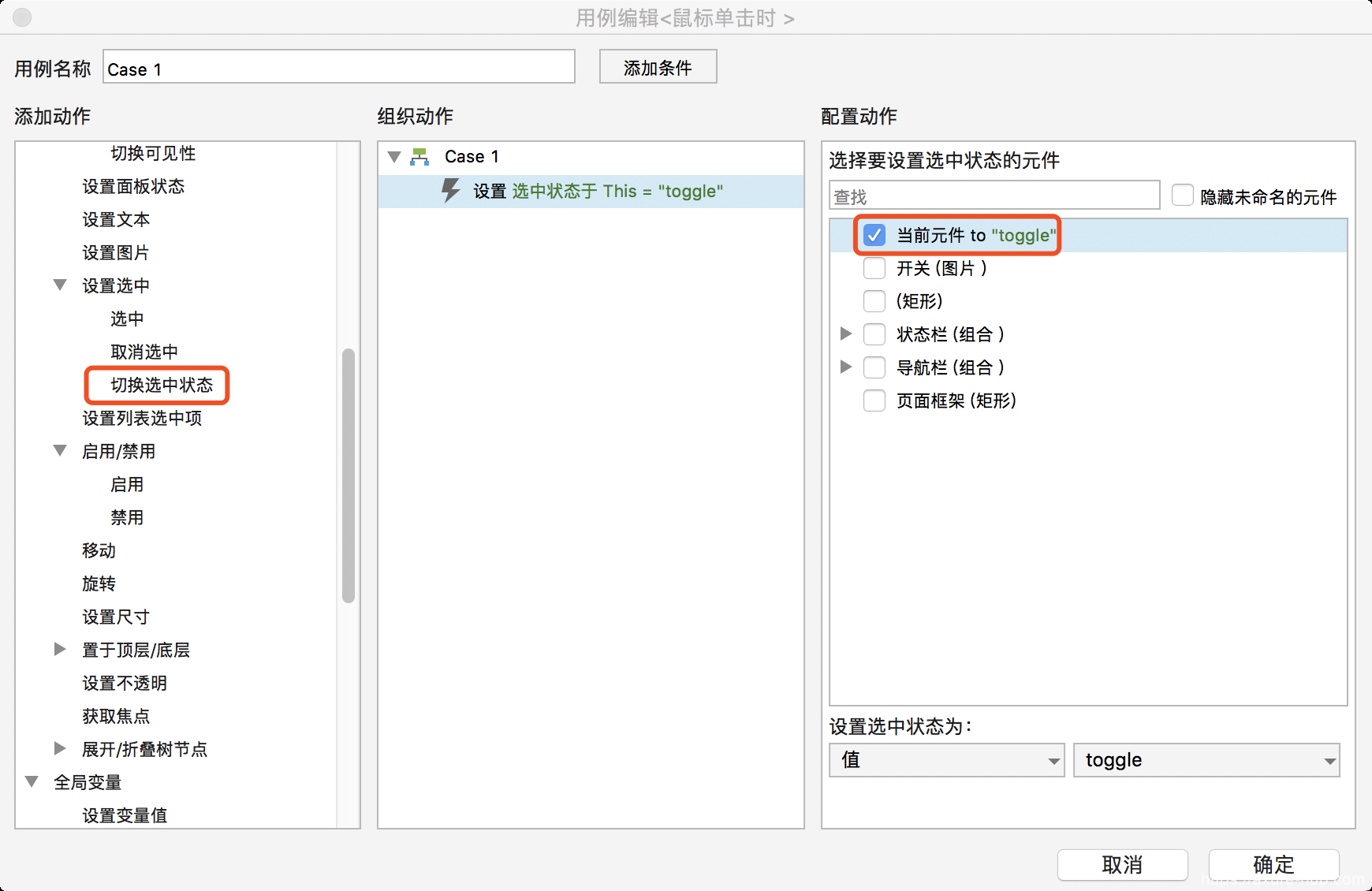
2.点击“关闭”按钮,设置鼠标单击时事件,添加动作“切换选中状态”,组织动作“选择当前元件”。

3.生成原型HTML并在浏览器中查看效果。

三、添加到APP元件库
不同场景下的开关功能,标题不一样,样式相对固定。
根据多年PM经验,总结出2种常用的“开关”,添加到APP元件库,供后续调用。
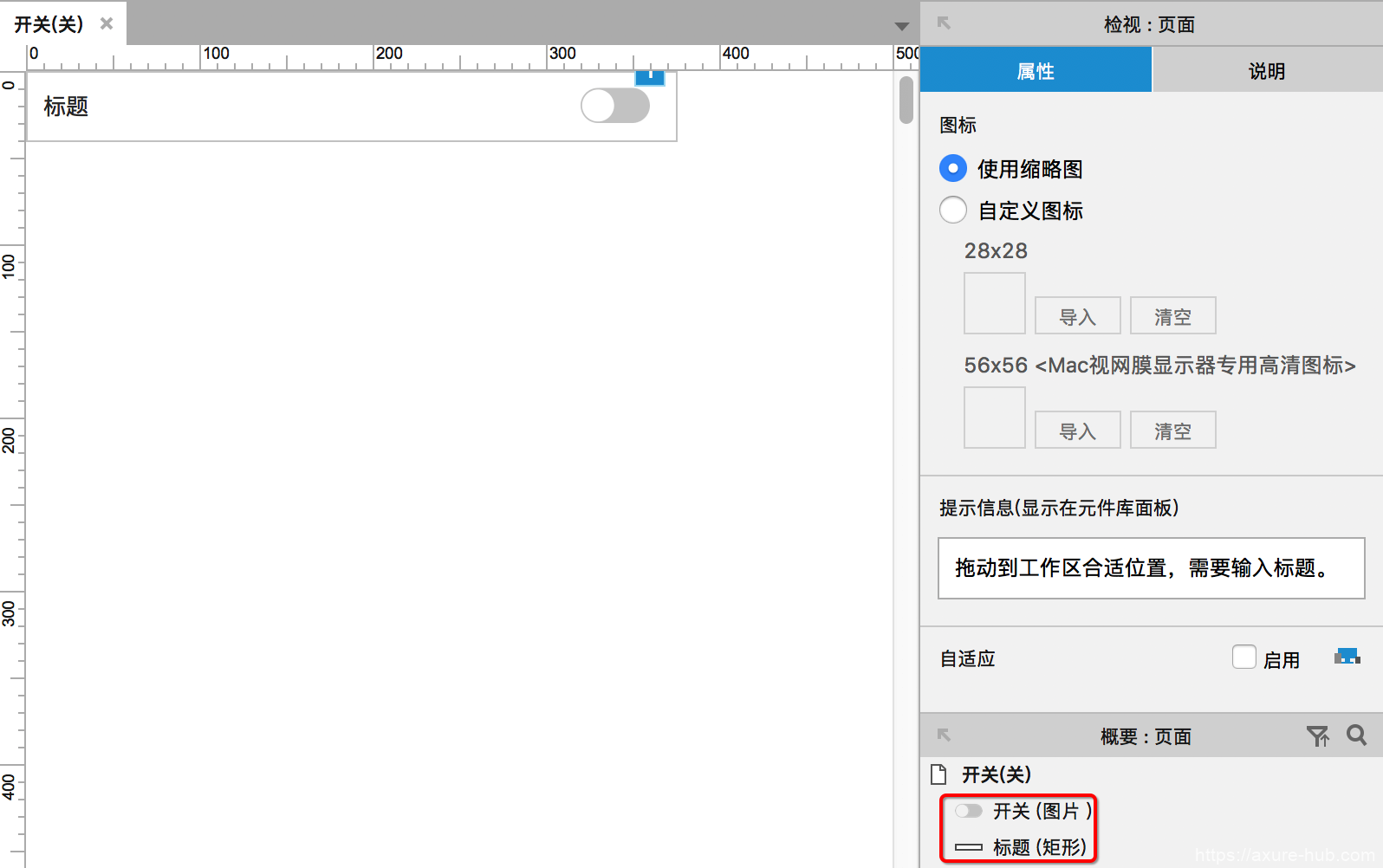
1.开关(关)

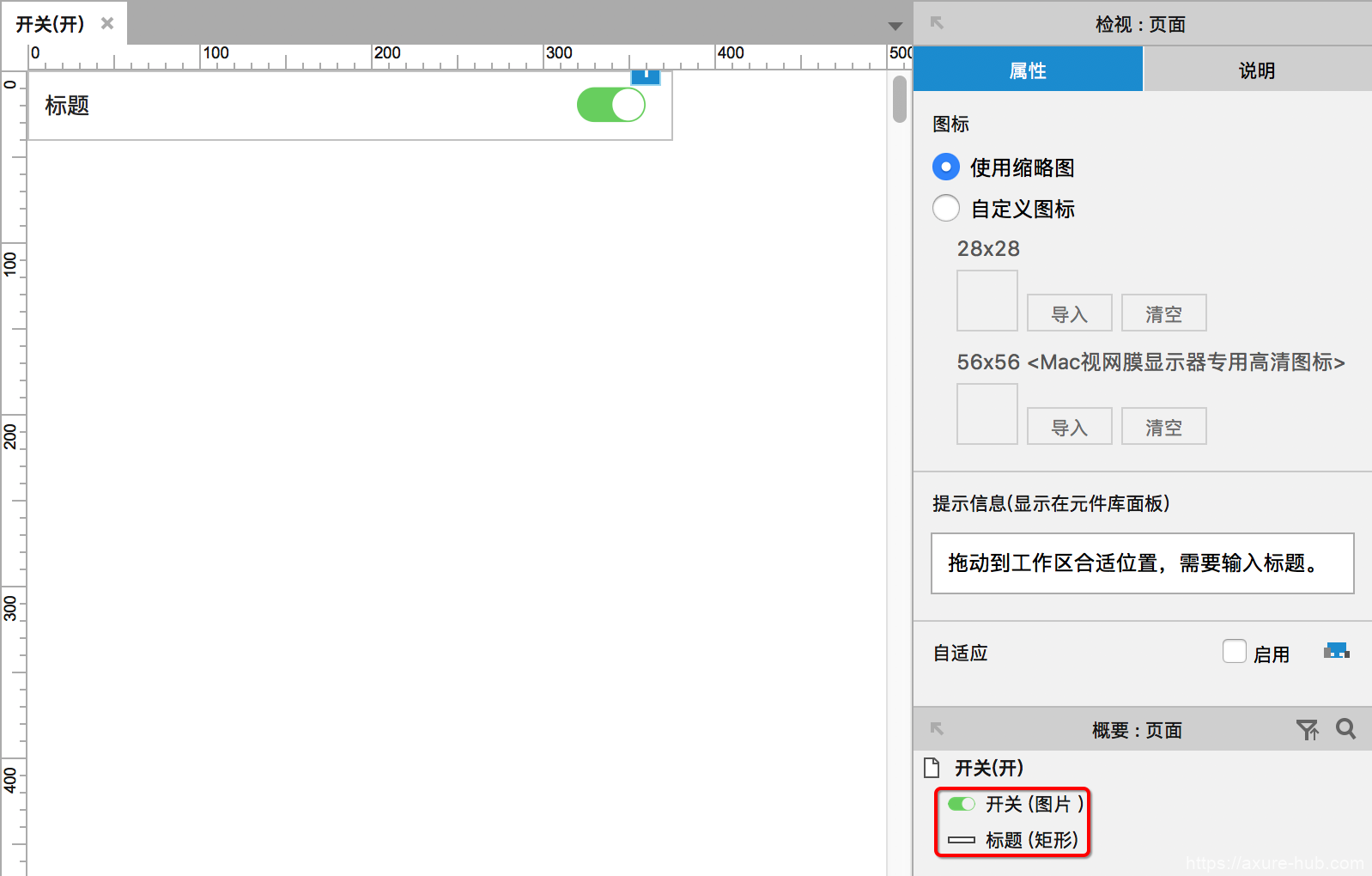
2.开关(开)

四、注意事项
开关功能同一时间只有一个状态,要么是开启要么是关闭。
开关功能可以设计多种样式,另外单选也可充当开关功能。
百度网盘下载地址:https://pan.baidu.com/s/1U6_VwLIgYgoD6MaioflRuA
相关阅读
APP上导航如何用Axure画出来
APP下导航如何通过Axure画出来
常见的列表页如何用Axure画出来
#专栏作家#
浪子,公众号:langzisay,*专栏作家。业务型PM。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
