之前出了一个帖子如何让你的原型图动起来,很多童鞋问我抽奖转盘是怎么做的?今天抽空跟大家聊聊。(视频第22秒见效果)这个是用Axure7.0做的,稍后介绍一下使用Axure 8.0和Principle来做转盘抽奖交互~(Principle交互效果)

本文目录如下:
1. (Principle)使用交互软件做抽奖
1.1 准备材料
1.2 设置点击事件
1.3 设置补间动画时间
2. (Axure 7.0)使用动态面板做转盘抽奖效果
2.1 准备材料
2.1 设置动态面板
2.3 设置事件
3. (Axuer 8.0)使用自带的旋转功能做抽奖转盘效果
3.1 准备材料
3.2 添加事件
1. (Principle)使用交互软件做抽奖
1.1 准备材料
对Principle不了解的童鞋可以在官网上了解一下,做交互设计个人比较推荐用这款(不过唯一不足的是,它只有Mac版本) http://principleux.com/
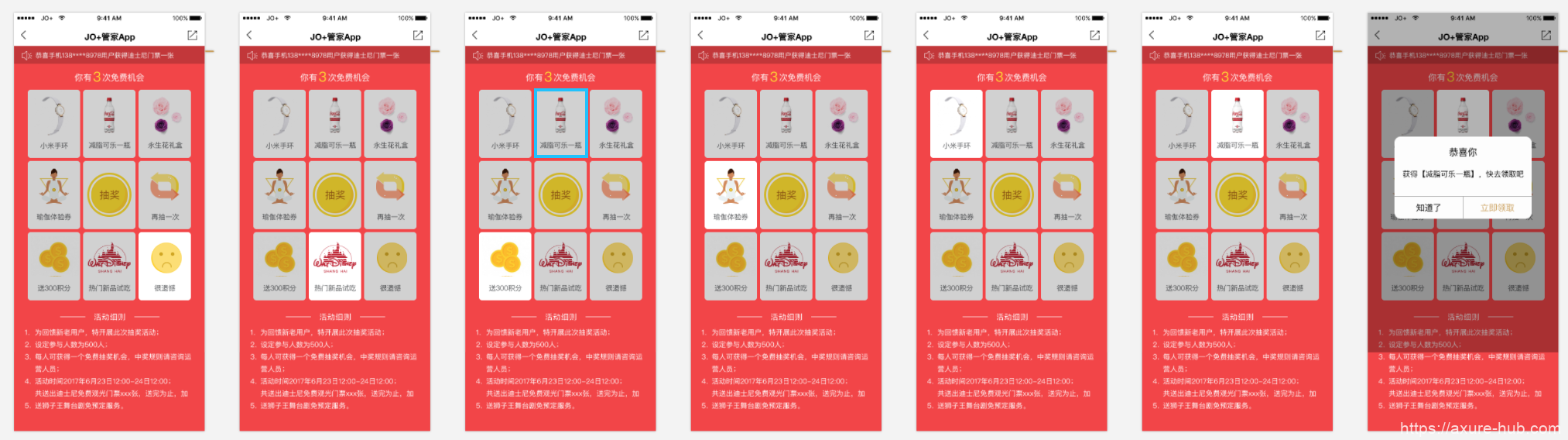
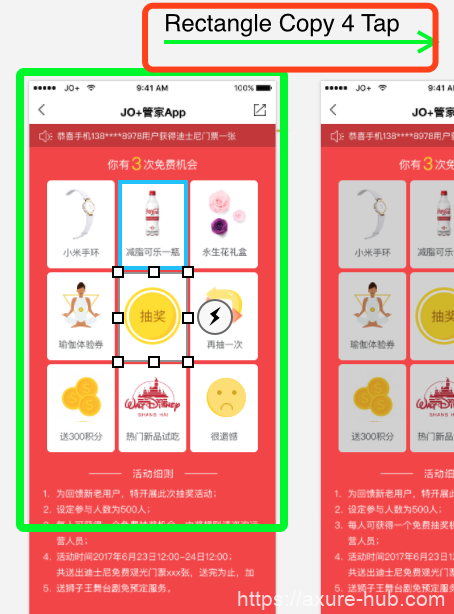
准备材料(可以将Sketch上的文件直接复制到Principle中)简单粗暴,以JO+管家App为例,如下图


1.2 设置点击事件

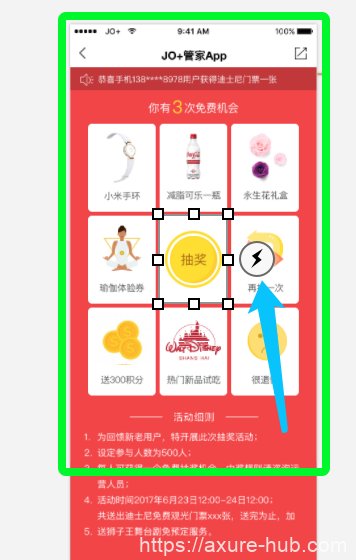
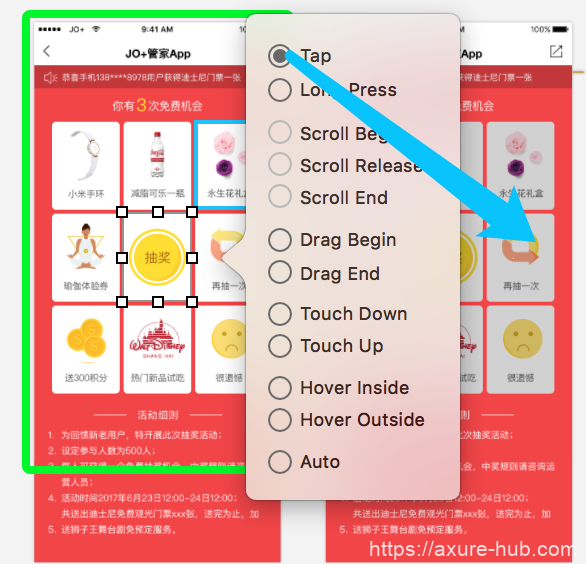
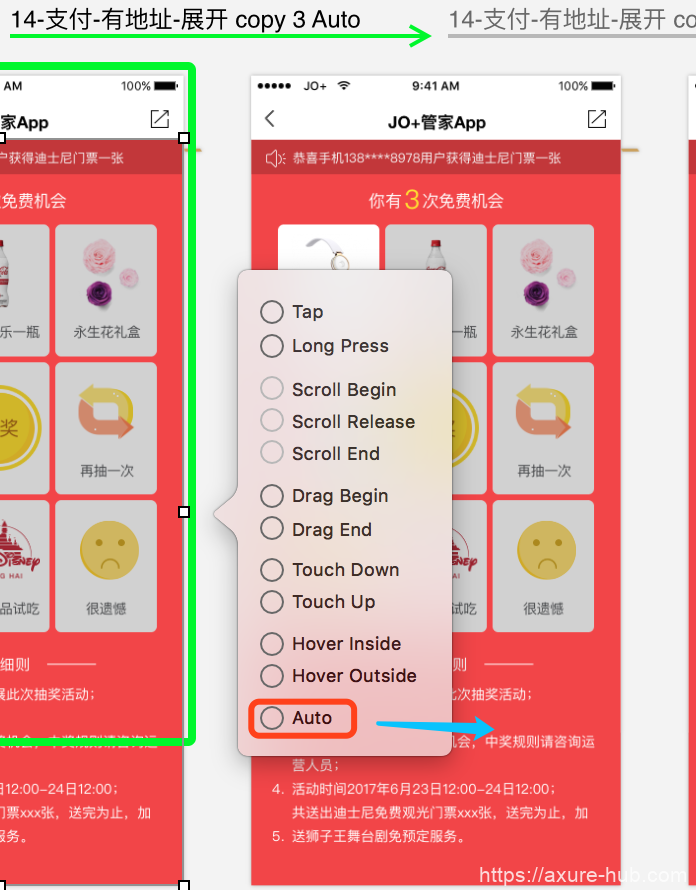
点击图上的”闪电箭头”选中Tap,拖拽至想跳转的页面(此处Tap为点击事件)。

然后画布上出现一个绿色的箭头,如图所示:

需求为点击“抽奖”按钮后,视图将会不停的切换,所以需要在第二张视图后设置一个事件“Auto”,点击“Auto”拖拽至下一张视图,这里重复的工作较多,就只截一张图了。

做完上述动作后,会发现点击抽奖,视图变化太快,交互不好,所以,下面需要设置补间动画的时间。
1.3 设置补间动画时间
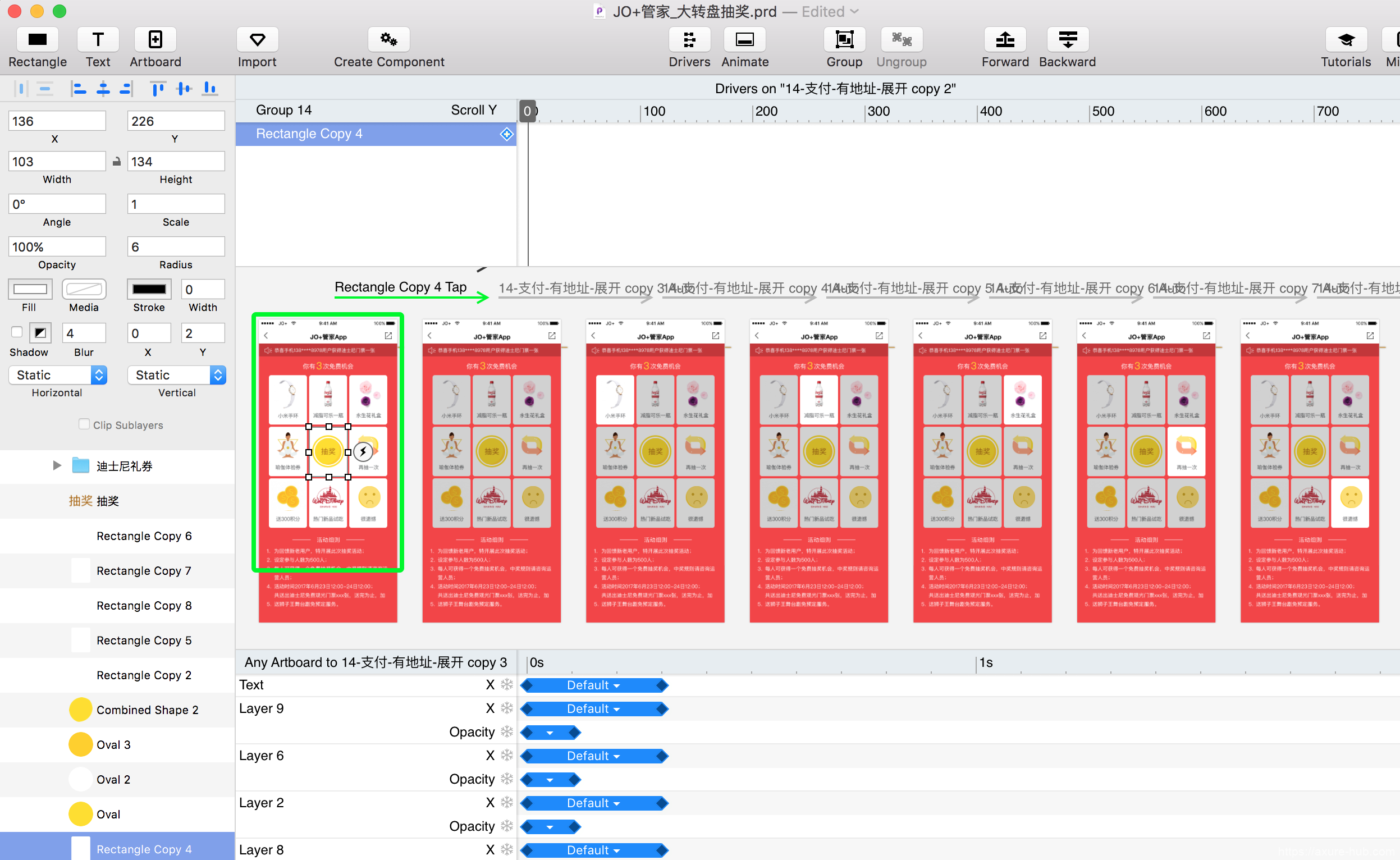
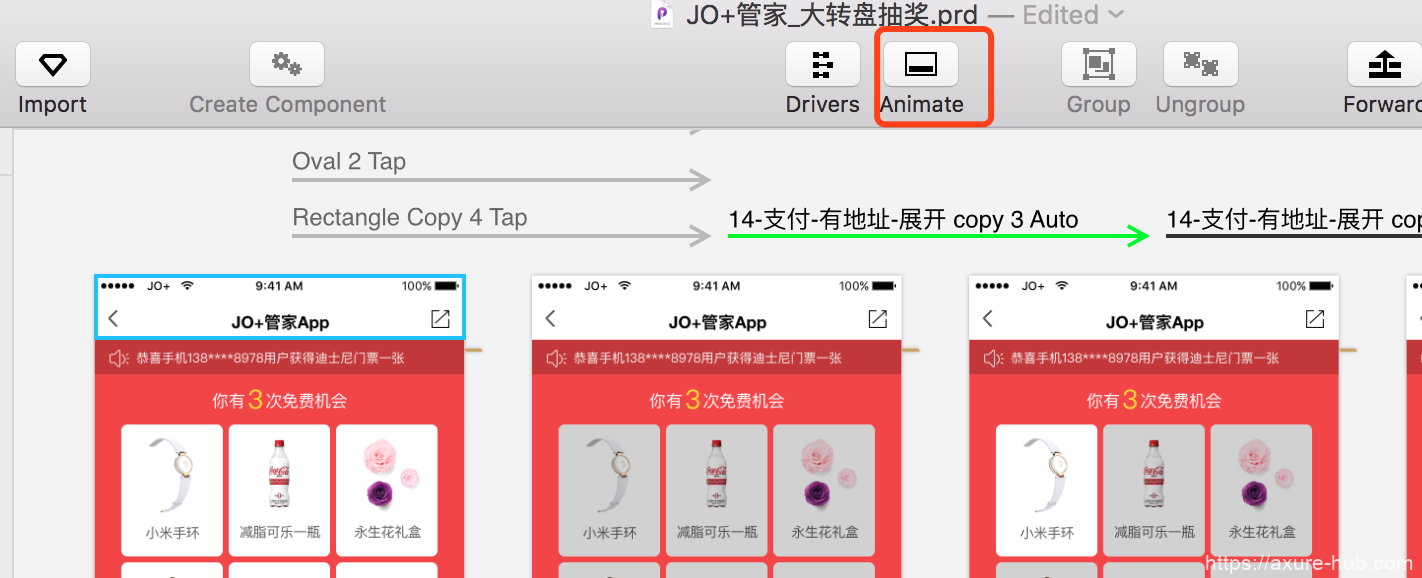
点击“Animate”将下面的工作区显示出来

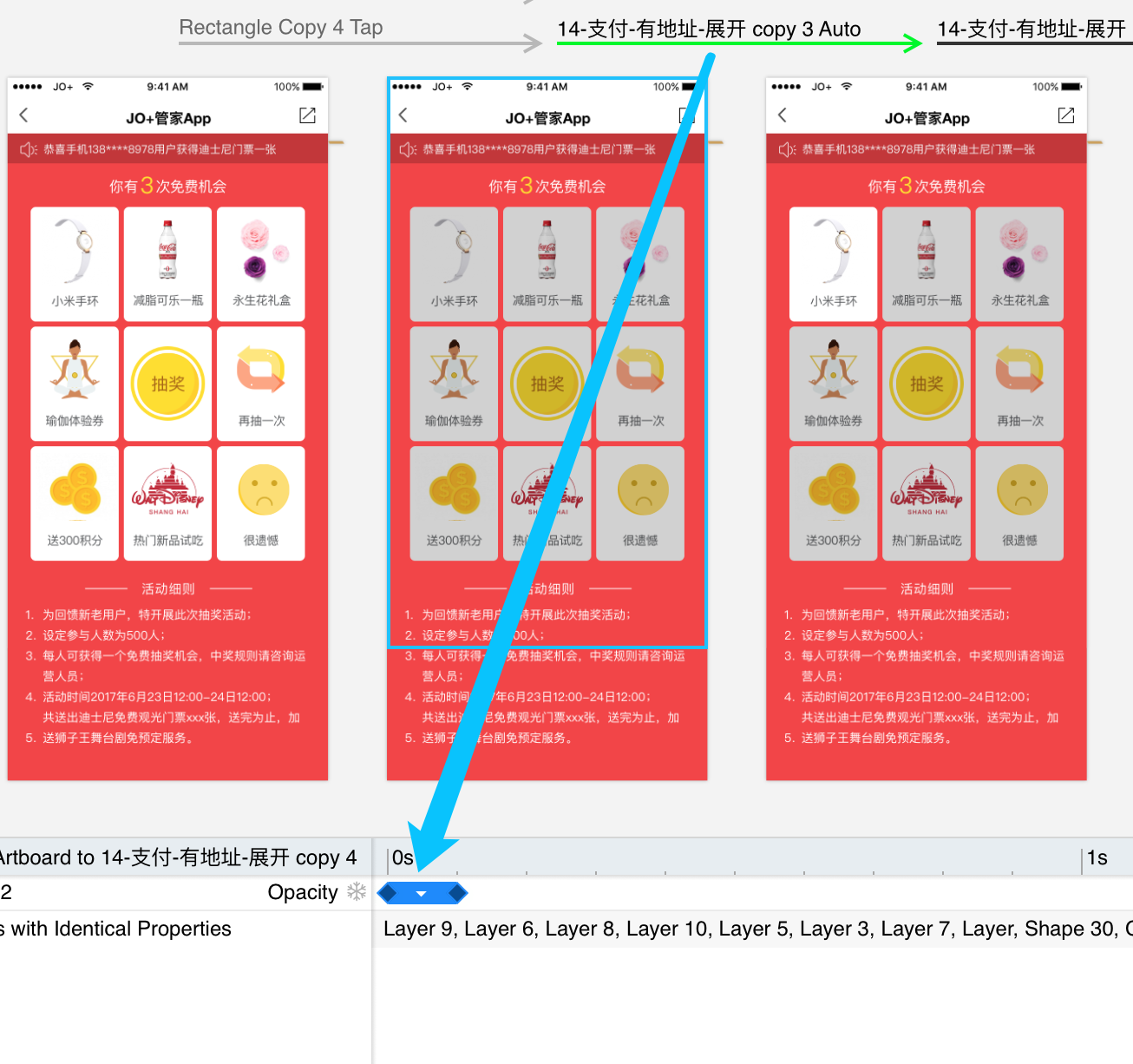
然后

点击箭头,将这个时间用鼠标拉长一点,设置为0.1秒的间隔即可,然后就可以预览了Principle交互效果
2. (Axure 7.0)使用动态面板做转盘抽奖效果
2.1 准备材料

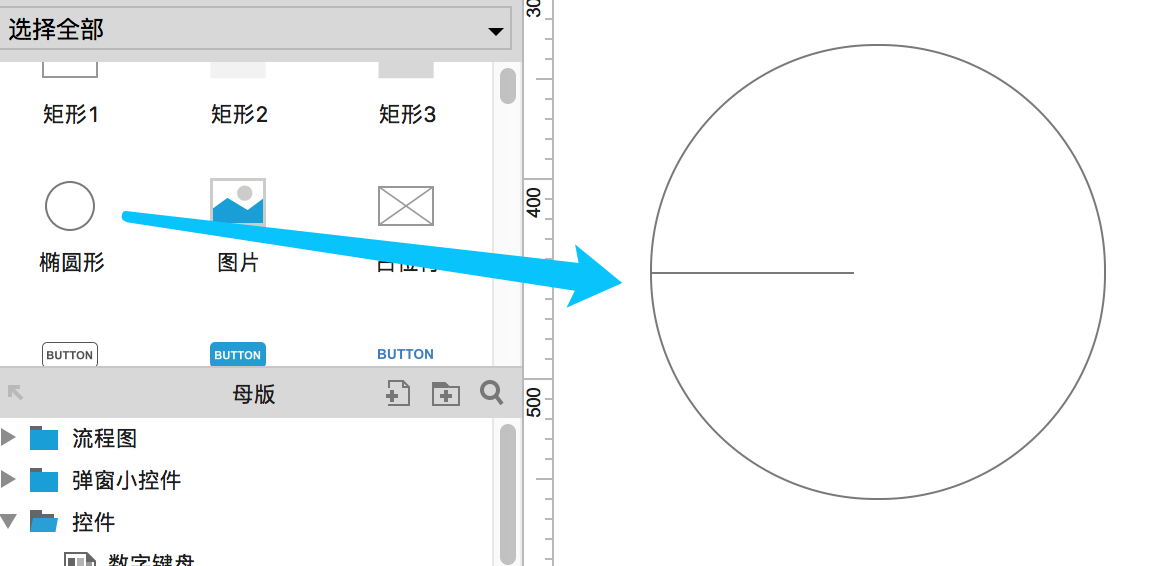
拉一个圆形,和一根直线,多复制几根,调整元件的位置角度,搞定,如图

2.1 设置动态面板
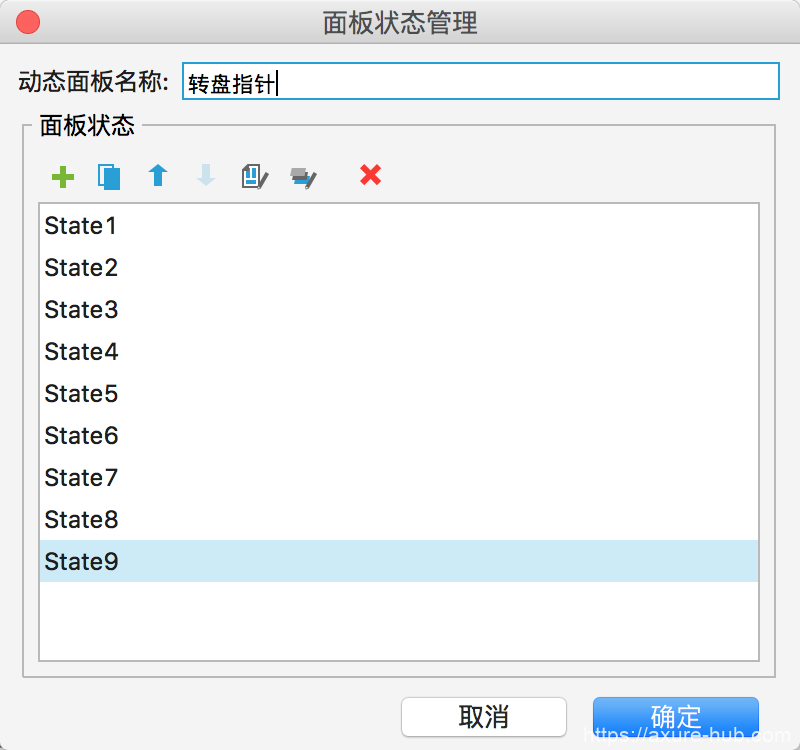
接下来做一个指针,拉一个动态面板,在动态面板中,添加若干状态,如图:

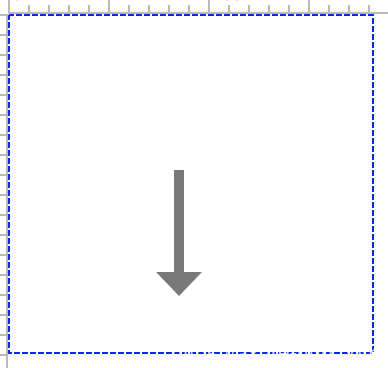
在这里选中其中一个状态,在状态页面中移动指针位置,按照旋转的方向,来9个,差不多了。




此处省略….
如上图,每个角度变换一下即可
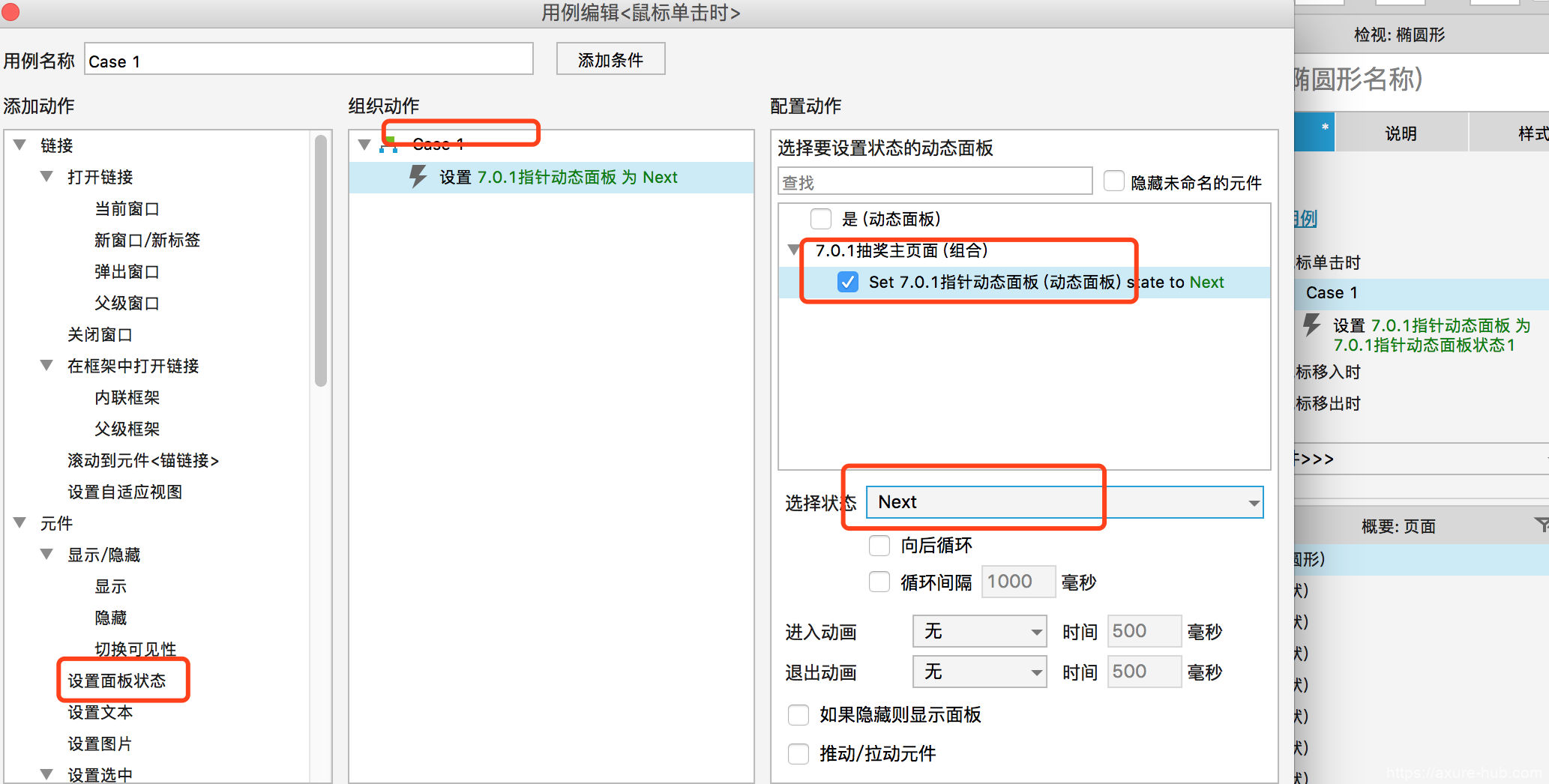
2.3 设置事件
设置“抽奖”按钮事件,如图:

ok,已经搞定。
此方法我在Axure 7.0时用的,更新了Axure到8.0 后 更加方便。下面介绍一下8.0版本的玩法。
3. (Axuer 8.0)使用自带的旋转功能做抽奖转盘效果
3.1 准备材料
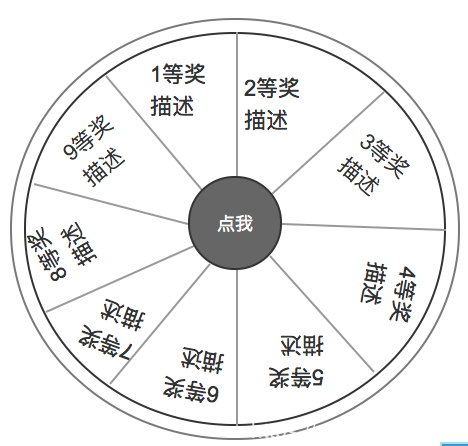
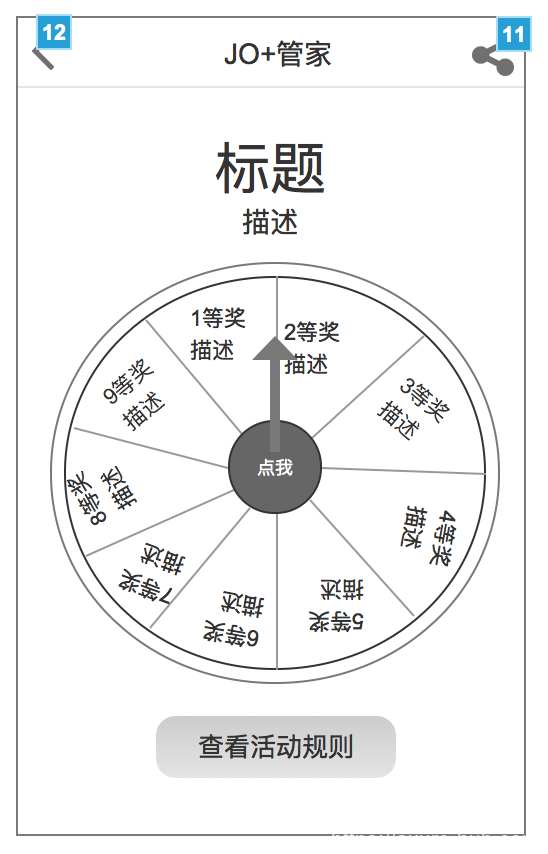
上述2个例子,一个是转动卡片的效果,一个是转动箭头的效果,此处介绍哦一下转动转盘的效果,转盘动箭头不动,先准备一下材料。

指针固定不动即可,首先先将转盘上的元素“组合”起来取个名称“转盘”。
然后在“点我”这个元件上添加事件。
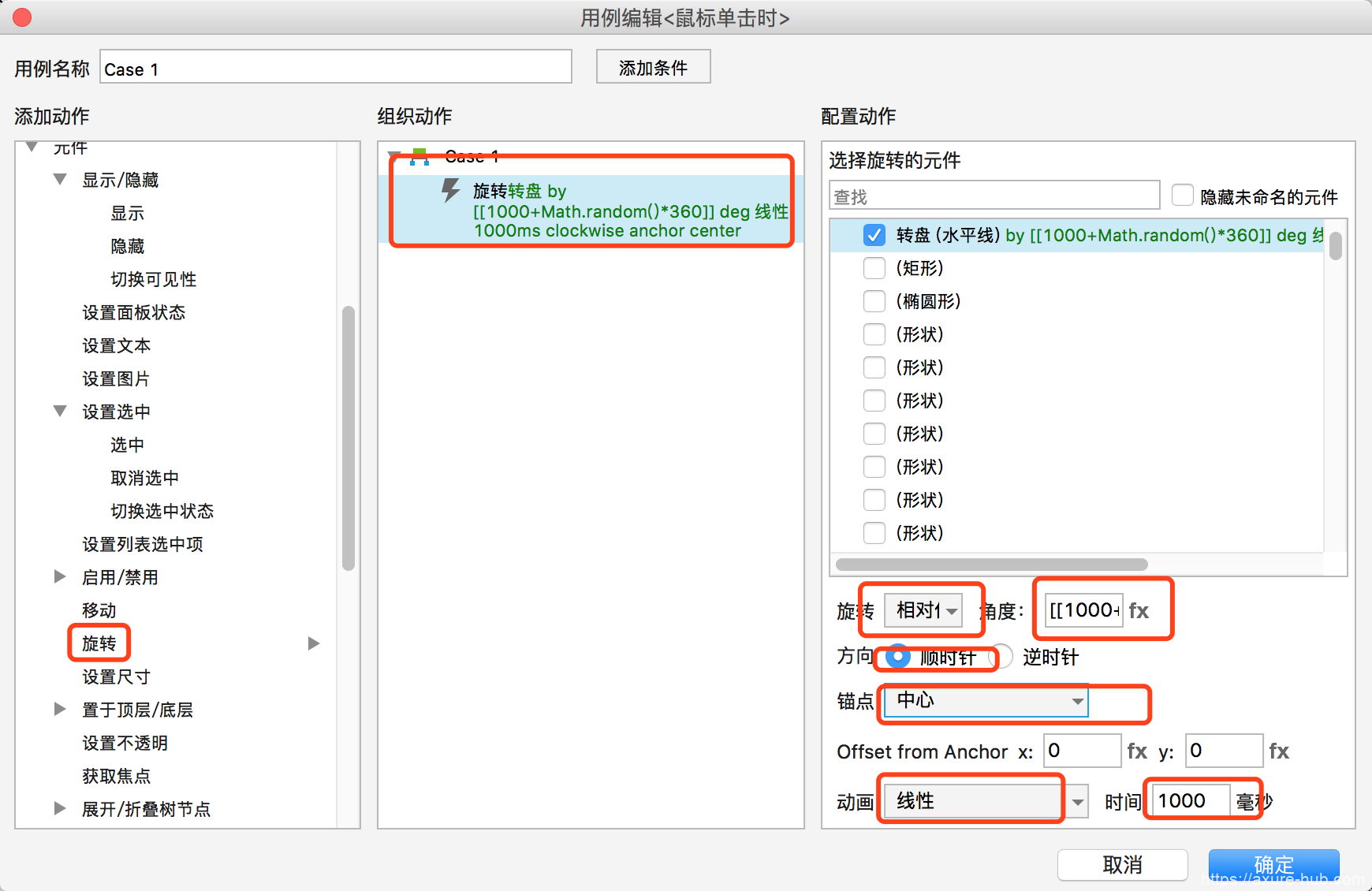
3.2 添加事件
设置旋转,参数为:相对位置、角度为[[1000+Math.random()*360]]、方向为顺时针、锚点为中心、动画为线性、事件为1000毫秒。

搞定,预览即可。
看到这里Axure7.0基本上可以卸载了,赶紧升级吧~
若要做复杂一点的交互,推荐使用Principle,比AE入手快~又简单~~加油
分享作品
- PRD文档 干货分享|「病利贴」产品需求文档
- PRD文档 分享PRD:「我是红人」产品需求文档
- 原型技巧 Axure炫技:如何让你的原型图动起来
- 新手运营 「我是红人」的初步运营计划
- 产品技能 分分钟教你使用手机预览原型图(MAC版)
- 原型技巧 如何优雅地做一个抽奖转盘
- PRD文档 分享 | JO+管家智能客服PRD
