该效果是模仿iOS微信界面中,左滑列表时显示菜单项的效果,使用的都是Axure中常用的组件,原理是通过控制动态面板的坐标来移动面板并显示菜单。本文仅适用于具有一定Axure使用经验的用户阅读。
Axure版本:8.0
制作步骤为:
添加中继器–>添加动态面板–>添加选项菜单–>绑定事件
1.添加中继器
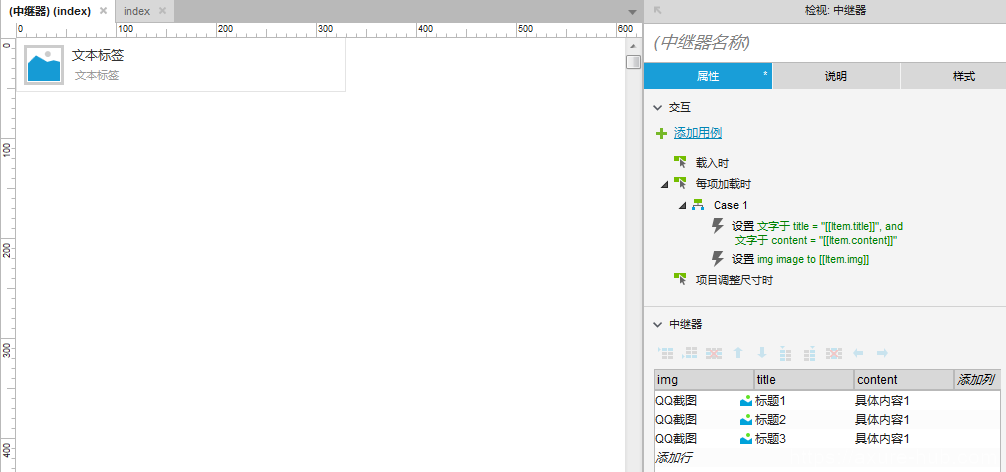
1)在页面中添加中继器控件,并设置中继器绑定数据,添加后默认效果如下图,如果不熟悉中继器的使用方法,请参考我的其他文章《Repeater(中继器)控件的用法》;

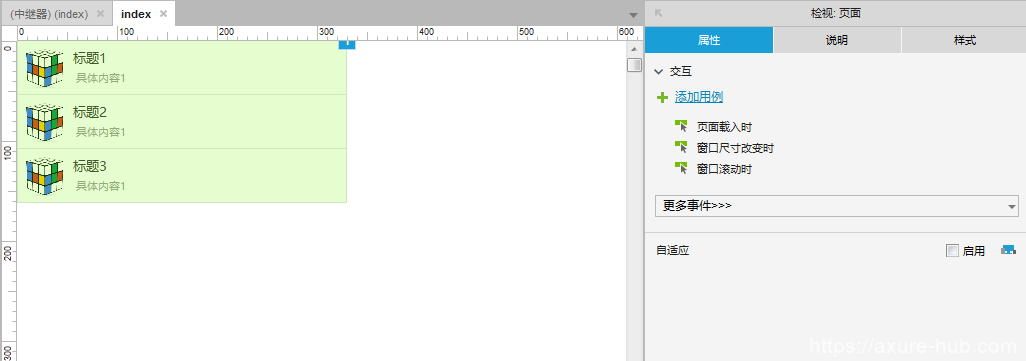
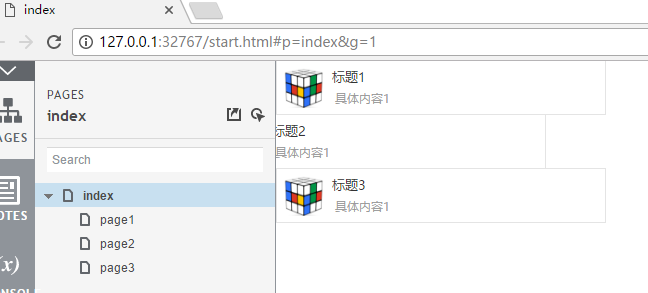
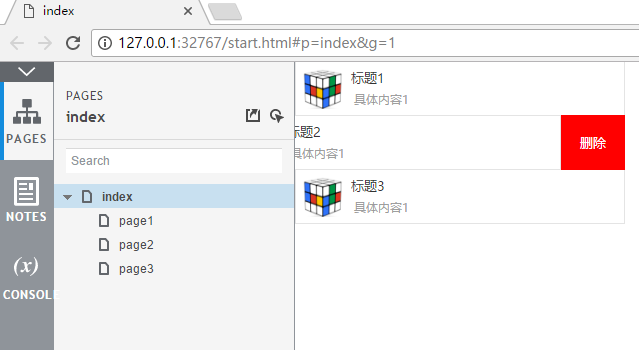
此时,预览效果如下:

2.添加动态面板
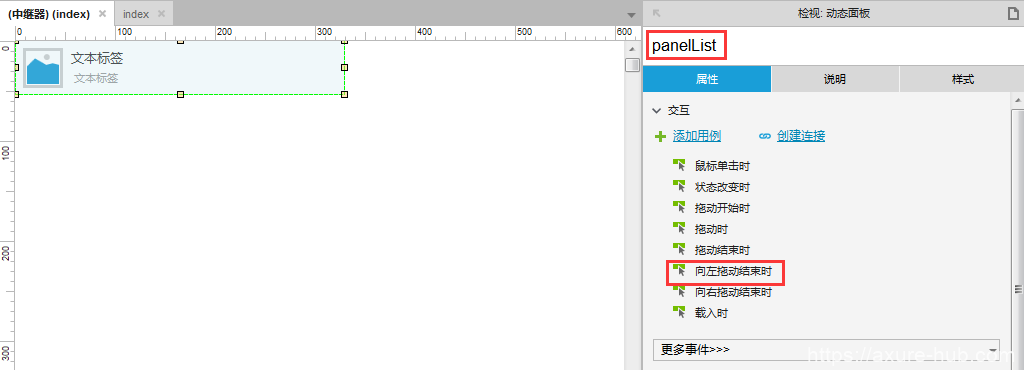
1)打开中继器编辑界面,全选所有的组件,点击右键将其转换为动态面板,并命名为panelList,这样转换的目的是动态面板可以响应左滑的动作,如下图所示:

3.添加选项菜单
下面添加选项菜单,以下仅以添加一个删除菜单为例进行说明。
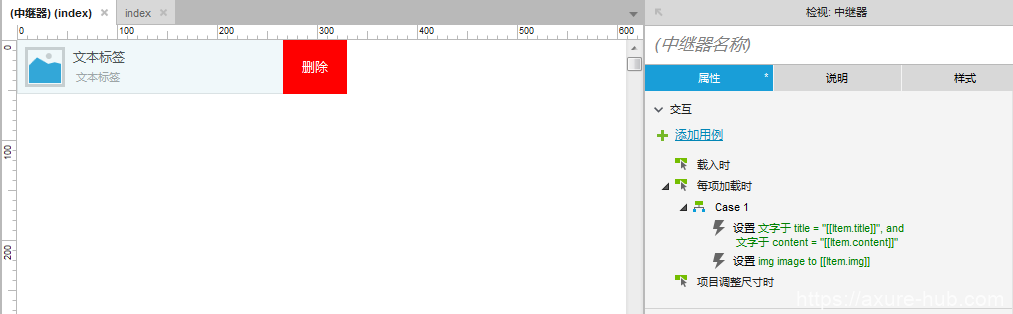
1)在中继器编辑窗口中,添加一个矩形组件并设置好样式,效果如下:

2)右键点击该矩形组件并将其转换为一个动态面板,命名为panelOption,并将面板设置为隐藏,如下:

4.添加事件
该步骤是最核心的环节,整体左滑效果都是在这个环节中实现的。
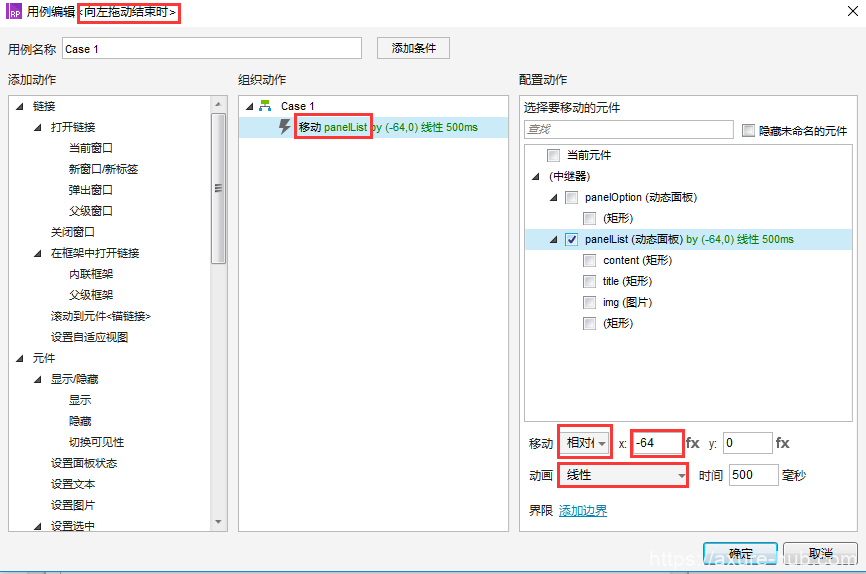
1)在中继器编辑窗口中,为panelList添加左滑事件,滑动时让panelList的x坐标相对于当前位置向左移动64px,效果如下:

注意:x坐标向左移动的距离需要与panelOption的宽度相等。
2)此时预览原型图,左滑列表已经可以看到动态面板左滑的效果,如下:

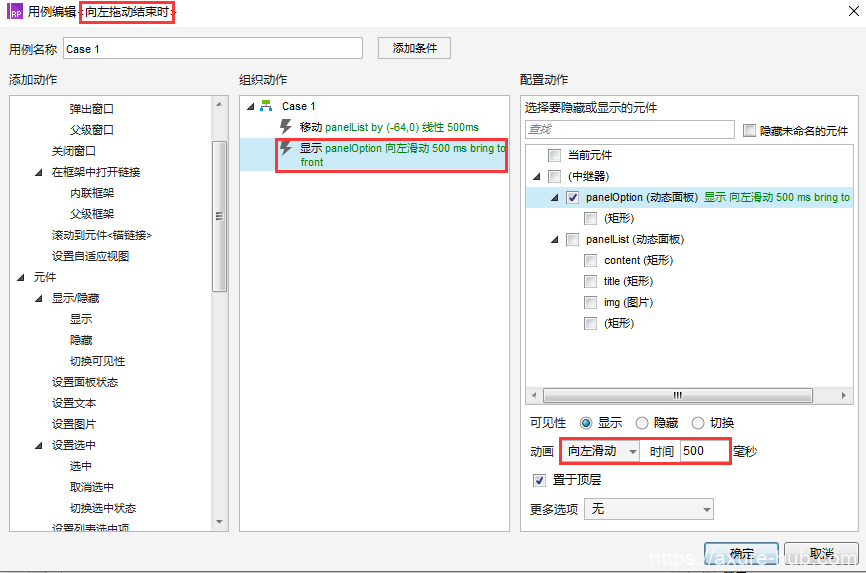
3)继续为panelList面板的左滑事件添加动作,动画显示panelOption,如下:

4)再次预览,已经出现期望的效果,如下图:

5)至此,左滑显示菜单的功能以实现,但菜单无法隐藏,下面还需要添加右滑隐藏菜单的功能;
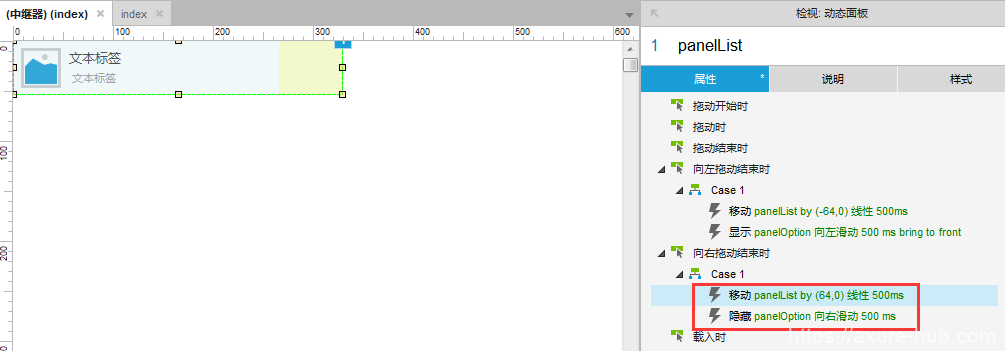
6)为panelList添加右滑事件,当向右滑动结束时panelList的x坐标相对于当前位置向右移动64px,效果如下:

注意:此时的当前位置是panelList已经左滑过去的位置,即位置(-64,0)。
7)再次预览,右滑就可以隐藏菜单了。
5.进阶内容
细心的读者可能会发现,按照上述方法制作的滑动效果是有瑕疵的,即如果连续左滑或者连续右滑,panelList会一直向左或向右移动,这显然跟实际的效果是有偏差的。以下内容将介绍如何避免这种情况发生,当然如果不追求完美的小伙伴可以不用考虑这个章节的内容哦。
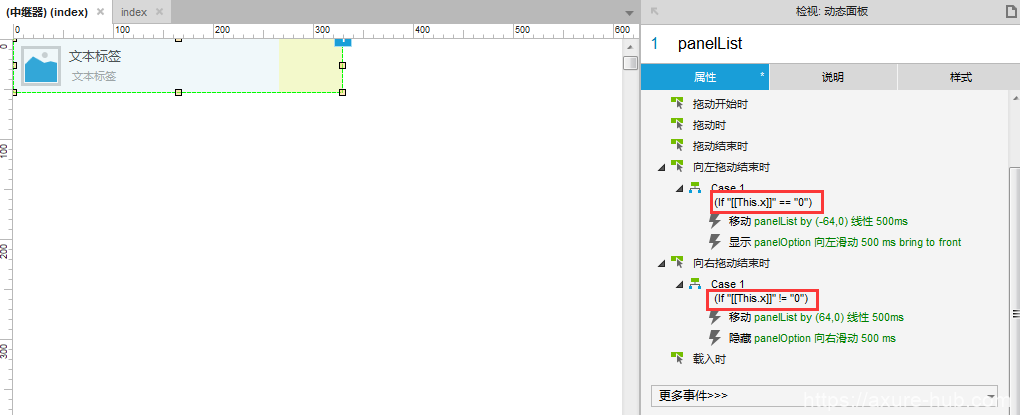
1)只要在面板滑动时添加一个条件限制左滑或右滑就可以了,方法如下:

即:
在panelList的“向左滑动结束时”添加条件,设置只有当面板的x坐标等于0时才可以向左滑动;
同理,在panelList的“向右滑动结束时”添加条件,设置只有当面板的x坐标不等于0时才可以向右滑动。
2)上述条件设置完成后,再次预览,发现就只能向左或向右滑动一次啦。
