Axure小白的福利又来了,本教程主要讲述查看原型的一系列基础操作以及相关设置。
希望大家边学边操作,学习效果更佳哦。
Axure RP 8 教程 – 查看原型
1.快速预览查看原型
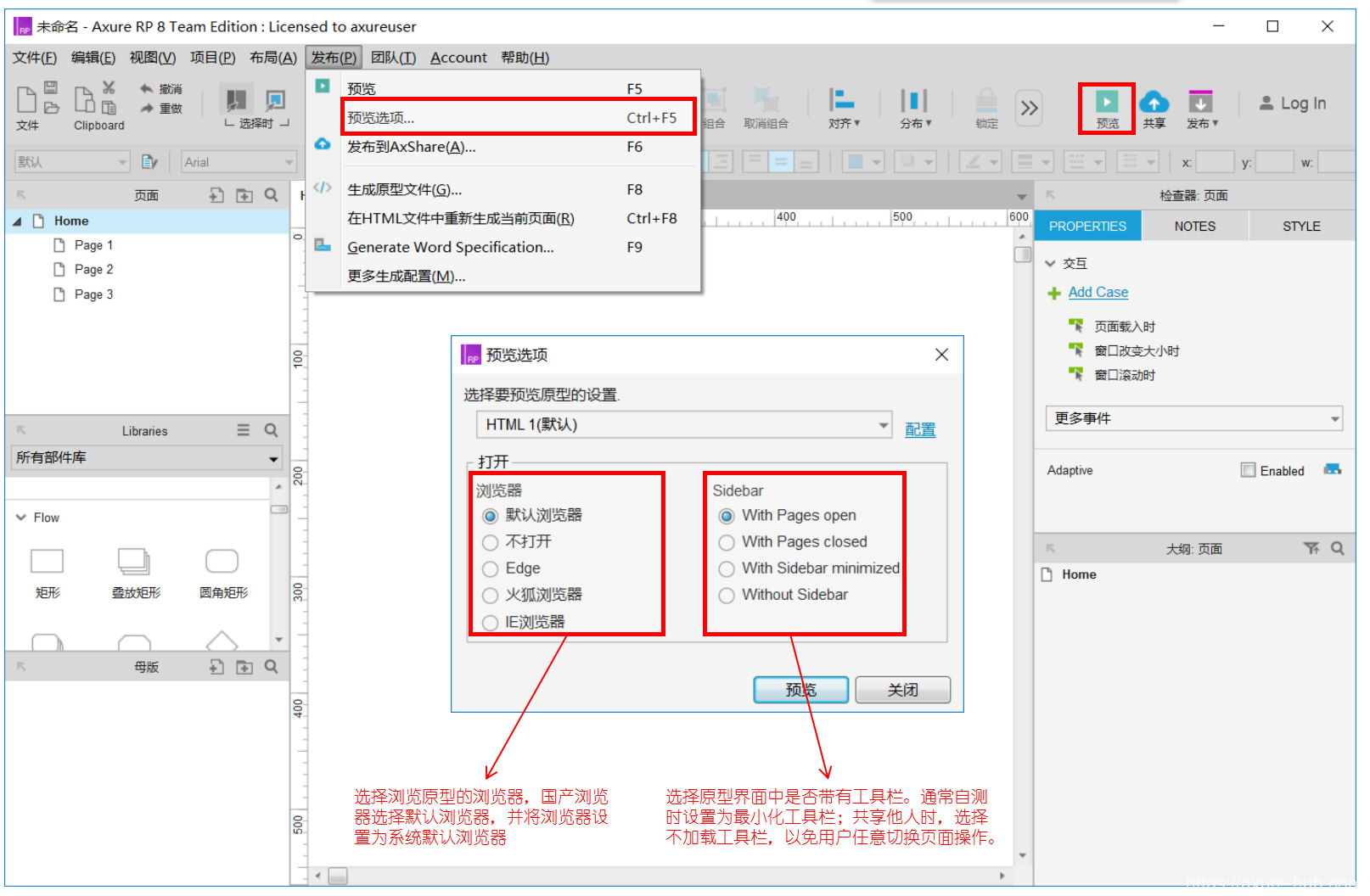
快速原型的快捷键为“F5”。或者,单击快捷键功能中的预览图标进行预览。导航菜单“发布”-“预 览选项”中进行预览设置。
2.生成HTML查看原型。
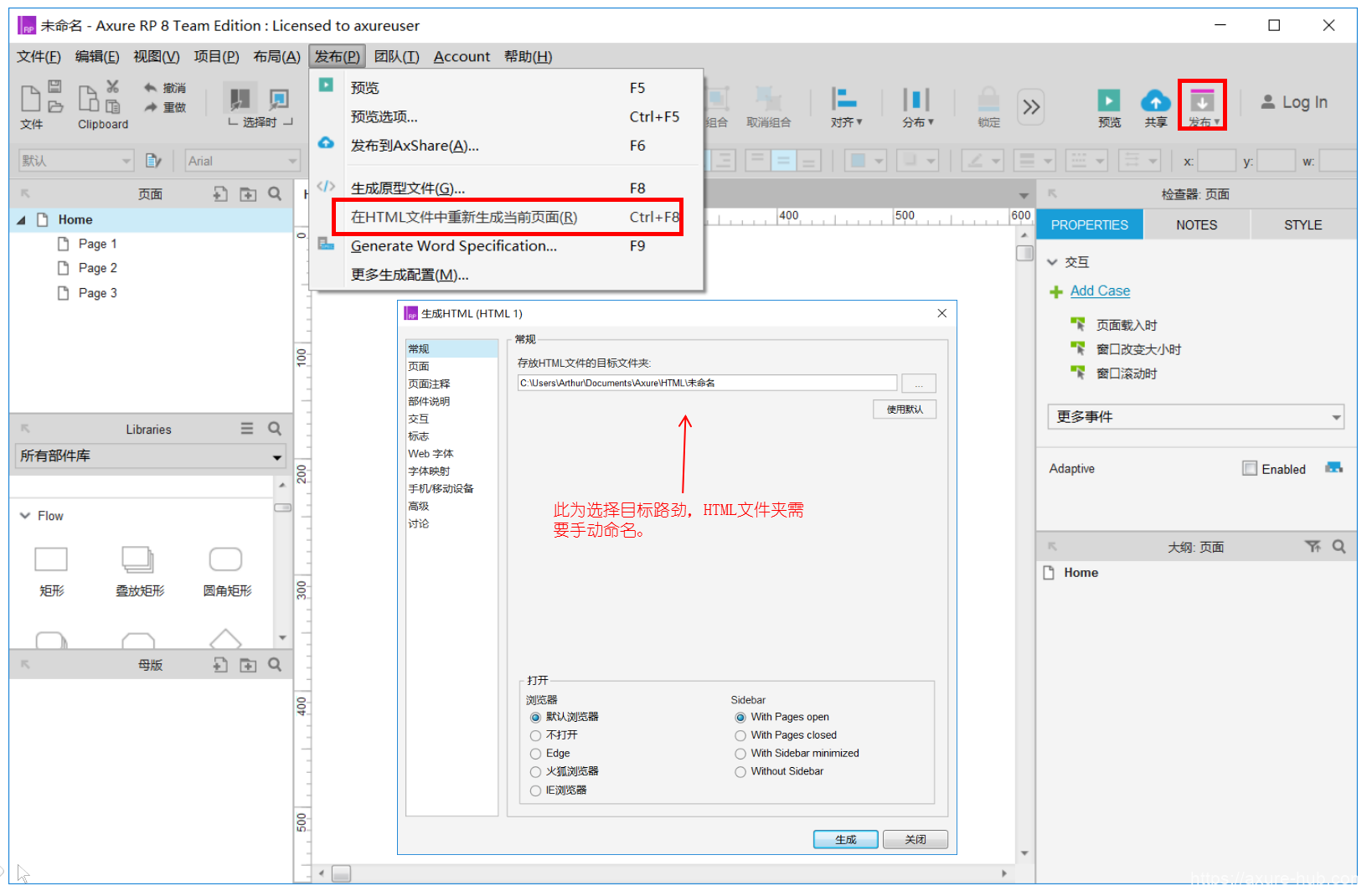
生成原型的快捷键为“F8”。或者,单击快捷键功能中生成图标。还可以通过导航菜单“发布”-“生成原型文件”中进行生成。

3.生成部分原型界面
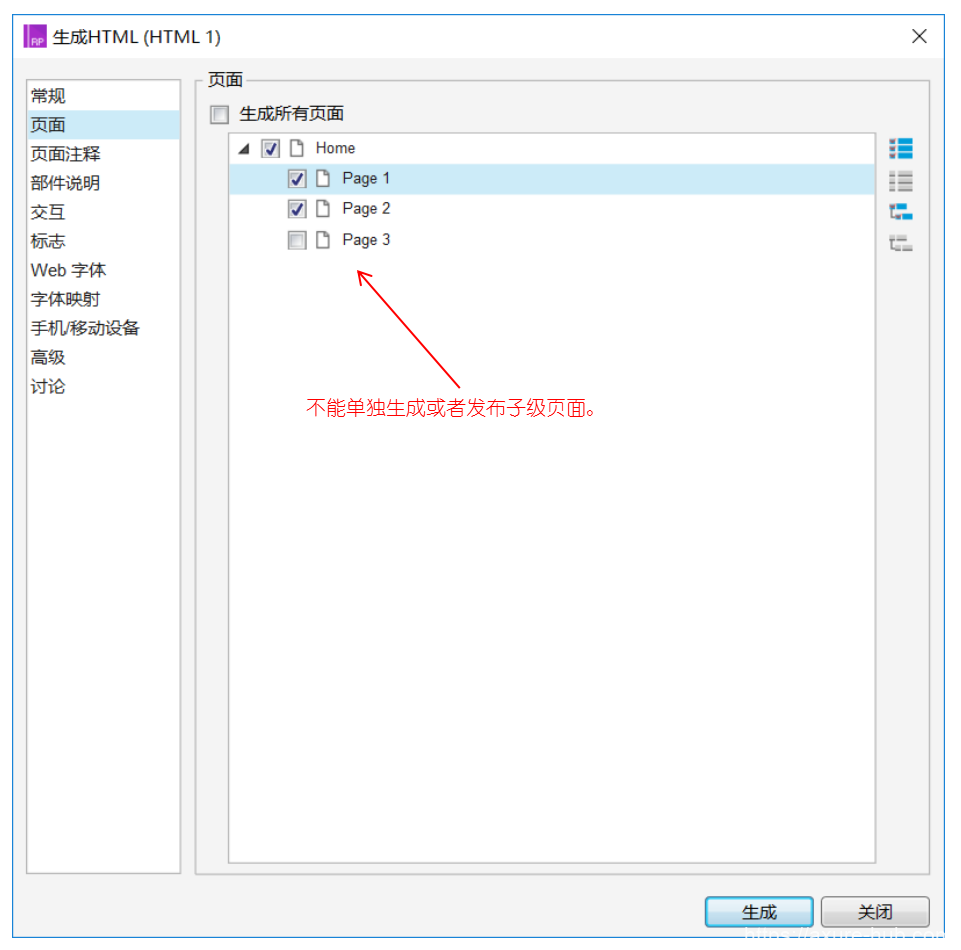
发布原型时,如果不需要将所有页面生成或者发布,可以在生成HTML的设置中打开“页面”的设置,取消“生成所有页面”的勾选,则可以设置生成指定的页面。注意,子级页面无法单独发布,勾选子级页面时会自动勾选父级页面。如果需要单独发布子级页面,需要在页面管理面板将子级页面的级别调整到一级页面。

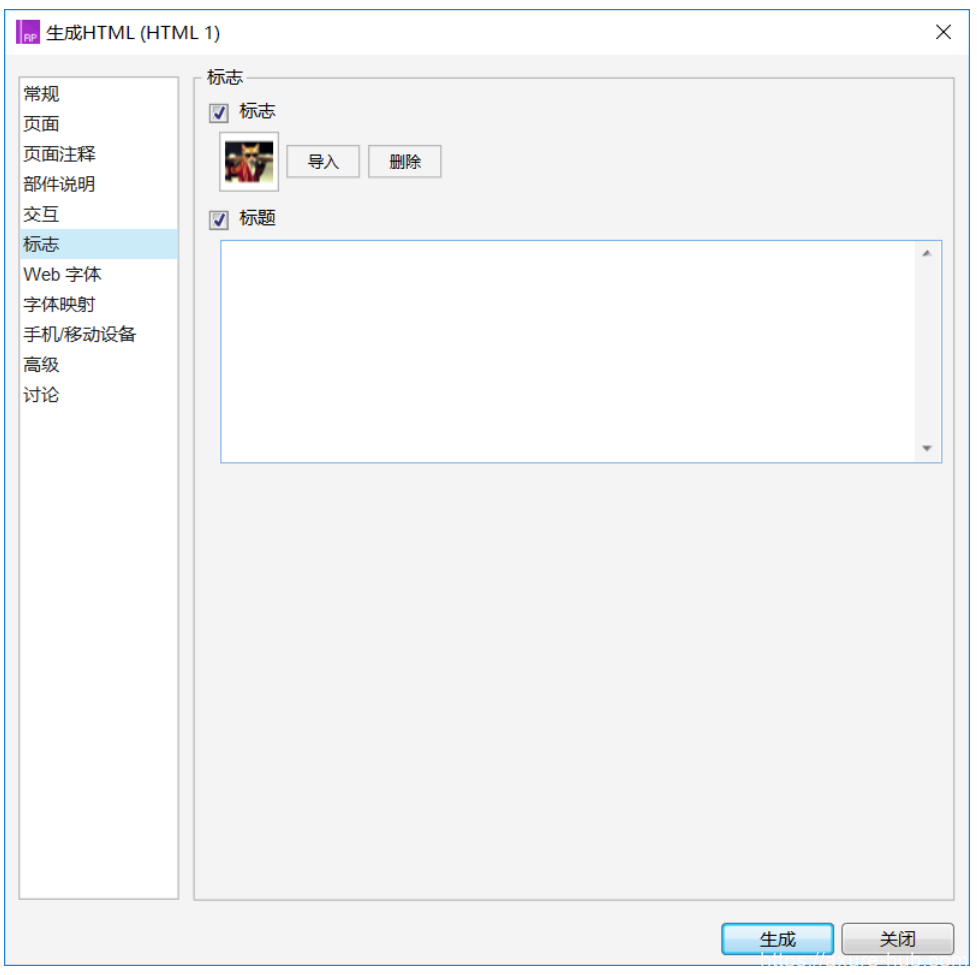
4.为原型添加标志
在生成HTML的设置中有“标志”的设置,可以为原型添加图片标识或者文字标题。原型发布后会显示在工具栏的页面面板中。

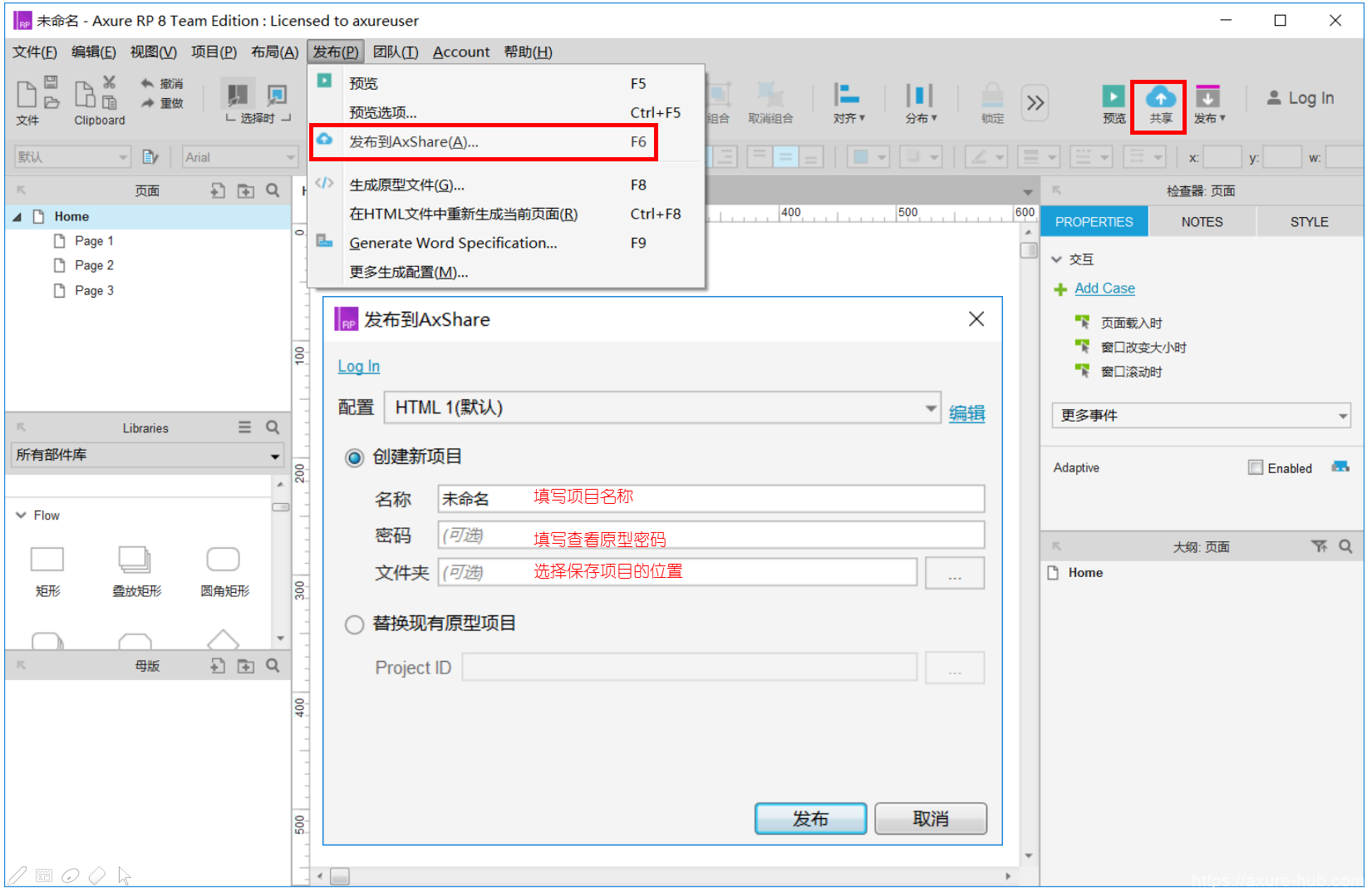
5.发布原型到AxShare
发布原型到AxShare是将做好的原型发布到Axure官方提供的空间中,通过自动生成的网址进行访问。发布到AxShare的快捷键为“F6”。发布到AxShare需要注册相关账号,网址为:http://share.axure.com/

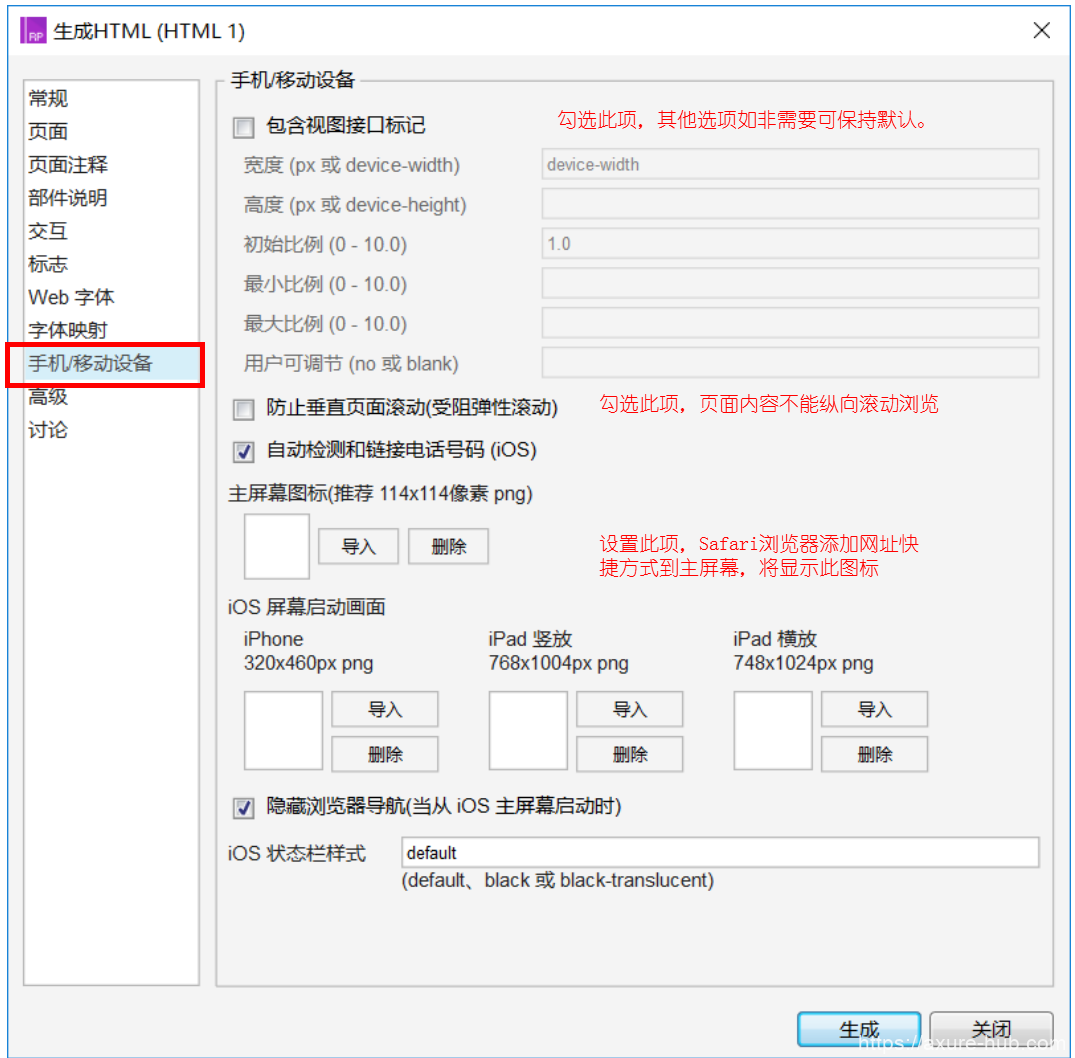
6.移动设备设置
制作移动设备原型需要遵循规范将原型制作成标准尺寸。移动设备原型尺寸计算工具:http://www.iaxure.com/share/yxcc/ (个别移动设备可能会有出入)。
除了制作标准原型尺寸,还需要在生成的HTML文件配置中,进行“移动设备”的设置,让生成的HTMl文件“包含视图接口标记”才可以正常显示。
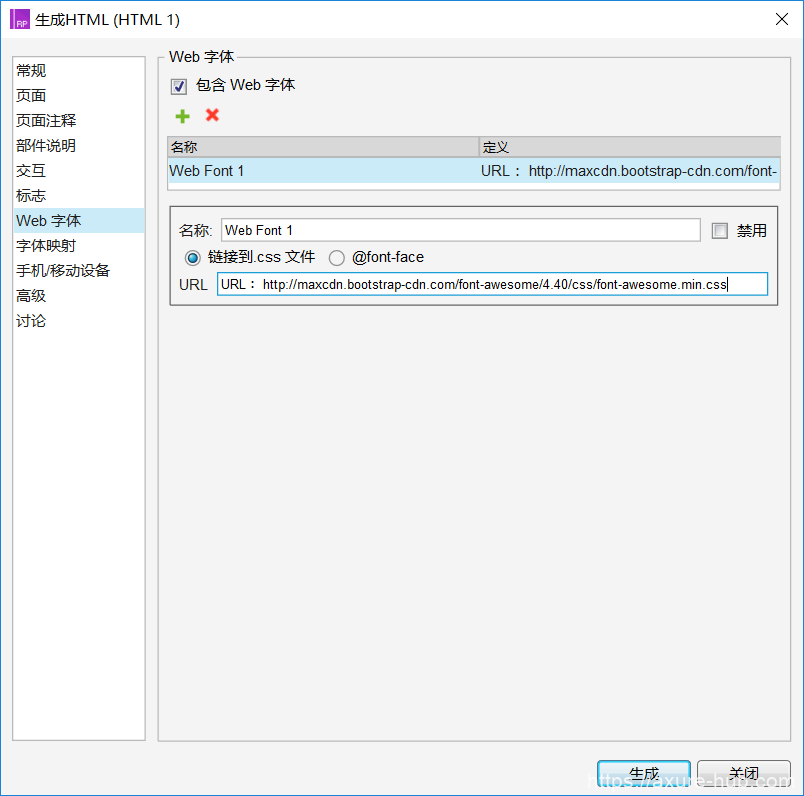
7.web字体设置
当原型使用一些特殊字体时,在没有安装该字体的设备上将无法正常显示。web字体可以较好的解决这个问题。
方法一
需要网络以及在线CSS文件支持,以FontAwesome字体为例。在web字体设置中,单击“+”添加新的配置,勾选“链接到CSS文件”,将该字体官方网站提供的“.CSS”文件地址填入到超链接中即可。这样只要浏览原型时有网络支持,即可正常显示字体。

方法二
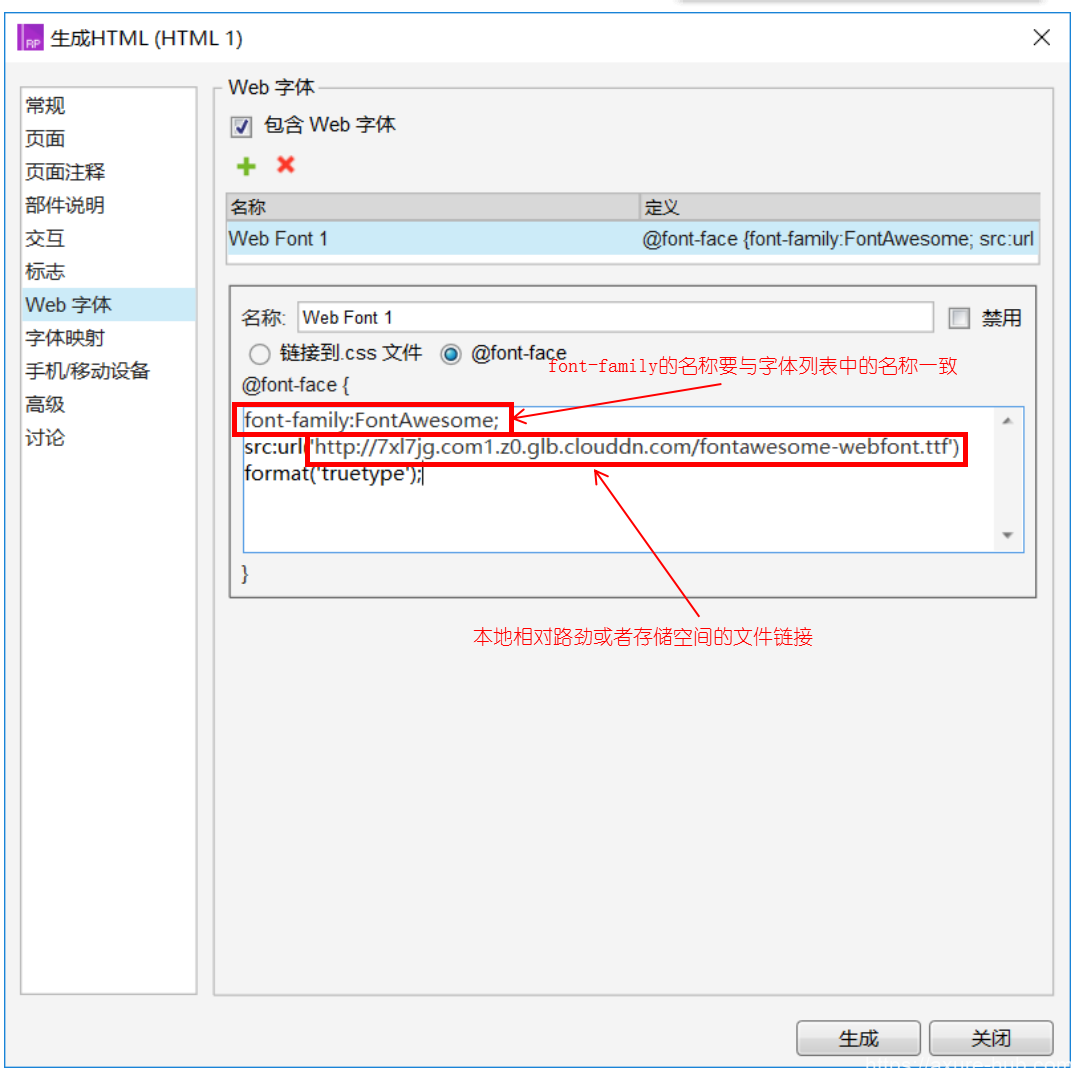
支持在线字体和本地字体,以FontAwesome字体为例,图中的src是在线字体代码。
如果是本地字体代码应该为: font-family:FontAwesome
src:url(’fontawesome-webfont.ttf’)format(‘true-type’)
注:使用本地字体需要将字体文件“.ttf”复制到生成的HTML文件中。