验证码的方式有很多,对于滑块验证码相信大家肯定不会陌生,今天我们一起来用Axure8.0来模拟做一个滑块验证码。
预览
暂缺,没找到合适的转换软件。
一、元件准备
1、添加动态面板三个,分别用来存放滚动的圆块,验证状态和验证码的背景图片,分别起名字叫“拖动圆球”,“状态”和“验证码背景”。其中“验证码背景”动态面板隐藏;
2、“拖动圆球”动态面板中添加图片;
3、“状态”动态面板设置三个状态,分别是初始状态、错误状态和正确状态;
4、添加一个矩形,起名叫“拖动限制”,用来限制“拖动圆球”的起始和终点坐标的;
5、添加一个文本标签,在初始状态时,用来提示用的,起名叫“初始提示内容”,并将文本标签放到“拖动限制”上方;
6、在“验证码背景”动态面板中放一个动态面板,用来存放随机出现的图案缺口,起名叫“滑块标准”;
7、在“验证码背景”动态面板中放一个矩形框,用来限制随机出现的图案缺口的位置,起名字叫“边界”
8、最后,再添加一个动态面板,用来存放滑块的,起名叫“滑块”,初始是隐藏的;
9、注意:“滑块标准”动态面板和“滑块”动态面板中放的图案大小和样式必须一致。
二、添加用例
用例很少,只有在“拖动圆球”动态面板上设置就可以了,具体设置如下:
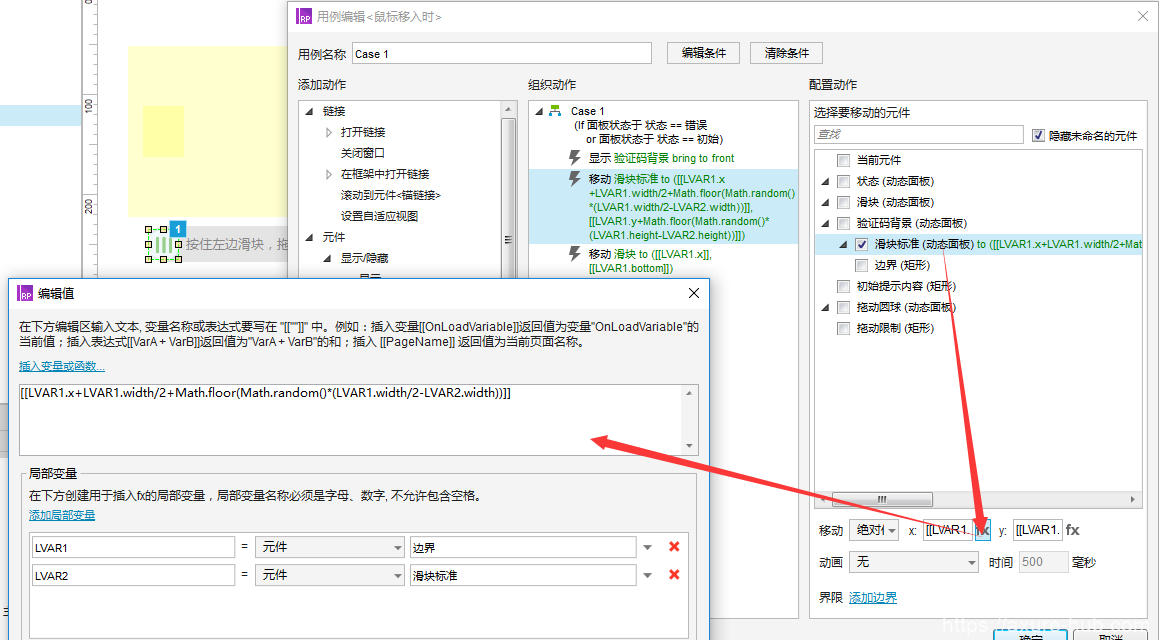
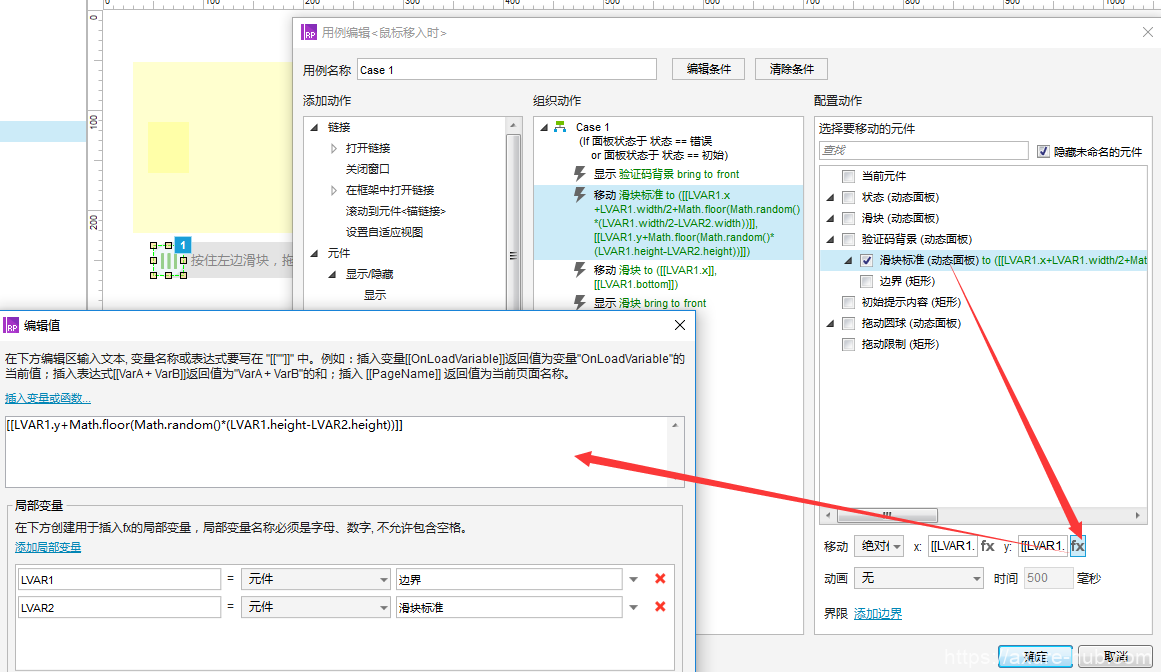
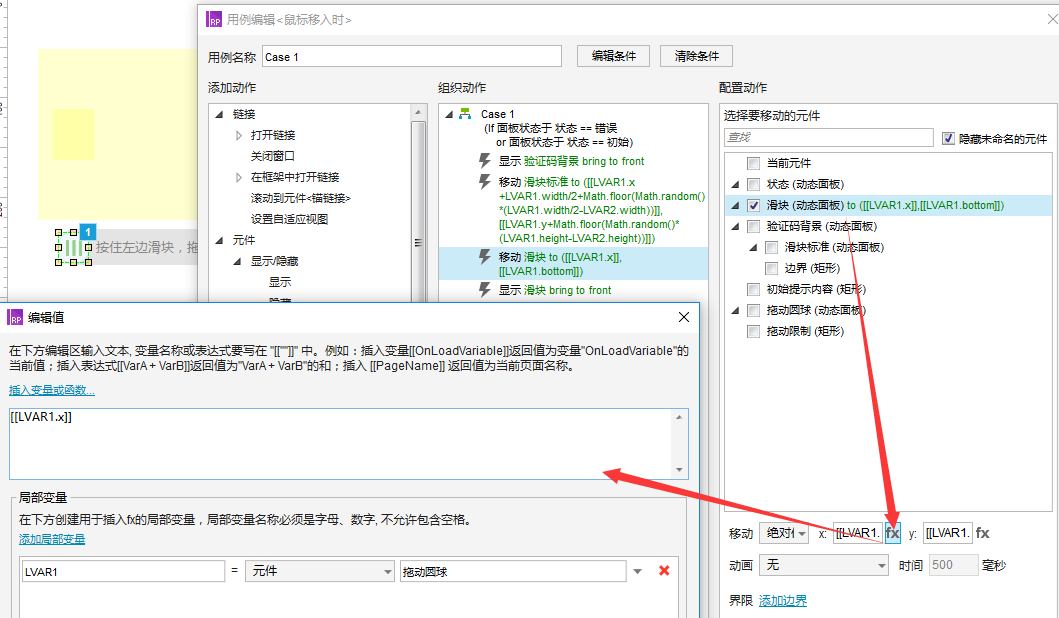
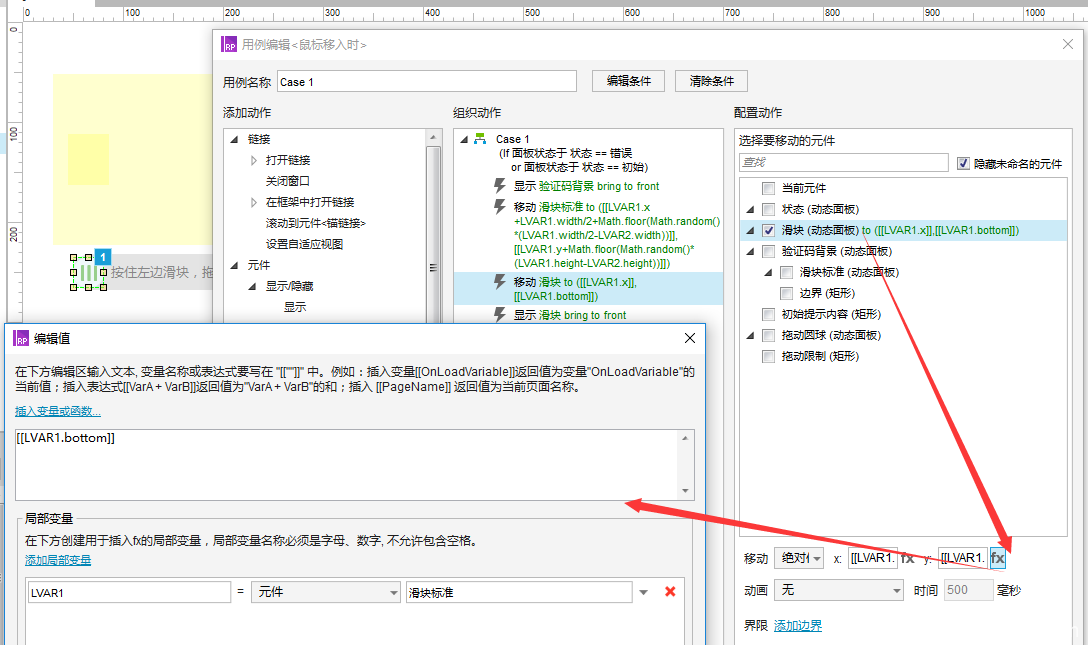
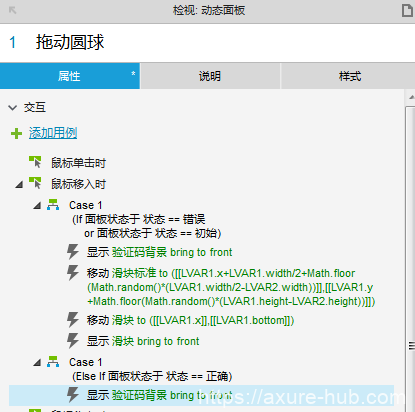
1、首先,在鼠标移入“拖动圆球”动态面板中时,需要显示“验证码背景”动态面板和“滑块”动态面板,并且需要随机出现“滑块标准”动态面板,且要控制其不会出现在“边界”之外,而且为了便于“滑块”出现,最好是限制“滑块标准”动态面板出现在“边界”的右半部分。同时显示“滑块”动态面板,并且设置“滑块”动态面板的x坐标为“拖动圆球”的x坐标,设置“滑块”动态面板的y坐标为“滑块标准”动态面板的y坐标;
这时会有两种情况,一种是之前有过操作,且正确,另一种情况是初始状态或者之前有过操作,但是错误了,那么我们要根据“状态”动态面板的状态判定;
(1)初始状态或者之前有过操作,但是错误了,按照1步骤中的设置,如图:




 (2)操作正确,那么只需要显示“验证码背景”动态面板即可;
(2)操作正确,那么只需要显示“验证码背景”动态面板即可;

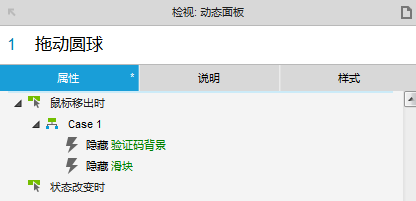
2、鼠标移出时,很简单,隐藏掉“验证码背景”和“滑块”动态面板即可;

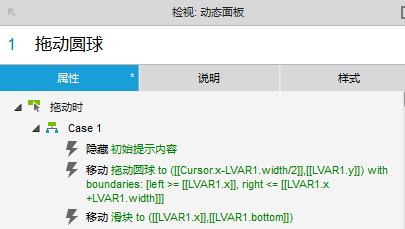
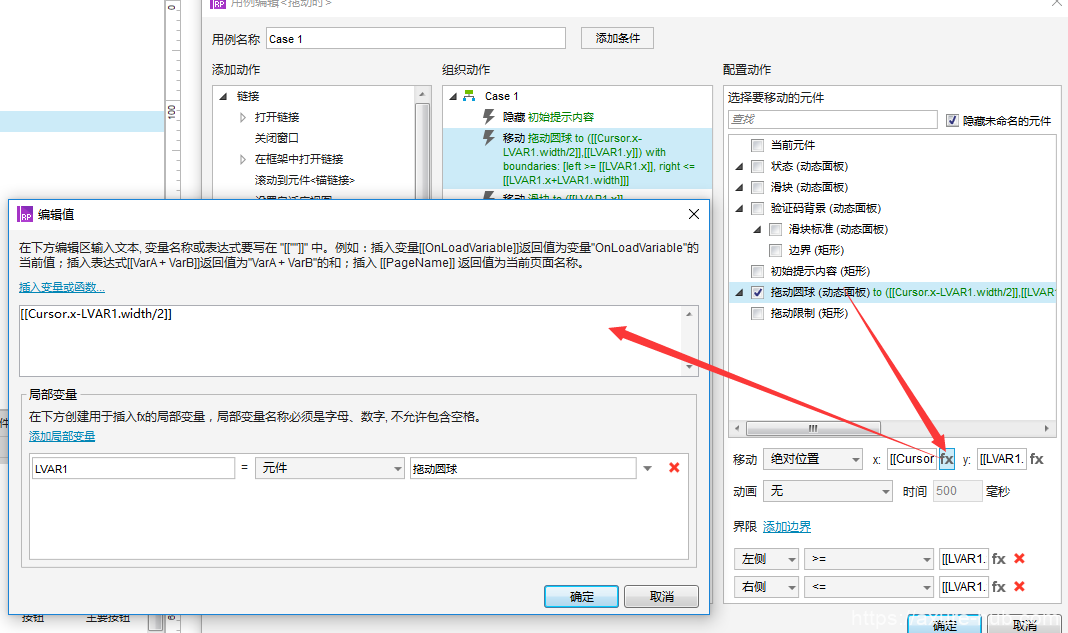
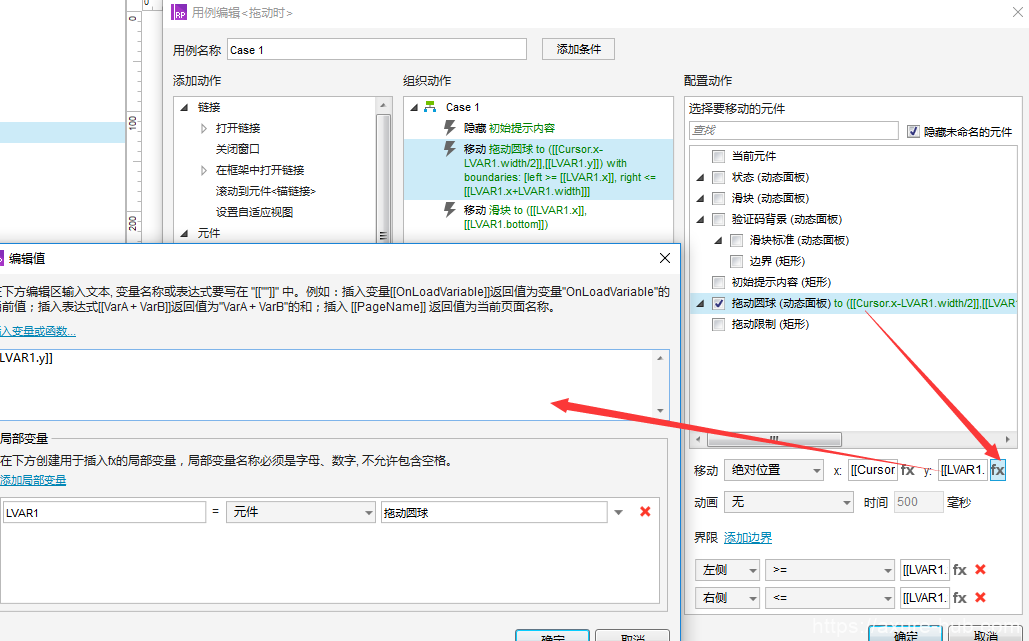
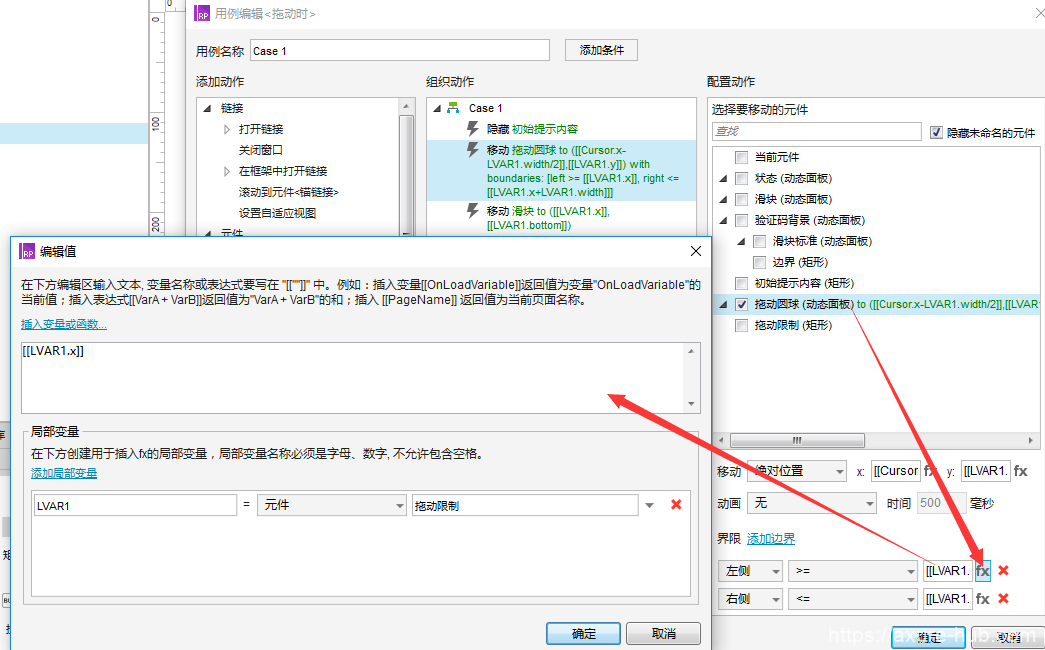
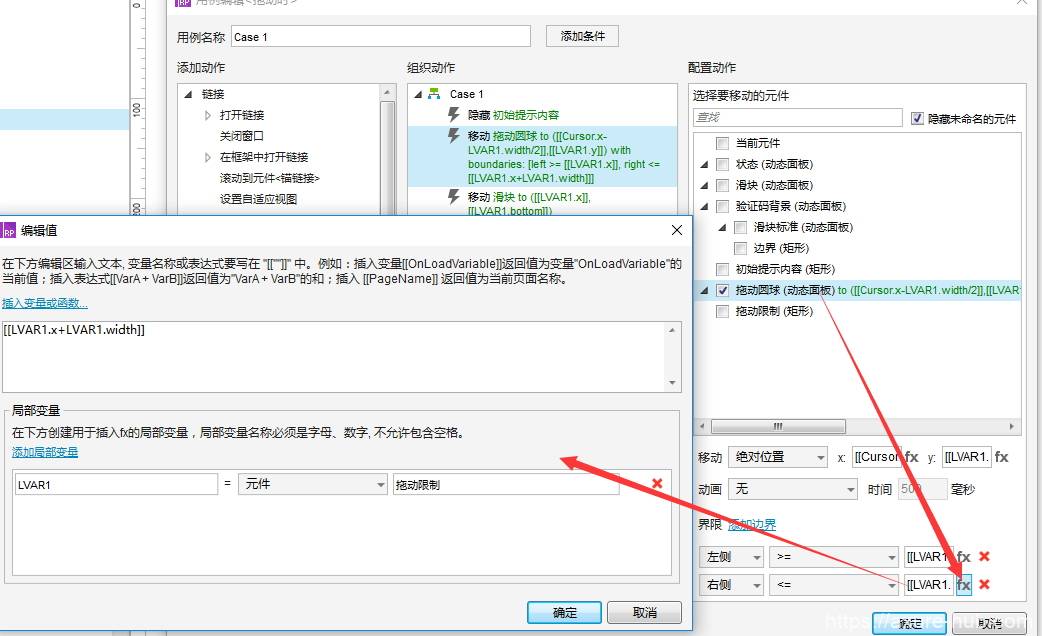
3、拖动“拖动圆球”动态面板时,首先需要隐藏掉“初始提示内容”,然后让“拖动圆球”跟随鼠标移动,同时让“滑块”动态面板与“拖动圆球”动态面板同步滑动;





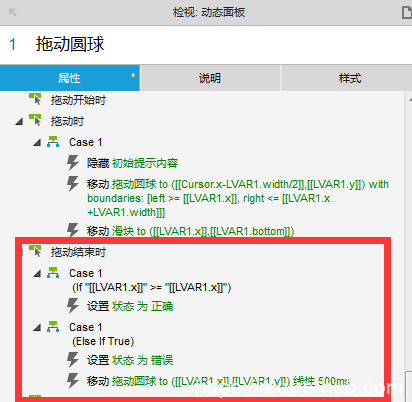
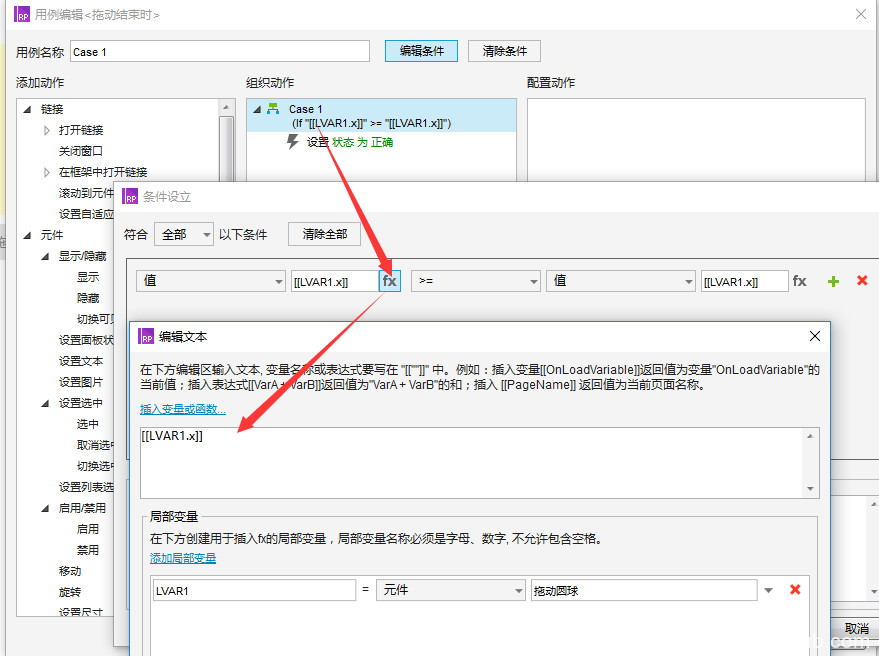
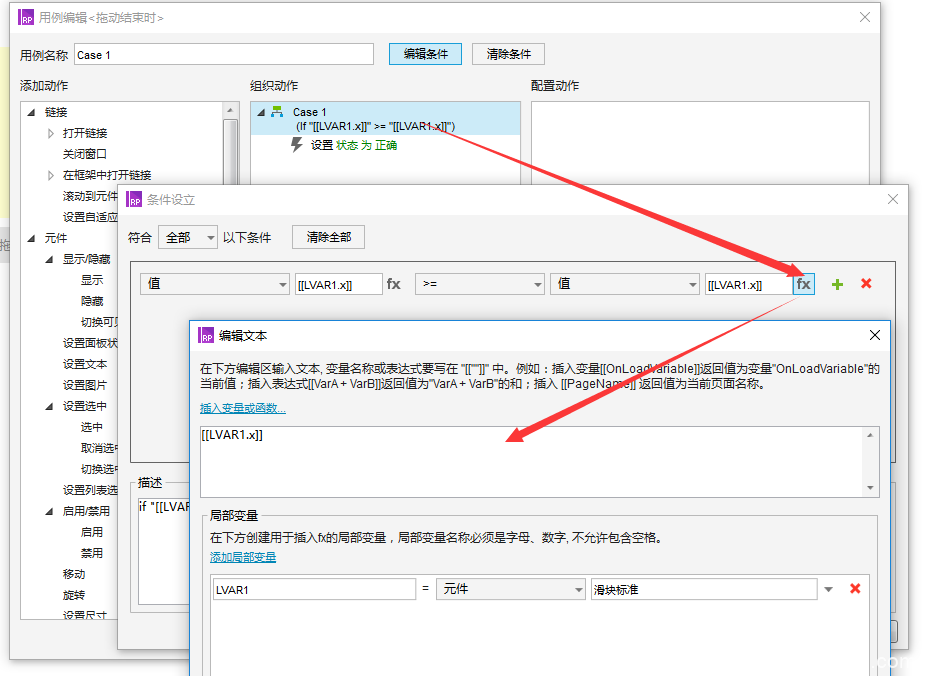
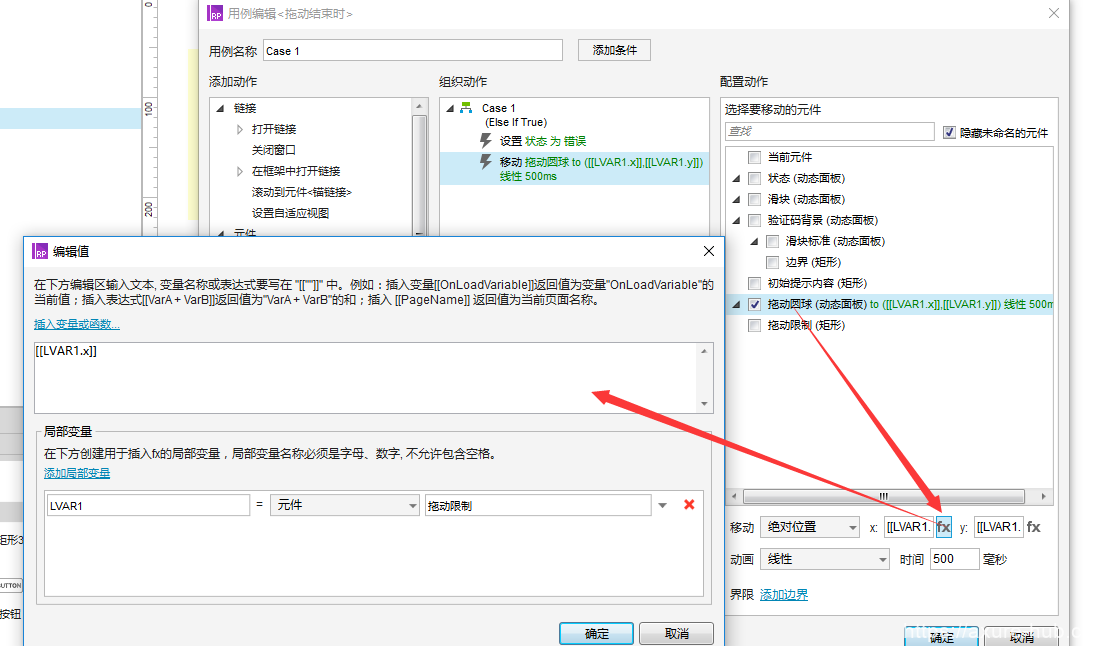
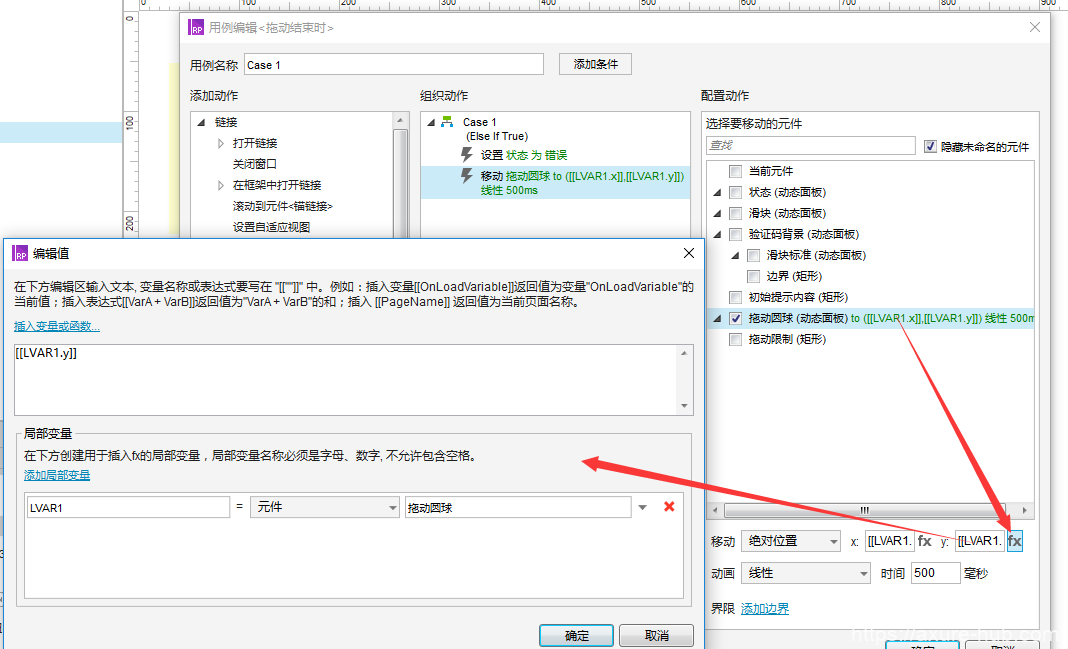
4、拖动结束,判断“滑块”动态面板与“滑块标准”动态面板的是否重合(因为很难做到完全重合才算正确,所以这里设置了一定的误差时,也会验证通过),如果重合,那么设置“状态”动态面板为验证通过;如果不重合,那么设置“状态”动态面板为验证错误,并且将“拖动圆球”动态面板还原到初始位置;





三、预览
好了,预览一下吧。
(题图来自 摄图网,基于 CC0 协议 )
