原型是初期用来表现产品的“蓝图”,原型的作用在于承上启下,不管是验证产品可行性还是用于开发等都至关重要。在熟悉用户和流程等基础下绘制出的原型才能更加符合用户使用习惯
曾经作为一名新手(当然现在依旧是,还有好多待提高),多多少少踩过一些坑,也许案例很简单,也还是想和大家分享一下:
有段时间接触过一个项目,比较简单的一个功能:付费预约线下的活动(移动端),之前的免费预约流程已经有了,用户通过界面操作的整体流程是:
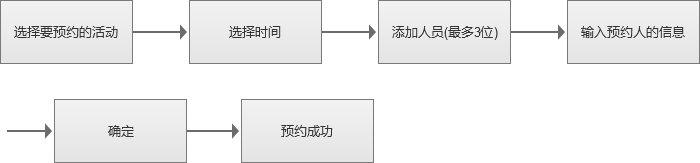
免费的流程(流程1)

其中添加人员需要输入身份信息,而且有一定的人数限制(原型截取部分),输入预约人信息是为了方便后续的短信等通知
添加参加活动人员

于是,基于这个免费的流程,在每次添加好一位人员的时候,给与每个人费用的披露(通过已经设置好的价格),因此整体流程是:
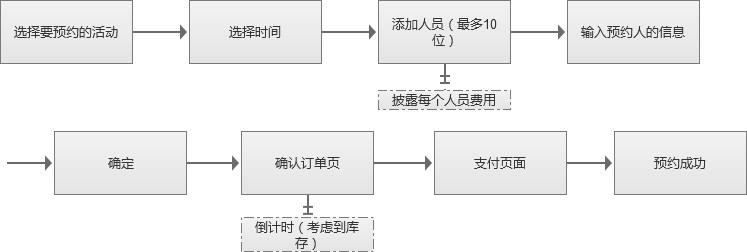
付费的流程(流程2)
付费限制人数有所调整,并且因为付费增加了确认订单和支付两个页面,从确认订单页面开始添加倒计时功能,倒计时结束后将库存返回,支付成功则无需继续倒计时

所以照着这个大体流程,细化了每个流程中的细节,并且进行了原型的绘制
其中添加成员变化点如下:

原型在基本上完成后,和同事的讨论中发现:
免费的预约之所以要填信息更多的是希望用户考虑清楚是否要参加活动,所以填写人员信息一方面设置了难度,另一方面记录下了信息,同时免费预约后规定时间没去的会被记录到黑名单(针对账号)
而对于收费的预约,本身就涉及到付费,用户预约肯定会比较谨慎,而且即便用户付了钱没去,而不存在黑名单的说法(所以身份信息显得并不重要),同时当用户需要添加很多人情况下,就不得不填写多份的身份信息,所以会非常繁琐,此时开始认为之前的整个流程并不合适
于是经过调整,流程如下:
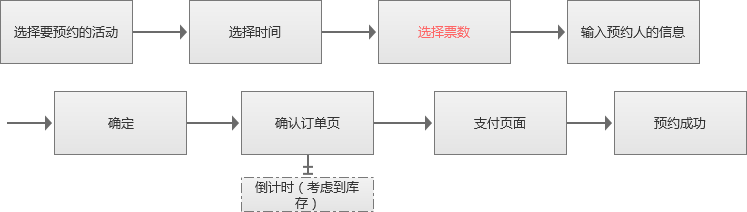
流程3

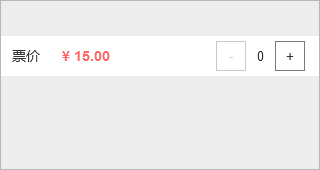
选择票数:
对于用户预约活动而言,把相关价格展示给他们,并且能方便选择购买的票数即可

流程3和流程2对比下可以发现:
流程3只需要通过“加减”选择器增减票数,而票数就是对应的人数
流程2需要通过跳新页面,并且填写无用的信息来添加人员,而用户实际只是想买几张活动的票。而笔者之所以会犯这样的错误可能是能力原因,更多的却是“急着画原型”,潜意识里以“免费”任务为流程进行了设计,而没有从用户的“目标”为前提进行深度思考。
总结
在拿到功能需求时,不要急着画原型。
直接开始画原型容易被某个类似的任务场景套进去,并且自己极不容易发现。一旦套进去后基于这样的任务导向做了的原型设计,极有可能不符合用户的预期,然后返工修改。
因此在做原型之前,先思考下用户的目标是什么,这些信息是不是必要的,想清楚之后绘制流程图,然后细化着做出原型图(当然当功能极为复杂或者设计多个功能时,再画原型前可以用脑图对信息结构进行整理)。
