上篇文章《善用Axure写PRD,把原型放到手机里查看》讲了《如何把原型放到网络上》,这篇讲解如何在手机上完美的体验APP原型的功能和交互。主要讲iOS系统的手机如何查看,Android手机的操作方法类似。我提供了非常完整的演示步骤,请根据自身情况有所取舍的去使用。建议结合前几篇文章阅读。
获取APP原型的网址
比如我把闪电约APP的原型上传到51prd.com服务器下面的demo目录下,那么网址为http://51prd.com/demo/#g=1&p=首页。
使用Safari打开网址
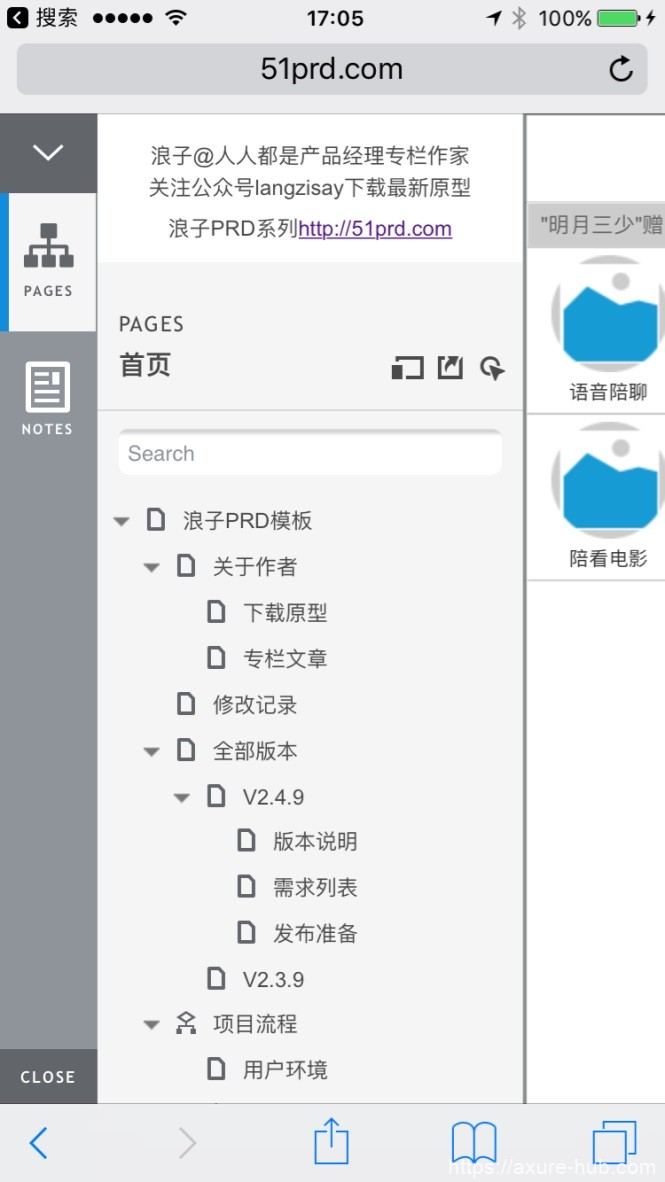
将该网址发送到手机上并使用Safari打开。你会看到APP原型的部分内容,但是有额外的元素干扰。

去掉多余的网页内容
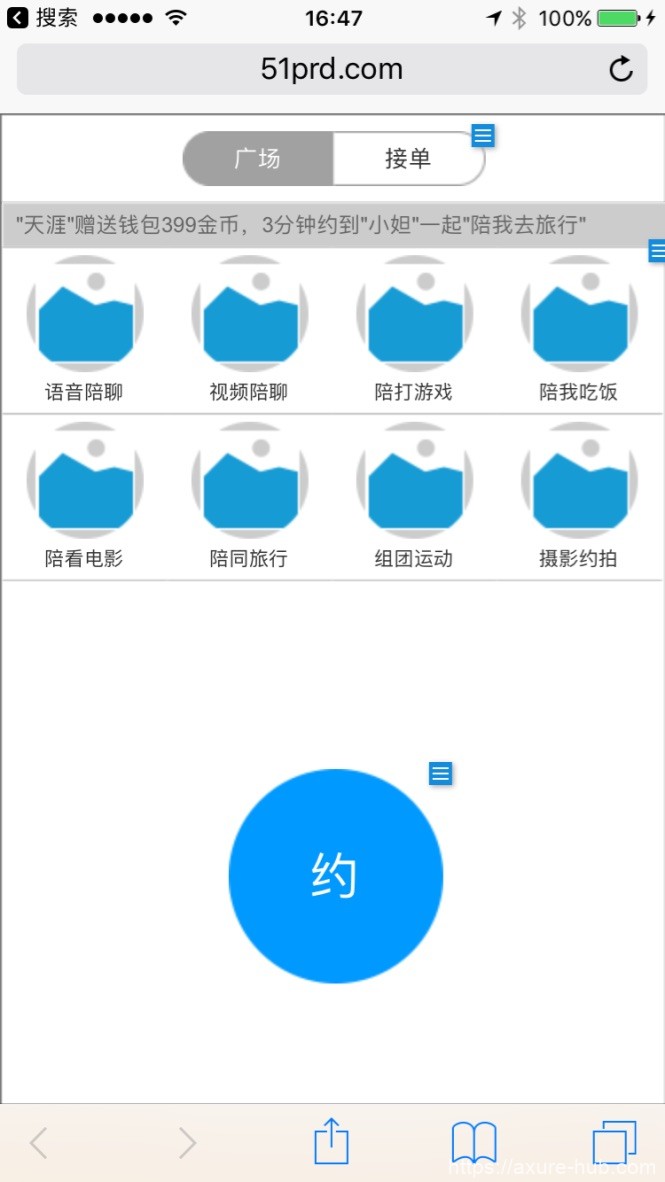
点击左下角的close按钮,可以关闭Axure工具栏。现在有点像APP页面了。

需要注意的是这里其实是跳转到了另外一个网址:http://51prd.com/demo/首页.html
原型网址的生成规则
事实上是Axure生成的原型默认是加载了工具栏的网址。生成之后网址的前面部分是一样的,比如http://51prd.com/demo/,主要是后面有区别。

- 开启页面列表,后缀为/start.html#g=1
- 关闭页面列表,后缀为/start.html#g=0
- 最小化工具栏,后缀为/start.html#c=1
- 不加载工具栏,后缀为/页面名称.html
生成桌面快捷方式
体验一下原型感觉还可以,但是顶部网址栏和底部工具栏貌似挡住了部分内容,需要隐藏掉。
添加到主屏幕
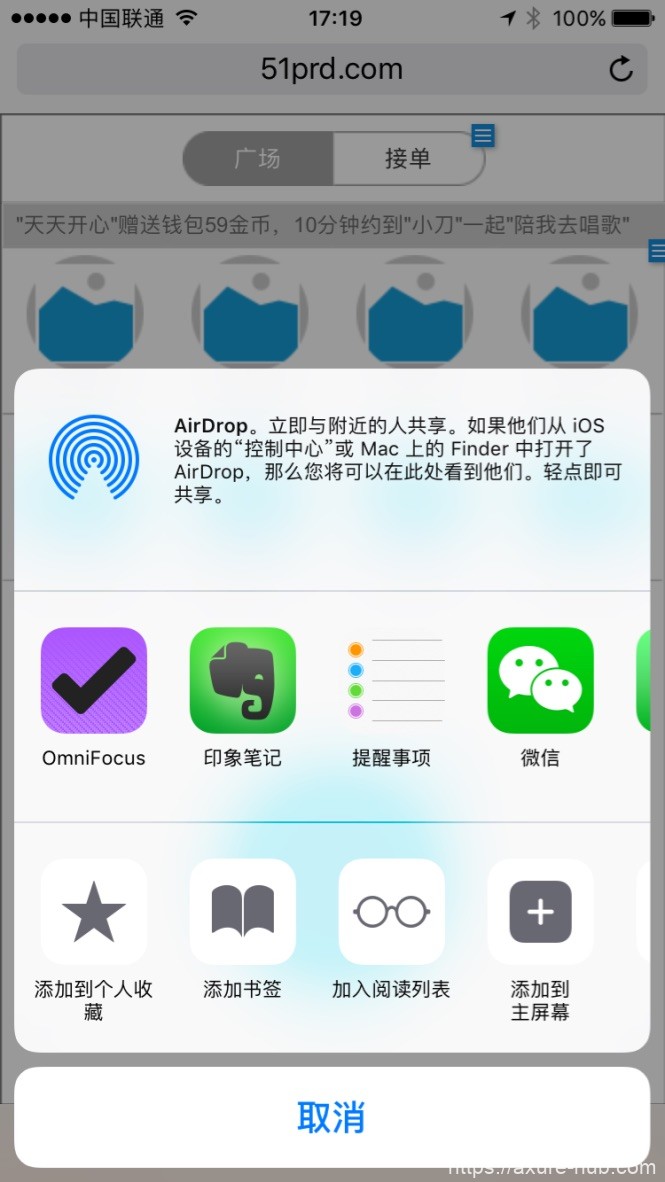
点击底部工具栏中间的”发送到”图标,然后选择“添加到主屏幕”。

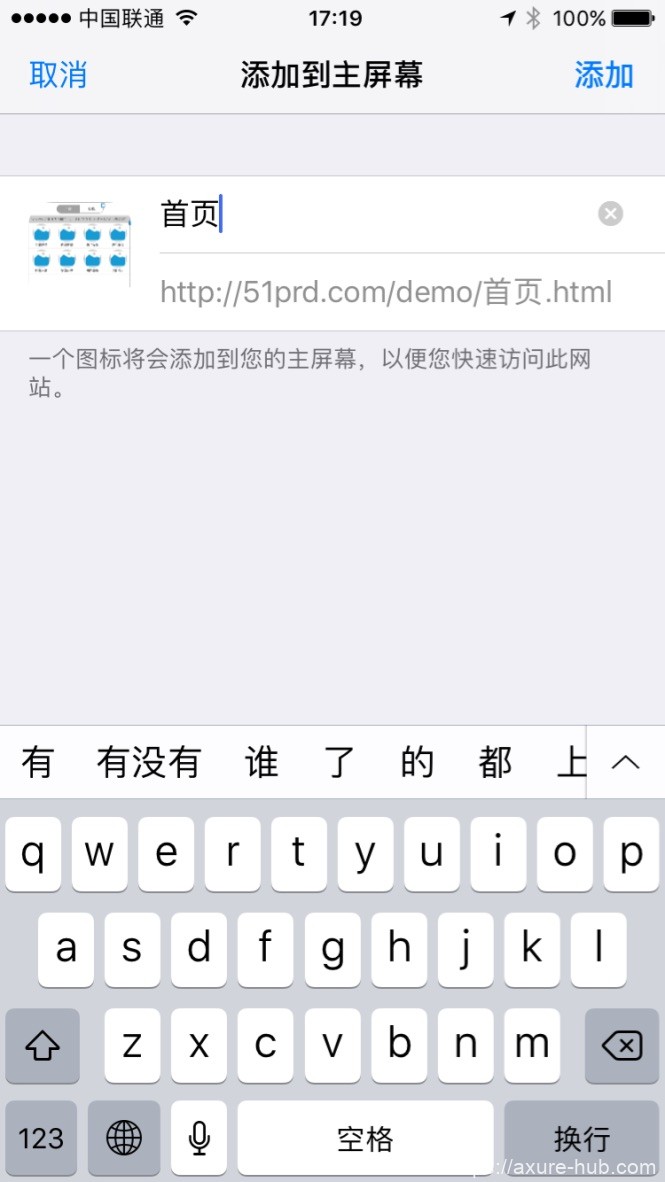
设置APP名称
设置一下名称,然后选择添加。

创建APP成功
然后便会创建到桌面。

查看APP原型
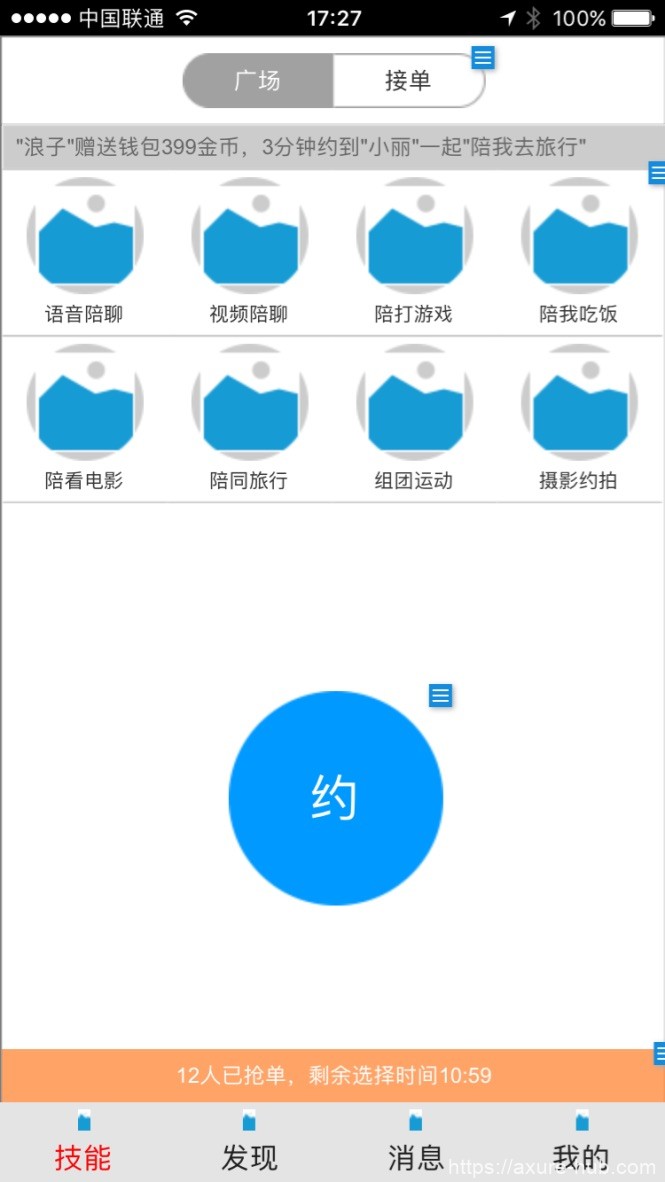
点击桌面上的该图标,然后进入APP原型。你会发现它和你设计的APP一模一样。

体验APP的功能和交互
操作一遍,你会发现它能够完美的表现下导航和上导航的功能,包含了所有的页面,所有的跳转都可以正常点击,可以完整的体验APP的所有功能模块。
这也是我定义的真正的原型,点击查看我对产品概念的定义。
总结
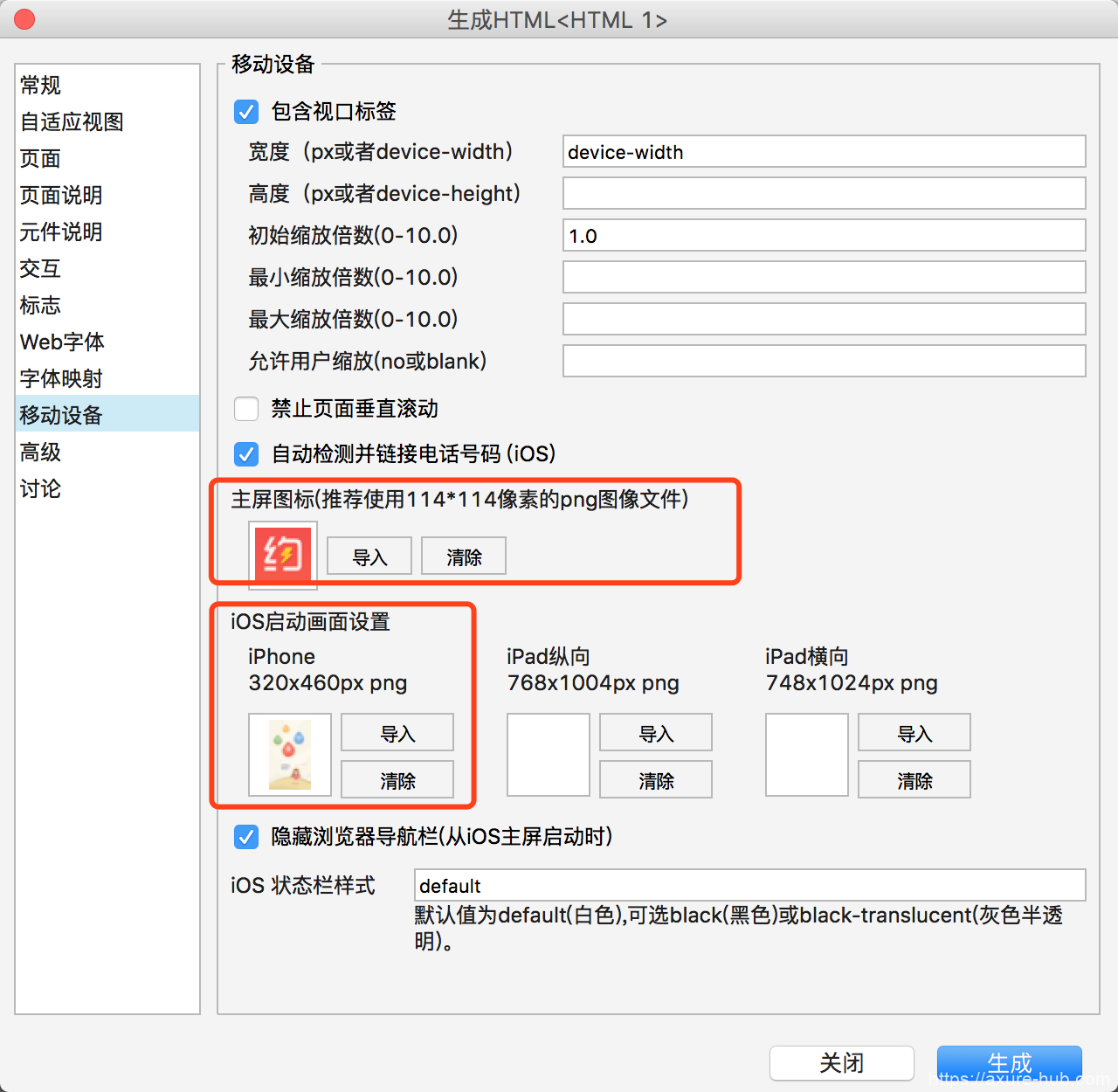
如果你觉得图标不好看,还可以在生成原型的时候进行设置。

给你们查看我最后设置后的效果,从表到里都和一个APP超级像,最符合原型的定义。

相关阅读
为什么375×667是移动端原型设计的最佳分辨率
善用Axure写PRD,如何设置手机APP原型尺寸
善用Axure写PRD,如何生成适配手机的原型
善用Axure写PRD,把原型放到手机里
专栏作家
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
