如何运用Axure来设计瀑布流呢?文章给出了具体的设计思路,一起来学习吧!
Pintrest作为瀑布流网站的鼻祖,其一出现便受到追捧。提到瀑布流网站,国内的花瓣网不得不提一下,也是将瀑布流做到非常棒的网站,国内的设计师非常喜欢到它上面逛逛,因为上面有很多优秀的设计师收集的画板内容同样优秀。
如何使用Axure来设计这样的瀑布流的效果呢?
我们先来分析一下这样的网站交互效果,然后再讨论一下设计思路。
瀑布流的网站其实交互很简单,当鼠标滚动到窗口底部超过一定距离后,页面会自动加载新的数据填充在下方,继续滚动页面到下方底部时,重复相同的动作。
好,我们来分析一下实现的思路:
- 需要不断添加数据,以实现新的数据加载,这个毫无疑问想到的自然是使用中继器来添加数据。
- 我们可以发现花瓣网的每张瀑布流图片的高度不尽相同,因此会显的长长短短,也就是说,它的高度是随机的,意思就是说,需要用到随机函数来模板设置每个图片的高度。
- 在滚动条滚动到底部一定距离时,需要添加数据,这个需要判断窗口的滚动位置和当前中继器的最下方位置作个比较,如果大于一定值则添加新的数据。
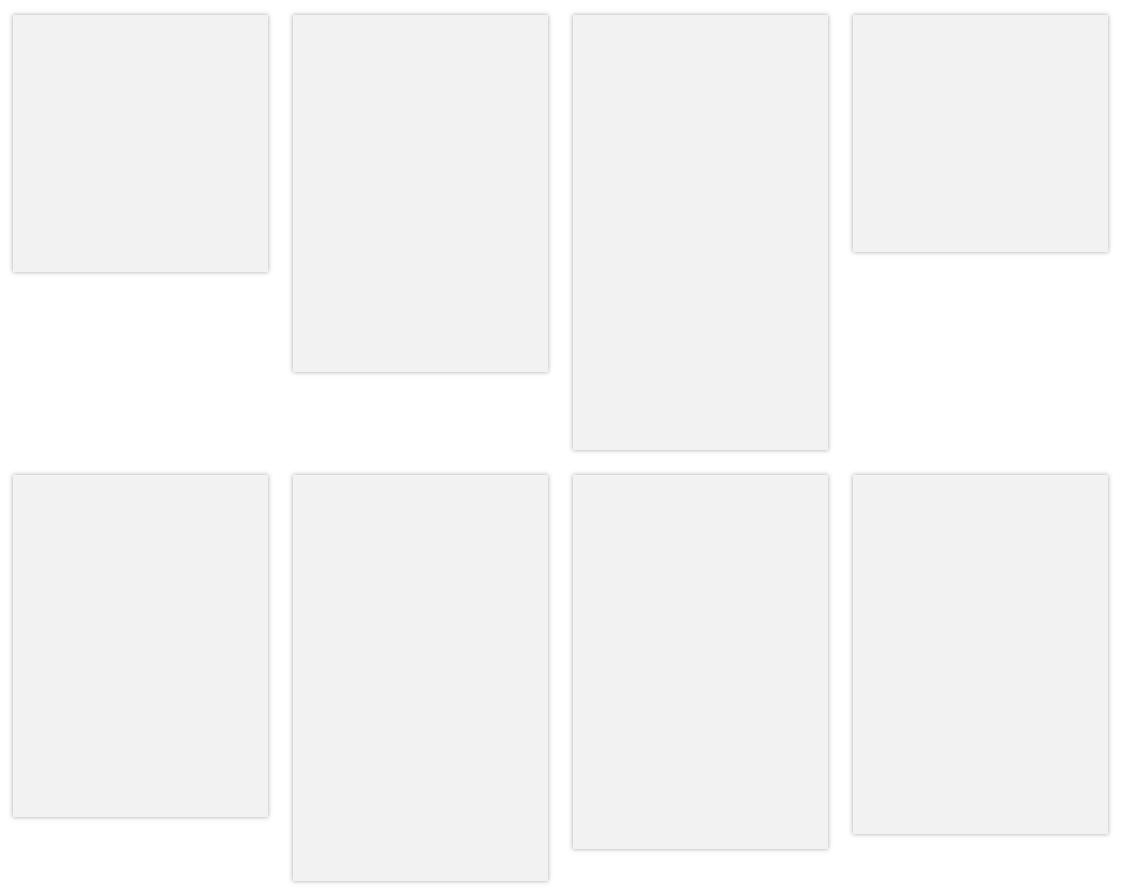
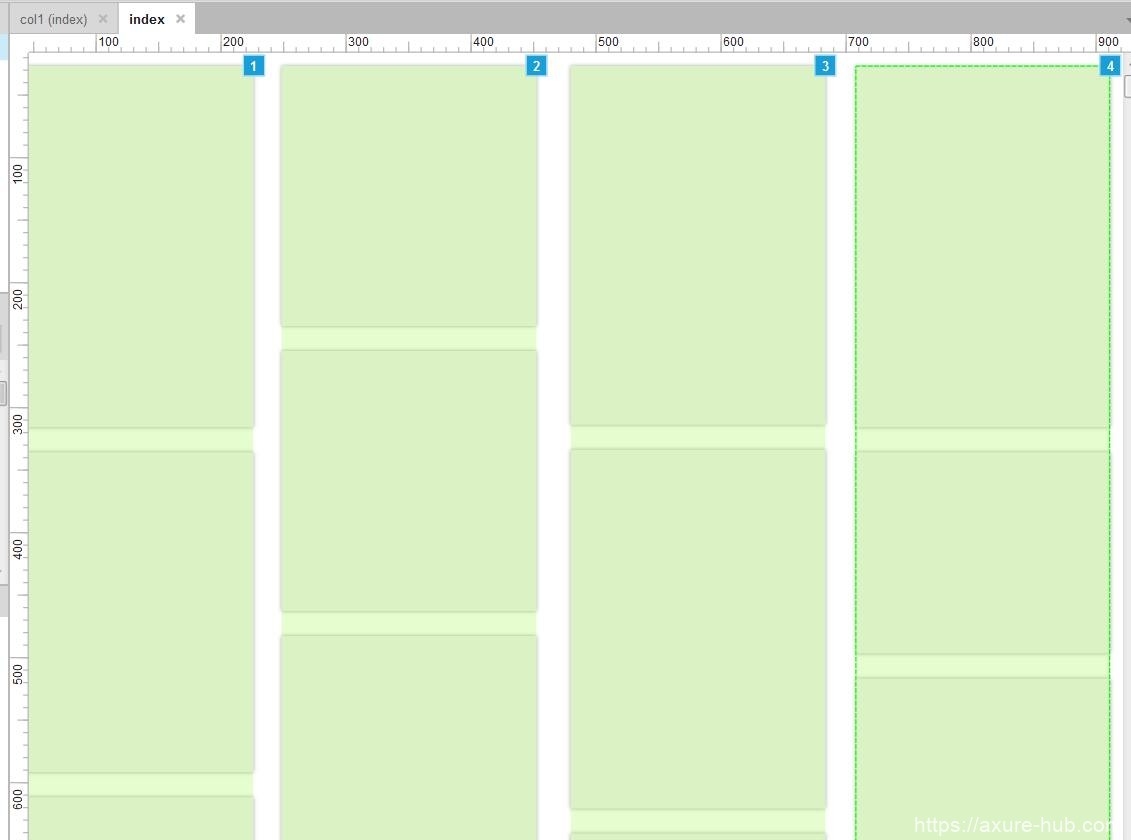
- 另外要注意的是,不能设置中继器按网格方式排布,因为这种方式下,每个数据所占的宽和高是固定大小的,这样就没办法模拟长长短短并且每个图片在垂直方向上是相互紧挨着。这里可能有点难以理解,看看下面的图有助于进一步理解。

对于这一点,我们可以使用多个中继器来模拟,每个中继器表示一列。
单击这里查看在线演示效果。
下面来看看具体的实现步骤。
一、界面布局
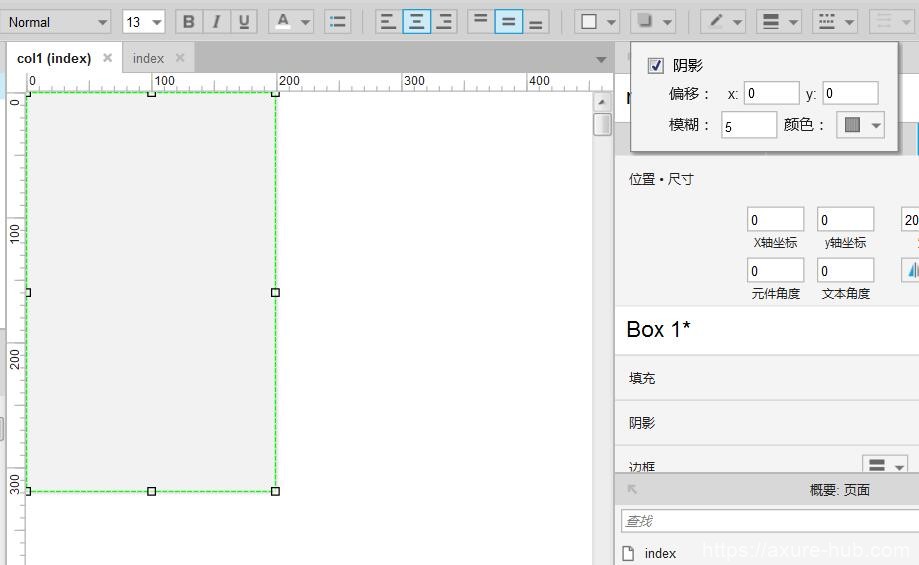
添加一个中继器,命名为col1,双击进入编辑状态。这里仅作演示,只用一个矩形表示图片,其它内容忽略。
调整中继器默认矩形大小为200*320,背景颜色为灰色,设置背景阴影效果如下图,偏移都为0,模糊效果大小为默认5,将矩形命名为rect。

设置中继器的垂直方向间距为20。
好了,界面布局很简单,先添加一个中继器,等后面事件处理好后,复制几个水平排列好即可。
二、事件处理
这个例子主要是事件的处理,分别是中继器的每项加载时事件,以及页面窗口的向下滚动事件。
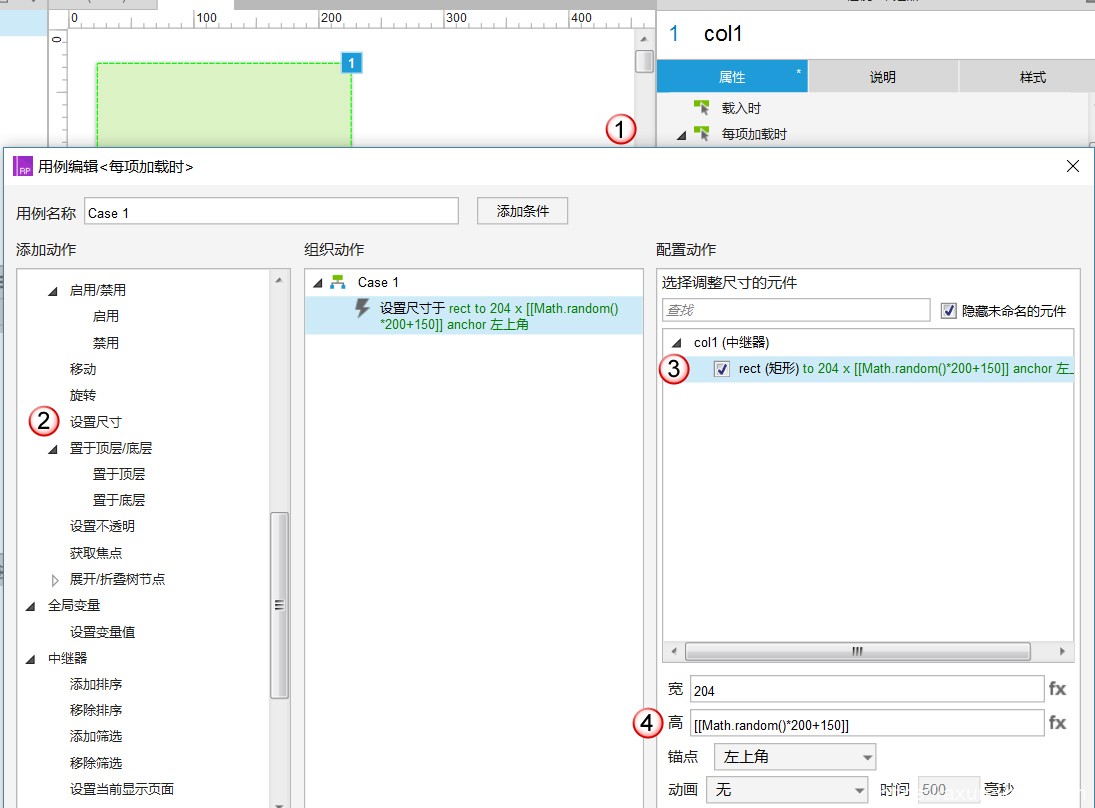
1、中继器每项加载时事件

简单解释一下高度的设置,[[Math.random()*200+150]],表示矩形高度最小为150,最大为150+200=350,因为Math.random()的值为0~1之间,Math.random()*200表示0~200之间。
每一个新加的矩形在初始化时都会被设置成随机高度在150~350之间。
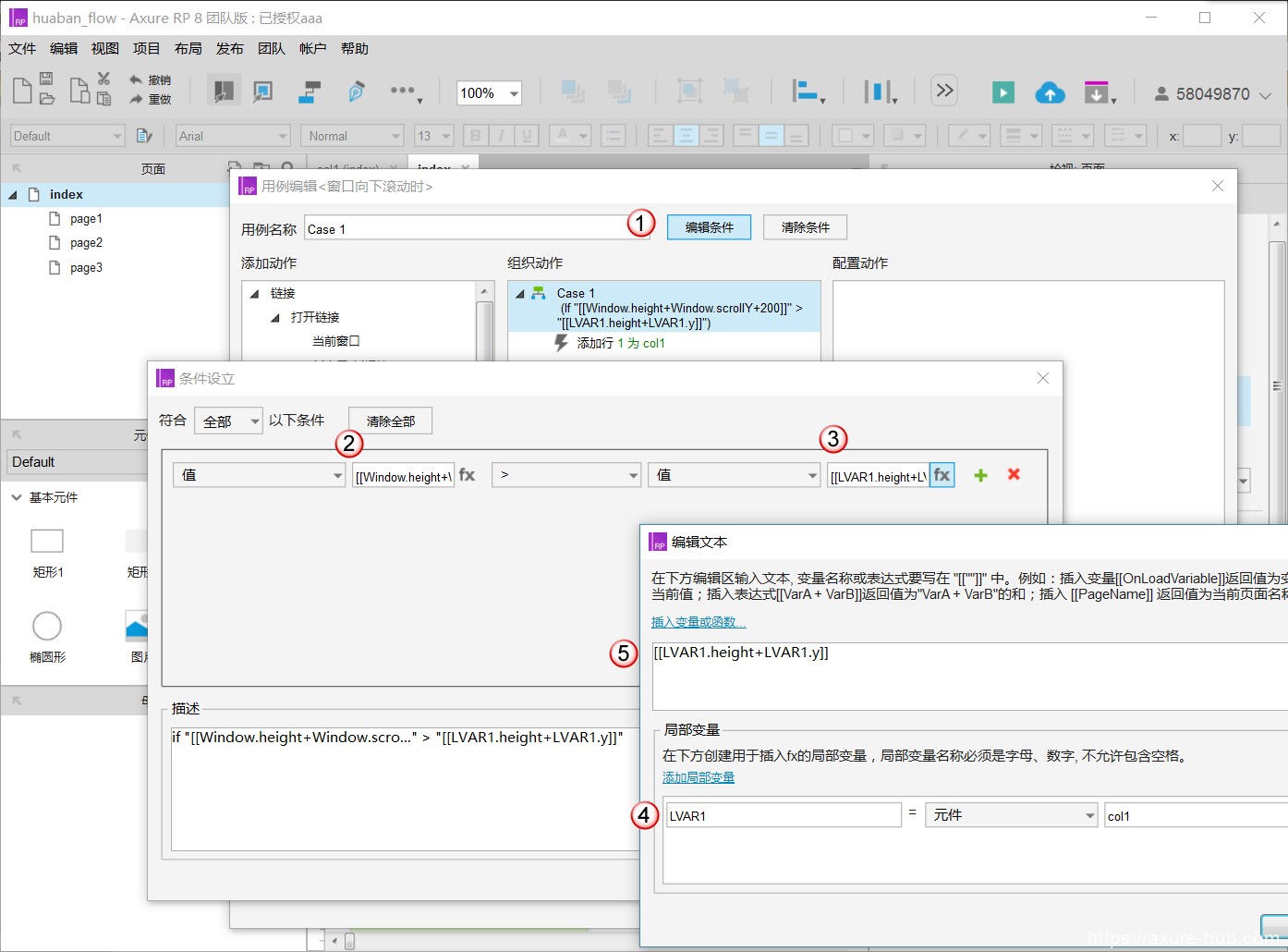
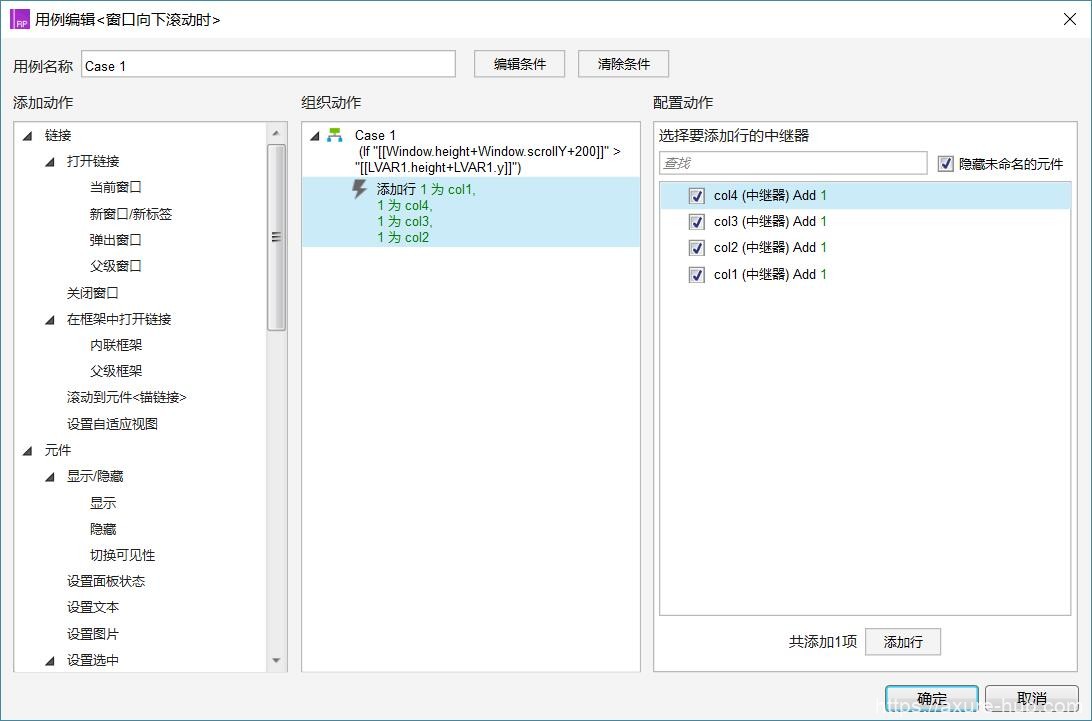
2、窗口向下滚动时事件

窗口向下滚动事件里添加一个条件判断,如果窗口的高度+滚动条滚动的距离+200>中继器的最下方位置,则添加一条新的记录。
步骤2的表达式:[[Window.height+Window.scrollY+200]]
步骤3的表达式:[[LVAR1.height+LVAR1.y]],其中局部变量LVAR1表示的是中继器元件。
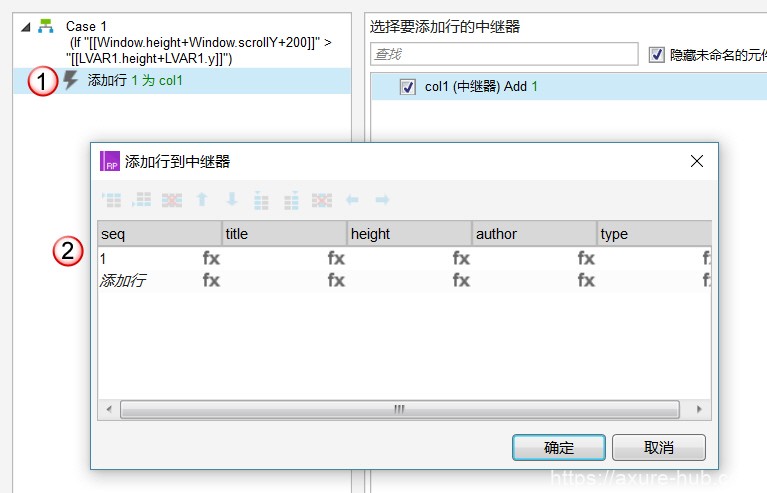
添加一行的操作如下:

随便添加一条数据即可。
三、多个中继器展示
复制中继器col1为col2、col3、col4,在水平方向上依次排列。

我们可以看到每个被复制的中继器在预览时已经显示出不同的高度,来修改一下页面向下滚动事件,为中继器col2、col3、col4分别添加一行。

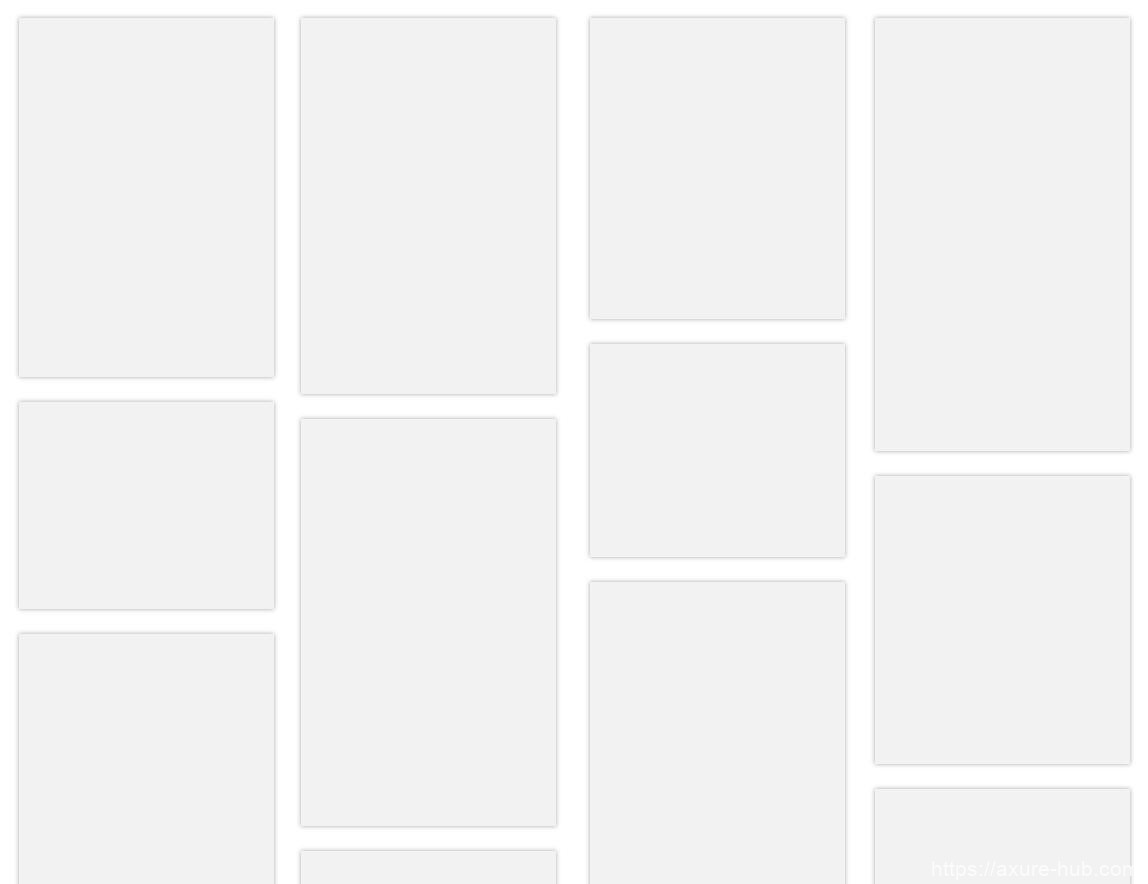
四、预览
F5预览打开浏览器一下效果,滚动页面向下,查看是否自动添加数据。

小结
这个例子真正做起来比较简单,但即使简单,我们也希望能从中学习到一些原型设计的知识和技巧。
- 中继器的样式设置
- 数学随机函数的应用
- 中继器每项加载时事件处理
- 页面向下滚动时事件处理。
源文件下载
链接:https://pan.baidu.com/s/1c1JXUH6 密码: bmya
