对于互联网审计系统及公安系统来说,终端的轨迹与回放的意义在于实施随时追踪和记录终端行为轨迹,其目的是为了监控和抓捕嫌疑人。其实,在很多的场合我们都应用到,像共享经济项目(共享单车、滴滴等)都会采集到终端的数据,以至于在平台进行管控。
具体设计如下:
(说明:文中所涉及数字分别为X、Y、W、H)
顺序为:底稿——state1(轨迹按钮及轨迹列表的制作——动态面板1(轨迹列表)——动态面板2()底稿地图+三个水滴显示(动态地图,按照鼠标按下与主页面进入进行用例设置)-动态面板(轨迹线)),state1中包含6个动态面板,其中3个是属于水滴,一个属于轨迹列表,一个属于轨迹线,state1进入即是一个动态页面(此页面用来设置底稿及轨迹按钮)。

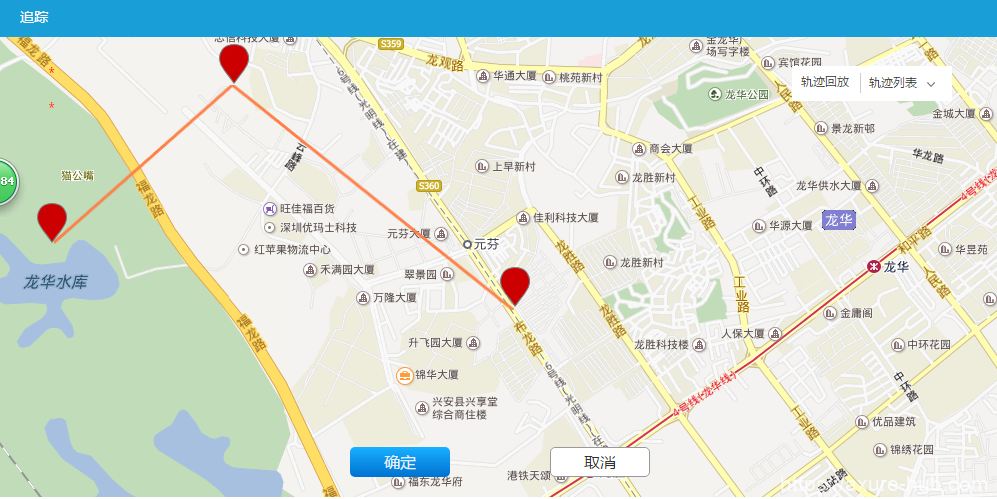
预览效果图
制作底稿
制作底稿的目的是为了放置动态面板和按钮部件。
拖入两个矩形,先拖如底稿矩形部件,然后在头部拖入一个矩形部件,底稿为0,40,1000,460,头部为0,0,1000,40,使其处于统一位置即可,我这属于参考;然后,拉入文字标签部件,写:追踪。
底稿,其实就是一个动态面板的state1,在state1下放置的地图,如下:

轨迹底稿及轨迹回放按钮制作
拖入动态面板,并命名为:轨迹,尺寸为:0,40,1000,460(与主页底稿保持一致);然后,命名一个单页的动态页面名称:state1(防止遗忘);
(此举等有了地图后再做,以便有个参考)在当前的底稿上(地图),拉入按钮部件,并命名为:轨迹回放。

制作轨迹素材
从百度地图或高德地图处截图插入到当前页面,已地图作为底稿,拖入动态面板,并建立三个水滴标志,然后,将水滴标志改为动态面板,设置不同颜色;并设置用例:

轨迹点及底稿图
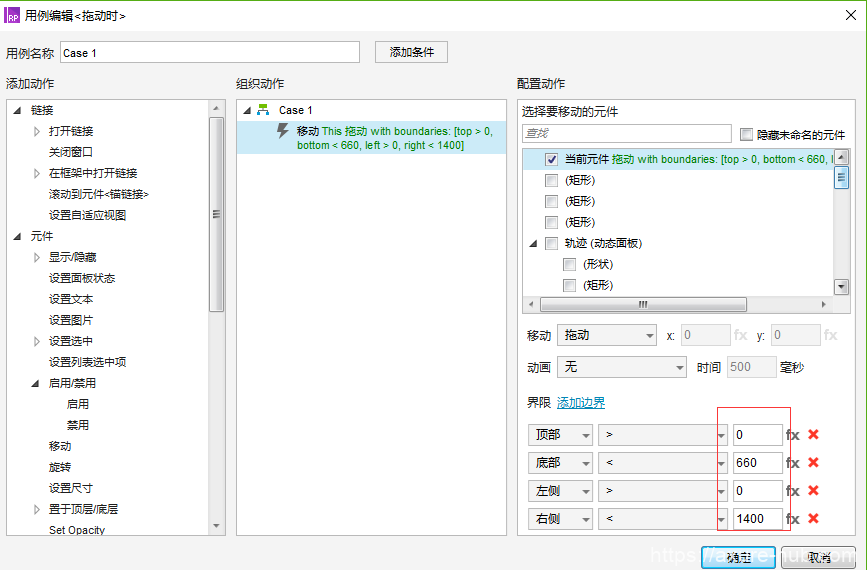
用例设置如下(三个水滴点统一设置,当拖动时的动作):

添加轨迹线
在轨迹点及底稿图中三水滴位置插入动态面板,拖入两根先并进行设置,两根线设置为粗显,颜色任意;短线为:0,0,179,158;长线为:179,0,281,225;然后推出至轨迹/State1位置。
轨迹条件设置
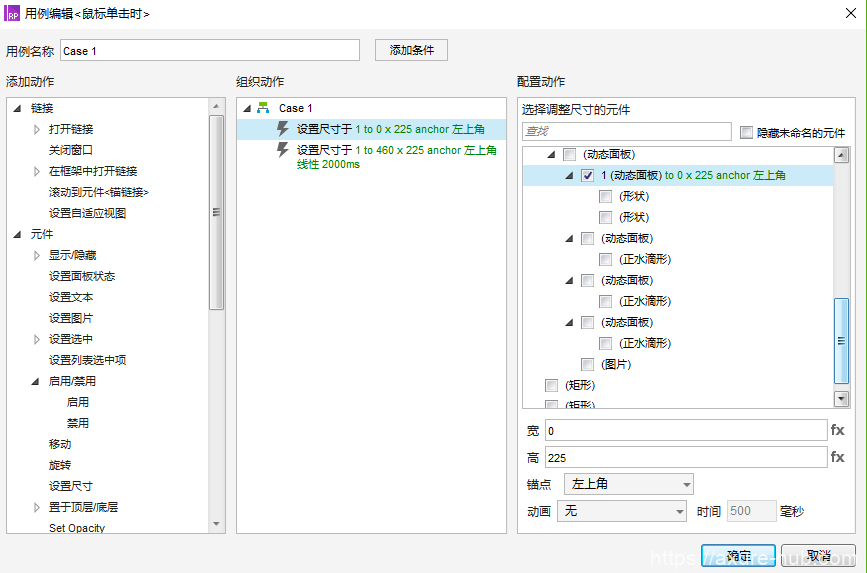
轨迹回放按钮:用例设置——鼠标单击时,并在用例中设置限制如下:

短线设置
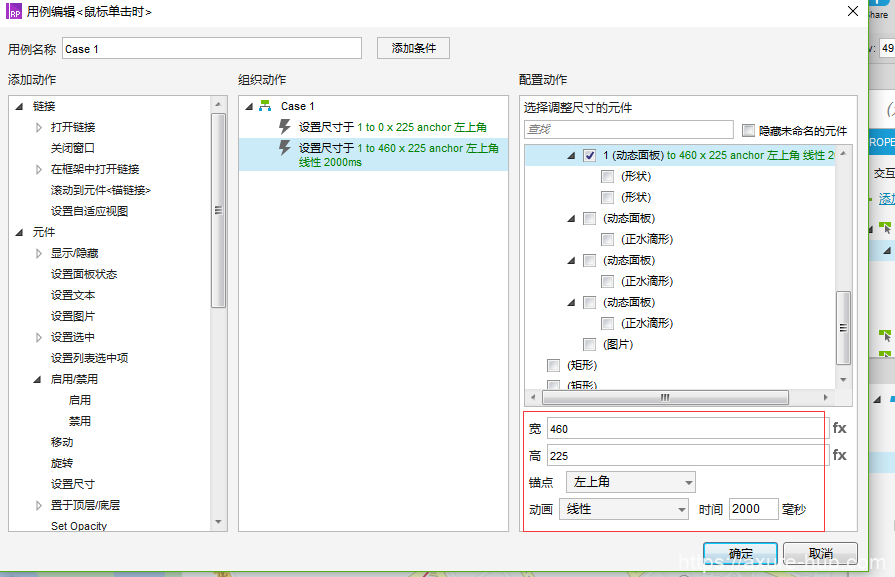
 长线设置
长线设置
完成按钮的设置后,即可预览,其中,水滴可在页面中进行移动。
建议
按照整体思路:先放置好动态面板,然后再进行添加素材,最后根据放置水滴的位置再放置轨迹线的动态页面,其中轨迹线的动态页面需在水滴的范围内,轨迹线不能超出动态页面的范围;具体如下:
1、放置动态面板及按钮和下拉部件,使首页先固定;如图:

2、在动态页面state1,插入动态页面及底稿,其中底稿为地图图片素材;(注意:水滴的动态页面需要先放置水滴以后再设置为动态页面,并记录水滴放置的坐标,此坐标有利于轨迹线的显示);如图:

3、轨迹线的放置与设置(具体的设置已经在上面提到)

