开始入门Axure时候,都会有一种想法,怎么才能最简单明了的体会到这个软件的功能呢?从最基础的开始按钮,到后面的网站连接,渐渐地引导我入门。当我学习到进度条时候,网上也有许多版本。当时学习了一段时间,也折腾了一段时间才学会,网上教程也很模糊,所以给新入门的朋友详细的操作。
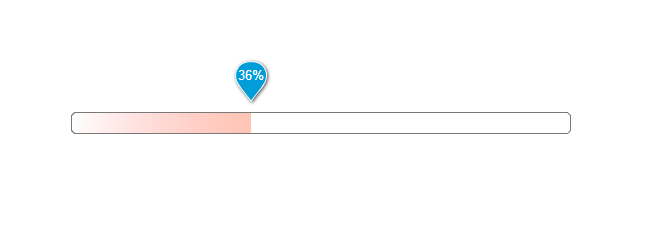
下图是做出来的效果:

操作技巧:
1、首先拉出一个矩形,命名为进度框;
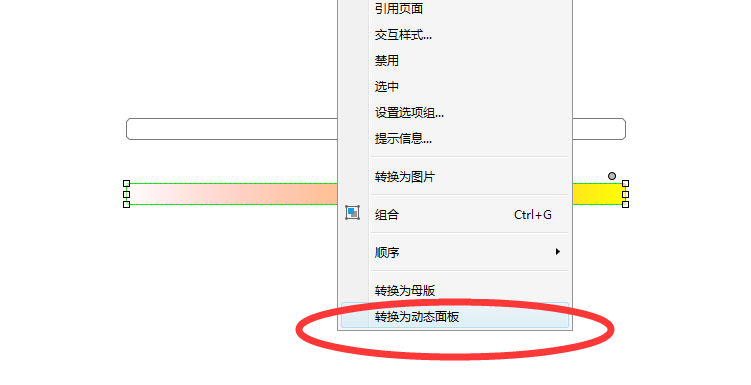
2、然后复制这个矩形,将背景颜色换成另外一种颜色如粉红,然后右键这个矩形转化为动态面板,并命名这个动态面板为进度条,如下图所示:

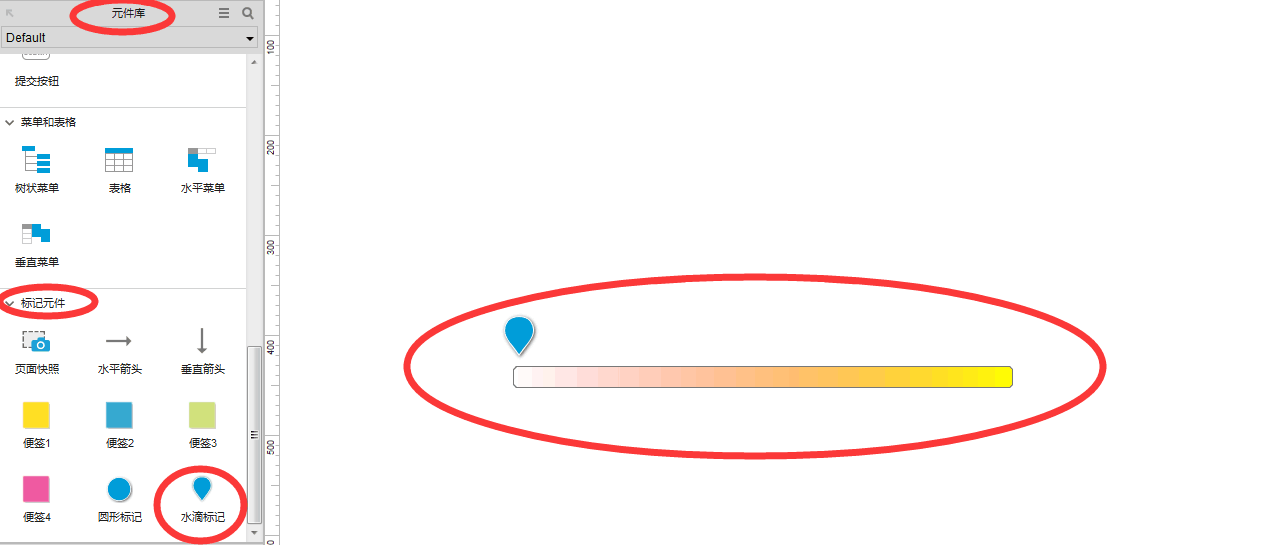
3、将上述的进度条拉入进度框中,让它们两个重叠,同时从元件库中的标记元件中把水滴标记拉出来,然后把水滴标记命名为百分比,如下图所示,我们完成了基本的布局,后面就是我们进行动画效果的添加了

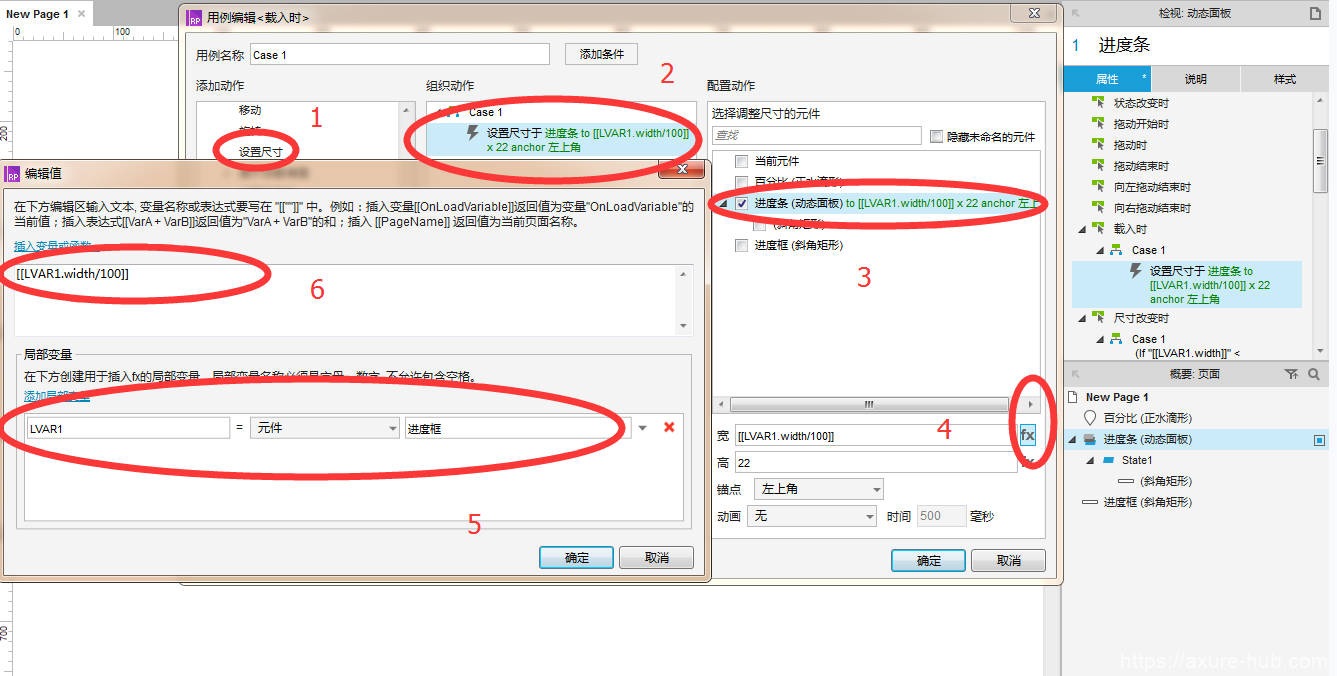
4、先对进度条进行设置,交互方式选择载入时,在打开的界面中,添加动作选择设置尺寸,右边的配置动作勾选进度条,然后设置下面的宽,点击fx(设置进度条的坐标),打开编辑界面,首先添加局部变量LVAR1,选择属性为元件-进度框,然后再上面的变量设置为[[LVAR1.width/100]],意思是进度条每一次移动进度框的1%,然后确认就好了,如下图所示

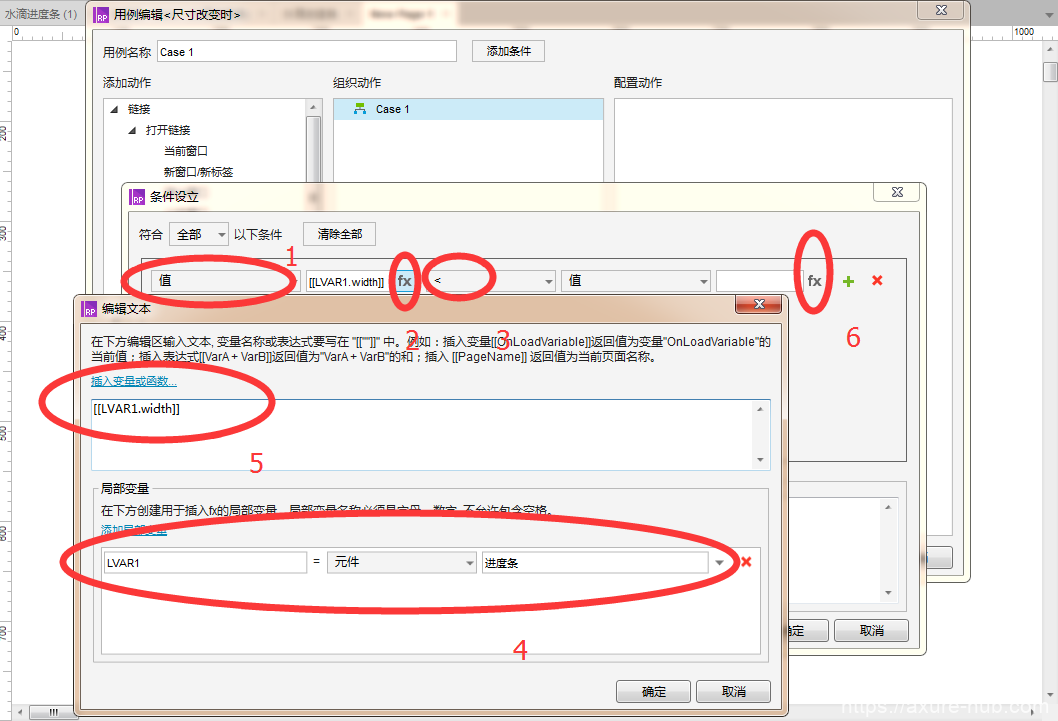
5、同样还是设置进度条的动作,交互方式为尺寸改变时(在属性-更多事件-尺寸改变时),首先设置进度条的界限,防止进度条出界;进入用例编辑后,双击case1,如下图操作:

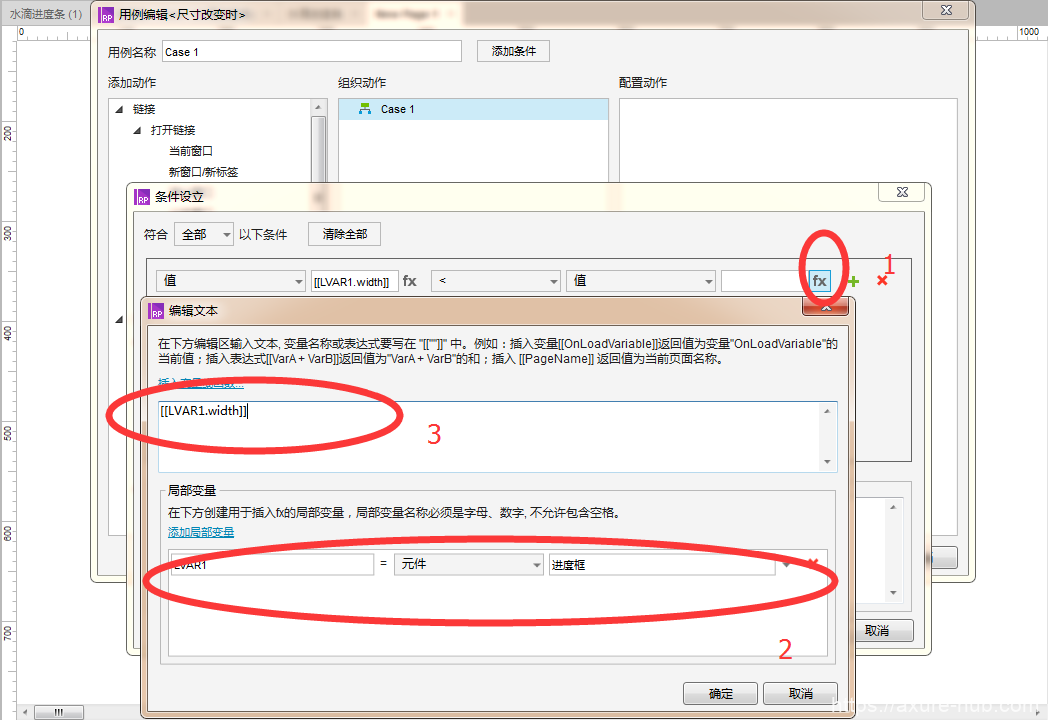
在上述截图中的6中,再添加变量,如下图:

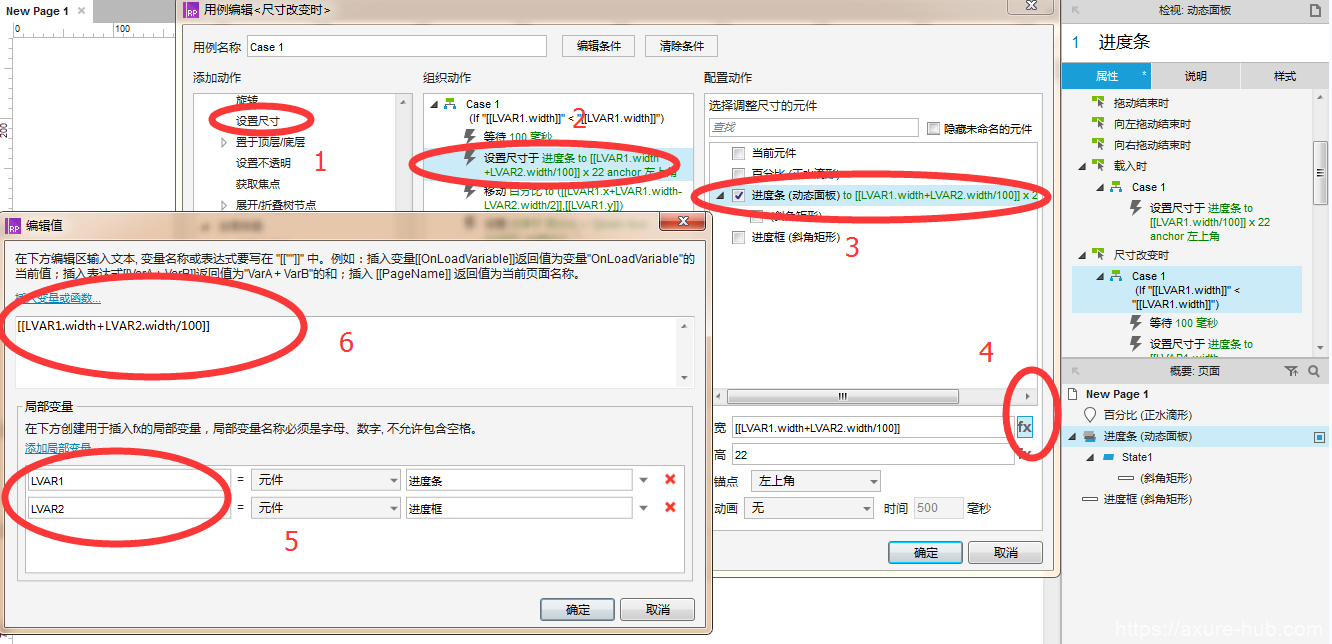
6、添加100ms的延时,因为在打开网页运行会有一段时间,这里最好延时一下,然后再设置进度条的动作,如下图所示,在上述的尺寸改变交互方式中,左边的添加动作-设置尺寸,然后右边的配置动作,勾选进度条,下边的宽中点击fx(设置进度条的坐标),[[LVAR1.width+LVAR2.width/100]]即为进度条的坐标加上每次移动进度框1%的坐标,实现动画的效果。

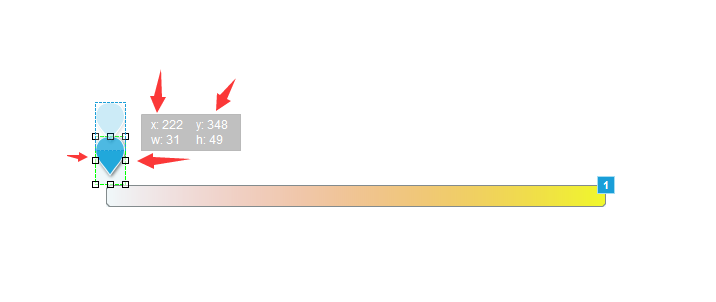
7、这步是最关键的一步,实现水滴跟随进度条一起走,关键的是定位水滴标记的坐标,首先我们看一下水滴标记的图形,如下图,定位水滴标记的位置不是下边最尖的部分,而是左右的边界:

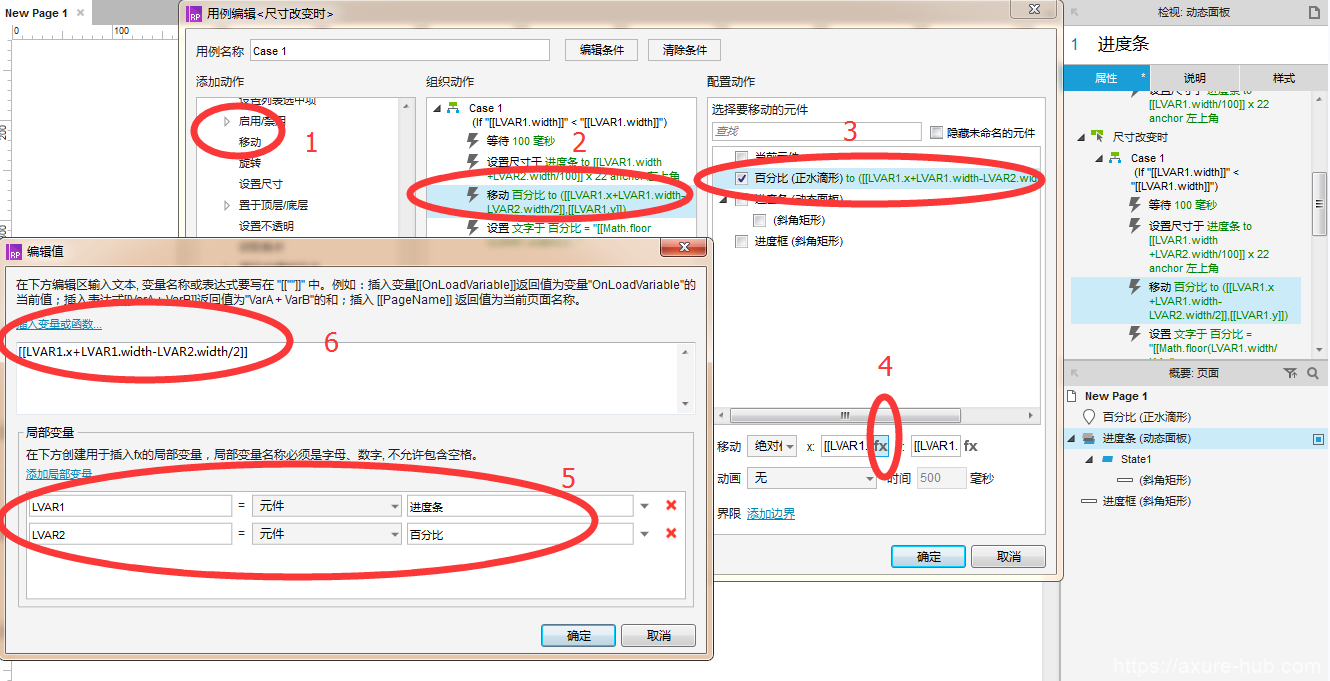
所以以进度框最左边的边界为起点(0,0),那么水滴最下端在原点的时候,实际坐标就是负的,了解这点后,后面的操作就简单了;在前面的基础上,添加动作-移动,然后再配置动作中勾选百分比,移动选择绝对距离,点击X的fx,如下图所示,添加两个局部变量,LVAR1-进度条,LVAR2-百分比,函数输入:
[[LVAR1.x+LVAR1.width-LVAR2.width/2]]
函数的意思是进度条的x坐标加上进度条的起始位置,但是还需要减去水滴的宽度的一半,才是实际的水滴标志x的坐标

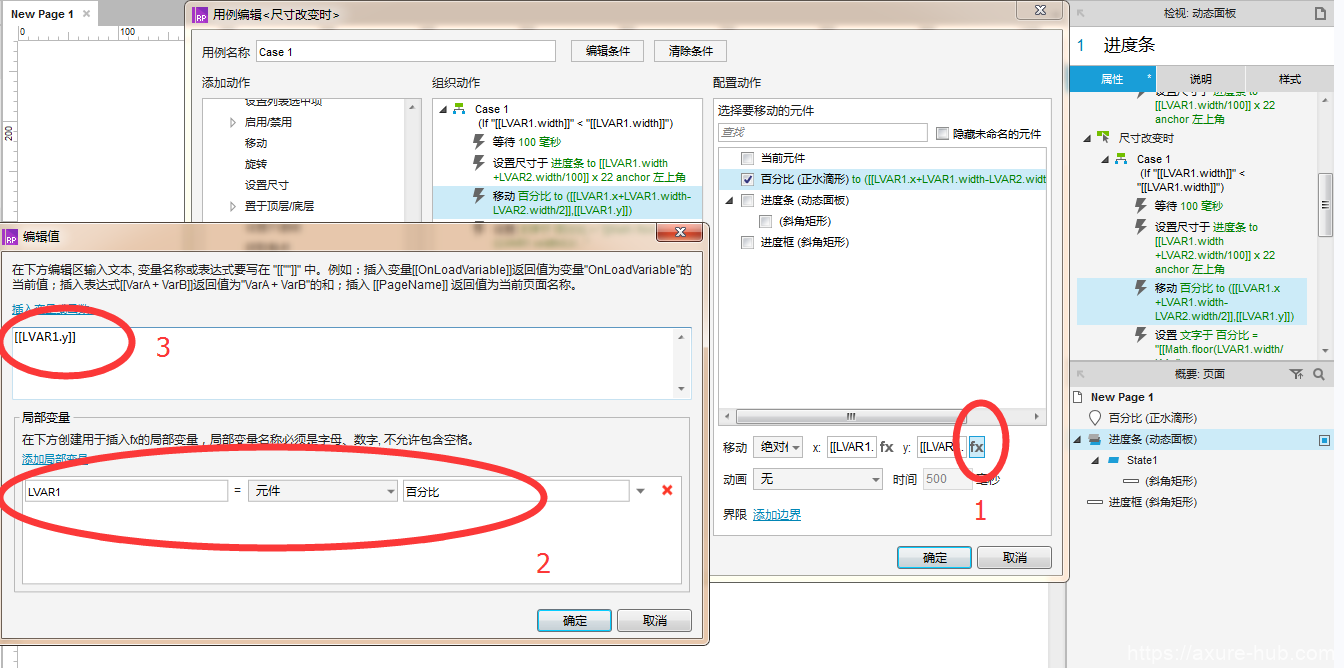
然后设置水滴标志y的坐标,添加变量LVAR1,函数为LVAR1.y,如下图:

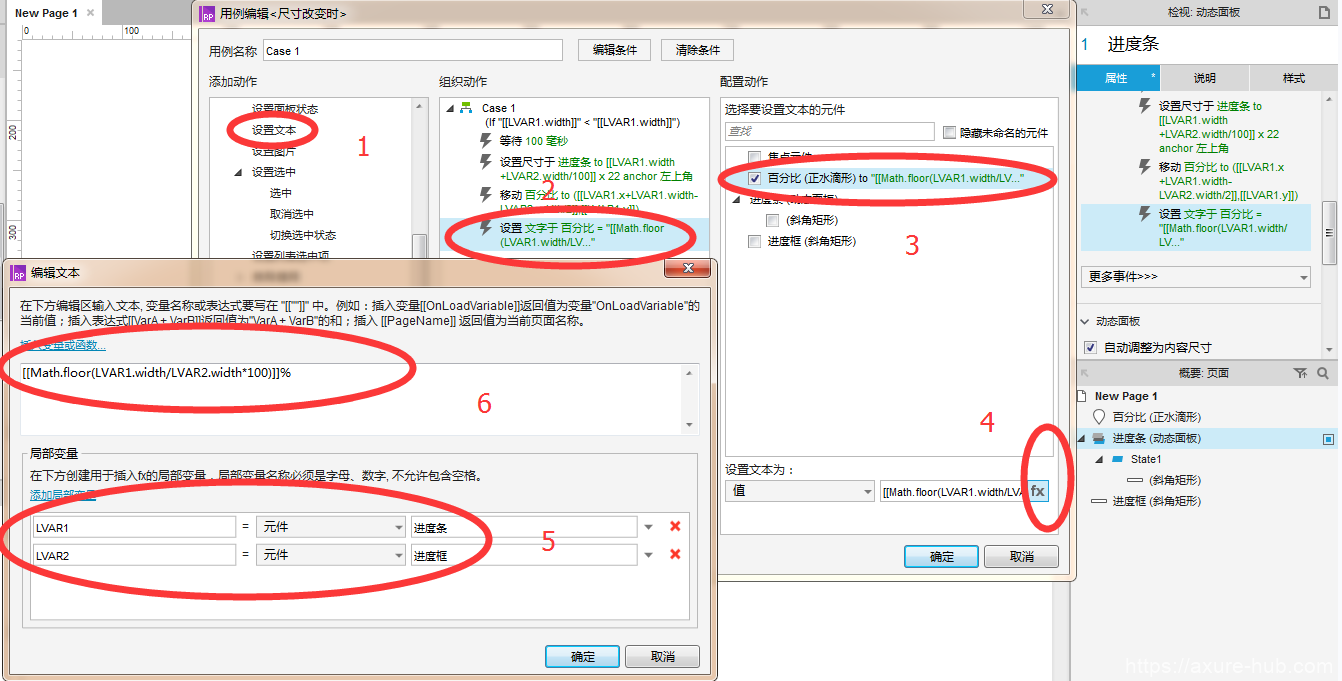
8、设置完水滴标记随进度条一起走后,我们还需要设置文字显示在水滴标记中,添加变量LVAR1-进度条,LVAR2-进度框,插入函数[[Math.floor(LVAR1.width/LVAR2.width*100)]]%,其中Math.floor就是对括号内的数进行取整,然后里面的计数公式就是计算百分比了。

9、到此为止就完成了水滴式进度条的所有操作,然后按F5预览效果。
下面是源文件的百度云链接:
http://pan.baidu.com/s/1bpEWnoV
密码:w1sv
