前几天讲了《为什么375×667是移动端原型设计的最佳分辨率》,然后《如何生成适配手机的原型》,以及《如何设置手机APP原型尺寸》。这一篇讲解如何将原型放到手机里面查看,先分享效果电脑打开网址,手机打开网址。
核心是应该是把原型发布到网络上。
一方面可以用手机查看原型并模拟用户使用APP的交互体验;另外一方面,让技术随时随地能够查看原型并写代码。
为什么选择Github
其实将原型发布到网络上的方法有很多种。
之所以选择Github,有以下几个原因:
- 查看原型的主要是程序员,而大部分技术团队都在使用git或者svn来管理代码、你用github会让他们更认可你的能力。
- Github的大部分功能是免费的,足够PM展示原型的需求。
- 如果新原型出错,Github可以让你随时回退原型到以前的版本。
- 方便双方撕逼,因为每一次原型都存档并记录在服务器上。
注册Github
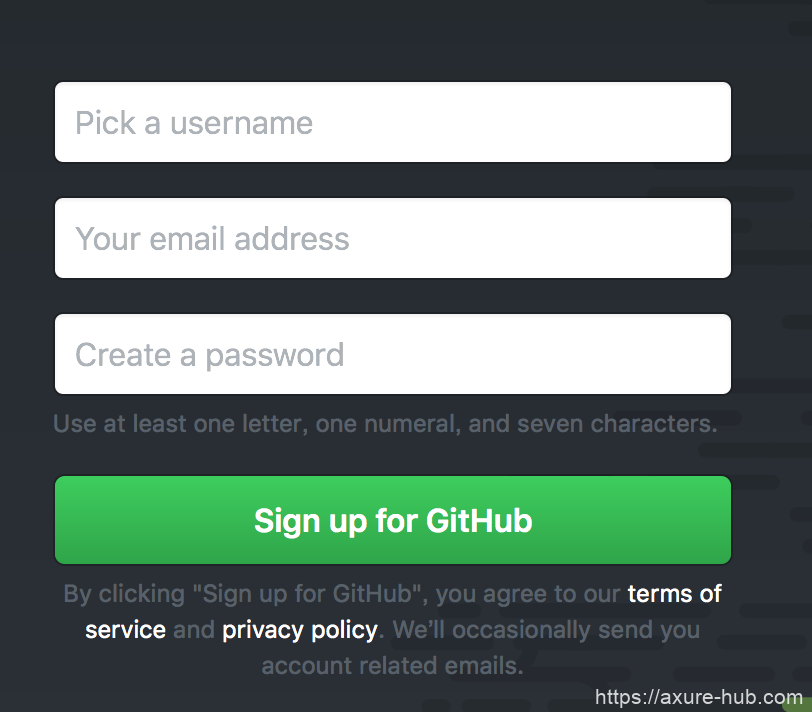
打开https://github.com,输入相关资料注册一下,或者右上角Sign up。

创建项目
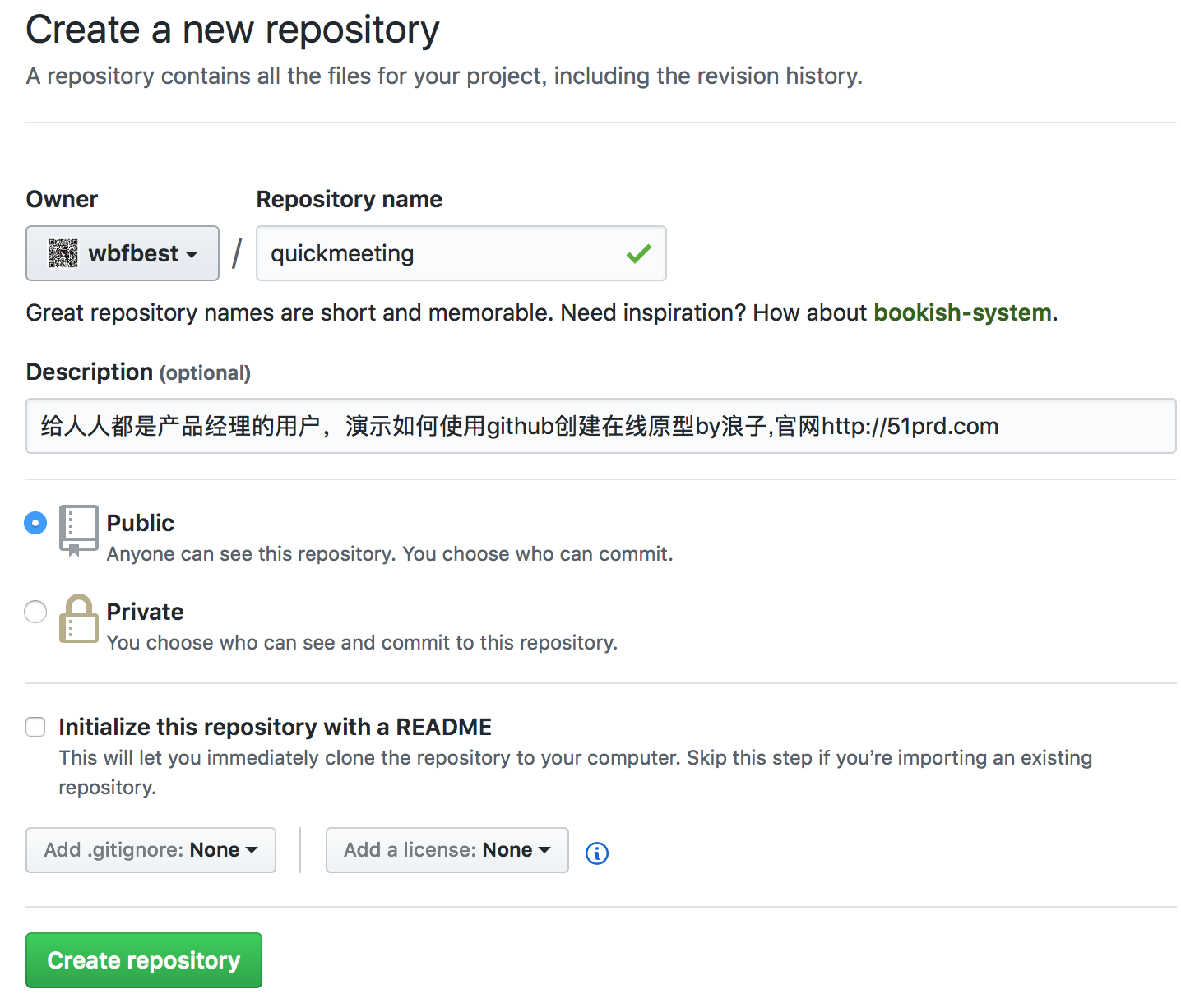
登录成功后,点击右上角的+或者new repository按钮,开始创建仓库,你可以认为那是一个项目。

下载和安装客户端
点击set up desktop下载git客户端,然后安装并登录。
下载项目到本地
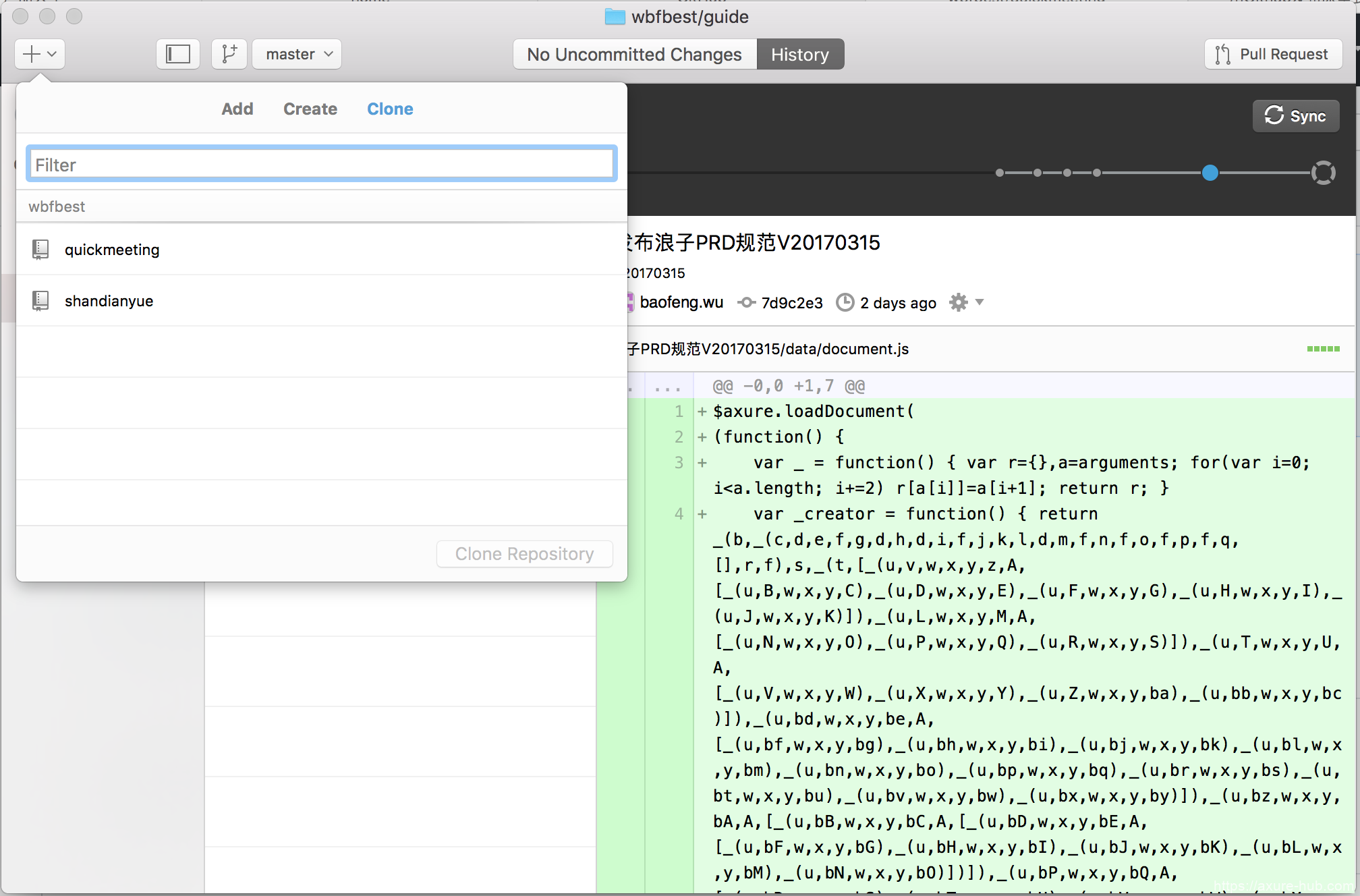
clone你刚刚创建的项目到本地目录,很简单的。

发布原型到该目录
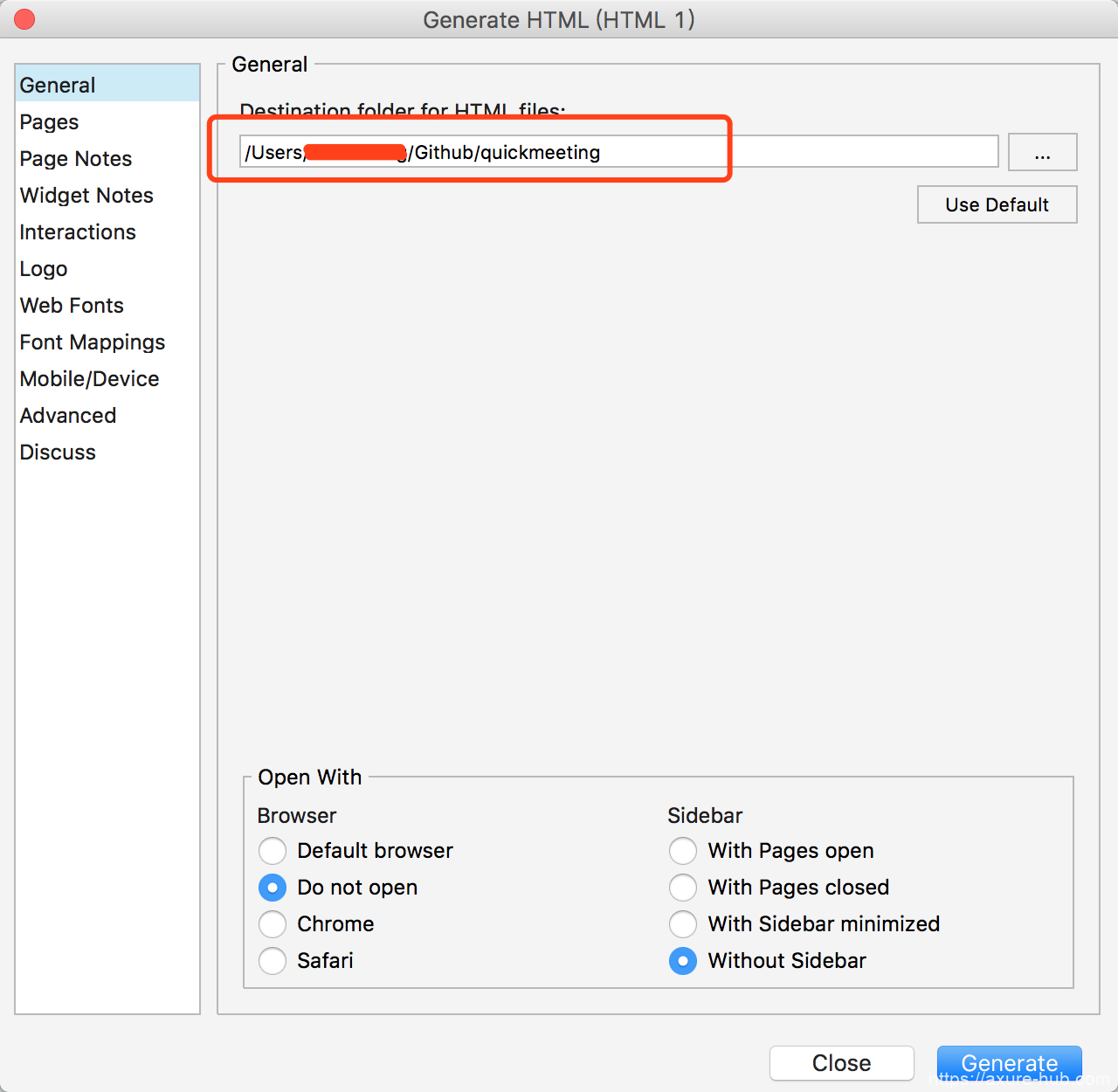
打开Axure生成原型到该目录,注意原型的尺寸需要单独设置。详见上篇文章《善用Axure写PRD,如何设置手机APP原型尺寸》。

提交到服务端
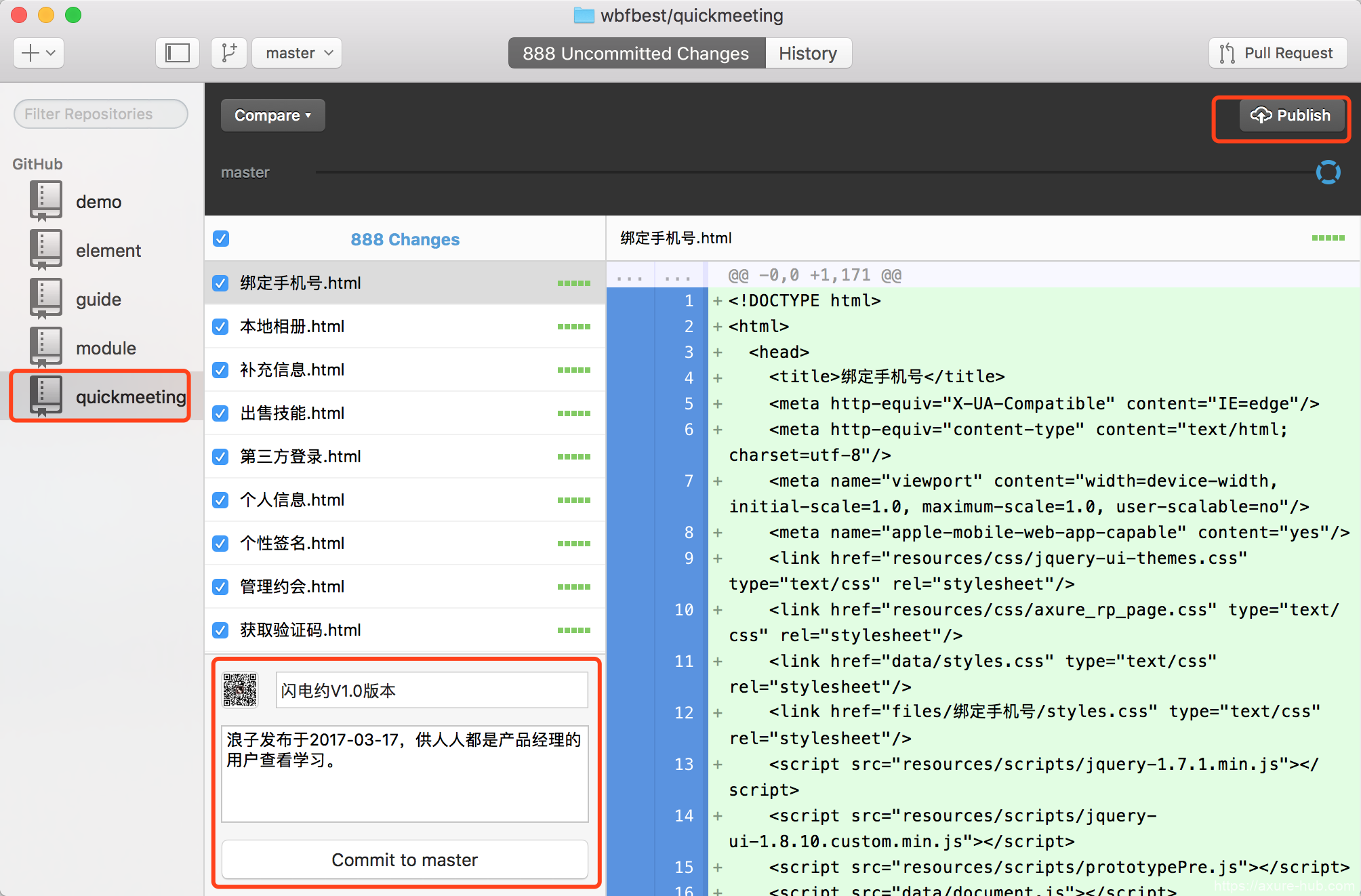
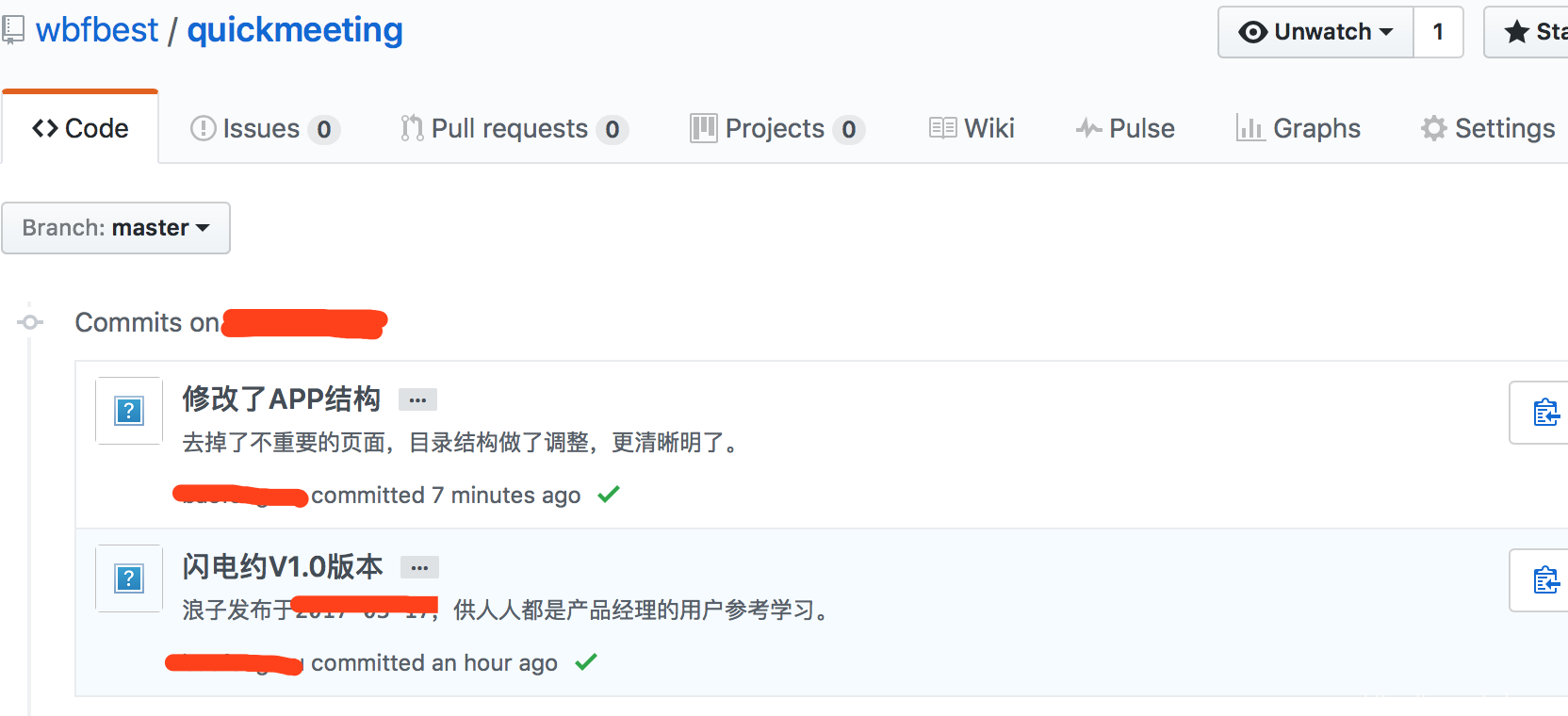
点击你的仓库,然后会显示哪些文件已修改,然后输入摘要和描述并Commit to master,最后Publish到服务端。

查看源代码
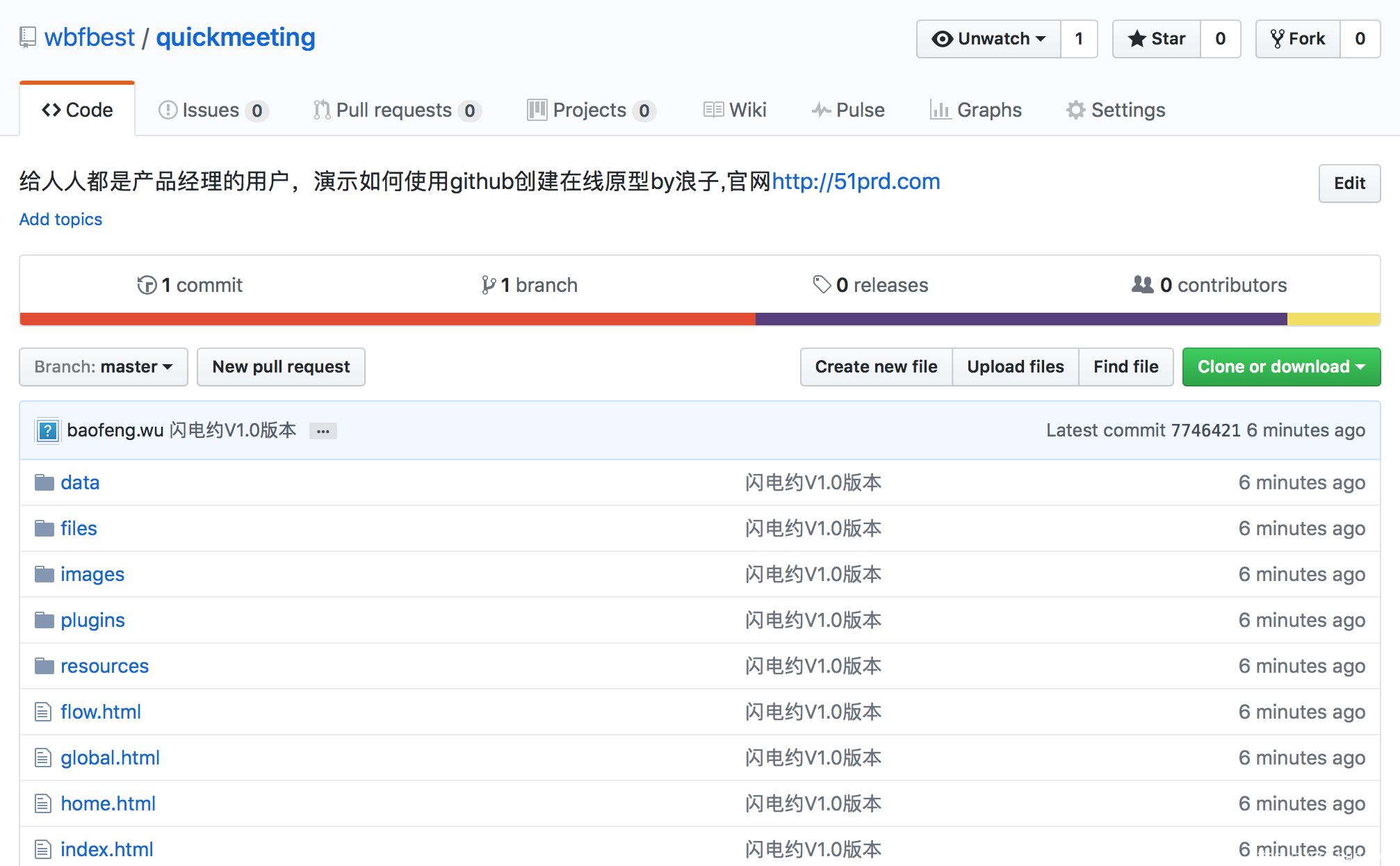
右键左边的项目进入它对应的主页,此时项目变成了这样。

开启网页访问功能
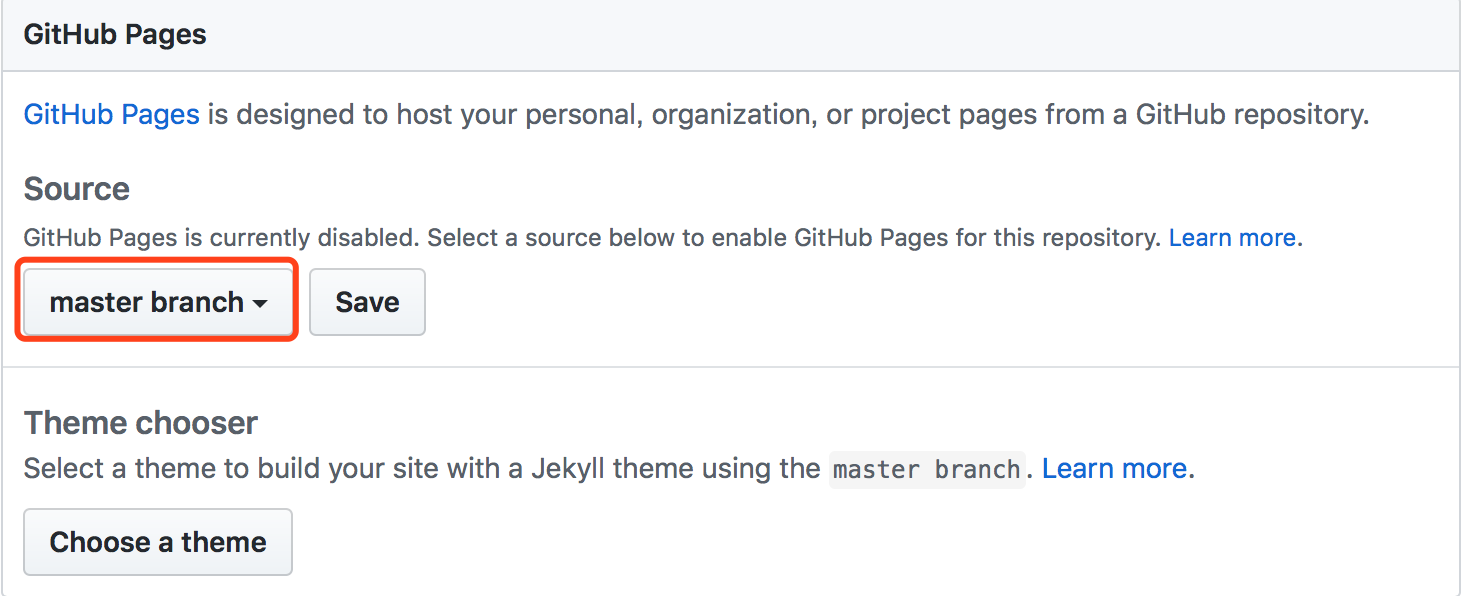
点击setting进入,然后页面往下拖动到GitHub Pages,将Source设为master branch并save。

得到原型的网址
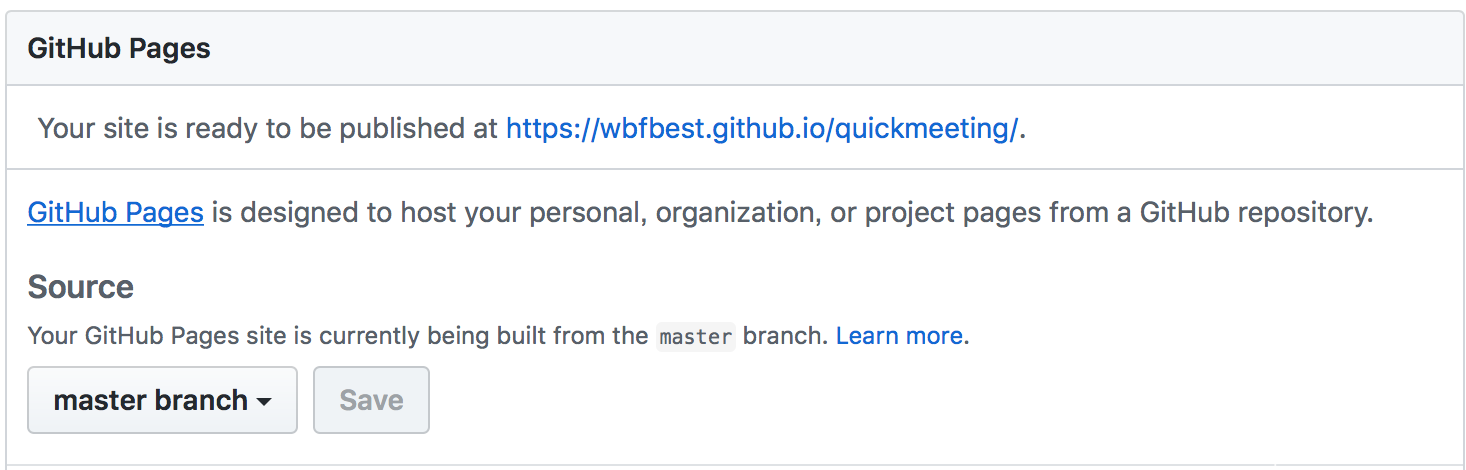
保存成功之后回到GitHub Pages,会显示一行网址https://wbfbest.github.io/quickmeeting/,这就是原型网址。

手机查看原型
将该网址发布到手机上,然后关闭左下角的close,此时就可在手机浏览器上查看原型。当然最好生成到桌面查看效果。

比较原型版本
如果有需要的话,可以比较原型的版本。

总结
网上有通过命令行来发布原型到git的文章并且太偏技术语言了。不太适合PM同学来学习使用。所以单独从可视化的角度来写了这篇文章。
另外,通过使用github可以了解程序员是如何提交代码合并分支,对PM是件好事。
相关阅读
善用Axure写PRD,移动PM需要梳理这些流程图
善用Axure写PRD,全局规范一个都不能少
善用Axure写PRD,彻底丢弃Word和PPT
善用Axure写PRD,APP文本框通用的输入规则
善用Axure写PRD,PM应该知道的APP授权知识
善用Axure写PRD,2种模式7种方法解析页面加载逻辑
善用Axure写PRD,产品逻辑的5种呈现方法
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
