本文给大家分享:在Axure软件中,如何引入模块化思维+母版库+元件库+中继器,来巧妙提升画原型的效率(文中的截图为移动端APP原型)。
我们都知道,互联网产品需要不断地迭代,不断地完善和加入新功能……
但在画原型的时候,我们会发现,随着功能的不断增多,就会有很多元件、列表、界面等需要在多处重复使用。一旦要修改某个功能/界面时,所有用到过此功能/界面的地方都要跟着改,要做很多重复性的基础工作。
虽然多花点时间就改好了,但长此以往,却也浪费了不少时间,总有一番滋味在心头。其实,我们可以用模块化思维,来避免这些时间的浪费。
比如,前端的模块化思维:将一些重复使用的CSS样式剥离出来,单独放在一个地方,需要的时候再去调用,以此来提高工作效率。
其实Axuer也提供了类似的,能实现模块化思维的功能,可以把重复使用的元件或功能剥离出来,需要的时候再去调用。下面我们就一起来看看,Axure怎么用模块化思维来提升画原型的效率。
模块化思维+母版库+元件库+中继器,巧妙提升画原型的效率
1、创建“单个元件母版库”
在Axure中,将重复使用率较高的基础元件,做成一套“单个元件母版库”,比如:手机壳、头部信息栏、字母键盘等。

2、创建“组合元件母版库”
将单个元件进行组合,做出一套复用率较高的“组合元件母版库”,比如:“信息栏+标题栏的组合框架”、二级界面框架等。

3、创建“中继器元件母版库”
将原型中需要经常修改的列表,用中继器做出一套“中继器元件母版库”,比如:城市筛选列表、会员中心列表等;后期只需要在中继器母版中进行修改,那么所有调用该列表的界面,就都会完成修改了。

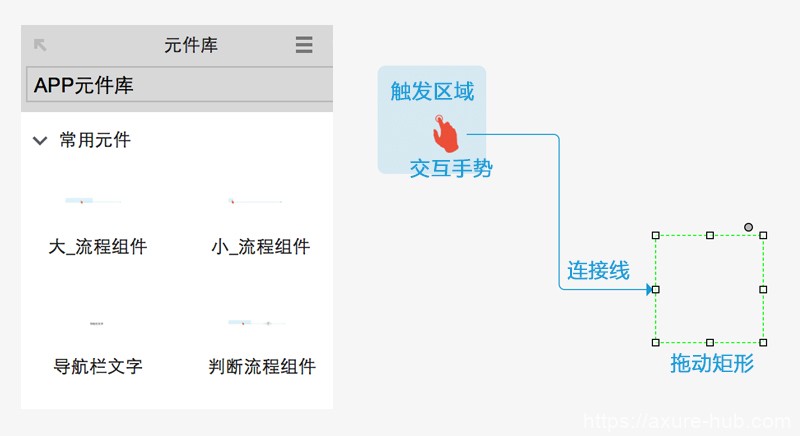
4、创建“APP元件库”
将具有个性化特征,而没法做成母版库的基础元件、组合元件,统一做成“APP元件库”,比如:
- 很多二级界面头部导航栏的文字,虽然字号、字体、颜色都是统一的,但每个界面导航的文字内容却不相同,可以把这类元件做成“APP元件库”,使用时,更改文字内容即可;
- 还有一些界面转场时,需要轻提示效果,虽然样式一致,但提示的文字内容却不相同,这种轻提示也可以做成“APP元件库”;
- 再比如“交互手势+触发区域+连接线+拖动矩形(下图右)”组合成的流程组件,虽然样式都是统一的,但每次拖动的距离、方向却不一样,这类元件也做成“APP元件库”。

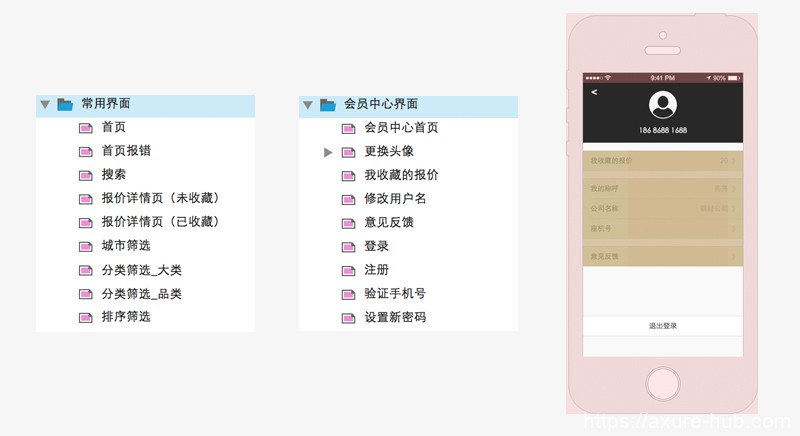
5、创建“界面母版库”
用“单个元件母版库”+“组合元件母版库”+“中继器元件母版库”+“APP元件库”,做出原型中需要的各个界面,即“界面母版库”。

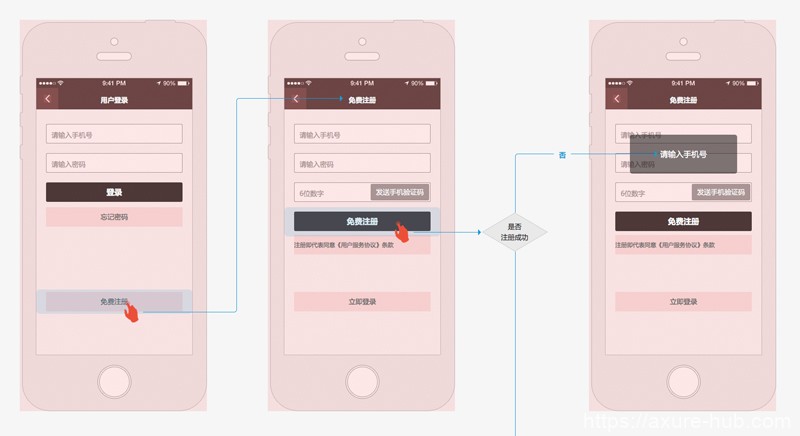
6、创建“功能点页面”,完成最终的交互效果
每个功能点,新建一个页面(为确保页面打开速度,每个页面最多放置3个相关联的功能点,不要超过10个界面),将“界面母版库”中的界面,拖入到相应的页面中。
比如:注册页面中,拖入【APP注册界面】”、注册成功后的【会员中心界面】等界面,然后再将需要的个性化元件从“APP元件库”中拖出来,比如:注册成功时,拖出“轻提示元件”,修改提示语后,放在相应的位置即可。

总结:磨刀不误砍柴工
刚开始建这些库也是要花些时间的,但随着库的成熟与完善,随着对各种库使用的越来越熟练,后期添加或修改原型界面时,就会节省很多时间了。所以花点时间,引入模块化思维去画原型,是可以大大提高画原型的效率的。
原型预览地址:https://axhub.im/pro/8570ea18c5837f76/#g=1&p=index
相关阅读:
Axure教程_移动端APP原型框架搭建
Axure教程_移动端APP原型动效库之【弹框提示语】
Axure教程_移动端APP原型动效库之【底部导航】
Axure教程_移动端APP原型常用动效库集合
Axure教程_移动端APP原型动效库之【底部弹框】
