上一篇文章《产品设计规范与关乎“秩序和混乱”的人生算法》主要分享的是基于Axure的后端产品设计规范。原本前后端的设计规范是要放在一起来写的,考虑文章太长,影响阅读体验,于是就分成了后端和前端两篇。
文章结构:① 全局元素与控件设计规范 ② 全局注释规范 ③ 一些基本的产品设计原则
一、全局控件元素设计规范
我们经常会看到很多产品都有一个标志颜色,来增加产品的辨识度,例如淘宝的橙色,小黄车的黄色等。在产品设计过程中,为了保持视觉的统一性,通常会有一套配色方案,配色方案确定了产品的主色调和辅色调,所有的控件和元素都应用这一套配色来设计。
除了配色还有,还有字体元素,按钮元素,以及其他控件元素等,产品设计开始就应该定义好这些基本规范,不仅能保证产品的一致性和统一性,还能提高产品的设计效率,同时也方便其他人接手。
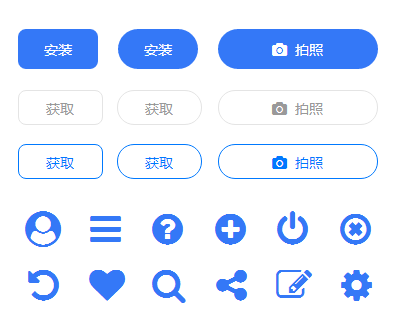
配色元素

字体元素

按钮元素

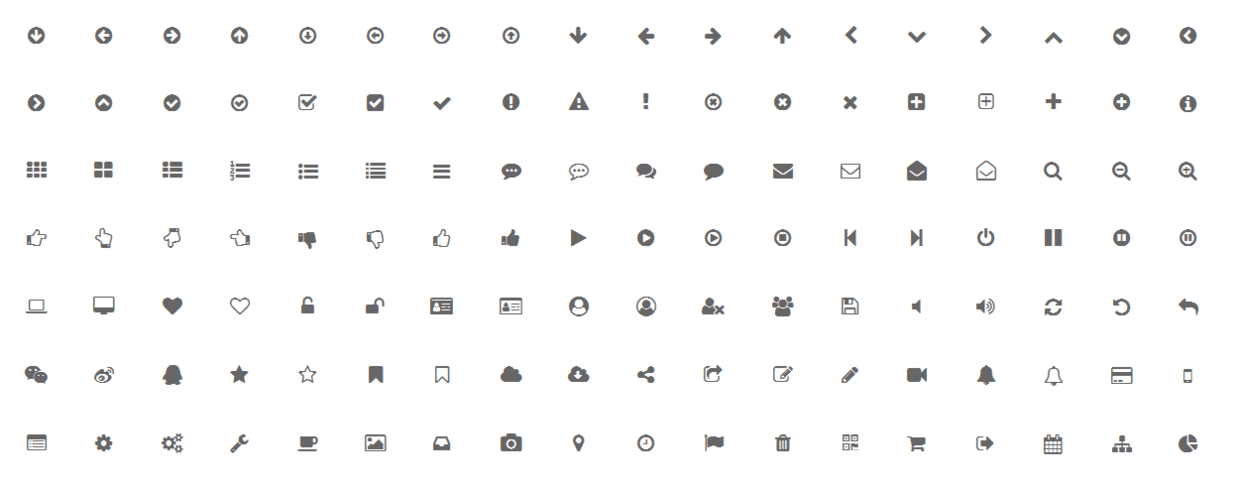
字体图标元素

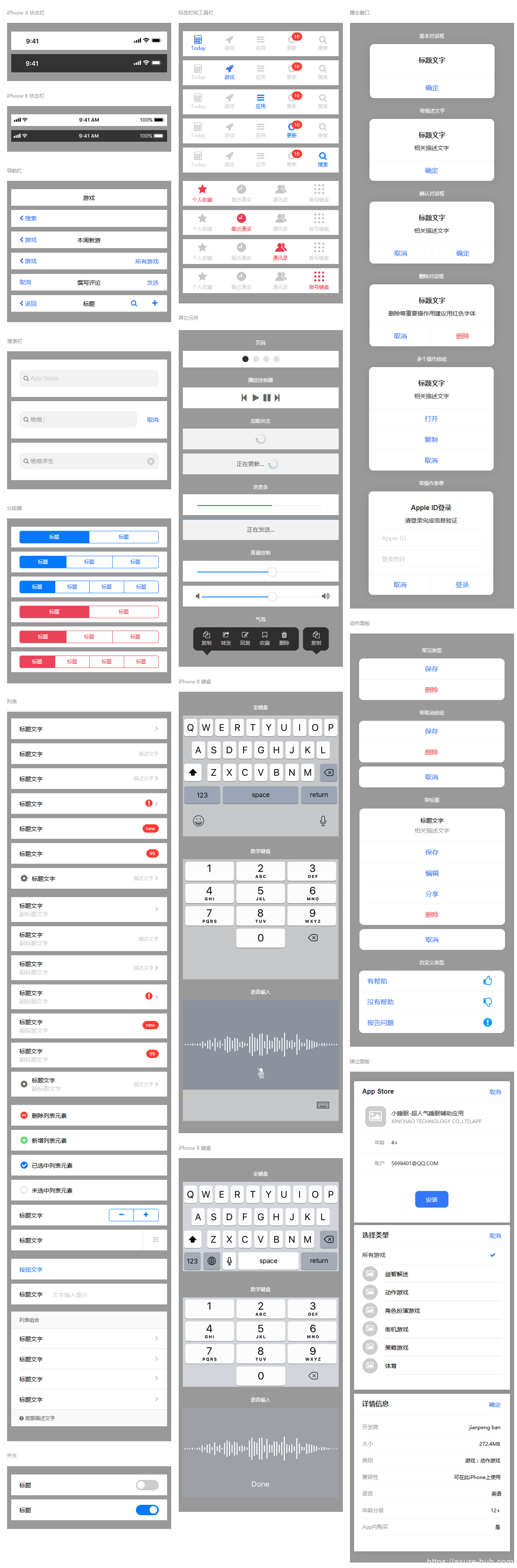
其它控件元素
 (注:以上图片来源于大梨老师的原型网站:http://www.axureux.com)
(注:以上图片来源于大梨老师的原型网站:http://www.axureux.com)还有很多可以模板化的产品组件,大家在平时的工作中可以多多积累,积累到一定量的时候,量变引起质变,你会发现所有的产品原型设计都成了母板拖拽的操作,而且高效,统一,规范。
二、全局注释规范
之前的文章里分享了后端产品的注释是写在Axure原生的注释说明里面,主要是因为后端产品的页面宽度一般占据了整个页面,两边没有多余的位置来添加说明。放在下方又需要页面下滑去阅读,不能保证原型和注释在同一视觉范围内。
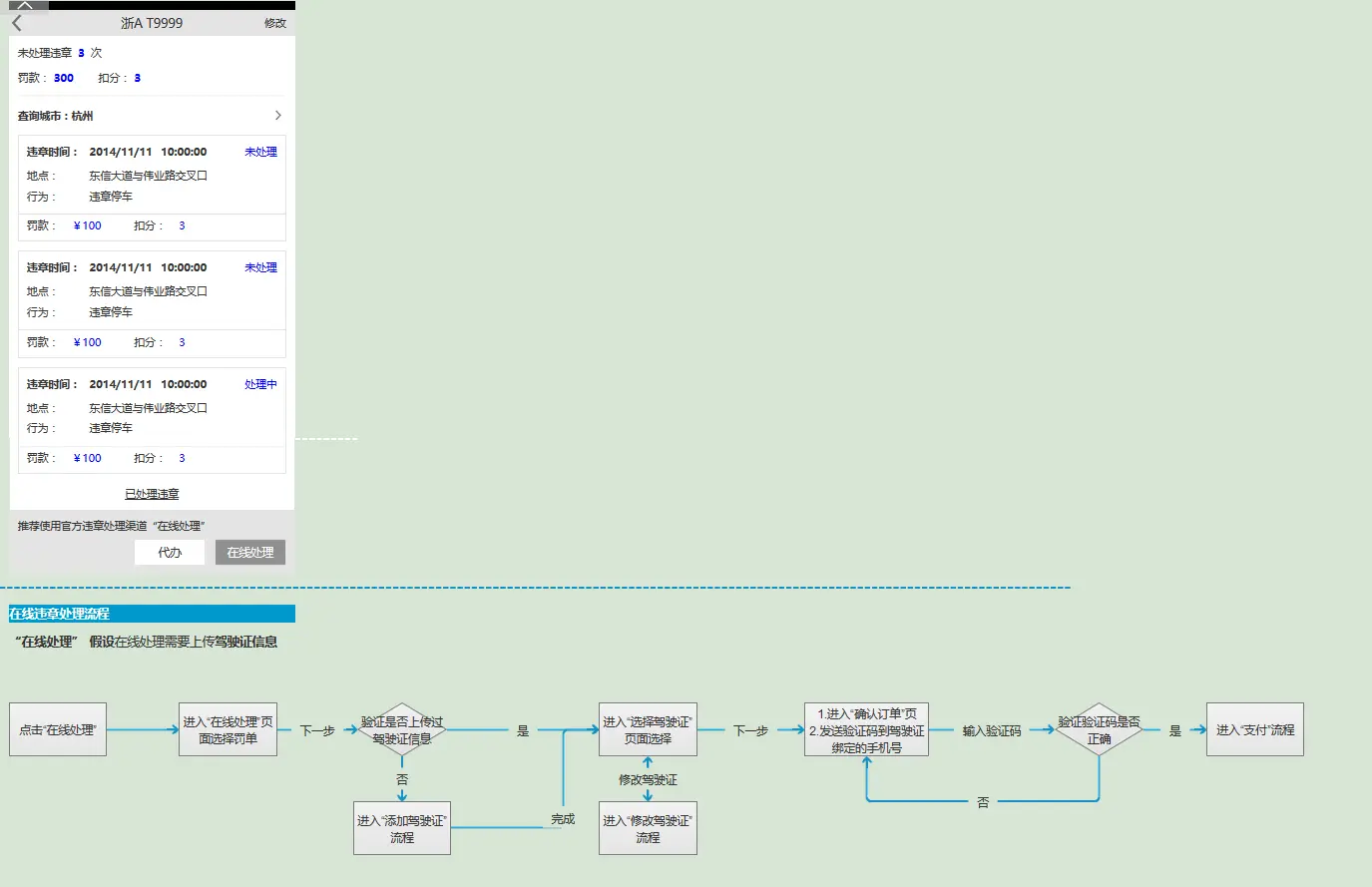
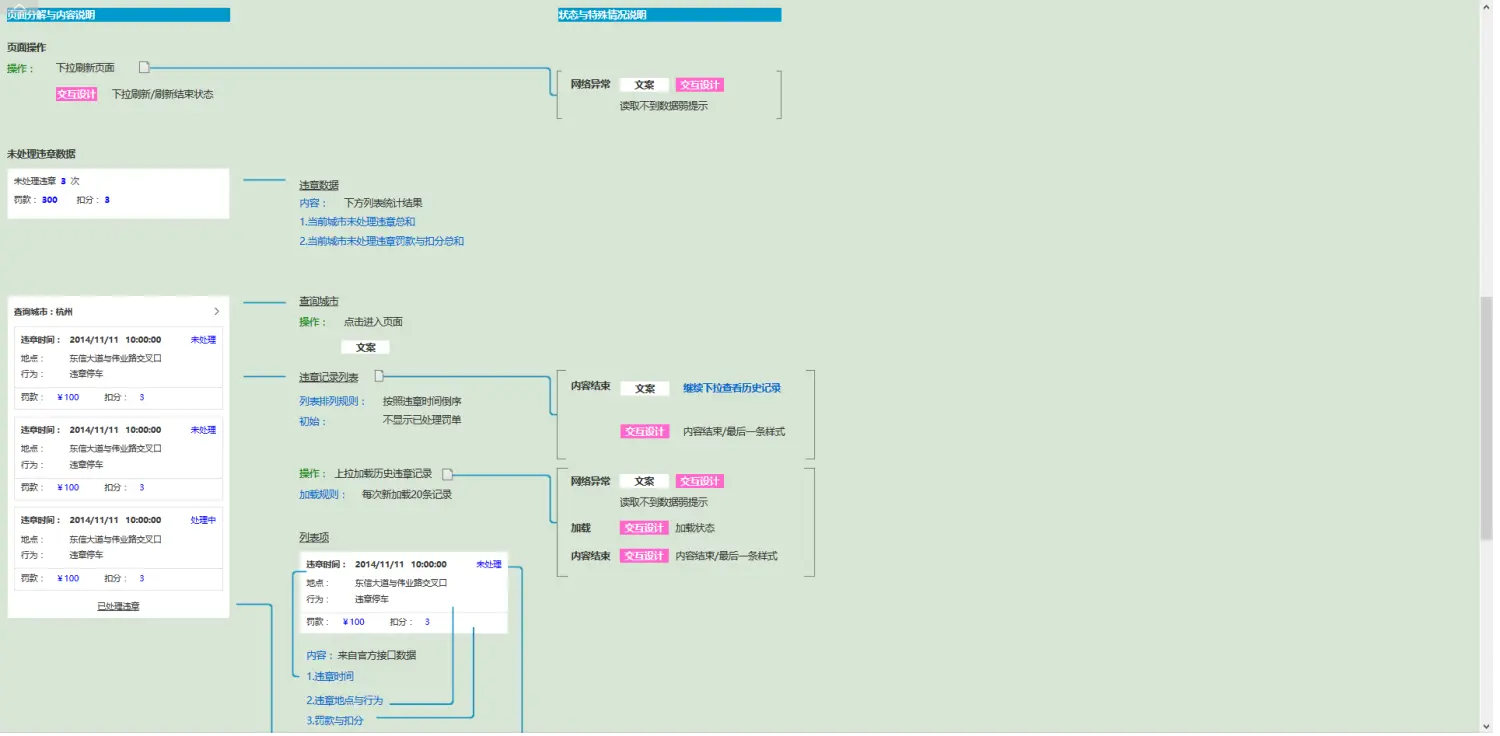
但是移动端APP产品页面周围有足够的范围来添加注释,所以一般建议标记在原型周围,比较直观。如下图某大神在人人在*分享的Axure原型注释规范,个人觉得比较清晰,规范,每个人可以根据自己的需要去定义自己的规范,前提是要保证统一性。


三、一些基本的产品设计原则
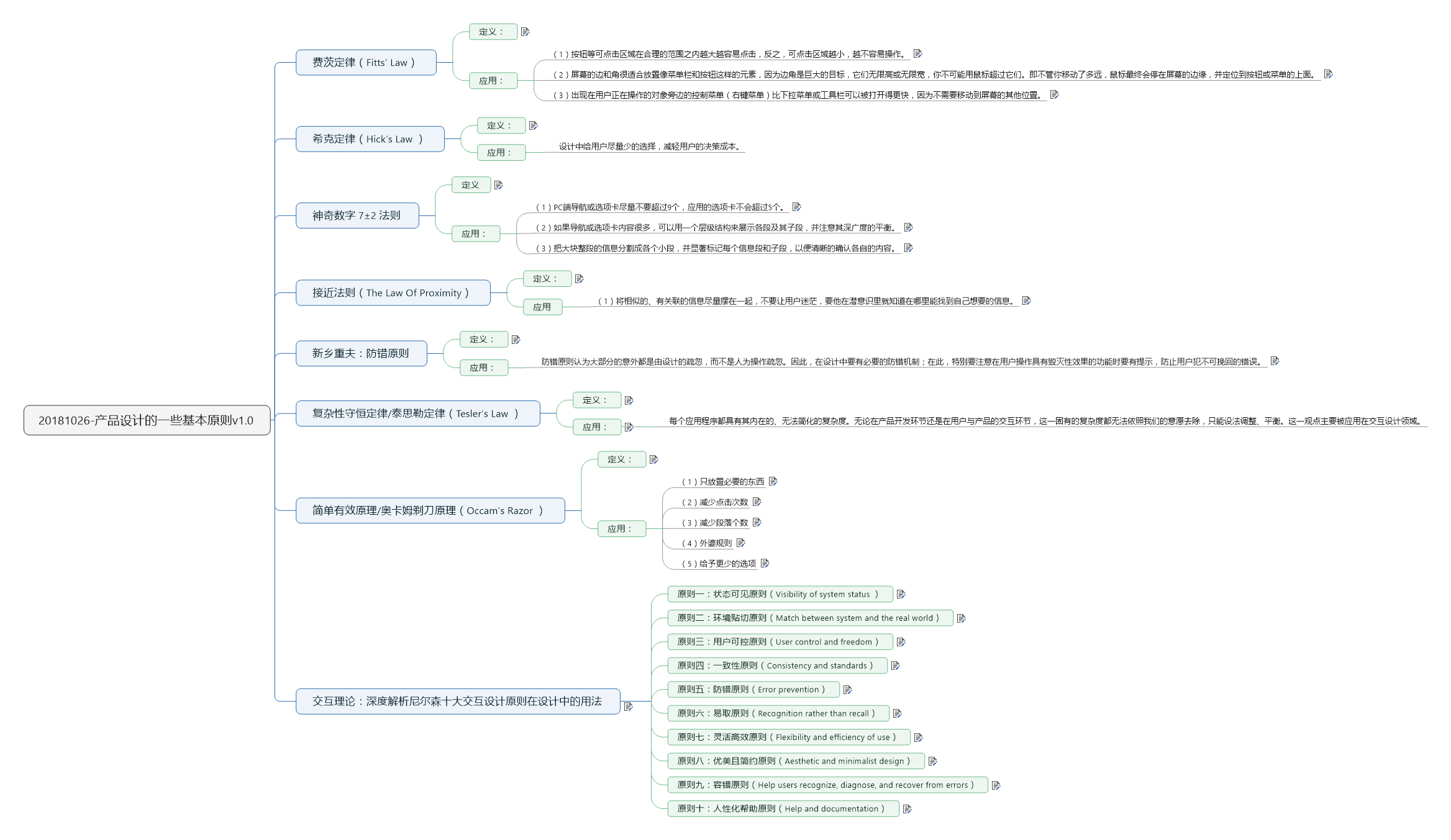
“相信一切事物背后必有知识和道理”这几乎是一个普世价值观,但是常常被人们所忽略。产品设计也是同样的道理,我们的每一个交互和功能的设计都应该尽可能按照某个原则或规范,而不是随心所欲,想怎么做就怎么做,太自我的东西,距离产品越远,距离艺术越远。

上图整理了经常用到的一些产品设计基本原则,详情可以阅读源文章:《设计法则 | 实例解析「交互设计七大定律」》在设计中的应用 和 《交互理论 | 深度解析尼尔森十大交互设计原则在设计中的用法》。
每一个产品经理都应该有一套自己的产品方法论,小到可复用的产品原件库,大到能输出的产品思维和产品价值观。这套方法论就是你的底层,它应该是一个反脆弱系统,不断的认知迭代,优化强劲。
一个人的能力很重要一部分体现在,是否把自己的能力和优秀量化输出,对于个人来说,最简单的生意莫过于批量化贩卖自己的某项能力,而批量化的前提是首先是,标准和规范。
最后,忠于用户,忠于产品,忠于正确的事情,与君共勉。
